WordPress 헤더에 버튼을 쉽게 추가하는 방법
게시 됨: 2022-12-01WordPress 헤더 메뉴에 버튼을 추가하는 방법을 배우고 싶습니까?
헤더 탐색 메뉴에 버튼을 추가하면 더욱 눈길을 끄는 클릭 유도 문안을 만들 수 있습니다. 이렇게 하면 중요한 웹 페이지에 더 많은 클릭을 유도하고 방문자가 다음에 클릭할 위치를 알 수 있도록 하여 사용자 경험을 개선할 수 있습니다.
이 기사에서는 WordPress 헤더 메뉴에 버튼을 추가하는 방법을 단계별로 설명합니다.
WordPress 헤더 메뉴에 버튼을 추가하는 이유는 무엇입니까?
WordPress 웹사이트의 탐색 메뉴는 일반적으로 모두 비슷하게 보이는 텍스트 링크입니다. 이와 같이 각 메뉴 항목은 동일한 중요도, 무게 및 긴급성을 갖습니다.
중요한 주문 양식이나 등록 페이지에 URL을 추가하는 경우 메뉴의 다른 링크와 동일하게 보입니다. 사용자가 먼저 클릭할 만큼 눈에 띄거나 긴급해 보이지 않습니다.

그러나 중요한 링크를 버튼으로 바꾸면 즉시 더 눈에 띄게 됩니다. 더 쉽게 찾을 수 있는 것 외에도 버튼은 방문자의 사용자 경험과 WordPress 사이트 참여를 향상시킵니다.

게시물 및 페이지에 대한 버튼 블록이 있음에도 불구하고 WordPress는 현재 기본적으로 메뉴 버튼을 제공하지 않습니다. 다행스럽게도 메뉴에 버튼을 추가하는 몇 가지 방법이 있으며 비교적 쉽게 구현할 수 있습니다.
이를 염두에 두고 HTML 또는 CSS 코드를 작성하지 않고 WordPress 헤더 메뉴에 버튼을 추가하는 두 가지 방법을 살펴보겠습니다.
- SeeProd를 사용하여 WordPress 헤더 메뉴에 버튼을 추가하는 방법
- 1단계. SeedProd 설치 및 활성화
- 2단계. 미리 만들어진 템플릿 선택
- 3단계. 머리글 맞춤설정
- 4단계. 헤더에 버튼 추가
- 5단계. 변경 사항 게시
- 플러그인 없이 WordPress 헤더 메뉴에 버튼 추가
SeeProd를 사용하여 WordPress 헤더 메뉴에 버튼을 추가하는 방법
먼저 SeedProd라는 강력한 WordPress 플러그인을 사용하여 헤더 메뉴에 버튼을 추가하는 방법을 보여드리겠습니다. 가장 많은 사용자 지정 옵션을 제공하고 끌어서 놓기로 헤더 메뉴를 시각적으로 구축할 수 있기 때문에 이 방법을 먼저 권장합니다.

SeedProd는 WordPress를 위한 최고의 랜딩 페이지 및 웹 사이트 빌더 중 하나입니다. 개발자를 고용하거나 사이트에 단축 코드를 추가하지 않고도 유연하고 SEO 친화적인 WordPress 테마, 랜딩 페이지 및 완전한 웹사이트를 만들 수 있습니다.
끌어서 놓기 페이지 빌더를 사용하면 사이트의 사용자 지정 머리글, 바닥글 또는 사이드바를 만들고 버튼 블록으로 머리글 버튼을 쉽게 추가할 수 있습니다. 또한 WordPress 위젯, 카운트다운 타이머, 옵틴 양식, 갤러리, 이전 및 이후 슬라이더 등을 포함하여 사용할 수 있는 수많은 다른 WordPress 블록이 있습니다.
따라서 SeedProd를 사용하여 WordPress 헤더에 버튼을 추가하려면 아래 단계를 따르십시오.
1단계. SeedProd 설치 및 활성화
우선, SeedProd 플러그인의 복사본을 가져와서 컴퓨터에 다운로드해야 합니다. Theme Builder 기능이 포함되어 있기 때문에 이 튜토리얼에서는 SeedProd Pro를 사용할 것입니다.
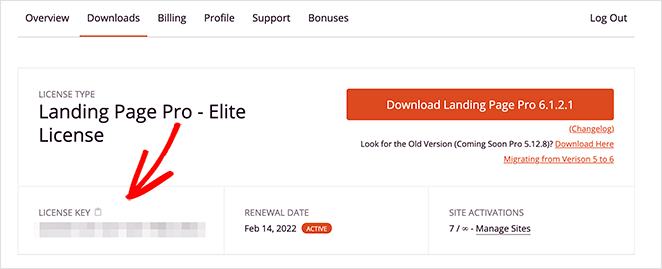
계정 대시보드에 플러그인 .zip 파일을 저장할 수 있는 큰 다운로드 버튼이 표시됩니다. 곧 필요할 것이므로 이 단계에서 라이선스 키를 복사하는 것도 좋은 생각입니다.

플러그인을 다운로드한 후 WordPress 대시보드로 이동하여 플러그인 파일을 업로드합니다. 도움이 필요한 경우 WordPress 플러그인 설치 및 활성화에 대한 이 가이드를 항상 따를 수 있습니다.
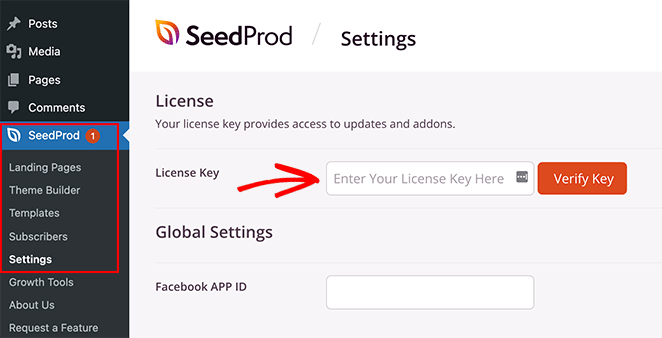
완료하면 SeedProd » 설정 페이지로 이동하여 라이선스 키를 붙여넣습니다.

여기에서 키 확인 버튼을 클릭하여 Pro 기능을 잠금 해제하십시오.
2단계. 미리 만들어진 템플릿 선택
라이센스 키가 활성화되면 이제 SeedProd로 만들고 싶은 레이아웃을 결정할 수 있습니다. 취할 수 있는 접근 방식에는 다음과 같은 두 가지가 있습니다.
- WordPress 테마: 사용자 지정 WordPress 테마를 만들어 현재 웹사이트 디자인을 사용자 지정 헤더 템플릿으로 대체합니다. (코드 필요 없음).
- 랜딩 페이지 : 단일 페이지를 만들고 기존 테마를 유지하면서 해당 페이지에만 사용자 지정 헤더를 추가합니다.
이 가이드에서는 전체 웹 사이트의 탐색 메뉴를 대체하는 옵션 1을 안내합니다. 그러나 옵션 2를 선호하는 경우 이 가이드에 따라 WordPress에서 랜딩 페이지를 만든 다음 4단계에서 이 가이드로 돌아갈 수 있습니다.
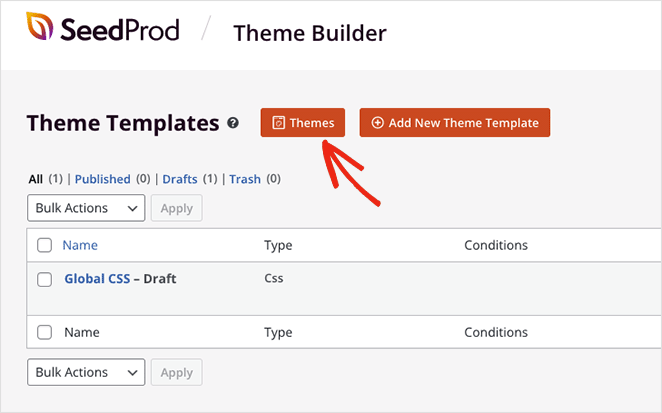
WordPress 테마 옵션을 선택 했으므로 SeedProd » Theme Builder 로 이동하여 Themes 버튼을 클릭해야 합니다.

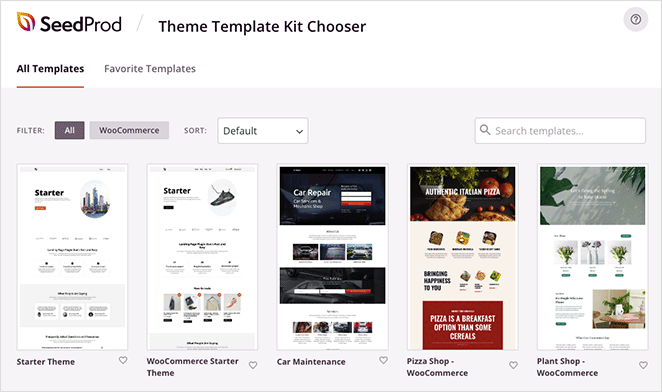
클릭 한 번으로 가져올 수 있는 미리 만들어진 웹 사이트 키트 라이브러리가 나타납니다.

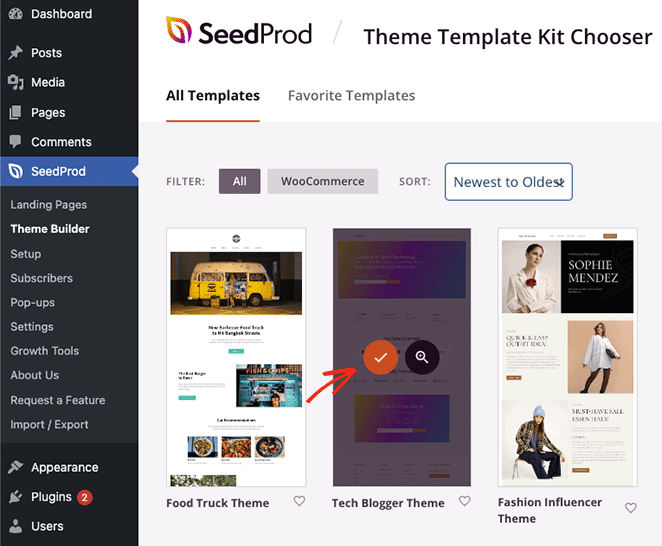
템플릿을 WooCommerce, 인기도, 최신 순으로 또는 그 반대로 필터링할 수 있습니다. 마음에 드는 테마를 찾으면 체크 아이콘을 클릭하여 실행하세요.

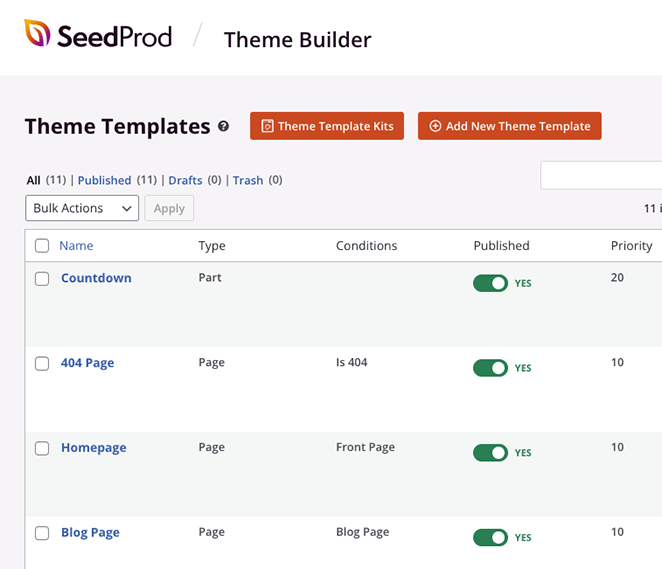
테마 가져오기가 완료되면 다음과 같은 페이지가 자동으로 표시됩니다.

여기에는 WordPress 테마를 구성하는 템플릿 목록이 포함되어 있으며 SeedProd의 시각적 끌어서 놓기 빌더를 사용하여 각 템플릿을 편집할 수 있습니다.
3단계. 머리글 맞춤설정
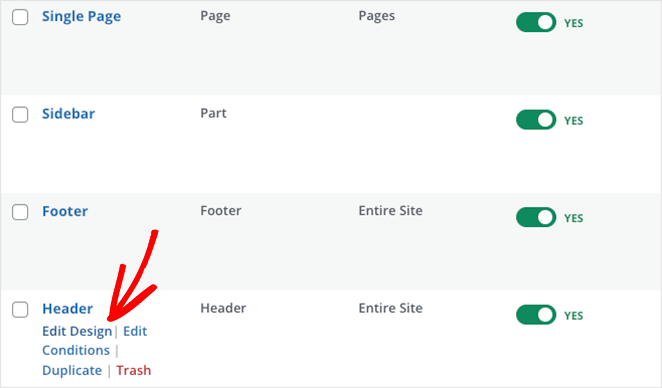
헤더에 버튼을 추가하고 싶으므로 헤더 템플릿을 편집해 보겠습니다. 목록에서 찾을 때까지 아래로 스크롤한 다음 디자인 편집 링크를 클릭합니다.

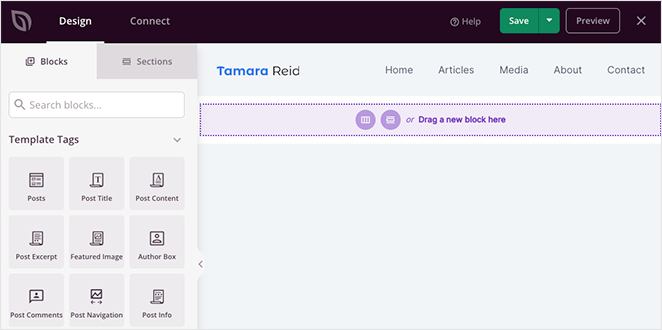
헤더 템플릿을 열면 다음과 같은 2열 레이아웃이 표시됩니다.

보시다시피 왼쪽에는 다양한 WordPress 블록이 있고 오른쪽에는 디자인 미리보기가 있습니다. 디자인의 아무 곳이나 클릭하여 콘텐츠를 변경하고 왼쪽 패널에서 블록을 드래그하여 페이지에 더 많은 기능을 추가할 수 있습니다.
현재 머리글 레이아웃을 보면 이미지 블록이 있는 열과 탐색 메뉴 블록이 있는 열이 표시됩니다.

머리글에 버튼을 추가하려면 세 번째 열을 추가해야 합니다. 이제 그 방법을 보여드리겠습니다.
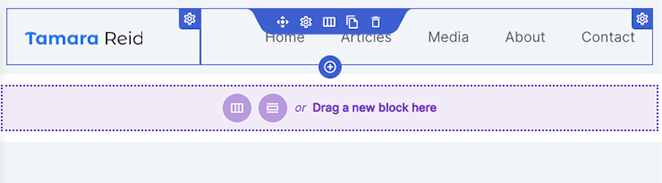
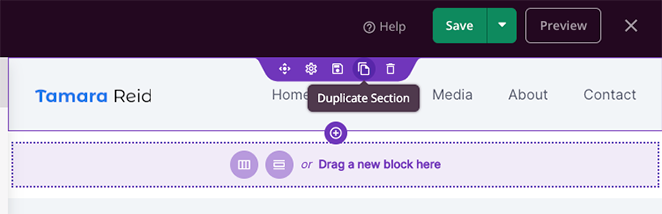
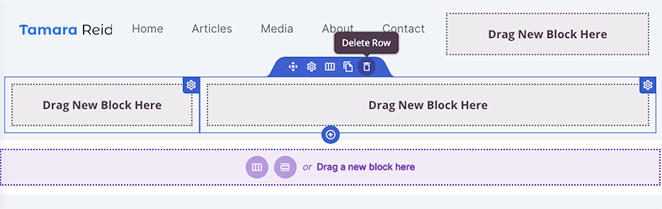
먼저 보라색 외곽선이 될 때까지 머리글 섹션 위로 마우스를 가져간 다음 섹션 복제 아이콘을 클릭합니다.

이렇게 하면 첫 번째 헤더 아래에 헤더 복사본이 추가됩니다.
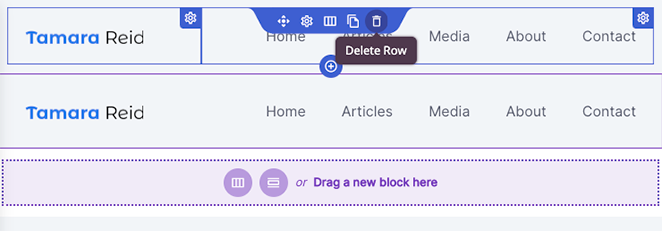
그런 다음 파란색 윤곽선이 나타날 때까지 첫 번째 섹션의 열 위로 마우스를 가져간 다음 휴지통 아이콘을 클릭하여 삭제합니다.

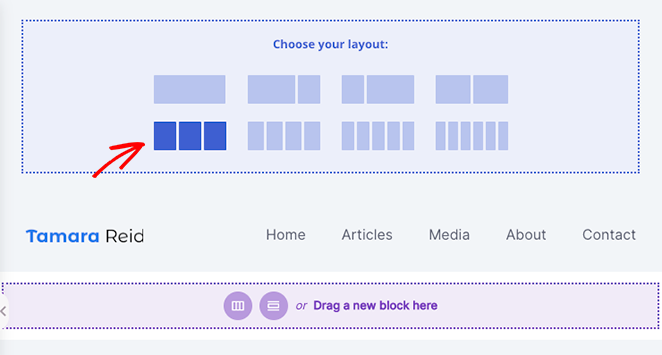
이제 새 열 레이아웃을 선택할 수 있는 옵션이 있는 빈 섹션이 생깁니다. 계속해서 3열 레이아웃을 클릭합니다.

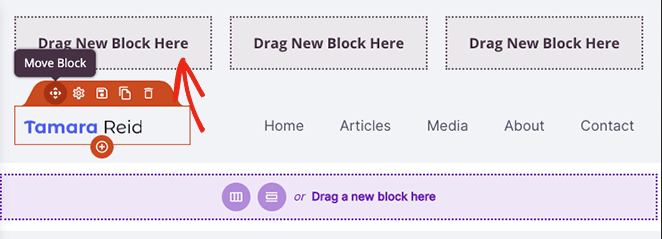
이제 복제된 섹션의 이동 아이콘 위로 마우스를 이동하고 이미지 및 탐색 메뉴 블록을 새 섹션으로 이동할 수 있습니다.


이렇게 하면 Button 블록을 추가할 수 있는 빈 열이 남습니다.
다음 단계로 이동하기 전에 휴지통 아이콘을 클릭하여 이전 헤더 섹션을 삭제했는지 확인하십시오.

이제 WordPress 헤더 메뉴용 버튼을 만들 준비가 되었습니다.
4단계. 헤더에 버튼 추가
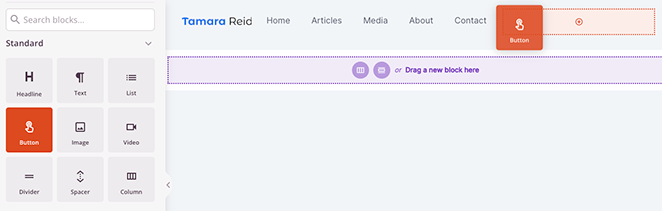
SeedProd로 머리글에 버튼을 추가하는 것은 쉽습니다. 왼쪽 사이드바에서 버튼 블록을 찾아 머리글 영역의 빈 열로 드래그하기만 하면 됩니다.

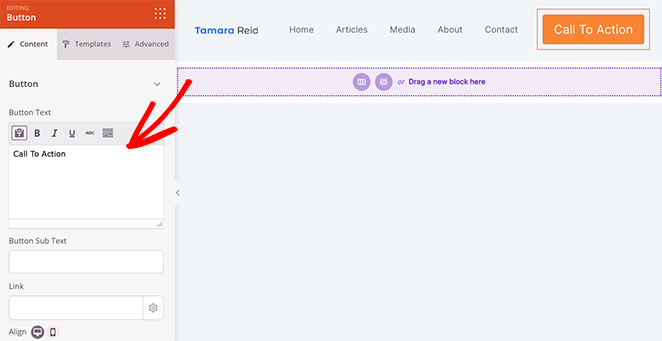
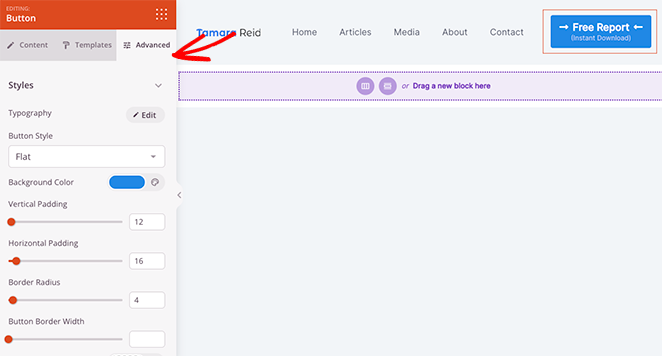
버튼이 배치되면 버튼을 클릭하여 버튼 링크 텍스트, 버튼 하위 텍스트, 링크, 모바일 및 데스크톱에서의 정렬, 버튼 크기를 사용자 지정할 수 있습니다.

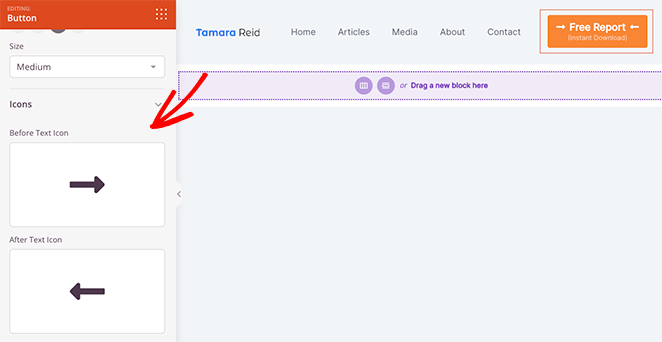
Font Awesome 아이콘 라이브러리에서 선택하여 버튼 텍스트 전후에 사용자 지정 아이콘을 추가할 수도 있습니다.

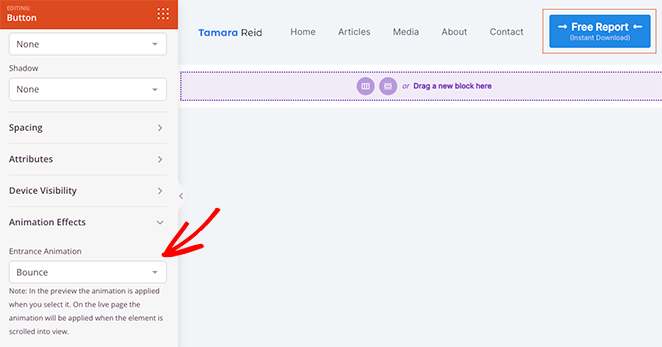
더 많은 사용자 지정 옵션을 보려면 고급 설정 탭을 클릭하십시오. 여기에서 텍스트 색상과 타이포그래피를 편집하고, 배경색을 변경하고, 상자 그림자, 테두리 반경, 간격, 사용자 지정 CSS 클래스를 추가하고, 특정 장치에서 버튼을 숨길 수도 있습니다.

또한 애니메이션 옵션은 버튼을 더 돋보이게 만드는 환상적인 방법입니다.

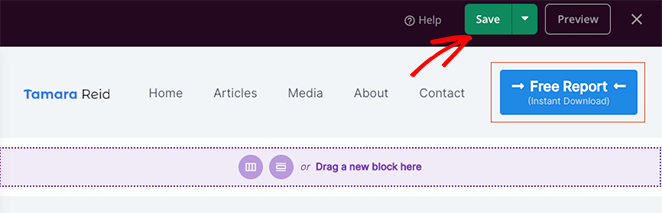
메뉴 버튼 모양이 만족스러우면 저장 버튼을 클릭해야 합니다.

이제 나머지 WordPress 테마를 계속 사용자 지정할 수 있습니다. 예를 들어 블로그 페이지, 단일 페이지 템플릿 및 사이드바를 편집하거나 WordPress 바닥글을 변경할 수 있습니다.
5단계. 변경 사항 게시
나머지 웹 사이트를 사용자 정의한 후 마지막 단계는 변경 사항을 적용하는 것입니다. 그렇게 하려면 먼저 SeedProd » Theme Builder 페이지로 돌아가십시오.
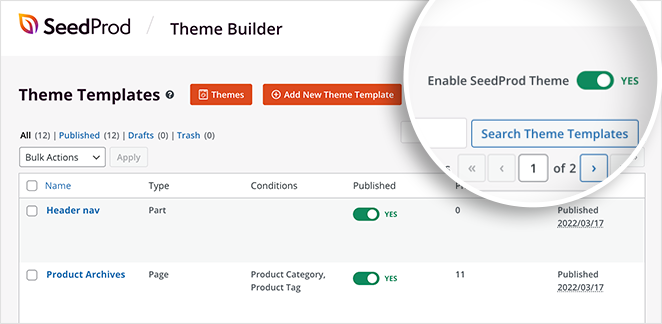
그런 다음 오른쪽 상단 모서리에서 SeedProd 테마 활성화 토글을 찾아 예 위치로 돌립니다.

좋은 물건! 이제 WordPress 테마를 미리 보고 헤더 버튼이 작동하는 것을 볼 수 있습니다.

플러그인 없이 WordPress 헤더 메뉴에 버튼 추가
어떤 사람들은 페이지 빌더의 완전한 유연성과 사용자 지정 옵션이 필요하지 않으며 다른 사람들은 웹 사이트에 더 많은 WordPress 플러그인 추가를 제한하는 것을 선호합니다. 두 범주 중 하나에 속하는 경우 다음 방법이 적합합니다.
기본 WordPress 전체 사이트 편집기를 사용하여 플러그인 없이 헤더에 버튼을 추가하는 방법을 보여드리겠습니다.
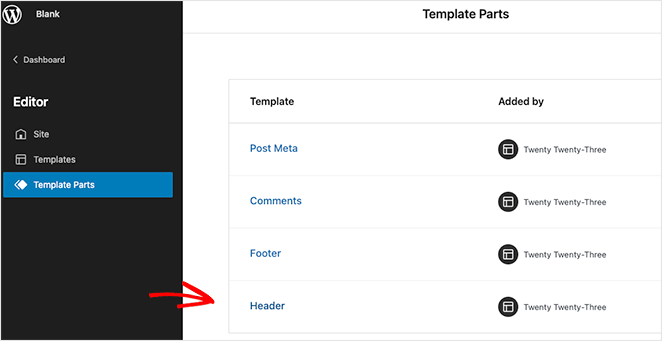
먼저 WordPress 대시보드에서 모양 » 편집기 로 이동합니다. 이렇게 하면 블록을 사용하여 웹 사이트를 구축하는 WordPress 전체 사이트 편집기가 열립니다.
그런 다음 사이드바를 열고 템플릿 부분 머리글을 클릭한 다음 오른쪽에서 머리글 옵션을 선택합니다.

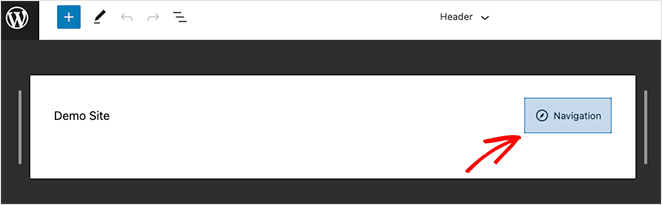
완료하면 WordPress 헤더의 시각적 레이아웃이 표시됩니다. 편집기 내에서 탐색 제목을 클릭합니다.

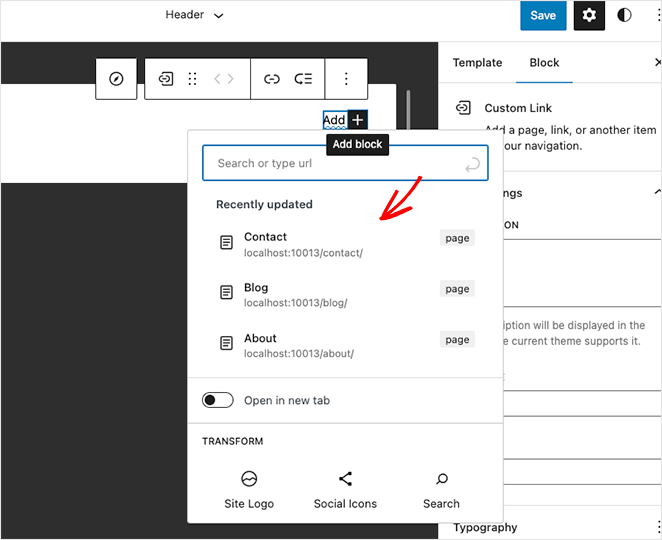
오른쪽 사이드바에 탐색 레이아웃 설정이 표시되지만 먼저 (+) 더하기 아이콘을 클릭하여 메뉴 링크 추가를 시작합니다.

페이지를 클릭하고 검색하여 메뉴에 추가할 수 있습니다.
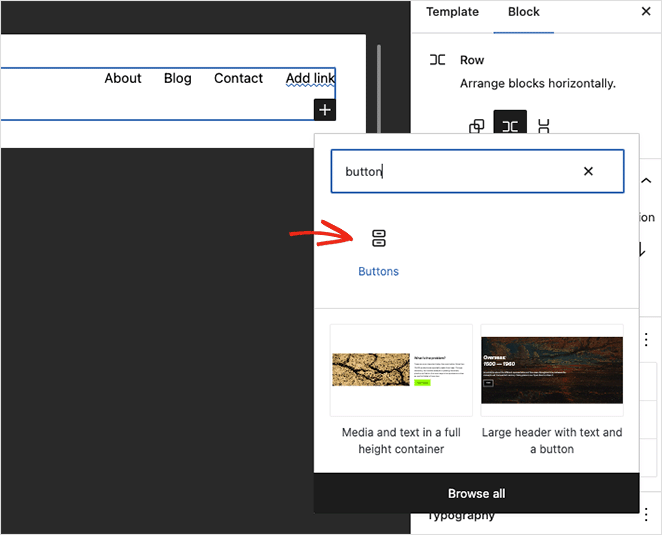
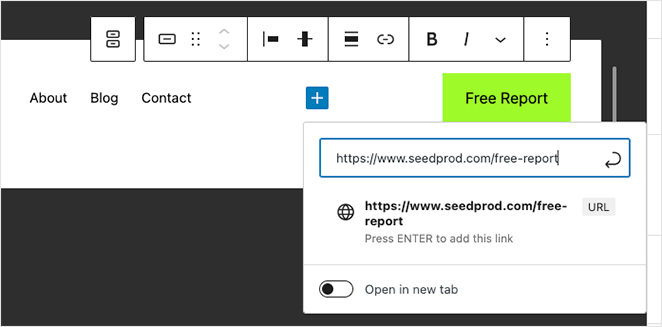
메뉴 링크가 있는 상태에서 (+) 더하기 아이콘을 다시 클릭하여 새 WordPress 블록을 추가합니다. 이번에는 Button 블록을 검색하여 헤더에 추가합니다.

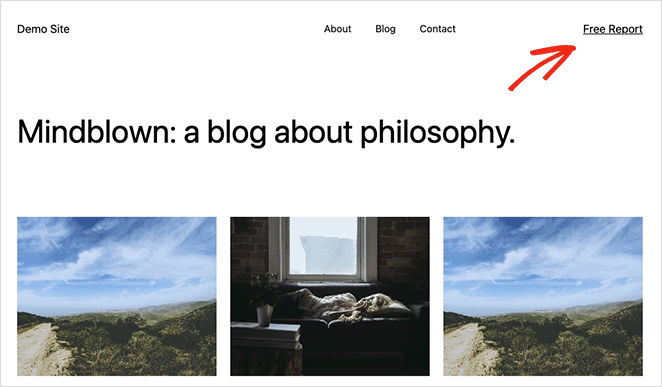
이제 버튼 텍스트를 입력하고 링크 아이콘을 클릭하여 방문자가 클릭할 링크를 추가합니다. 이 경우 무료 보고서에 대한 링크를 추가합니다.

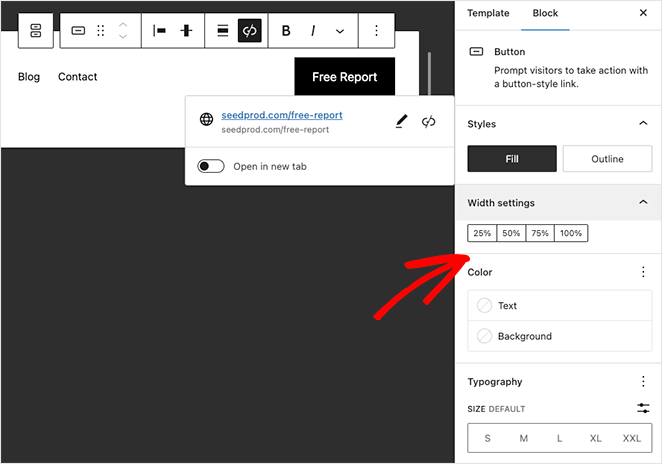
오른쪽의 화면 차단 옵션에서 다음 설정을 변경하여 머리글 버튼을 사용자 지정할 수 있습니다.
- 채우기 또는 개요 단추 스타일
- 폭 비율
- 텍스트 및 배경 색상
- 타이포그래피 크기
- 심
- 테두리 반경
- 추가 CSS 및 클래스 이름
- 그리고 더.

버튼 맞춤설정을 마쳤으면 오른쪽 상단 모서리에 있는 저장 메뉴 버튼을 클릭합니다.
이제 헤더 템플릿 부분을 사용하는 모든 페이지에 메뉴 버튼과 탐색 링크가 표시됩니다.

사이트 편집기 기능이 포함되지 않은 테마를 사용하는 경우 이전 메뉴 사용자 지정 프로그램을 사용하여 메뉴에 버튼을 추가하는 방법에 대한 이 가이드를 따를 수 있습니다.
그러나 가장 좋고 쉬운 솔루션은 SeedProd의 끌어서 놓기 페이지 빌더를 사용하는 것입니다.
그게 다야!
WordPress 헤더 메뉴에 버튼을 추가하는 방법에 대한 이 자습서가 도움이 되었기를 바랍니다. WordPress 웹 사이트를 사용자 지정하기 위한 다음 자습서도 좋아할 수 있습니다.
- WordPress에 업무 시간을 추가하는 방법
- WordPress에서 이미지 라이트박스를 쉽게 만드는 방법
- CSS 없이 워드프레스에서 배경 이미지를 어둡게 만드는 방법
읽어 주셔서 감사합니다. YouTube, Twitter 및 Facebook에서 저희를 팔로우하시면 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 보실 수 있습니다.