WordPress에 연락처 양식 팝업을 추가하는 방법
게시 됨: 2023-04-08WordPress 웹사이트에 연락처 양식 팝업을 표시하는 쉬운 방법을 찾고 계십니까?
문의 양식은 방문자와 소통하기에 좋습니다. 팝업에 배치하면 고객이 제품 및 서비스에 대해 더 쉽게 연락할 수 있습니다.
이 기사에서는 WordPress에 연락처 양식 팝업을 추가하는 방법을 보여줍니다.

문의 양식 팝업을 사용하는 이유는 무엇입니까?
모든 WordPress 웹사이트 또는 블로그에는 사용자가 질문, 피드백 또는 문제에 대해 연락할 수 있도록 문의 양식이 필요합니다.
그러나 연락처 양식이 한 페이지에만 있는 경우 사람들이 찾기가 어렵습니다.
결과적으로 사용자는 귀하에게 연락하기 전에 귀하의 사이트를 떠날 수 있으며 귀하는 잠재적인 리드 및 전환을 잃을 수 있습니다.
연락처 양식 팝업은 방문자가 버튼을 클릭하여 빠르게 양식을 볼 수 있도록 하여 이 문제를 해결하는 데 도움이 되므로 어떤 페이지에 있든 연락할 수 있습니다.
사람들이 보고 있는 페이지를 종료할 필요가 없기 때문에 사람들이 귀하의 웹사이트에 머물도록 도와줍니다. 연락처 양식 팝업을 사용하여 이메일 목록을 늘릴 수도 있습니다.
즉, 먼저 연락처 양식을 만든 다음 웹 페이지에 표시할 팝업에 배치해야 합니다. 걱정하지 마세요. 연락처 양식을 만들고 WordPress의 팝업에 추가하는 방법을 안내해 드립니다.
- WordPress 문의 양식을 만드는 방법
- WordPress 사이트에 연락처 양식 팝업 추가
WordPress 문의 양식을 만드는 방법
먼저 WordPress 연락처 양식 플러그인을 선택해야 합니다.
선택할 수 있는 많은 무료 및 유료 옵션이 있지만 최상의 옵션인 WPForms를 사용하는 것이 좋습니다.
WPForms는 초보자에게 친숙한 양식 플러그인이며 몇 번의 클릭만으로 WordPress에서 연락처 양식을 만들 수 있는 끌어서 놓기 빌더를 제공합니다. 또한 미리 작성된 양식 템플릿과 많은 사용자 지정 옵션을 제공합니다.
이 자습서에서는 무료이며 연락처 양식 템플릿을 제공하는 WPForms Lite 버전을 사용합니다.
그러나 프리미엄 버전을 사용하여 더 많은 기능을 잠금 해제할 수도 있습니다. 예를 들어 WPForms Pro는 여러 양식 템플릿, 더 많은 사용자 지정 옵션, 강력한 애드온을 제공하며 온라인 결제를 수집할 수 있습니다.
시작하려면 먼저 WPForms Lite 플러그인을 설치하고 활성화해야 합니다. 도움이 필요하면 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.
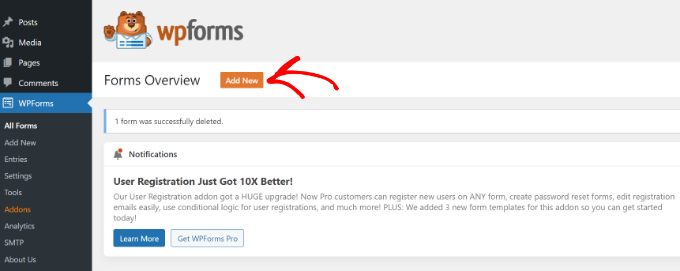
플러그인이 활성화되면 이제 연락처 양식을 만들 준비가 된 것입니다. 워드프레스 대시보드에서 WPForms » 새로 추가 로 이동하기만 하면 됩니다.

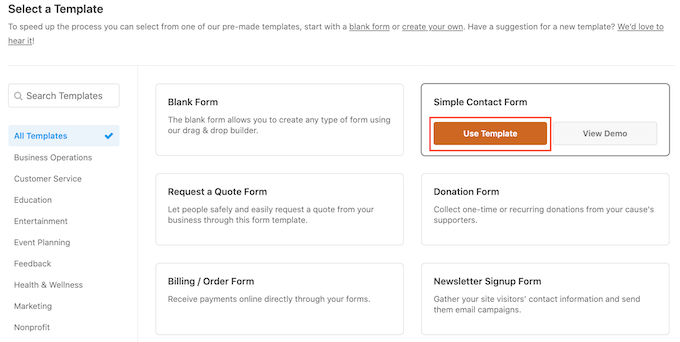
그 후 WPForms는 양식 이름을 입력하고 템플릿을 선택하라는 메시지를 표시합니다.
계속해서 '간단한 문의 양식' 템플릿을 선택합니다.

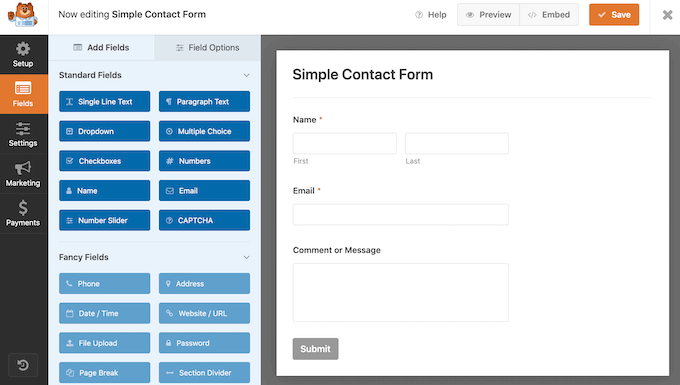
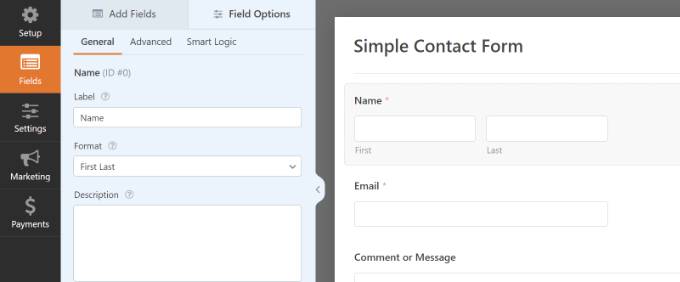
다음으로 끌어서 놓기 빌더를 사용하여 양식에 필드를 추가할 수 있습니다.
왼쪽 메뉴에 제공된 옵션에서 양식에 추가하려는 필드를 드래그하기만 하면 됩니다. 양식에서 각 필드의 위치를 재정렬할 수도 있습니다.

WPForms를 사용하면 연락처 양식의 각 필드를 사용자 지정할 수도 있습니다.
예를 들어 이름 필드를 클릭하면 레이블 및 형식 변경과 같은 다양한 옵션이 표시됩니다. 설명을 추가하거나 필요에 따라 필드를 표시할 수도 있습니다.

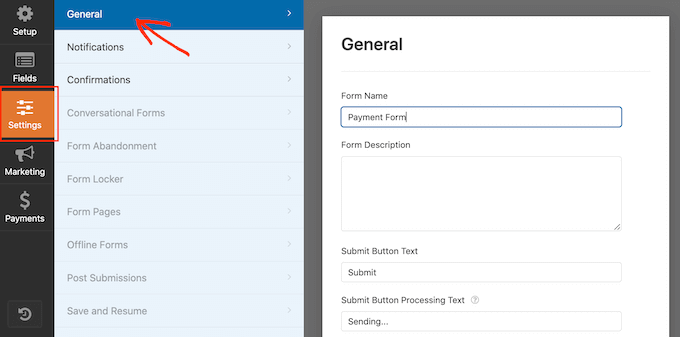
완료되면 '설정' 옵션을 클릭하여 양식 알림 및 확인을 구성합니다.
일반 설정에서 양식 이름 변경, 제출 버튼 텍스트 변경, 스팸 방지 보호 활성화 등을 수행할 수 있습니다.

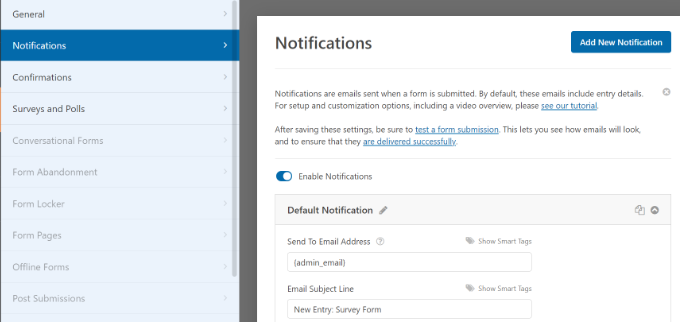
다음으로 알림 설정 옵션으로 이동할 수 있습니다. 기본적으로 알림은 WordPress 웹사이트에 설정된 관리자 이메일로 전송됩니다.
그러나 원하는 이메일 주소로 연락처 양식 알림을 보낼 수 있습니다. 여러 이메일에 대한 알림을 받으려면 각 이메일을 쉼표로 구분하십시오.
이메일 제목 줄의 경우 WPForms는 이전에 입력한 양식 이름을 사용합니다. 그러나 제목 줄의 텍스트를 원하는 대로 편집할 수 있습니다.

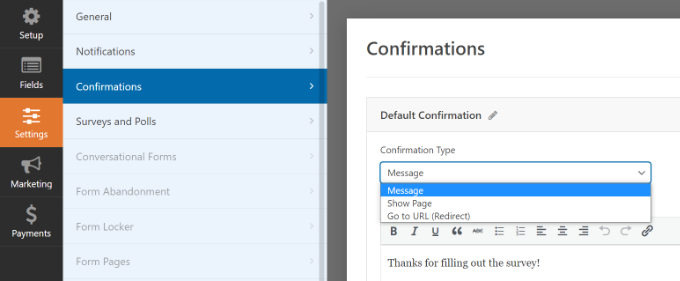
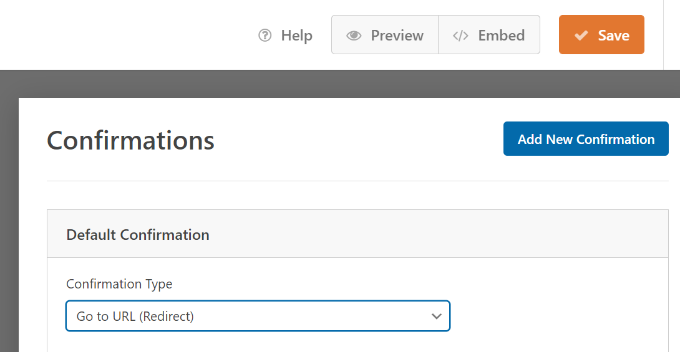
그런 다음 확인 옵션을 클릭하십시오.
WPForms는 '메시지'를 기본 확인 유형으로 사용하며 방문자는 양식 제출 시 감사 메시지를 보게 됩니다.

그러나 메시지 유형을 변경하고 사용자가 양식을 작성할 때 웹 사이트의 특정 페이지로 리디렉션할 수 있습니다.
연락처 양식 작성이 완료되면 오른쪽 상단 모서리에 있는 '저장' 버튼을 클릭하여 변경 사항을 저장하십시오.

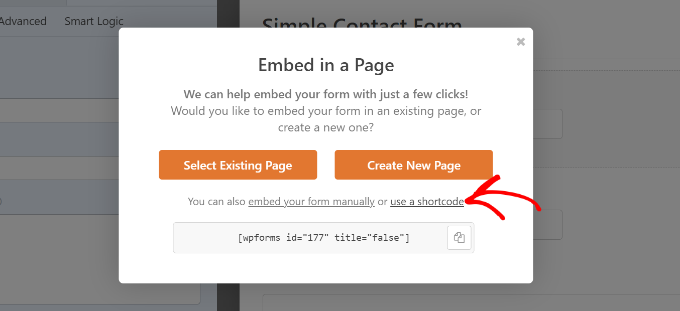
그런 다음 저장 버튼 옆 상단 모서리에 있는 '삽입' 옵션을 클릭합니다.
새 창이 나타나면 '단축 코드 사용' 옵션을 선택합니다.

WPForms는 링크를 클릭하자마자 연락처 양식에 대한 단축 코드를 표시합니다. 다음 단계에서 필요하므로 이 탭/창을 열어 두는 것이 좋습니다. 이 단계에서는 팝업에 연락처 양식을 추가하는 방법을 보여줍니다.
WordPress 사이트에 연락처 양식 팝업 추가
연락처 양식 팝업을 만들려면 WordPress 팝업 플러그인이 필요합니다.
WordPress를 위한 최고의 리드 생성 및 전환 최적화 플러그인인 OptinMonster를 사용하는 것이 좋습니다. 120만 개가 넘는 웹사이트에서 이 강력한 도구를 사용합니다.
이 자습서에서는 어수선한 템플릿과 팝업을 표시하는 고급 표시 규칙이 포함된 OptinMonster Pro 버전을 사용합니다.
먼저 OptinMonster 웹사이트로 이동하여 계정에 가입해야 합니다. 웹사이트를 방문하여 'Get OptinMonster Now' 버튼을 클릭하기만 하면 됩니다.

다음으로 웹사이트에서 무료 OptinMonster 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 가이드를 따르십시오.
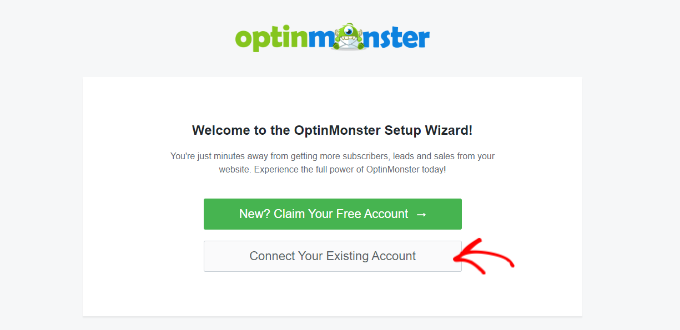
플러그인이 활성화되면 설정 마법사가 표시됩니다. 계속해서 '기존 계정 연결' 버튼을 클릭하세요.

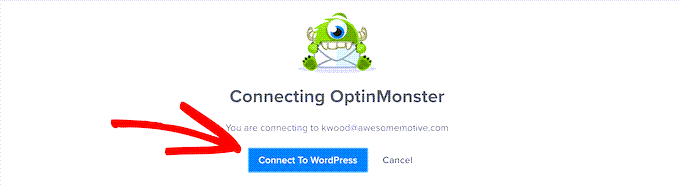
이제 팝업 창이 나타나고 OptinMonster가 귀하의 계정에 연결하도록 요청할 것입니다.
'WordPress에 연결' 버튼을 클릭하기만 하면 됩니다.

이제 계정이 연결되었으므로 다음은 문의 양식 팝업에 대한 새 캠페인을 만드는 것입니다.
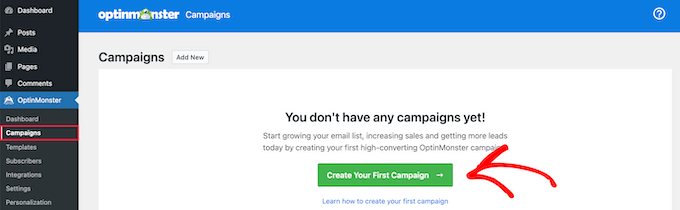
OptinMonster » 캠페인 으로 이동한 다음 '첫 번째 캠페인 만들기' 버튼을 클릭하여 시작할 수 있습니다.

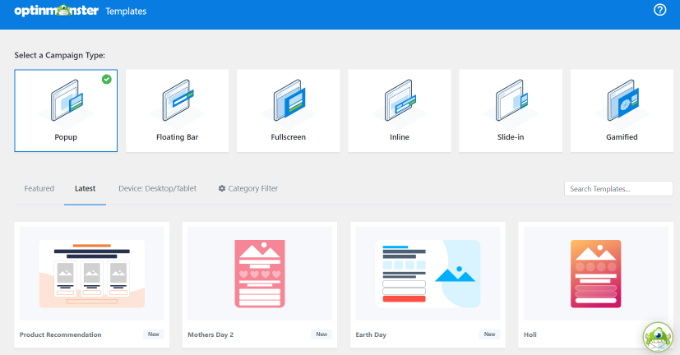
다음 화면에서 캠페인 유형을 선택해야 합니다.

문의 양식 팝업을 생성하므로 캠페인 유형으로 '팝업'을 선택하십시오.

그런 다음 아래로 스크롤하여 팝업 템플릿을 선택합니다. OptinMonster는 귀하의 팝업을 위해 75개 이상의 매력적이고 전환율이 높은 디자인을 제공합니다.
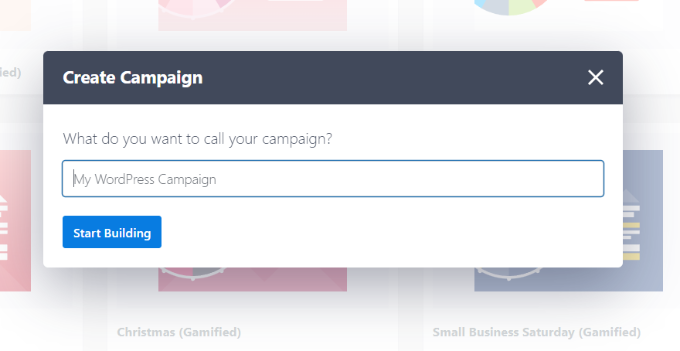
원하는 템플릿을 선택할 수 있습니다. 다음으로 캠페인 이름을 입력하고 '구축 시작' 버튼을 클릭합니다.

이제 OptinMonster의 끌어서 놓기 빌더를 사용하여 팝업 템플릿을 편집할 수 있습니다.
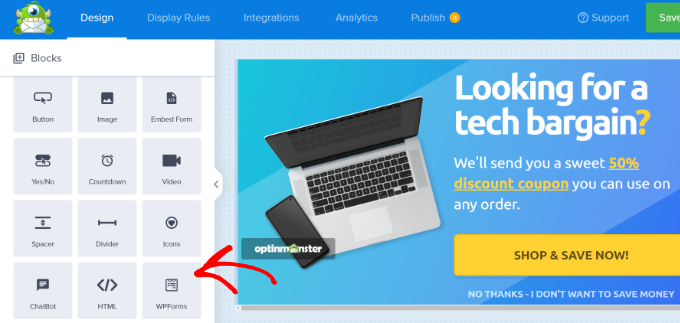
이제 왼쪽 메뉴에 다른 블록이 나타나는 것을 볼 수 있습니다. 'WPForms' 블록으로 이동하여 템플릿에 드래그 앤 드롭하기만 하면 됩니다.

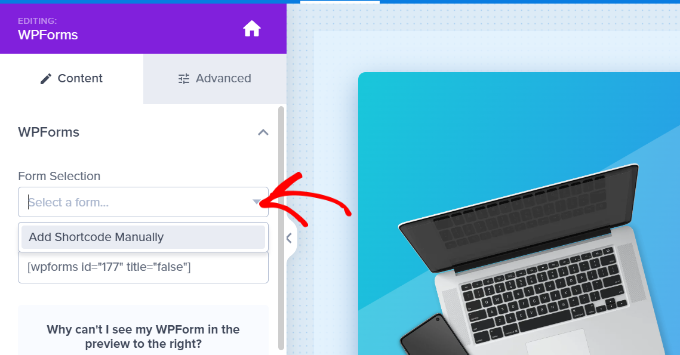
그런 다음 왼쪽 메뉴의 블록 설정에서 '양식 선택' 드롭다운 메뉴를 클릭하고 '수동으로 단축 코드 추가' 옵션을 선택해야 합니다.
여기에서 블록에 WPForms 문의 양식 단축 코드를 입력하십시오. 코드를 찾으려면 WPForms 포함 설정으로 돌아가서 단축 코드를 복사하십시오.

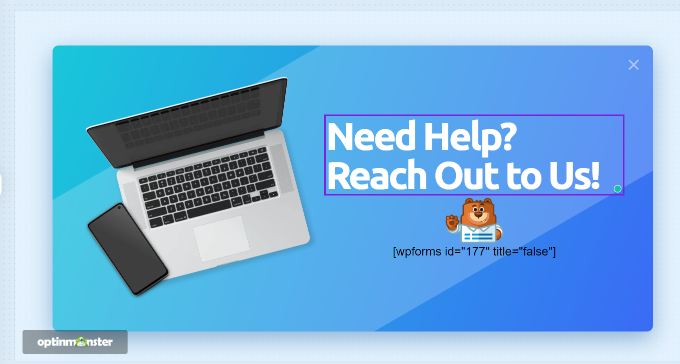
중요한 점은 단축 코드를 추가할 때 템플릿에 연락처 양식의 미리보기가 표시되지 않는다는 것입니다.
캠페인이 게시되면 문의 양식이 표시되므로 이는 정상적인 현상입니다.

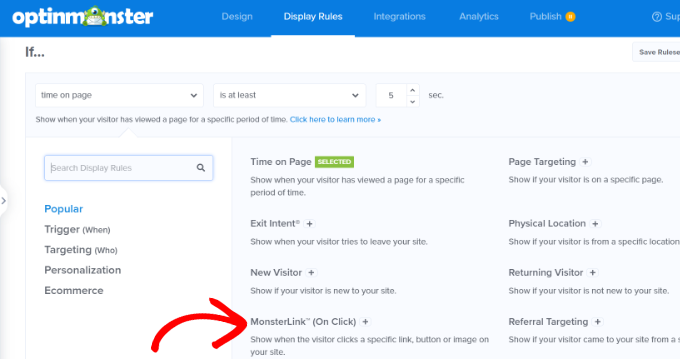
다음으로 상단의 표시 규칙 탭으로 이동하여 웹사이트에 팝업을 표시할 시기를 선택할 수 있습니다.
기본적으로 OptinMonster는 페이지의 시간이 5초일 때로 설정하고 모든 페이지에 팝업이 나타납니다.
그러나 표시 규칙 설정을 변경하고 다른 트리거 및 타겟팅 옵션을 선택할 수 있습니다.
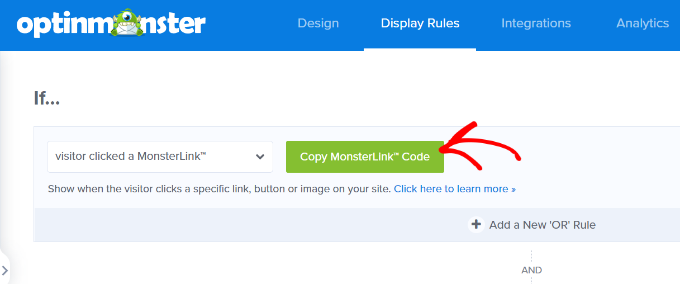
MonsterLink(클릭 시) 타겟팅을 사용하는 것이 좋습니다. 이렇게 하면 방문자가 링크나 버튼을 클릭할 때 팝업이 나타납니다.

그런 다음 'MonsterLink 코드 복사' 버튼을 클릭하여 웹사이트의 텍스트, 이미지 또는 버튼에 추가할 수 있습니다.
자세한 내용은 WordPress에 링크를 추가하는 방법에 대한 초보자 가이드를 참조하세요.

MonsterLink 코드는 HTML에서 다음과 같이 표시됩니다.
<a href="https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a>
그러나 WordPress 블로그 게시물 또는 페이지에 링크를 삽입하려면 코드의 URL만 있으면 됩니다.
https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/
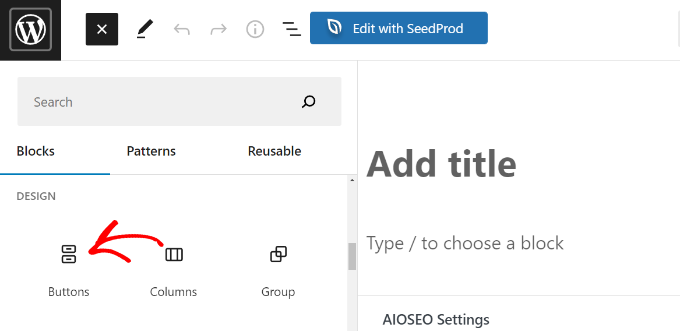
예를 들어 사이트에 문의하기 버튼을 추가하고 싶다고 가정해 보겠습니다. 페이지나 게시물을 편집하여 시작하고 WordPress 편집기로 이동할 수 있습니다. 다음으로 상단의 (+) 더하기 기호를 클릭하고 '버튼' 블록을 추가합니다.

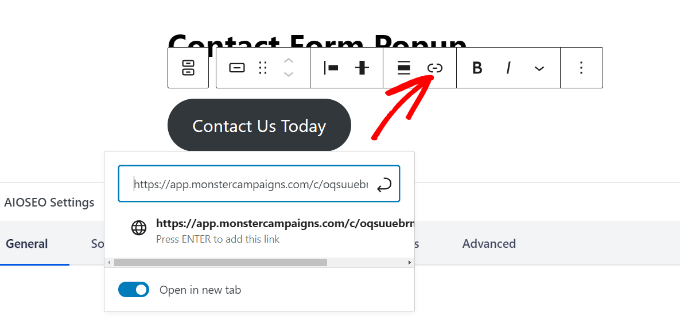
그런 다음 버튼에 대한 텍스트를 입력한 다음 링크 아이콘을 클릭할 수 있습니다.
이제 버튼에 MonsterLink URL을 추가합니다.

그런 다음 WordPress 게시물 또는 페이지를 게시하십시오. 이제 MonsterLink가 문의하기 버튼에 추가됩니다.
다음으로 OptinMonster 캠페인으로 돌아가서 구성을 완료하십시오.
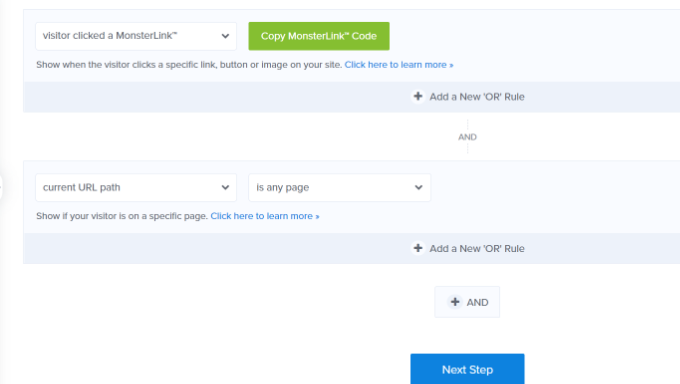
대상으로 MonsterLink를 선택하고 모든 페이지에 표시한 후 하단의 '다음' 버튼을 클릭할 수 있습니다.

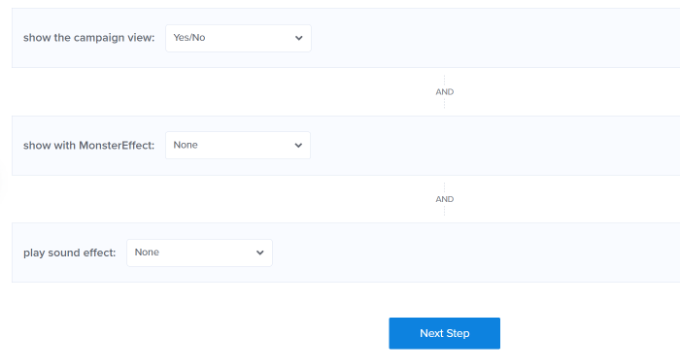
다음 화면에는 캠페인 보기 유형 변경, MonsterEffect 애니메이션 추가, 팝업이 나타날 때 소리 재생 옵션이 표시됩니다.
계속해서 설정에 만족하면 '다음' 버튼을 클릭하십시오.

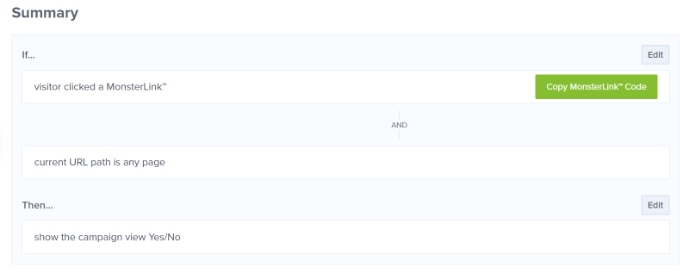
그 후 OptinMonster는 표시 규칙 설정에 대한 요약을 표시합니다.
이렇게 하면 캠페인이 웹사이트에 표시되는 시기를 올바르게 설정하는 데 도움이 됩니다.

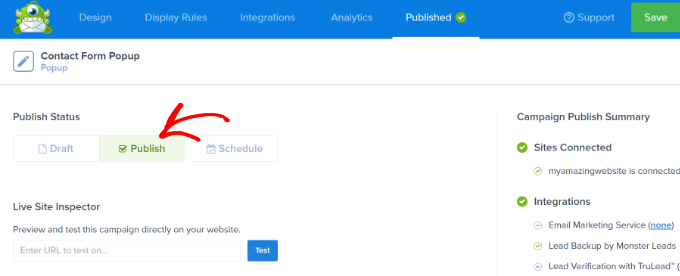
이제 캠페인을 활성화하고 연락처 양식 팝업을 게시할 준비가 되었습니다. 그러려면 상단의 '게시' 탭으로 이동하세요.
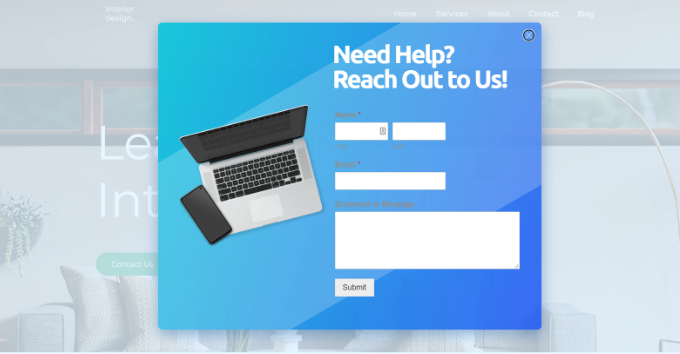
다음으로 캠페인을 게시하기 전에 '미리보기' 버튼을 클릭할 수 있습니다. 이렇게 하면 웹사이트에서 팝업이 어떻게 보이는지 실시간 미리보기가 표시됩니다.
캠페인 모양이 만족스러우면 '게시 상태'를 초안에서 게시로 변경하십시오.

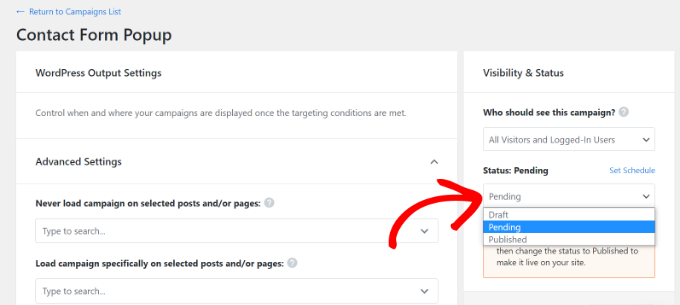
OptinMonster 캠페인 빌더를 종료하고 WordPress 대시보드에서도 캠페인 상태를 확인할 수 있습니다.
오른쪽에 있는 '상태' 드롭다운 메뉴를 클릭하고 상태를 보류 중에서 게시됨으로 변경하기만 하면 됩니다.

변경 사항을 저장하는 것을 잊지 마십시오.
다음으로 이전에 MonsterLink로 만든 문의하기 버튼으로 이동하여 문의 양식 팝업이 작동하는지 확인합니다.

이 기사가 WordPress에 연락처 양식 팝업을 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. 또한 최고의 웹사이트 빌더를 선택하는 방법에 대한 가이드 또는 소기업을 위한 최고의 급여 소프트웨어 비교를 확인하고 싶을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
