WordPress 웹 사이트에 비용 계산기를 추가하는 방법
게시 됨: 2022-06-15대출 계산기나 가격 추정기를 사용한 적이 있다면 WordPress 사이트에 비용 계산기를 추가할 수 있는 방법이 있는지 궁금할 것입니다. 있고 매우 쉽습니다.
물론, 몇 달 안에 JavaScript를 배우고 괜찮은 계산기를 만들 수 있습니다. 아니면 플러그인을 사용하여 많은 시간과 골칫거리를 절약할 수 있습니다. 그것이 우리가 WordPress를 사랑하는 이유입니다. 그렇죠?
가만히 있으면 어떻게 되는지 보여드리겠습니다.
WordPress용 다목적 비용 계산기
모기지 사이트에서 대출 계산기를 사용하면 그 뒤에 복잡한 코드가 있는 것처럼 보일 수 있습니다. 그리고 귀하의 사이트에서 도달할 수 없는 위치에 있다고 상상했을 수도 있습니다. 이와 같은 양식을 구현하기 위해 개발자를 고용하는 것은 예산을 초과할 수 있습니다.
그런 다음 계산기에서 무언가를 변경해야 하는 경우 어떻게 합니까? 문제를 해결하려면 개발자를 다시 불러와야 합니다. 그것은 고통스럽고 아마도 당신의 재정적 범위를 벗어날 것입니다.
고맙게도 WordPress 플러그인을 사용하면 이 모든 것을 코드 없이 직접 처리할 수 있습니다.

비용 계산기를 사용하면 필요한 모든 종류의 계산기 양식을 만들 수 있으며 부팅하기에 멋지게 보일 것입니다.
비용 계산기 시작하기
비용 계산기 플러그인은 사용하기 쉽지만 기능을 안내하고 자신의 양식에 영감을 줄 수 있는 예를 보여 드리겠습니다. 먼저 플러그인을 받자.
비용 계산기 설치
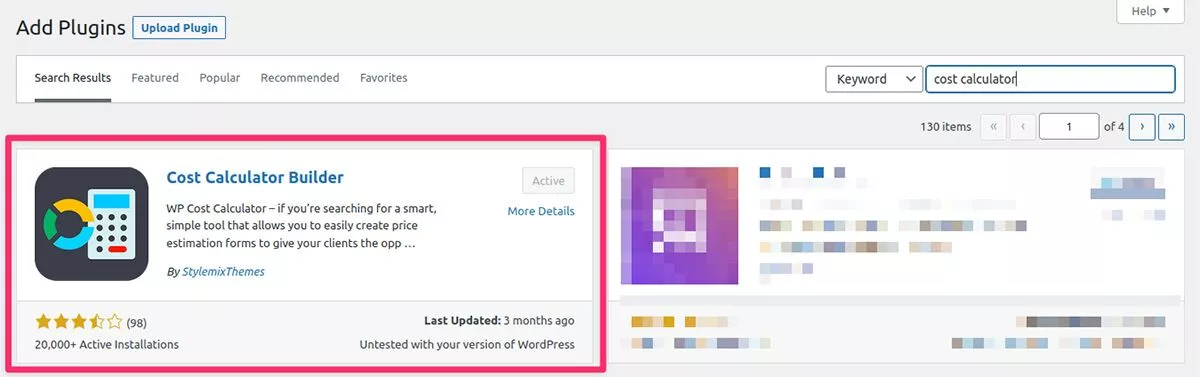
WordPress 대시보드의 플러그인 > 새로 추가 에서 검색하여 비용 계산기를 찾거나 WordPress.org에서 다운로드할 수 있습니다. 또한 이미지 드롭다운, 파일 업로드 등과 같은 옵션을 제공하는 Pro 버전을 구입할 수 있습니다.

계산기 만들기
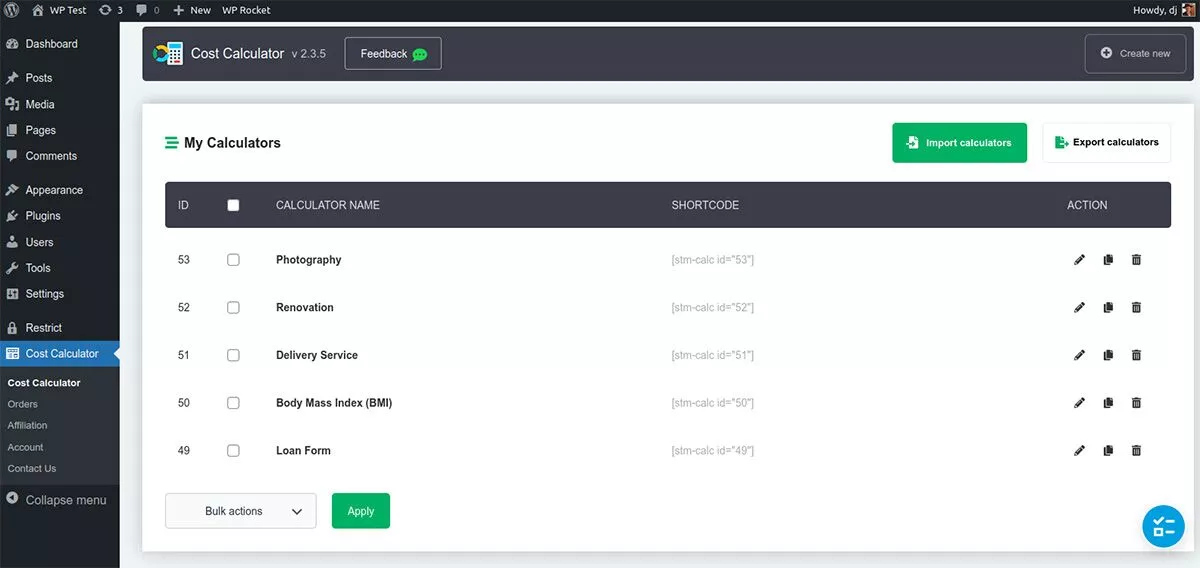
플러그인이 활성화되면 WordPress 대시보드 메뉴에 비용 계산기 아이콘이 표시됩니다. 비용 계산기 메뉴에 액세스하려면 클릭하십시오.
처음에는 목록에 양식이 없습니다. 시작하려면 오른쪽 상단에서 새로 만들기 를 클릭하세요. 그러나 플러그인 사용이 처음이므로 계산기 가져오기 옵션을 사용하는 것이 좋습니다. 열리는 메뉴에서 Run Default Demo Import 를 선택합니다. 그러면 플러그인 작성자가 제공하는 몇 가지 샘플 계산기로 목록이 채워집니다.

첫 번째 계산기를 만들기 전에 제공된 데모 예제를 살펴보는 것이 좋습니다. 이것은 메뉴와 계산기가 어떻게 구성되어 있는지에 대한 느낌을 줄 것입니다. 계산기를 선택하고 작업 탭에서 연필 아이콘을 클릭하여 편집 모드로 들어갑니다.
계산기 편집
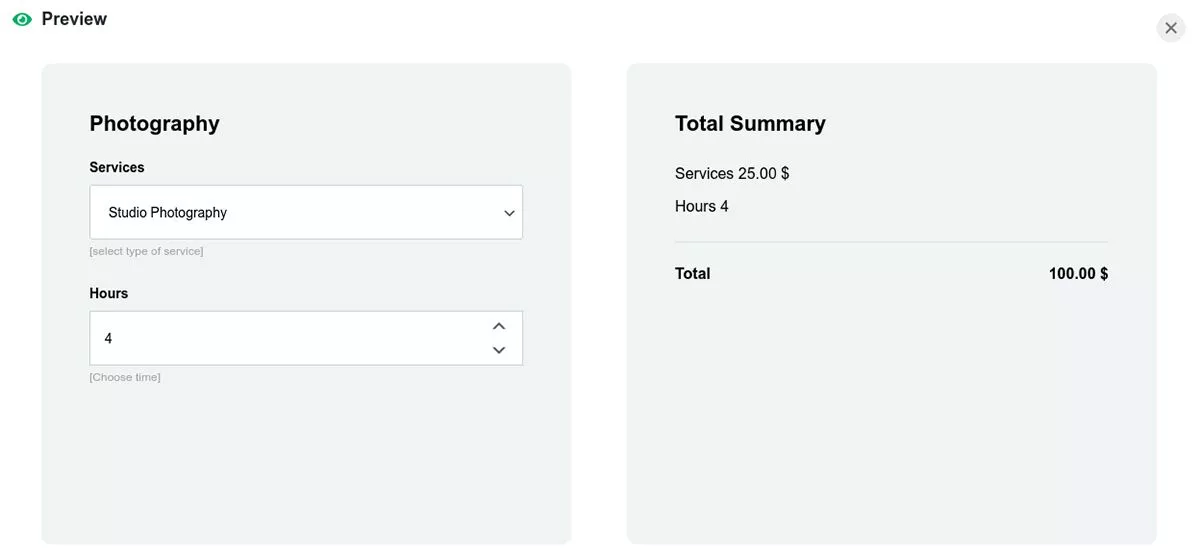
이 예에서는 사진 계산기를 사용하겠습니다. 편집 모드로 이동하여 맨 아래로 스크롤한 다음 미리보기 를 클릭합니다. 이것은 계산기가 표시될 때 예상할 수 있는 것을 보여줍니다. 이것은 잠재적인 사진 클라이언트가 다른 패키지 중에서 선택할 때 비용을 계산하는 데 도움이 됩니다.

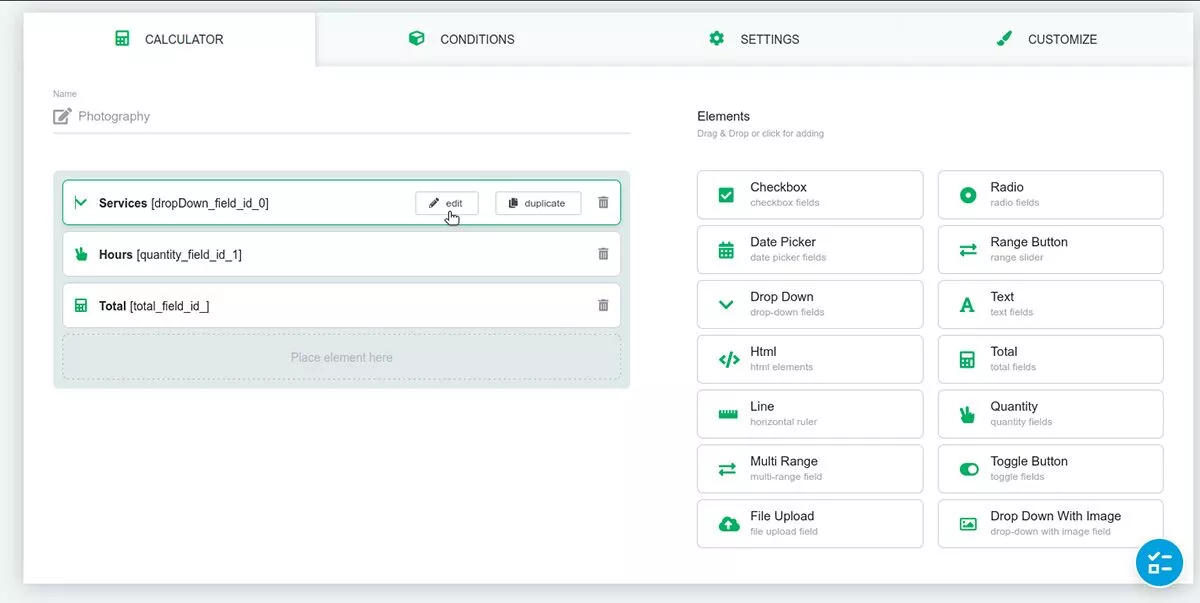
편집 메뉴로 돌아가서 계산기 탭을 살펴보겠습니다.

오른쪽에는 계산기에서 사용할 수 있는 모든 요소가 있습니다. 이 예에서는 왼쪽에서 Drop Down, Quantity 및 Total 요소를 사용했음을 알 수 있습니다. 편집 버튼이 표시되는 위치에 마우스를 가져가면 이러한 항목을 편집할 수 있습니다.

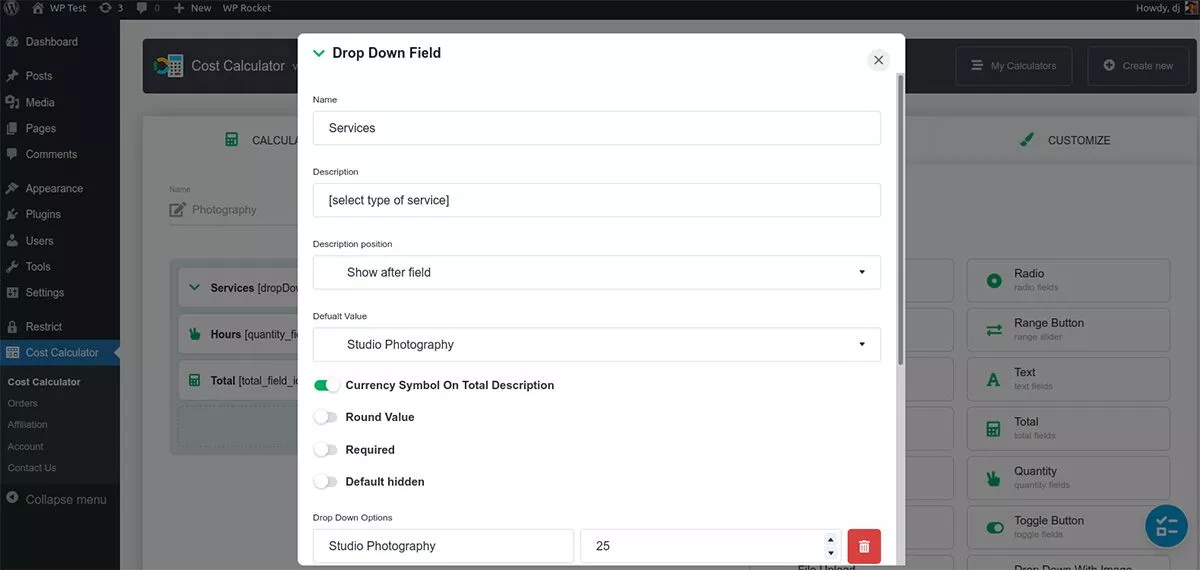
첫 번째 요소는 Services라는 드롭다운 입니다. 내부에서 상단에 이름 및 설명 필드를 볼 수 있습니다. 더 아래로 스크롤하면 드롭다운에 대해 더 많은 옵션을 지정할 수 있습니다.

이 계산기는 사진 서비스 비용을 합산합니다. 가격을 포함하여 이 드롭다운에서 모든 것을 설정할 수 있습니다.
다음 요소인 Hours 는 Quantity 요소입니다. 이를 위해 계산이 작동하도록 수량 단위만 정의하면 됩니다. 시간을 계산하고 있으므로 통화 설정을 전환할 필요가 없습니다. 기본값은 필수는 아니지만 방문자를 원하는 선택으로 유도하는 데 도움이 될 수 있습니다.
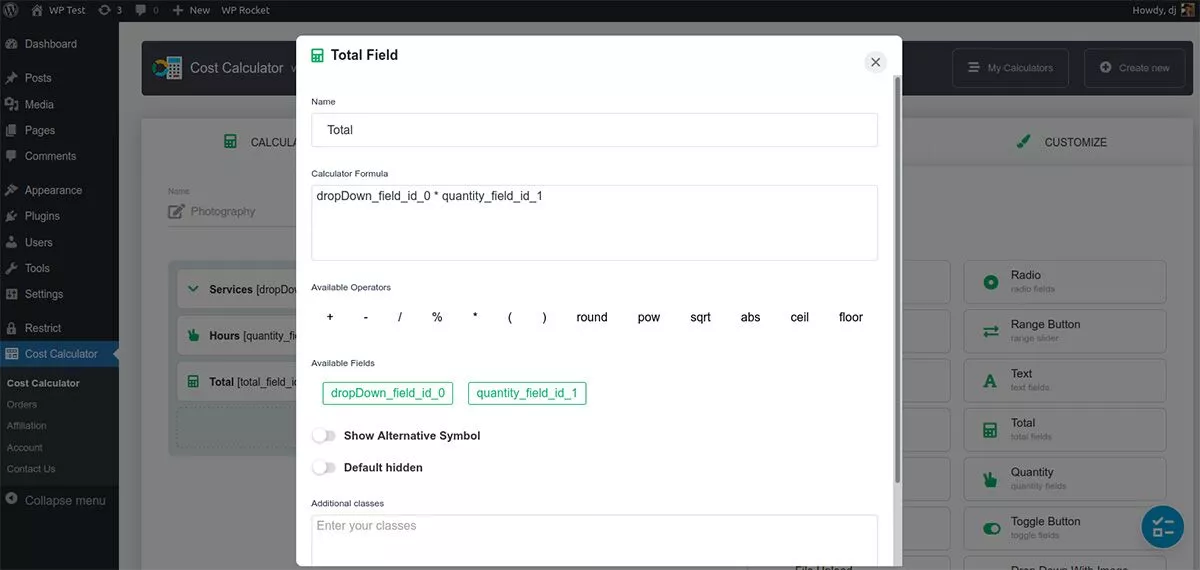
Total 요소는 계산이 이루어지는 곳입니다. Calculator Formula 필드에서 복잡한 코드처럼 보이는 것을 볼 수 있습니다. 정말 아니에요. 해당 필드의 모든 항목을 삭제하면 쉽게 다시 만들 수 있습니다. 사용 가능한 필드 아래에 수식에서 사용할 수 있는 필드가 두 개뿐임을 알 수 있습니다. 첫 번째를 클릭하면 공식 필드에 나타납니다. 그런 다음 연산자가 필요하므로 아래 별표를 클릭하여 두 필드 값을 곱할 것임을 나타냅니다. 다른 사용 가능한 필드 옵션을 클릭하면 수식이 완성됩니다.

이제 계산기가 어떻게 설정되었는지 보았으므로 조건, 설정 및 사용자 정의를 살펴보겠습니다.
정황
모든 양식에 조건 기능이 필요한 것은 아니지만 필요할 때 환상적인 기능입니다. 조건부 시스템을 사용하면 다른 필드를 연결하고 조건을 추가할 수 있습니다. 조건 충족 여부에 따라 특정 필드를 표시하거나 숨기거나 비활성화할 수 있습니다. 예를 들어 대출 계산기가 있는 경우 사용자가 특정 대출 금액을 입력할 때만 이자율이 표시되도록 설정할 수 있습니다.
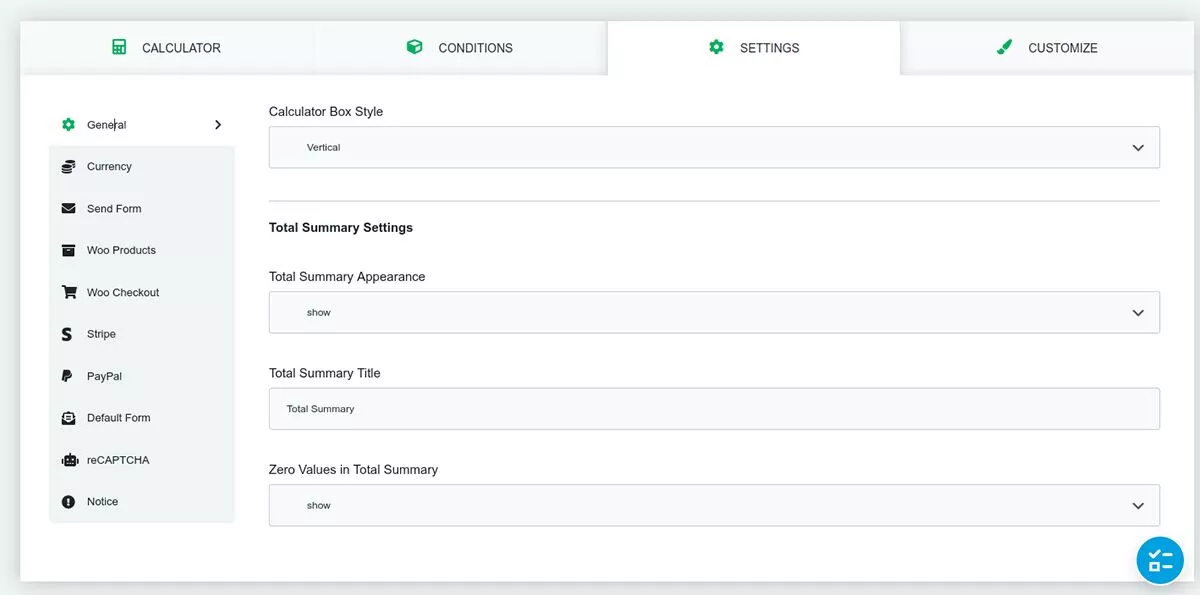
설정
비용 계산기 설정 메뉴에서는 통화 설정을 조정하거나 지불 게이트웨이 통합을 설정할 수 있습니다.

여기에서는 대부분의 설정이 직관적이지만 몇 가지 중요한 설정을 다루겠습니다.
WooCommerce 상점이 있는 경우 비용 계산기가 상점과 통합됩니다. 구현 시 전환율을 높일 수 있는 편리한 기능입니다. 예를 들어 사용자가 제출 버튼을 클릭하면 Woo 체크아웃 페이지로 바로 이동하도록 요금 양식을 설정할 수 있습니다. 장바구니에 추가 버튼을 양식에 추가 할 수도 있습니다.
양식 보내기를 사용하면 Contact 7 플러그인과 통합하여 보내기 양식 을 추가할 수 있습니다. 사용자가 계산기 양식에서 제출을 클릭하면 이메일을 통해 양식 결과를 보낼 수 있는 옵션이 제공됩니다.
정크 양식을 보내는 스팸 로봇을 원하지 않는 경우 ReCaptcha 버튼을 포함할 수 있습니다. 먼저 Google을 통해 설정해야 하지만 사이트 키와 비밀 키만 있으면 바로 설정할 수 있습니다.
사용자 정의
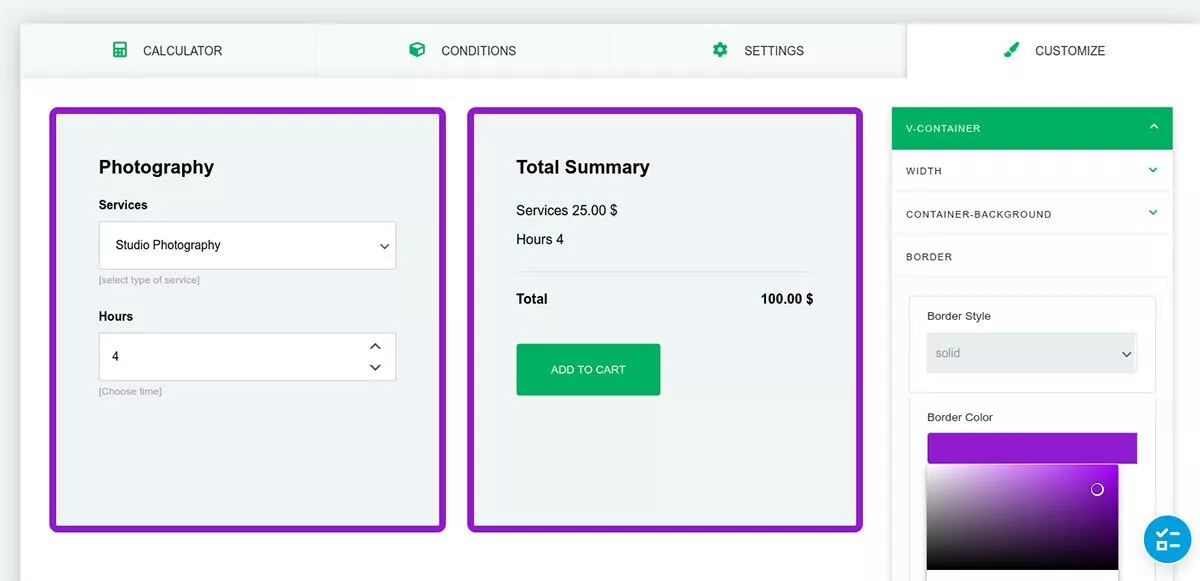
사용자 정의 메뉴는 말 그대로 계산기 케이크의 장식입니다. 간단한 슬라이더와 색상 선택기를 사용하여 양식의 모든 디자인 측면을 변경할 수 있습니다.

상자에 테두리를 추가하고 글꼴 색상과 크기를 변경하거나 자신만의 그라데이션 배경색을 만들 수도 있습니다. 사용자 정의 메뉴를 사용하면 사이트 브랜딩에 맞게 양식의 스타일을 쉽게 지정할 수 있습니다.
웹사이트에 멋진 비용 계산기 기능 제공
사이트에 계산기 양식을 추가하는 방법이 필요한 경우 비용 계산기 플러그인은 간단할 뿐만 아니라 사용하는 재미도 있습니다. 개발자를 고용하거나 코드를 작성하지 않고도 단 몇 분 만에 WordPress 사이트를 위한 멋진 양식을 만들 수 있습니다.
가격
비용 계산기는 무료로 설치하고 사용할 수 있습니다. Pro 버전에는 결제 게이트웨이, WooCommerce 체크아웃, 조건, 파일 업로드 및 날짜 선택기와 같은 기능이 포함되어 있습니다. 가격은 단일 연간 라이선스에 대해 $29.99부터 시작합니다.
