Divi를 사용하여 배경 패턴에 사용자 정의 크기를 추가하는 방법
게시 됨: 2022-05-02Divi의 새로운 배경 패턴은 모든 Divi 레이아웃에 많은 시각적 디자인 옵션을 추가합니다. 이러한 반복되는 배경 패턴은 멋지게 보이지만 단순히 반복되는 패턴 이상으로 사용할 수 있습니다. 또한 단일 배경 그래픽으로 사용하여 화면의 특정 영역에 주의를 끌거나 시각적 요소를 나눌 수 있습니다. Divi의 배경 패턴 설정(이 경우 Custom Size)은 많은 디자인 옵션을 제공합니다. 이 게시물에서는 세 가지 예를 살펴보고 Divi를 사용하여 배경 패턴에 사용자 정의 크기를 추가하여 자신의 Divi 웹사이트에 대한 아이디어를 얻는 방법을 알아봅니다.
시사
먼저 무엇을 만들지 봅시다. 다음은 데스크톱, 태블릿 및 휴대폰 화면 크기의 각 배경 패턴을 살펴보겠습니다.
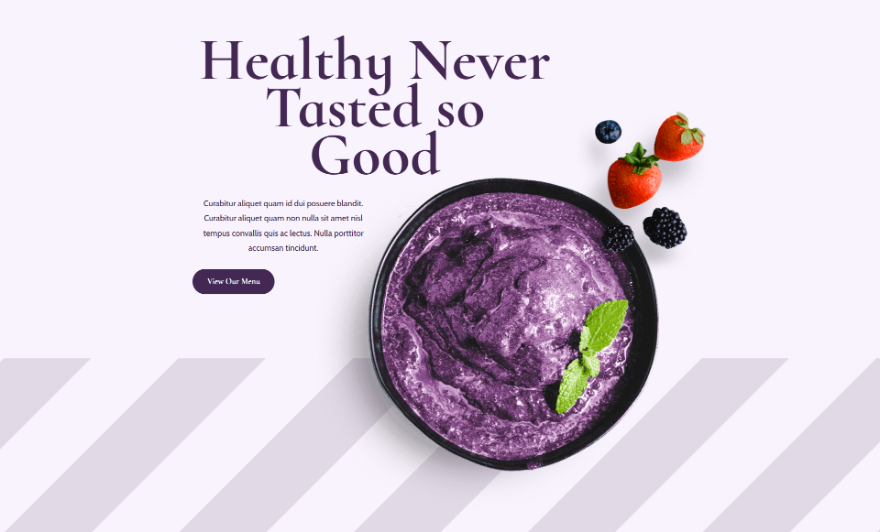
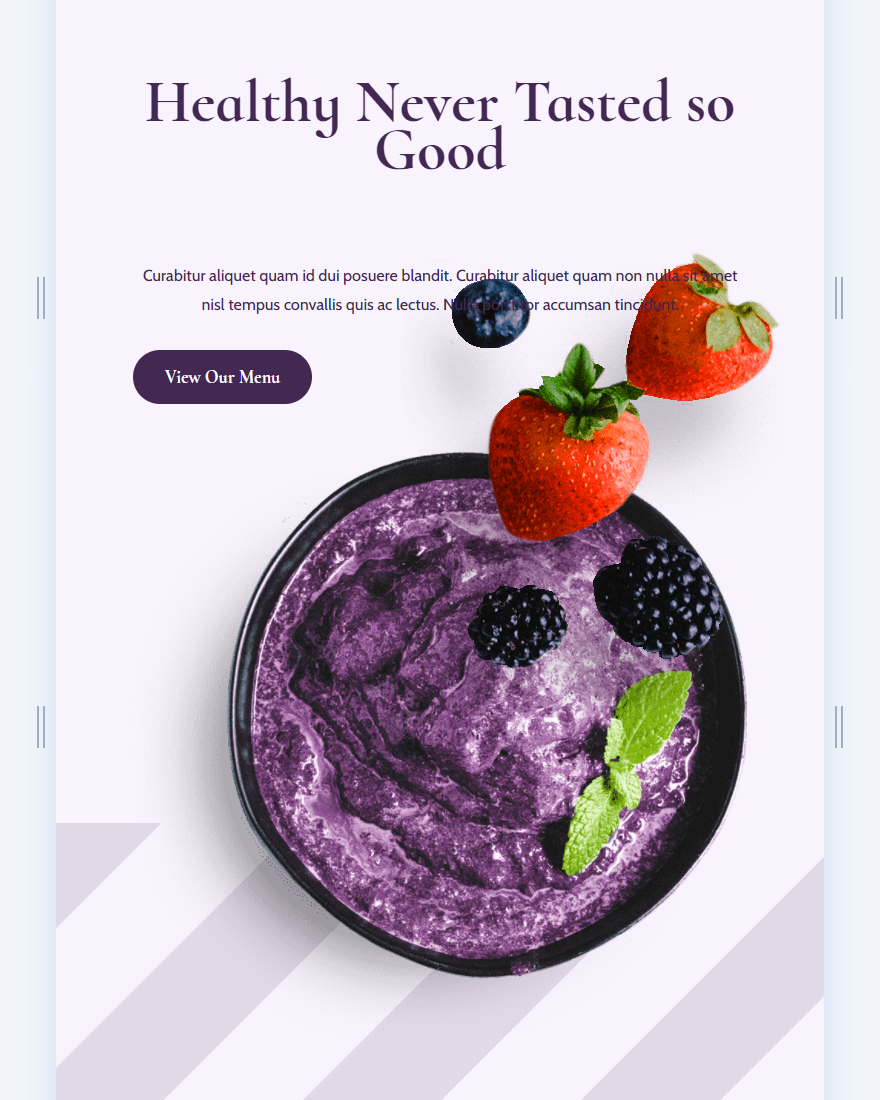
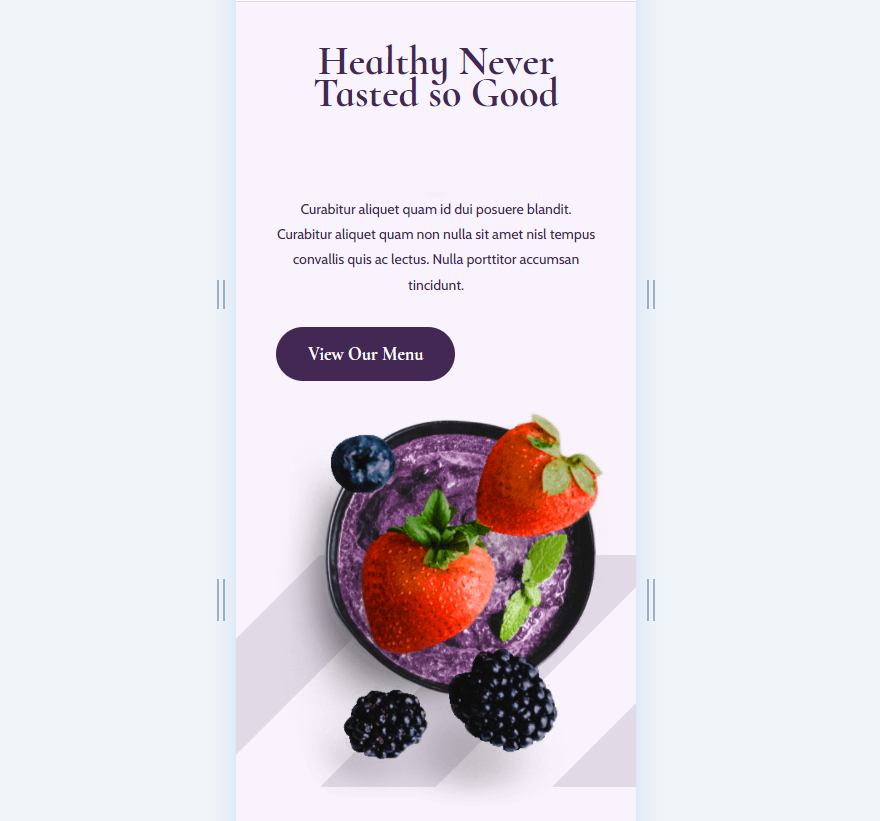
첫 번째 사용자 정의 크기 배경 패턴 결과
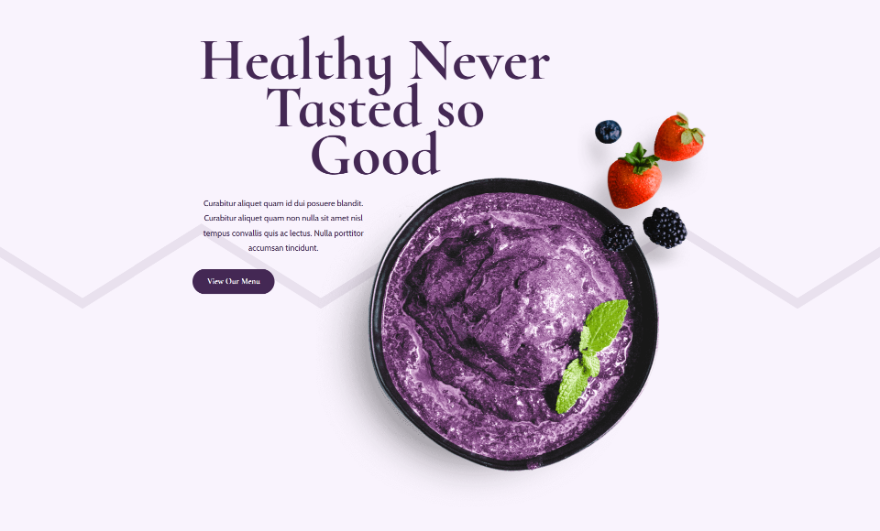
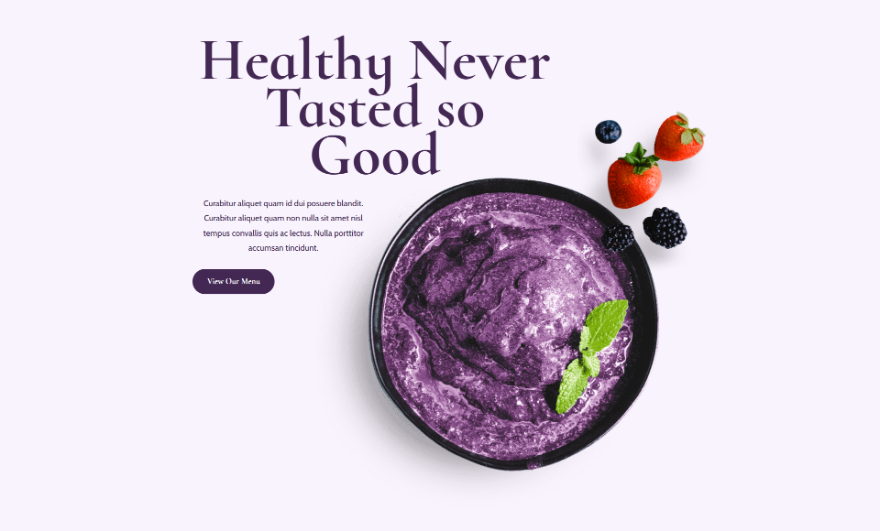
데스크탑

태블릿

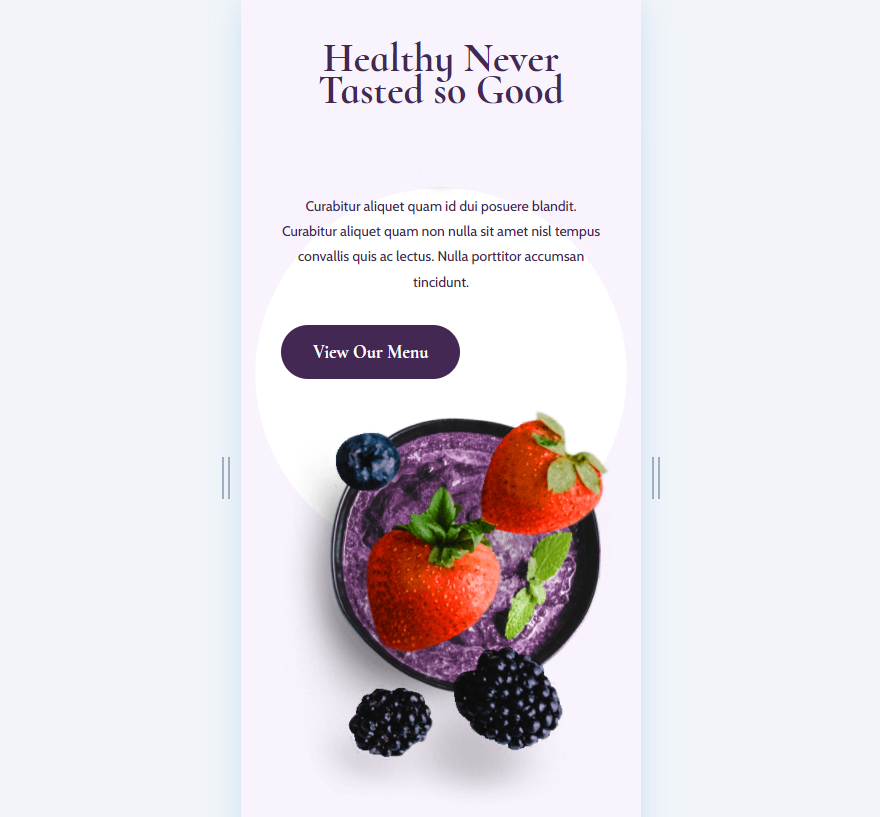
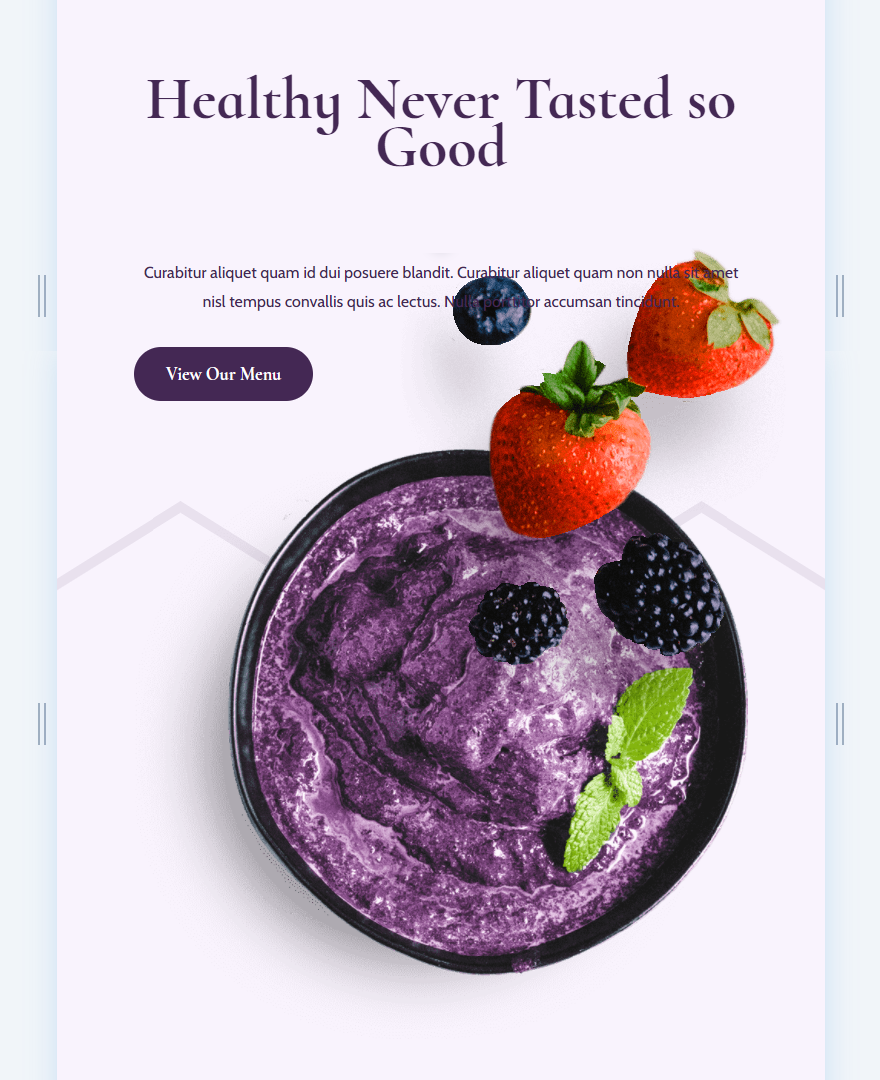
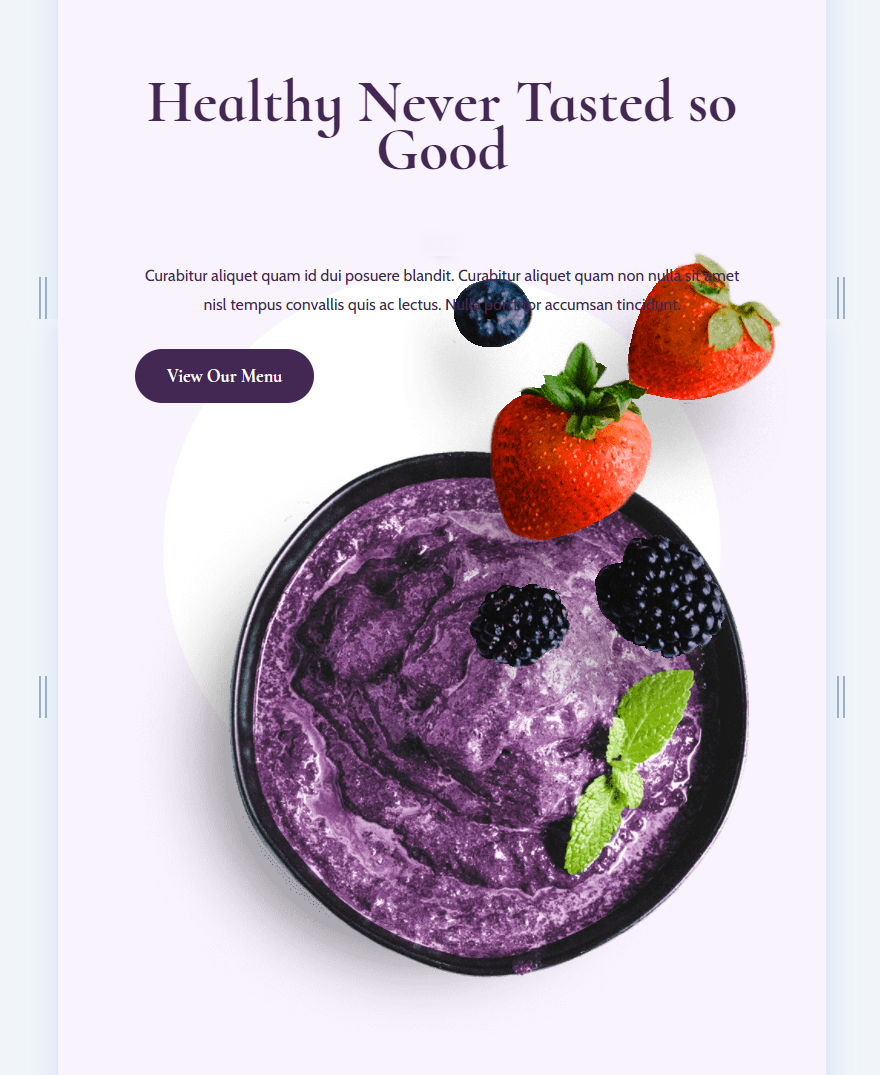
핸드폰

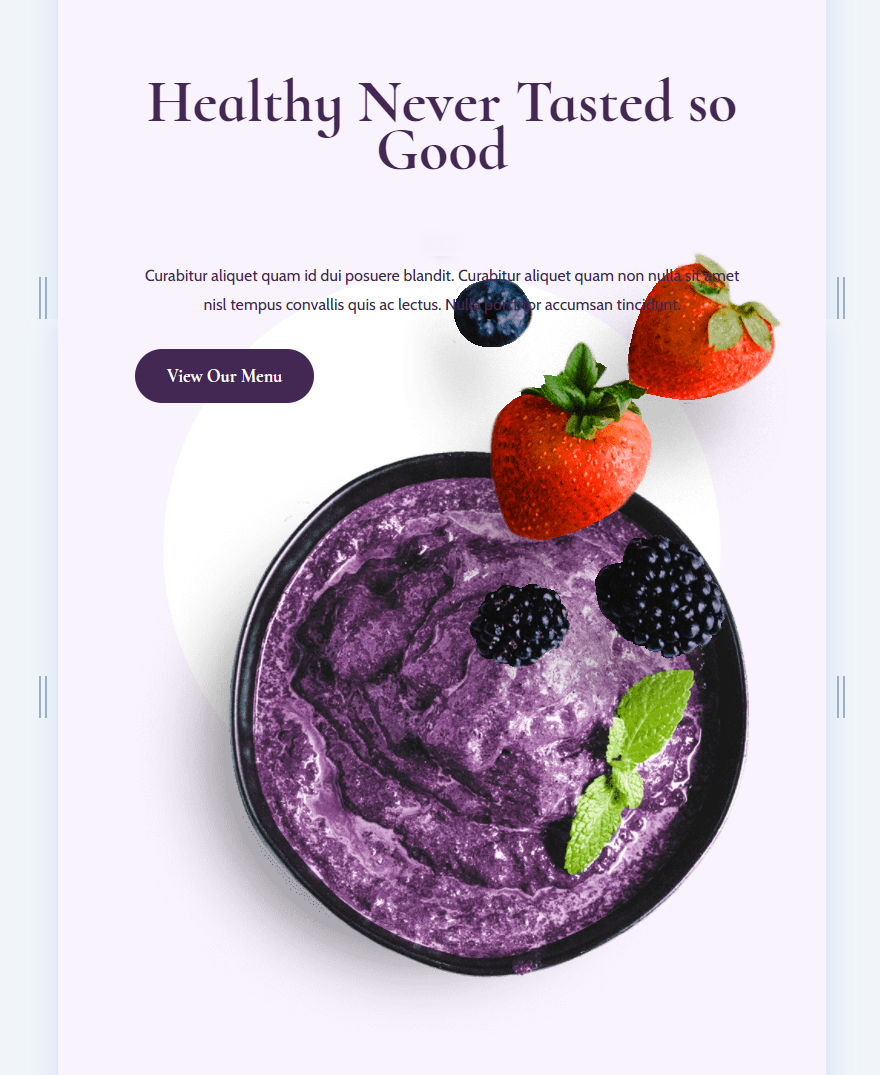
두 번째 사용자 정의 크기 배경 패턴 결과
데스크탑

태블릿

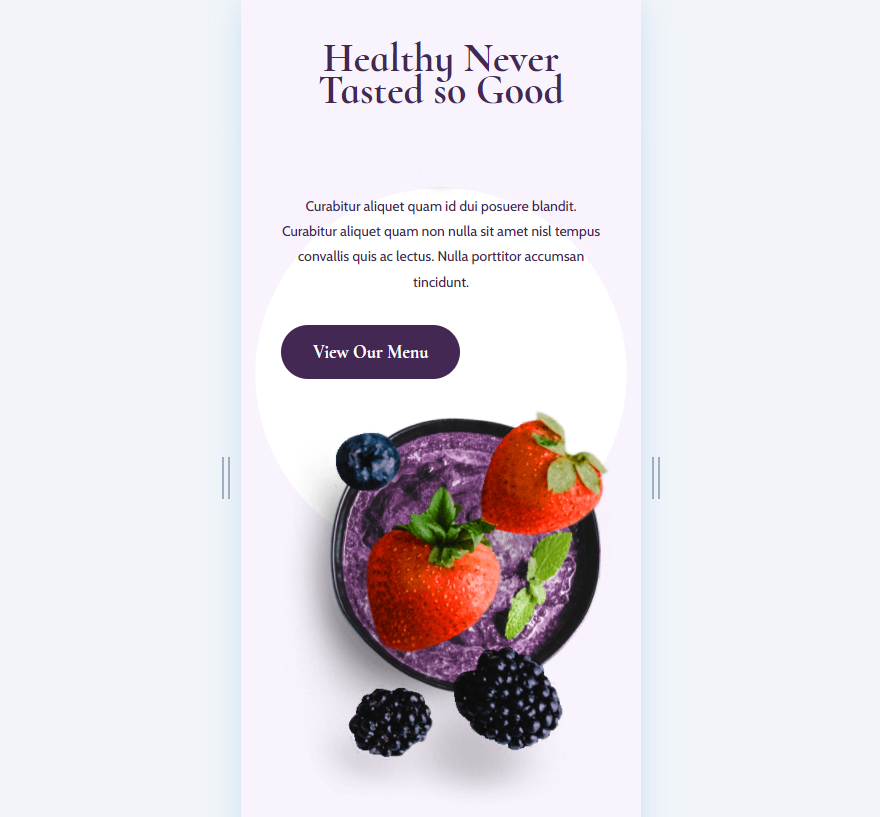
핸드폰

세 번째 사용자 정의 크기 배경 패턴 결과
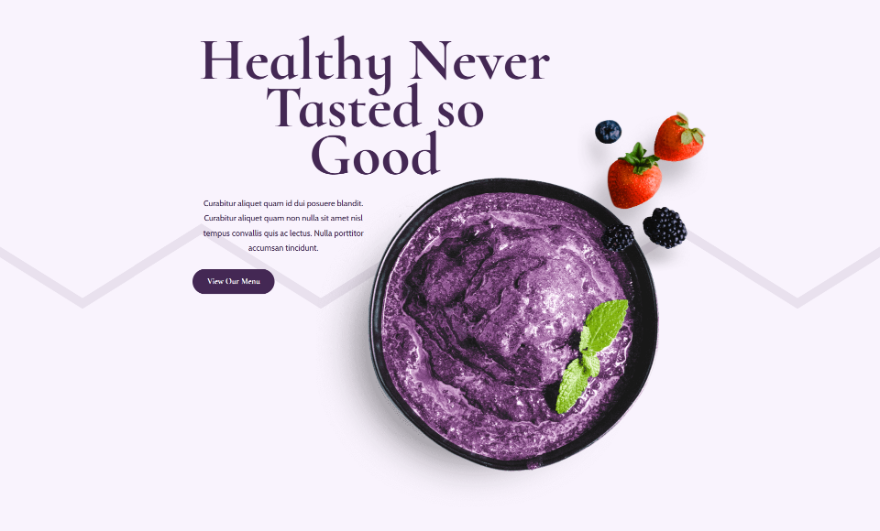
데스크탑

태블릿

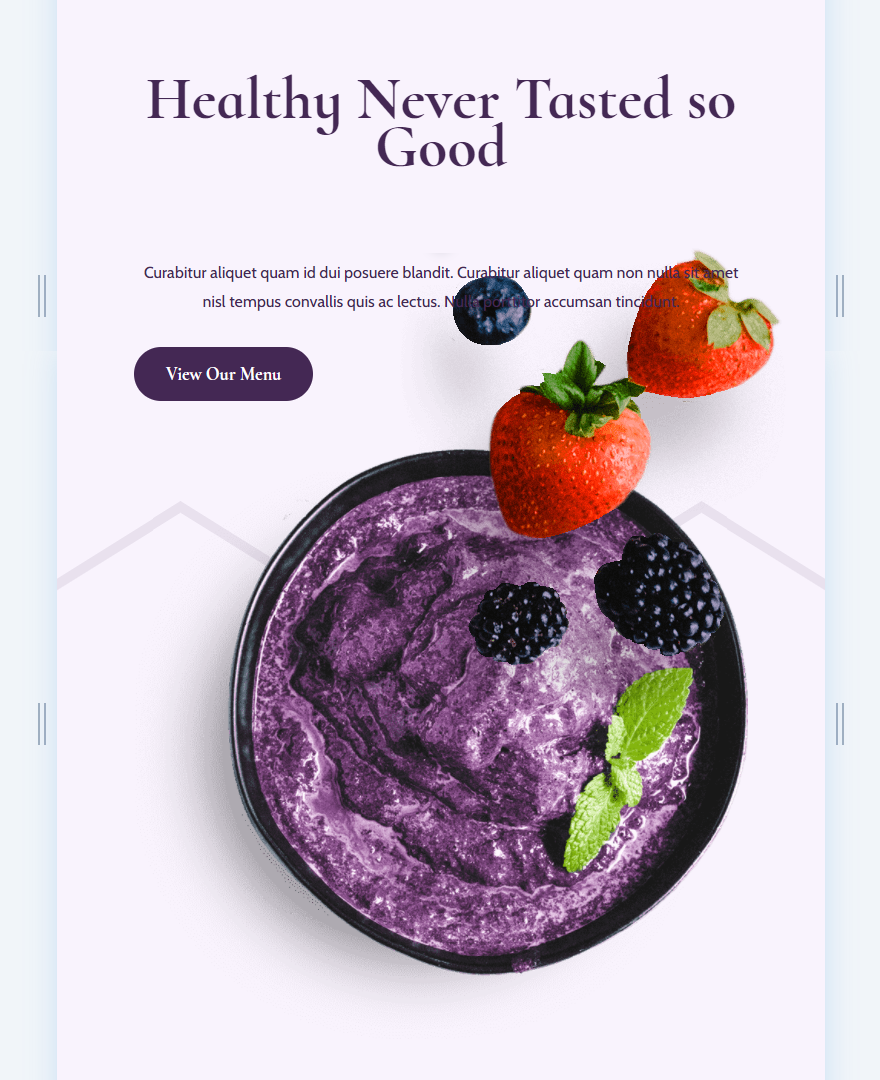
핸드폰

사용자 정의 크기 배경 패턴 레이아웃
이 예에서는 Divi 내에서 사용할 수 있는 무료 Acai Bowl 방문 페이지의 첫 번째 섹션을 사용하고 있습니다. 세 가지 다른 배경 패턴을 추가하고 각 장치 옵션에 맞게 사용자 지정할 것입니다. 내 예의 섹션에서는 배경색 #f9f3fd를 사용합니다. 이 배경색을 유지하고 배경 패턴을 추가합니다.

첫 번째 사용자 정의 크기 배경 패턴 예
첫 번째 예에서는 섹션 하단에만 나타나는 대각선 줄무늬를 추가합니다. 데스크톱, 태블릿 및 전화 장치에 대해 다른 설정이 필요합니다.
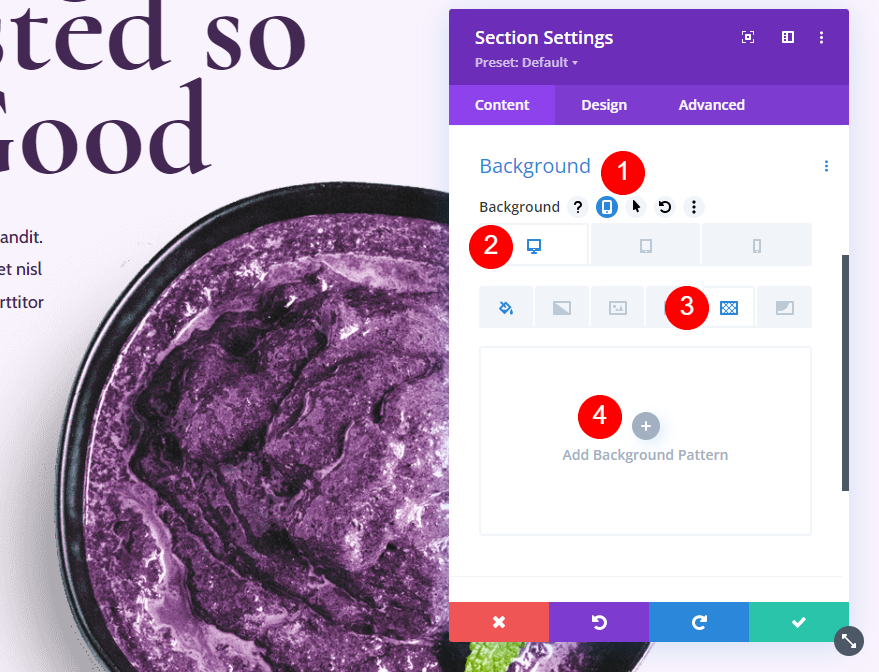
먼저 섹션의 톱니바퀴 아이콘을 클릭하여 섹션 설정 을 엽니다.

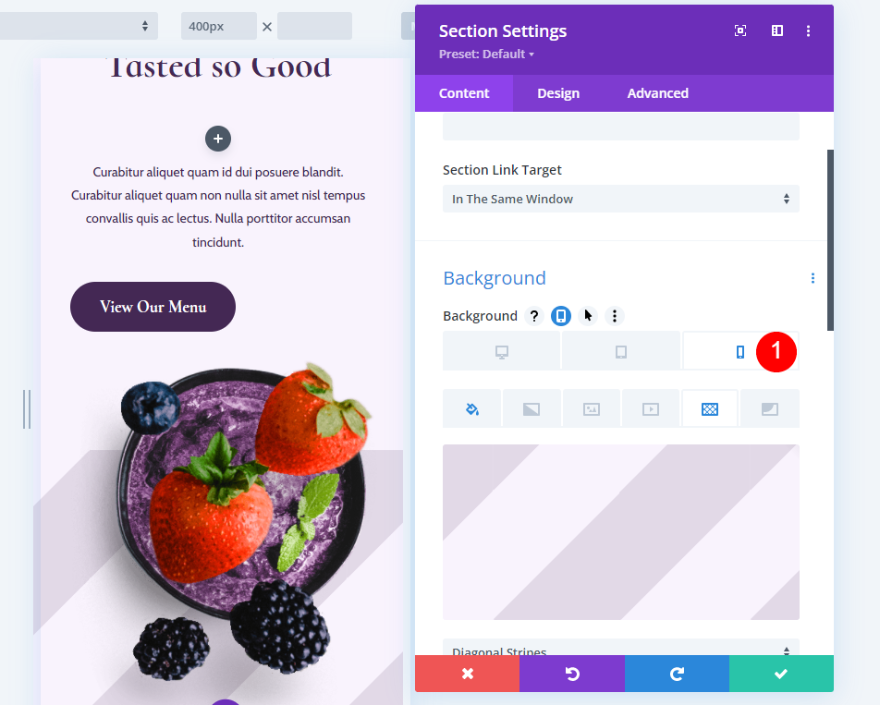
그런 다음 배경 까지 아래로 스크롤합니다. 세 가지 화면 크기를 모두 조정할 것이므로 배경 옵션 위로 마우스를 가져갈 때 표시되는 태블릿 아이콘 을 선택하여 시작하겠습니다.
배경 패턴 선택

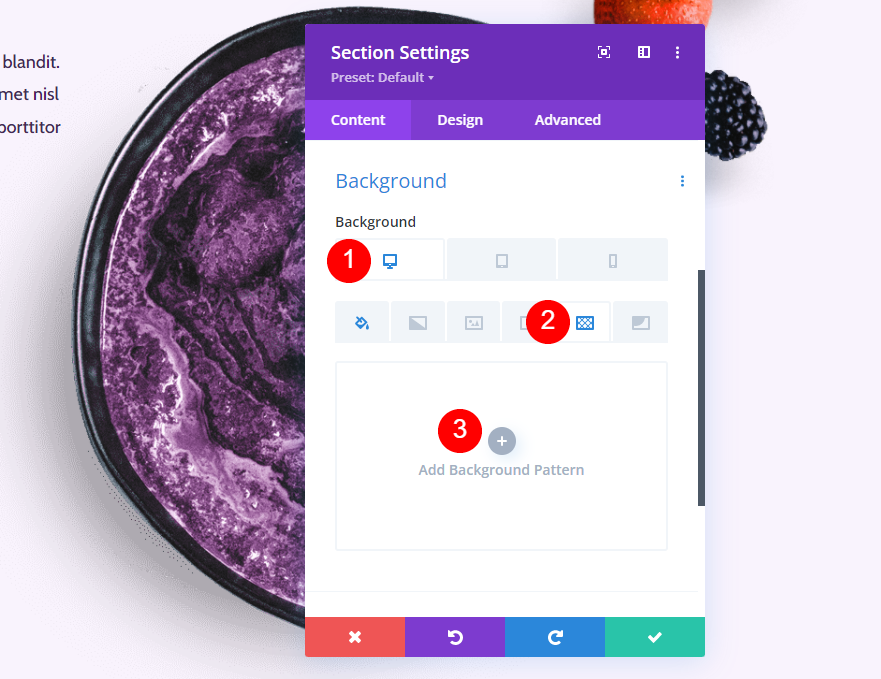
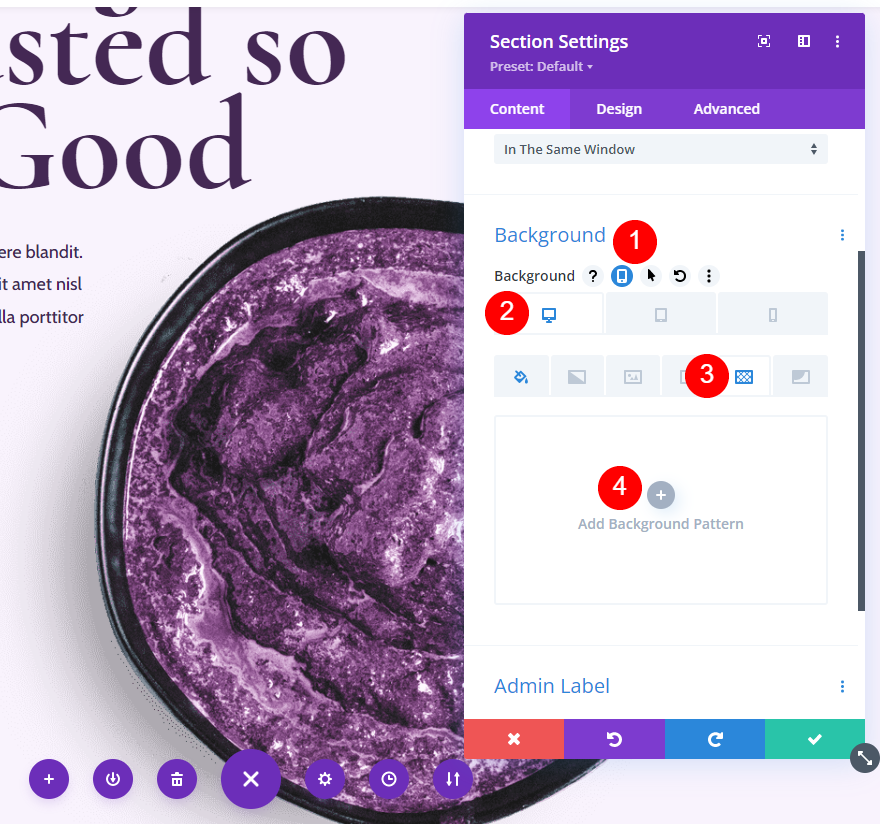
그런 다음 바탕 화면이 선택되어 있는지 확인하고 배경 패턴 탭을 선택한 다음 배경 패턴 추가 를 클릭합니다.

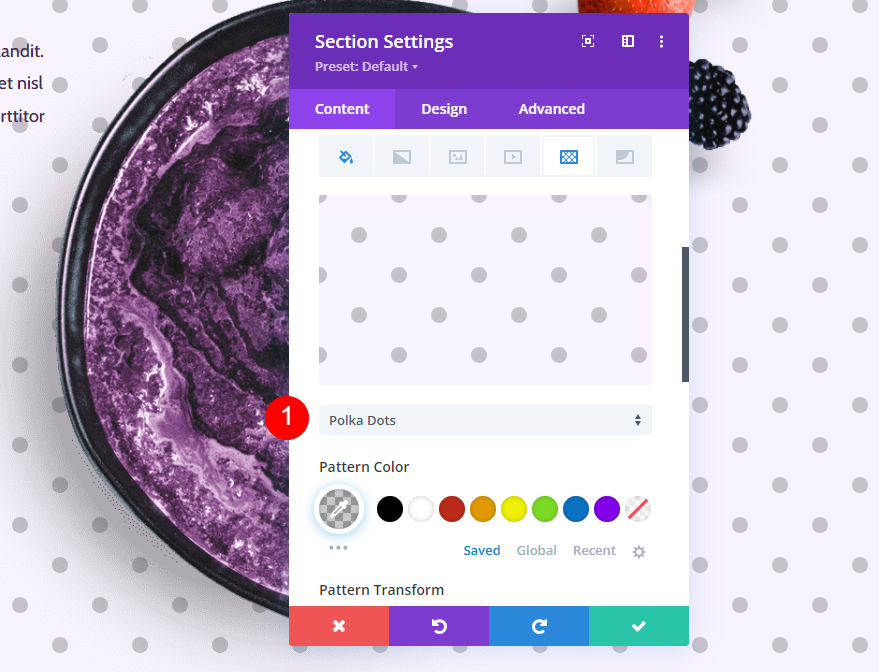
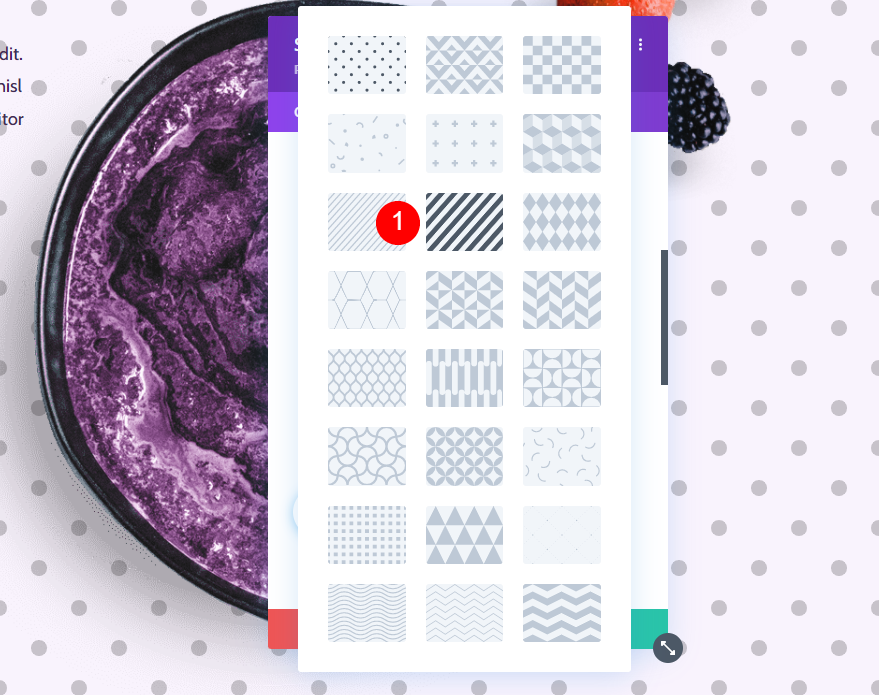
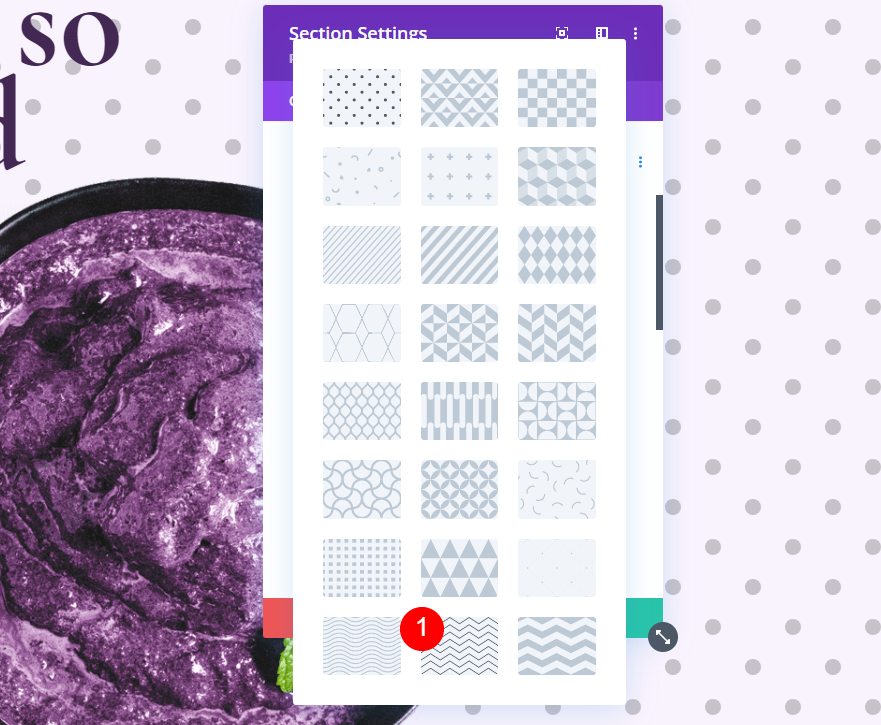
배경 패턴 아래의 드롭다운 상자 를 선택합니다.

목록에서 대각선 줄무늬 배경 패턴을 선택합니다. 우리는 이 패턴을 수정할 수 있어 줄무늬로 가득 찬 화면이 아닙니다. 따라서 이것을 사용하여 고유한 배경을 만듭니다.
- 배경 패턴: 대각선 줄무늬

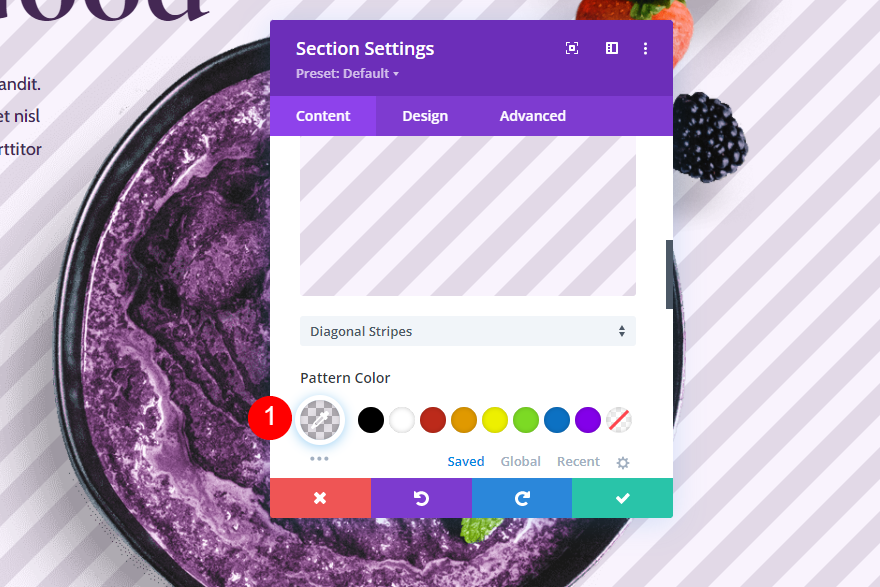
배경 패턴 설정
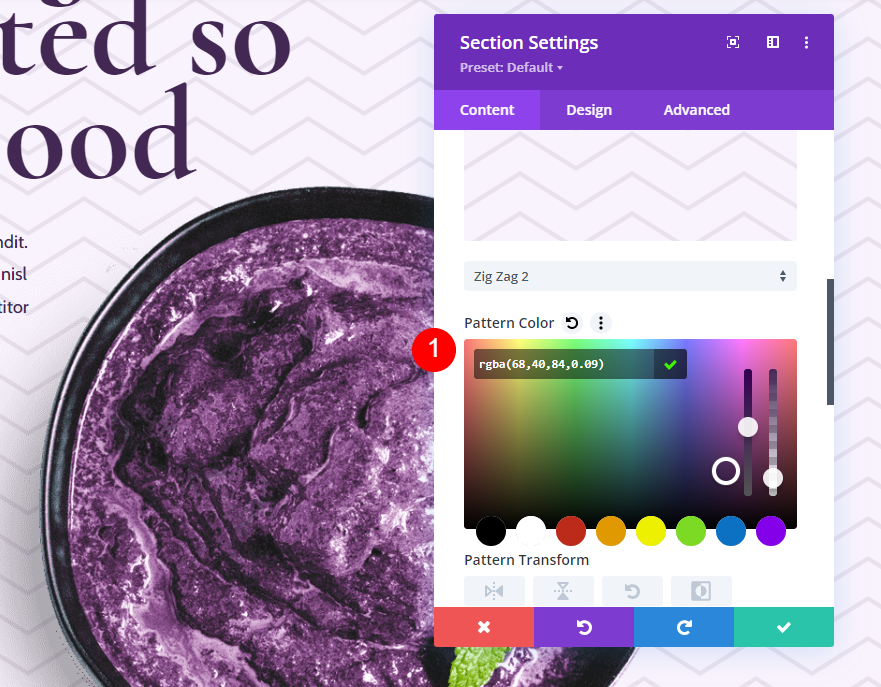
패턴 색상 을 rgba(68,40,84,0.13)로 변경합니다. 이 색상은 배경색과 잘 어울립니다.
- 패턴 색상: rgba(68,40,84,0.13)

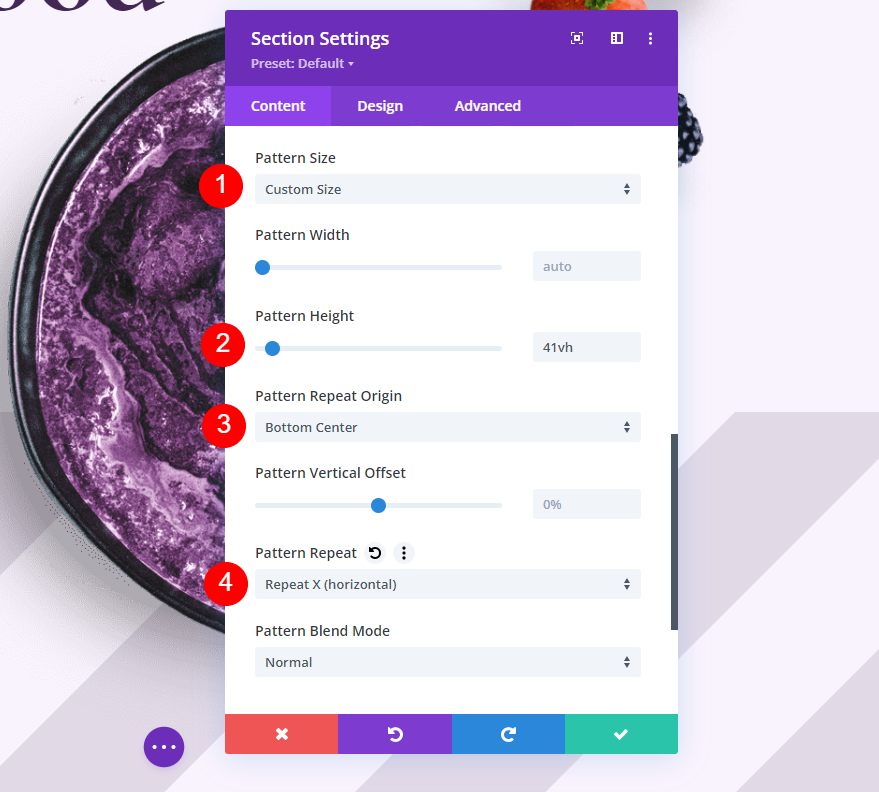
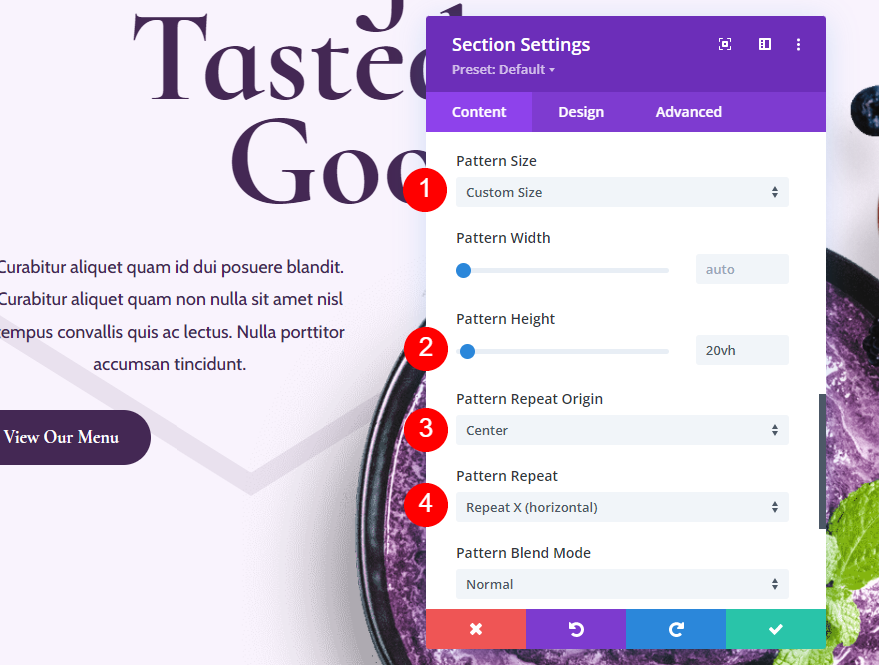
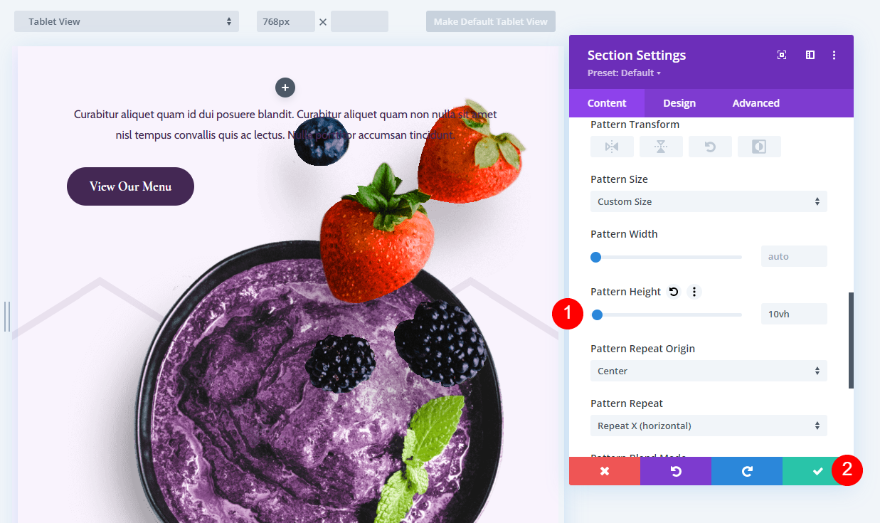
그런 다음 패턴 크기 드롭다운 상자를 열고 사용자 지정 크기를 선택합니다. 패턴 높이를 41vh로, 패턴 반복 원점을 하단 중앙으로, 패턴 반복을 반복 X(수평)로 설정합니다. 이를 통해 배경 패턴의 크기와 화면 위치를 제어할 수 있습니다.
- 패턴 크기: 사용자 정의 크기
- 높이: 41vh
- 반복 원점: 하단 중앙
- 반복: X(가로) 반복

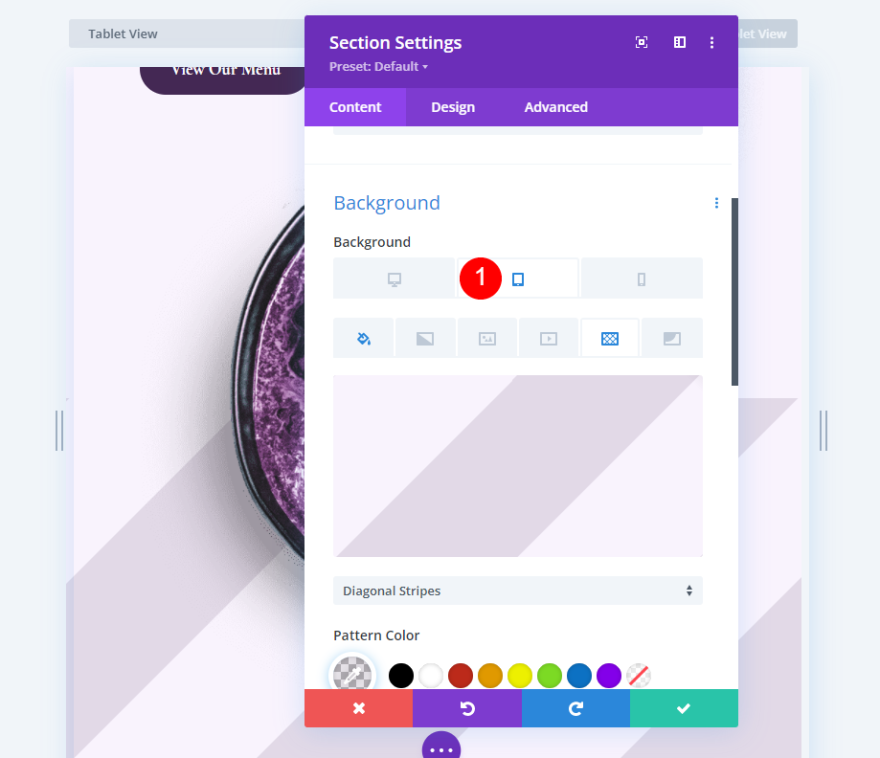
태블릿 배경 설정
다음으로 다양한 화면 크기에서 배경이 잘 작동하도록 해야 합니다. 화면 크기에 따라 패턴 높이를 조정해야 합니다. 배경 설정으로 다시 스크롤하고 태블릿 아이콘 을 선택합니다.

패턴 높이 를 30vh로 변경합니다.
- 패턴 높이: 30vh

전화 배경 설정
마지막으로 배경 설정으로 다시 스크롤하여 전화 아이콘 을 선택합니다.

패턴 높이 를 25vh로 변경합니다. 모듈의 설정을 닫고 페이지를 저장하십시오.
- 패턴 높이: 25vh

두 번째 사용자 정의 크기 배경 패턴 예
두 번째 사용자 정의 크기 배경 패턴 예제는 화면 중앙에 원을 추가합니다. 우리의 디자인을 위해 우리의 특집 이미지에서 아사이 그릇 뒤에 나타날 것입니다.
배경 패턴 선택
섹션 설정 에서 배경 까지 아래로 스크롤하고 태블릿 아이콘을 선택하여 장치 화면 크기 설정을 엽니다. 바탕 화면 탭 을 선택하고 배경 패턴 탭 을 선택한 다음 배경 패턴 추가 를 클릭합니다.

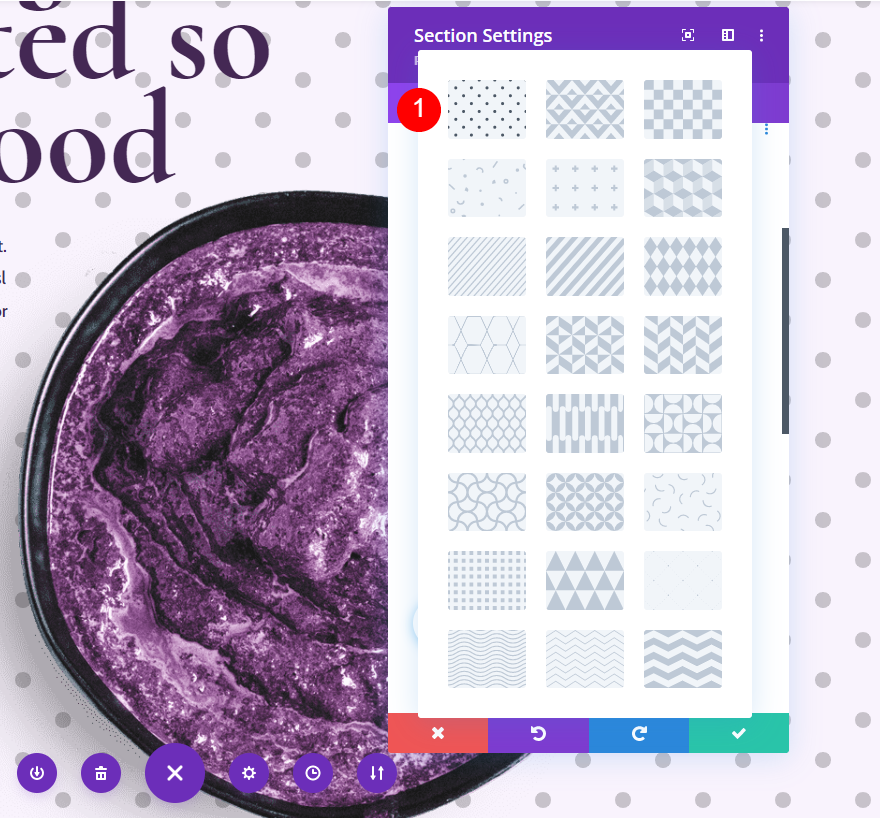
이 예에서는 Polka Dot 가 필요합니다. 이것은 기본 옵션이므로 실제로 이 옵션에 대한 드롭다운 상자를 열 필요가 없습니다. 다른 배경 패턴에서 이 패턴으로 변경하는 경우에 대비하여 옵션을 보여주고 있습니다. 배경 패턴 추가를 클릭하면 물방울 무늬가 자동으로 나타납니다. 패턴을 두 번 클릭하거나 드롭다운 상자를 사용하여 변경합니다.

- 배경 패턴: 물방울 무늬

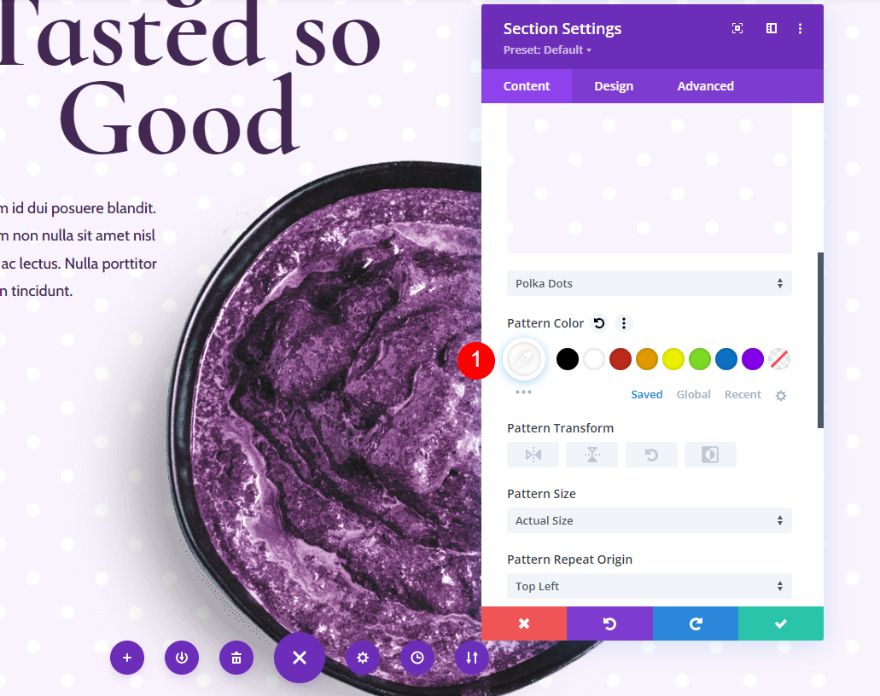
색상 을 흰색으로 변경합니다. 이를 통해 배경에 흰색 원을 추가할 수 있습니다.
- 색상: #ffffff

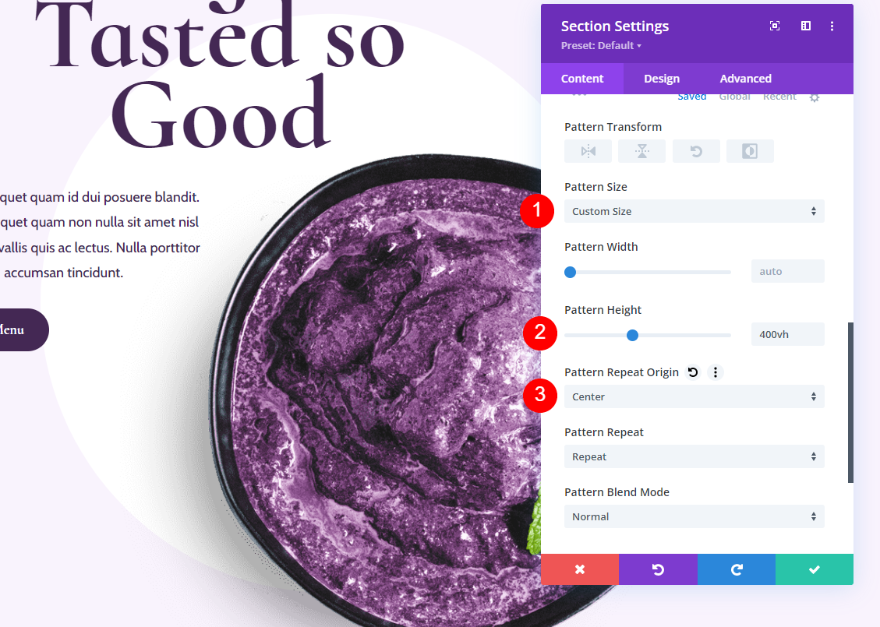
다음. 패턴 크기 를 사용자 정의로, 높이 를 400vh로, 반복 원점 을 중앙으로 설정하십시오. 이 설정은 점의 크기와 위치를 제어합니다. 이 경우 배경에 표시할 단일 점을 만들었습니다.
- 패턴 크기: 사용자 정의 크기
- 패턴 높이: 400vh
- 반복 원점: 중앙

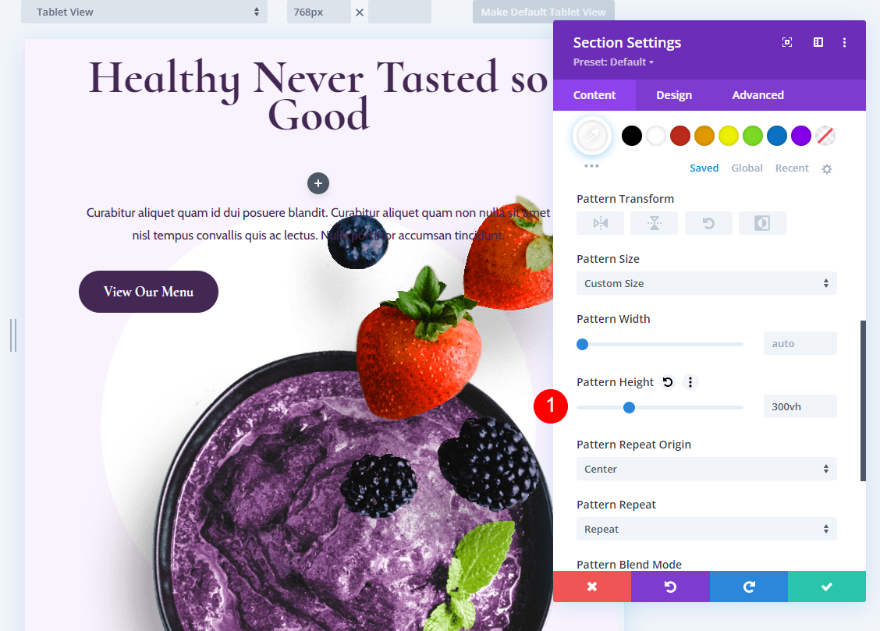
태블릿 배경 설정
다음으로 모든 화면 크기에서 잘 작동하는지 확인해야 합니다. 태블릿 탭 을 선택합니다.

다음으로 패턴 높이 를 300vh로 변경합니다.
- 패턴 높이: 300vh

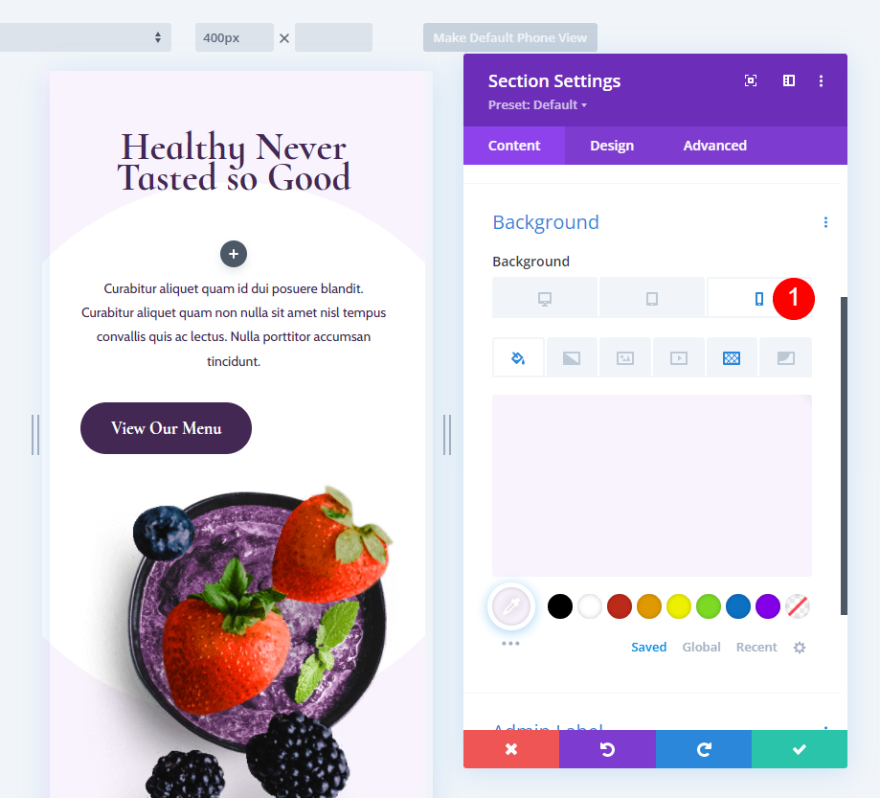
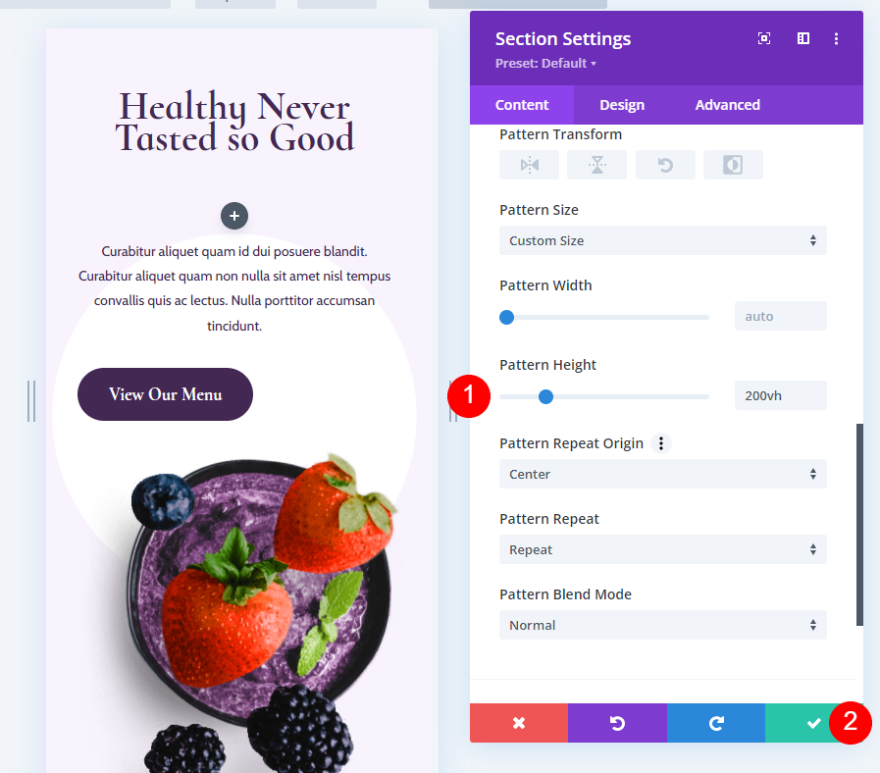
전화 배경 설정
마지막으로 배경 설정으로 돌아가서 전화 탭 을 선택하여 전화 화면 크기 설정을 엽니다.

패턴 높이 를 200vh로 변경합니다. 모듈의 설정을 닫고 페이지를 저장하십시오.
- 패턴 높이: 200vh

세 번째 사용자 정의 크기 배경 패턴 예
이 예는 단면 중앙을 통과하는 단일 지그재그 선을 표시합니다. 이 경우 전화를 별도로 조정할 필요가 없습니다. 태블릿 설정을 따르도록 허용합니다.
배경 패턴 선택
세 번째 사용자 정의 크기 배경 패턴 예제의 경우 섹션 설정 을 열고 배경 까지 아래로 스크롤합니다. 배경 설정 위로 마우스를 가져간 다음 태블릿 아이콘 을 클릭하여 장치 설정을 엽니다. 바탕 화면 탭 을 선택하고 배경 패턴 탭 을 선택합니다. 배경 패턴 추가 를 클릭합니다.

배경 패턴 드롭다운 상자 를 열고 지그재그 2를 선택합니다. 이 패턴은 화면을 지그재그 선으로 채우지만 한 줄만 표시되도록 조정합니다.
- 배경 패턴: 지그재그 2

배경 패턴 색상 을 rgba(68,40,84,0.09)로 변경합니다. 이 색상은 배경색과 대비가 높지 않으므로 주의가 산만하지 않습니다.
- 배경 패턴 색상: rgba(68,40,84,0.09)

패턴 크기 를 사용자 정의 크기로, 패턴 높이 를 20vh로, 패턴 반복 원점 을 중앙으로, 패턴 반복 을 반복 X(가로)로 설정합니다. 다른 예와 마찬가지로 패턴의 크기와 위치를 제어합니다.
- 패턴 크기: 사용자 정의 크기
- 패턴 높이: 20vh
- 반복 원점: 중앙
- 패턴 반복: X(가로) 반복

태블릿 배경 설정
마지막으로 배경 설정의 시작 부분으로 다시 스크롤하고 태블릿 아이콘 을 클릭합니다. 전화 설정은 자동으로 이러한 설정을 사용하므로 전화 탭에서 조정할 필요가 없습니다.

패턴 높이 까지 아래로 스크롤하여 10vh로 변경합니다. 모듈의 설정을 닫고 페이지를 저장하십시오.
- 패턴 높이: 10vh

결과
다음은 데스크톱, 태블릿 및 휴대폰 화면 크기의 각 배경 패턴을 살펴보겠습니다.
첫 번째 사용자 정의 크기 배경 패턴 결과
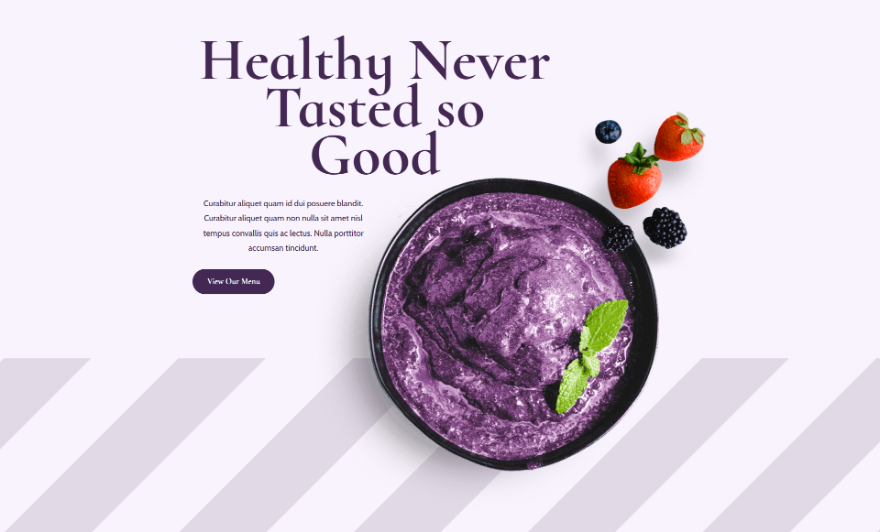
데스크탑

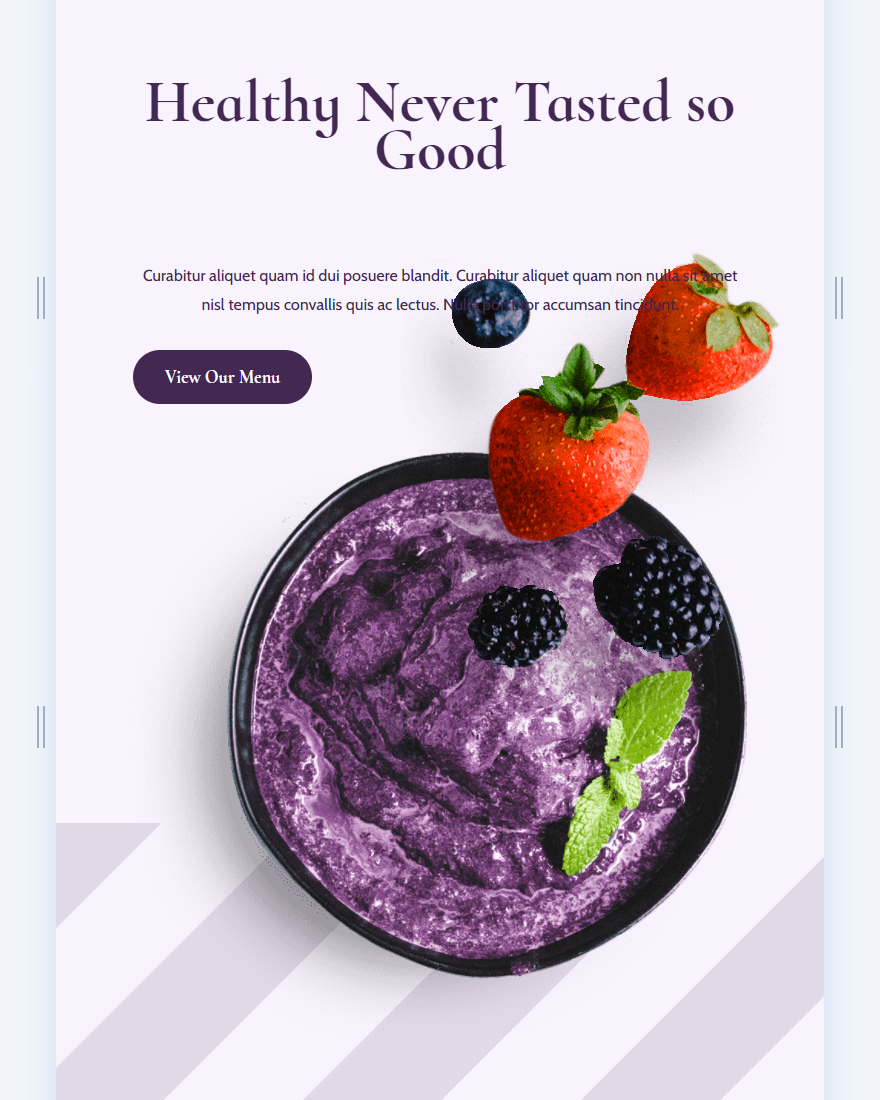
태블릿

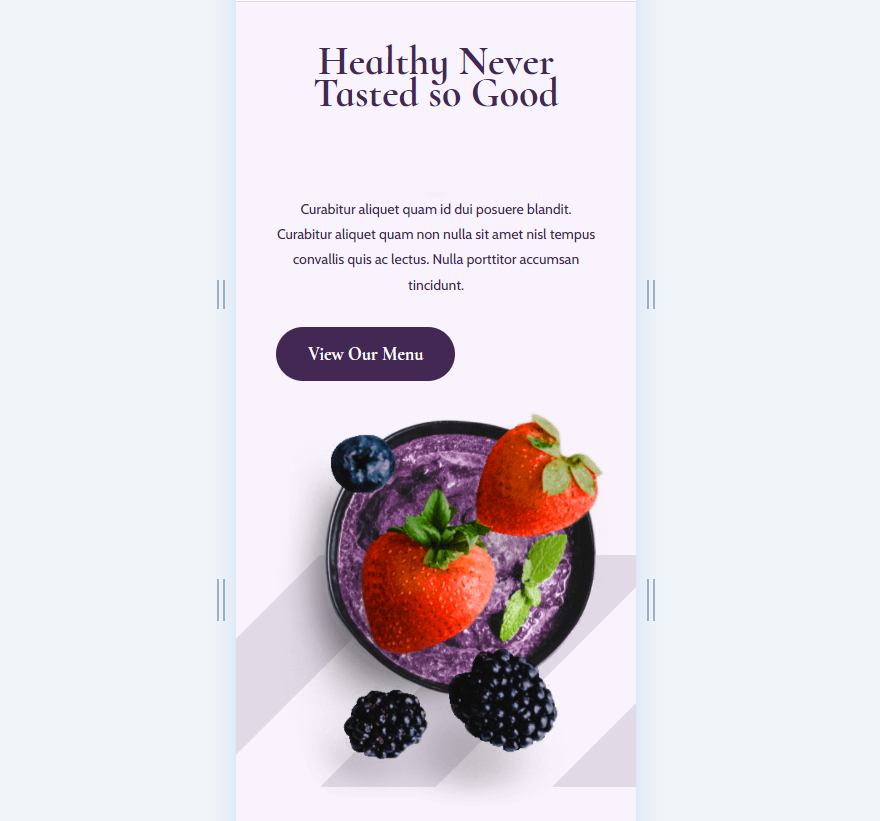
핸드폰

두 번째 사용자 정의 크기 배경 패턴 결과
데스크탑

태블릿

핸드폰

세 번째 사용자 정의 크기 배경 패턴 결과
데스크탑

태블릿

핸드폰

마무리 생각
Divi를 사용하여 배경 패턴에 사용자 정의 크기를 추가하는 방법을 살펴보았습니다. Divi의 새로운 배경 패턴은 많은 디자인 옵션을 열었습니다. 이러한 패턴은 레이아웃과 잘 어울립니다. 배경 패턴에 사용자 정의 크기를 사용한다는 개념은 반복되는 패턴에 얽매이지 않는다는 의미입니다. Divi의 배경 패턴은 훨씬 더 많이 사용될 수 있습니다. 여기에서 다룬 개념을 사용하여 Divi의 배경 패턴을 사용하여 고유한 배경 디자인을 만들 수 있습니다.
우리는 당신의 의견을 듣고 싶습니다. Divi를 사용하여 배경 패턴에 사용자 정의 크기를 추가하셨습니까? 의견에 귀하의 경험에 대해 알려주십시오.
