요소와 함께 WordPress에서 플립 박스를 추가하는 방법
게시 됨: 2025-04-20웹 디자인의 추세는 거의 매일 진화하고 있습니다. 시장에서 관련성과 경쟁력을 유지하려면 이러한 변경 사항에 지속적으로 적응하는 것은 모든 웹 사이트 소유자에게 필수적입니다. 몇 년 전조차도 정적 웹 요소는 사용자와 방문자의 관심을 끌기에 충분했습니다.
그러나 이제 대부분의 디자이너는 대화식 요소를 사용하여 참여를 높이기 위해 사이트를 구축합니다. 대화식 웹 요소는 클릭, 호버, 움직임 및 스크롤과 같은 사용자 작업에 응답하여 매력적인 경험을 만드는 방식으로 설계되었습니다. 플립 박스는 대화식 요소입니다.
이 튜토리얼 게시물에서는 요소를 사용하여 WordPress에 플립 박스를 추가하는 방법에 대한 단계별 안내서를 다룹니다. 이 게시물이 정말 도움이되고 시간이 많이 걸리길 바랍니다. 시작하세요!
플립 박스 란 무엇입니까? 웹 디자인의 사용 사례
플립 박스는 대화 형 요소 위젯으로 상자의 전면과 뒷면에 컨텐츠를 표시 할 수 있으며,이 호버링되거나 클릭하면 뒤집 힙니다. 그것은 시각적 매력을 동적 움직임과 결합하여 사용자의 관심을 끌면서 두 개의 정보를 제시합니다.
이 위젯은 제한된 공간에서 많은 정보를 다루어야 할 때 매우 유용합니다. 위젯은 많은 사용자 정의 옵션을 제공하므로 디자인을 사이트의 브랜딩과 정렬 할 수 있습니다. 아래에 첨부 된 짧은 비디오에서 플립 박스가 어떻게 작동하는지 살펴 보겠습니다.
웹 디자인에서 플립 박스의 사용 사례
- 전면에 아이콘이있는 서비스 또는 기능 하이라이트 및 뒷면의 설명
- 팀원은 앞면에 사진과 뒷면에 바이오/연락처 정보가 표시됩니다 .
- 제품 기능은 작고 대화식 형식으로 비교합니다
- 뒤집을 때 버튼이나 링크를 드러내는 호출 호환
- 전면에 프로젝트 썸네일이 포함 된 포트폴리오 및 후면에 요약
- 플립 측면의 계획 이름과 기능 목록이있는 가격 계획
요소와 함께 WordPress에서 플립 박스를 추가하는 방법
프로세스를 시작하려면 사이트에 다음 플러그인이 있어야합니다. 아래에 첨부 된 링크를 클릭하여 가져 오십시오.
- 요소
- Happyaddons
- Happyaddons Pro
사이트에 설치 및 활성화되면 Flip Box 위젯 사용 방법에 대한 아래 설명 자습서를 시작하십시오.
1 단계 1 : 요소 캔버스를 엽니 다
플립 박스 위젯을 추가하려는 요소 캔버스로 게시물이나 페이지를 열십시오.

단계 02 : 플립 박스 위젯 추가 섹션을 선택하십시오.
플립 박스 위젯을 추가하여 열 수를 정의하여 섹션을 만듭니다.

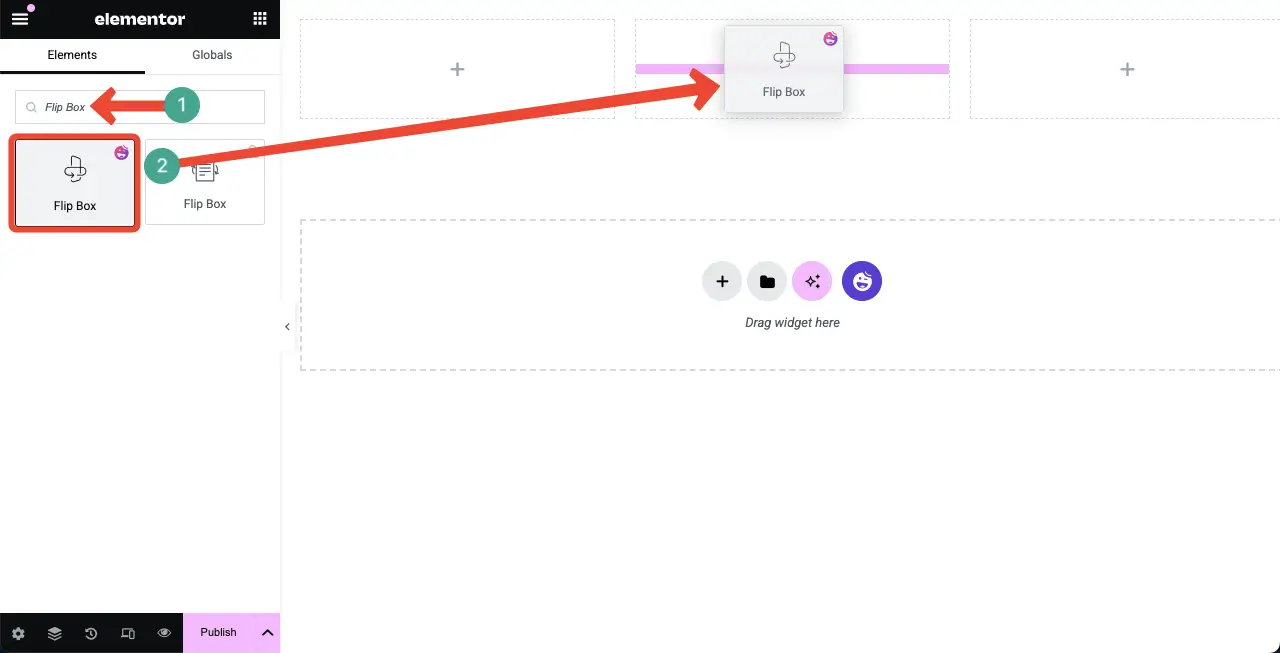
요소 패널에서 플립 박스 위젯을 찾으십시오 . 요소 캔버스의 각 섹션으로 드래그하여 떨어 뜨립니다 .

플립 박스 위젯이 더미 컨텐츠로 캔버스에 추가되는 것을 볼 수 있습니다.

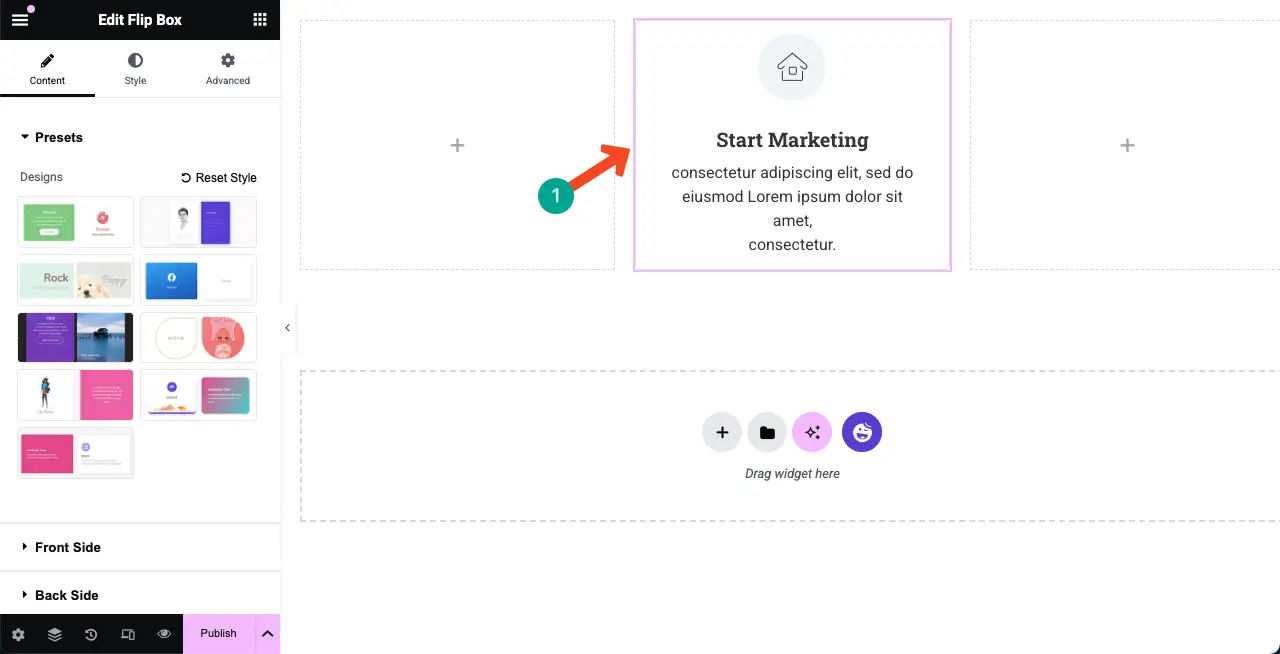
단계 03 : 플립 박스의 사전 설정을 선택하십시오
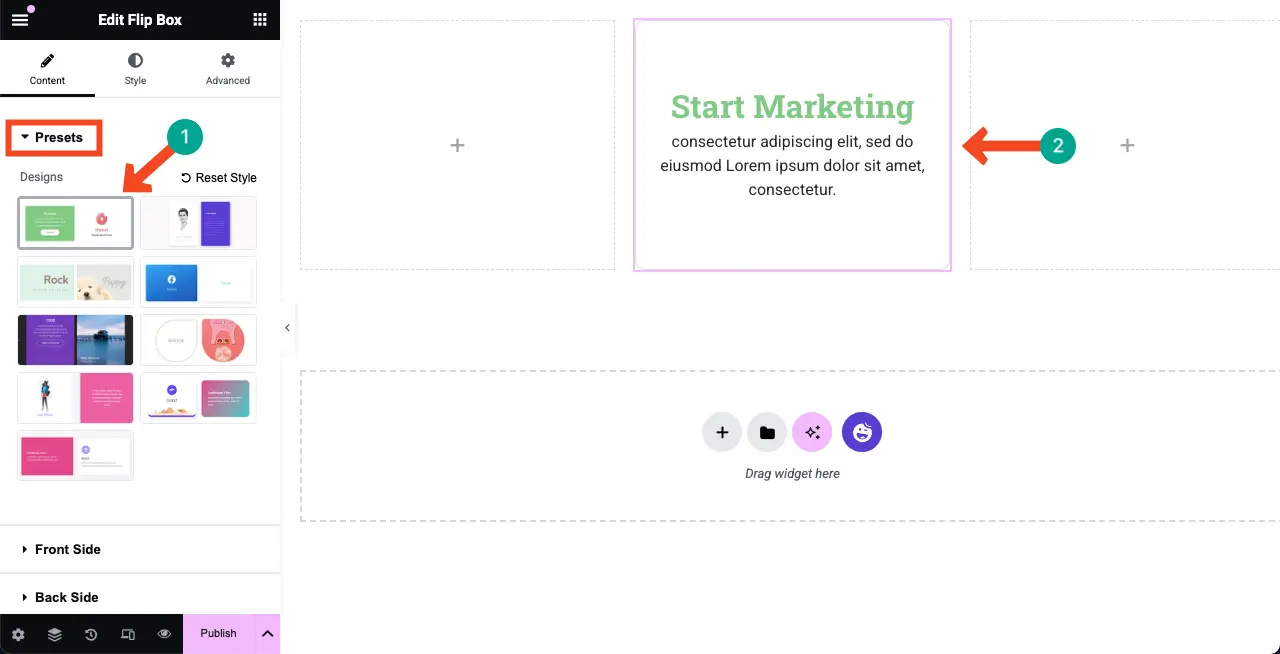
사전 설정은 위젯에 신속하게 적용 할 수있는 저장된 디자인 스타일입니다. 플립 박스 위젯에는 오른쪽 사이드 바에 볼 수있는 여러 사전 설정이 제공됩니다.
원하는 사전 설정을 선택하십시오. 스타일이 즉시 위젯에 적용되는 것을 볼 수 있습니다.

단계 04 : 위젯의 앞면에 컨텐츠 추가
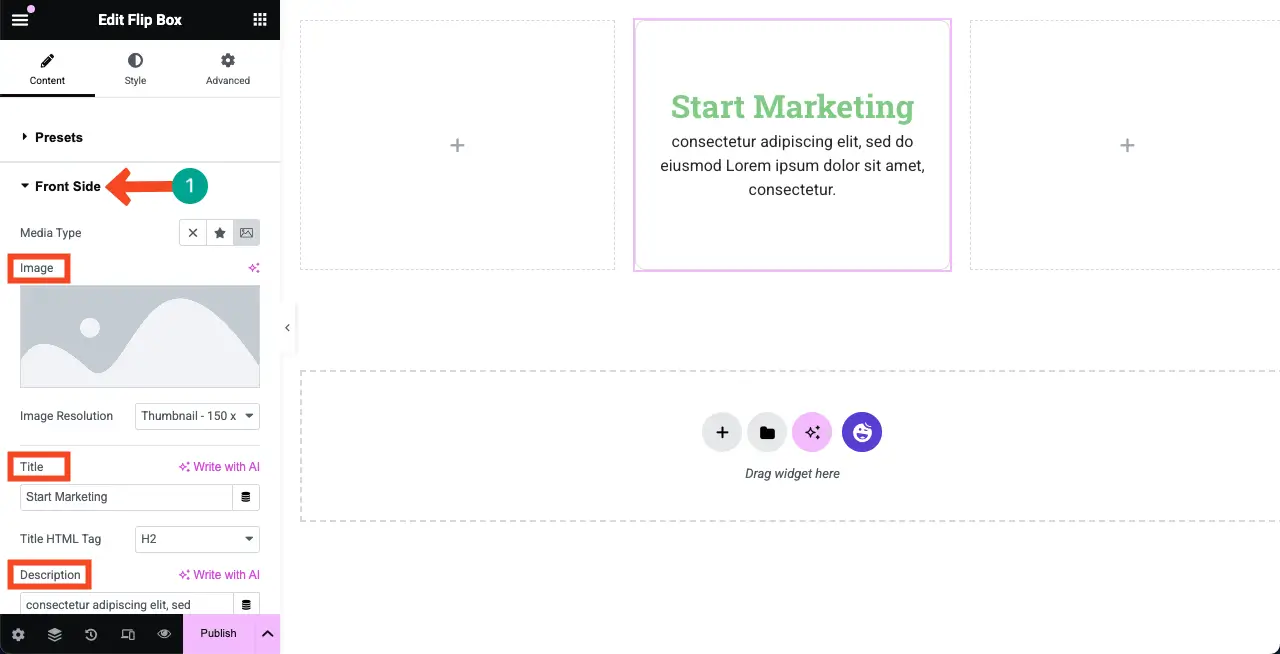
이미 말했듯이 플립 박스 위젯을 사용하면 양쪽에 컨텐츠를 추가 할 수 있습니다. 이제 앞면에 콘텐츠를 추가합시다. 전면 섹션을 확장하십시오 .
제목, 제목, 설명 및 위젯의 정렬에 대한 이미지, 이미지 해상도, 제목, HTML 태그를 설정할 수 있습니다. 직접하십시오.

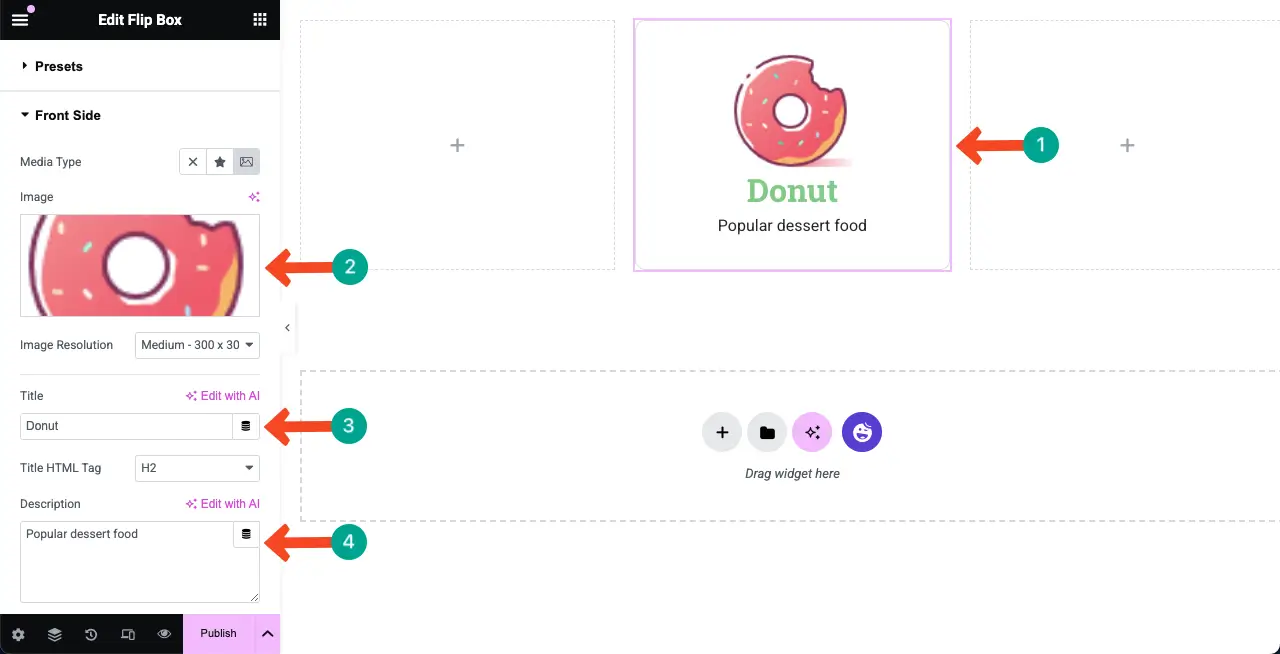
플립 박스 앞면에 일부 내용 (이미지, 제목 및 설명)을 추가했음을 알 수 있습니다.

단계 5 : 위젯 뒷면에 컨텐츠 추가
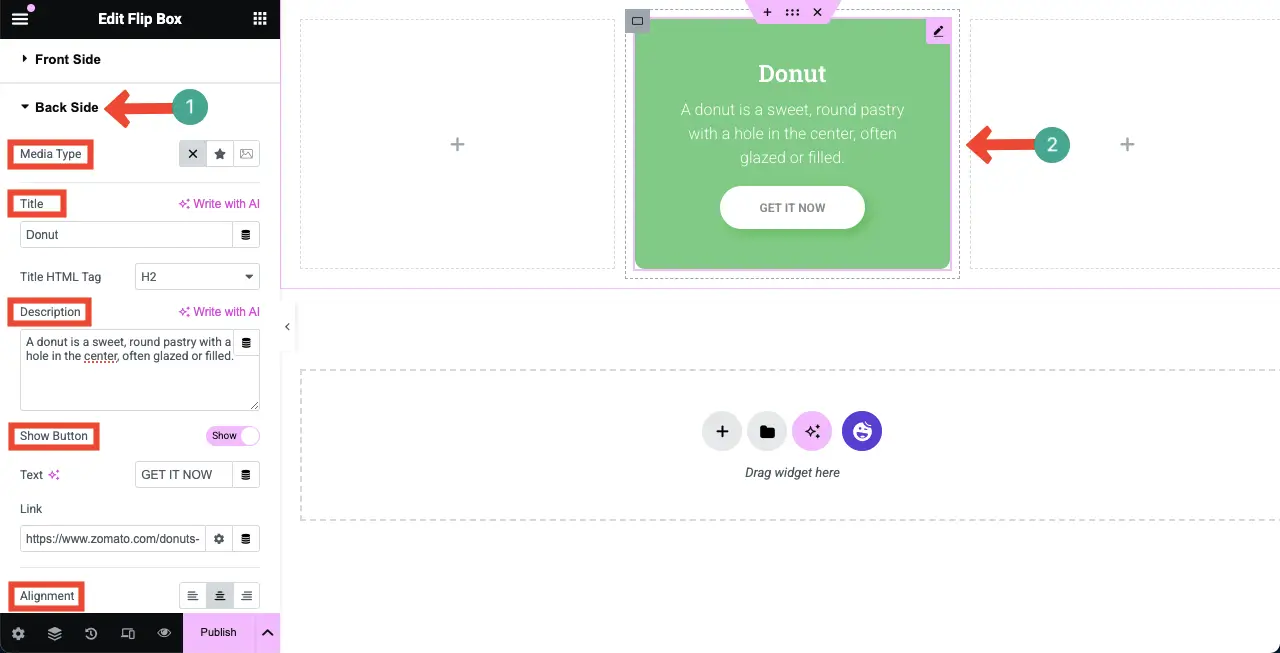
같은 방식으로 위젯의 뒷면 섹션을 확장하십시오 . 미디어, 제목, 설명 및 버튼을 추가하여 정렬을 정의 할 수 있습니다. 원하는대로 필요한 일을하십시오.
여기에 몇 가지 콘텐츠를 추가했음을 알 수 있습니다.

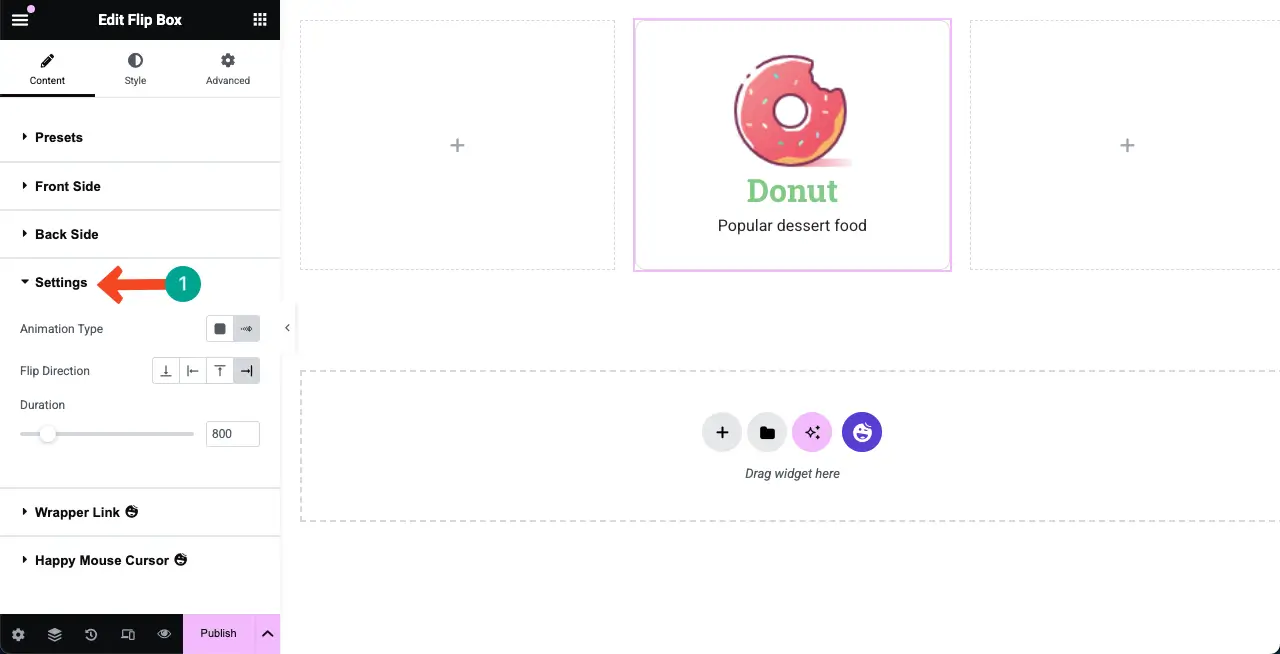
단계 06 : 플립 박스 위젯에 대한 설정을 구성합니다
다음으로 설정 섹션을 확장하십시오 . 애니메이션 유형, 플립 방향 및 지속 시간을 구성하는 옵션이 제공됩니다.

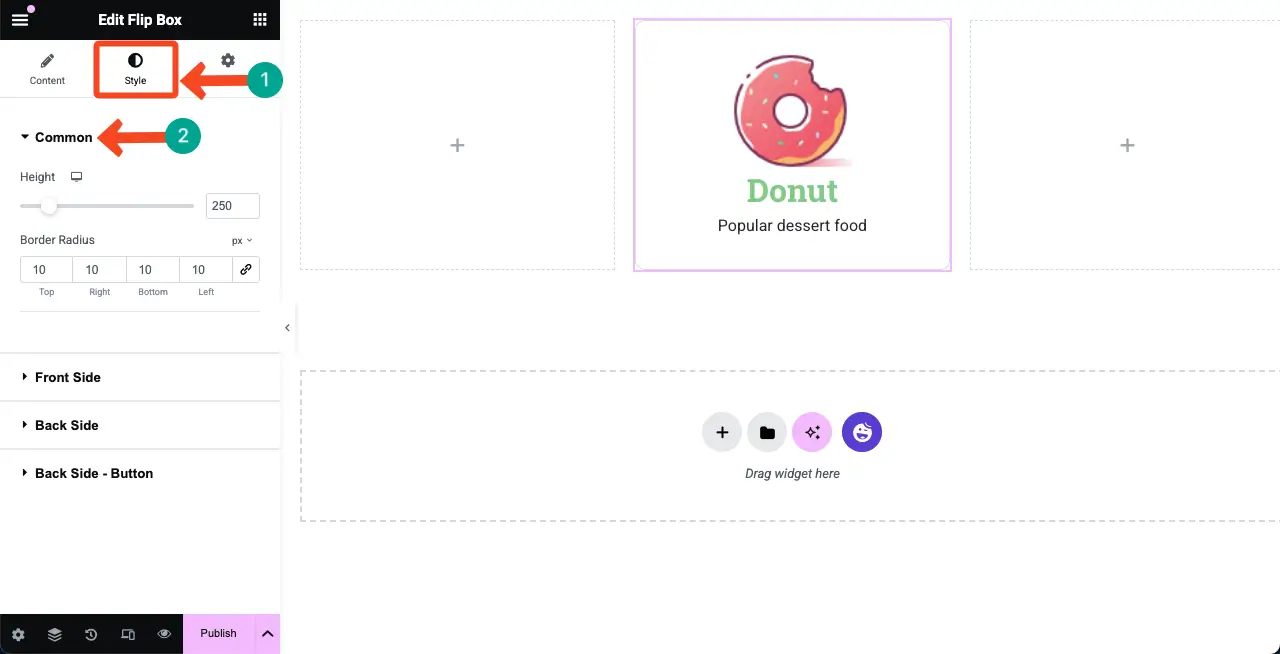
단계 7 : 플립 박스를 양식화하십시오
스타일 탭 으로 오십시오. 여기에는 네 개의 섹션이 있습니다. 첫 번째 섹션은 일반적 입니다.

공통 섹션에서 플립 박스 위젯의 높이 와 테두리 반경을 설정할 수 있습니다.

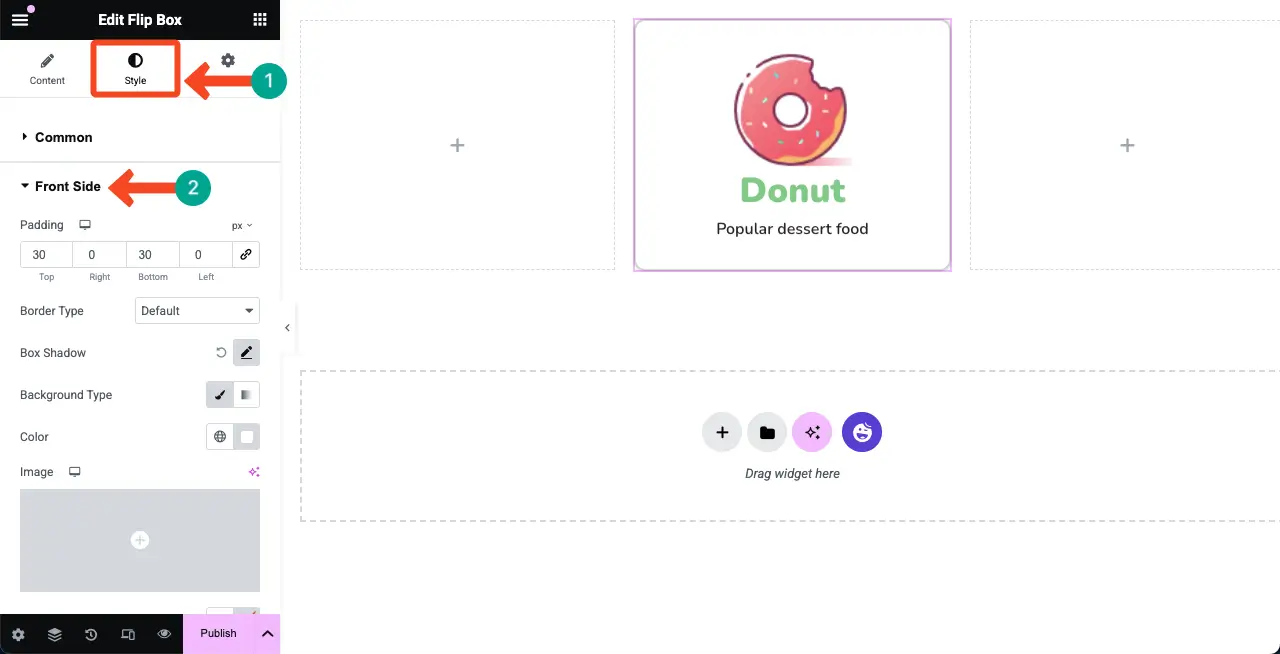
다음으로 전면 섹션을 확장하십시오 . 이 섹션에서 패딩, 테두리 유형, 박스 그림자, 배경 유형, 간격 및 이미지 크기 조정을 사용자 정의 할 수 있습니다.

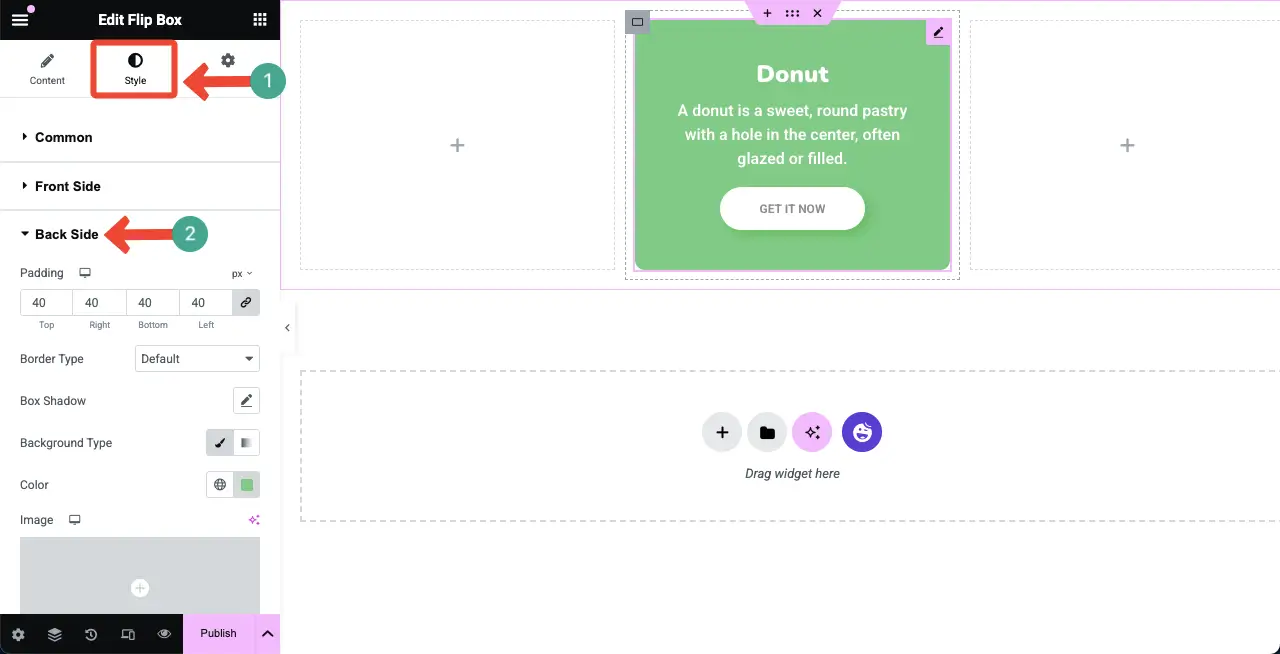
같은 방식으로 뒷면 섹션을 확장하여 패딩, 테두리 유형, 박스 그림자, 배경 유형, 색상 및 타이포그래피를 스타일화 할 수 있습니다.
혼자 할 수 있기를 바랍니다. 우리는 위젯 이이 자습서를 설명하기 위해 타이포그래피와 텍스트 무게를 변경했습니다.

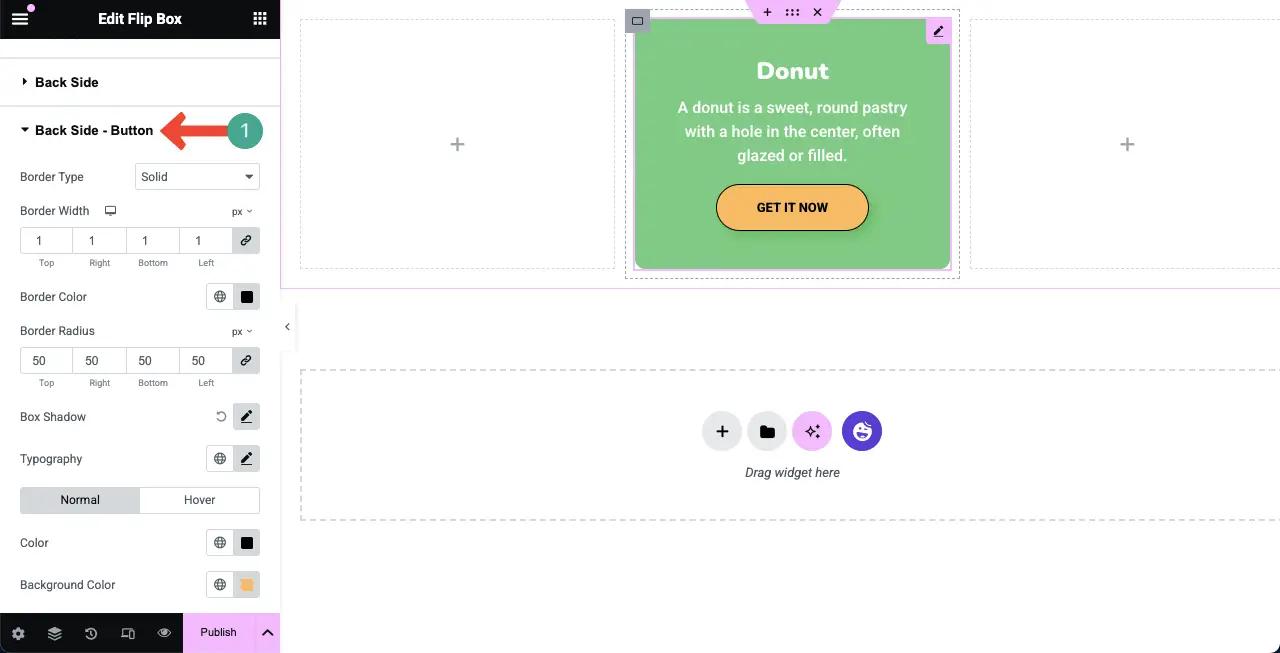
단계 08 : 버튼을 사용자 정의합니다
버튼은 플립 박스의 뒷면에 표시됩니다. 뒷면 - 버튼 섹션을 확장하면 테두리 너비, 테두리 색상, 테두리 반경, 상자 그림자, 타이포그래피, 색상 및 버튼의 배경색을 구성 할 수 있습니다.
직접하십시오.

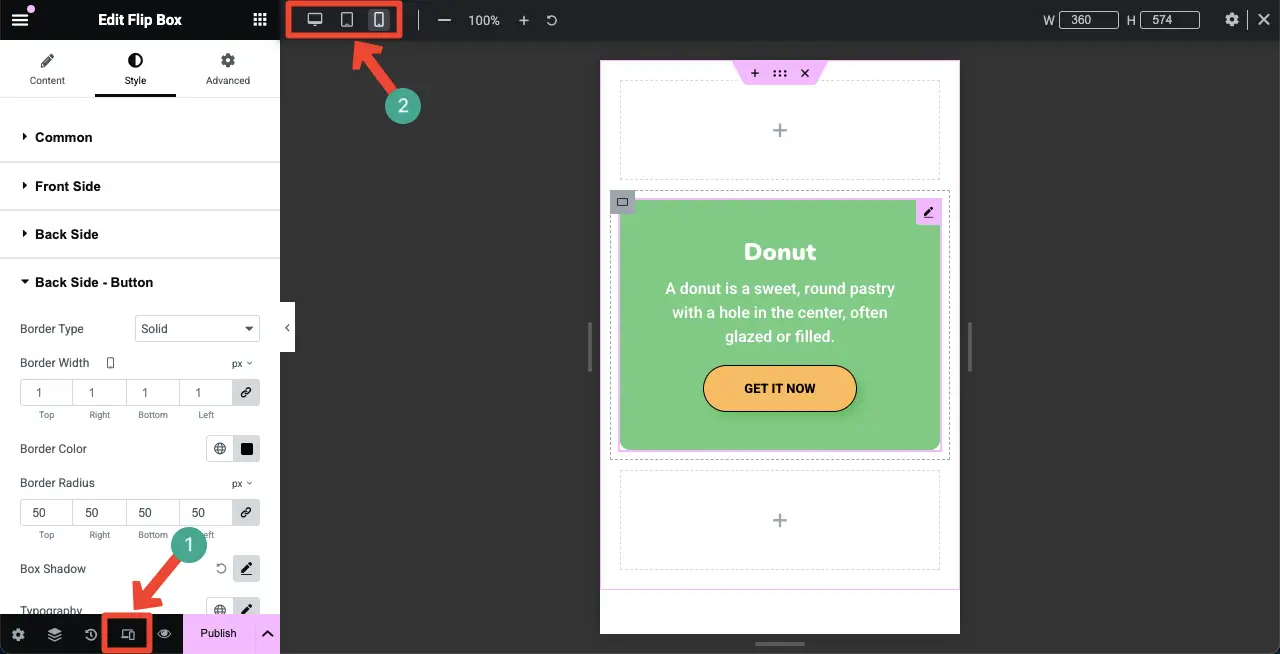
단계 9 : 플립 박스 위젯 모바일 응답을 만듭니다
Elementor 위젯이 태블릿 및 모바일 장치에 최적화되지 않는 한, 귀하의 사이트는 작은 화면에서 파손되어 사용자 경험이 열악하고 이탈률이 높아질 수 있습니다.
요소 패널 하단의 응답 모드 옵션을 클릭하십시오. Swtich Beteen 다양한 화면 크기 (데스크탑, 태블릿 및 모바일) 옵션이 표시됩니다.
모바일 화면 크기를 선택하십시오. 그런 다음 화면 크기에 맞는 방식으로 플립 박스의 레이아웃과 요소를 사용자 정의하십시오. 태블릿 화면도 사용하십시오.

따라서 같은 방식으로 Elementor 웹 사이트에 원하는만큼 플립 박스를 만듭니다.
보너스 : Happyaddons와 함께 무엇을 할 수 있습니까?
플립 박스를 만드는 것 외에도 Happyaddons 플러그인으로 더 많은 일을 할 수 있습니다. 플러그인을 사용하여 할 수있는 일을 더 자세히 살펴 보겠습니다.
- 테마 빌딩
테마 빌딩은 Elementor에서 프리미엄 인 Happyaddons의 무료 기능입니다. HappyAddons 테마 빌더를 사용하면 헤더, 바닥 글, 블로그 게시물 템플릿, 아카이브 페이지 및 조건 설정을 만들 수 있습니다.
- WooCommerce 통합
WooCommerce를위한 9 개의 위젯이 있습니다. 제품 그리드, 제품 회전 목마, 제품 카테고리 그리드, 제품 카테고리 회전 목마, 단일 제품, 미니 카트, 카트, 체크 아웃 및 배송 바입니다. 그들과 함께, 당신은 전자 상거래 웹 사이트의 힘을 더 확장 할 수 있습니다.
- 소셜 미디어 통합
HappyAddons는 소셜 아이콘, 소셜 공유, 트위터 피드, 페이스 북 피드, 트위터 피드 회전 목마 및 Instagram 피드 등 소셜 미디어 위젯을 제공합니다. 그들과 함께, 당신은 당신의 웹 사이트를 콘텐츠 배포를 위해 인기있는 소셜 플랫폼에 연결할 수 있습니다.
- 인포 그래픽 페이지 디자인
HappyAddons에는 막대 차트, 라인 차트, Pie & Donut 차트, Polar Area 차트 및 레이더 차트와 같은 다양한 위젯이 포함되어 있습니다. 그것들을 잘 사용하면 WordPress 웹 사이트에서 멋진 인포 그래픽 게시물과 페이지를 만들 수 있습니다. 인포 그래픽 웹 페이지를 만드는 방법을 확인하십시오.
- 크리에이티브
HappyAddons는 현재 시선을 사로 잡는 웹 사이트를 만드는 데 도움이되는 25 개 이상의 크리에이티브 위젯을 보유하고 있습니다. 가장 인기있는 창의적인 위젯 중 일부는 카드, 이미지 호버 효과, 재미있는 요소, 이미지 스택 그룹, 정당한 그리드, 크리에이티브 버튼, 액체 호버 이미지, 텍스트 스크롤 및 1 페이지 Nav입니다.
따라서 HappyAddons 플러그인이 있으면 플립 박스뿐만 아니라 위에서 언급 한 다른 다양한 요소를 추가 할 수 있습니다. 따라서 확실히 Happyaddons는 당신의 돈의 가치가있을 수 있습니다.
닫는!
이 튜토리얼을 즐겼기를 바랍니다. 간단한 위젯이고 사용하기 쉽지만 웹 사이트의 매력과 미학을 향상시킬 수 있습니다. 그러나 최상의 결과를 얻으려면이 위젯을 사용하는 동안 명심해야 할 몇 가지 모범 사례가 있습니다.
앞뒤로 과밀하지 마십시오. 명확한 아이콘, 간결한 텍스트 및 충분한 간격을 사용하십시오. 레이아웃 중단을 피하기 위해 태블릿 및 모바일 뷰를 테스트하고 조정하십시오. 뒷면에 버튼이나 링크가있는 경우 눈에 띄고 탭하기 쉽습니다. 플립 박스 스타일을 사이트의 색상, 글꼴 및 브랜딩과 일치시킵니다.
이 플러그인을 사용하는 동안 문제가있는 경우 주저하지 말고 채팅 상자 또는 지원 시스템으로 저희에게 연락하십시오.
