라이트박스 효과를 사용하여 WordPress에 갤러리를 추가하는 방법
게시 됨: 2023-12-01라이트박스 효과를 사용하여 WordPress에 갤러리를 추가하시겠습니까?
라이트박스 효과를 추가하면 사용자는 웹사이트를 떠나지 않고도 방해 없는 환경에서 이미지를 볼 수 있습니다. 그러나 기본 WordPress 갤러리 블록은 라이트박스를 지원하지 않습니다.
이 기사에서는 라이트박스 효과를 사용하여 WordPress에 갤러리를 쉽게 추가하는 방법을 단계별로 설명합니다.

WordPress 갤러리에 라이트박스 효과를 추가하는 이유는 무엇입니까?
WordPress 웹사이트의 갤러리에 라이트박스 효과를 추가하면 더욱 전문적인 방식으로 이미지를 선보일 수 있습니다.
이 효과를 사용하면 사용자가 이미지를 클릭할 때 웹사이트의 팝업 창에 이미지를 표시할 수 있습니다.
라이트박스는 방문자에게 더욱 몰입도 높은 시청 환경을 제공하고 소셜 미디어에서 이미지를 더 쉽게 공유하거나 컴퓨터에 다운로드할 수 있도록 도와줍니다.

사진 웹 사이트가 있는 경우 라이트박스 효과를 추가하면 사용자가 방해 없는 모드에서 고해상도 이미지를 볼 수 있어 참여도가 높아집니다.
마찬가지로 WooCommerce 매장이 있는 경우 제품 갤러리에 라이트박스 효과를 추가하면 고객이 제품을 가까이서 보고 정보에 입각한 결정을 내리는 데 도움이 될 수 있습니다.
그렇다면 라이트박스 효과를 사용하여 WordPress 갤러리를 쉽게 추가하는 방법을 단계별로 살펴보겠습니다.
라이트박스 효과로 WordPress 갤러리를 추가하는 방법
Envira 갤러리를 사용하면 라이트박스 효과가 있는 WordPress 갤러리를 쉽게 추가할 수 있습니다.
귀하의 웹사이트에 완벽하게 반응하는 현대적인 이미지 갤러리를 만들 수 있는 최고의 WordPress 갤러리 플러그인입니다.
Envira Gallery는 또한 매우 빠르며 드래그 앤 드롭 빌더, 전문 갤러리 템플릿 및 태그 추가, 오디오, 소셜 공유 및 라이트박스 효과를 포함한 많은 기능을 갖추고 있습니다.
먼저 Envira Gallery 플러그인을 설치하고 활성화해야 합니다. 자세한 지침은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하세요.
참고: Envira Gallery에는 이 튜토리얼에 사용할 수 있는 무료 플랜도 있습니다. 그러나 유료 플랜으로 업그레이드하면 더 많은 기능을 이용할 수 있습니다.
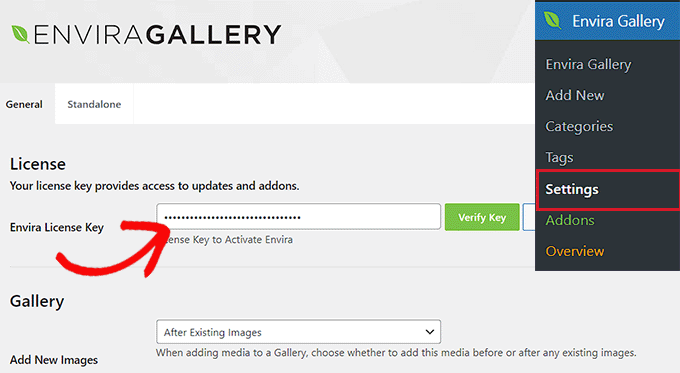
활성화되면 WordPress 관리 사이드바에서 Envira 갤러리 » 설정 페이지를 방문하여 라이선스 키를 입력하세요.
Envira Gallery 웹사이트의 계정에서 이 정보를 얻을 수 있습니다.

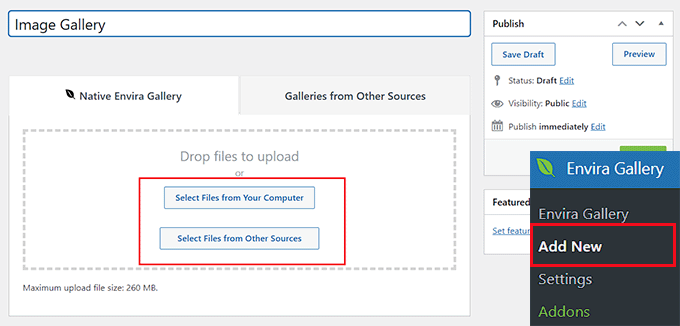
그런 다음 WordPress 대시보드에서 Envira 갤러리 » 새 추가 페이지를 방문하여 자신만의 갤러리 만들기를 시작해야 합니다.
여기에서 이미지 갤러리 제목을 입력하고 '컴퓨터에서 파일 선택' 버튼을 클릭하여 이미지를 업로드하세요.
또는 갤러리에 미디어 라이브러리 이미지를 추가하려면 '다른 소스에서 파일 선택' 버튼을 클릭하세요. 그러면 갤러리 이미지를 업로드할 수 있는 미디어 라이브러리가 시작됩니다.
미디어 라이브러리에서는 한 번에 하나의 이미지만 업로드할 수 있습니다.

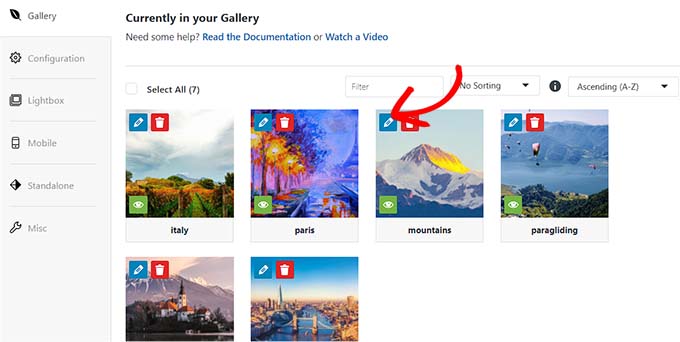
그런 다음 '현재 갤러리에 있음' 섹션까지 아래로 스크롤하면 왼쪽 열의 설정과 함께 오른쪽에 갤러리 미리보기가 표시됩니다.
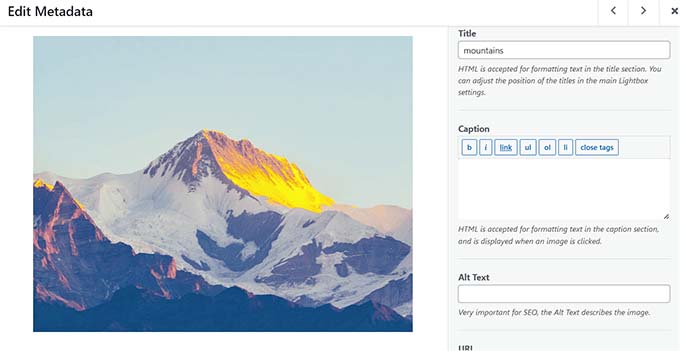
이제 각 이미지 상단에 있는 연필 아이콘을 클릭하여 화면에 '메타데이터 편집' 프롬프트를 엽니다.

여기에서 개별 이미지에 대한 캡션, 상태, 제목 및 대체 텍스트를 추가할 수 있습니다.
그런 다음 '메타데이터 저장' 버튼을 클릭하여 설정을 저장하는 것을 잊지 마세요.

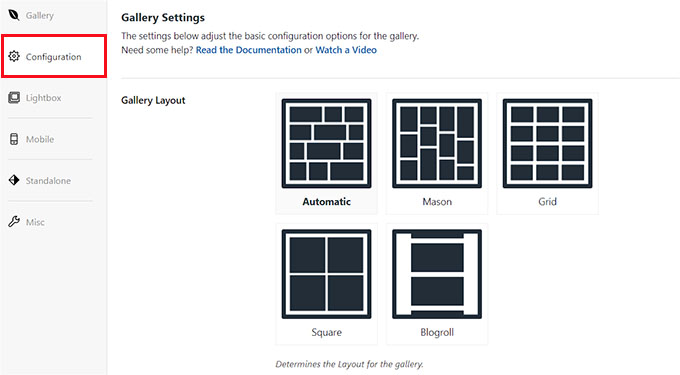
그런 다음 왼쪽 열의 '구성' 탭으로 전환하여 원하는 대로 갤러리 레이아웃을 변경하세요.
여기에서 레이아웃, 열 수, 이미지 크기, 크기, 테마 등을 선택할 수 있습니다.

자세한 지침은 WordPress에서 이미지 갤러리를 만드는 방법에 대한 초보자 가이드를 참조하세요.

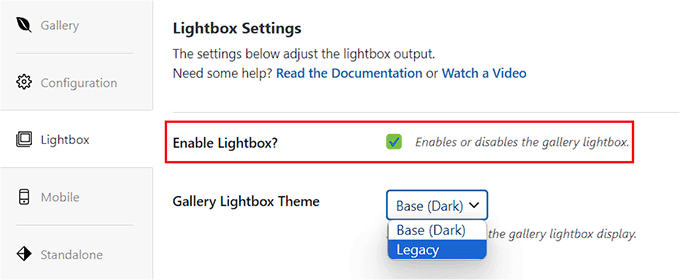
갤러리 레이아웃을 구성한 후 왼쪽 열의 '라이트박스' 탭으로 전환하고 '라이트박스를 활성화하시겠습니까?'를 선택하세요. 옵션.
그런 다음 '갤러리 라이트박스 테마' 드롭다운 메뉴에서 라이트박스 테마를 선택하세요. '레거시' 옵션을 선택하면 라이트박스 효과 프롬프트가 이전 레이아웃을 갖게 됩니다.
'기본(어두움)' 옵션을 선택하면 라이트박스 프롬프트의 레이아웃이 어두운 기반이 됩니다.

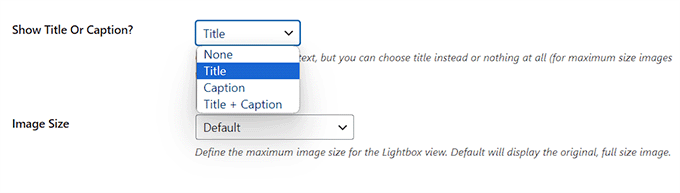
다음으로, 라이트박스 프롬프트에 이미지 제목이나 캡션을 표시할지 선택해야 합니다. 원하는 경우 둘 다 표시하거나 전혀 표시하지 않을 수도 있습니다.
그런 다음 드롭다운 메뉴에서 라이트박스의 이미지 크기를 선택하세요.

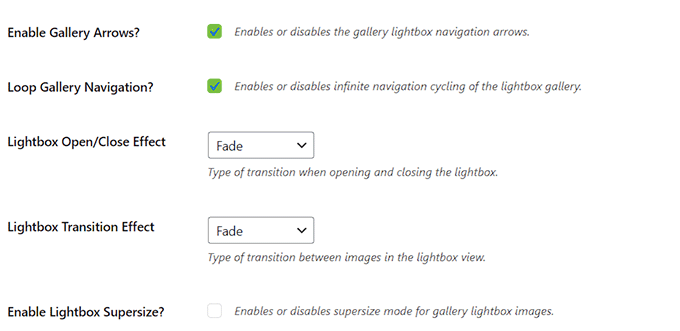
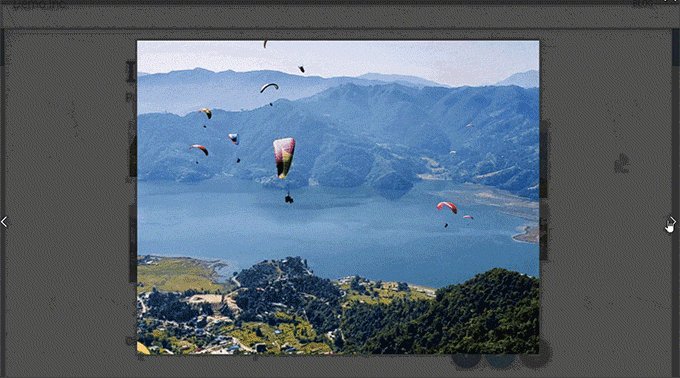
그런 다음 '갤러리 화살표 활성화' 옵션을 선택하세요. 이제 라이트박스 프롬프트에는 시청자가 갤러리의 다른 이미지로 전환하는 데 사용할 수 있는 두 개의 화살표가 표시됩니다.
또한 전환 효과, 열기/닫기 효과, 라이트박스 초대형 활성화 등을 포함하여 라이트박스에 대한 다른 설정을 구성할 수도 있습니다.
완료한 후에는 상단의 '게시' 버튼을 클릭하여 변경 사항을 저장하는 것을 잊지 마세요.

WordPress 페이지/게시물에 이미지 갤러리를 추가하려면 블록 편집기에서 페이지를 엽니다.
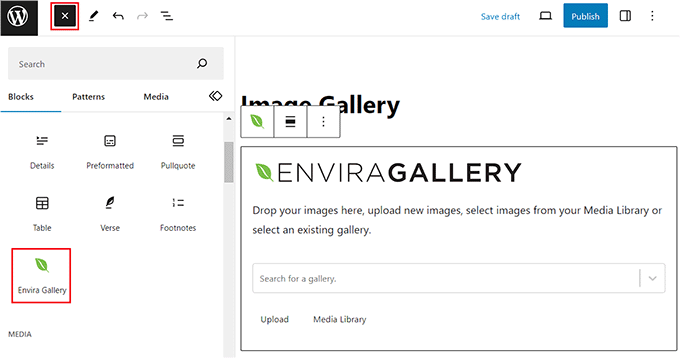
여기에서 화면 왼쪽 상단에 있는 블록 추가 '+' 버튼을 클릭하여 블록 메뉴를 열어야 합니다. 다음으로 페이지/게시물에 Envira Gallery 블록을 추가합니다.

그런 다음 블록 자체의 드롭다운 메뉴에서 방금 생성한 이미지 갤러리를 선택하세요. 마지막으로 '업데이트' 또는 '게시' 버튼을 클릭하여 설정을 저장하세요.
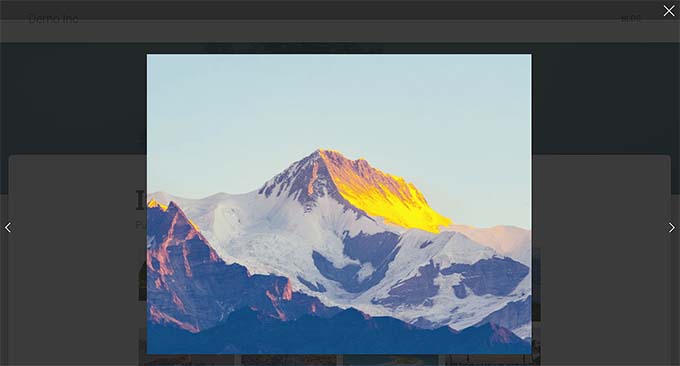
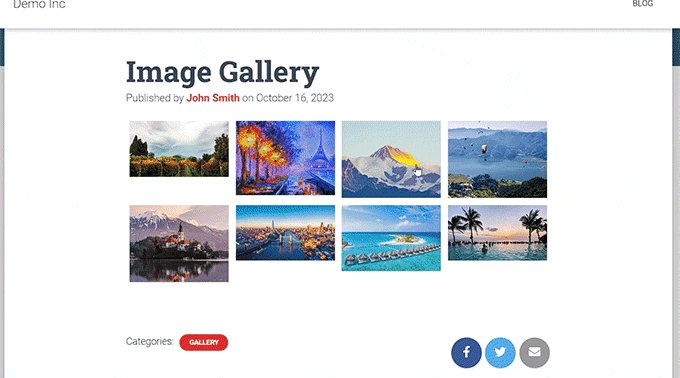
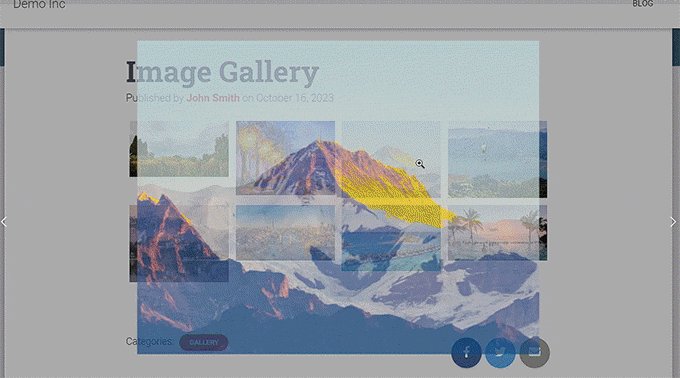
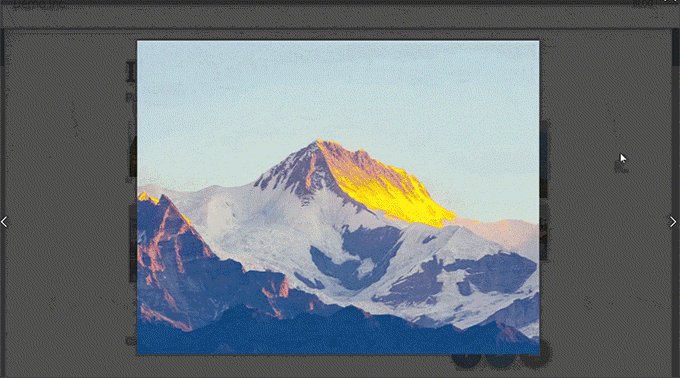
이제 WordPress 블로그를 방문하여 이미지 갤러리를 본 다음 이미지를 클릭하여 라이트박스 효과를 확인할 수 있습니다.

대안: NextGen 갤러리를 사용하여 WordPress에서 이미지 포트폴리오 및 갤러리 만들기
Envira Gallery는 WordPress 웹 사이트에 라이트박스 이미지를 추가하는 데 가장 적합한 옵션입니다. 또는 NextGEN 갤러리를 사용하여 WordPress 사이트에서 완벽하게 반응하고 시각적으로 만족스러운 갤러리와 포트폴리오를 만들 수 있습니다.
NextGEN 갤러리는 다양한 갤러리 유형을 지원하고 전자상거래 관련 기능을 갖추고 있으며 워터마크, 라이트박스, 이미지 댓글 등을 추가할 수 있기 때문에 최고의 Envira 갤러리 대안입니다.
또한 NextGEN Gallery를 사용하면 Stripe 또는 PayPal을 통한 온라인 결제가 가능하므로 이미지를 온라인으로 쉽게 판매할 수 있습니다.

전문 사진작가, 그래픽 디자이너, 시각 예술가를 위한 기능을 갖춘 고급 갤러리 플러그인으로, 시장에서 최고의 WordPress 포트폴리오 플러그인 중 하나입니다.
자세한 지침을 보려면 WordPress 사이트에 포트폴리오를 추가하는 방법에 대한 튜토리얼을 참조하세요.
이 기사가 라이트박스 효과를 사용하여 WordPress 갤러리를 쉽게 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. WordPress에서 기본적인 이미지 편집을 수행하는 방법에 대한 초보자 가이드와 블로그 게시물에 더 나은 이미지를 만드는 데 가장 적합한 도구에 대한 전문가의 추천을 참조할 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 튜토리얼을 볼 수 있는 YouTube 채널을 구독해 주세요. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
