WordPress 웹 사이트에 라이브 Facebook 피드를 추가하는 방법
게시 됨: 2019-01-2222억 7천만 명이 넘는 월간 활성 사용자 를 보유한 Facebook은 세계 최고의 브랜드이자 소셜 네트워크 중 하나입니다.
웹사이트에 Facebook 페이지로 연결되는 소셜 미디어 아이콘을 표시하는 것 외에도 비즈니스의 Facebook 프로필을 WordPress 웹사이트와 통합하는 다른 방법이 많이 있습니다. 그러한 옵션 중 하나는 사이트에 Facebook 게시물의 피드를 표시하는 것입니다.

다음 게시물에서는 사이트에 Facebook 피드를 표시하기 위해 Facebook 계정을 WordPress 웹사이트와 통합하는 방법을 보여줍니다. 이는 참여를 증가시킬 뿐만 아니라 사이트의 사용자 경험에도 긍정적인 영향을 미칩니다.
튜토리얼 설정
항상 그렇듯이 실제 사이트에서 직접 작업하기 전에 개발 사이트 또는 테스트 환경에서 새 코드를 테스트하는 것이 좋습니다.
웹 사이트 작업을 위한 테스트 환경도 설정하려면 다음 자습서 중 하나를 따르세요.
- DesktopServer를 사용하여 로컬 개발 환경을 설정하는 방법 (Aspen Grove Studios)
- Local by Flywheel을 사용하여 로컬 개발 환경을 설정하는 방법 (Divi Space)
- MAMP (우아한 테마) 를 사용하여 Mac에서 로컬 WordPress 설치를 만드는 방법
이 튜토리얼에서는 Divi All Purpose 하위 테마 를 사용하고 있습니다. Divi All Purpose는 Aspen Grove Studios 스토어에서 무료로 다운로드할 수 있는 Divi용 무료 하위 테마입니다.
지금 Divi All Purpose를 다운로드 하고 Divi All Purpose 로 뛰어난 Divi 웹사이트 구축을 시작하십시오.
WordPress 웹 사이트에 라이브 Facebook 피드를 추가하는 방법
WordPress 웹사이트에 Facebook 피드를 추가하는 방법에는 여러 가지가 있습니다.
Facebook 페이지 플러그인을 사용하여 WordPress 웹 사이트에 라이브 Facebook 피드 추가
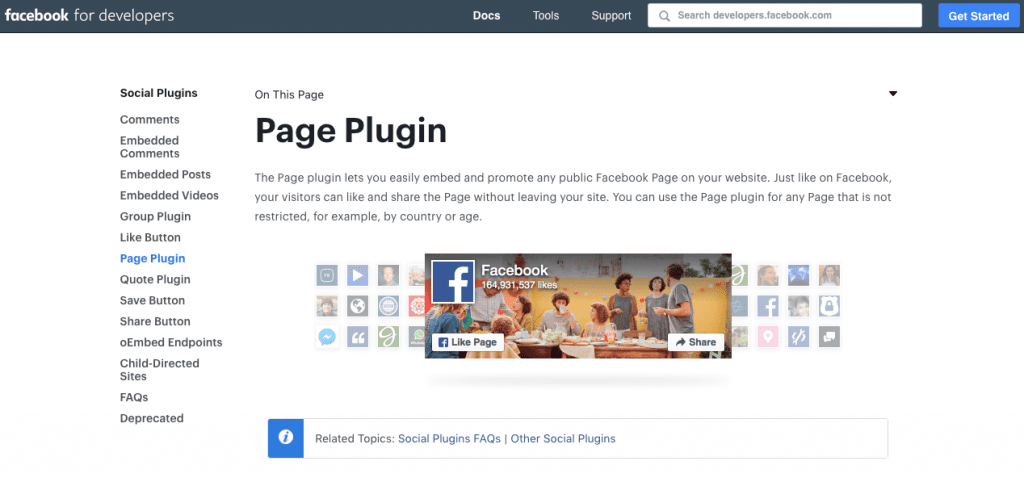
개발자를 위한 Facebook은 웹사이트에서 Facebook 페이지를 최대한 표시할 수 있도록 설계된 다양한 소셜 플러그인 을 제공합니다. 페이지 플러그인 은 댓글 스트림을 포함하고 사이트에 Facebook 그룹을 표시하는 등의 기능을 제공할 뿐만 아니라 사이트에 피드를 포함하는 쉬운 솔루션도 제공합니다.
시작하려면 페이지 플러그인 페이지를 방문하십시오.

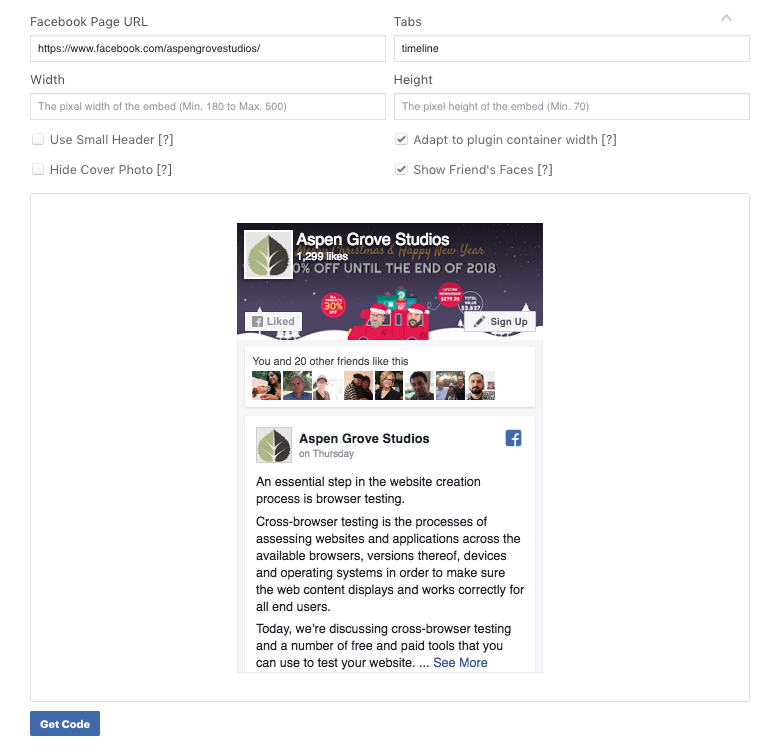
여기에서 피드에 포함할 변수를 지정합니다.
- Facebook 페이지 URL : 공유하려는 Facebook 피드의 URL을 입력합니다.
- 탭 : 여기에서 타임라인, 이벤트 또는 메시지의 피드를 포함할지 여부를 결정할 수 있습니다. 세 가지 옵션 중 하나를 표시하려면 '타임라인', '이벤트' 또는 '메시지'를 작성하고 세 가지 옵션을 모두 여러 탭에 표시하려면 쉼표로 구분된 목록을 사용하세요.
- 너비 및 높이 : 여기에서 지정된 최대 크기 매개변수 내에서 사용자 정의 치수를 설정할 수 있습니다.
- 기타 옵션 : 마지막으로 헤더의 슬림 보기를 표시할지, 표지 사진을 완전히 제거할지, 플러그인이 컨테이너에 적응하도록 허용할지, 사용자와 연결된 프로필을 표시할지 여부를 선택할 수 있습니다. 먹이다.

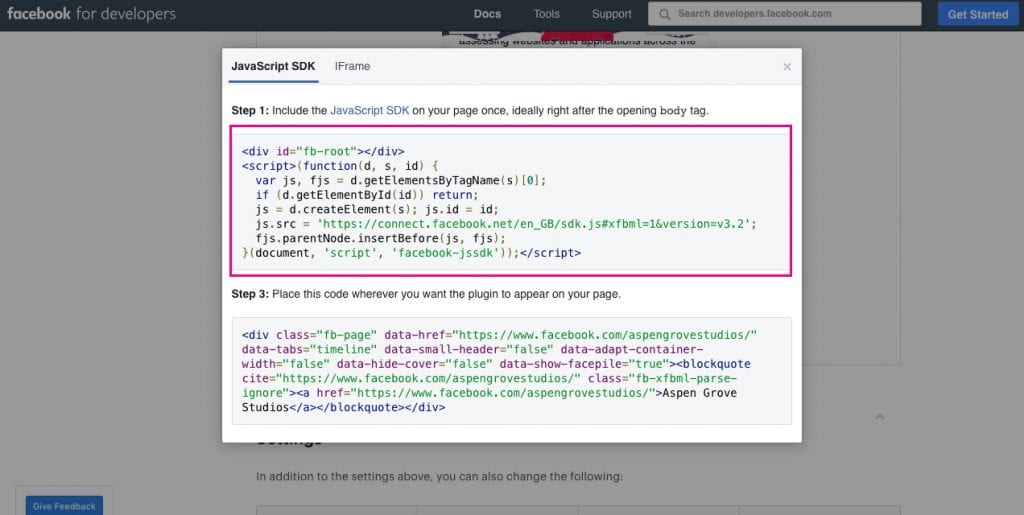
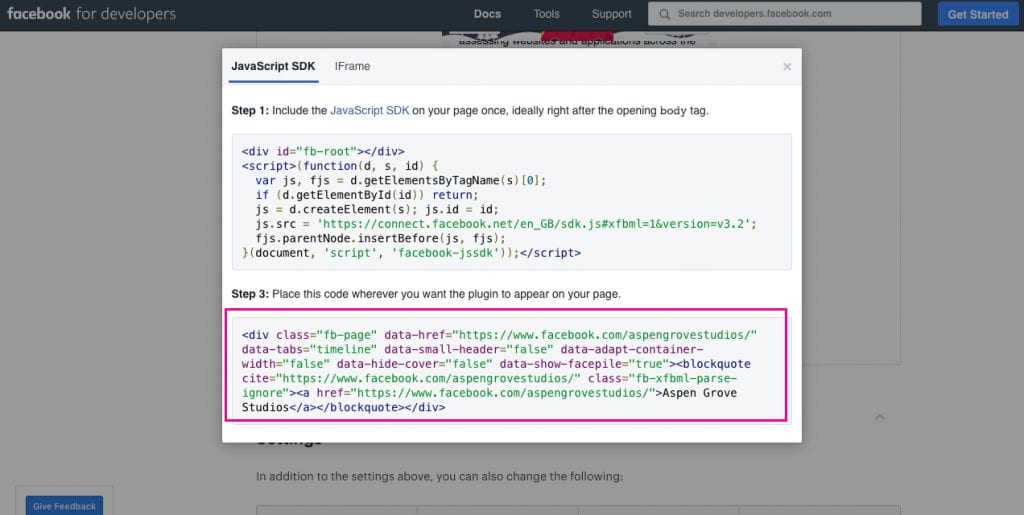
피드 표시 설정을 마쳤으면 코드 가져오기 를 클릭합니다. 이제 두 개의 코드 조각과 함께 팝업이 나타납니다.
첫 번째 코드를 복사하여 WordPress 웹사이트 하위 테마의 header.php 파일에 지침에 따라 여는 <body> 태그 아래에 붙여넣습니다.

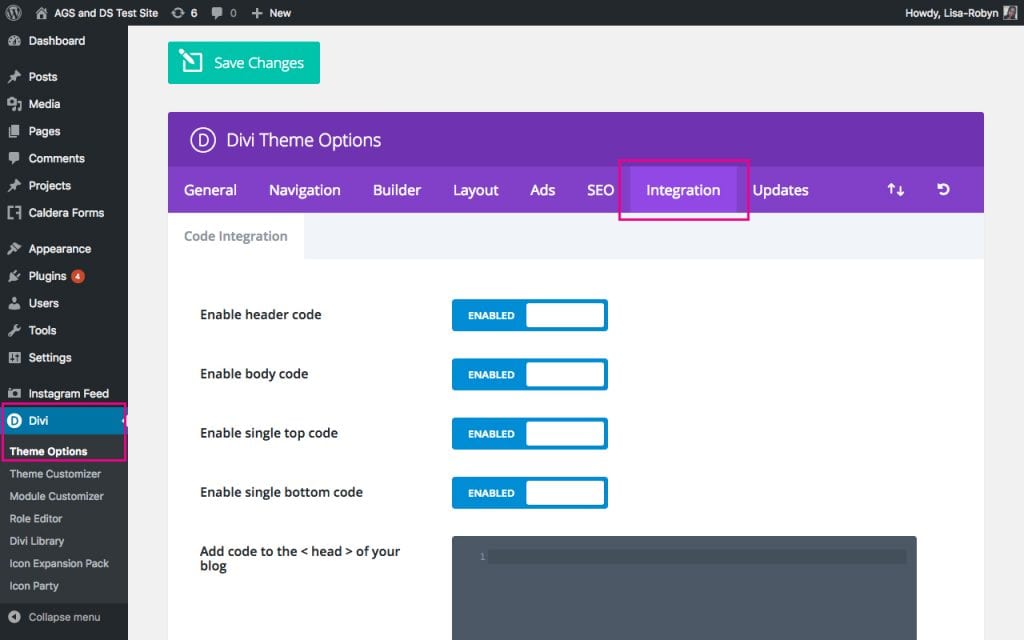
우아한 테마의 Divi 테마를 사용하는 경우 자식 테마의 코드를 만지는 것에 대해 걱정할 필요가 없습니다. 대신 Divi > 테마 옵션 메뉴로 이동하여 통합 탭 을 클릭합니다 .

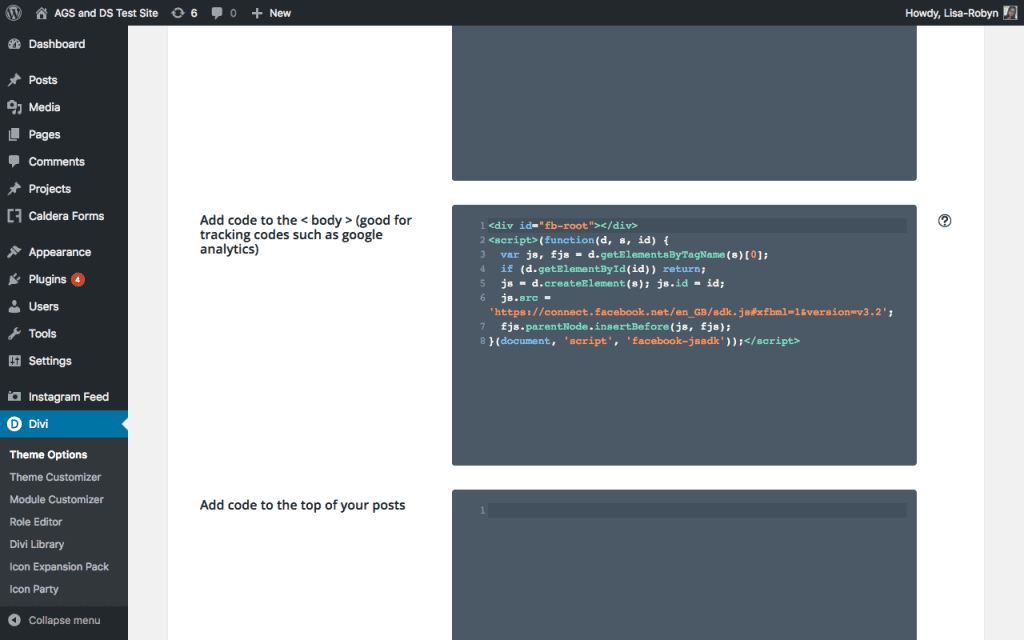
< 본문 >에 코드 추가(Google 애널리틱스와 같은 추적 코드에 적합) 텍스트 상자가 표시될 때까지 아래로 스크롤합니다. 여기에 코드를 붙여넣고 변경 사항 저장 을 클릭합니다.

이제 Javascript 코드가 추가되었으므로 Facebook 피드를 표시할 페이지, 게시물 또는 프로젝트로 이동합니다. Page Plugin에서 생성된 두 번째 코드를 복사하여 페이지의 원하는 위치에 붙여넣습니다.

Divi를 사용하는 경우 이 코드를 Code 모듈 에 붙여넣을 수 있습니다.

Facebook 페이지 플러그인 페이지는 클릭 유도문안 버튼 변경, 피드의 표시 언어 변경, 탭을 사용한 추가 사용자 정의 등과 같은 몇 가지 사용자 정의 옵션을 제공합니다.
피드 표시를 위한 또 다른 옵션은 위젯에 코드를 추가하는 것입니다. 그렇게 하려면 모양 > 위젯 으로 이동하여 HTML 위젯 을 선택하고 배치하려는 위치(예: 바닥글 또는 사이드바)로 끕니다. 위젯 텍스트 영역에 코드를 붙여넣고 저장을 클릭합니다.

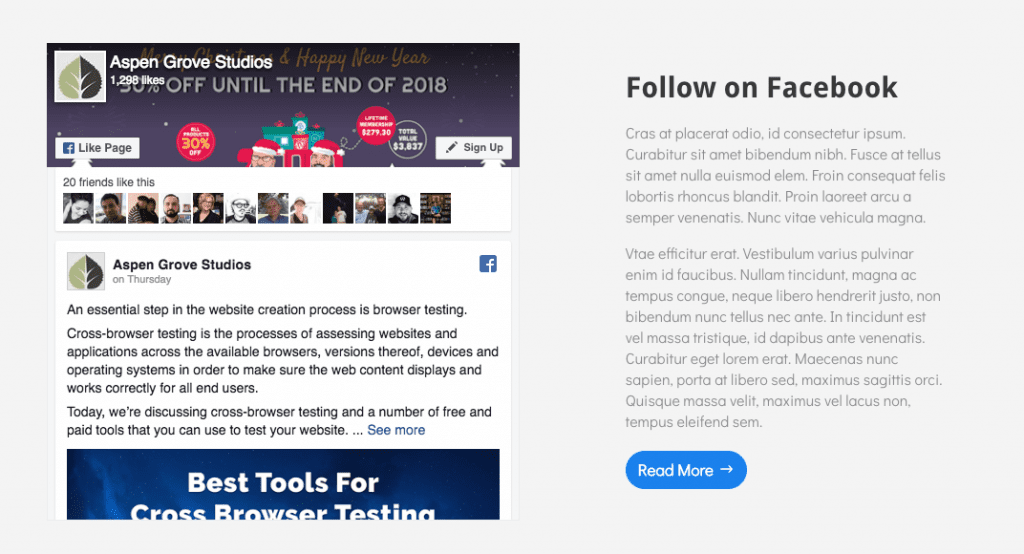
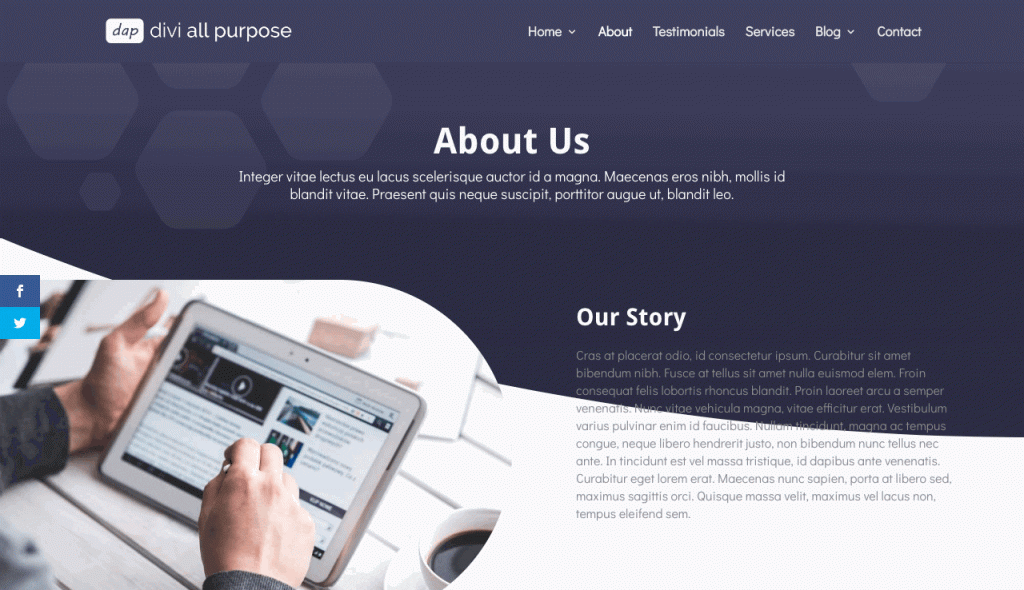
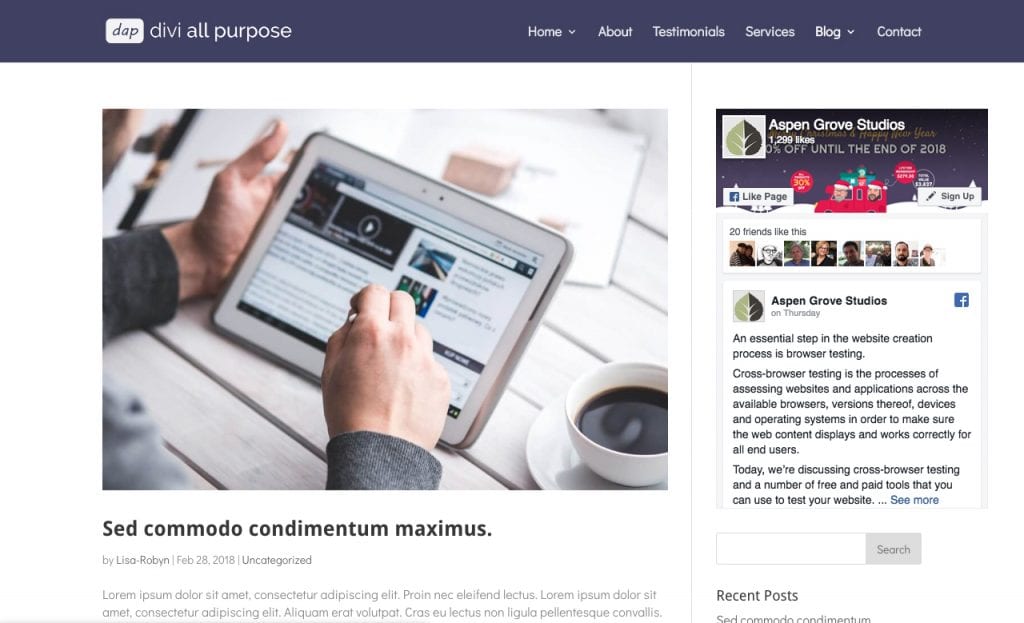
다음은 블로그 사이드바에 추가된 Facebook 피드의 예입니다.

Facebook 페이지 플러그인 옵션을 사용하는 더 간단한 솔루션을 찾고 있다면 WordPress Repository, Custom Facebook Feed의 무료 플러그인 사용을 고려하십시오.
Facebook 페이지 플러그인을 사용하여 WordPress 웹 사이트에 라이브 Facebook 피드 추가
1000개 이상의 별 5개 등급이 있는 무료 플러그인인 Smash Balloon의 Custom Facebook Feed 플러그인은 사이트에 표시할 고도로 사용자 정의 가능한 피드를 찾는 사람들을 위한 훌륭한 솔루션입니다.
시작하려면 WordPress 웹사이트에 플러그인을 설치하고 활성화하세요. WordPress 웹사이트에 플러그인 추가 가이드를 읽어보세요 .
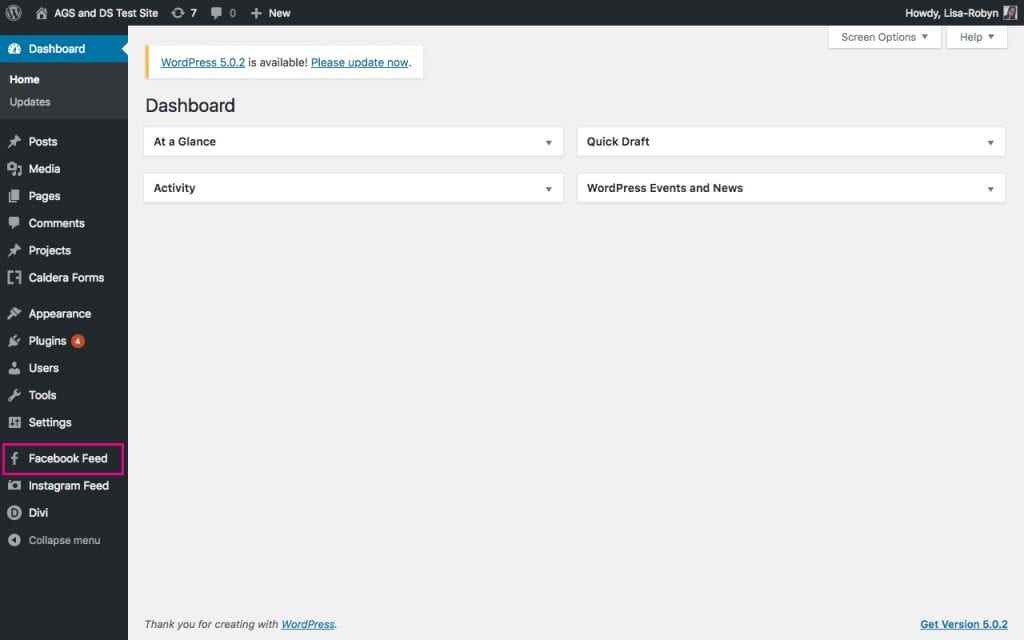
플러그인이 설치되면 새 메뉴 항목이 생성됩니다.

Facebook Feed 플러그인 바로 아래에 있는 Instagram Feed 플러그인도 같은 개발 회사인 Smash Balloon에서 나온 것입니다. 이름에서 알 수 있듯이 플러그인을 사용하면 소란 없이 WordPress 웹사이트에 Instagram 피드를 추가할 수 있습니다.
사용자 정의 Facebook 피드 플러그인으로 돌아갑니다. 플러그인 설정 페이지에는 세 개의 탭만 있습니다.
- 구성 , WordPress 웹사이트에서 Facebook 계정을 설정합니다.
- 피드가 표시되는 방식을 설정할 사용자 지정 및,
- 지원 .
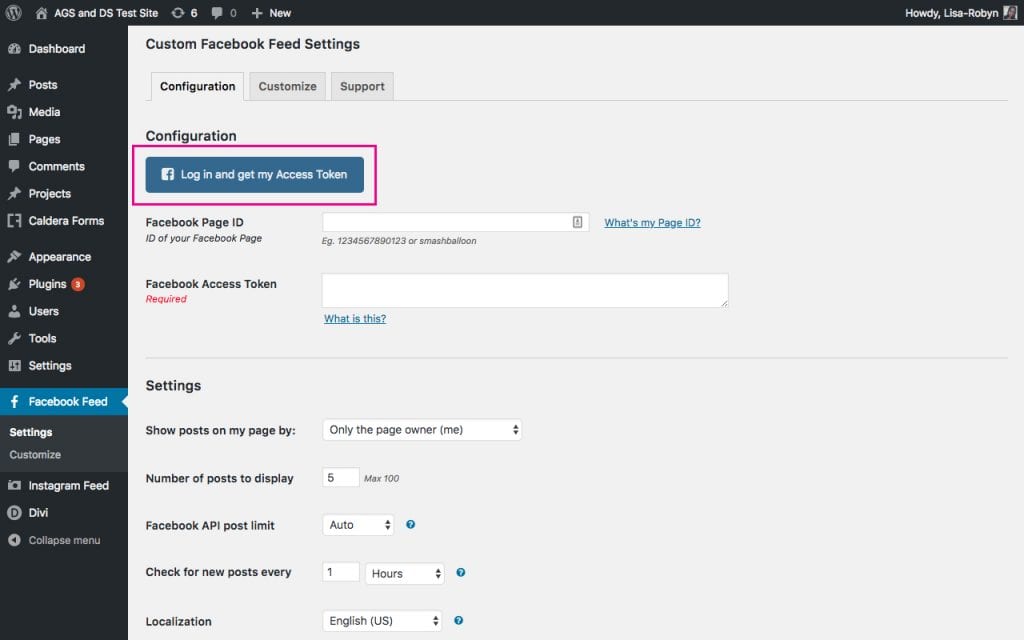
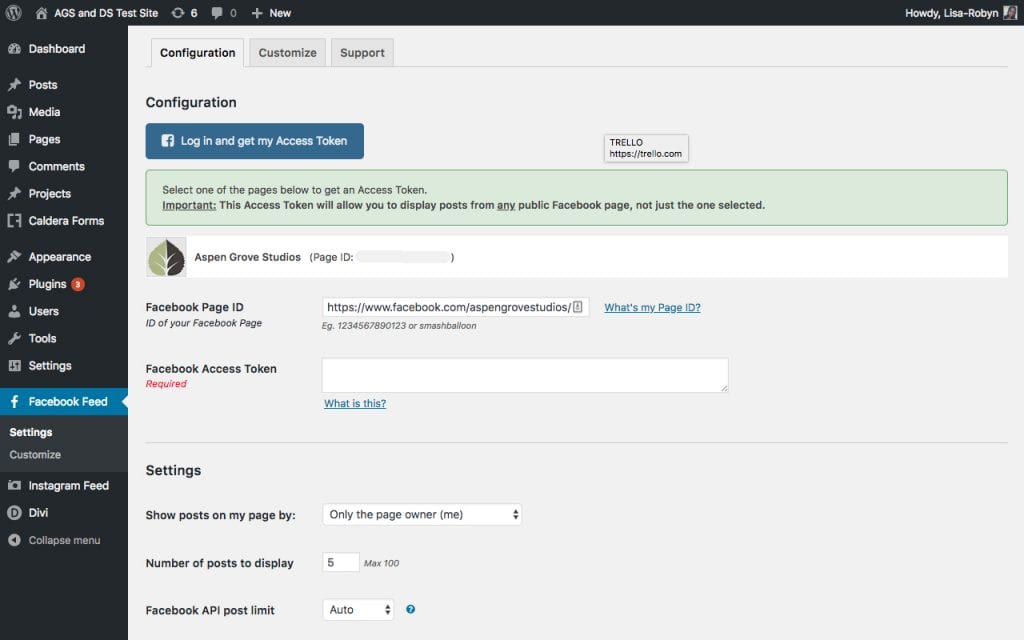
시작하려면 구성 탭으로 이동하여 로그인하고 액세스 토큰 받기 버튼을 클릭하십시오.

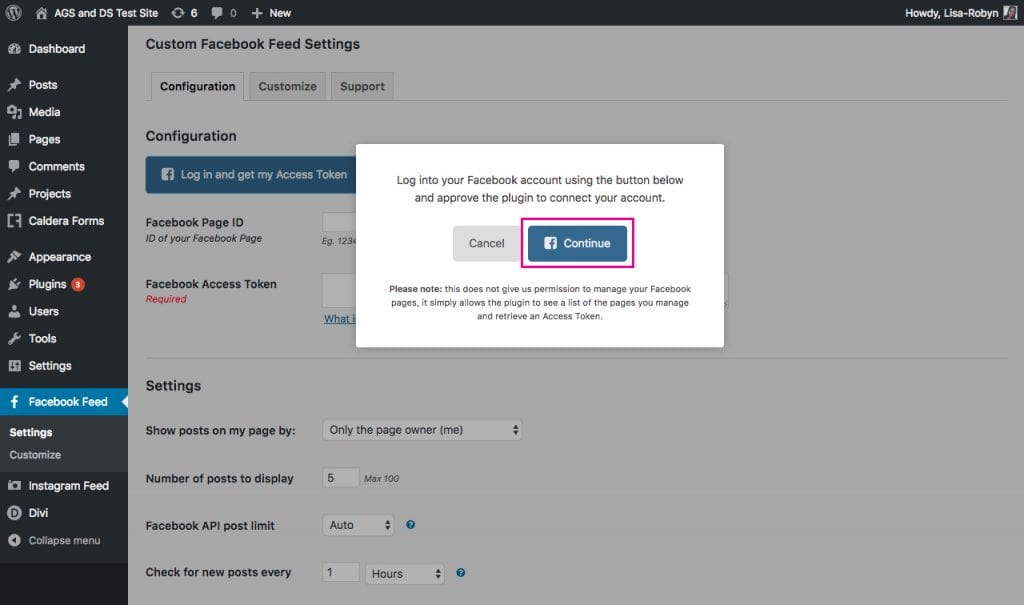
이때 Facebook 계정에 로그인하라는 팝업이 나타납니다.

페이스북 인증 페이지에서 관리 중인 페이지 목록이 팝업됩니다. 목록에서 해당 페이지를 선택하고 확인 을 클릭합니다.

그런 다음 Facebook ID 를 입력합니다.
- Facebook 페이지의 URL이 https://www.facebook.com/your_page_name 인 경우 your_page_name 텍스트는 Facebook ID입니다.
- Facebook 페이지의 URL이 http://www.facebook.com/your_page_name-1234567890 인 경우 1234567890 텍스트가 Facebook ID입니다.
액세스 토큰을 요청하면 Facebook 액세스 토큰 섹션에 키가 자동으로 입력됩니다.
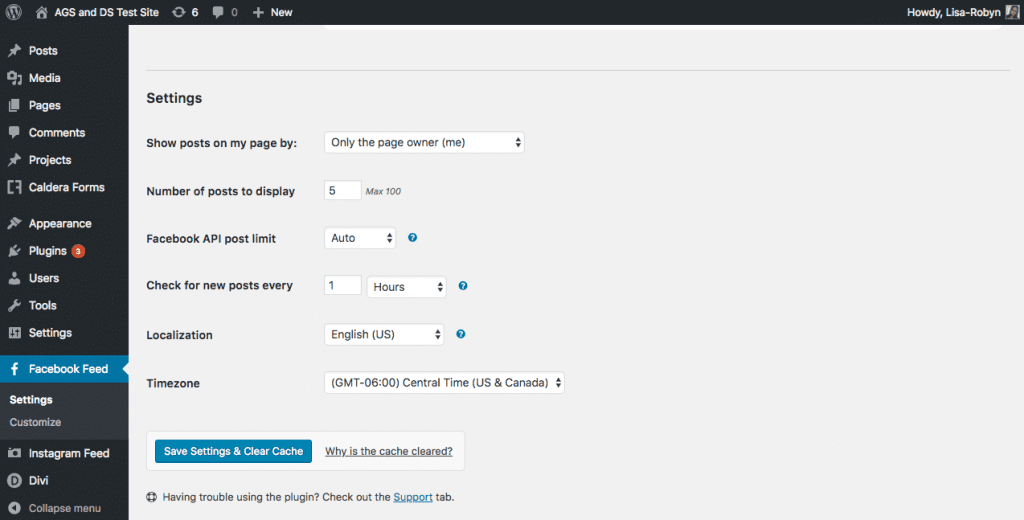
계정이 완전히 인증되면 원하는 대로 설정할 수 있는 몇 가지 추가 설정이 있습니다.

사이트에 Facebook 피드를 추가하려면 단축 코드 [custom-facebook-feed]를 복사하여 웹사이트의 아무 곳에나 붙여넣습니다.

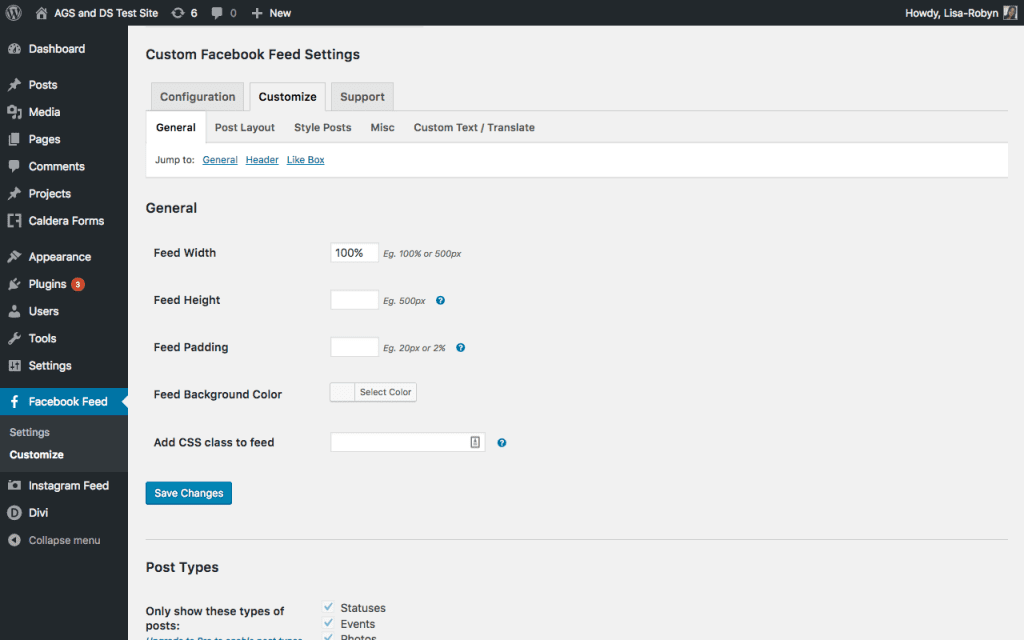
Facebook 피드의 모양을 사용자 지정하려면 플러그인 설정에서 사용자 지정 탭을 클릭하십시오.

다양한 탭으로 분할된 수많은 사용자 정의 설정이 있습니다. 각 탭에는 다양한 사용자 정의 옵션이 있습니다. 다양한 스타일링 옵션을 통해 브랜드 아이덴티티와 웹사이트의 미학에 맞는 진정으로 독특한 Facebook 피드를 만들 수 있습니다.
Facebook 피드의 시각적 스타일을 모방한 피드를 원하는 경우 Facebook 페이지 플러그인 옵션이 더 나은 선택일 수 있지만 웹사이트의 모양과 실제로 일치하는 사이트에 대한 Facebook 피드를 만들고 싶다면 느낌이 든다면 사용자 지정 Facebook 피드 게시물이 더 나은 옵션일 수 있습니다.
Adobe Spark로 나만의 Facebook 표지 만들기

Adobe Spark Post는 소셜 미디어 게시물을 디자인하기 위한 웹 및 iOS 앱입니다. 클릭 한 번으로 Facebook 커버 사진에 완벽하게 맞는 크기를 선택할 수 있으므로 번거롭게 이미지 크기를 조정할 필요가 없습니다. 이 Facebook 커버 사진 메이커는 매우 빠르고 쉬워서 디자인 경험이 거의 없는 사람들에게 이상적입니다. 몇 초 만에 세련되고 전문적인 표지 사진을 만들어 Facebook의 이미지를 높일 수 있습니다.
더 읽어보기
우리는 당신의 의견을 듣고 싶습니다!
WordPress 웹사이트에 Facebook 피드를 통합했습니까? 그렇다면 위에서 언급한 옵션 중 하나를 사용했습니까? 아니면 다른 솔루션을 모두 사용했습니까? Facebook 피드를 웹사이트와 통합한 경험을 알려주세요.
읽어 주셔서 감사합니다!
