연락처 양식에 Mailchimp 가입 확인란을 추가하는 방법
게시 됨: 2021-08-25연락처 양식에 Mailchimp 가입 확인란을 추가하는 빠르고 쉬운 방법을 찾고 계십니까?
뉴스레터나 웹사이트 문의 양식에 확인란이 있으면 이메일 목록을 늘리는 데 도움이 됩니다. 방문자에게 문의 양식을 작성하는 동안 뉴스레터에 가입하도록 요청하면 더 많은 구독자를 확보할 수 있습니다.
따라서 이 기사에서는 연락처 양식에 Mailchimp 가입 확인란을 추가하는 방법을 안내합니다.
지금 WordPress 양식 만들기
앞으로 이동해야 하는 경우 다음은 목차입니다.
- WPForms 플러그인 설치 및 활성화
- Mailchimp 애드온 설치 및 활성화
- 새 양식 만들기
- 확인란 필드 추가
- 양식을 Mailchimp에 연결
- 조건부 논리 활성화
- 웹사이트에 Mailchimp 양식 추가
의 시작하자!
연락처 양식에 Mailchimp 가입 확인란을 추가하는 방법
이 단계별 자습서에 따라 Mailchimp 계정을 WordPress에 연결하면 사이트 양식에 가입 확인란을 추가할 수 있습니다.
1단계: WPForms 플러그인 설치 및 활성화
가장 먼저 해야 할 일은 WPForms 플러그인을 설치하고 활성화하는 것입니다. 플러그인 설치 과정에서 어려움이 있는 경우 WordPress 플러그인 설치 방법에 대한 가이드를 확인할 수 있습니다.
2단계: Mailchimp 애드온 설치 및 활성화
Mailchimp 가입 확인란을 추가하려면 먼저 WPForms를 Mailchimp와 통합해야 합니다.
WPForms에는 Mailchimp용 내장 애드온이 포함되어 있습니다. 이를 통해 Mailchimp 계정을 WordPress에 쉽게 연결할 수 있습니다.
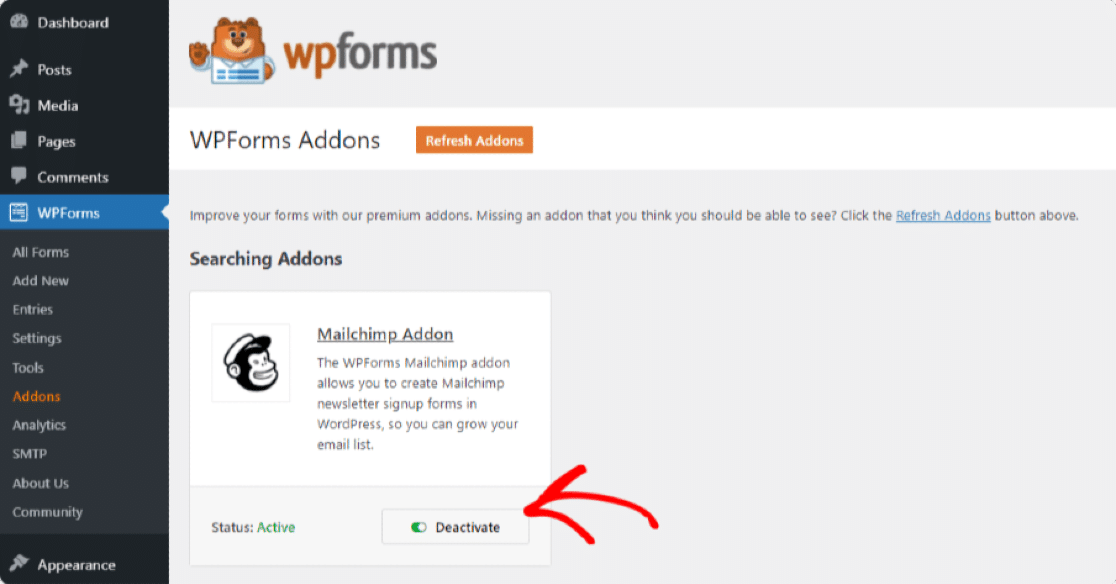
다음으로 Mailchimp 애드온을 설치하고 활성화해야 합니다. 그렇게 하려면 WPForms » Addons 로 이동하여 Mailchimp Addon을 찾으십시오.
Mailchimp 애드온을 설치하고 활성화합니다.

3단계: 새 양식 만들기
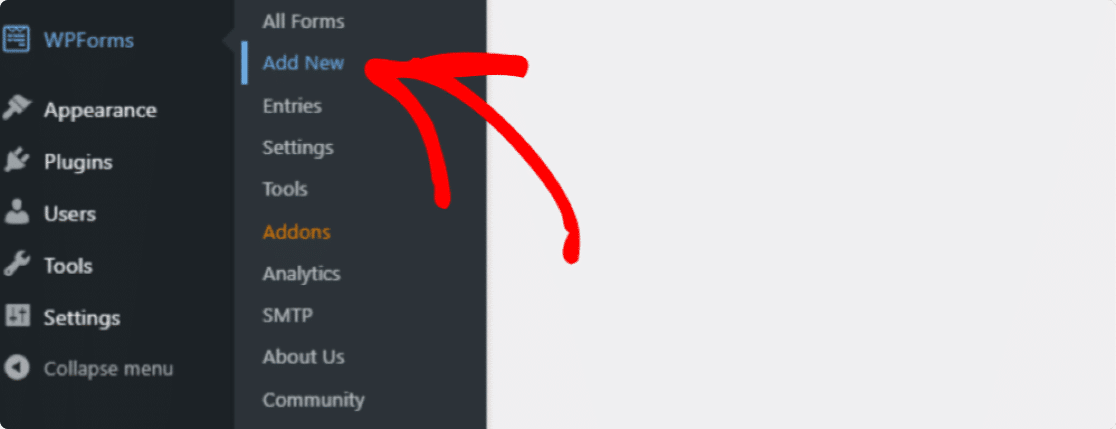
Mailchimp 애드온을 활성화했으면 WPForms » 새로 추가 로 이동하여 새 양식을 만듭니다.

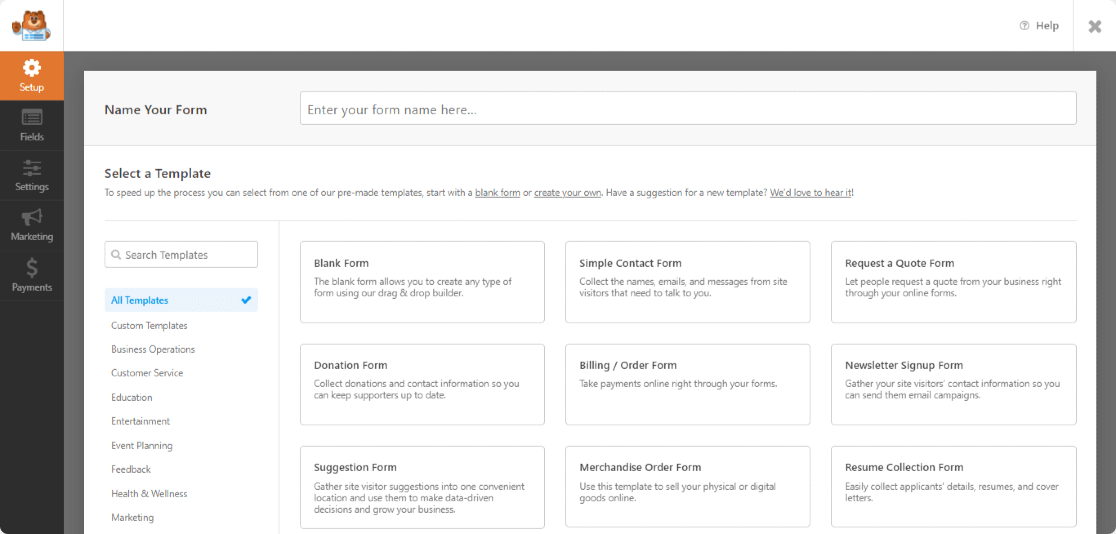
양식 설정 페이지가 열립니다. 양식 이름을 추가하고 사용할 템플릿을 선택합니다.

WPForms는 수많은 사전 제작된 아름다운 양식 템플릿을 제공하는 템플릿 라이브러리와 함께 제공됩니다. 웹 사이트의 요구 사항에 따라 양식 템플릿을 선택할 수 있습니다.
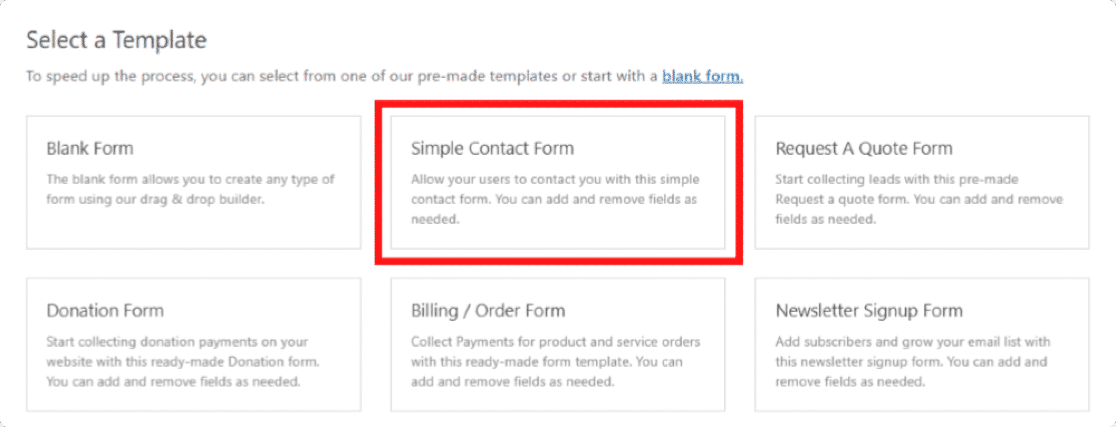
여기서는 Simple Contact Form 템플릿을 선택합니다.

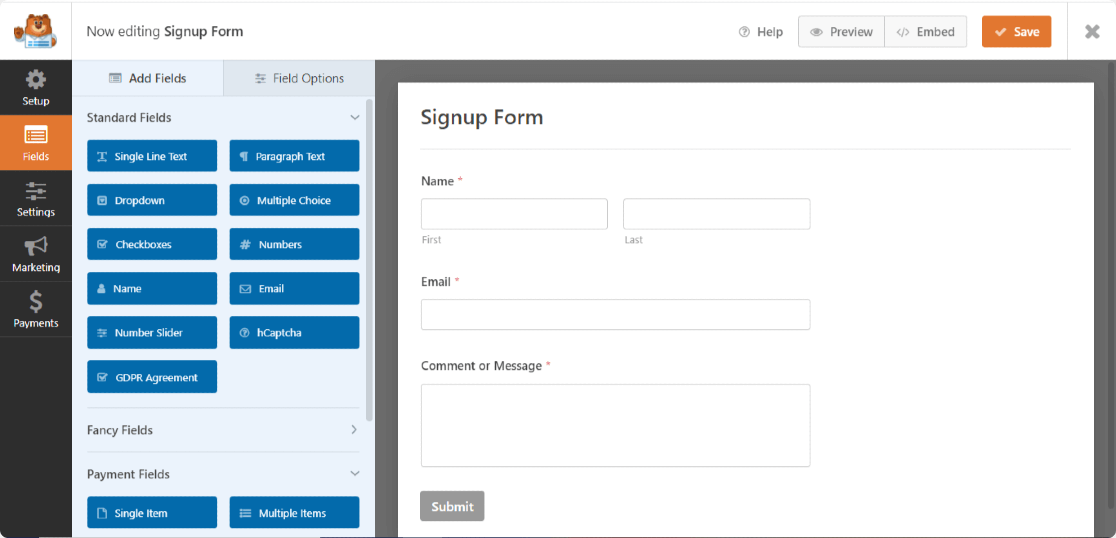
템플릿을 클릭하자마자 양식 빌더 설정이 열립니다. 오른쪽에는 양식이 표시되고 왼쪽에는 끌어서 놓기 빌더가 표시됩니다.
필드를 왼쪽에서 오른쪽으로 끌어다 놓기만 하면 필드를 더 추가할 수 있습니다.

4단계: 확인란 필드 추가
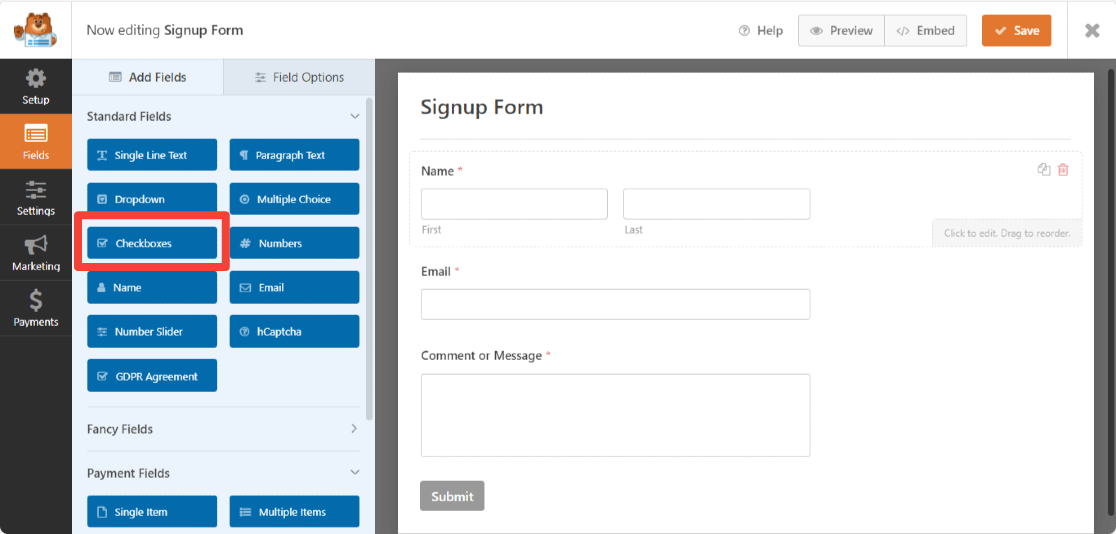
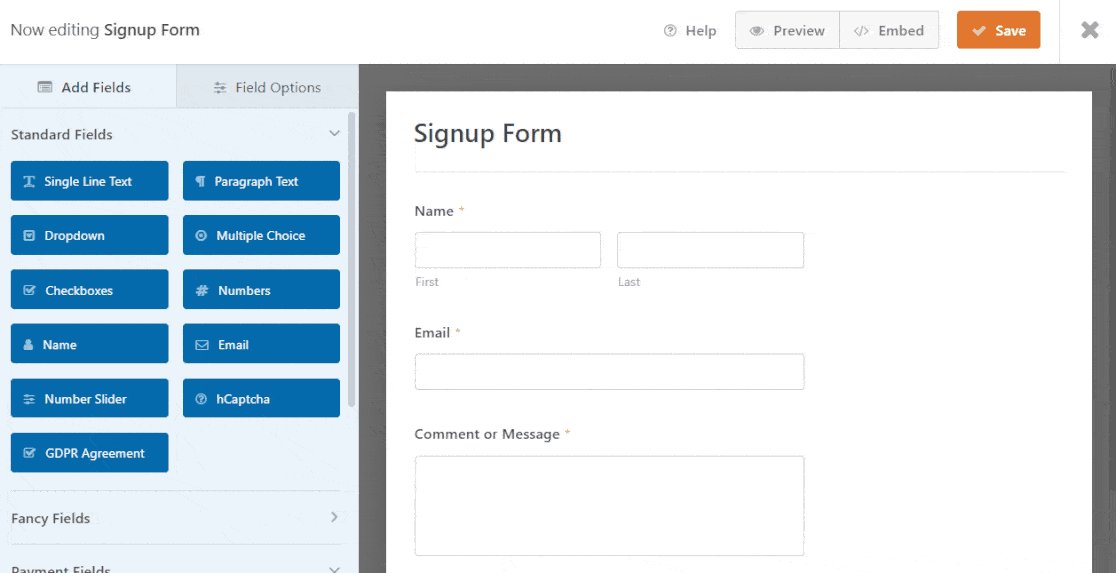
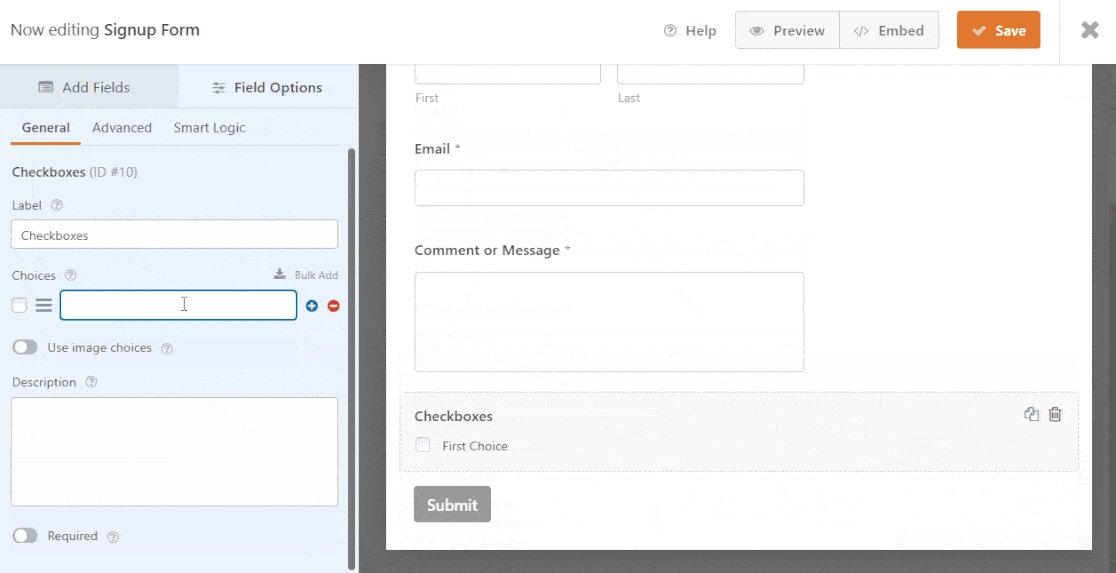
왼쪽의 표준 필드 섹션에서 확인란 필드를 찾습니다.

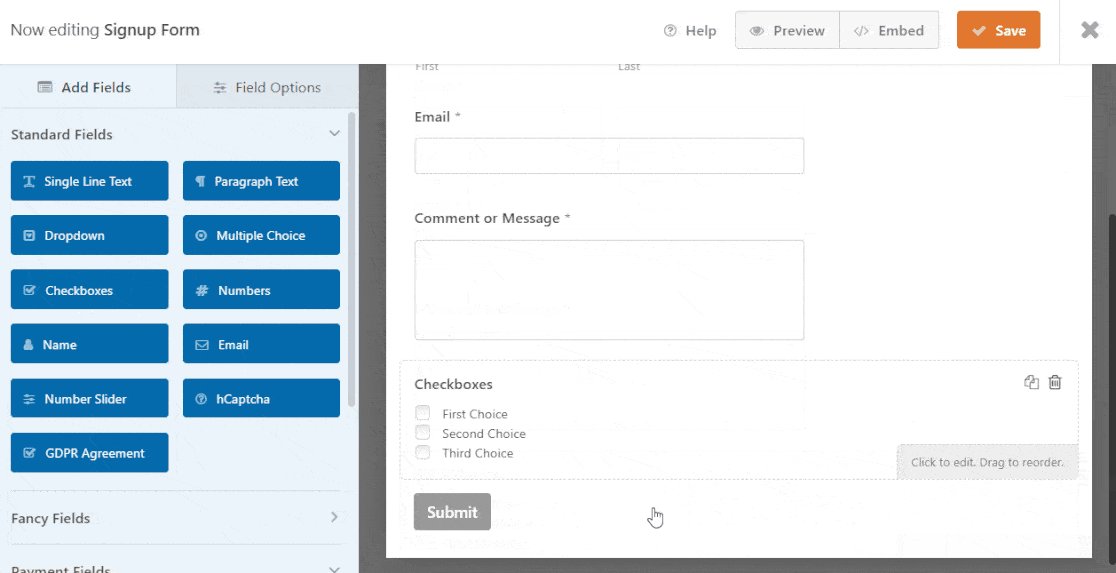
확인란 필드를 제출 버튼 위의 양식으로 끌어다 놓습니다.
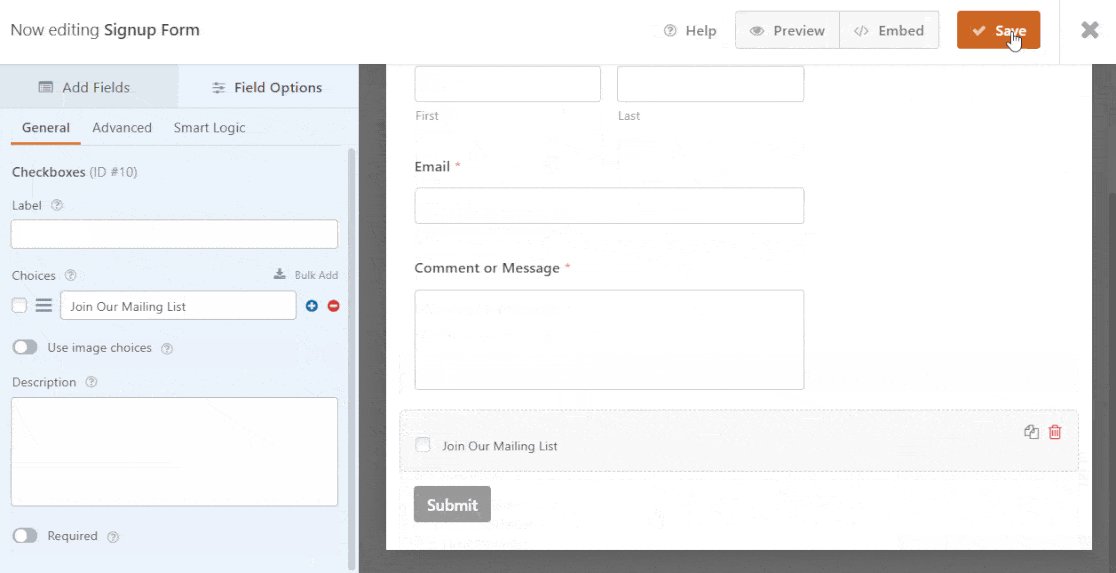
확인란 필드에는 기본적으로 3가지 선택 항목이 있습니다. 파란색(--) 아이콘을 클릭하여 2번째 및 3번째 선택을 삭제할 수 있습니다. 그런 다음 사용자 지정 레이블 이름을 추가하고 저장 버튼을 클릭하여 저장 합니다.

엄청난! 양식에 가입 확인란을 추가했으므로 연락처 양식을 Mailchimp 이메일 목록에 연결할 차례입니다.
5단계: 양식을 Mailchimp에 연결
WPForms를 사용하면 양식 빌더에서 바로 Mailchimp 통합을 설정할 수 있습니다.
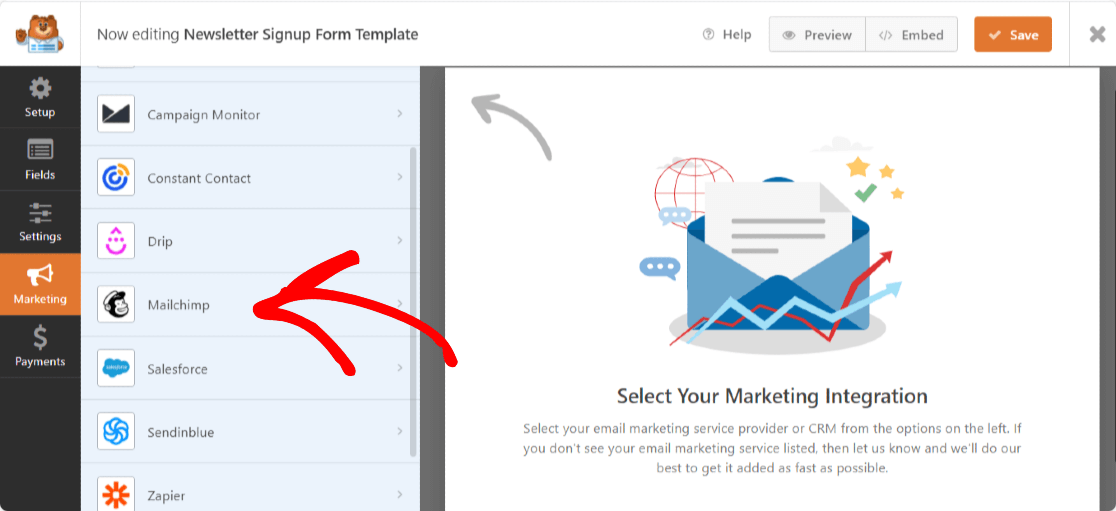
양식을 연결하려면 양식 편집기에서 마케팅 » Mailchimp 로 이동 하십시오.

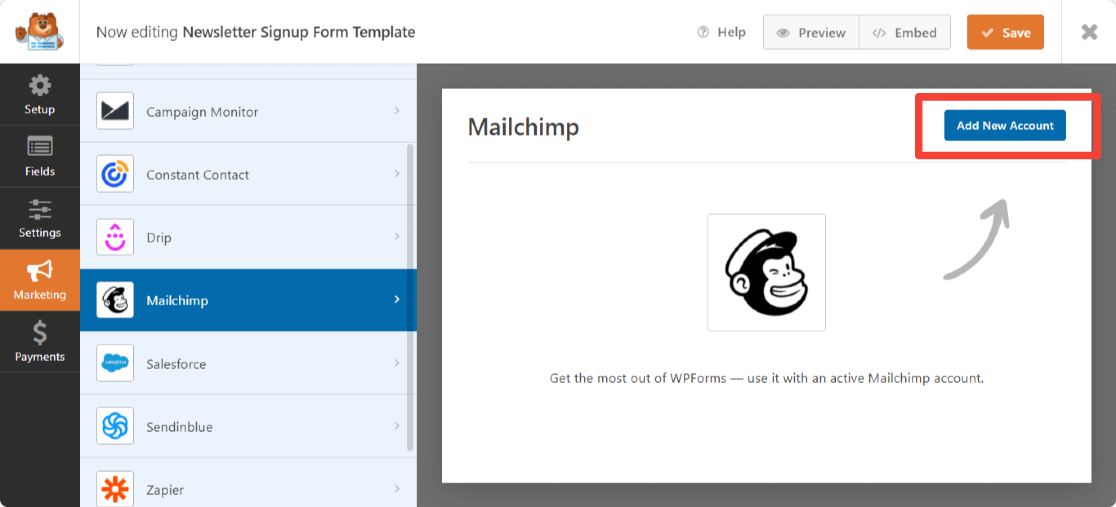
오른쪽에서 새 연결 추가 버튼을 클릭합니다.

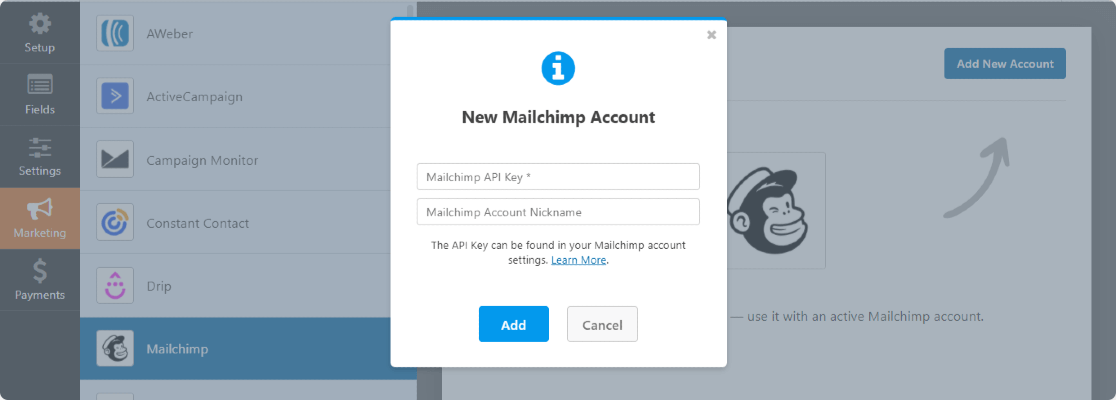
이제 Mailchimp API 키 와 계정 닉네임 을 추가하라는 팝업이 나타납니다 .


Mailchimp 계정에 로그인하여 Mailchimp API 키를 얻을 수 있습니다.
Mailchimp API 키를 복사하여 필수 필드에 붙여넣습니다. 계정 이름을 입력하고 추가 버튼을 클릭합니다.
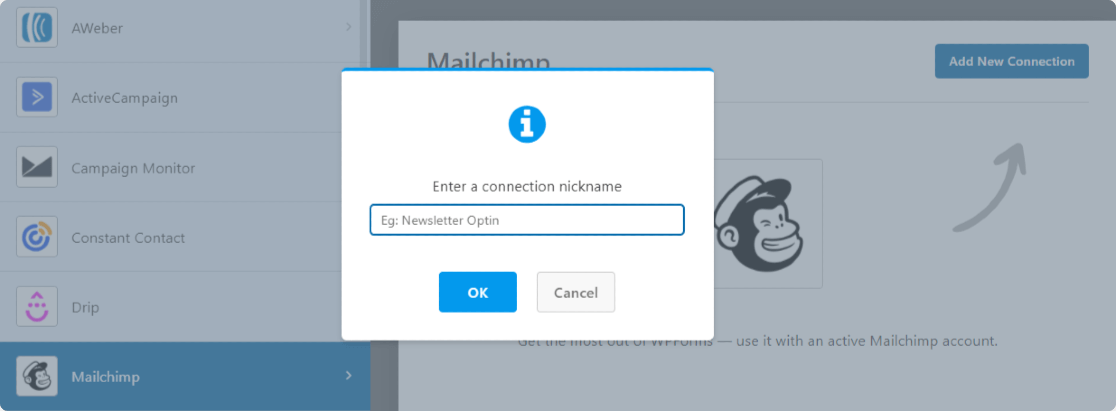
이렇게 하면 연결 별명 을 입력 하라는 팝업이 하나 더 나타납니다. 참조용이므로 아무 이름이나 추가할 수 있으며 사용자는 이 이름을 볼 수 없습니다.

Mailchimp 계정 설정을 완료하면 새 창이 나타납니다. 여기에서 다음을 수행해야 합니다.
- Mailchimp 계정을 선택합니다.
- 새 구독자를 추가할 이메일 목록을 선택합니다.
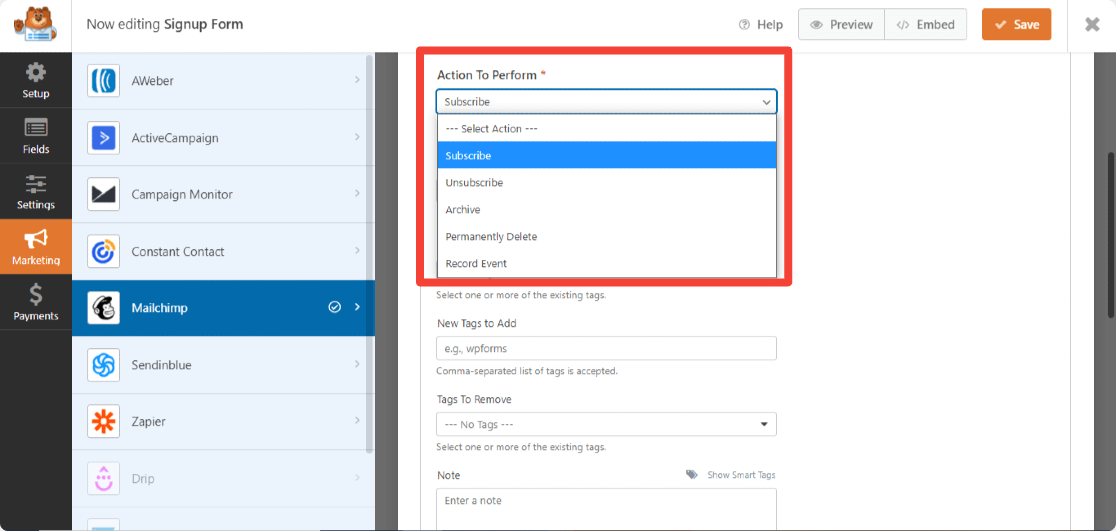
- 대상을 선택한 후에는 양식을 제출할 때 실행할 작업을 선택할 수 있습니다. Mailchimp 애드온을 사용하여 다음 작업을 수행할 수 있습니다.
- 구독 : 사용자를 Mailchimp 잠재고객에 새 구독자로 추가합니다.
- 구독 취소: Mailchimp 잠재고객의 기존 연락처를 구독 취소합니다.
- 보관 : 기존 연락처 보관
- 영구 삭제 : 기존 연락처를 영구 삭제합니다.
- 이벤트 기록 : 마지막으로, 양식 제출 후 특정 연락처에 대한 이벤트를 기록할 수도 있습니다.

또한 Mailchimp 애드온을 사용하면 다음과 같은 유연성을 얻을 수 있습니다.
- 이중 선택 활성화
- 구독자를 VIP로 표시
- 이 연락처가 이미 잠재고객에 있는 경우 프로필을 업데이트하세요.
- 사용자에게 이미 구독했음을 알립니다.
- Mailchimp 사용자 정의 필드 만들기
6단계: 조건부 논리 활성화
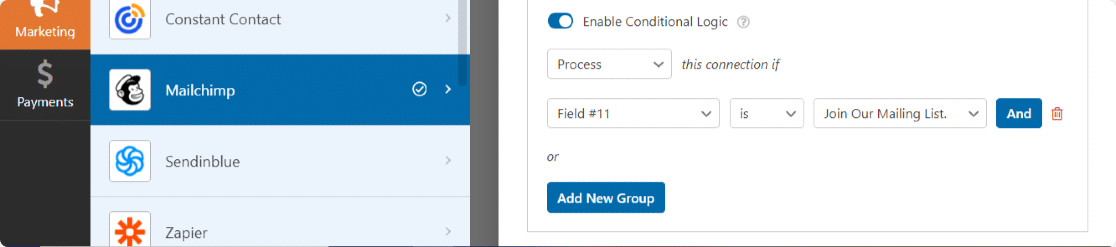
다음으로 확인란을 선택한 사용자만 이메일 목록에 추가되도록 해야 합니다. 조건부 논리 활성화를 선택하여 이를 수행할 수 있습니다.
조건부 논리 활성화 상자가 표시될 때까지 페이지를 아래로 스크롤합니다.
이제 " Process , this connection if" 상자 뒤에... 우리의 선택 필드는 필드 #11 이고(레이블을 완전히 제거했기 때문에) 선택 선택은 메일링 리스트 가입입니다.

그리고 마지막으로 양식에 대한 모든 변경 사항을 저장합니다.
7단계: 웹사이트에 Mailchimp 양식 추가
이제 양식을 웹사이트에 게시할 준비가 되었습니다.
WPForms를 사용하면 WordPress 웹 사이트에 연락처 양식을 포함하는 것이 매우 쉽습니다. 블로그 게시물, 페이지 및 사이드바 위젯을 비롯한 여러 위치에 연락처 양식을 표시할 수 있습니다.
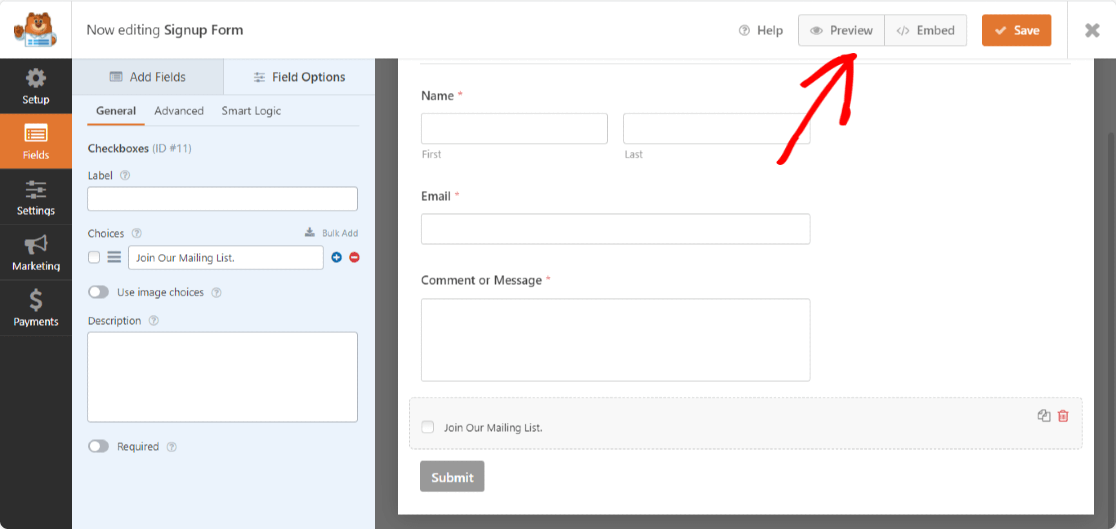
포함하기 전에 원하는 경우 양식을 미리보기하여 웹사이트 페이지에서 양식이 어떻게 보이는지 확인할 수도 있습니다.
양식을 미리 보려면 상단의 미리보기 버튼을 클릭하십시오.

이제 웹사이트에 양식을 추가해 보겠습니다.
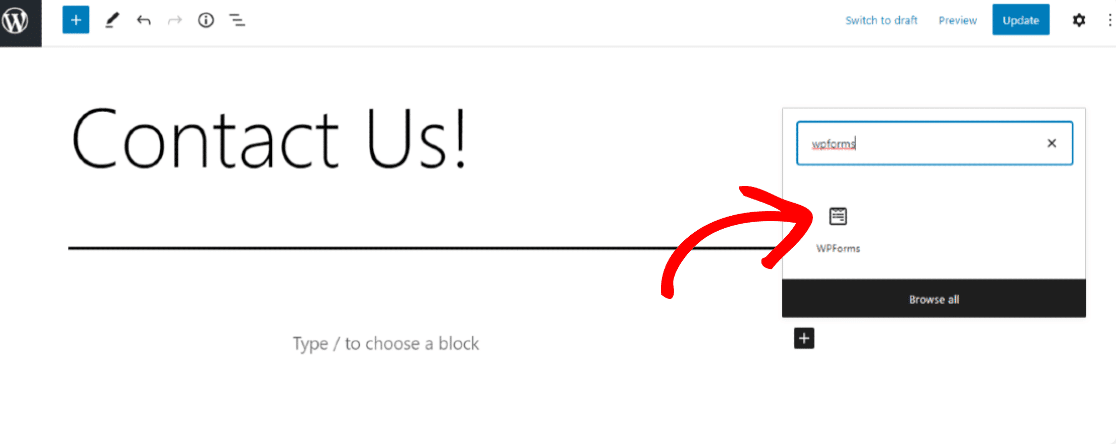
양식을 표시할 페이지/게시물을 엽니다. "+" 아이콘을 클릭하고 블록 편집기에서 WPForms 블록을 추가합니다.

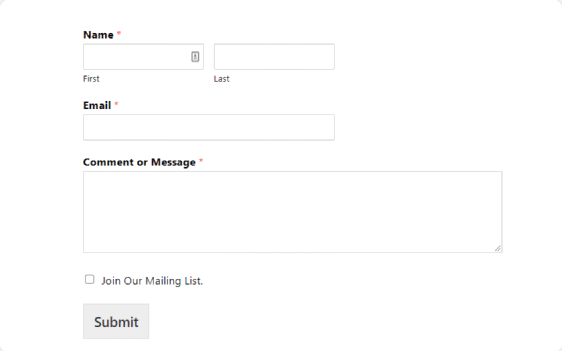
이제 양식을 선택하고 페이지를 게시하십시오.

Mailchimp 등록 확인란 자습서를 완료하는 데 큰 도움이 되었습니다! 라이브 사이트에 양식을 추가하기 전에 테스트를 실행하여 뉴스레터 가입 확인란이 완벽하게 작동하는지 확인하십시오.
다음으로 WordPress 양식에 hCaptcha 추가
그게 다야! 연락처 양식에 Mailchimp 뉴스레터 가입 확인란을 추가했습니다. 양식을 Mailchimp 목록에 연결하면 이메일 목록을 늘리고 프로세스를 체계적으로 정리하는 데 도움이 됩니다.
다음으로, 해커와 스패머로부터 사이트를 보호하기 위해 WordPress 양식에 hCaptcha를 추가할 수 있습니다.
더 많은 사람들이 연락처 양식을 작성하고 뉴스레터를 구독하도록 하고 싶으십니까? 이 양식 변환 모범 사례를 확인하여 문의 양식 변환을 개선하십시오.
그래서 당신은 무엇을 기다리고 있습니까? 지금 가장 강력한 WordPress 양식 작성기 플러그인을 시작하고 WordPress 웹사이트에서 멋진 연락처를 만드세요.
이 기사가 마음에 들면 Facebook과 Twitter에서 팔로우하여 무료 WordPress 자습서를 더 많이 받으세요.
