Elementor에 메가 메뉴를 추가하는 방법
게시 됨: 2022-04-10이 게시물에서는 Elementor 웹 사이트에 메가 메뉴를 추가하는 두 가지 방법을 살펴보겠습니다. 다른 웹사이트에서 메가 메뉴를 본 적이 있고 이를 자신의 Elementor 생성에 추가하고 싶었을 수 있습니다. 이러한 설정은 간단한 드롭다운 메뉴의 차세대 버전입니다. 링크를 표시하는 대신 동적으로 업데이트된 요소로 채워진 구조화된 열과 행을 표시합니다.
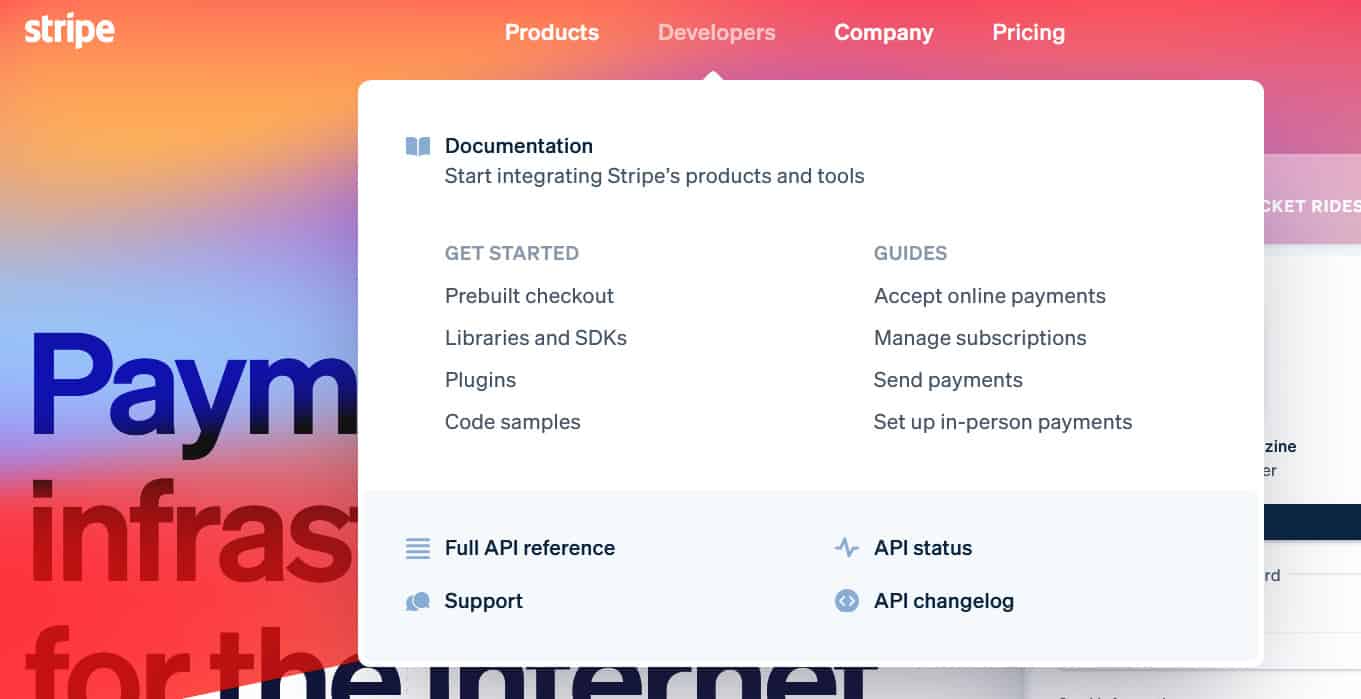
우리가 가장 좋아하는 megamenu 예제 중 하나는 Stripe.com에서 찾을 수 있습니다. 메뉴 요소 위로 마우스를 가져가면 간단한 드롭다운 대신 잘 채워진 컬렉션이 표시됩니다.

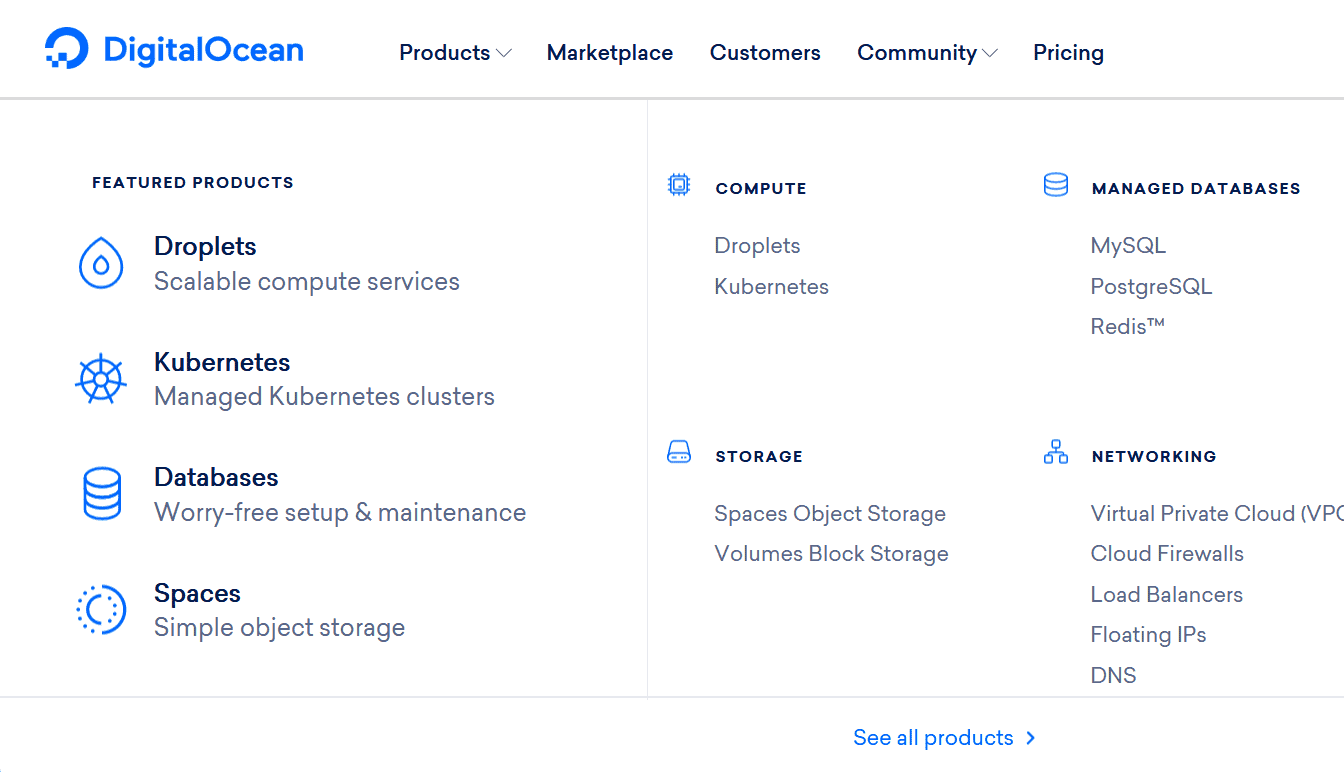
우리는 또한 Digital Ocean의 메가 메뉴를 정말 좋아합니다.

제품 라인업이 다양하기 때문에 단순히 모든 목록을 표시할 수는 없습니다. 대신, 그들은 추천 제품, 카테고리 추가 제품을 표시하고 메가 메뉴 하단에 "모든 제품 보기" 링크로 끝납니다. 탐색하기 쉬운 방식으로 많은 정보를 제공하는 좋은 방법입니다.
독특한 디자인이 아니라 고객이 웹사이트를 탐색하는 데 도움이 될 수 있습니다. 예를 들어 전자 상거래 상점을 운영하는 경우 메뉴에 가장 인기 있는 제품을 표시하여 전환율을 높일 수 있습니다. 블로그가 있는 경우 드롭다운 메뉴에 가장 최근 게시물을 표시할 수 있습니다. 가능성은 무한하며 웹사이트에 이 기능을 구현하면 전문적이고 도움이 되는 터치를 추가할 수 있습니다.
Elementor 빌더(무료 및 유료 버전 모두)에는 "메뉴 작성" 기능이 통합되어 있지 않습니다. 기본 드롭다운으로 간단한 메뉴를 만들 수 있지만 레이아웃을 구축하려는 경우 기본 설치로는 불가능합니다.
동시에 편집자는 메가 메뉴를 만들기에 아주 좋은 위치에 있습니다. 이미 열, 행, 동적 요소 등이 있고 메가 메뉴를 구축할 때 유용할 것입니다. 이 기사에서는 Elementor 빌더와 함께 제공되는 기능을 활용하고 사이트에 메가 메뉴를 추가할 수 있는 두 가지 플러그인을 살펴보겠습니다.
Elementor에 메가 메뉴를 추가하는 방법은 다음과 같습니다.
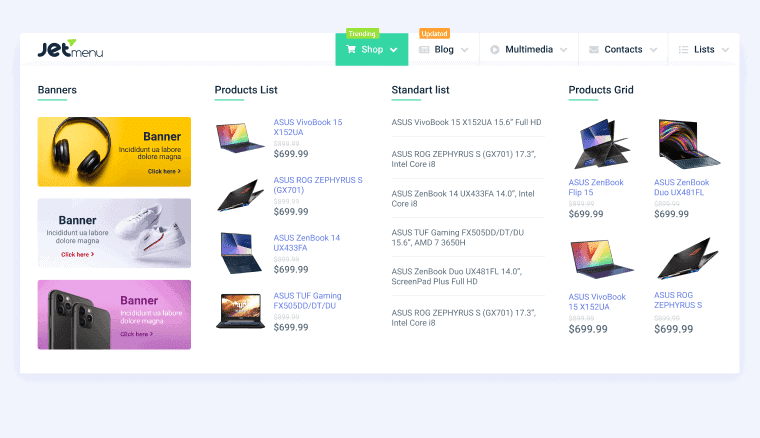
방법 1: JetMenu
이것은 Elementor 빌더로 메가 메뉴를 만들 수 있는 독립 실행형 플러그인입니다. 설치, 구성 및 구현이 쉽습니다. 그것은 또한 아주 잘 작동합니다!

우리는 이 플러그인을 사용하여 수십 개의 클라이언트 웹사이트를 만들었으며 이것은 시장에서 정말 최고의 옵션입니다(무료 플러그인과 비교하더라도 - 이 플러그인으로 절약할 시간은 확실히 가치가 있습니다). 플러그인 자체의 비용은 $24.00입니다(모든 JetPlugin이 번들로 제공되는 경우 $80).
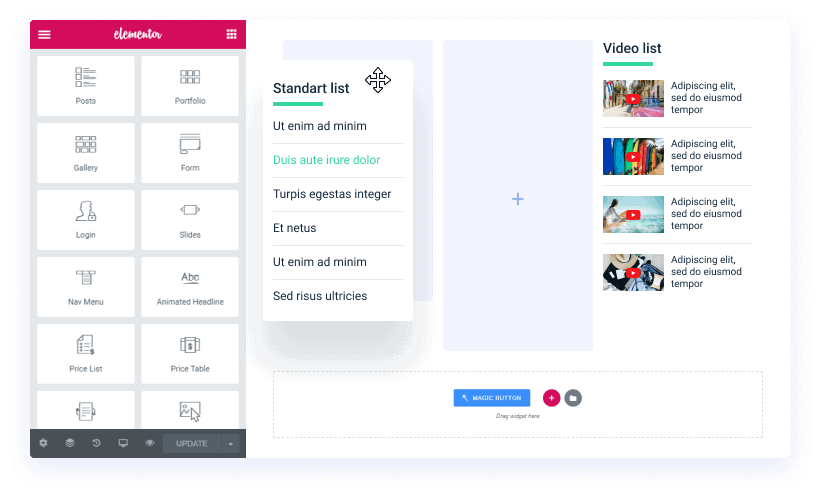
기본적으로 Elementor 편집기에서 메가 메뉴 레이아웃을 만들 수 있습니다. 메뉴 항목 위로 마우스를 가져가면 이 "화면"이 희미해집니다. 이 때문에 Elementor 빌더에서 액세스할 수 있는 모든 요소(제 3 자 애드온 팩에 포함된 요소 포함)를 추가할 수 있습니다.

즉, JetMenu로 메가 메뉴를 만들 때 가능성은 정말 무궁무진합니다.
동적 콘텐츠와 Elementor 템플릿을 추가할 수 있습니다. 디스플레이 조건, 응답성, 단순성은 플러그인과 함께 제공되는 표준 기능입니다.
모바일 장치에서 액세스할 때도 메뉴가 완전히 변경됩니다. 이렇게 하면 모바일에서 웹사이트를 쉽게 탐색할 수 있고 Google에서 웹사이트를 통해 높은 순위를 매길 수 있습니다.
이것은 메가 메뉴를 클라이언트용 Elementor 웹사이트에 통합할 때 플러그인으로 이동합니다. 에이전시 웹사이트를 Elementor로 만들 때 이 플러그인을 개인적으로도 사용했습니다(가장 최근 블로그 게시물이 표시됨). Archive.org에서 구현을 확인할 수 있습니다!
당신이 당신의 달러에 대해 더 많은 가치를 얻고 싶다면 옵션 2가 훌륭한 선택입니다.
방법 2: 더플러스
"메가 메뉴" 기능이 있는 Elementor용 애드온 팩이 많이 있습니다. 그러나 대부분은 제대로 구현되지 않았으므로 JetMenu를 사용하는 것이 좋습니다.


Plus는 메가 메뉴를 제대로 구현하는 하나의 애드온 팩입니다. 우리는 모든 주요 애드온 팩을 가지고 있고 이것을 테스트했기 때문에 이것을 압니다.
이 방법이 더 많은 가치를 제공할 수 있다고 말한 이유는 단순히 Elementor 웹사이트에 메가 메뉴 기능만 추가하는 플러그인을 구매하는 것이 아니기 때문입니다. 대신 메가 메뉴는 팩과 함께 제공되는 89개의 개별 요소 중 하나입니다.
JetMenu에 대한 무제한 요금제가 있기 때문에 클라이언트 웹 사이트에서 이것을 사용하지 않았지만 이 애드온 팩에 액세스할 수 있기 때문에 메가 메뉴 기능을 엉망으로 만들었습니다. 매우 잘 작동하며 메뉴 드롭다운에 템플릿을 추가할 수 있습니다.
이것이 의미하는 바는 다음과 같습니다. 먼저 Elementor 내에서 템플릿을 만듭니다. 이 템플릿은 메뉴 드롭다운이 되므로 링크, 이미지, 관련 제품 또는 사용 가능한 모든 요소를 추가할 수 있습니다. 그런 다음 개별 메뉴 항목 위로 마우스를 가져갈 때 ThePlus를 사용하여 이 템플릿이 표시되도록 합니다.
Plus 애드온은 믿을 수 없을 정도로 고품질이며 사이트 성능에 큰 영향을 미치지 않습니다. 그렇기 때문에 이것은 Elementor의 모든 것에 권장되는 추가 기능 팩입니다.
전체 비디오 연습은 다음과 같습니다.
Elementor 메뉴에 특별히 적용되는 다른 위젯이 많이 있습니다. 메가 메뉴를 만들 때 이것을 유용하게 사용할 수 있습니다.
예를 들어 맞춤형 반응형 모바일 우선 메뉴를 만드는 데 사용할 수 있는 모바일 전용 메뉴 요소가 있습니다. $39.00(단일 사이트 라이선스)에 이 미친 추가 기능 모음을 얻을 수 있어 가장 가치 있는 추가 기능 팩 중 하나가 됩니다.
결론
이 기사는 Elementor 웹사이트에 메가 메뉴를 추가할 수 있는 두 가지 방법을 보여줬어야 했습니다. 메가 메뉴는 보기에 좋고 웹사이트 탐색을 향상시킵니다. 사이트에 이 기능을 통합하려는 경우 이 두 가지 플러그인이 이를 수행하도록 제작되었습니다.