온라인 상점에 미니 플로팅 카트를 추가하는 방법은 무엇입니까?
게시 됨: 2023-09-14더욱 원활하고 즐거운 쇼핑 여행을 원하시나요? 완벽한 쇼핑 동반자인 미니 플로팅 카트의 편리함을 느껴보세요.
쇼핑객이 쇼핑 여정 전반에 걸쳐 카트와 상호 작용할 수 있는 사용자 친화적이고 편리하며 매력적인 방법을 제공하는 미니 Ajax 플로팅 카트를 전자 상거래 사이트에 추가하세요. 일반적인 문제 지점을 해결하고 프로세스를 단순화함으로써 사용자가 구매를 완료할 가능성을 높일 수 있습니다.
목차
미니 플로팅 카트란 무엇입니까?
미니 플로팅 장바구니는 사용자 경험을 향상시키기 위해 전자상거래 웹사이트에서 자주 사용되는 기능입니다. 사용자가 구매하기로 선택한 항목을 쉽게 검토할 수 있고 쇼핑을 계속하면서 선택 항목을 변경할 수 있습니다.
미니 플로팅 카트 추가의 장점
사이트에 이 플러그인을 설치한 후 이 플러그인을 쉽게 작동하는 방법을 알 수 있는 미니 플로팅 카트의 장점 중 일부를 살펴보겠습니다.
- 사용자가 별도의 페이지로 이동할 필요 없이 선택한 항목을 쉽게 볼 수 있습니다.
- 장바구니에 직접 할인/프로모션 코드를 추가하면 쇼핑 과정이 단순화되어 사용자가 쉽게 쇼핑하고 절약할 수 있습니다.
- 편리한 미니 플로팅 카트에서 직접 제품 수량을 수정하고 원하지 않는 품목을 제거하세요.
- 무제한 카트를 생성하고 각 카트를 선택 페이지에 표시할 수 있습니다.
- 브랜드 이미지에 맞게 버튼과 아이콘 크기, 버튼, 텍스트 색상을 변경하세요.
- 다양한 장바구니 열기/닫기 아이콘 중에서 선택하세요.
온라인 상점에 미니 플로팅 카트 추가
이제 사용자 경험을 향상시키기 위해 미니 플로팅 카트를 전자상거래 상점에 통합하는 것의 중요성을 인식했으므로 WordPress 사이트에 플러그인을 추가하는 간단한 프로세스를 간략하게 설명하겠습니다.
이미 WooCommerce에 대해 잘 알고 계시다면 미니 플로팅 카트 플러그인 설치를 진행하실 수 있습니다. 그러나 처음 사용하는 경우 이해를 돕기 위해 포괄적인 단계별 가이드를 권장합니다.
1단계: WooCommerce 플러그인 설치
WooCommerce는 WordPress와 원활하게 통합되어 중소기업부터 대기업까지 다양한 온라인 판매자의 요구 사항을 충족하는 오픈 소스 전자 상거래 플러그인입니다. 널리 호평을 받는 이 플러그인은 다양한 방식으로 전자상거래 웹사이트를 향상시키는 다양한 기능으로 잘 알려져 있습니다.
아직 Woo Commerce를 웹사이트에 통합하지 않았다면 첫 번째 단계는 이 도구를 설치하는 것입니다.
2단계: 호환되는 테마 선택
WooCommerce 호환 WordPress 테마를 선택하세요. Mini Ajax Cart는 거의 모든 테마와 호환됩니다.
3단계: WooCommerce Mini Floating Cart 플러그인 설치
카트 기능과 사용자 경험을 향상하려면 특수 WooCommerce 미니 카트 플러그인 설치를 고려해 보세요. 여기에서는 미니 AJAX 카트 플러그인을 설치하는 단계를 안내해 드립니다.
이 튜토리얼에서는 Mini Ajax Cart WooCommerce 플러그인을 장바구니 참조로 사용하겠습니다.
플러그인을 설치하고 시작하는 데 필요한 조정 과정을 안내해 드리겠습니다. 이 링크를 클릭하면 플러그인을 직접 다운로드할 수 있습니다.
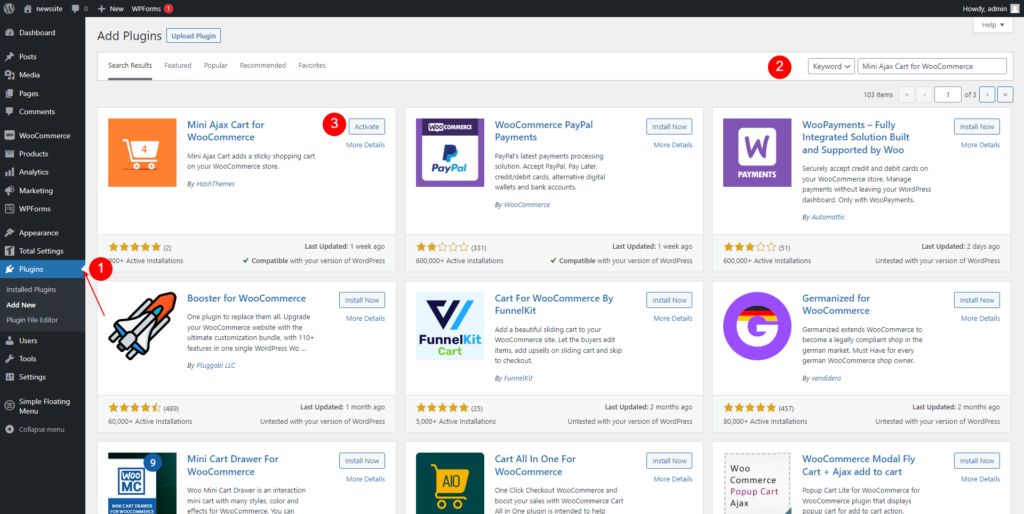
- WordPress 대시보드로 이동합니다.
- "플러그인" > "새로 추가"로 이동합니다.
- "미니 AJAX 카트"를 검색하세요.
- “지금 설치 ”를 클릭한 다음 선택한 플러그인을 활성화하세요.

이제 웹사이트에 미니 카트가 표시되도록 플러그인을 설치하고 활성화했습니다.
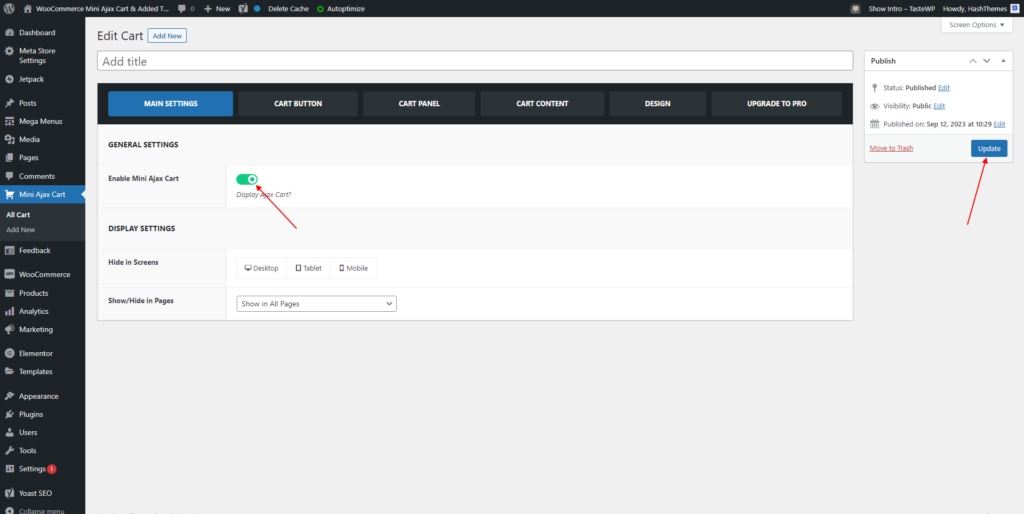
- WordPress 대시보드로 이동
- Mini Ajax Cart > 기본 설정 으로 이동합니다.
- 장바구니 제목 추가
- '미니 카트 활성화 ' 버튼을 켭니다.
- 필요한 모든 변경 사항을 "게시/업데이트" 했는지 확인하세요.
선택한 페이지에만 장바구니를 표시해야 합니까? 걱정할 필요 없어. 선택 페이지에서만 장바구니를 선택적으로 표시하거나 숨길 수 있습니다. 필요에 따라 "페이지에 표시/숨기기" 옵션을 구성합니다. 또한 모든 기기 또는 데스크톱, 태블릿, 모바일에서 선택적으로 장바구니를 표시합니다.

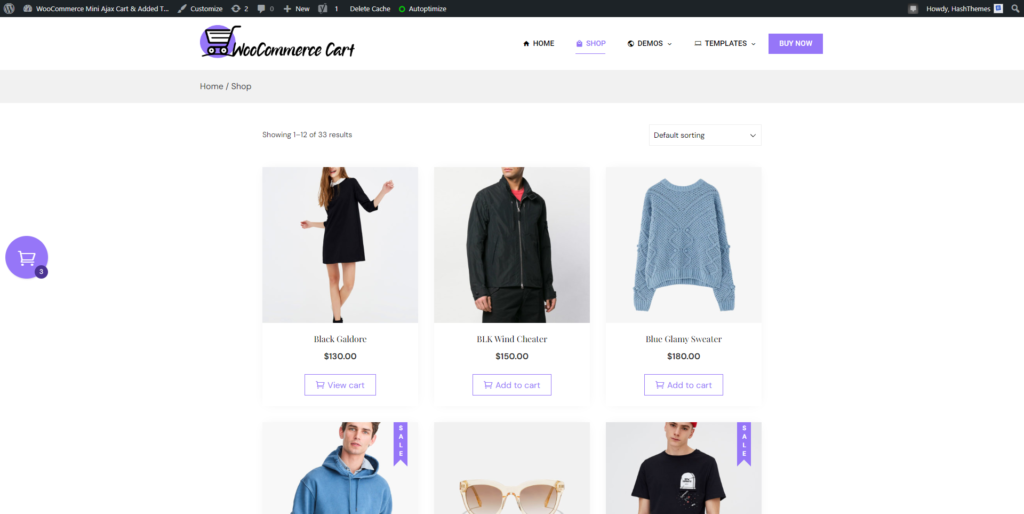
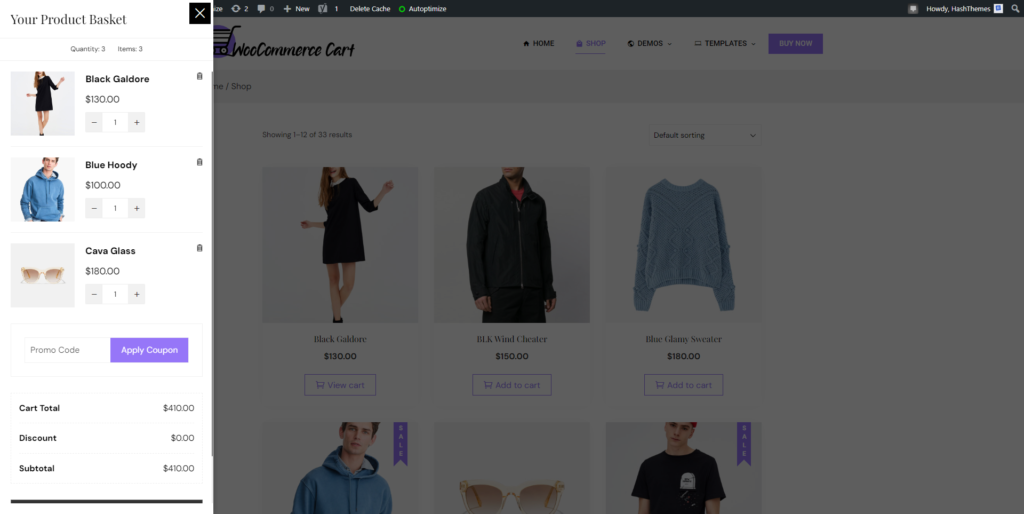
전자상거래 사이트로 이동하면 쉬운 사용자 경험을 위해 미니 플로팅 카트가 보이는 것을 볼 수 있습니다.

이제 사용자는 쇼핑 페이지로 이동할 필요 없이 모든 페이지에서 장바구니에 추가된 장바구니 항목을 쉽게 확인하고 수정할 수 있습니다.


4단계: 미니 카트 구성
다음 단계는 미니 카트 플러그인을 구성하는 것입니다. 미니 카트 플러그인을 설치하고 활성화한 후 원하는 카트 동작을 구성할 수 있습니다. 각 섹션에서 어떤 변경을 할 수 있는지 간략하게 살펴보겠습니다.
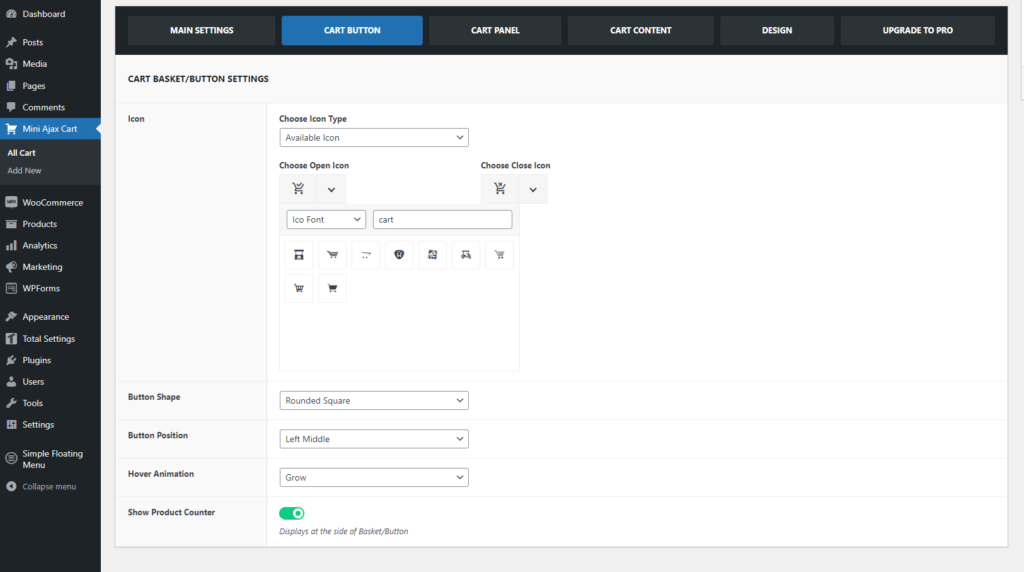
i) 장바구니 바구니/버튼 설정
이 섹션에서는 전자상거래 웹사이트의 장바구니 버튼 모양을 개인화할 수 있습니다. 제공되는 다양한 장바구니 아이콘 중에서 귀하의 선호에 가장 적합한 아이콘을 선택하세요. 또한 디자인 기본 설정에 맞게 버튼 모양을 수정하고 페이지에서의 위치를 결정할 수 있는 유연성이 있습니다.

참고: 더 고급 사용자 정의 옵션을 원할 경우 향상된 설정을 위해 프로 버전으로 업그레이드하는 것을 고려해 보십시오.
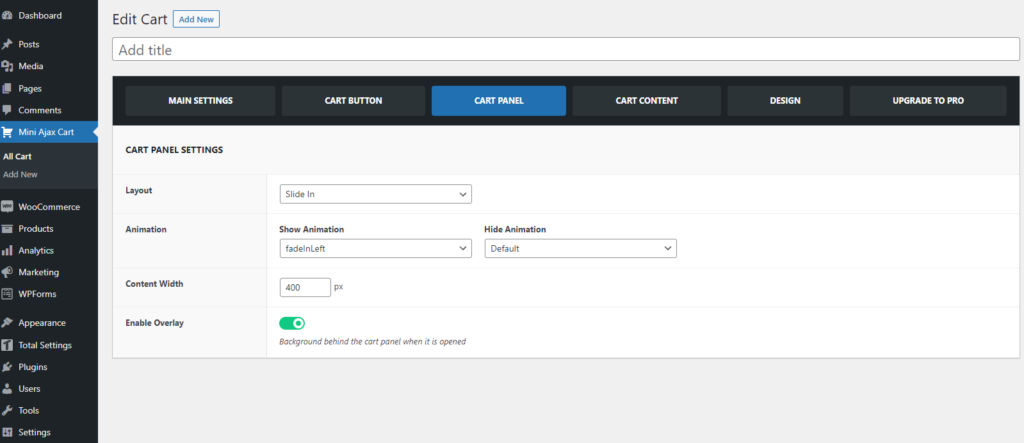
ii) 카트 패널
이 설정 섹션에서는 애니메이션을 미세 조정하고 전자상거래 웹사이트의 눈에 띄는 변경 사항을 확인할 수 있습니다. 브랜드 아이덴티티와 잘 어울리는 애니메이션을 선택하세요.

iii) 카트 콘텐츠
장바구니 내용을 목록 또는 그리드 형식으로 표시하려는 경우 원하는 대로 제품 레이아웃을 유연하게 조정할 수 있습니다.
할인 쿠폰 필드는 소중한 고객에게 매력적인 거래를 제공할 때 중요한 역할을 하므로 주의하세요. 고객은 프로모션 코드를 쉽게 입력하여 할인된 가격으로 상품을 받을 수 있습니다. 이 기능이 필요하지 않은 경우 쿠폰 필드를 끄면 됩니다.
설정의 버튼 구성 섹션에서 프레젠테이션에 필수적인 버튼을 자유롭게 포함할 수 있습니다. 표시하려는 버튼을 켜기/끄기로 전환하여 쉽게 활성화/비활성화할 수 있습니다.
위의 비디오 튜토리얼에서는 장바구니 콘텐츠 섹션에서 어떤 변경 사항을 적용할 수 있는지 확인할 수 있습니다.
5단계: 모양 사용자 정의
대부분의 미니 플로팅 카트 플러그인은 색상, 스타일 및 레이아웃 측면에서 어느 정도 사용자 정의가 가능합니다. 어떤 사용자 정의를 할 수 있는지 자세히 살펴보겠습니다.
설계
이 섹션에서는 장바구니 바구니 색상을 변경할 수 있습니다. 브랜드와 회사 제품에 어울리는 색상과 스타일을 선택하면 나만의 브랜드 이미지를 만드는 데 도움이 됩니다.
다양한 방법으로 타이포그래피를 수정할 수 있는 옵션이 있습니다. 다양한 서체 중에서 선택하고 디자인에 어울리는 색상도 선택할 수 있습니다. 또한 문자 간격, 글꼴 크기 및 줄 높이를 조정할 수 있습니다.
또한 그리드 레이아웃의 버튼 타이포그래피, 쿠폰 버튼, 쇼핑 계속 버튼, 장바구니/체크아웃 버튼, 제품 제거 버튼과 같은 다양한 요소에 대한 색상 구성을 유연하게 선택할 수 있습니다.
6단계: 미니 카트 테스트
라이브 웹사이트에 플로팅 미니 카트를 출시하기 전에 철저한 품질 검사를 수행하는 것이 중요합니다. 모든 것이 예상대로 완벽하게 작동하는지 확인합니다. 제품을 추가 및 제거하고, 수량을 조정하고, 장바구니에 추가 버튼이 반응하고 완벽하게 작동하는지 확인합니다.
다음 단계를 따르고 호환되는 테마인 WooCommerce와 미니 카트 플러그인의 올바른 조합을 사용하면 코딩할 필요 없이 WordPress 전자 상거래 웹사이트에 AJAX 미니 카트를 쉽게 추가할 수 있습니다.
프리미엄 기능 잠금 해제
무료 버전에는 사이트에 미니 플로팅 카트를 배포하는 데 필요한 기본 기능이 있습니다. 그러나 플러그인을 최대한 활용하려면 Pro 버전으로 업그레이드하는 것이 항상 더 나은 결정입니다.
Pro 버전의 일부 기능을 살펴보겠습니다.
- 쉽게 가져올 수 있는 15개 이상의 미리 만들어진 템플릿
- 장바구니 패널의 Ajax 결제 옵션
- 3가지 카트 패널 레이아웃: 슬라이드 인, 플로팅, 팝업
- 장바구니 맞춤화를 위한 추가 요소: 헤더, 장바구니 제품, 쿠폰, 배송 표시줄, 버튼, 추천 항목
- 장바구니 바구니/버튼에 대한 사용자 정의 가능한 아이콘
- 11가지 장바구니 버튼 모양
- 호버 및 유휴 상태 애니메이션을 포함한 다양한 장바구니 버튼 애니메이션
- 카트 패널 애니메이션 및 입장/퇴장 애니메이션
- 맞춤형 카트 버튼 위치
- 15개 이상의 Ajax Cart 요소와의 요소 호환성
- 카트 간 설정 가져오기/내보내기
- 클래스 이름을 사용하여 다양한 웹사이트 요소에서 카트 패널을 트리거합니다.
- 카트가 비어 있을 때 카트 바구니를 숨기는 옵션
- 장바구니에 제품이 추가되면 장바구니 패널 열기
- 멋진 스크롤바 표시/숨기기 및 사용자 정의
- 활성 쿠폰 코드 및 쿠폰 양식 표시
- 장바구니 항목에 대한 그리드 레이아웃 열 구성
- 버튼 하나로 장바구니의 모든 항목을 제거하세요.
- 카트가 비어 있을 때 아이콘과 텍스트를 사용자 정의하세요
- 카트 버튼 및 카트 패널의 유리 Morphism 배경
- 추가 스타일링을 위한 사용자 정의 CSS 옵션
미니아약스 플로팅카트는 최소한의 기능만을 가지고 있으며 만족하시면 계속 사용하실 수 있습니다. 그러나 더 많은 기능이 필요한 경우 프리미엄 버전으로 업그레이드하여 이 플러그인을 최대한 활용할 수 있습니다.
그렇다면 장바구니를 한 단계 더 발전시키기 위해 업그레이드해 보는 것은 어떨까요? 데모를 확인하고 프리미엄 버전으로 업그레이드하려면 아래 버튼을 클릭하세요.
