모든 블로그 게시물에 뉴스레터 가입 클릭 유도문안을 추가하는 방법
게시 됨: 2019-01-10우리는 플러그인인 Page Builder Everywhere를 사용하여 시선을 사로잡는 Divi 페이지를 만드는 방법을 보여주고 있습니다. 이 튜토리얼에서는 블로그 게시물, 프로젝트, 제품 페이지 등과 같은 다양한 게시물 유형의 하단에 Divi 웹사이트의 고유한 클릭 유도문안을 추가하여 Divi 사이트의 사용자 경험을 만드는 방법을 보여줍니다. .
매우 유용한 이 튜토리얼은 Divi 웹사이트에서 사용자 정의 게시물 유형이 있는 모든 위치에 표시하도록 클릭 유도문안을 설정하는 방법을 보여줍니다. 한 단계 더 나아가 이 튜토리얼에서는 특정 게시물 유형에 대한 특정 클릭 유도문안을 설정하는 방법도 보여줍니다. 블로그 게시물.
다양한 클릭 유도문안을 설정하고 표시하는 것은 웹사이트의 더 풍부하고 의미 있는 경험을 만드는 좋은 방법입니다. 이를 통해 사용자에게 보다 의미 있는 웹사이트 경험을 제공하고 사이트를 통한 사용자 여정에 질감을 더할 수 있습니다. 웹사이트 전반에 걸쳐 동일하고 오래되고 정체된 클릭 유도문안을 표시하면 사이트 방문자가 가장 중요한 영역에 대해 웹사이트 글레이즈 부분에 대한 관심을 잃을 수 있지만 고유한 클릭 유도문안을 사용하면 자본이 부족한 위치에 표시되도록 설정하면 더 많은 시간 동안 더 많은 소비자에게 더 많은 브랜드 메시지를 전달할 수 있습니다.
이 튜토리얼에서는 눈길을 끄는 가입 양식을 각 블로그 게시물 하단에 추가할 것입니다. 이렇게 하면 블로그 기사를 읽은 후 뉴스레터에 가입하여 더 많은 사이트 방문자가 귀하의 콘텐츠에 참여할 수 있습니다.

비디오 자습서를 보고 싶다면 아래 비디오에서 Sarah가 단계별로 안내하는 것을 확인하십시오.
이 튜토리얼에서는 Divi 테마 가 이미 설치된 WordPress 설치를 설정하고 실행 해야 합니다. 코드 및 사이트 변경을 테스트하려면 개발 또는 테스트 환경을 사용하고 라이브 사이트에서 작업하지 않는 것이 좋습니다.
웹 사이트 작업을 위한 테스트 환경도 설정하려면 다음 자습서 중 하나를 따르세요.
- DesktopServer를 사용하여 로컬 개발 환경을 설정하는 방법 (Aspen Grove Studios)
- Local by Flywheel을 사용하여 로컬 개발 환경을 설정하는 방법 (Divi Space)
- MAMP (우아한 테마) 를 사용하여 Mac에서 로컬 WordPress 설치를 만드는 방법
모든 곳에서 페이지 빌더를 사용하여 블로그 게시물에 클릭 유도문안을 추가하는 방법
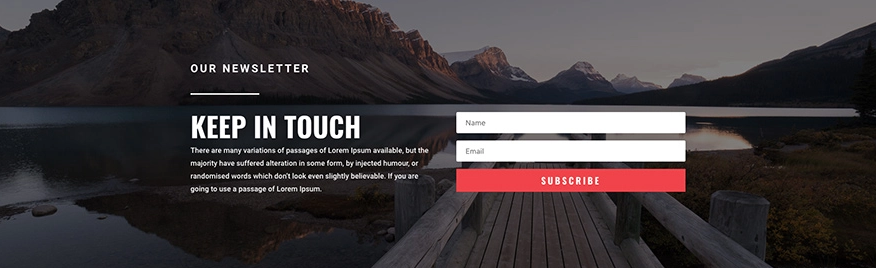
이 튜토리얼에서는 무료 우아한 테마 레이아웃 중 하나인 여행사 레이아웃을 사용합니다. 보다 구체적으로 말하면 블로그 페이지 에 있는 다음 뉴스레터 가입 양식을 사용합니다 .

디자인을 위해 뉴스레터 가입 섹션을 분리하여 디자인에 사용할 것입니다. 우아한 테마 요소, 섹션 및 모듈은 브랜드 및 비즈니스 요구 사항에 맞게 쉽게 편집할 수 있습니다. 의 시작하자!
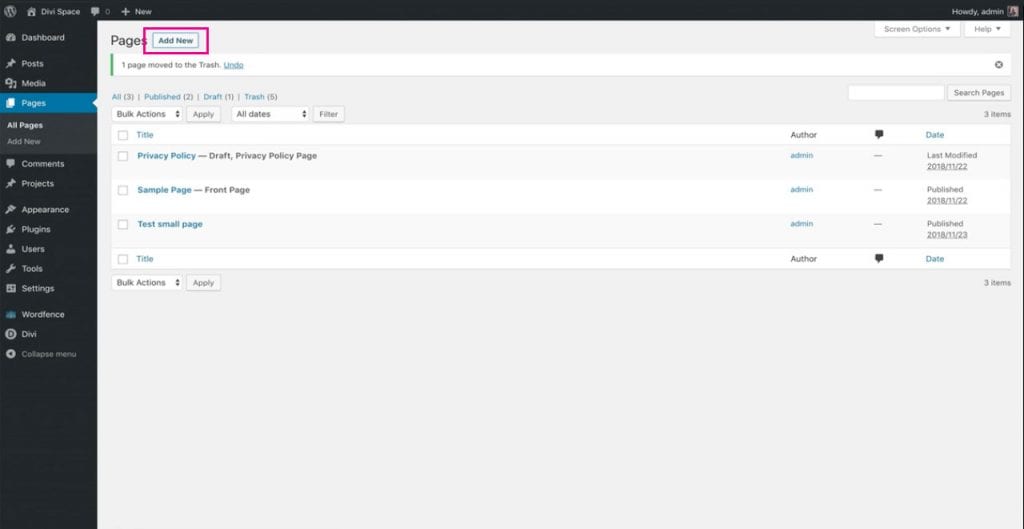
먼저 레이아웃의 가입 양식에서 분리 할 새 페이지 를 만드는 것으로 시작 합니다. 데모 예제에서는 뉴스 피드용 Blog라는 페이지를 만들고 있지만 실제로 웹사이트에 페이지가 필요하지 않은 경우 임의의 이름으로 자유롭게 지정하고 레이아웃에서 요소가 한 번 페이지를 삭제하면 팩 경향이 있습니다.

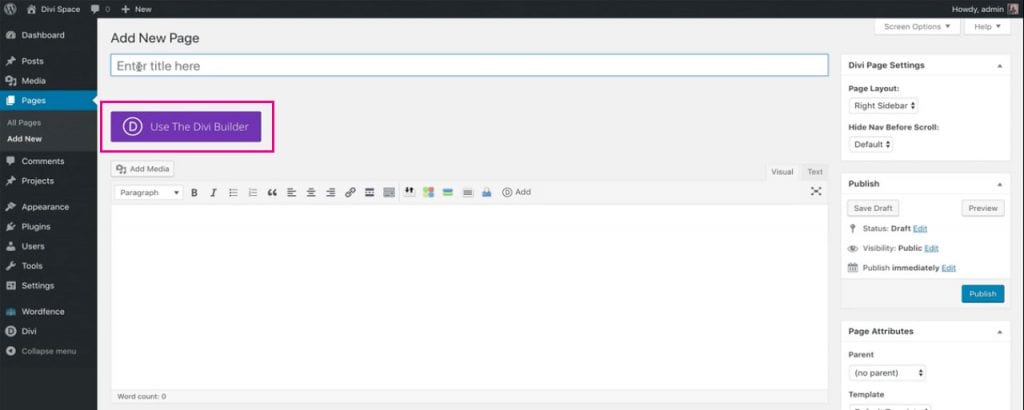
그런 다음 Divi Builder 를 선택합니다. 이 시점에서 백 엔드 빌더 또는 프런트 엔드 빌더를 사용하여 작업할지 여부를 선택할 수 있습니다. 이 예에서는 프런트 엔드 비주얼 빌더로 작업하고 있습니다. 
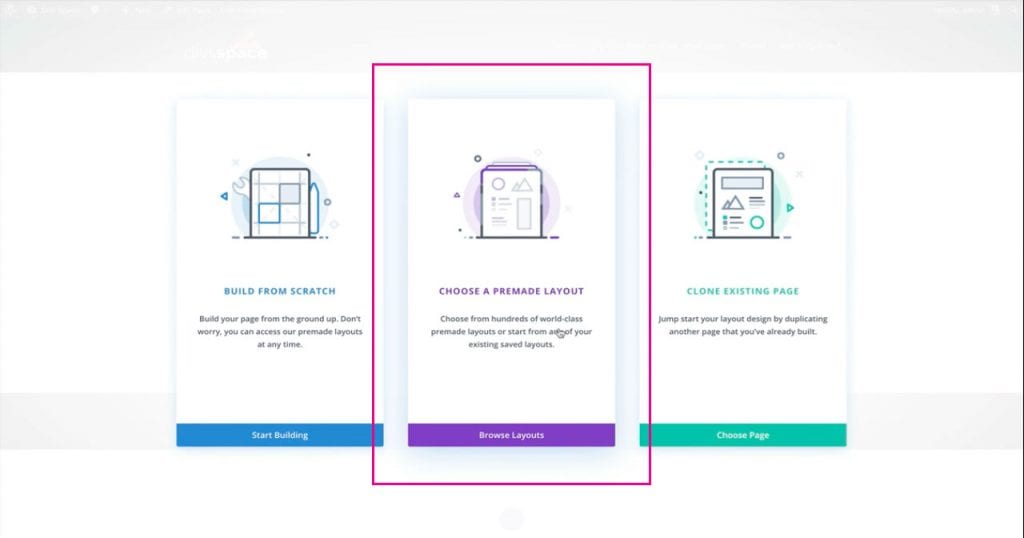
프런트 엔드 비주얼 빌더가 로드되면 미리 만들어진 레이아웃 선택 옵션을 선택합니다.

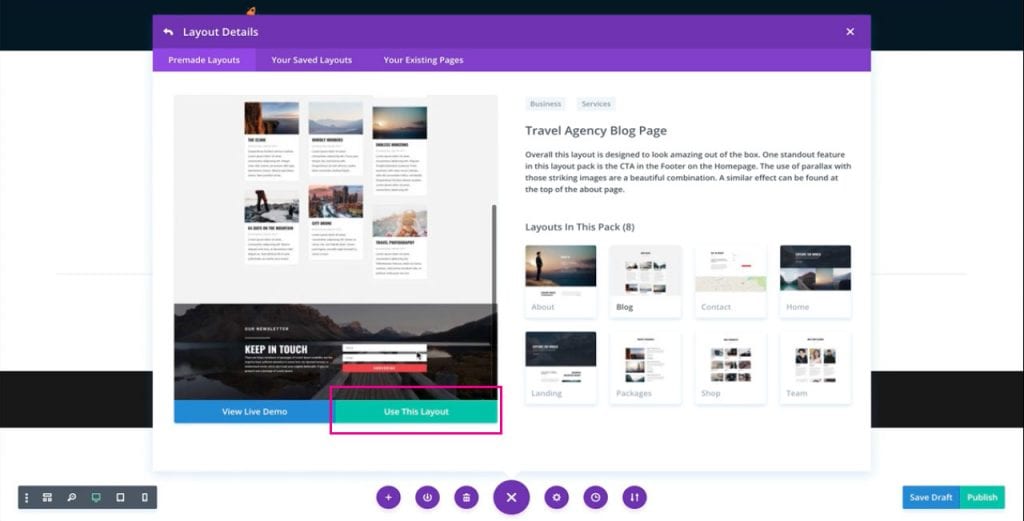
이것은 우아한 테마에서 만든 모든 무료 레이아웃 팩을 불러옵니다. 이 콘솔 내에서 각기 다른 틈새 시장을 위해 설계된 고유한 레이아웃의 전체 컬렉션을 검색할 수 있습니다. 이 예에서는 여행사 레이아웃의 블로그 페이지를 사용했습니다. 원하는 페이지 레이아웃을 찾으면 이 레이아웃 사용 을 클릭하고 페이지에 로드될 때까지 기다립니다.


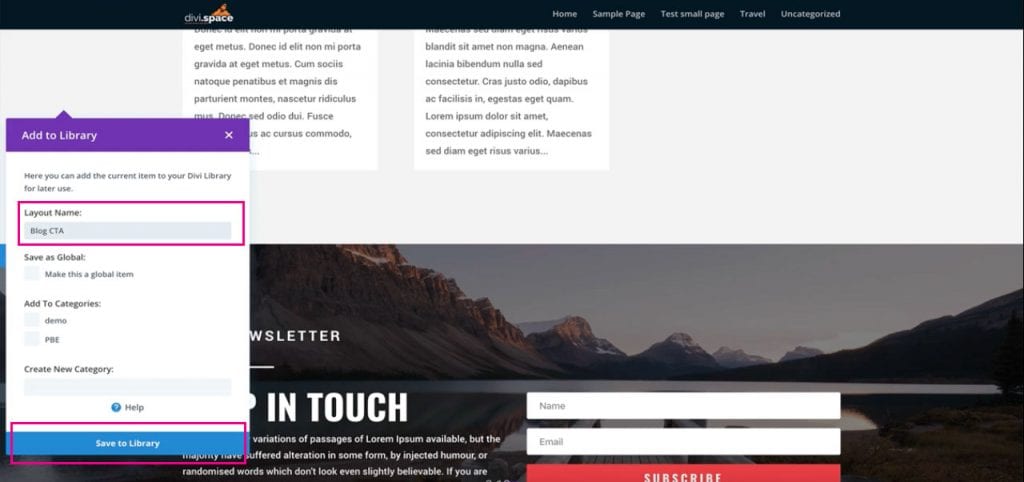
이제 뉴스레터 가입 섹션을 분리하겠습니다. 이렇게 하려면 전체 섹션의 설정을 클릭 하고 라이브러리에 저장을 클릭합니다.

이 시점에서 레이아웃에 이름을 할당하고 레이아웃을 전역 항목으로 만들지 말고 원하는 경우 레이아웃을 범주에 할당합니다. 그런 다음 라이브러리에 저장 을 클릭합니다.

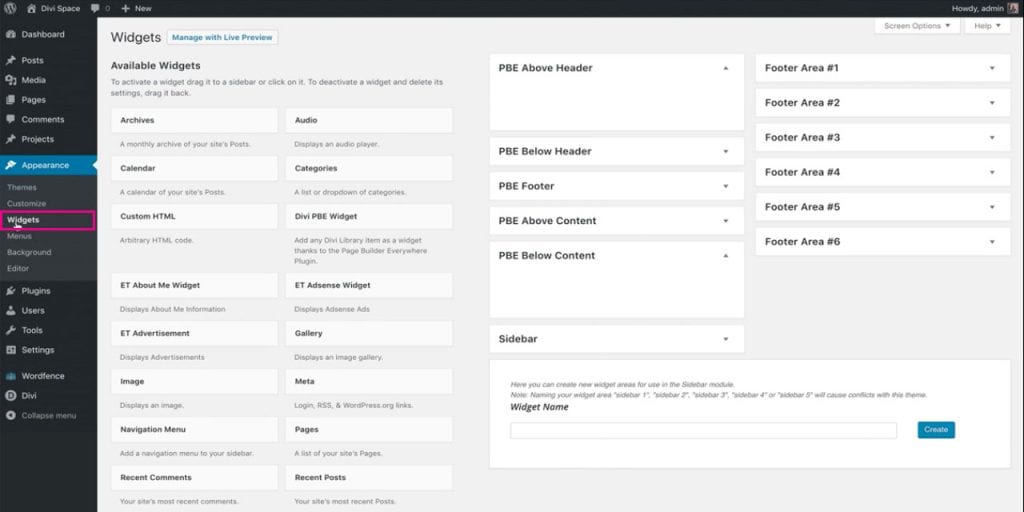
선택한 섹션이 Divi 라이브러리에 저장되었으므로 비주얼 빌더를 종료하고 WordPress 대시보드에서 모양 > 위젯 으로 이동합니다.

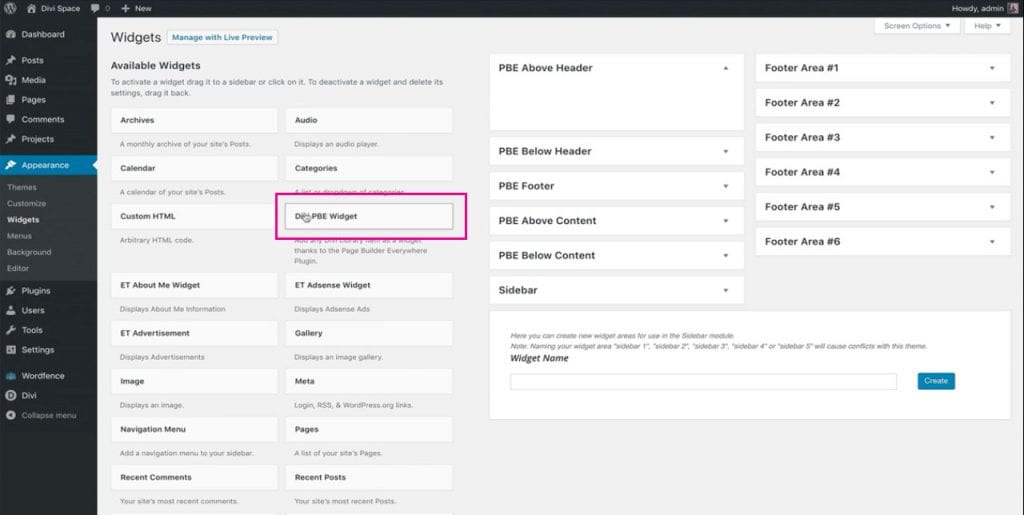
위젯 콘솔의 왼쪽 열에서 Divi PBE 위젯 옵션을 찾습니다.

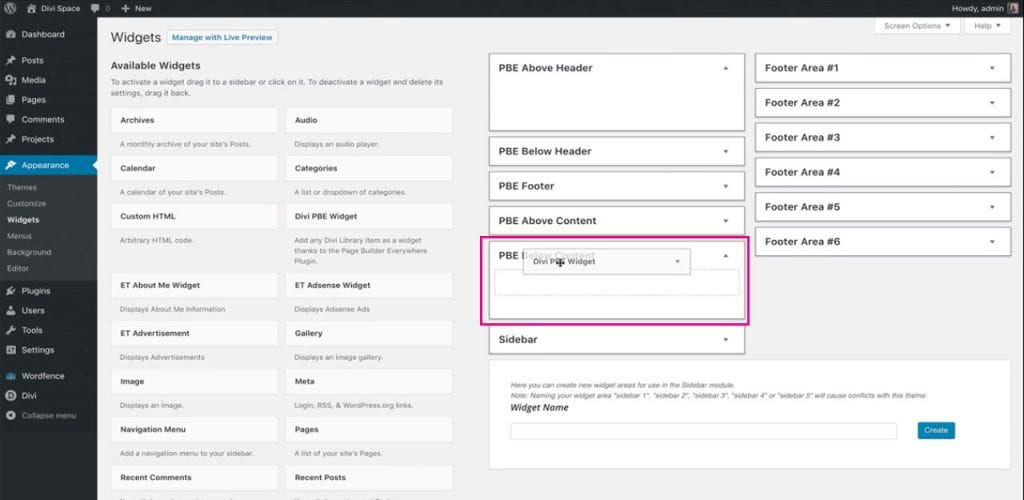
Divi PBE 위젯을 클릭한 상태에서 오른쪽 열의 관련 섹션으로 드래그합니다. 이 튜토리얼에서는 위젯을 PBE 콘텐츠 아래 영역에 배치합니다.

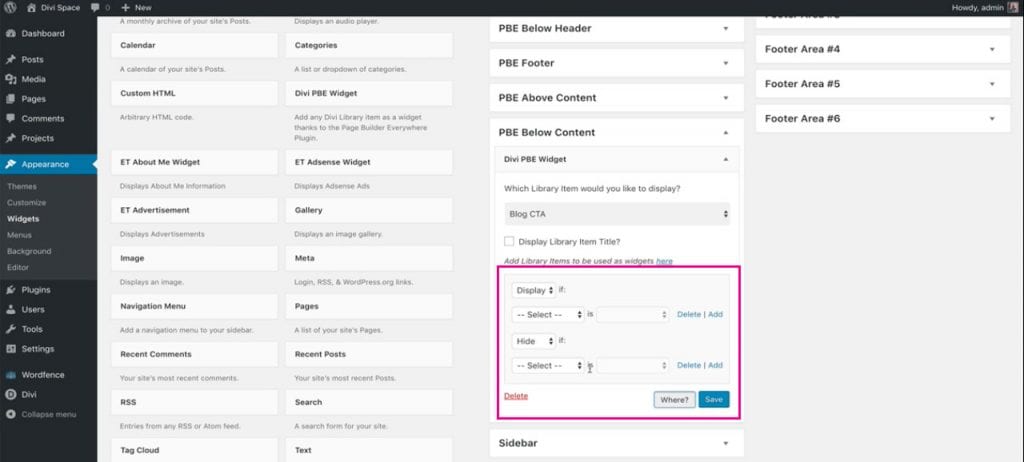
Divi PBE 위젯이 배치되면 구성해야 합니다.
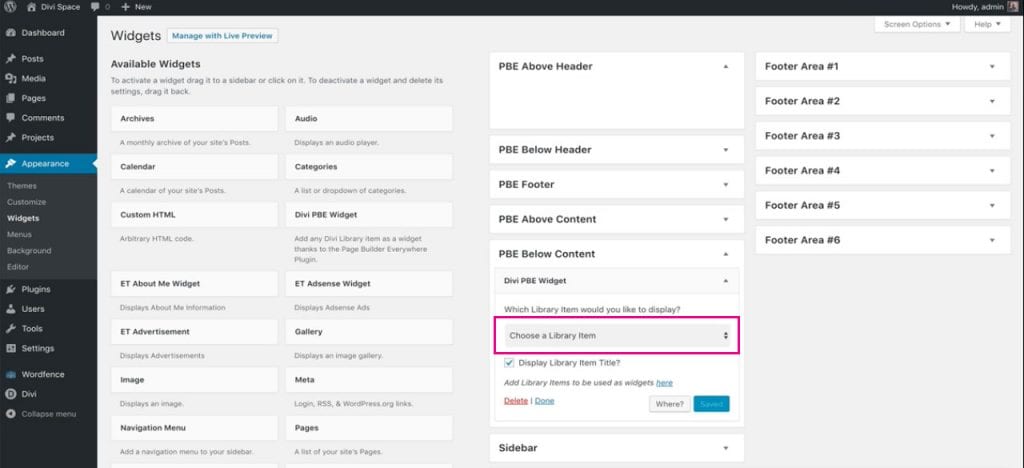
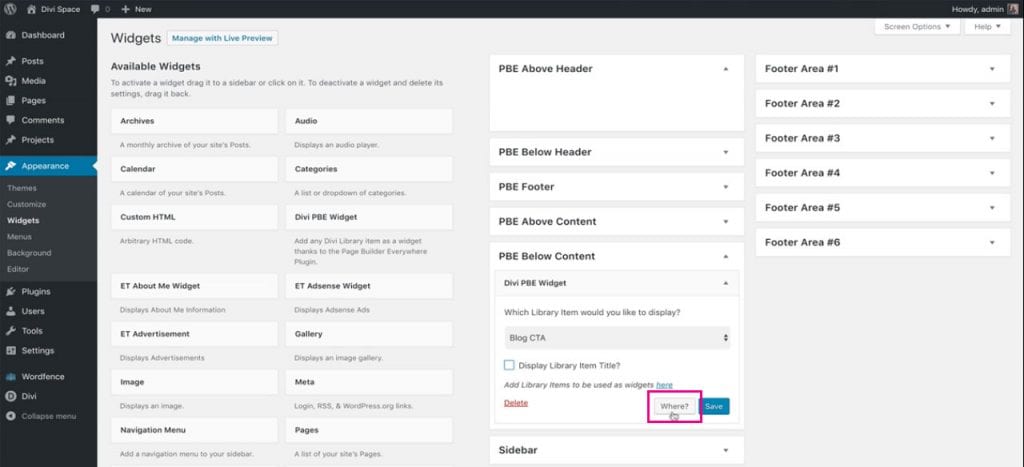
먼저 표시할 라이브러리 항목을 선택 해야 합니다. 이 예에서는 클릭 유도문안 섹션의 이름을 Blog CTA로 지정했습니다. 목록에서 올바른 Divi 라이브러리 레이아웃을 선택하고 라이브러리 항목 제목 표시를 선택 취소 합니다.

다음으로 위치 버튼을 클릭 합니다 .

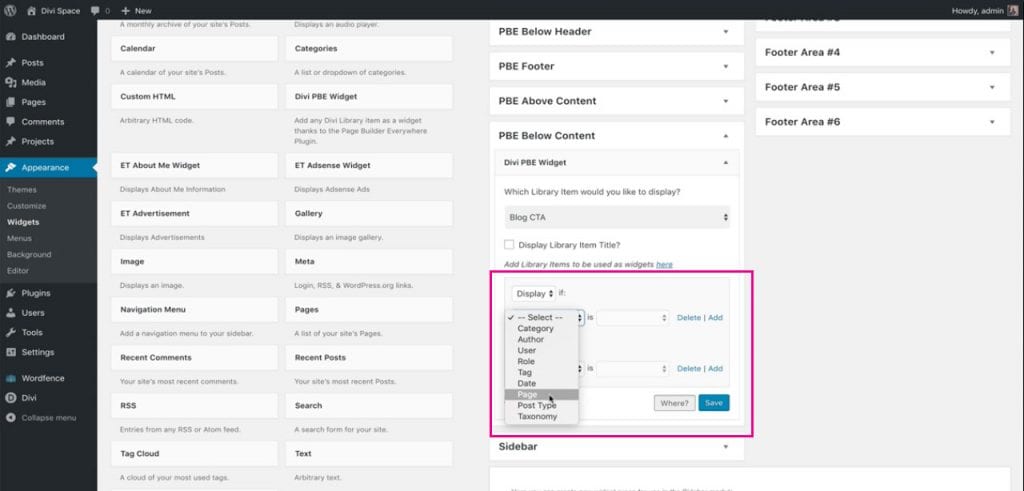
이 단계에서는 Divi 라이브러리 레이아웃을 배치할 위치를 결정할 수 있습니다. 여기에서 Page Builder Everywhere 플러그인은 조건부 논리 를 가져옵니다.

예를 들어 Divi 라이브러리 레이아웃이 제품 페이지 또는 특정 사용자 정의 게시물 유형에만 표시되도록 하려면 여기에서 설정을 지정합니다. 이 예에서는 블로그 게시물의 게시물 유형에 레이아웃 표시를 만들고 있습니다.
첫 번째 드롭다운 에서 페이지 를 선택 합니다.

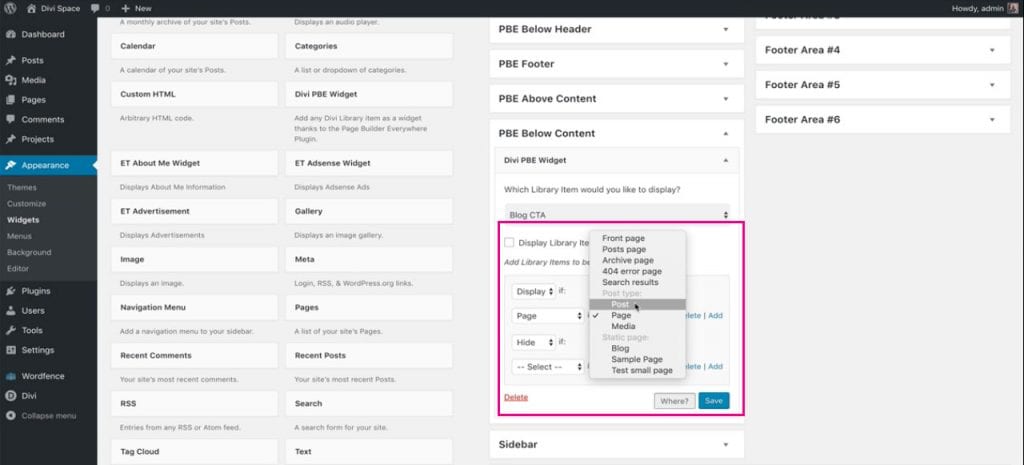
그런 다음 두 번째 드롭다운 에서 게시 를 선택하고 저장을 클릭합니다.

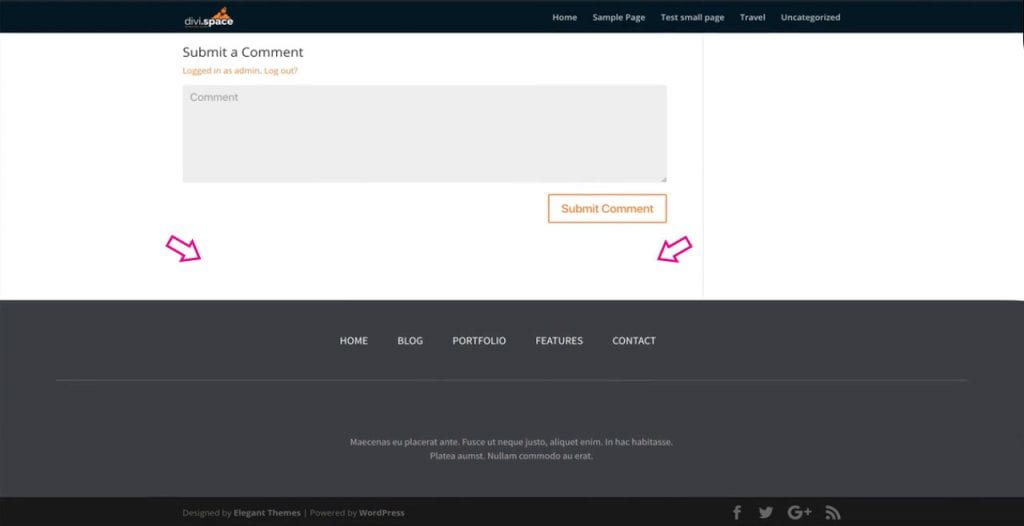
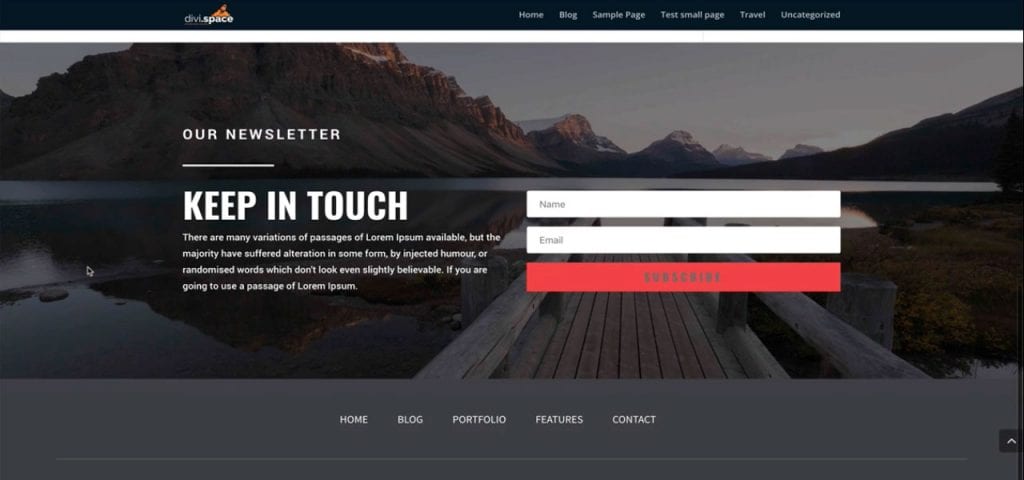
저장한 후 Divi 웹사이트의 프런트 엔드로 돌아가면 Divi 웹사이트의 블로그 게시물에 추가된 행동 유도문안을 볼 수 있습니다.

당신은 그것을 가지고 있습니다! 몇 번의 클릭만으로 블로그 게시물에 고유한 클릭 유도문안을 추가하여 Divi 웹사이트를 완전히 변형시킬 수 있습니다. 이 수정 사항을 사용하면 콘텐츠 게시에 클래식 WordPress 편집기를 사용할 수 있으며 모든 게시물에 Divi Builder를 사용할 필요가 없습니다.
지금 놀라운 Divi 레이아웃 구축을 시작 하고 Divi Space에서 Page Builder Everywhere 플러그인을 구입하십시오 .
Page Builder Everywhere 플러그인에 대한 더 많은 자습서로 이 블로그 게시물의 후속 조치를 취하겠습니다. Page Builder Everywhere 및 Divi 튜토리얼을 받은 편지함으로 바로 보내려면 뉴스레터에 가입하십시오!
우리는 당신의 의견을 듣고 싶습니다!
웹사이트에 매력적인 클릭 유도문안이 있습니까? 아래 의견에 클릭 유도문안 디자인 및 Page Builder Everywhere 플러그인에 대한 귀하의 생각을 알려주십시오. 우리는 귀하의 피드백을 받는 것을 좋아합니다!
읽어 주셔서 감사합니다!
