Elementor에 프리로더를 추가하는 방법
게시 됨: 2022-04-10프리로더(또는 애니메이션 로드)는 웹 페이지 로드 프로세스의 진행 상황을 보여줍니다. 서버와 브라우저가 함께 작동하여 페이지를 렌더링하는 동안 몇 초만 지속되지만 콘텐츠를 로드할 때 웹사이트 방문자를 유지하는 중요한 목적을 수행할 수 있습니다.

그것들이 없으면 사이트가 큰 경우 방문자가 강제로 사이트를 방문하여 페이지 렌더링의 추한 과정을 볼 수 있습니다. 먼저 HTML 콘텐츠, CSS, 글꼴, 이미지 ... 이것은 나쁜 첫인상입니다. 시간이 오래 걸리면 방문자는 쉽게 "뒤로" 버튼을 클릭하고 Google의 두 번째 링크로 이동할 수 있습니다. 안좋다!
로딩 애니메이션은 재미있고 즐겁습니다. Elementor에 미리 로드하는 방법을 살펴보겠습니다.
플러그인으로 Elementor에 프리로더 추가하기
Elementor 웹사이트에 미리 로드하는 애니메이션을 추가하는 플러그인을 찾고 있다면 가장 좋은 것은 LoftLoader입니다.
우리는 지난 몇 년 동안 로드 시 로고를 표시하려는 단순한 기업 웹사이트부터 SpeedOpp 보고서 도구에 이르기까지 모든 프로젝트에서 이 기능을 사용해 왔습니다.
Elementor와 함께 이 플러그인을 사용하는 것을 권장하는 이유는 과거에 이 플러그인을 사용했고 잘 작동하기 때문입니다. 설정도 아주 간단합니다. 방법은 다음과 같습니다.
Loftloader를 사용하여 Elementor에 프리로더 추가
첫 번째 단계, Envato에서 플러그인 파일을 가져옵니다. 제한된 Lite 버전보다 더 많은 기능이 제공되기 때문에 Pro 버전의 LoftLoader를 선택합니다. 정말 사용자 정의할 수 없는(하지만 무료 임) 믿을 수 없을 정도로 기본적인 클리어 로더를 찾고 있다면 다음 섹션으로 스크롤하십시오. 그러나 많은 사용자 정의를 추가하려는 경우 이것이 최선의 방법입니다.
WordPress 웹 사이트에 설치되면 사용자 지정 버튼을 클릭합니다(또는 모양으로 이동하여 사용자 지정). 그러면 프리로더 커스터마이저가 로드됩니다.


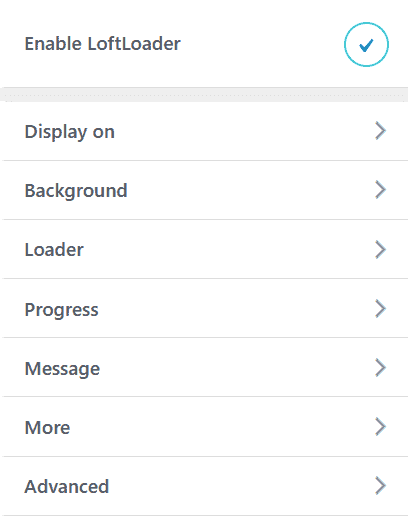
이제 사용자화할 수 있는 몇 가지 옵션이 있습니다. 클라이언트의 Elementor 사이트에서 LoftLoader를 설정하는 방법을 살펴보겠습니다.
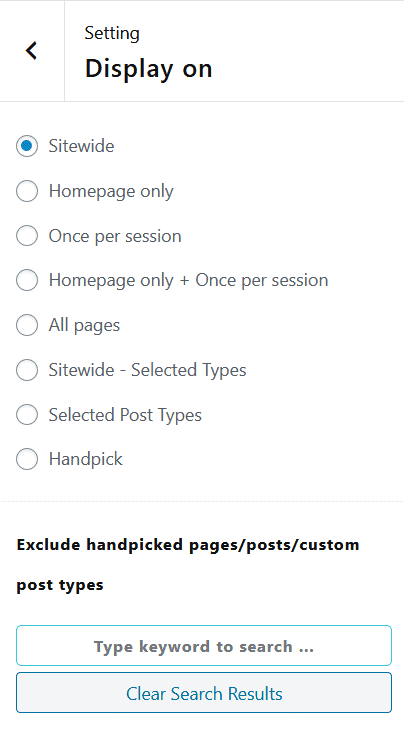
먼저 프리로더가 활성화되어 있는지 확인합니다. 그런 다음 표시 규칙을 설정합니다. 일반적으로 요소 또는 홈 페이지에서 실행되도록 프리로더를 설정하고 사이트가 상당히 무거워 로드하는 데 시간이 걸리는 경우 전역적으로 활성화합니다.
필요한 경우 페이지와 게시물을 제외할 수도 있습니다. 이것은 랜딩 페이지 등의 경우에 유용합니다.


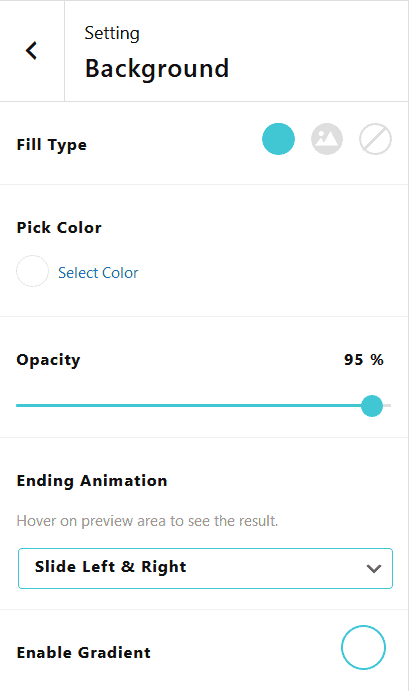
그런 다음 배경을 설정합니다. 우리는 일반적으로 클라이언트 브랜드에 맞는 단색의 어두운 색상을 사용합니다. 의심스러우면 회색으로 가십시오. 이미지를 선택할 수도 있습니다(Photoshop과 같은 것으로 만든 배경을 사용하는 경우 유용).
프리로더에 대한 가장 중요한 설정 중 하나는 배경 설정에 포함됩니다. "엔딩 애니메이션". 우리는 항상 페이드를 선택하지만 분할에서 축소에 이르기까지 많은 선택이 있습니다.


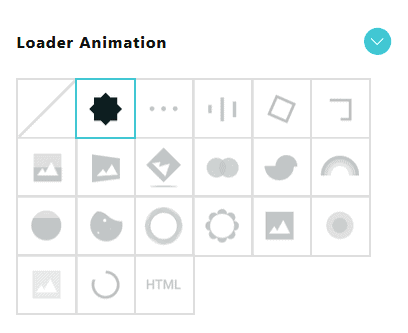
조작할 다음 설정은 실제 로딩 아이콘 자체입니다. 많은 사전 설정 중에서 선택할 수 있지만 이 도구를 매우 강력하게 만드는 것은 자신의 파일을 업로드할 수 있다는 사실입니다. 애니메이션 GIF, 회사 로고 또는 기타 모든 항목으로 구성될 수 있습니다.
또한 html 코드를 추가하여 복권 및 기타 복잡한 애니메이션을 통합할 수 있습니다. 초강력!
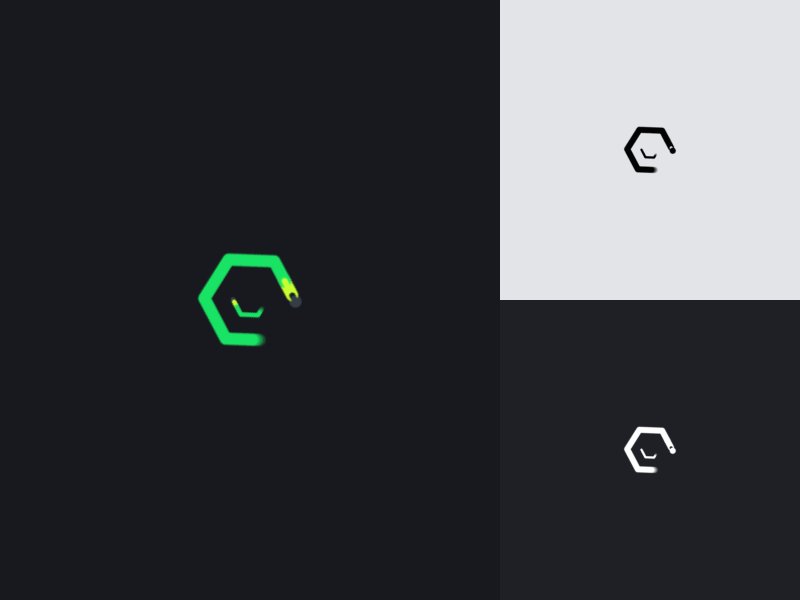
클라이언트 로더의 경우 일반적으로 어두운 배경, 흰색 회사 로고 또는 사용자 지정 디자인 로딩 gif를 선택합니다. 다음과 같습니다.

진행률 로드 표시줄, 페이지를 로드하는 데 걸린 백분율 또는 시간 표시, 아이콘/로고 아래 또는 위에 표시할 수 있는 사용자 지정 메시지 등과 같은 덜 중요한 옵션이 있습니다.
Elementor를 포함하여 모든 WordPress 사이트를 위한 훌륭한 솔루션이 되도록 하는 몇 가지 유틸리티도 있습니다.
모든 페이지에 배치할 단축 코드 생성(Elementor의 단축 코드 블록 사용), 프리로더의 내부 요소에 애니메이션 적용, 특정 요소에 로딩 애니메이션 적용(전체 페이지가 아님 -- Elementor 사용자 정의 ID 및 클래스와 쌍으로 사용할 때 유용), 특정 장치를 토글하고 최소/최대 로딩 시간을 설정합니다.
구성이 끝나면 "게시"를 클릭하기만 하면 선택한 페이지에 킬러 프리로더가 표시됩니다.
Preloader Plus를 사용하여 Elementor에 프리로더 추가
무료(그러나 더 제한된 솔루션)를 찾고 있다면 Preloader Plus에 대한 좋은 소식을 들었습니다.
플러그인을 설치하면 배경, 아이콘, 진행률 표시줄 등을 전환할 수 있습니다.

Loftloader에는 라이트 버전이 있지만 엄청나게 제한적입니다. Plus는 사용하기 쉽고 더 많은 기능을 제공합니다.
Elementor 클라이언트 웹사이트와 관련하여 Preloader Plus 대신 LoftLoader를 사용하는 주된 이유는 Loft에 무료 플러그인에 포함되지 않은 수많은 기능이 포함되어 있기 때문입니다.
또한 고객이 프리로더 설정을 변경하려는 경우 코드에 대한 지식이 없더라도 매우 쉽게 변경할 수 있습니다.
코드를 사용하여 Elementor에 프리로더 추가(복사/붙여넣기)
우리는 플러그인을 다루었지만 이것은 실제로 Elementor에 프리로더를 추가하는 권장 방법입니다.
코딩 경로를 선택하면 유연성, 제어 및 무엇보다도 완전 무료라는 이점을 얻을 수 있습니다. 당신은 스스로 생각할 수도 있습니다. 나는 이것에 대해 아무것도 모르고 플러그인을 고수할 것이지만 이것은 Elementor 웹사이트에서 구현하기가 상당히 간단하고 비용을 절약할 것입니다.
아래 코드를 복사하여 붙여넣기만 하면 됩니다. 웹 사이트의 요구 사항에 맞게 수정할 수 있도록 작동 방식을 설명하겠습니다.
GIF/이미지 프리로더
이 코드는 여기에서 가져온 다음 수정했습니다.
<!--Preloader--> < div id = "load" class = "spinner-loader" > < div class = "load-wrap" > </ div > </ div > 코드 언어: HTML, XML ( xml )이것은 WordPress 사이트의 헤더에 삽입됩니다(이를 수행하는 방법은 잠시 후에 살펴보겠습니다).
/** Body Overlay **/ body #load { display : block; height : 100% ; overflow : hidden; position : fixed; top : 0 ; left : 0 ; width : 100% ; z-index : 9901 ; opacity : 1 ; background-color : #FFFFFF ; visibility : visible; -webkit-transition : all . 35s ease-out; transition : all . 35s ease-out; } body #load .loader-removed { opacity : 0 ; visibility : hidden; } .spinner-loader .load-wrap { background-image : url ( "https://isotropic.co/wp-content/uploads/2020/11/isodarklogo1.png" ); background-position : center center; background-repeat : no-repeat; text-align : center; width : 100% ; height : 100% ; } 코드 언어: CSS ( css )이것은 스타일시트로 이동합니다(Elementor의 사용자 정의 CSS 또는 모양 아래의 사용자 정의 CSS에 추가할 수 있음, 사용자 정의).
마지막으로 페이지가 로드될 때 프리로더를 표시하거나 숨기는 일부 JS와 함께 연결합니다.
< script type = "text/javascript" > // Javascript function to display loader on page load document .addEventListener( "DOMContentLoaded" , function ( event ) { var $load = document .getElementById( "load" ); var removeLoading = setTimeout( function ( ) { $load.className += " loader-removed" ; }, 500 ); }); </ script > 코드 언어: HTML, XML ( xml )이것은 귀하의 사이트 헤더에도 포함됩니다.

로고와 색상을 사용자 정의하려는 경우 편집해야 할 두 가지 주요 사항이 있습니다. 둘 다 CSS에서 찾을 수 있습니다.
페이지 배경:
background-color : #FFFFFF ; 코드 언어: CSS ( css )기본값은 흰색이고 #ffffff를 변경하여 색상을 변경합니다.
짐을 싣는 사람:
background-image: url( "https://isotropic.co/wp-content/uploads/2020/11/isodarklogo1.png" ); 코드 언어: JavaScript ( javascript )우리는 PNG를 사용하고 있습니다. 이미지가 50x50px와 같은 크기로 미리 조정되어 있는지 확인합니다. GIF 또는 CSS 배경이 지원하는 다른 것을 사용할 수도 있습니다. URL을 자산 위치로 변경합니다. 다음은 간단한 로딩 gif입니다.
background-image: url( "https://i.imgur.com/llF5iyg.gif" ); /** Resize it to 50px by 50px like so **/ background-size: 50 px 50 px; 코드 언어: JavaScript ( javascript )로더가 표시되는 시간을 사용자 정의할 수도 있습니다. JS에서 500ms로 설정됩니다. 표시되는 시간을 변경하려면 500을 다른 값으로 변경하십시오.
Elementor에 코딩된 프리로더를 추가하는 방법
Elementor에 복사하여 붙여넣으면 이 코드를 추가할 수 있습니다. 여기에는 몇 가지 경로가 있습니다.
전체 사이트의 프리로더(Elementor 방법):
Elementor에서 헤더를 작성했다고 가정하고 모든 PHP 측면을 제외하고 다음 섹션의 코드를 복사하여 붙여넣습니다. 따라서 (" add_action( 'wp_head', function () { ?> " and " <?php } ); " )를 html 블록에 넣습니다.

모든 것을 오버레이하는 프리로더를 표시해야 합니다(JS가 시작되지 않았기 때문입니다). 프런트엔드에서 저장하고 테스트합니다.
전체 사이트의 프리로더(다른 방법):
- 코드 조각 플러그인을 다운로드합니다.
- 새 코드 스니펫 만들기(및 전역적으로 적용)
- 코드 조각에 다음을 붙여넣습니다.
add_action( 'wp_head' , function ( ) { ?> < style > /** Body Overlay **/ body #load { display : block; height : 100% ; overflow : hidden; position : fixed; top : 0 ; left : 0 ; width : 100% ; z-index : 9901 ; opacity : 1 ; background-color : #FFFFFF ; visibility : visible; -webkit-transition : all . 35s ease-out; transition : all . 35s ease-out; } body #load .loader-removed { opacity : 0 ; visibility : hidden; } .spinner-loader .load-wrap { background-image : url ( "https://isotropic.co/wp-content/uploads/2020/11/isodarklogo1.png" ); background-position : center center; background-repeat : no-repeat; text-align : center; width : 100% ; height : 100% ; } </ style > < div id = "load" class = "spinner-loader" > < div class = "load-wrap" > </ div > </ div > < script type = "text/javascript" > // Javascript function to display loader on page load document .addEventListener( "DOMContentLoaded" , function ( event ) { var $load = document .getElementById( "load" ); var removeLoading = setTimeout( function ( ) { $load.className += " loader-removed" ; }, 500 ); }); </ script > <?php } ); 코드 언어: JavaScript ( javascript )페이지 모음의 프리로더:
다음과 같이 필터링합니다.
<?php global $post; if ( $post->ID == 120 ) { ?> <!-- add the preloader code here --> <?php } ?> 코드 언어: HTML, XML ( xml )이렇게 하면 ID가 120인 특정 페이지/게시물에만 프리로더가 적용됩니다. is_page와 배열을 사용하여 여러 페이지를 선택할 수도 있습니다.
