푸시 알림 구독 버튼을 팝업에 추가하는 방법
게시 됨: 2023-07-21팝업에 푸시 알림 구독 버튼을 추가하는 방법을 찾고 계십니까?
팝업은 전환율을 높이고 이메일 목록을 늘릴 수 있는 좋은 방법입니다. 그러나 그것이 당신이 그들과 함께 할 수 있는 전부는 아닙니다. 올바른 팝업 빌더를 사용하면 팝업에 대한 모든 것을 사용자 정의할 수 있습니다.
기본적으로 푸시 알림에는 팝업 모달도 함께 제공됩니다. 유일한 문제는 대부분의 경우 사용자 지정 및 스타일 지정이 매우 어렵다는 것입니다. 또한 푸시 알림 팝업 모달에 대해 사용자 정의할 수 있는 것과 할 수 없는 것과 관련하여 많은 제한 사항이 있습니다. 그래서 팝업 빌더를 이용해 팝업을 만들고 푸시 구독자를 모으기 위한 구독 링크를 추가해보겠습니다.
팝업에서 직접 푸시 알림 구독자를 모으는 버튼을 쉽게 추가할 수 있습니다. 그리고 그것은 매우 쉽습니다. 팝업 빌더와 푸시 알림 소프트웨어만 있으면 푸시 구독자를 수집하기 위한 맞춤형 팝업을 설정할 수 있습니다.
다이빙하자.
푸시 구독자 수집을 위한 팝업 생성 방법
팝업을 생성하여 시작하겠습니다. 모든 팝업을 생성하려면 OptinMonster를 사용하는 것이 좋습니다.

OptinMonster는 세계 1위의 전환 툴킷이며 저희가 직접 사용했습니다. OptinMonster를 사용하면 전환되는 강력한 팝업을 매우 간단하게 만들 수 있습니다. 그리고 어떤 코딩도 전혀 사용할 필요가 없습니다.
OptinMonster는 이메일 리드 생성 프로세스를 시작, 성장 및 확장하는 데 필요한 거의 모든 것을 갖추고 있습니다.
다음은 툴킷을 사용하여 수행할 수 있는 작업에 대한 간략한 설명입니다.
- 리마케팅을 위해 이메일 목록을 원활하게 확장하세요.
- 첫 방문자를 일반 독자로 전환
- 장바구니 포기 및 탐색 포기율 감소
- 실제 카운트다운 타이머로 기간 한정 제안 만들기
- eBook 다운로드 및 디지털 제품 판매 증가
- 라이브 이벤트를 위한 유입경로 만들기
- 게임화된 팝업을 사용하여 사이트 참여 개선
- 수익을 창출하는 페이지 및 게시물로 트래픽 리디렉션
- 2단계 옵트인을 사용하여 진정한 리드 목록을 만들고 가짜 이메일을 제거합니다.
우리는 OptinMonster를 꽤 많이 사용하며 OptinMonster에 대한 전체 리뷰도 작성했습니다. 이를 확인하거나 지금 바로 캠페인을 시작할 수 있습니다. OptinMonster에 가입하고 이 기사의 나머지 부분을 따르기만 하면 됩니다.
1단계: 캠페인 만들기
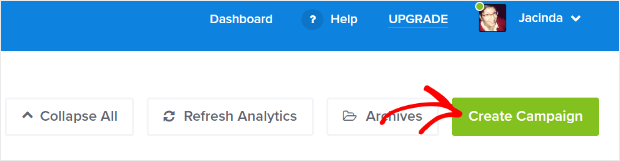
OptinMonster 대시보드로 이동하여 만들기 버튼을 누르십시오.

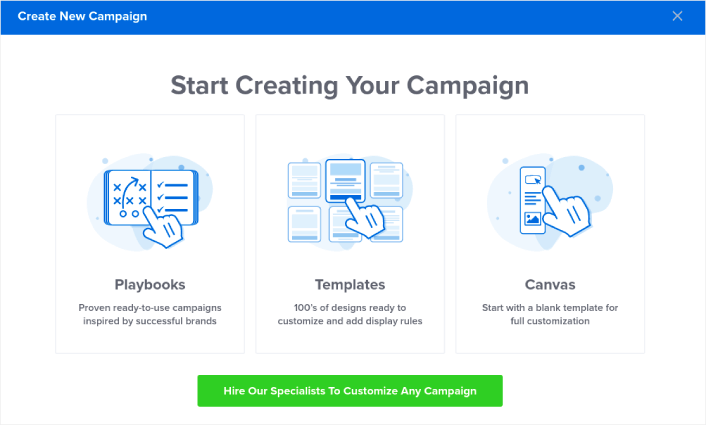
미리 디자인된 템플릿을 사용하여 옵틴 생성을 시작하려면 템플릿 옵션을 선택합니다.

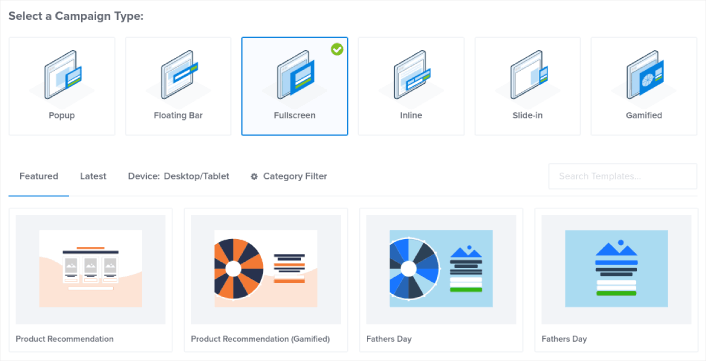
이 자습서에서는 전체 화면 팝업을 만들 것입니다. 전체 화면 팝업 템플릿을 시작하려면 전체 화면을 선택하십시오.

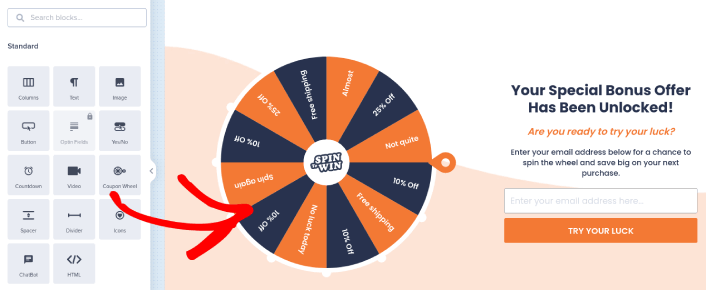
그런 다음 캠페인 템플릿을 선택합니다. 원하는 템플릿을 선택할 수 있지만 이 자습서에서는 제품 추천(게임화된) 캠페인 템플릿을 사용하겠습니다.
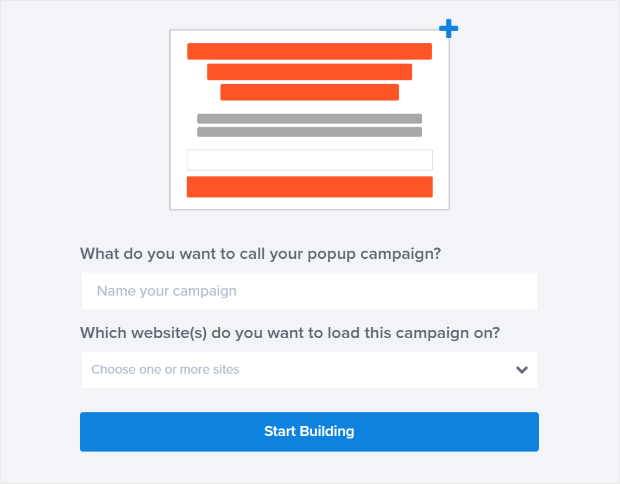
템플릿을 선택한 후 캠페인 이름을 지정합니다. 이 캠페인 이름은 귀하를 위한 것이며 다양한 타겟팅 옵션을 사용하여 이러한 팝업을 많이 만들 가능성이 높습니다. 따라서 캠페인에 의미 있는 이름을 지정하지 않으면 나중에 정말 혼란스러워질 것입니다.
또한 계획에 따라 여러 사이트에서 OptinMonster를 사용할 수도 있습니다. 따라서 캠페인을 표시할 웹사이트도 선택하십시오.

완료되면 건물 시작을 누르십시오.
2단계: 팝업 편집
OptinMonster를 사용하면 시각적인 드래그 앤 드롭 팝업 빌더를 얻을 수 있습니다. 캠페인 생성을 완료하면 팝업에 대한 가장 작은 세부 정보도 편집할 수 있습니다. 팝업 헤드라인을 편집하여 시작하십시오.

여기에서 가장 놀라운 부분은 편집하고 싶은 텍스트를 클릭하기만 하면 인라인으로 변경할 수 있다는 것입니다. 양식을 작성하거나 팝업에서 HTML 코드를 편집할 필요가 없습니다.
팝업에 대해 원하는 모든 것을 편집할 수 있습니다. 옵틴의 모양이 만족스러우면 고급 설정으로 이동할 수 있습니다.
3단계: 구독하려면 클릭 버튼을 팝업에 추가\
푸시 알림은 자동 조종 장치에서 웹 사이트 트래픽과 참여를 높이는 데 도움이 됩니다. 또한 온라인 상점을 운영하는 경우 PushEngage는 자동화된 전자 상거래 푸시 알림 생성을 지원하여 매출 증대에도 도움이 됩니다.
무료로 시작할 수 있지만 진지하게 비즈니스를 성장시키려면 유료 플랜을 구매해야 합니다. 또한 푸시 알림 서비스를 구매하기 전에 푸시 알림 비용에 대한 가이드를 확인해야 합니다.
다음은 PushEngage로 얻을 수 있는 것을 간략하게 보여줍니다.
- 전환율이 높은 자동 캠페인
- 다양한 타겟팅 및 캠페인 예약 옵션
- 목표 추적 및 고급 분석
- 스마트 A/B 테스트
- 전담 성공 관리자
비즈니스를 위한 트래픽, 참여 및 판매를 구축하려는 경우 PushEngage가 최선의 방법이라는 것을 알 수 있습니다. 그리고 예산이 한정되어 있다면 푸시 알림으로 항상 약간의 창의력을 발휘할 수 있습니다.
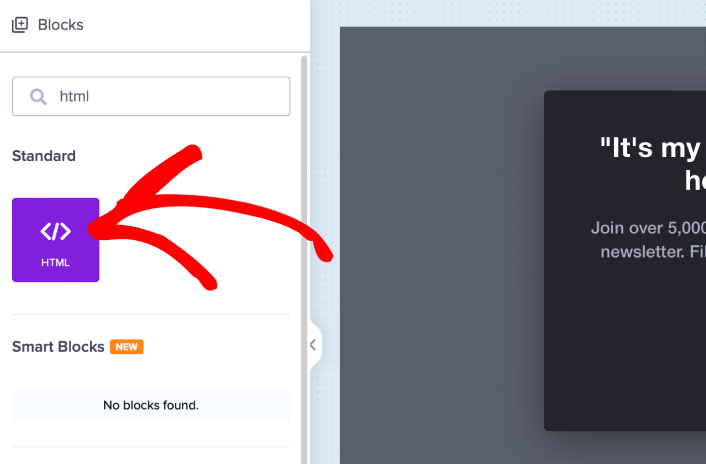
먼저 OptinMonster의 사이드바에서 팝업에 HTML 블록을 추가합니다.

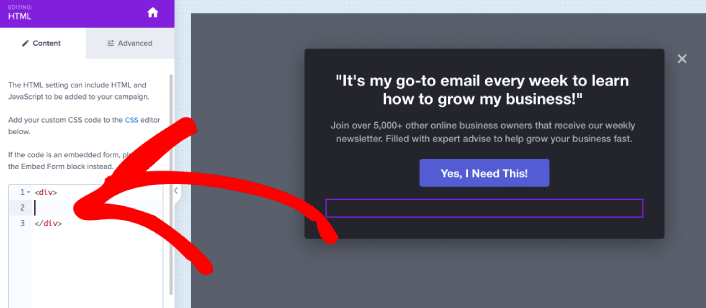
여기에서 푸시 알림 구독자를 수집하는 코드를 추가할 것입니다. 먼저 다음 코드를 붙여넣어 클릭 가능한 버튼을 만듭니다.
<button>Get Updates via Push Notifications</button>HTML을 추가할 수 있다고 표시된 곳에 코드를 붙여넣습니다.

물론 더 매력적으로 보이도록 스타일을 가지고 놀 수 있습니다. 다음으로 버튼을 클릭하면 푸시 알림 구독자를 수집하도록 하겠습니다.

PushEngage 홈페이지로 이동하여 시작하기 버튼을 클릭합니다.

그런 다음 무료 요금제를 선택하여 PushEngage를 사용해 보거나 비즈니스 성장에 대해 진지하게 생각하는 경우 유료 요금제를 선택하고 싶을 것입니다. 유료 요금제에는 더 많은 캠페인 옵션과 더 큰 구독자 목록을 구축할 수 있는 기능이 함께 제공됩니다.
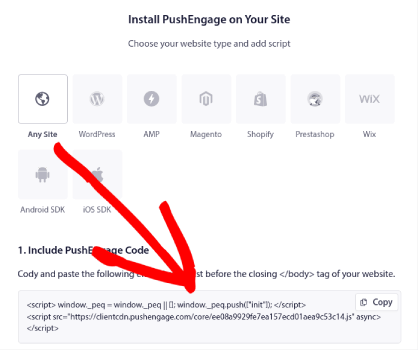
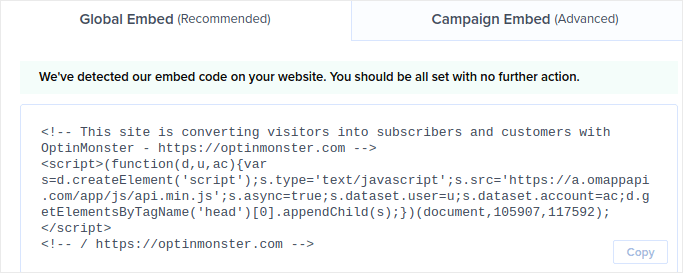
PushEngage 대시보드에서 사이트 설정 » 사이트 세부 정보 로 이동하여 설정 지침을 보려면 여기를 클릭하십시오 버튼을 클릭하십시오. Any Site 아래에 설치 코드가 표시됩니다.

경고: 대시보드에서 받은 코드를 복사해야 합니다. 코드는 각 PushEngage 사용자마다 고유합니다. 이미지에 있는 코드를 복사하거나 푸시알림 구독자를 모을 수 없습니다.
PushEngage 대시보드에 코드가 있으면 두 번째 스크립트를 가져와 추가 코드를 추가합니다. 최종 코드는 다음과 같아야 합니다.
<script src="https://clientcdn.pushengage.com/core/02a6e92667ae2279fcba8932356c1d93.js" async></script> <script> window._peq = window._peq || []; function subscribeOnClickButton(){ window._peq.push(['subscribe',{}.pe,function(res){ console.log(res); }]); } </script>이 코드를 OptinMonster의 HTML 블록에 버튼 코드 바로 뒤, <div></div> 코드 블록 사이에 추가하면 완료됩니다!
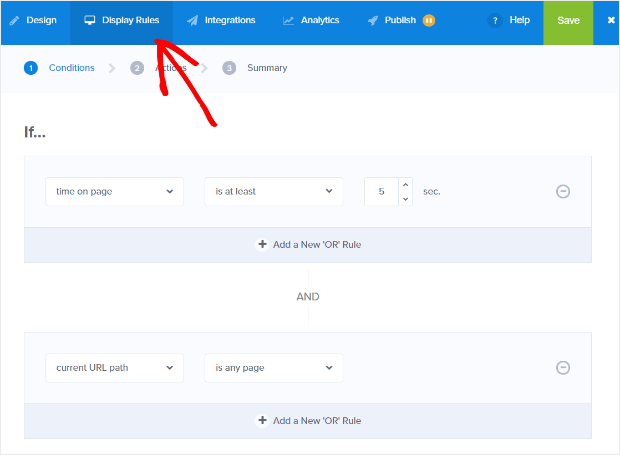
4단계: 종료 의도 팝업 표시 규칙 설정
표시 규칙은 캠페인이 사이트에 표시되는 시기와 이를 보는 사람을 정의하기 위한 것입니다. 이 자습서에서는 종료 의도 팝업을 만듭니다. 그러나 원하는 모든 유형의 팝업을 만들 수 있습니다.

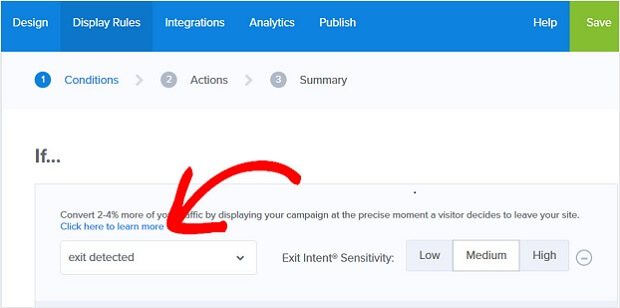
종료가 감지 되면 팝업이 표시되도록 설정하는 것이 좋습니다.

종료 의도 팝업이 생성됩니다. 종료 인텐트에 의해 실행되기 위해 팝업이 전체 화면 팝업일 필요는 없습니다. 표시 규칙을 변경하기만 하면 모든 팝업을 종료 의도 팝업으로 변환할 수 있습니다.
다음 단계를 클릭하여 작업을 선택합니다. 여기에서 Show 캠페인 보기를 Optin View로 설정하고, MonsterEffect를 사용하여 원하는 항목 애니메이션으로 표시를 설정하고, 팝업에 대한 모든 음향 효과에 음향 효과를 재생하는 것이 좋습니다.

그리고 다음 단계 버튼을 클릭합니다. 요약 탭에서 설정의 전체 범위를 볼 수 있습니다.
5단계: 이메일 통합 설정
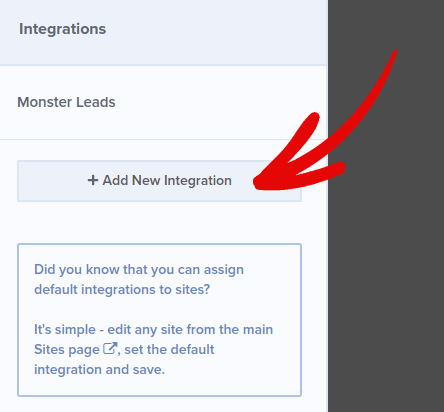
다음 단계는 이메일 통합을 설정하는 것입니다. 통합 탭에서 새 통합 추가를 클릭하고 이메일 서비스 제공업체를 선택합니다.

아직 이메일 서비스 제공업체가 없는 경우 이메일 마케팅에 Drip을 사용하는 것이 좋습니다.
6단계: WordPress에 종료 의도 팝업 게시
새 캠페인을 만들면 기본적으로 일시 중지 됩니다.
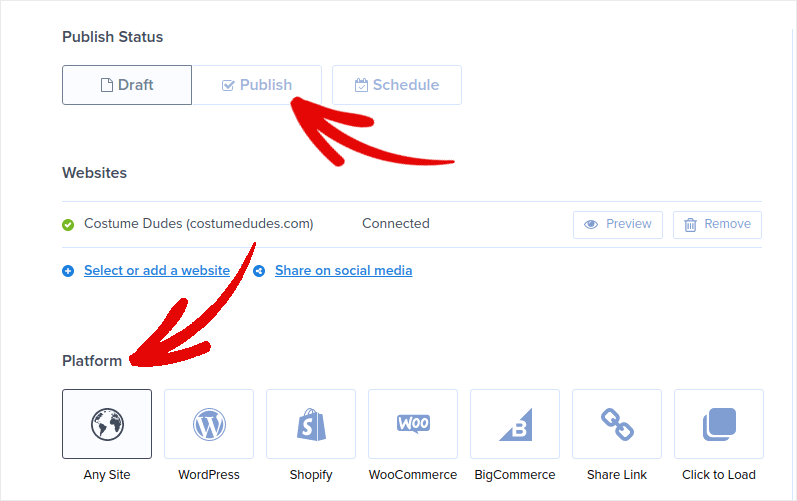
게시 옵션을 보려면 상단 메뉴에서 게시 탭으로 이동합니다. 그런 다음 상태를 게시 로 설정하고 웹사이트 플랫폼을 선택합니다.

WordPress 사이트를 실행 중인 경우 OptinMonster 플러그인이 나머지 설정을 자동으로 처리합니다. Shopify 및 BigCommerce도 마찬가지입니다. 다른 사이트의 경우 Any Site를 클릭하고 임베드 코드를 웹사이트 헤드에 붙여넣습니다.

그리고 끝났습니다!
푸시 구독자 수집을 시작한 후 해야 할 일
이게 전부입니다, 여러분!
이 문서가 도움이 되었는지 알려주세요. 사이트에 팝업을 생성하면 트래픽을 이메일 구독자와 진정한 비즈니스 리드로 전환하는 데 도움이 될 수 있습니다. 이탈 의도 팝업 생성을 즉시 시작하는 것이 좋습니다.
트래픽을 늘리는 저렴한 방법을 찾고 있다면 푸시 알림을 사용하는 것이 좋습니다. 푸시 알림은 더 많은 반복 트래픽과 사이트 참여를 유도하는 데 도움이 될 수 있습니다. 매출을 발생시키는 자동화된 푸시 알림 캠페인을 생성할 수도 있습니다.
확신이 서지 않습니까? 다음 리소스를 확인하세요.
- 고객 참여를 촉진하는 7가지 스마트 전략
- 푸시 알림이 효과적입니까? 7가지 통계 + 3가지 전문가 팁
- 버려진 카트 푸시 알림을 설정하는 방법(쉬운 자습서)
- 웹 알림 WordPress 플러그인을 사이트에 추가하는 방법
PushEngage를 사용하여 푸시 알림 캠페인을 만드는 것이 좋습니다. PushEngage는 세계 최고의 푸시 알림 소프트웨어입니다. 따라서 아직 시작하지 않았다면 지금 바로 PushEngage를 시작하십시오!
