몇 분 안에 WordPress에 검색 창을 추가하는 방법
게시 됨: 2022-06-03WordPress에 검색 창을 추가하는 방법을 찾고 있습니까? 이 튜토리얼을 따라 웹사이트에 검색 표시줄이 있어야 하는 이유와 해당 검색 표시줄을 웹사이트에 표시하는 다양한 방법에 대해 알아보세요.
웹사이트에서 사용자 경험을 눈에 띄게 만들기 위해 고려해야 할 여러 요소가 있습니다. 대화형 "검색 표시줄"을 포함하는 것도 그 중 하나입니다. 방문자가 원하는 검색어를 더 빨리 찾을 수 있기 때문입니다.
수백 개의 페이지가 분류된 대규모 블로깅 사이트 또는 전자 상거래 상점이 있습니다. 그러나 사용자는 웹사이트에서 사용 가능한 모든 정보를 읽기 위해 웹사이트를 방문하지 않습니다. 그들의 검색은 일반적으로 일부 특정 쿼리 또는 제품으로 제한됩니다.
검색 옵션이 없거나 혼란스러운 검색 결과가 있으면 사용자를 실망시킬 수 있습니다. 게다가 주변을 클릭하는 것만으로는 원하는 것을 찾는 것이 매우 어려울 수 있습니다. 따라서 효율적이고 기능적인 검색 창의 구성이 매우 필요합니다.
WordPress 사이트에 검색 표시줄을 추가하는 방법에는 여러 가지가 있을 수 있습니다. 오늘은 간단하게 할 수 있는 4가지 방법을 알려드릴께요~
- 방법 1: 위젯 패널에서 검색 표시줄 추가
- 방법 2: Elementor를 사용하여 검색 창 위젯 추가
- 방법 3: 웹 사이트에 수동으로 검색 상자 추가
- 방법 4: 타사 플러그인을 사용하여 검색 창 추가
시작하자:
웹사이트에 검색창이 필요한 이유
검색 기능은 사용자에게 콘텐츠를 쉽게 찾을 수 있는 방법을 제공하는 웹사이트 디자인 전략의 일부입니다. 사용자는 단순히 특정 단어와 구문을 작성하여 검색어를 입력할 수 있습니다. 그리고 백엔드 기능은 웹사이트에서 사용 가능한 모든 관련 정보를 가져와 검색자에게 보여줍니다.

직관적인 탐색 기능만 있으면 사용자 여정을 더 간단하게 만들 수 있다고 생각할 수 있습니다. 원활한 탐색은 웹사이트의 성공에 매우 중요합니다. 그러나 검색 창을 포함하는 것도 방문자에게 빠른 서비스를 제공하는 데 중요합니다.
연구에 따르면 웹사이트에서 검색 기능을 제공하면 방문자의 59%가 이 기능을 활용할 것입니다.
다음은 귀하의 웹사이트에 검색 기능이 있는 몇 가지 이점입니다.
1. 전환율 증가
웹사이트에 검색 기능을 포함하면 방문자가 원하는 것을 찾는 데 도움이 됩니다. 분명히 긍정적인 사용자 경험을 제공합니다. 방문자가 귀하의 웹사이트에서 즐겁고 쉬운 경험을 하게 되면 구매 가능성이 높아집니다.
2. 평균 소요 시간 늘리기
방문자가 귀하의 사이트를 방문하여 한 눈에 보거나 반쯤 스크롤해도 원하는 제품을 얻지 못합니다. 이러한 상황은 그들이 귀하의 사이트를 떠나도록 해야 합니다. 그러나 검색 표시줄을 사용하면 실제로 찾고 있는 정보나 제품을 즉시 검색할 수 있습니다. 이것은 그들이 보다 신뢰할 수 있는 결정을 내리는 데 도움이 됩니다. 물론 귀하의 사이트에서 더 오랜 시간 동안 그들의 관심을 끌 수 있습니다.
3. SEO 강화
더 나은 사용자 경험은 귀하의 비즈니스가 반복 방문자 또는 소비자를 확보하는 데 도움이 됩니다. 웹사이트에서 보내는 트래픽과 시간이 증가함에 따라 Google과 같은 검색 엔진은 귀하의 웹사이트를 관련성이 있고 고품질인 것으로 간주합니다. 이 결과는 귀하의 웹사이트가 검색 결과에서 순위를 높이도록 유도합니다.
4. 청중을 더 잘 이해하십시오
사람들이 사이트에서 정보를 검색하는 데 사용하는 검색어와 정확한 구문을 추적할 수 있습니다. 이러한 쿼리를 기반으로 사람들이 당신에게 원하는 것을 더 정확하게 이해할 수 있습니다. 또한 검색에 사용하는 구문을 식별할 수 있습니다. 나중에 사람들이 필요에 쉽게 연결할 수 있도록 관련 제품 또는 범주와 이러한 문구를 통합합니다.
WordPress에 검색 표시줄을 추가하는 방법 - 4가지 쉬운 방법
다음은 WordPress 사이트에 검색 창을 추가하는 간단하면서도 효과적인 4가지 방법입니다.
방법 1: 위젯 패널에서 WordPress 검색 창 추가
이것은 귀하의 사이트에 검색창을 포함하는 가장 쉽고 빠른 방법입니다. 아래 단계를 따르십시오-
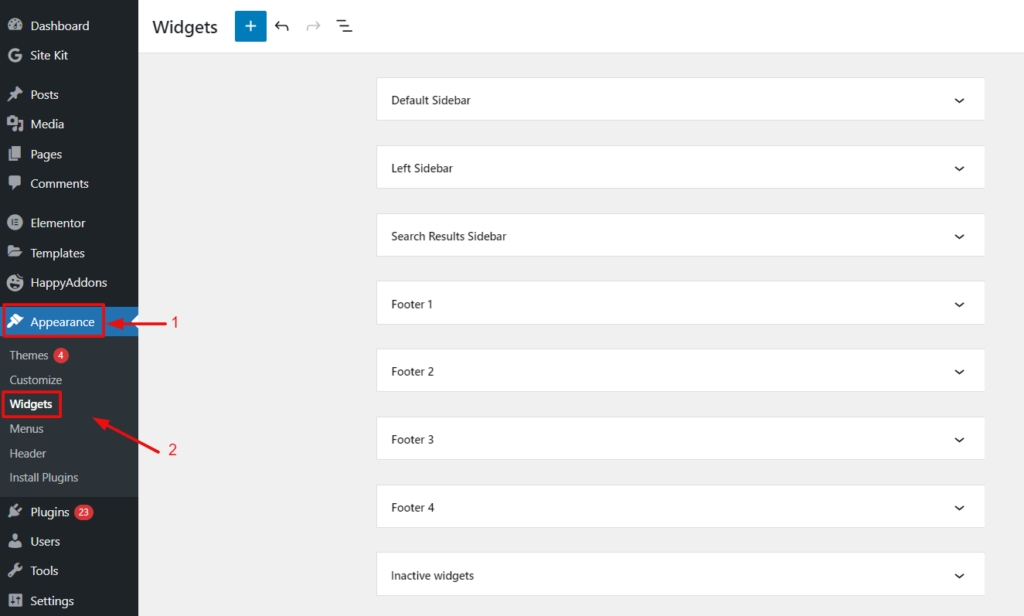
1단계: WordPress 웹사이트의 관리 영역에 로그인하고 모양 → 위젯 으로 이동합니다. 여기에서 검색 창을 배치할 다양한 영역을 찾을 수 있습니다.

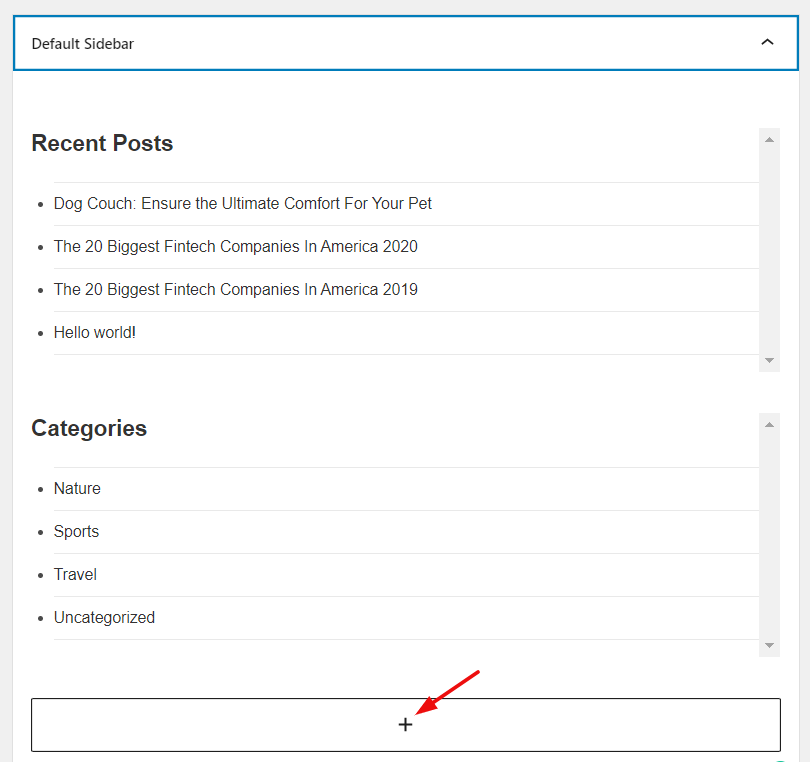
2단계: 기본 사이드바에 검색 표시줄을 추가한다고 가정합니다. 이제 오른쪽 모서리에서 화살표를 클릭하고 기본 사이드바를 확장합니다.
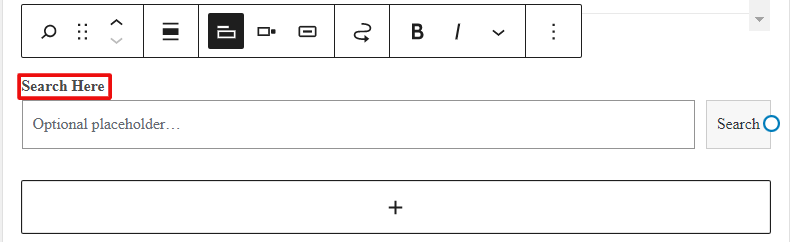
그런 다음 더하기 버튼 " + "를 클릭하십시오. 선택할 수 있는 사용 가능한 블록 유형과 함께 나타납니다.

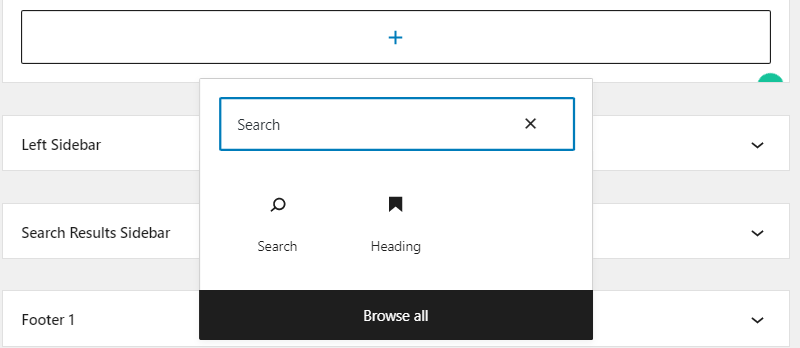
그런 다음 검색 위젯을 찾아 클릭하기만 하면 위젯을 포함할 수 있습니다.

3단계: 여기에서 귀하의 웹사이트에 대한 검색창이 나타납니다. 검색 표시줄의 제목과 기타 스타일도 유연하게 변경할 수 있습니다.

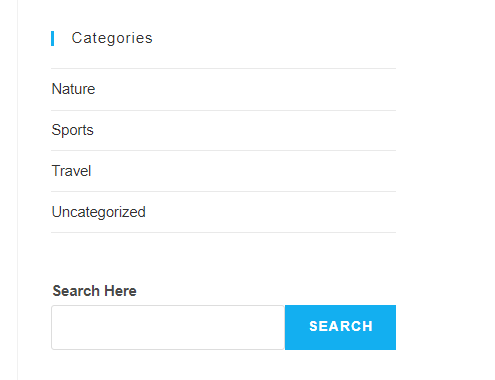
마지막으로 사이트로 이동하면 사이드바에 검색 위젯이 표시됩니다.

방법 2: Elementor를 사용하여 검색 창 위젯 추가
Elementor는 쉬운 드래그 앤 드롭 옵션을 제공하는 가장 인기 있는 WordPress 페이지 빌더입니다. Elementor는 400개 이상의 미리 디자인된 템플릿 및 블록과 꿈의 웹사이트를 몇 분 안에 디자인할 수 있는 다양한 유용한 위젯을 제공합니다.

아래에서는 Elementor를 사용하여 WordPress에 검색 창을 추가하는 방법을 보여줍니다.
Elementor를 성공적으로 설치하고 모든 기본 구성을 수행했다고 가정해 보겠습니다. Elementor를 처음 사용하는 경우 원활한 웹 개발 경험을 위해 이 Elementor 가이드를 확인하세요.
1단계: 검색 위젯 드래그 앤 드롭
먼저 WordPress 대시보드로 이동하여 새 페이지 추가를 클릭하거나 검색 창을 추가하려는 페이지로 이동합니다. 새 페이지를 만드는 경우 페이지에 제목을 추가합니다. 그런 다음 " Elementor로 편집 "이라는 파란색 버튼을 클릭하십시오. 바로 Elementor Interface로 이동합니다.
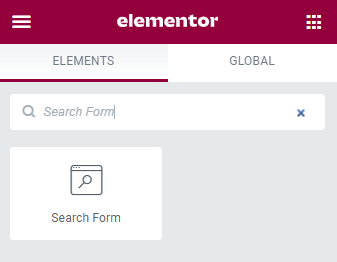
편집기에 들어가면 측면 패널 검색 표시줄에서 검색 양식 위젯을 검색합니다. 그런 다음 위젯을 인터페이스로 끌어다 놓습니다.

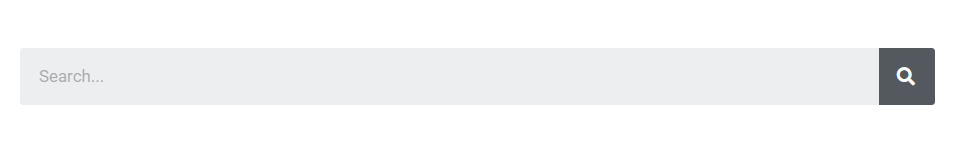
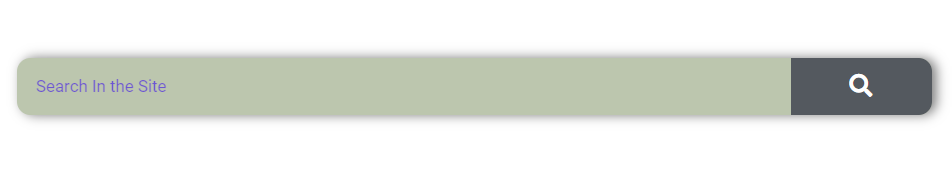
위젯을 추가하면 아래 스크린샷과 같은 검색 표시줄이 표시됩니다.

이제 원하는 대로 사용자 정의하십시오. 예를 들어, 제목을 추가하고, 크기와 색상을 변경하고, 제목을 정렬 하고, 제목에 대한 사용자 지정 링크 를 지정할 수 있습니다. 또한 버튼을 수정할 수도 있습니다.
2단계: 검색창 디자인
스타일 탭을 사용하면 테마 색상 팔레트, 웹사이트 색상 구성표, 잠재고객 기본 설정 등을 고려하여 검색 표시줄을 디자인할 수 있습니다. 여기에서 검색 텍스트를 변경하고, 색상을 수정하고, 테두리 그림자를 적용하고, 버튼 스타일을 사용자 정의합니다.

3단계: 디자인에 고유한 터치 부여
추가 사용자 정의를 위해 고급 탭을 클릭하십시오. 여기에서 여백, 패딩, 위치 등을 조정하는 다양한 사용자 정의 옵션을 찾을 수 있습니다. CSS 코딩에 익숙하다면 거기에서 바로 자신의 CSS 코드 스니펫을 추가할 수 있습니다.
또한 Happy Addons와 같은 타사 Elementor Addons를 사용하여 고급 기능을 확장할 수 있습니다.
방법 3: 웹 사이트에 수동으로 검색 상자 추가
이 방법을 사용하려면 약간의 기술 지식이 필요합니다. 따라서 사용자 정의 및 스타일 지정을 완전히 제어할 수 있습니다.
- header.php 또는 sidebar.php 파일(검색 버튼을 포함할 위치)으로 이동합니다.
- 이 함수를 추가하기 만 하면 됩니다 . <?php get_search_form(); ?> 귀하의 코드에서. searchform.php 템플릿 에서 검색 양식을 호출합니다 . searchform.php 파일 이 없어도 문제 없습니다 . 기본적으로 생성됩니다.
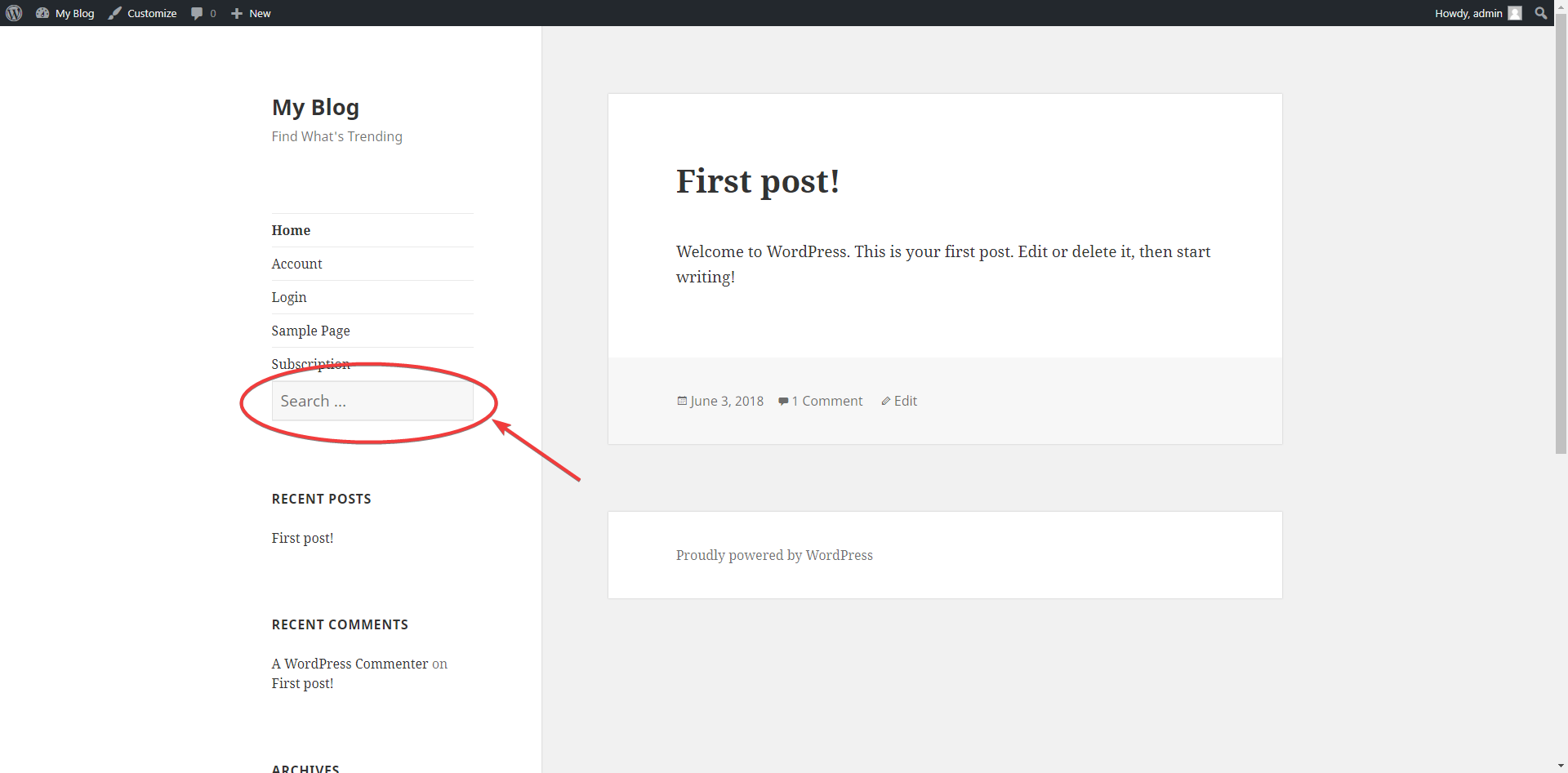
- 이제 홈페이지로 이동하면 사이드 메뉴( sidebar.php 에 기능을 추가한 경우) 또는 상단 패널( header.php 에 기능을 추가한 경우)에 검색 상자가 표시됩니다.

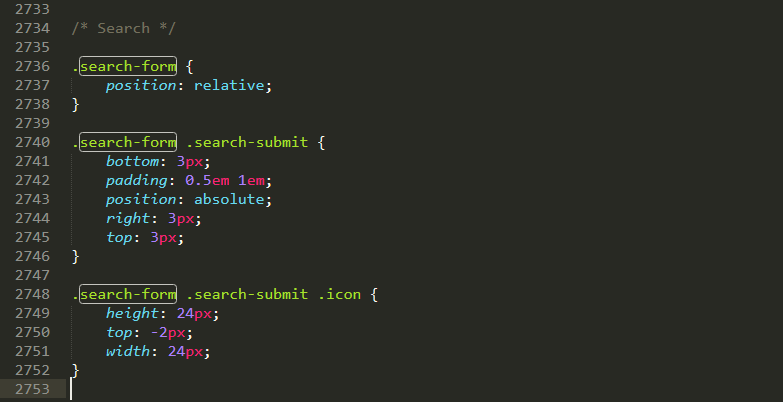
- 이 상자의 스타일을 변경하려면 style.css 파일을 열고 필요에 따라 검색 양식 위치, 크기 또는 스타일을 수정하십시오.

방법 4: 타사 플러그인을 사용하여 WordPress 웹 사이트에 검색 창 추가
이러한 모든 방법 외에도 타사 플러그인을 사용하여 WordPress 웹 사이트에 검색 창을 포함할 수 있습니다. 이렇게 하려면 WordPress 대시보드 → 플러그인 → 새로 추가 로 이동합니다. 그런 다음 웹 사이트에 기능적인 검색 상자를 포함하는 데 도움이 되는 최고의 검색 플러그인을 찾으십시오.
사이트에 플러그인을 설치 및 활성화하고 추가 구성을 수행합니다. 이 방법은 검색 상자를 추가하는 자동화된 프로세스이기도 합니다.
또한 WordPress 플러그인을 올바른 방법으로 설치하는 방법을 배우십시오.
마지막 단어
WordPress 검색 상자는 사이트 탐색을 개선하고 더 많은 리드를 충성도 높은 고객으로 전환하는 데 도움이 됩니다. 이 블로그를 살펴보고 나면 시작하는 데 필요한 모든 지식을 갖추게 될 것입니다.
간단히 말해서 WordPress는 사용 및 사용자 지정이 매우 쉽습니다. 여기에서 검색 창을 추가하는 네 가지 방법에 대해 논의했습니다. 테마의 기존 검색 상자를 편집하거나 대시보드에서 새 검색 상자를 추가하거나 Elementor를 사용하여 쉽게 디자인할 수 있습니다.
WordPress에 검색 창을 추가하는 방법에 대해 여전히 질문이 있습니까? 댓글로 알려주시면 최선을 다해 도와드리겠습니다!

