WordPress 사이트에 배송 계산기를 추가하는 방법
게시 됨: 2023-08-31방문자가 웹사이트에서 배송비를 쉽게 계산할 수 있도록 하시겠습니까?
배송 계산기를 사용하면 고객은 배송과 함께 지불해야 하는 제품의 총 비용을 정확하게 추정할 수 있습니다. 이는 귀하의 비즈니스를 투명하게 유지하고 잠재 고객과의 신뢰를 구축하는 데 도움이 됩니다.
이 기사에서는 WordPress 사이트에 배송 계산기를 추가하는 방법을 설명합니다.

배송 계산기란 무엇이며 왜 사용합니까?
배송 계산기를 사용하면 총 배송 비용을 자동으로 추정할 수 있습니다. 고객에게 배송비 및 기타 관련 수수료를 표시하므로 배송비 및 비용을 수동으로 계산할 필요가 없습니다.
배송비를 계산할 때 영향을 미치는 다양한 요소가 있습니다. 여기에는 제품 가격, 목적지, 배송 출발지, 중량, 치수, 배송 서비스 유형 및 계산 중 기타 변수가 포함됩니다.
온라인 상점에 여러 주문이 있는 경우 배송비를 수동으로 계산하는 데 시간이 많이 걸릴 수 있습니다. 또한 수동 계산으로 인해 실수가 발생하여 고객 만족도에 영향을 미칠 수도 있습니다.
WordPress 사이트 또는 WooCommerce 사이트용 배송 계산기 플러그인을 사용하면 많은 시간을 절약하고 프로세스를 자동화할 수 있습니다.
고객은 위치를 선택하고 배송 후 제품의 실제 가격을 확인할 수 있습니다. 이는 고객과의 관계를 강화하고 신뢰를 구축하는 데 도움이 됩니다.
즉, WordPress 사이트에 배송 계산기를 쉽게 추가하는 방법을 살펴보겠습니다. 또한 WooCommerce 스토어에 추가하는 방법도 보여드리겠습니다.
아래 링크를 클릭하면 원하는 섹션으로 바로 이동할 수 있습니다.
- WooCommerce에 배송 계산기 추가하기
- WordPress 사이트에 배송 계산기 추가하기
WooCommerce에 배송 계산기 추가하기
WooCommerce에 배송 계산기를 추가하는 가장 좋은 방법은 WooCommerce 플러그인용 제품 페이지 배송 계산기를 사용하는 것입니다. 고객이 장바구니에 제품을 추가하기 전에 배송 비용을 계산할 수 있는 무료 플러그인입니다.
먼저 WooCommerce 플러그인용 제품 페이지 배송 계산기를 다운로드하여 설치해야 합니다. 도움이 필요하시면 WordPress 플러그인 설치 방법에 대한 가이드를 참조하세요.
활성화되면 WooCommerce » 배송 계산기 로 이동하여 플러그인을 구성할 수 있습니다.

플러그인은 기본적으로 작동하며 기본 설정을 사용하여 시작할 수 있습니다. 그러나 이를 편집하고 배송 계산기를 사용자 정의할 수 있는 옵션이 있습니다.
플러그인은 배송비를 계산할 때 WooCommerce의 배송 지역 설정 정보를 사용한다는 점에 유의하는 것이 중요합니다.
WooCommerce에서 배송 지역 설정
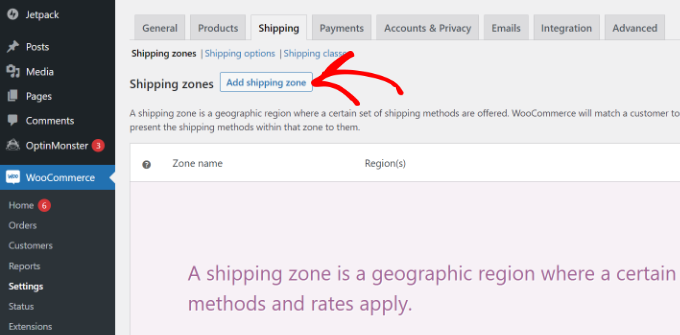
배송 지역을 설정하지 않은 경우 WordPress 대시보드에서 WooCommerce » 설정 으로 이동하여 '배송' 탭으로 전환해야 합니다.

배송 지역 섹션에서 '배송 지역 추가' 버튼을 클릭하세요.
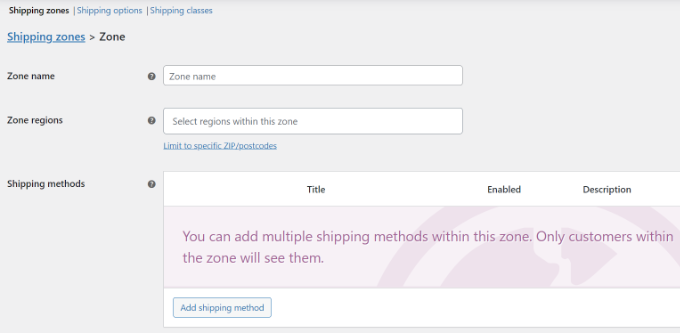
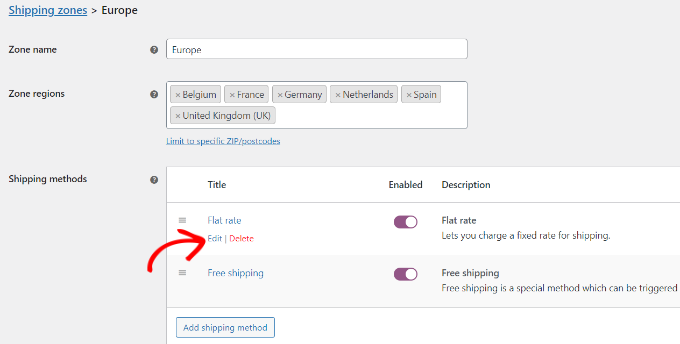
다음으로 영역 이름을 입력하고 드롭다운 메뉴에서 지역을 선택해야 합니다. 단일 영역 아래에 여러 국가나 도시를 추가할 수 있습니다.

그 후 '배송방법 추가' 버튼을 클릭하시면 됩니다.
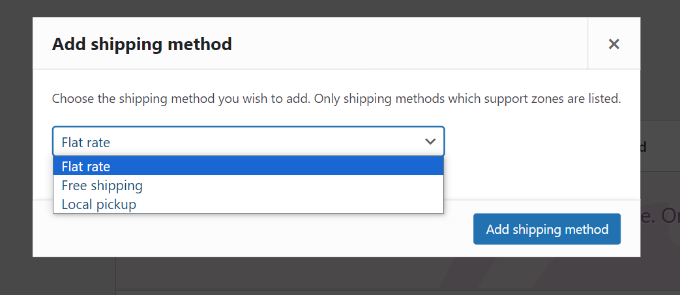
이제 팝업 창이 열립니다.
WooCommerce는 선택할 수 있는 3가지 배송 방법을 제공합니다. '정액요금'을 선택한 후 배송비를 청구할 금액을 입력하세요. 또는 '무료 배송' 및 '현지 픽업' 옵션을 선택할 수 있습니다.

모두 마쳤으면 '배송 방법 추가' 버튼을 클릭하세요.
해당 지역에 대해 여러 배송 방법을 추가하고 적용 조건을 설정할 수 있습니다.
다음으로 배송 방법 아래의 '수정' 옵션을 클릭해야 합니다.

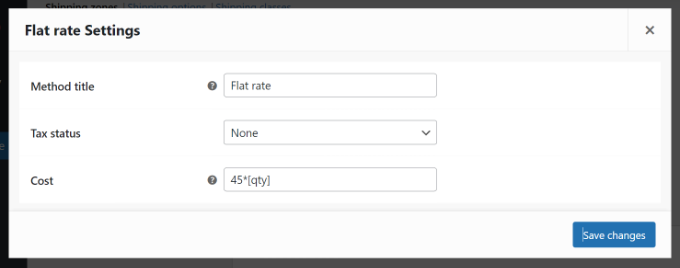
그 후, 방법 제목을 변경할 수 있는 작은 창이 열리며, 배송 방법에 과세 여부를 선택하고 비용을 입력할 수 있습니다.
비용의 경우 고객이 장바구니에 제품을 추가할 때 청구되는 정액 요금을 입력할 수 있습니다. 배송비에 수량을 곱하는 옵션도 있습니다.

완료한 후 '변경사항 저장' 버튼을 클릭하세요.
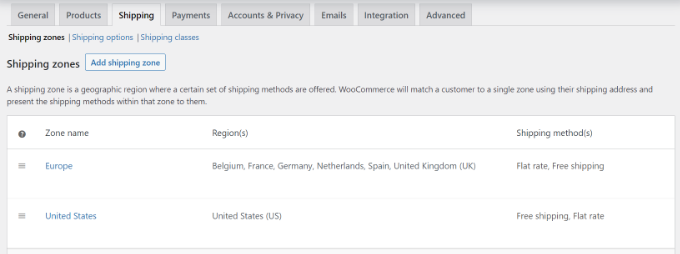
이제 배송 지역 섹션으로 돌아가서 지역, 지역 및 배송 방법을 볼 수 있습니다.

배송 계산기 설정 편집
배송 지역을 설정한 후 WooCommerce » 배송 계산기 로 돌아가 WooCommerce 플러그인의 제품 페이지 배송 계산기 설정을 변경할 수 있습니다.
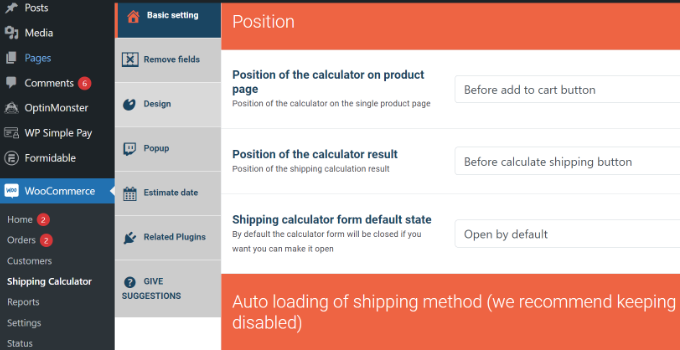
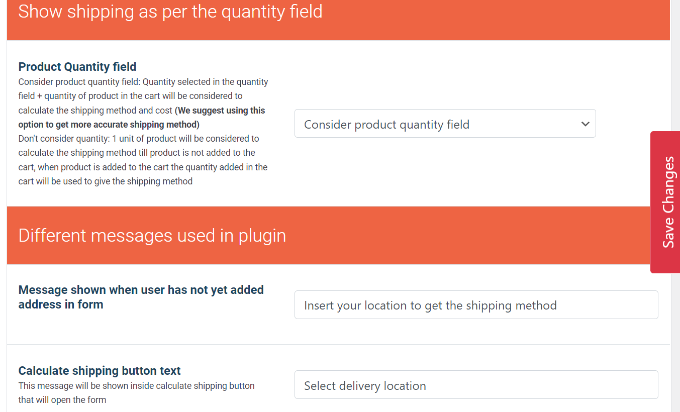
기본 설정 탭에서는 제품 페이지에서의 계산기 위치와 계산기 결과의 위치를 편집할 수 있습니다.
아래로 스크롤하면 더 많은 설정이 표시됩니다. 예를 들어 플러그인을 사용하면 플러그인에 사용된 메시지를 편집하고 배송 방법을 자동으로 로드하는 등의 작업을 수행할 수 있습니다.

작업을 마치면 페이지 측면이나 하단에 있는 '변경 사항 저장' 버튼을 클릭하세요.
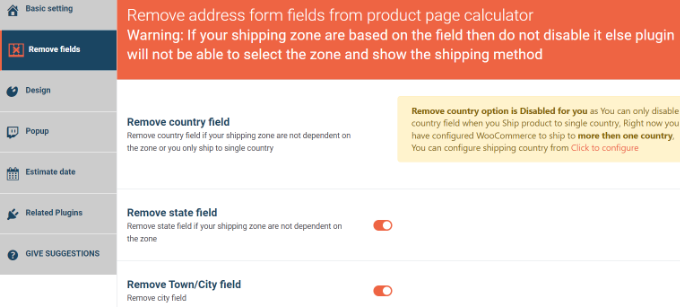
다음으로 '필드 제거' 탭으로 전환할 수 있습니다. 여기에는 배송 계산기에서 필드를 제거하는 옵션이 표시됩니다.
예를 들어 플러그인은 기본적으로 국가, 주, 도시/시, 우편번호/우편번호 필드를 표시합니다. 배송 지역과 일치하지 않는 필드를 비활성화할 수 있습니다.

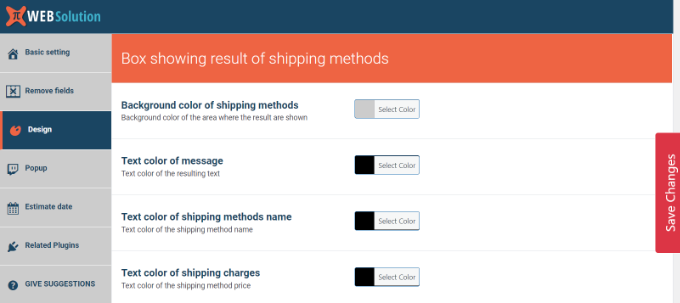
그런 다음 '디자인' 탭으로 이동하세요. 플러그인은 배송 계산기의 모양을 편집할 수 있는 여러 옵션을 제공합니다.
예를 들어 배경색과 텍스트 색상을 변경하여 배송 방법을 표시할 수 있습니다. 또는 계산기에 표시되는 버튼의 색상을 선택할 수도 있습니다.

설정을 저장하려면 '변경 사항 저장' 버튼을 클릭하는 것을 잊지 마세요.
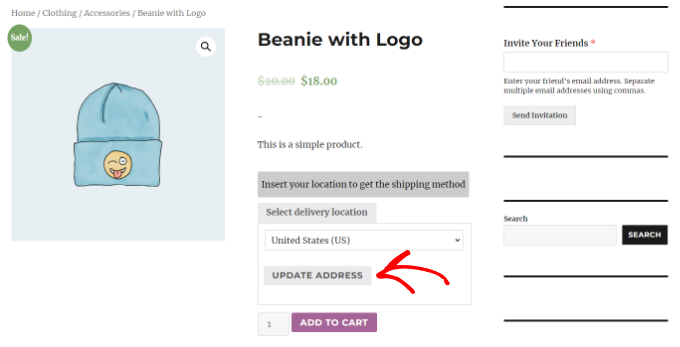
다음으로 WooCommerce 매장을 방문하여 실제 배송 계산기를 확인할 수 있습니다.
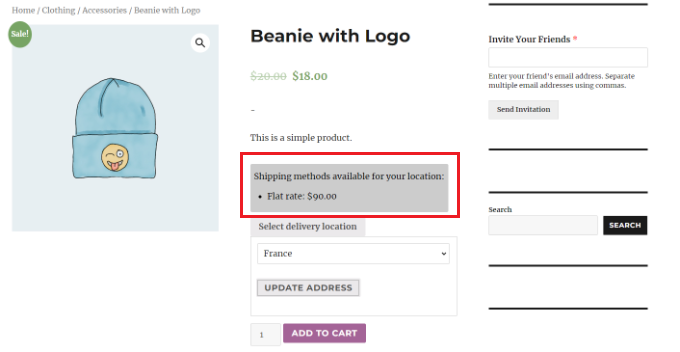
아래 스크린샷에서 고객은 먼저 배송 위치를 선택하고 '주소 업데이트' 버튼을 클릭해야 합니다.

완료되면 플러그인은 배송 지역 섹션에서 설정한 배송 비용을 자동으로 계산하여 총 비용에 추가합니다.
이렇게 하면 고객은 제품 비용 외에 지불해야 하는 배송비를 알 수 있습니다.

WordPress 사이트에 배송 계산기 추가하기
WooCommerce 상점이 없고 WordPress 사이트에 일반 배송 계산기를 추가하려는 경우 Formidable Forms를 사용할 수 있습니다.
고급 및 복잡한 양식을 만들 수 있는 인기 있는 WordPress용 문의 양식 플러그인입니다. 예를 들어 플러그인을 사용하여 문의 양식, 계산기, 설문 조사, 디렉토리 및 웹 애플리케이션을 추가할 수 있습니다.

이 튜토리얼에서는 가격 필드와 더 많은 사용자 정의 옵션이 포함되어 있는 Formidable Forms Pro 계획을 사용합니다.
먼저 Formidable Forms Lite 및 Formidable Forms Pro 플러그인을 설치하고 활성화해야 합니다. Lite 플러그인은 무료로 사용할 수 있으며 프리미엄 플러그인은 더 많은 고급 기능을 추가합니다.
도움이 필요하시면 WordPress 플러그인 설치 방법에 대한 가이드를 참조하세요.
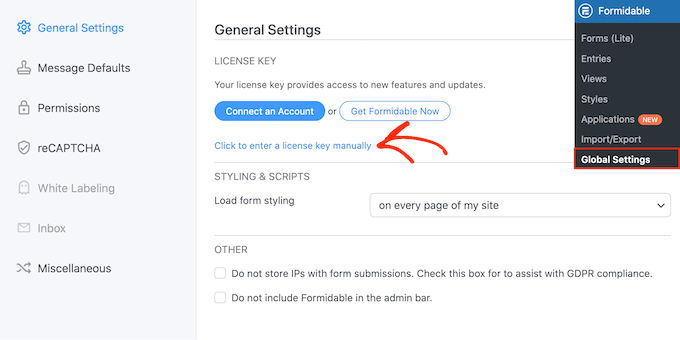
활성화되면 WordPress 대시보드에서 Formidable » 전역 설정 으로 이동해야 합니다. 여기에서 '라이센스 키를 수동으로 입력하려면 클릭' 링크를 클릭하세요.

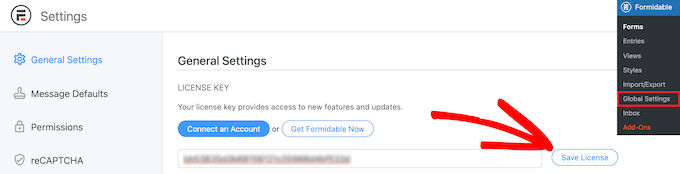
다음으로 라이센스 키를 입력하고 '라이센스 저장' 버튼을 클릭해야 합니다.
Formidable Forms 계정 영역에서 라이센스 키를 찾을 수 있습니다.

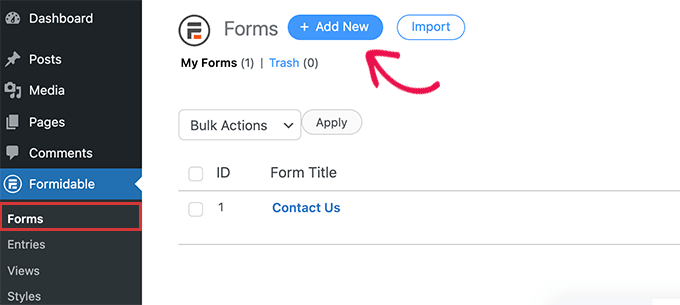
그런 다음 Formidable » Forms 로 이동하여 새 양식을 추가해야 합니다.
상단의 '+새로 추가' 버튼을 클릭하시면 됩니다.

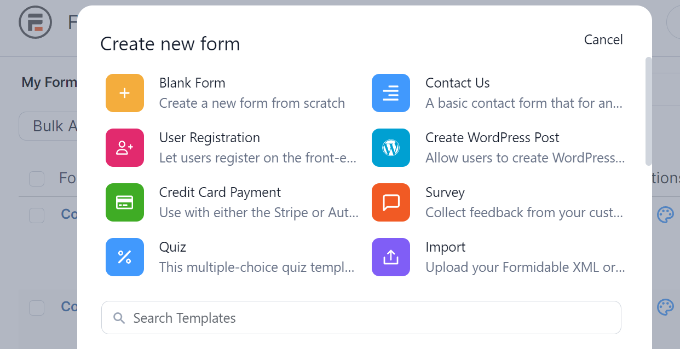
다음으로 Formidable Forms에는 선택할 수 있는 다양한 템플릿이 표시됩니다. 비즈니스 운영, 계산기, 대화 양식 등과 같은 여러 카테고리 중에서 선택할 수 있습니다.
Formidable Forms는 배송 계산기용으로 사전 제작된 템플릿을 제공하지 않습니다. 그러나 빈 양식 템플릿을 사용하여 만들 수 있습니다.
계속해서 '빈 양식' 템플릿을 선택하세요.

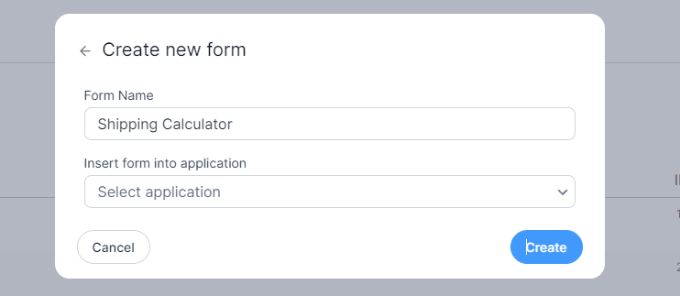
다음 화면에서는 양식 이름을 입력해야 합니다.
템플릿을 애플리케이션에 삽입하는 옵션도 있습니다. 그러나 이 자습서에서는 이를 기본 설정으로 그대로 둘 수 있습니다.
양식 이름을 입력한 후 '만들기' 버튼을 클릭하세요.

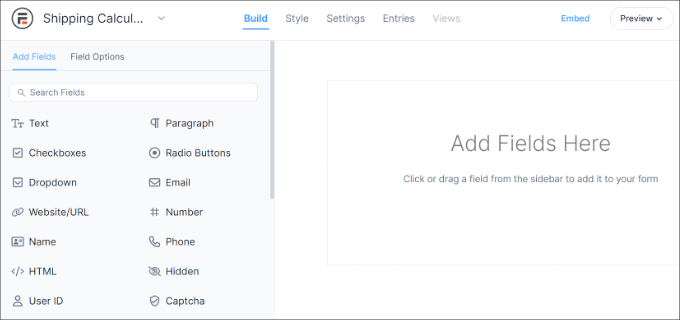
다음으로 끌어서 놓기 양식 작성기가 표시됩니다.
왼쪽 메뉴에서 양식 필드를 끌어서 템플릿에 놓기만 하면 됩니다.

예를 들어 이름, 이메일, 전화번호 등과 같은 양식 필드를 템플릿에 추가할 수 있습니다.
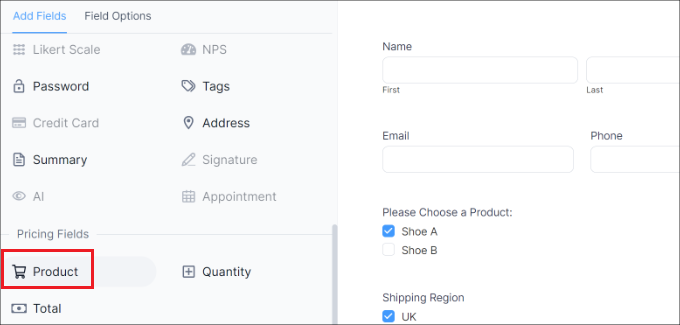
배송 계산기를 만들려면 왼쪽의 가격 필드 섹션까지 아래로 스크롤하여 '제품' 양식 필드를 추가하세요.

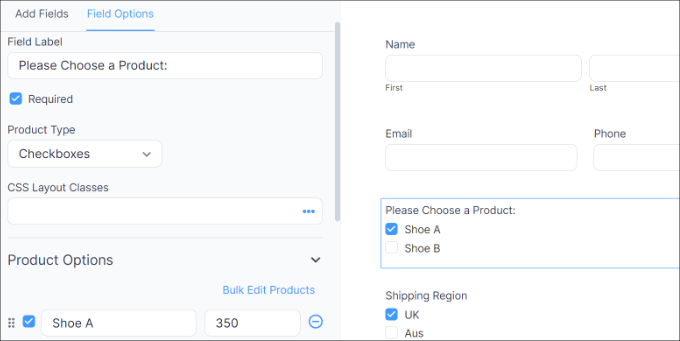
다음으로 제품 양식 필드를 선택하고 추가로 사용자 정의할 수 있습니다.
예를 들어, 필드 라벨과 제품 유형을 변경했습니다. Formidable Forms를 사용하면 제품을 확인란, 드롭다운, 라디오 버튼, 단일 제품 또는 사용자 정의로 표시할 수도 있습니다.

그 외에도 왼쪽 메뉴의 제품 옵션에서 제품과 가격을 추가할 수 있습니다.
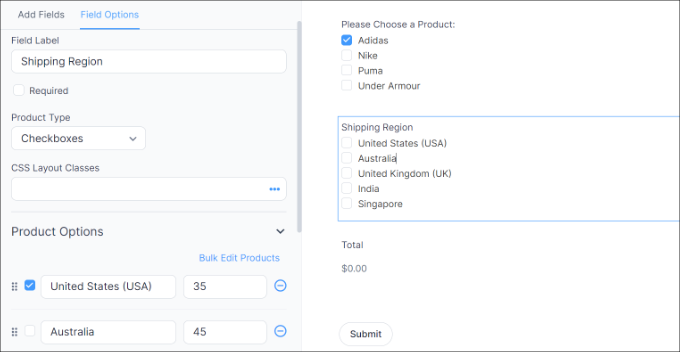
이제 제품을 추가했으므로 다음 단계는 배송 지역과 요금을 추가하는 것입니다. 그렇게 하려면 왼쪽 메뉴의 가격 필드 섹션에 제품 양식 필드를 다시 추가하면 됩니다.
그런 다음 라벨과 제품 유형을 편집한 다음 각 지역과 배송비를 개별적으로 입력해야 합니다.

위 스크린샷에서는 라벨을 배송 지역으로 변경하고 제품 유형을 체크박스로 변경했습니다. 여기에서 제품 옵션 섹션에 다양한 배송 지역과 해당 비용을 추가했습니다.
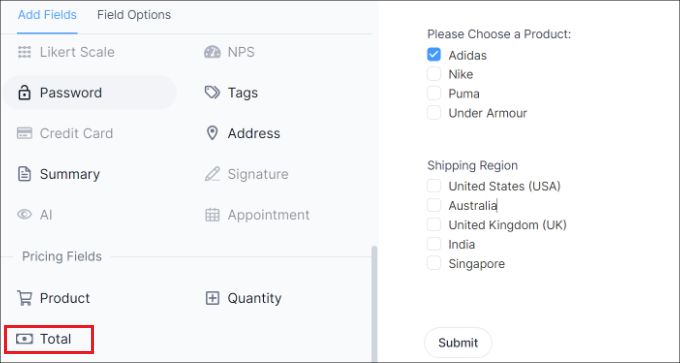
이 작업이 완료되면 배송 계산기의 총액을 표시해야 합니다. 그렇게 하려면 가격 필드 섹션 아래의 총계 양식 필드를 템플릿에 추가하기만 하면 됩니다.

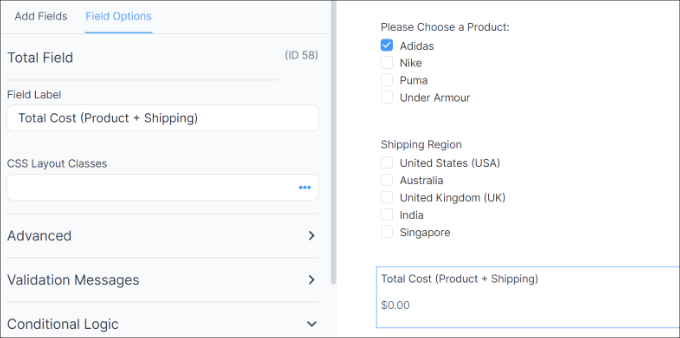
다음으로 전체 양식 필드를 선택하고 해당 레이블을 편집하고 설명을 추가하는 등의 작업을 수행할 수 있습니다.
Formidable Forms를 사용하면 양식 필드에 조건부 논리를 추가하고 사용자 응답에 따라 표시할 수도 있습니다.

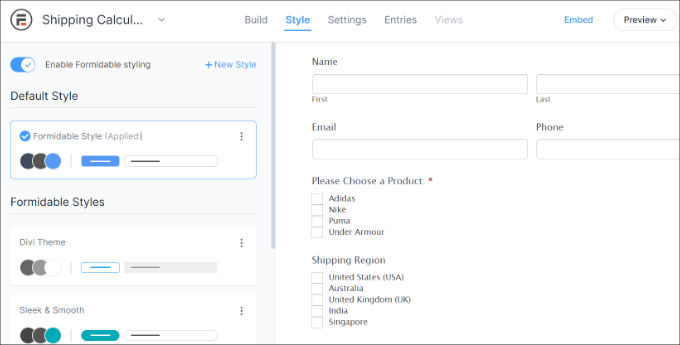
그 후 상단에서 '스타일' 탭으로 전환하시면 됩니다.
Formidable Forms는 귀하의 양식에 대해 사전 구축된 스타일을 제공합니다. 하나를 선택하거나 새 스타일을 만들기만 하면 됩니다. 이 튜토리얼에서는 기본 Formidable 스타일을 사용합니다.

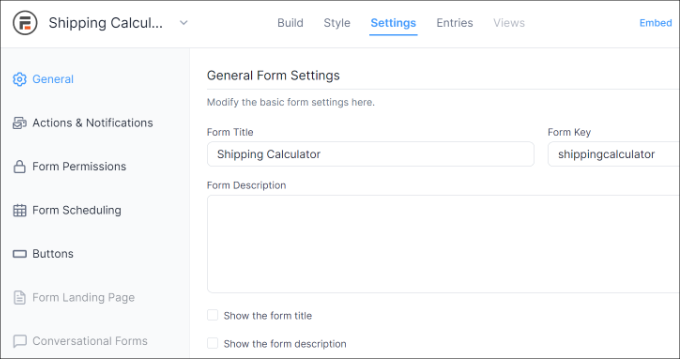
다음으로 Formidable Forms에서 양식 설정을 변경할 수도 있습니다.
상단의 '설정' 탭으로 전환하세요. 여기에서는 양식 제목 변경, 설명 추가 등에 대한 일반 설정을 찾을 수 있습니다.

작업 및 알림, 양식 권한, 배송 계산기 양식 예약에 대한 옵션도 있습니다.
설정을 구성한 후 변경 사항을 저장합니다. 이제 사이트 어느 곳에나 계산기를 삽입할 준비가 되었습니다.
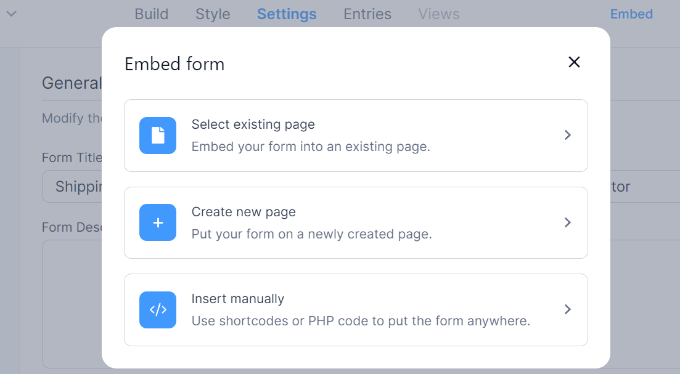
시작하려면 상단의 양식 작성기에서 '삽입' 버튼을 클릭하세요. 기존 페이지에 양식을 추가하거나, 새 페이지를 만들거나, 수동으로 삽입하는 등 다양한 옵션이 제공됩니다.

이 튜토리얼에서는 '새 페이지 만들기' 옵션을 선택하겠습니다.
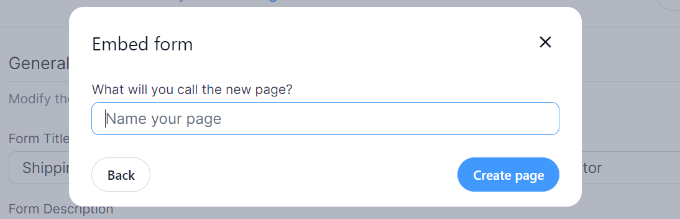
다음으로, 새 페이지의 이름을 입력하고 '페이지 만들기' 버튼을 클릭하세요.

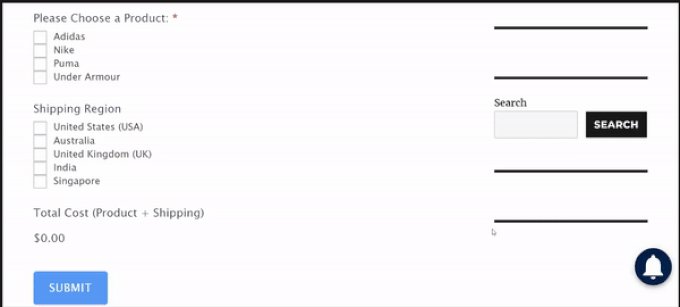
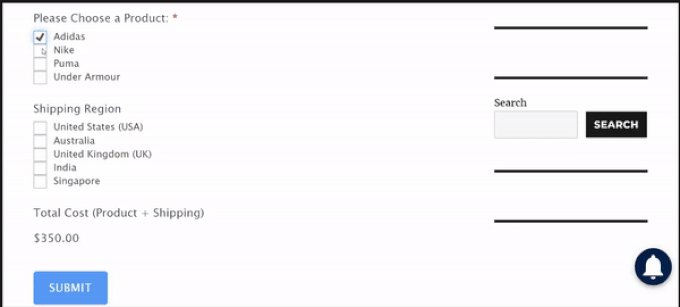
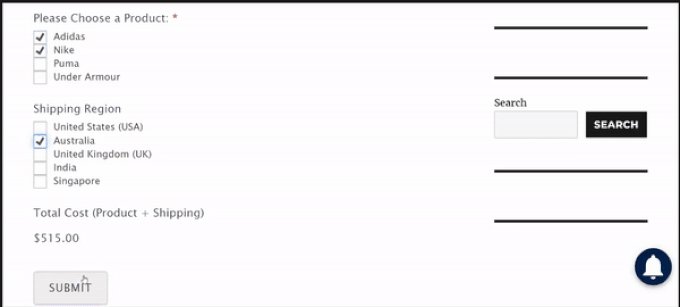
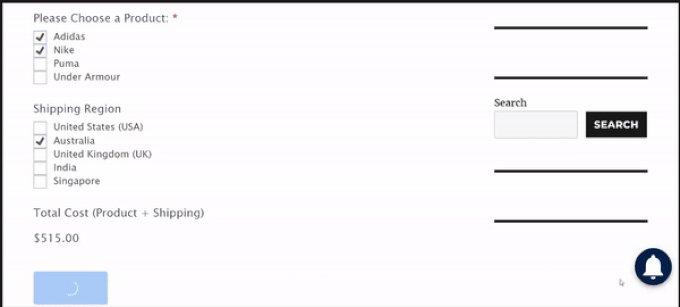
여기에서 WordPress 콘텐츠 편집기의 배송 계산기 양식을 미리 볼 수 있습니다.
계속해서 페이지를 게시하고 사이트를 방문하여 실제 배송 계산기를 확인하세요.

이 기사가 WordPress 사이트에 배송 계산기를 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. Google Analytics 및 최고의 WooCommerce 플러그인에서 양식 추적을 설정하는 방법에 대한 가이드를 참조할 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 튜토리얼을 볼 수 있는 YouTube 채널을 구독해 주세요. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
