완벽한 쇼핑 페이지 디자인으로 고객 경험 향상
게시 됨: 2023-02-06WooCommerce 상점을 만들고 제품을 업로드했지만 상점은 여전히 방문자를 유치할 만큼 인상적이지 않습니다. 왜?… 아니오, 여기서 질문은- 아직 WooCommerce 상점 페이지를 사용자 지정했습니까?
WooCommerce는 상점 제품을 표시하는 기본 상점 페이지와 함께 제공됩니다. 하지만 업종과 사용자의 취향을 고려하여 페이지를 꾸며야 합니다.
최근 연구에 따르면 대상 구매자의 약 48%가 디자인을 보고 웹사이트를 탐색할지 여부를 결정합니다.
기본 상점 페이지는 고객의 관심을 끌 만큼 인상적이지 않을 수 있습니다. 최적화된 상점 페이지는 무한한 기회를 제공할 수 있습니다.
오늘은 다음을 포함하는 WooCommerce 상점 페이지 구성의 모든 단계를 안내합니다.
- WordPress에 상점 페이지 추가
- 상점 페이지 디자인 사용자 지정
- 사용자 정의 중 일반적인 실수 방지
하지만 그 전에 보여드리겠습니다.
잘 디자인된 WooCommerce 상점 페이지를 갖는 것의 중요성
이해하기 쉬운 디자인은 전환 및 판매를 촉진하고 고객 만족도를 높이는 데 필수적입니다.
쇼핑 페이지는 모든 전자상거래 제품을 한 페이지에 표시합니다. 고객이 가장 많은 시간을 보내는 페이지입니다. 매력적인 쇼핑 페이지를 만들 수 있다면 더 많은 고객을 확보할 수 있습니다.
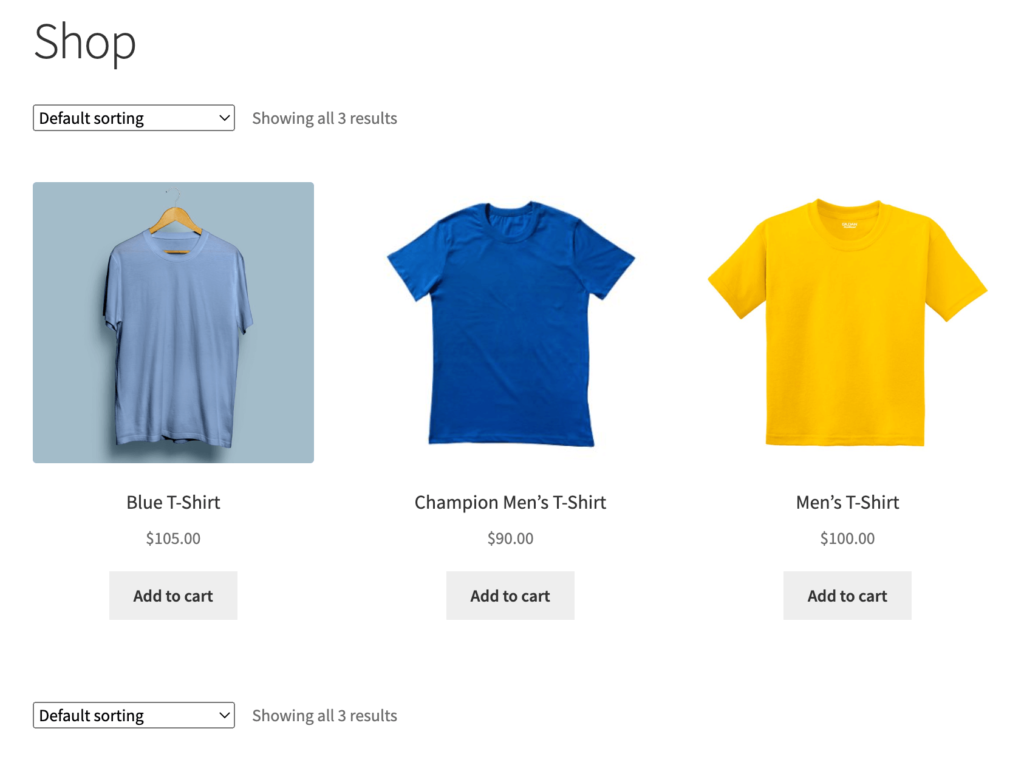
WooCommerce 상점 페이지는 일반적으로 그리드 스타일 레이아웃으로 제품을 표시합니다. 따라서 사용자는 목록에서 쉽게 찾아보고 구매할 수 있습니다. 일반적으로 제품 이미지, 이름, 가격 및 구매 옵션과 같은 속성을 보여줍니다.
최적화된 샵페이지의 장점-
- 한 페이지에 모든 제품 표시
- 충성도 높은 고객 기반 확보
- 풍부한 제품 컬렉션으로 사람들을 끌어들입니다.
- 사람들이 당신의 브랜드에 대해 궁금해하게 만드세요
다음은 기본 WooCommerce 상점 페이지 레이아웃의 예입니다.

WordPress에 상점 페이지를 추가하고 기본 디자인을 사용자 지정하는 방법을 보여드리겠습니다.
더 읽어보기: WooCommerce 판매를 늘리기 위한 지능형 방법 및 솔루션.
WordPress에 쇼핑 페이지를 추가하는 방법

WordPress를 사용하면 모든 기능을 갖춘 디지털 상점을 더 간단하게 구축할 수 있습니다. WooCommerce와 같은 적절한 도구를 사용하면 첫 번째 온라인 상점을 처음부터 쉽게 구축하고 비즈니스를 성공적으로 운영할 수 있습니다. 더 놀랍게도 WooCommerce로 비즈니스를 운영하려면 기술 지식이 전혀 필요하지 않습니다.
이 손쉬운 개발 시스템으로 온라인 판매가 더욱 인기를 얻고 있습니다.
그러나 WooCommerce를 활성화하는 것만으로는 비즈니스를 성공시키기에 충분하지 않습니다. WooCommerce 상점 페이지를 정의하고 일반 설정을 수행하고 기본 디자인 레이아웃을 업데이트할 수 있습니다.
어떻게 하는지 보여드리겠습니다-
가장 먼저 해야 할 일: 모든 이전 구성이 완료되었는지 확인
워드프레스 웹사이트에 상점 페이지를 추가하려면 먼저 WooCommerce 플러그인을 설치해야 합니다.
WooCommerce를 설치하면 플러그인이 일부 필수 전자 상거래 페이지를 자동으로 생성합니다. Shop, Cart, Checkout, 내 계정 및 개인 정보 보호 정책 등. 이러한 각 페이지는 웹사이트에 특정 요소를 추가합니다.
이제 온라인 상점에 제품을 추가할 수 있습니다. 다음 작업을 정확하게 수행했는지 빠르게 확인하세요.
- WooCommerce 플러그인 설치: WordPress 대시보드의 플러그인 영역으로 이동하여 "WooCommerce"를 검색합니다. "지금 설치" 버튼을 클릭한 다음 플러그인을 활성화합니다.
- 스토어 설정: 플러그인을 활성화하면 WooCommerce 설정 마법사로 리디렉션됩니다. 결제 및 배송 옵션 추가를 포함하여 상점을 설정하려면 지침을 따르십시오.
- 제품 추가: 상점에 제품을 추가하려면 WordPress 대시보드의 "제품" 영역으로 이동하여 "새로 추가"를 클릭하십시오. 여기에서 제목, 설명, 가격 및 이미지를 포함하여 제품에 대한 세부 정보를 추가할 수 있습니다.
상점에 다양한 제품을 추가하면 사이트가 고객에게 인기를 얻게 됩니다. 올바른 카테고리와 태그를 정의하는 제품 또는 서비스를 업로드하세요. 따라서 고객은 상점 페이지를 통해 올바른 제품을 쉽게 찾을 수 있습니다.
WooCommerce 웹사이트에 제품을 추가하거나 가져오면 '쇼핑' 페이지에서 해당 제품을 볼 수 있습니다.
다른 페이지에 제품을 표시하려면 WooCommerce에서도 시설을 이용할 수 있습니다. 사용자 지정 페이지를 상점 페이지로 정의하기만 하면 됩니다. 아래 단계를 보여 드리겠습니다.
WooCommerce 상점 페이지 정의
페이지를 '쇼핑' 페이지로 정의하는 단계는 다음과 같습니다.
- 개인 자격 증명으로 WordPress 대시보드에 로그인
- WooCommerce 위로 마우스를 이동하고 '설정'을 클릭합니다.
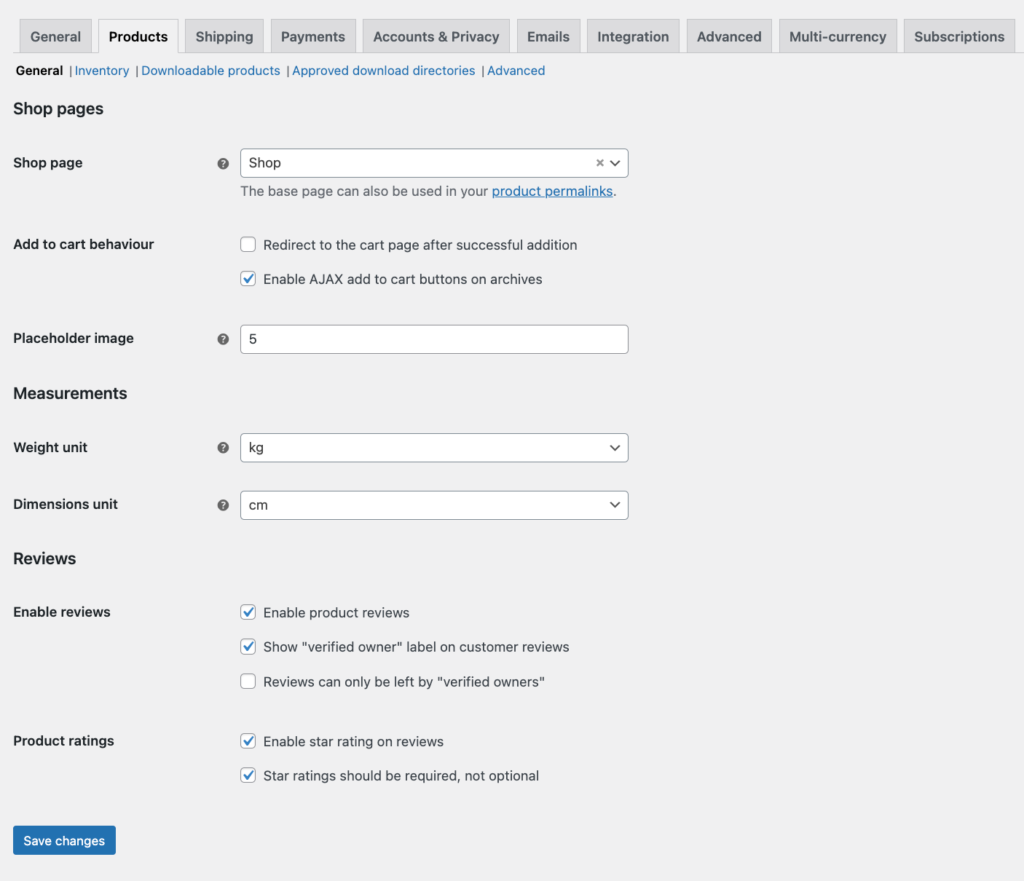
- '제품' 탭을 클릭하고 '일반' 하위 탭을 유지합니다.
- '상점 페이지'에서는 상점 페이지를 정의할 수 있습니다.
- 원하는 대로 드롭다운 메뉴에서 페이지를 선택합니다.

이 페이지에서 상점 활동을 구성하는 다른 많은 옵션을 찾을 수 있습니다. 계획에 따라 설정 옵션을 사용자 정의하십시오.
그러나 필요에 따라 새 페이지를 만들고 디자인할 수 있습니다. 마지막으로 새로 디자인한 페이지를 기본 쇼핑 페이지로 설정합니다. 단계는 다음과 같습니다.
- WordPress 대시보드에서 페이지 → 새로 추가로 이동합니다.
- 새 페이지에 제목 지정
- 이제 블록, 사이트 빌더를 사용하거나 수동으로 이 페이지를 디자인할 수 있습니다.
- 마지막으로 위에 표시된 설정 옵션으로 이동하여 새 상점 페이지를 기본 상점 페이지로 설정하십시오.
다음 단계에서는 WooCommerce Shop 페이지의 몇 가지 확장된 구성을 보여드리겠습니다.
쇼핑 페이지를 홈페이지로 설정
온라인 상점 소유자의 주요 목표 중 하나는 사용자 여정을 보다 편리하게 만드는 것입니다. 별도의 홈페이지가 있는 경우 방문자는 먼저 메인 페이지에 도착합니다. 다음으로 탐색 메뉴를 사용하여 상점 페이지를 방문합니다. 이는 사용자에게 번거로울 수 있습니다.
상점 페이지를 홈페이지로 만들면 방문자가 상점의 가장 중요한 페이지로 바로 이동할 수 있습니다. 시간을 절약하고 전환 가능성을 높입니다.
WooCommerce 상점 페이지를 홈페이지로 설정하는 단계는 다음과 같습니다.
- WordPress 대시보드로 이동
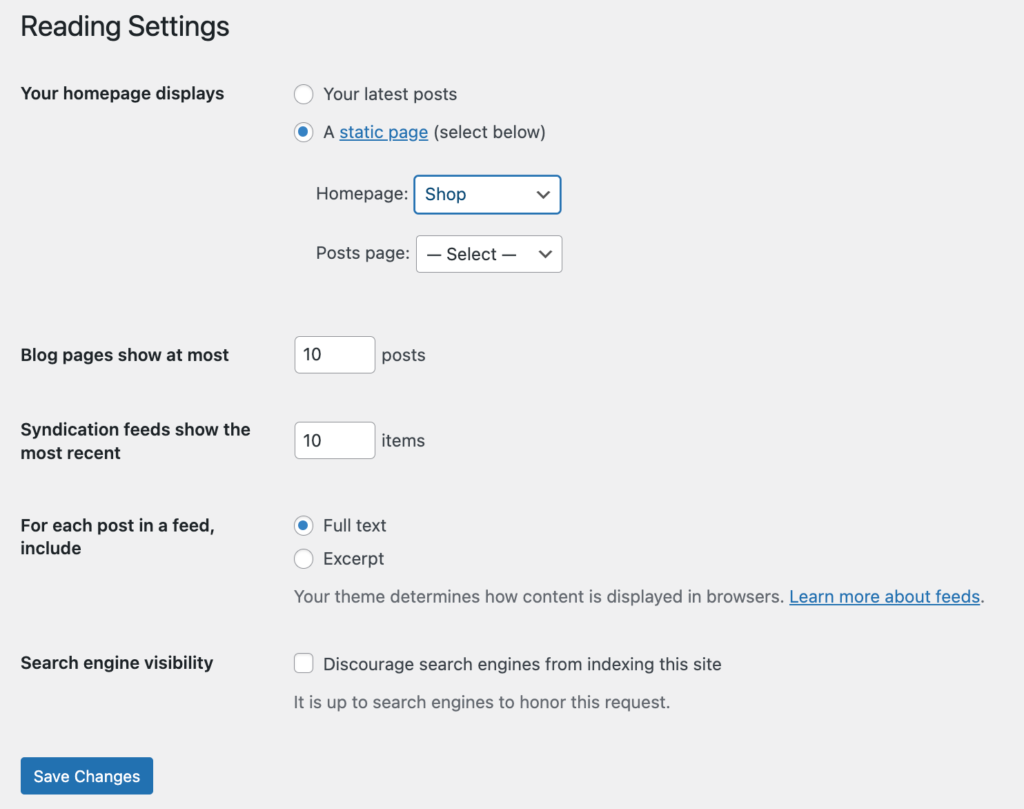
- '설정' 옵션을 찾아 '읽기'를 클릭합니다.
- '홈페이지 표시'의 경우 '최근 게시물' 대신 '정적 페이지'로 전환하세요.
- 홈페이지 옆의 드롭다운을 클릭하고 상점 페이지를 선택합니다.
- 완료되면 저장 버튼을 누르십시오.

축하해요! WooCommerce 상점 페이지를 홈페이지로 설정했습니다.
구텐베르크 블록을 사용하여 상점 페이지 디자인 현대화

Gutenberg는 이제 WordPress 설치의 기본 편집기입니다. 이 블록 기반 WordPress 편집기는 WordPress 5.0에서 처음 도입되었습니다. 이미지, 단락, 목록, 버튼과 같은 필수 사이트 요소를 사용자 지정 가능한 블록이 있는 페이지나 게시물에 추가할 수 있습니다.

또한 WooCommerce를 설치한 후 Gutenberg는 19개의 추가 블록에 대한 액세스를 제공합니다. 따라서 상점 페이지를 쉽게 구축하고 사용자 정의할 수 있습니다.
상점 페이지 디자인을 수정하는 데 사용할 수 있는 블록 목록-
- 주요 제품: 고객의 빠른 관심을 끌 수 있는 단일 제품 또는 변형을 강조합니다.
- 추천 카테고리: 제품 카테고리를 특별히 표시하여 매장의 특정 섹션으로 더 많은 트래픽을 유도하세요.
- 직접 선택한 제품: 그리드에서 직접 선택한 제품 목록을 보여줍니다. 이 제품은 다양한 방법으로 주문할 수 있습니다
- 베스트 셀러 제품: 범주 필터를 사용하여 베스트 셀러 제품 그리드 표시
- 최고 평점 제품: 범주 필터가 있는 그리드에서 상점의 최고 평점 제품을 보여줍니다.
- 최신 제품: 범주 필터를 포함하여 최신 제품 그리드 표시
- 판매 중인 제품: 범주 필터를 사용하여 판매 중인 제품 그리드를 표시합니다.
- 범주별 제품: 선택한 범주의 제품 목록을 표시합니다.
- 태그별 제품: 특정 태그를 기반으로 제품 그리드 표시
- 속성별 제품: 선택한 속성의 제품 그리드 표시
- 제품 카테고리 목록: 구매자가 특정 카테고리를 쉽게 찾을 수 있도록 모든 제품 카테고리를 목록 또는 드롭다운으로 표시합니다.
- 제품별 리뷰: 특정 제품에 대한 리뷰를 보여 제품 및 브랜드에 대한 신뢰 구축
- 카테고리별 리뷰: 특정 카테고리의 리뷰 강조표시
- 모든 리뷰: 사이트의 다른 모든 제품 리뷰 목록을 표시합니다.
- 제품 검색: 특정 위치에 검색 상자를 포함하여 구매자가 제품을 찾을 수 있도록 돕습니다.
- 모든 제품: 페이지 매기기 및 정렬 옵션을 사용하여 모든 WooCommerce 제품을 그리드에 표시
- 가격으로 제품 필터링: 매장의 제품을 가격으로 필터링하는 슬라이더를 표시합니다.
- 속성별 제품 필터링: 선택한 제품 속성을 기반으로 필터 목록을 표시합니다.
- 활성 제품 필터: 활성 제품 필터 목록을 표시합니다.
WooCommerce 상점 페이지를 사용자 정의하는 방법

이러한 편리한 블록 외에도 WooCommerce는 다양한 사용자 정의 옵션을 지원합니다. '모양' 메뉴에서 찾을 수 있습니다. 이러한 사용자 정의는 브랜드를 고유하게 제시하고 경쟁업체와 비즈니스를 차별화하는 데 도움이 됩니다.
상점 페이지의 경우 상점 페이지의 제품 수, 이미지 썸네일 크기 등을 정의할 수 있습니다. 아래 단계를 따라야 합니다.
- WordPress 대시보드에서 '모양' 위로 마우스를 가져간 후 '사용자 지정'을 선택합니다.
- 왼쪽 패널에서 'WooCommerce'를 클릭합니다. 새로운 사용자 지정 패널이 열립니다.
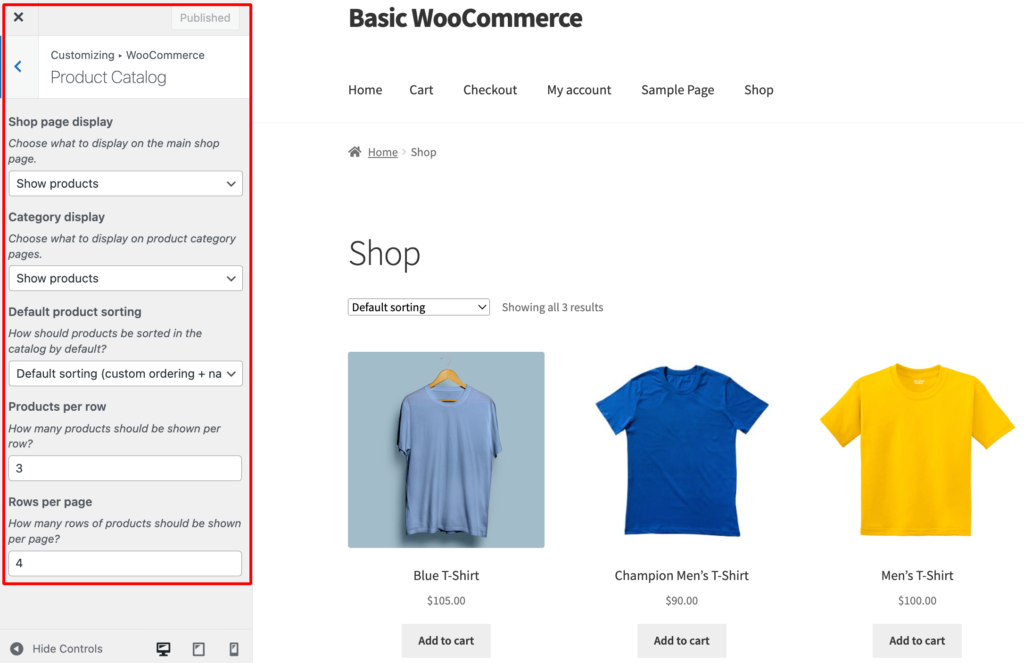
- 다음으로 '제품 카탈로그'를 선택합니다. 상점 페이지 디자인을 수정할 수 있는 몇 가지 옵션이 표시됩니다.

- 처음 2개의 드롭다운에서 상점 페이지에 제품, 카테고리 또는 둘 다 표시할지 여부를 선택할 수 있습니다.
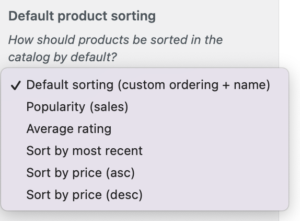
- 세 번째 드롭다운에서는 이름, 인기도, 등급 또는 가격과 같이 제품을 정렬할 형식을 선택할 수 있습니다.

- 마지막 두 옵션을 사용하면 상점 페이지에 표시하려는 행당 제품 수와 페이지당 행 수를 설정할 수 있습니다. 이 두 가지 옵션을 사용하여 카탈로그에 표시될 제품 수를 관리할 수 있습니다.
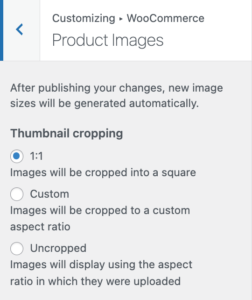
- 이제 페이지로 돌아가서 '제품 이미지' 탭을 선택합니다.

- 여기에서 제품 썸네일의 크기와 종횡비를 조정할 수 있습니다.
Elementor와 같은 페이지 빌더를 사용하여 WooCommerce 상점 페이지를 사용자 지정하려면 Happy Addons를 사용하여 WooCommerce 상점을 사용자 지정하는 방법에서 이 블로그를 확인하십시오.
WooCommerce 상점 페이지를 사용자 지정하는 동안 피해야 할 실수

비즈니스 웹사이트를 개인화하려면 모든 요소를 잘 관리해야 합니다. 운 좋게도 WooCommerce를 사용하면 상점의 모든 구석을 쉽게 수정할 수 있습니다.
WooCommerce 내부에는 요구 사항에 따라 많은 기능을 추가하거나 제거할 수 있는 많은 옵션이 있습니다. 사용자 경험을 향상시키기 위해 실제로 필요한 속성을 이해하는 것은 귀하의 의무입니다.
너무 많은 옵션이 고객의 주의를 산만하게 할 수 있는 경우 필수 시설의 부족도 고객의 여정을 망칠 수 있습니다. 균형을 유지하려면 상점을 커스터마이징하는 동안 주의해야 합니다.
상점 페이지는 전환에 가장 중요한 페이지 중 하나이므로 이 페이지에 변경 사항을 적용하기 전에 더 적극적으로 활동하십시오. 당신은-
- 기본 WooCommerce 상점 페이지 레이아웃에 맹목적으로 의존하지 않음
- 경쟁업체를 조사하여 구체적인 설계 계획을 수립합니다.
- 주요 변경을 수행하기 전에 백업을 유지하십시오.
- 제품을 설명하는 필수 속성 포함
- 사용자 선호도를 고려한 페이지 레이아웃 디자인
이미 온라인 상점을 구축하셨습니까? 단일 매장을 멀티벤더 마켓플레이스로 전환하여 전자상거래 가능성을 확장할 수 있습니다. Dokan을 사용하여 제한된 예산과 최소한의 노력으로 완전한 기능을 갖춘 온라인 마켓플레이스를 구축하십시오.
자세히 알아보기: 전자 상거래 비즈니스가 실패하는 이유 및 이를 해결하는 방법.
WooCommerce로 쇼핑 페이지를 만들 준비가 되셨나요?
WooCommerce Shop 페이지는 전환율을 높이는 데 중요한 역할을 합니다. 이것은 귀하의 상점에서 가장 많이 방문한 페이지 중 하나입니다. 이 페이지를 올바른 방식으로 구성할 수 없으면 많은 잠재 고객을 잃을 수 있습니다.
상점 페이지 디자인을 간단하고 탐색하기 쉽게 만드십시오. 그러기 위해서는 고객을 더 잘 아는 것이 중요합니다. 비즈니스에 대한 고객의 기대치를 이해하면 상점 페이지에 어떤 변화를 가져와야 하는지 쉽게 결정할 수 있습니다.
디자인을 완료한 후 다음 단계는 WooCommerce 설정에서 상점 페이지를 정의하는 것입니다. 사용자의 편의를 위해 상점 페이지를 홈페이지로 설정할 수 있습니다.
WooCommerce 상점 페이지 작업을 시작할 만큼 자신이 있습니까? 아래의 의견 섹션을 사용하여 귀하의 경험을 공유하십시오.
