WooCommerce에서 짧은 제품 설명을 추가하는 방법
게시 됨: 2022-08-26WooCommerce에 짧은 제품 설명을 추가하시겠습니까?
매력적이고 유용한 짧은 제품 설명은 쇼핑객이 귀하의 제품에 대해 더 알고 싶게 만들고 더 많은 판매를 유도하는 데 도움이 될 수 있습니다.
이 기사에서는 WooCommerce 스토어에 짧은 제품 설명을 추가하는 방법을 보여줍니다.

WooCommerce에 짧은 제품 설명을 추가하는 이유는 무엇입니까?
포스트 발췌와 유사하게, 짧은 제품 설명은 쇼핑객이 제품에 대해 더 많은 것을 배우는 데 관심을 갖도록 만들 수 있습니다.
대부분의 WooCommerce WordPress 테마는 개별 제품 페이지의 제품 가격 바로 아래에 설명을 표시합니다.

쇼핑객이 가장 먼저 보게 되는 것 중 하나이기 때문에 이 설명은 제품의 크기나 재질과 같은 제품에 대한 중요한 정보를 공유하는 데 적합합니다.
이를 통해 쇼핑객은 전체 설명으로 스크롤하거나 제품 이미지 갤러리를 확인하여 제품에 대해 더 자세히 알고 싶은지 여부를 빠르게 결정할 수 있습니다. 다시 말해, 매력적인 설명은 제품 페이지의 나머지 부분에 대한 홍보 역할을 할 수 있습니다.
이를 염두에 두고 WooCommerce에서 짧은 제품 설명을 추가하는 방법을 살펴보겠습니다.
WooCommerce에서 짧은 제품 설명을 추가하는 방법
간단한 설명을 작성하려면 WordPress 대시보드에서 제품 » 모든 제품 으로 이동하십시오.
그런 다음 간단한 설명을 추가할 제품을 찾아 '편집' 링크를 클릭합니다.

완료되면 '제품 간략한 설명' 상자로 스크롤합니다.
이제 텍스트 영역에 설명을 입력할 수 있습니다.

입력한 정보가 만족스러우면 평소처럼 제품 페이지를 업데이트하거나 게시하기만 하면 됩니다.
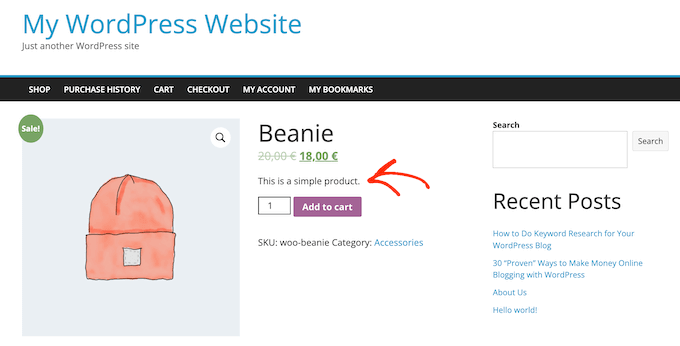
이제 웹사이트에서 이 제품 페이지를 방문하면 화면 상단에 짧은 설명이 표시됩니다.
대부분의 테마는 제품 가격과 '장바구니에 추가' 버튼 바로 아래에 이 설명을 표시합니다. WordPress 테마에 따라 다를 수 있지만 일반적으로 페이지 상단에 표시됩니다.
메인 스토어 페이지에 짧은 제품 설명을 표시하는 방법
기본적으로 대부분의 WooCommerce 테마는 개별 제품 페이지에만 간단한 설명을 표시합니다.
일반적으로 다음 이미지에서 볼 수 있듯이 제품 카테고리 페이지나 메인 스토어 페이지에 설명을 표시하지 않습니다.

그러나 때때로 이 정보를 기본 상점 및 카테고리 페이지에 표시하고 싶을 수 있습니다. 이를 통해 고객은 전체 제품 페이지를 방문하여 더 자세히 알고 싶은 제품을 찾을 수 있습니다.
기본 상점 페이지와 제품 카테고리 페이지에 간단한 설명을 표시하려면 웹사이트에 코드를 추가해야 합니다.
이전에 이 작업을 수행하지 않은 경우 WordPress에서 사용자 지정 코드를 쉽게 추가하는 방법에 대한 가이드를 따를 수 있습니다.
다음을 WPCode 플러그인(권장) 또는 테마의 functions.php 파일에 복사/붙여넣기해야 합니다.
add_action( 'woocommerce_after_shop_loop_item', 'woo_show_excerpt_shop_page', 5 );
function woo_show_excerpt_shop_page() {
global $product;
echo $product->post->post_excerpt;
}
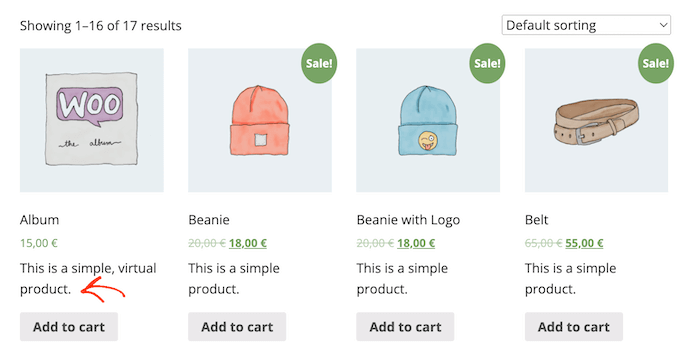
이제 기본 상점 및 제품 카테고리 페이지에 다양한 제품에 대한 간단한 설명이 표시됩니다.
대부분의 WooCommerce 테마는 제품 가격과 '장바구니에 추가' 버튼 사이에 이 정보를 표시합니다. 다음 이미지에서 이를 확인할 수 있습니다.

상점 및 제품 카테고리 페이지에 너무 많은 단어를 사용하면 사이트가 어수선하고 혼란스러워 보일 수 있습니다.
특정 짧은 제품 설명이 마음에 들지 않으면 위에서 설명한 동일한 프로세스에 따라 언제든지 변경할 수 있습니다.
맞춤형 WooCommerce 테마에 짧은 설명을 표시하는 방법(고급)
설명이 제품 페이지에 표시되는 방식이 마음에 들지 않으면 페이지 빌더 플러그인을 사용하여 온라인 상점에 대한 맞춤형 WordPress 테마를 만들 수 있습니다.
SeedProd는 WordPress를 위한 최고의 랜딩 페이지 빌더이자 테마 빌더이며 코드를 한 줄도 작성하지 않고도 자신만의 WooCommerce 테마를 만들 수 있습니다. 이러한 방식으로 제품 페이지에서 짧은 제품 설명이 표시되는 위치를 정확하게 제어할 수 있습니다.
SeedProd의 무료 버전은 WordPress.org에서 사용할 수 있지만 테마 빌더 및 기성품 WooCommerce 블록이 함께 제공되기 때문에 플러그인의 Pro 버전을 사용할 것입니다. 이러한 블록에는 '간단한 설명' 블록이 포함됩니다.
이 섹션에서는 WooCommerce 스토어를 위한 완전히 맞춤형 단일 제품 레이아웃을 만드는 방법을 보여줍니다.
이 프로세스를 반복하고 온라인 상점의 모든 페이지에 대해 고유한 레이아웃을 만들어야 합니다. 예를 들어 SeedProd를 사용하여 상점 홈페이지 및 아카이브 페이지용 디자인을 만듭니다.
이를 통해 전체 상점 레이아웃을 완벽하게 제어할 수 있습니다. 이것은 완전히 맞춤형 WooCommerce 스토어를 디자인하려는 누구에게나 강력하고 유연한 옵션이 됩니다.
WordPress 플러그인을 설치하고 활성화하면 SeedProd에서 라이선스 키를 요청합니다.

이 정보는 SeedProd 웹사이트의 계정과 SeedProd를 구입할 때 받은 구매 확인 이메일에서 찾을 수 있습니다.

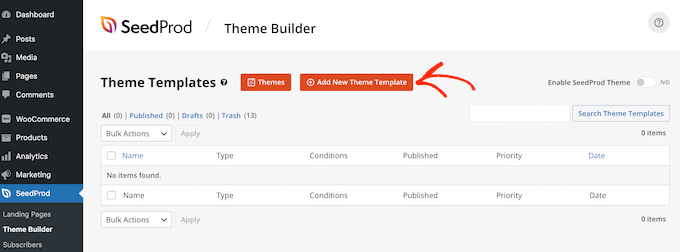
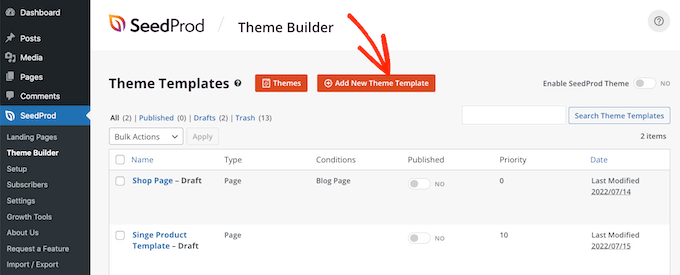
키를 입력한 후 SeedProd » Theme Builder 로 이동합니다. 여기에서 '새 테마 템플릿 추가' 버튼을 클릭합니다.

표시되는 팝업에서 '이름' 필드에 제품 페이지 디자인의 이름을 입력하고 '유형' 드롭다운을 열고 '단일 제품'을 클릭합니다.
완료했으면 '저장' 버튼을 클릭합니다. 그렇게 하면 드래그 앤 드롭 SeedProd 페이지 빌더가 로드됩니다.

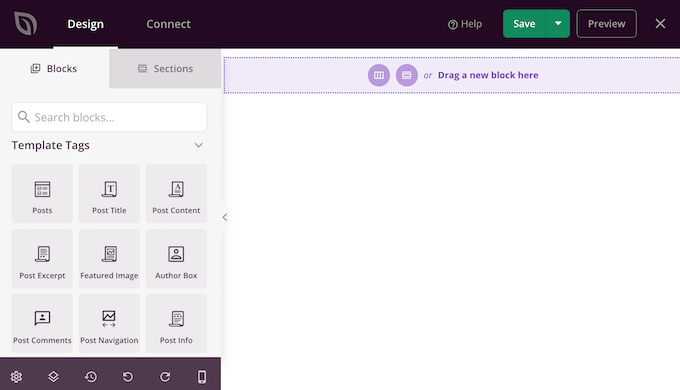
SeedProd는 페이지 오른쪽에 제품 페이지의 실시간 미리보기를 표시합니다. 처음에는 비어 있습니다.
왼쪽에는 사용자 정의 WooCommerce 제품 페이지에 추가할 수 있는 다양한 블록 및 섹션 메뉴가 표시됩니다.

SeedProd에는 일부 특수 WooCommerce 블록을 포함하여 기성품 블록이 많이 제공됩니다. 이 기성품 블록을 사용하여 몇 분 안에 완전히 맞춤형 제품 페이지를 구축할 수 있습니다.
빈 템플릿을 사용하고 있으므로 WooCommerce 제품 페이지 요소를 모두 직접 추가하게 됩니다. 여기에는 '제품 추천 이미지' 및 '제품 제목'과 '간단한 설명'이 포함됩니다.
그 외에도 스페이서, 열 및 디바이더와 같은 SeedProd 블록을 사용하여 WooCommerce 페이지에 멋진 구조와 조직화된 레이아웃을 제공할 수도 있습니다.
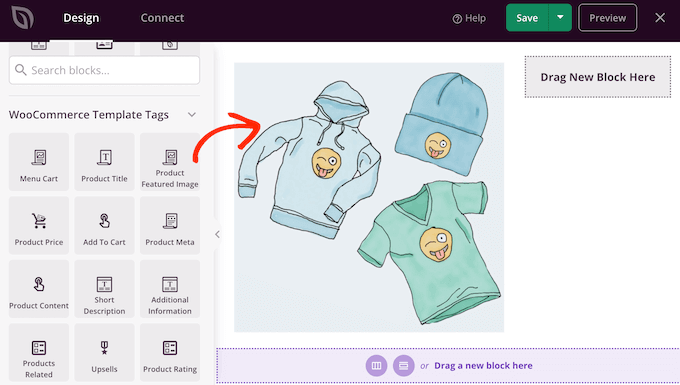
그런 다음 왼쪽 메뉴에서 WooCommerce 템플릿 태그 를 찾아 추가할 블록을 선택합니다. 활성화하려면 SeedProd 빌더로 끌어다 놓기만 하면 됩니다.

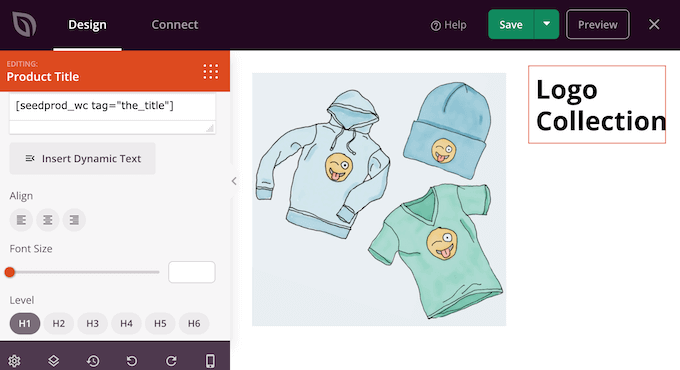
블록에 추가 사용자 지정이 필요한 경우 SeedProd 편집기에서 블록을 클릭할 수 있습니다. 이제 왼쪽 메뉴가 업데이트되어 선택한 블록을 사용자 정의하는 데 사용할 수 있는 모든 설정을 표시합니다.
예를 들어 '제품 제목' 블록을 클릭하면 글꼴 크기, 텍스트 정렬 등을 변경할 수 있습니다.

디자인에 간단한 설명을 추가하려면 왼쪽 메뉴에서 '간단한 설명' 블록을 찾으세요.
그런 다음 이 블록을 디자인의 아무 곳에나 끌어다 놓기만 하면 됩니다.

제품 페이지를 구축할 때 블록을 끌어다 놓아 레이아웃 주위로 블록을 이동할 수 있습니다. 이를 통해 SeedProd에서 완전히 사용자 정의된 레이아웃으로 WooCommerce 제품 페이지를 쉽게 만들 수 있습니다.
WooCommerce 제품 페이지 디자인이 마음에 들면 오른쪽 상단 모서리에 있는 '저장' 버튼을 클릭할 수 있습니다.
마지막으로 WooCommerce 제품 페이지에 대한 '게시' 버튼을 클릭하여 게시할 수 있습니다.

이제 온라인 상점을 위한 완전히 맞춤형 제품 페이지 디자인을 만들었습니다.
이제 위에서 설명한 동일한 프로세스에 따라 모든 다른 WooCommerce 페이지에 대한 템플릿을 만들 수 있습니다. 다음에 만들 디자인이 확실하지 않은 경우 새 테마 템플릿 추가 버튼을 클릭하기만 하면 됩니다.

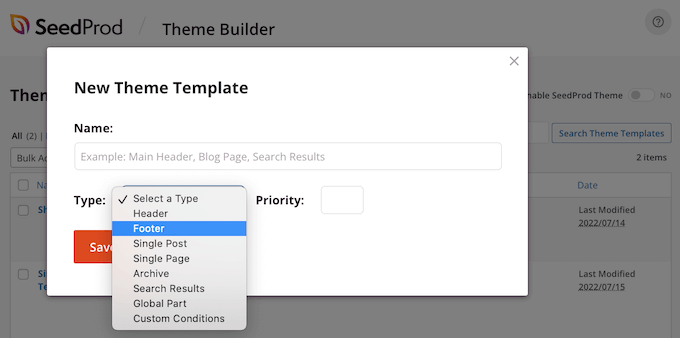
표시되는 팝업에서 '유형' 드롭다운 메뉴를 클릭합니다.
이제 머리글, 바닥글 및 단일 게시물과 같이 생성해야 하는 다양한 템플릿 목록이 표시됩니다.

이러한 각 콘텐츠 유형에 대한 디자인을 만든 후에는 사용자 지정 테마를 라이브로 만들 준비가 된 것입니다.
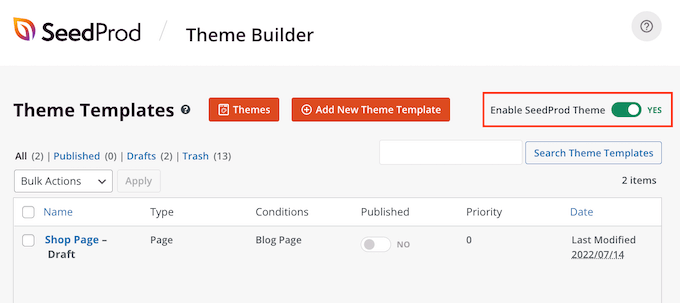
SeedProd » Theme Builder 로 이동한 다음 'Enable SeedProd' 슬라이더를 클릭하여 '아니오'(회색)에서 '예'(녹색)로 전환합니다.

이 기사가 WooCommerce에서 짧은 제품 설명을 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. 또한 상점을 위한 최고의 WooCommerce 플러그인과 소규모 비즈니스를 위한 최고의 라이브 채팅 소프트웨어에 대한 가이드를 살펴볼 수 있습니다.
이 기사가 마음에 들면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. Twitter와 Facebook에서도 찾을 수 있습니다.
