WordPress에 사용자 정의 사이드바를 추가하는 방법(코딩 없음)
게시 됨: 2022-02-14WordPress 사이트에 사용자 정의 사이드바를 추가하는 쉬운 방법을 찾고 계십니까?
사이드바는 독자가 사이트를 탐색하고, 뉴스레터에 가입하고, 소셜 미디어 프로필을 팔로우하는 등의 작업을 수행하는 데 사용할 수 있는 귀중한 공간입니다. 그러나 콘텐츠 요구 사항에 맞는 사이드바를 어떻게 만들 수 있습니까?
이 기사에서는 3가지 방법을 사용하여 WordPress에 사이드바를 추가하는 방법을 보여줍니다.
WordPress 사이드바란 무엇입니까?
WordPress 사이드바는 기본 콘텐츠 영역의 왼쪽 또는 오른쪽에 있는 세로 공간 열입니다. 기본 콘텐츠 영역 외부에 콘텐츠를 표시할 수 있는 위젯화된 영역입니다.
기본 콘텐츠 영역이 각 페이지에서 변경되더라도 사이드바는 전체 웹사이트에서 대체로 동일하게 유지됩니다(여러 사이드바를 생성하지 않는 한).
WordPress 테마는 기본적으로 사이드바의 모양을 제어합니다. 따라서 즉시 사용하는 경우 테마는 사이드바 배치, 한 번에 사용할 수 있는 사이드바 수, 실제로 사이드바가 있는지 여부를 제어합니다.
기본 사이드바에는 비즈니스 요구 사항에 맞지 않는 위젯이 함께 제공될 수도 있습니다. 기본 사이드바가 요구 사항을 충족하지 않는 경우 새 사용자 정의 사이드바를 생성해야 할 수 있습니다.
WordPress 사이드바는 무엇을 위해 사용할 수 있습니까?
WordPress 위젯을 사용하여 사이드바에 거의 모든 콘텐츠를 추가할 수 있습니다. 여기 예시들이 있습니다 :
- 탐색 – 탐색 메뉴 위젯을 사용하여 사용자가 관련 페이지를 찾도록 하거나 메뉴를 사용하여 카테고리별로 블로그 게시물을 필터링할 수 있습니다.
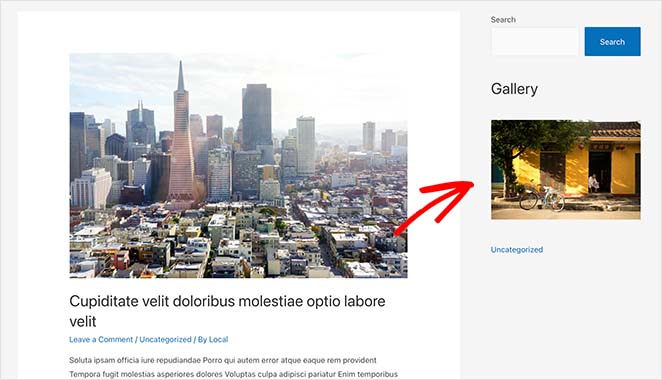
- 검색 – 사이드바에 검색 상자를 추가하면 사용자가 원하는 것을 빠르게 찾을 수 있습니다.
- 이메일 구독 – 사이드바에 이메일 수신 동의 양식을 추가하여 이메일 주소를 수집하고 목록을 확장하세요.
- 추천 콘텐츠 – 사이드바는 다른 사람보다 사용자에게 더 가치 있는 단일 게시물을 보여줄 수 있는 좋은 장소입니다.
- 소셜 미디어 – 소셜 팔로우 버튼과 소셜 미디어 공유 위젯을 쉽게 추가하여 팔로워를 늘리고 브랜드 인지도를 높일 수 있습니다.
- 광고 – 사이드바는 광고를 사용하여 수익을 창출하는 경우 광고를 표시할 수 있는 훌륭한 장소입니다.
- 클릭 유도문안(CTA) – 새로운 온라인 과정, 제품 또는 제안이 있는 경우 사이드바에 CTA를 추가하여 독자가 확인하도록 할 수 있습니다.
WordPress에 사이드바를 추가하는 방법(코드 없이)
이제 사이드바가 무엇이고 웹사이트 방문자에게 가치 있는 콘텐츠를 쉽게 표시할 수 있는 방법을 알게 되었습니다. 이제 WordPress에 사이드바를 추가하는 방법을 살펴보겠습니다.
WordPress 사용자 정의 도구, WordPress 위젯 화면 및 웹 사이트 빌더 플러그인 사용의 3가지 방법을 아래에서 공유합니다. 더욱이 이러한 방법 중 어느 것도 코드를 사용할 필요가 없습니다.
- 방법 1. SeedProd로 사용자 정의 사이드바 만들기
- SeedProd를 사용하여 WordPress에 여러 사용자 정의 사이드바 추가
- 방법 2. 워드프레스 커스터마이저 사용하기
- 방법 3. WordPress 위젯 화면 사용
방법 1. SeedProd로 사용자 정의 사이드바 만들기
WordPress 사이트에서 사용자 지정 사이드바를 만들거나 여러 사이드바를 동시에 사용하시겠습니까?
이를 위해서는 WordPress 플러그인이 필요하거나 코드를 사용하여 처음부터 새 사이드바를 만들 수 있는 지식이 필요합니다. 다행히도 강력하고 가벼운 플러그인인 SeedProd로 WordPress용 맞춤형 사이드바를 쉽게 만들 수 있습니다.

SeedProd는 최고의 드래그 앤 드롭 WordPress 웹 사이트 빌더입니다. 코드 없이 사용자 정의 WordPress 테마 및 페이지 레이아웃을 만드는 데 사용할 수 있습니다.
SeedProd는 개별 템플릿을 사용하여 테마의 모든 부분을 만듭니다. 이러한 템플릿 중 하나는 몇 번의 클릭만으로 사이트에 사용자 정의 사이드바를 추가할 수 있는 사이드바입니다.
더 나아가 SeedProd를 사용하여 사이드바를 원하는 만큼 만들고 웹사이트의 특정 페이지와 게시물에 표시할 수 있습니다.
따라서 SeedProd를 사용하여 WordPress에 사이드바를 추가하려면 아래 단계를 따르십시오.
1단계. SeedProd 웹사이트 빌더 설치
첫 번째 단계는 SeedProd Website Builder 플러그인을 설치하는 것입니다.
참고: 테마 빌더 기능을 사용하려면 SeedProd Pro 또는 Elite 라이선스가 필요합니다.
이 단계에서 도움이 필요한 경우 WordPress 플러그인 설치에 대한 이 가이드를 따를 수 있습니다.
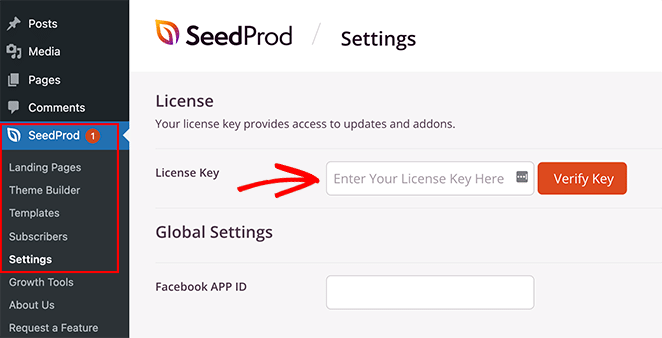
플러그인 .zip 파일을 설치하고 활성화한 후 SeedProd ≫ 설정 페이지로 이동하여 라이선스 키 세부 정보를 입력합니다. 계정 대시보드의 SeedProd 웹사이트에서 라이선스 키를 찾을 수 있습니다.

2단계. WordPress 테마 템플릿 만들기
SeedProd로 사용자 정의 사이드바를 만들려면 먼저 테마의 다른 부분을 만들어야 합니다. 괜찮아요; 매우 간단하고 템플릿 파일을 직접 편집할 필요가 없습니다.
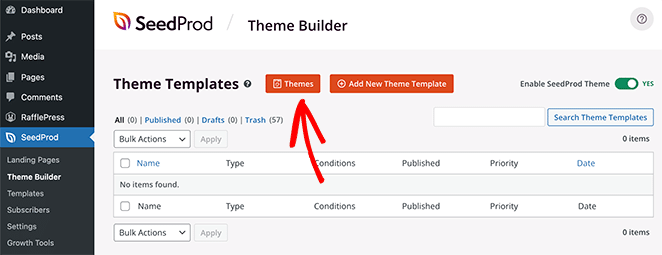
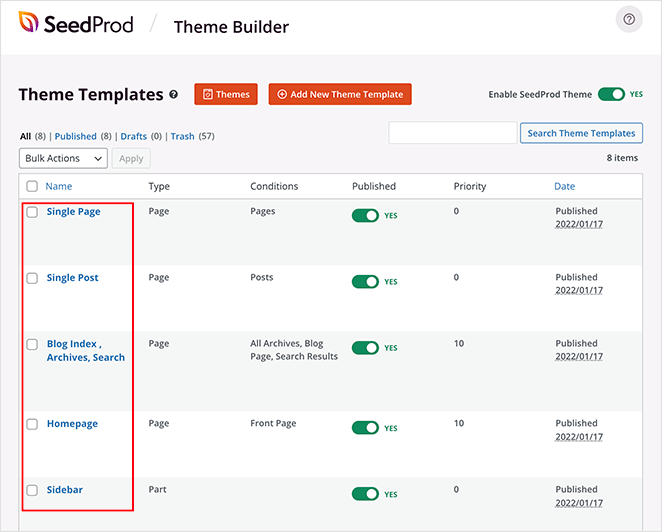
먼저 SeedProd » 테마 빌더 페이지로 이동합니다. 이 페이지에서 현재 SeedProd 테마에 대한 템플릿 목록을 볼 수 있습니다.
아직 시작하지 않았기 때문에 글로벌 CSS 템플릿만 있습니다.
시작하려면 두 가지 옵션이 있습니다.
- 기성품 SeedProd 테마 중 하나를 시작점으로 사용
- 처음부터 수동으로 테마 템플릿 만들기
미리 만들어진 테마 템플릿으로 시작하는 것이 좋습니다. 이를 통해 SeedProd는 모든 템플릿 파일을 자동으로 생성하여 요구 사항에 맞게 템플릿을 편집할 수 있습니다.

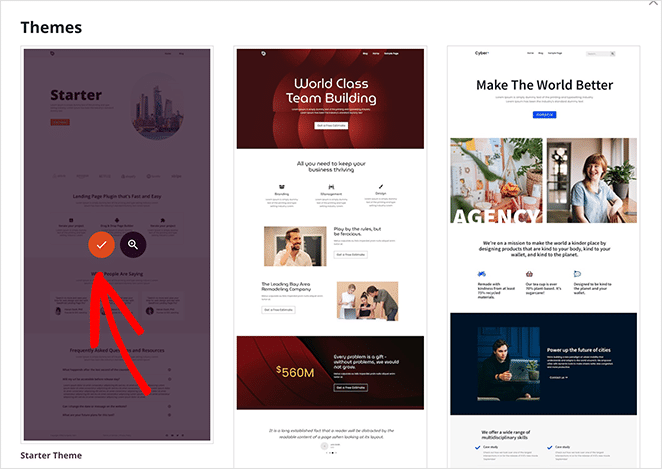
테마 템플릿을 선택하려면 테마 버튼을 클릭하고 사용 가능한 테마 중 하나를 선택합니다. 웹사이트마다 다양한 테마가 있으므로 필요에 가장 잘 맞는 테마를 선택하세요.

테마를 선택하면 SeedProd가 자동으로 모든 테마 템플릿을 생성합니다. 결과적으로 이제 시각적 끌어서 놓기 편집기에서 각 템플릿을 개별적으로 편집할 수 있습니다.

3단계. WordPress 사이드바 사용자 지정
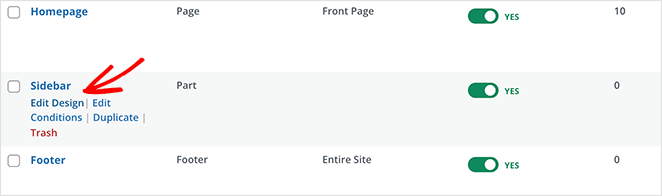
SeedProd로 사이드바를 사용자 정의하려면 사이드바 템플릿을 찾아 디자인 편집 링크를 클릭하십시오.

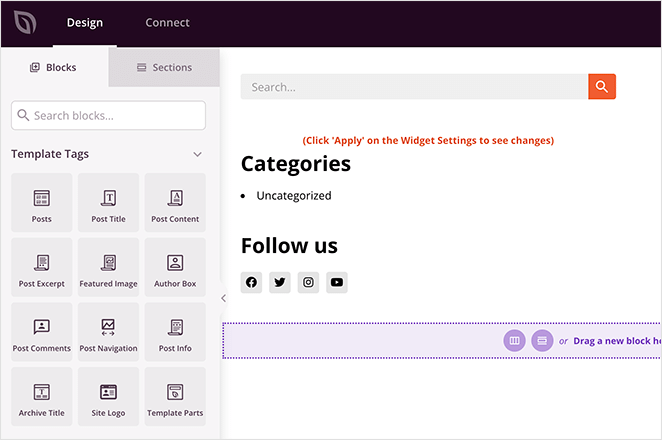
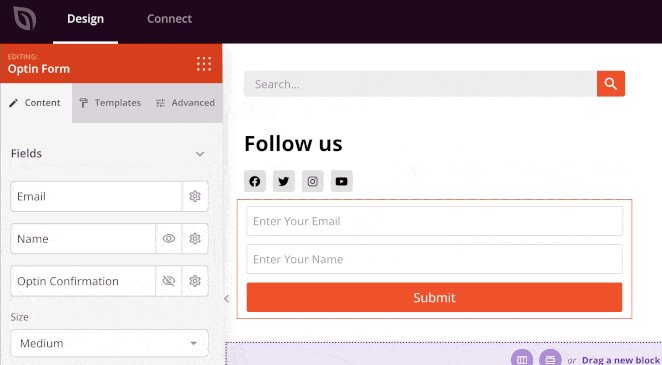
그렇게 하면 SeedProd의 끌어서 놓기 빌더에서 사이드바가 시작됩니다. 오른쪽 열에는 사이드바 템플릿의 실시간 미리보기가 표시되고 왼쪽 열에는 편집 패널이 표시됩니다.

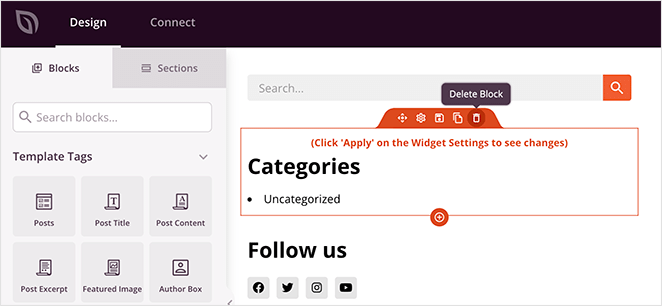
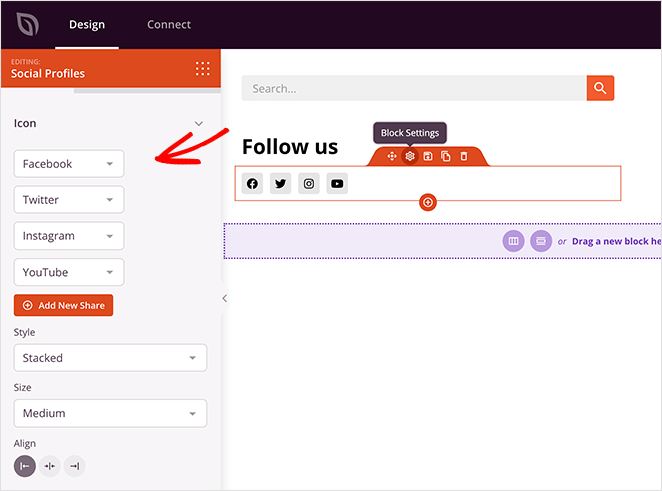
사이드바에서 항목을 변경하는 것은 가리키고 클릭하는 것만큼 간단합니다. 예를 들어 휴지통 아이콘을 클릭하여 블록을 삭제할 수 있습니다.

또는 블록을 클릭하여 왼쪽 패널에서 해당 설정을 볼 수 있습니다.

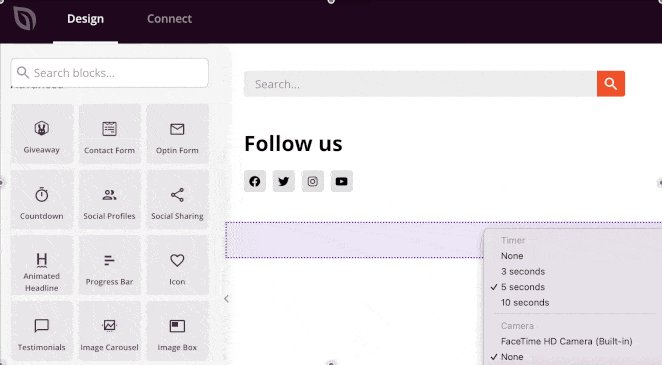
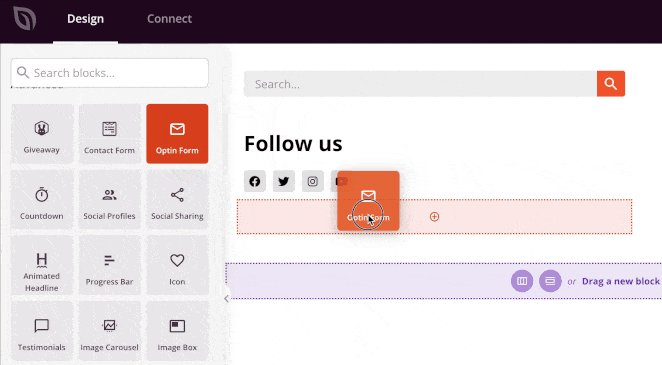
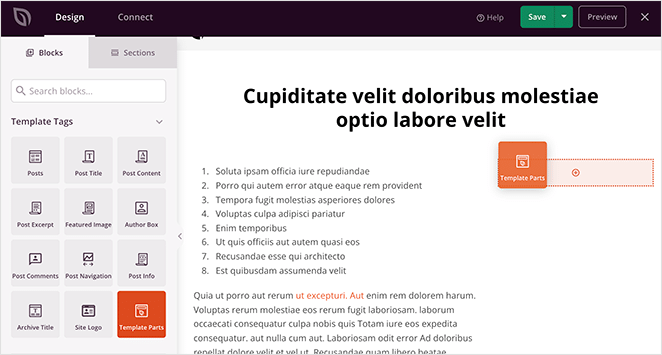
SeedProd의 테마 블록을 사용하여 사이드바에 다양한 콘텐츠를 추가할 수 있습니다. 왼쪽에서 블록을 끌어 사이드바의 제자리에 놓기만 하면 됩니다.

선택할 수 있는 블록 중 일부는 다음과 같습니다.
- 템플릿 태그 – 블로그 게시물, 댓글, 추천 이미지 등과 같은 WordPress의 동적 콘텐츠를 추가할 수 있는 블록입니다. 이것은 동적 사이드바를 만드는 좋은 방법입니다.
- 표준 블록 – 이미지, 버튼, 텍스트 및 비디오와 같이 대부분의 웹사이트에서 사용하는 인기 있는 웹 디자인 요소입니다.
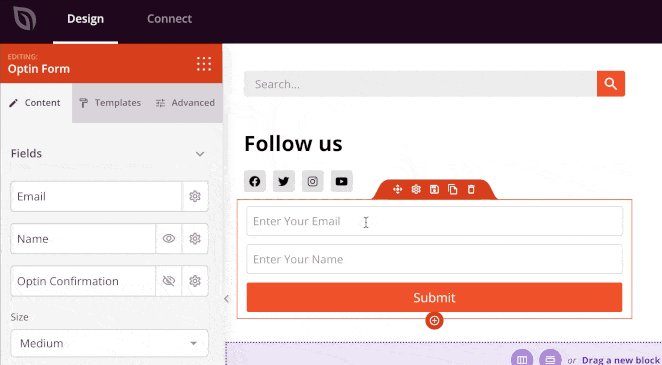
- 고급 차단 – 연락처 양식, 소셜 프로필, 공유 버튼, 양식 선택, Google 지도 등과 같은 고급 리드 생성 기능.
- WooCommerce – 온라인 상점을 운영하는 경우 WooCommerce 블록을 사용하여 인기 제품, 장바구니 및 기타 상점 기능을 사이드바에 표시할 수 있습니다.
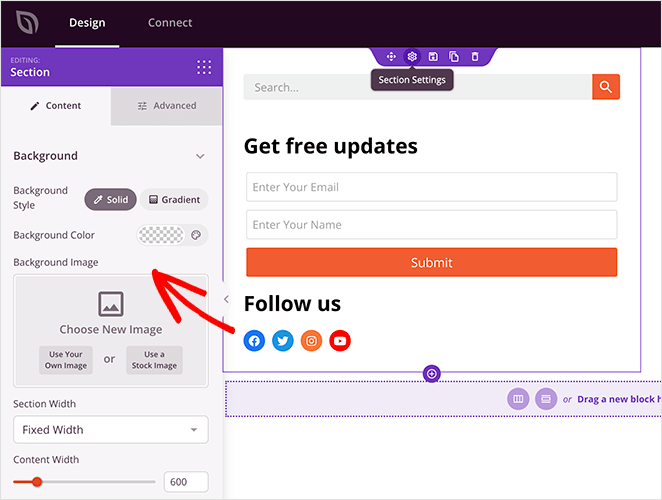
사이드바에 콘텐츠를 추가하는 것 외에도 SeedProd를 사용하면 색상, 글꼴, 간격, 테두리 등을 사용자 지정할 수 있습니다.
예를 들어 섹션의 설정 아이콘을 클릭하면 배경색 변경, 배경 이미지 업로드, 너비 변경 옵션을 볼 수 있습니다. 그런 다음 고급 탭에 테두리, 간격 등을 제어할 수 있는 더 많은 설정이 있습니다.

새 사이드바가 마음에 들면 화면 오른쪽 상단에 있는 녹색 저장 버튼을 클릭합니다.
이제 다음을 포함하여 테마의 다른 템플릿에 대해 이 프로세스를 반복합니다.
- 단일 페이지
- 단일 포스트
- 블로그 색인/아카이브
- 홈페이지
- 헤더
- 보행인
결과적으로 모든 비즈니스 요구에 맞는 맞춤형 WordPress 테마를 만들 수 있습니다.
4단계. 사용자 정의 사이드바를 WordPress에 게시
사용자 정의 WordPress 사이드바가 마음에 들면 마지막 단계는 WordPress 사이트에서 활성화하는 것입니다.
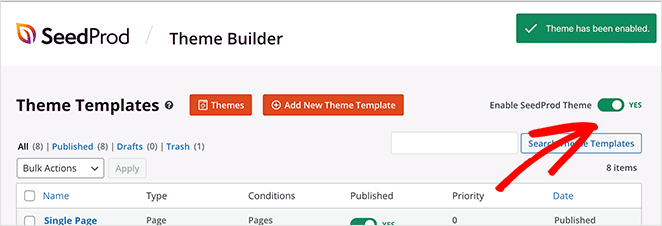
SeedProd에서는 간단한 스위치로 맞춤형 WordPress 사이드바를 적용할 수 있습니다.
SeedProd » 테마 빌더 페이지로 이동하여 'SeedProd 테마 활성화' 옵션 옆에 있는 스위치를 '예'로 전환합니다.

이제 SeedProd가 기존 디자인을 새로운 WordPress 테마 및 사이드바로 대체합니다.

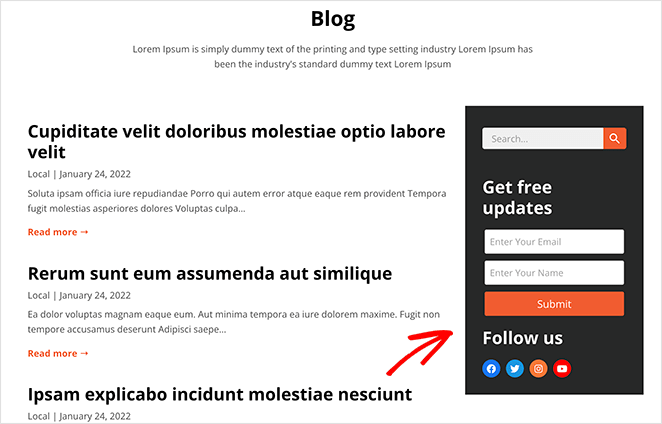
이제 웹 사이트를 방문하여 사용자 정의 WordPress 사이드바가 작동하는 것을 볼 수 있습니다.

SeedProd를 사용하여 WordPress에 여러 사용자 정의 사이드바 추가
이제 사용자 정의 사이드바가 있으므로 언제든지 디자인을 편집할 수 있습니다. 그러나 하나 이상의 사이드바를 원하고 웹사이트의 다른 섹션에 표시하려면 어떻게 해야 할까요?
예를 들어 블로그 사이드바와 다른 페이지에 대한 사이드바를 만들 수 있습니다. SeedProd의 글로벌 템플릿 부분을 사용하여 그렇게 할 수 있습니다.
다음은 전역 부품의 작동 방식을 보여주는 테마 빌더 튜토리얼의 13부입니다.
또는 아래의 서면 지침을 따를 수 있습니다.
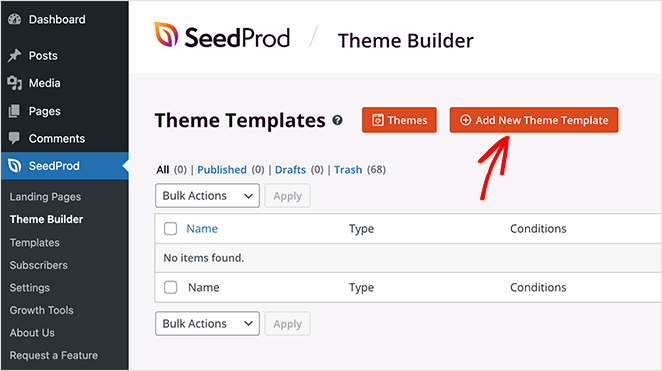
먼저 SeedProd » 테마 빌더 페이지로 이동하여 새 테마 템플릿 추가 버튼을 클릭합니다.

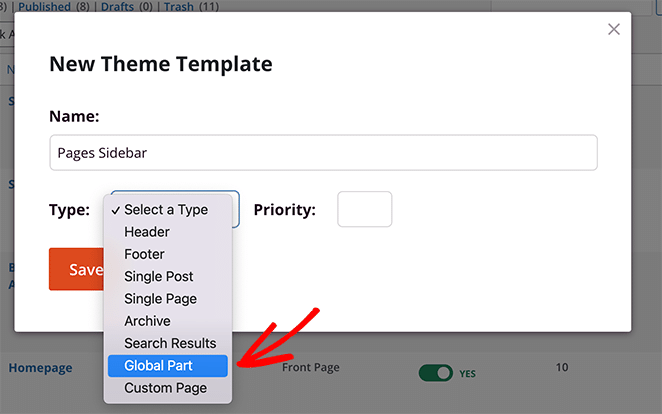
여기에서 전역 부품 옵션을 선택하고 저장 을 클릭합니다.

이제 이전 단계에서 했던 것처럼 사용자 정의 사이드바를 만들 수 있습니다.
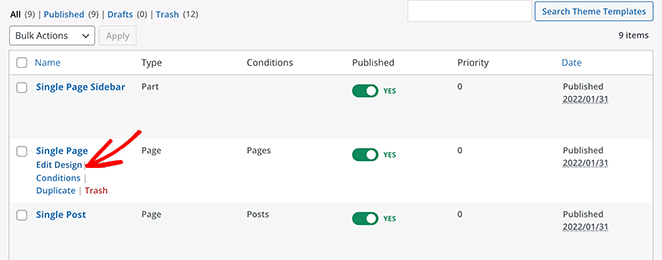
새 사이드바를 만든 후 SeedProd의 끌어서 놓기 편집기에서 단일 페이지 템플릿을 엽니다.

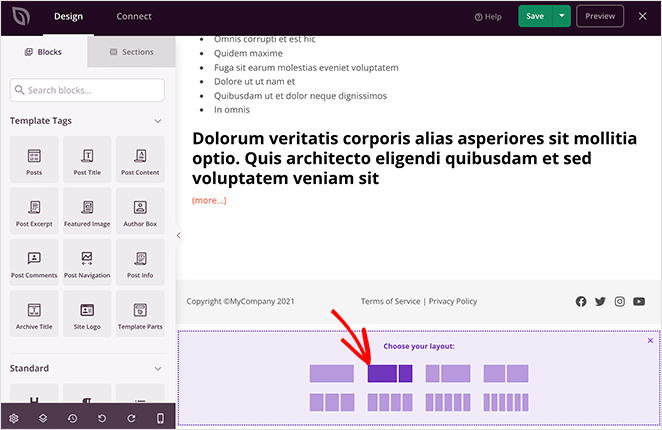
사이드바를 위한 공간을 확보하려면 기존 레이아웃을 2열 섹션으로 교체해야 합니다.

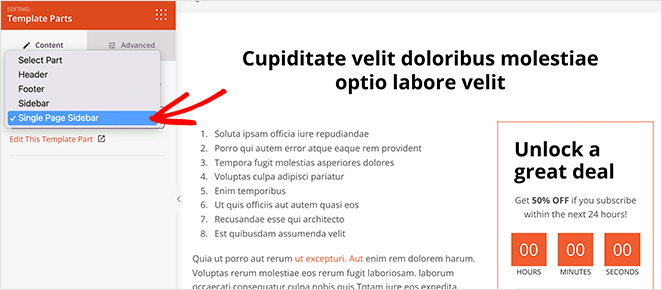
그런 다음 템플릿 부분 블록을 새 섹션의 두 번째 열로 끕니다.

거기에서 드롭다운 메뉴에서 만든 새 사이드바를 선택할 수 있습니다.

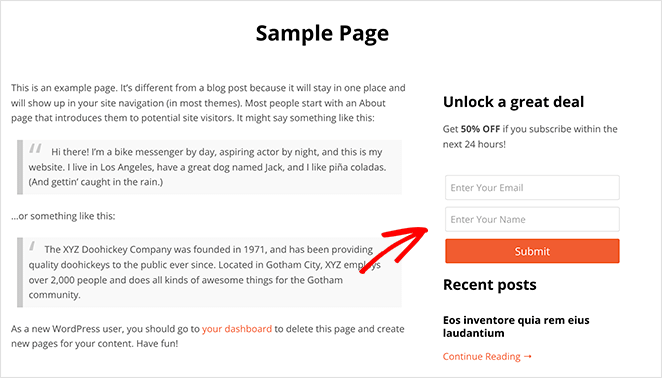
저장 을 클릭하여 변경 사항을 저장한 다음 페이지로 이동하면 새 사용자 정의 사이드바가 자동으로 표시되고 블로그 게시물에는 첫 번째 사이드바가 표시됩니다.

방법 2. 워드프레스 커스터마이저 사용하기
내장된 WordPress 사용자 정의 도구를 사용하면 WordPress 사이트에 사용자 정의 사이드바를 쉽게 추가할 수 있습니다. 사용자 지정 도구는 기본 WordPress 테마 설정을 사용하여 사이드바 레이아웃, 콘텐츠 및 배치를 제어합니다.
이 방법을 사용하려면 사이드바 위젯 영역이 포함된 WordPress 테마가 필요합니다. 아직 테마가 없다면 다음은 중소기업을 위한 가장 인기 있는 WordPress 테마입니다.
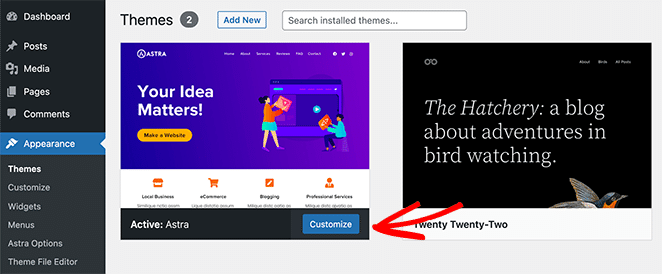
이 가이드에서는 Astra WordPress 테마를 사용하고 있습니다.
1단계: WordPress 사이드바 레이아웃 추가
테마를 설치한 후 모양 ≫ 테마 로 이동하여 파란색 사용자 지정 버튼을 클릭합니다.

그러면 테마의 레이아웃과 디자인을 편집할 수 있는 WordPress Customizer 페이지로 이동합니다. 이 페이지에 표시되는 설정은 테마에 따라 다르지만 Astra 테마를 사용하여 사이드바를 추가하는 방법을 보여주므로 수행할 작업에 대한 아이디어를 얻을 수 있습니다.
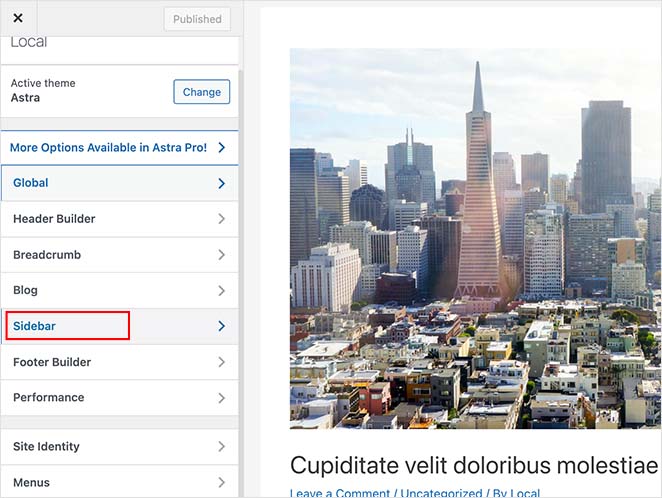
사용자 정의 도구 내부의 왼쪽 패널을 보고 '사이드바' 제목을 찾습니다. 해당 제목을 클릭하여 사이드바에 대한 사용자 지정 옵션을 엽니다.

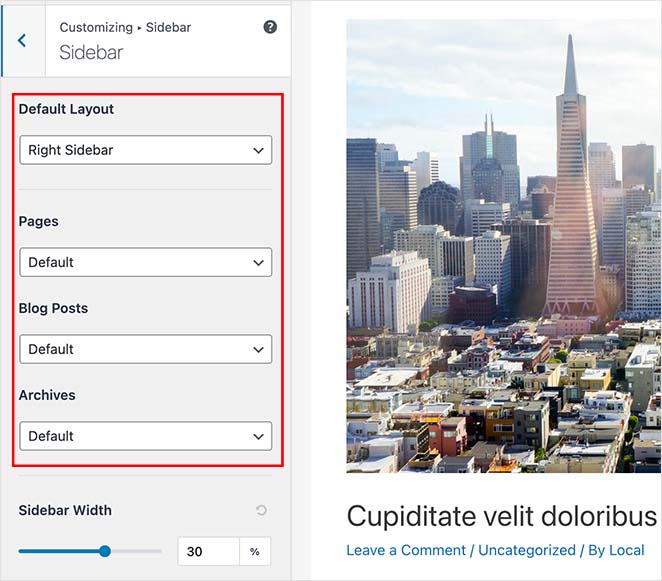
다음 화면에서 다음 사이드바 옵션 중에서 선택할 수 있습니다.
- 기본 레이아웃 – 사이드바, 오른쪽 사이드바 또는 왼쪽 사이드바가 없습니다.
- 페이지 – 단일 페이지에서 사이드바를 표시할 위치입니다.
- 게시물 – 단일 게시물에 사이드바를 표시할 위치입니다.
- 아카이브 – 블로그 페이지와 같은 아카이브 페이지에서 사이드바가 표시되는 방식입니다.

같은 페이지에서 사이드바 너비를 선택할 수도 있습니다. 사이드바 레이아웃이 마음에 들면 게시 버튼을 클릭합니다.
2단계. 사용자 지정 도구를 사용하여 사이드바에 위젯 추가
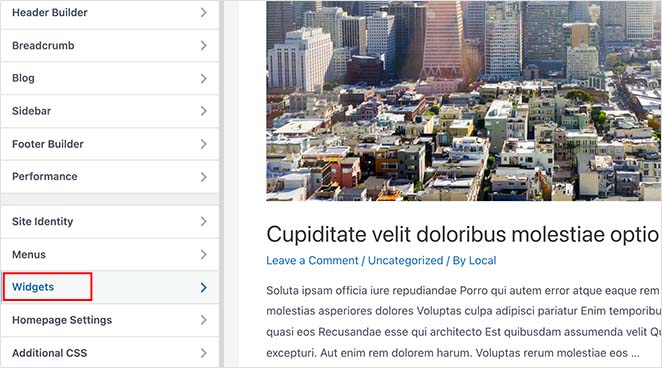
사이드바 레이아웃을 선택한 후 위젯 추가를 시작할 수 있습니다. 그렇게 하려면 WordPress 사용자 지정 메뉴에서 '위젯' 제목을 찾아 클릭하여 설정을 엽니다.

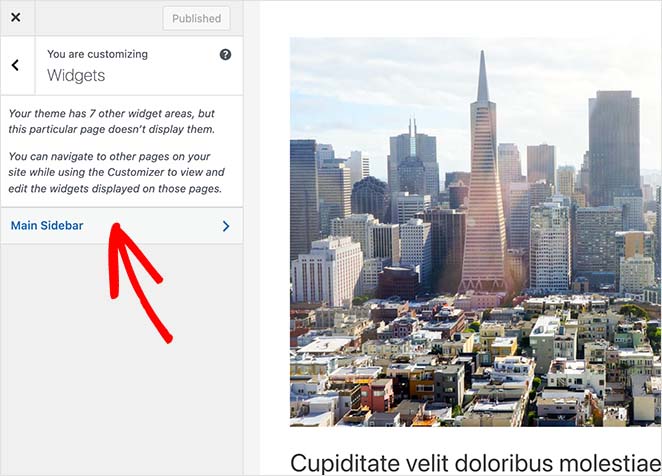
다음 화면에는 해당 특정 페이지에서 현재 사용할 수 있는 사이드바 목록이 있으므로 사용자 정의하려는 사이드바를 클릭하십시오.

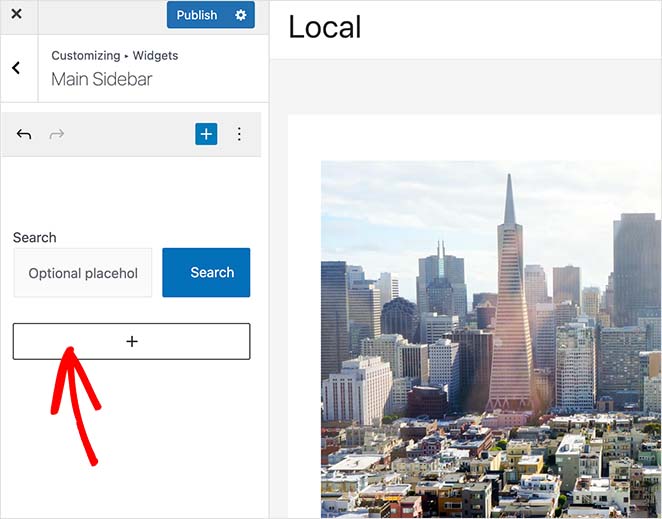
이제 선택한 위젯을 표시할 준비가 된 사이드바 빌더가 표시됩니다. 더하기(+) 아이콘을 클릭하여 사이드바에 표시할 블록이나 위젯을 검색합니다.

블록을 클릭하면 자동으로 사이드바에 추가됩니다.
원하는 모양이 될 때까지 사이드바에 위젯을 계속 추가하세요. 그런 다음 게시 버튼을 클릭하여 변경 사항을 저장합니다.
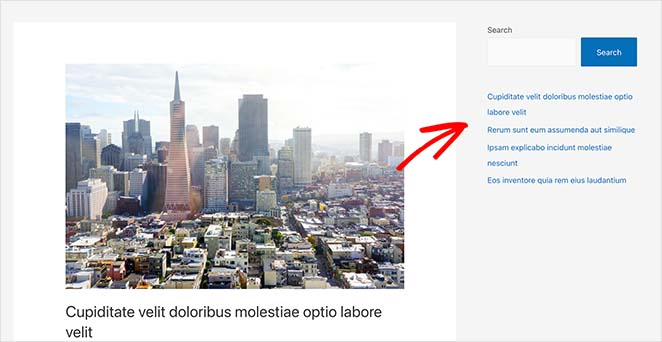
이제 페이지를 방문하면 맞춤 WordPress 사이드바가 표시됩니다.

방법 3. WordPress 위젯 화면 사용
다음 방법은 WordPress 위젯 화면을 사용하여 WordPress에 사이드바를 추가합니다. 이전 방법과 유사하지만 사이드바 배치를 변경하는 대신 사이드바에 위젯을 추가할 수만 있습니다.
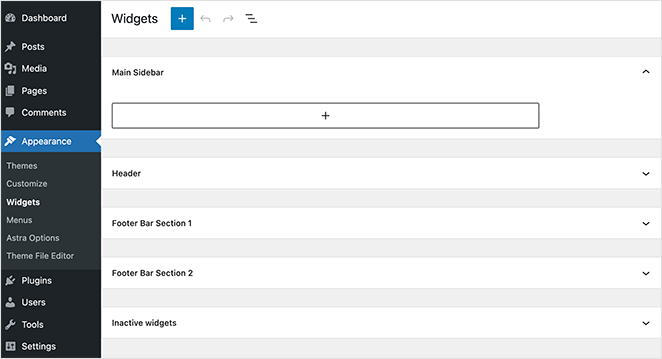
이 방법을 사용하려면 WordPress 대시보드에서 모양 ≫ 위젯 으로 이동합니다. 이 화면에서 현재 테마가 지원하는 모든 사이드바를 볼 수 있습니다.

이 경우 테마에는 4개의 사용자 지정 가능한 사이드바 영역이 포함됩니다.
- 메인 사이드바
- 헤더
- 바닥글 바 섹션 1
- 바닥글 바 섹션 2
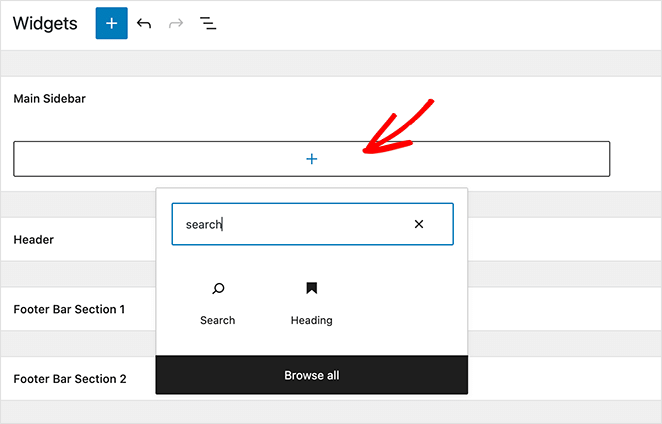
사이드바에 위젯을 추가하는 것은 이전 단계와 유사합니다. 더하기 아이콘을 클릭하고 사이드바에 추가하려는 위젯을 검색하기만 하면 됩니다.

사이드바 생성이 완료되면 업데이트 버튼을 클릭합니다. 이제 사이트를 방문하여 새 사이드바를 볼 수 있습니다.

지금은 그게 다야!
이 기사가 WordPress에 사이드바를 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다.
사이드바를 완벽하게 제어하는 가장 쉬운 방법은 SeedProd를 사용하는 것입니다. 시각적인 드래그 앤 드롭 빌더를 제공하므로 코드나 테마 파일을 직접 편집할 필요가 없으며 WordPress 대시보드 내에서 바로 사이드바를 사용자 지정할 수 있습니다.
목록을 늘리기 위해 최고의 리드 자석 예제에 대한 이 게시물을 좋아할 수도 있습니다.
읽어 주셔서 감사합니다. YouTube, Twitter 및 Facebook에서 팔로우하여 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 확인하세요.
