Divi 페이지에 고정 맵 모듈을 추가하는 방법
게시 됨: 2023-06-14Divi의 기본 제공 고정 설정을 사용하면 페이지를 아래로 스크롤하는 동안 요소를 "고정" 상태로 유지하거나 화면에 고정할 수 있습니다. 달라붙지 않는 다른 요소와 결합하면 시선을 사로잡는 매력적인 레이아웃을 달성하여 웹 사이트 디자인을 한 단계 끌어올릴 수 있습니다. 이 튜토리얼에서는 Divi 페이지에 고정 맵 모듈을 추가하는 방법을 보여줍니다. 지도 모듈을 고정 상태로 유지하고 관련 정보를 추가하여 지도와 함께 스크롤합니다.
더 이상 고민하지 않고 시작하겠습니다!
- 1 엿보기
- 2 시작하기 위해 필요한 것
- 3 Divi 페이지에 고정 맵 모듈을 추가하는 방법
- 3.1 미리 만들어진 레이아웃으로 새 페이지 만들기
- 3.2 고정 지도 모듈의 레이아웃 수정
- 3.3 고정 지도 모듈 추가
- 4 최종 결과
- 5 최종 생각
미리보기
다음은 우리가 디자인할 내용의 미리보기입니다.

시작하기 위해 필요한 것
시작하기 전에 Divi 테마를 설치 및 활성화하고 웹 사이트에 최신 버전의 Divi가 있는지 확인하십시오.
이제 시작할 준비가 되었습니다!
Divi 페이지에 고정 맵 모듈을 추가하는 방법
미리 만들어진 레이아웃으로 새 페이지 만들기
Divi 라이브러리의 미리 만들어진 레이아웃을 사용하여 시작하겠습니다. 이 디자인에서는 Craft School Layout Pack의 Craft School Landing Page를 사용합니다.
웹사이트에 새 페이지를 추가하고 제목을 지정한 다음 Divi Builder 사용 옵션을 선택합니다.

이 예제에서는 Divi 라이브러리의 미리 만들어진 레이아웃을 사용하므로 레이아웃 찾아보기를 선택합니다.

Craft School 랜딩 페이지를 검색하여 선택합니다.

페이지에 레이아웃을 추가하려면 이 레이아웃 사용을 선택합니다.

이제 디자인을 만들 준비가 되었습니다.
고정 맵 모듈의 레이아웃 수정
CTA 가입
페이지의 "스튜디오 멤버십" 섹션으로 스크롤합니다. 그런 다음 아래에 새 섹션을 추가합니다.

섹션 설정을 열고 배경색을 추가합니다.
- 배경: #fcf8f3

그런 다음 "통화 또는 온라인 가입" 행을 이 새 섹션으로 이동합니다.

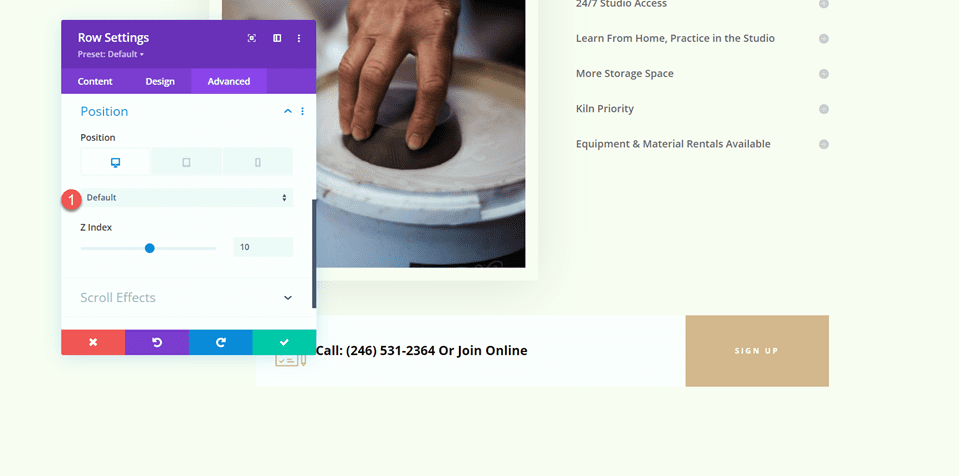
행 설정을 열고 고급 탭으로 이동합니다. 위치 설정에서 위치를 절대에서 기본값으로 변경합니다.
- 위치: 기본

"스튜디오 보러 오세요" 섹션
Studio Memberships 섹션 아래에 두 개의 열이 있는 새 행을 추가합니다.

그런 다음 Studio Memberships 섹션 위로 해당 행을 이동합니다.

제목 설정
오른쪽 열에 텍스트 모듈을 추가합니다.

텍스트를 추가합니다.
- H2: 스튜디오를 방문하세요!

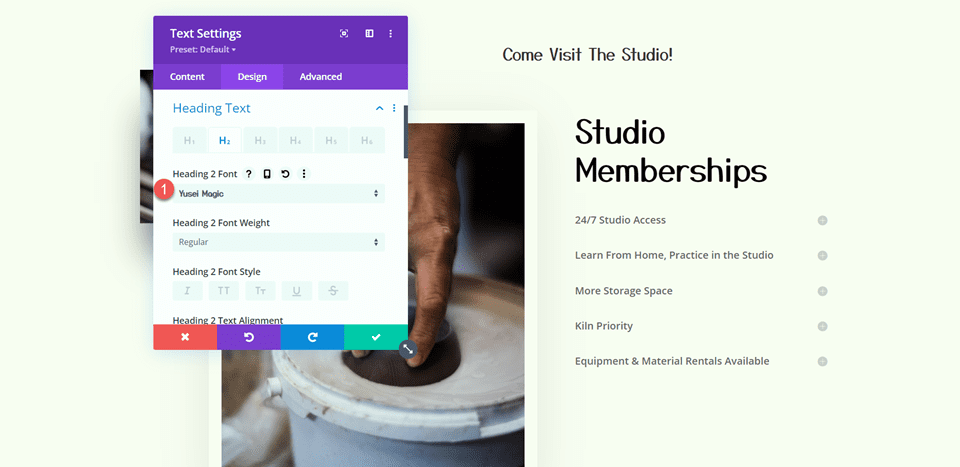
그런 다음 디자인 탭으로 이동하여 제목 텍스트 설정을 엽니다. 다음과 같이 글꼴을 사용자 지정합니다.
- 제목 2 글꼴: Yusei Magic

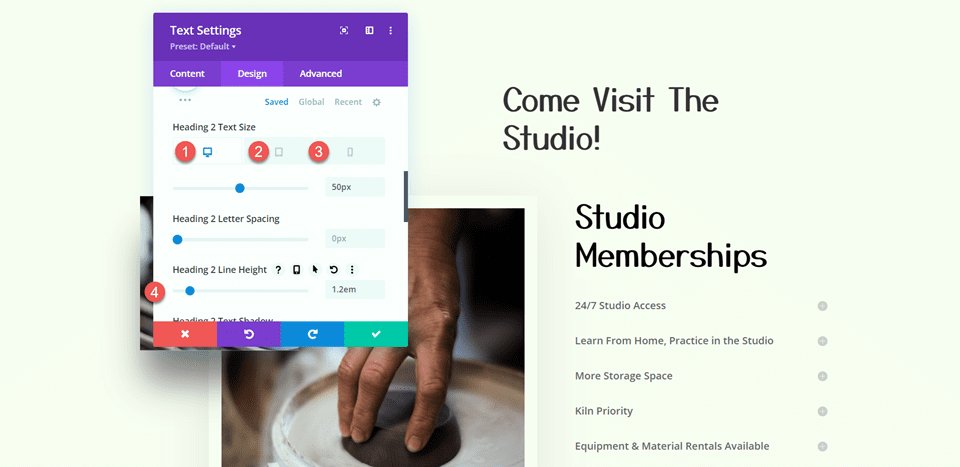
그런 다음 글꼴 크기와 줄 높이를 사용자 지정합니다. 내장된 반응형 옵션을 사용하여 태블릿 및 모바일 장치에 다양한 텍스트 크기를 추가하십시오.
- 제목 2 텍스트 크기 데스크탑: 50px
- 제목 2 텍스트 크기 태블릿: 30px
- 제목 2 텍스트 크기 모바일: 24px
- 제목 2 줄 높이: 1.2em

텍스트 설정
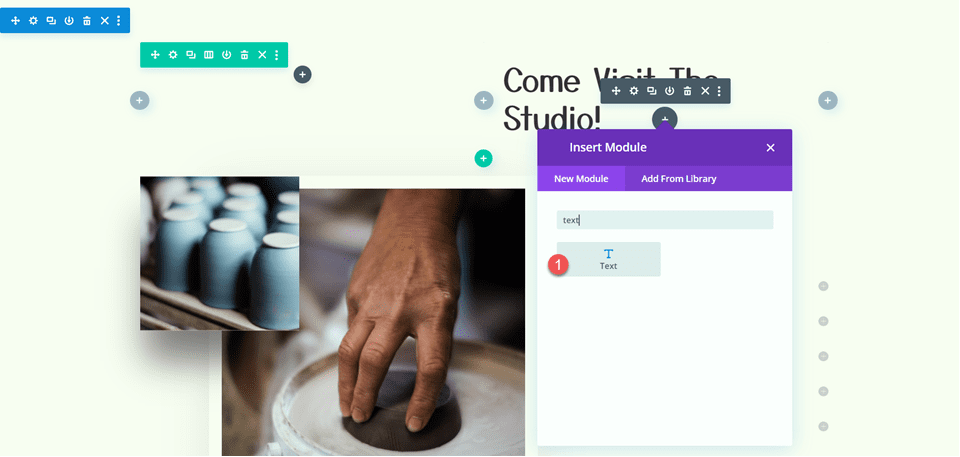
"Come Visit The Studio" 텍스트 아래에 다른 텍스트 모듈을 추가합니다.

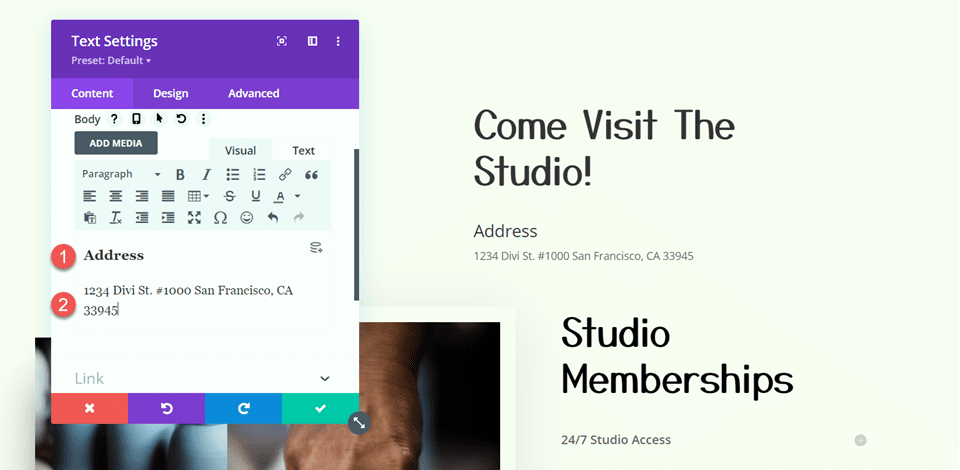
다음 텍스트를 삽입합니다.
- H3: 주소
- 단락: 1234 Divi St. #1000 San Francisco, CA 33945

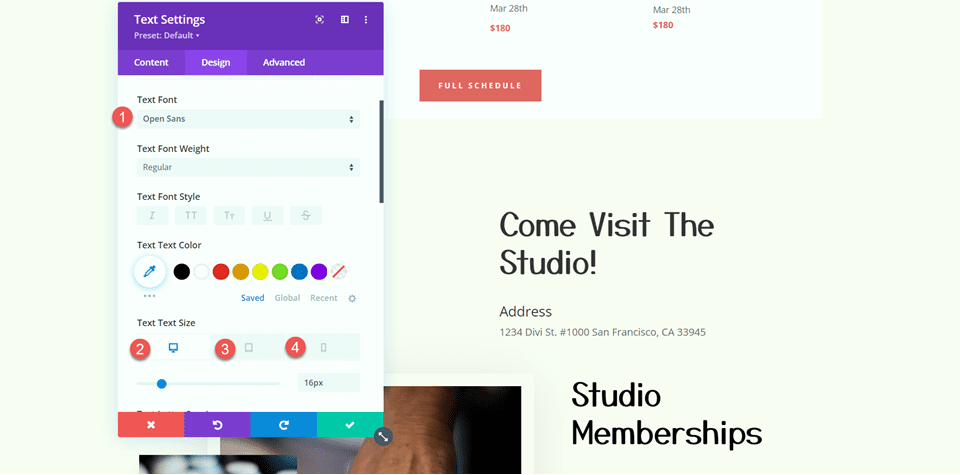
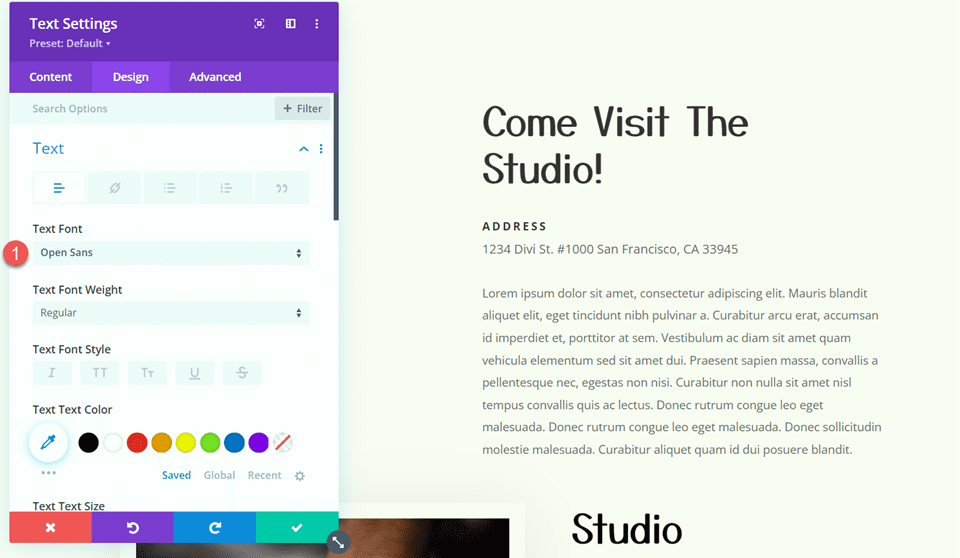
디자인 탭에서 텍스트 스타일을 수정합니다.
- 텍스트 글꼴: Open Sans
- 텍스트 크기 데스크톱: 16px
- 텍스트 크기 태블릿: 15px
- 텍스트 크기 모바일: 13px

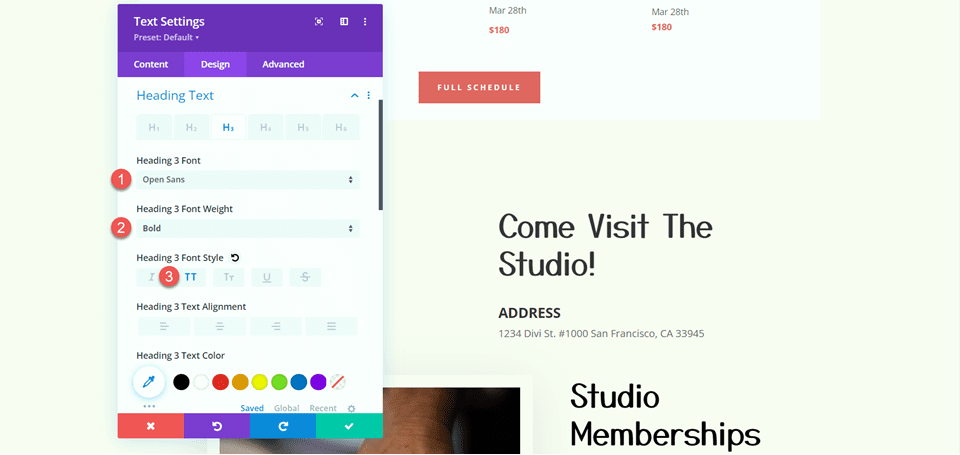
그런 다음 제목 스타일을 수정합니다.
- 제목 3 글꼴: Open Sans
- 제목 3 글꼴 두께: 굵게
- 제목 3 글꼴 스타일: 대문자(TT)

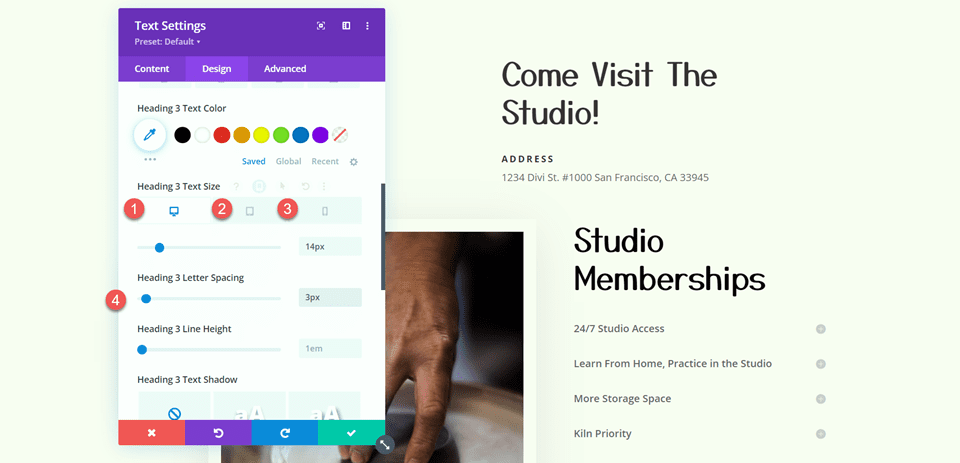
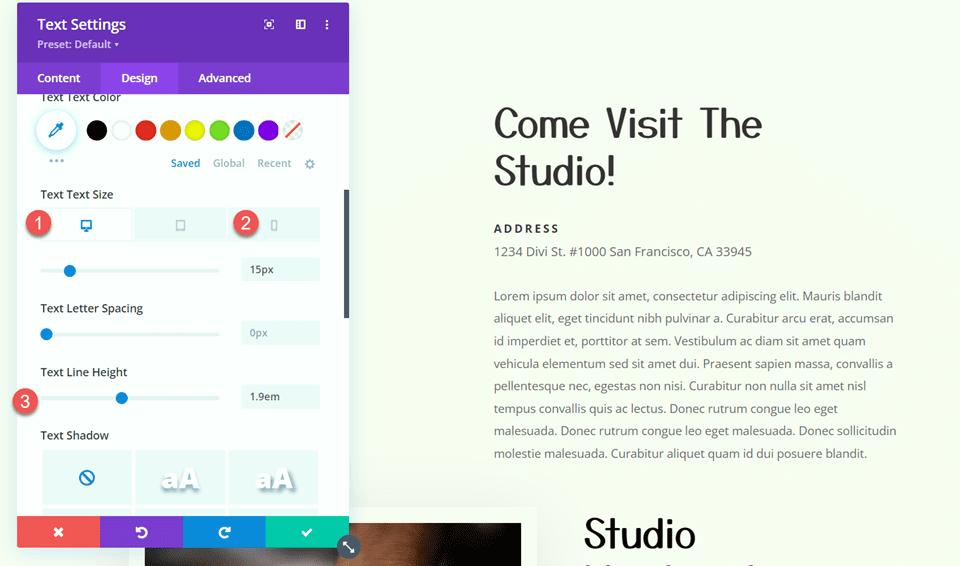
다음으로 텍스트 크기와 글자 간격을 수정합니다. 다시 한 번 반응형 설정을 사용하여 다양한 화면 크기에 대해 다양한 텍스트 크기를 설정합니다.
- 제목 3 텍스트 크기 데스크톱: 14px
- 제목 3 텍스트 크기 태블릿: 13px
- 제목 3 텍스트 크기 모바일: 12px
- 제목 3자 간격: 3px

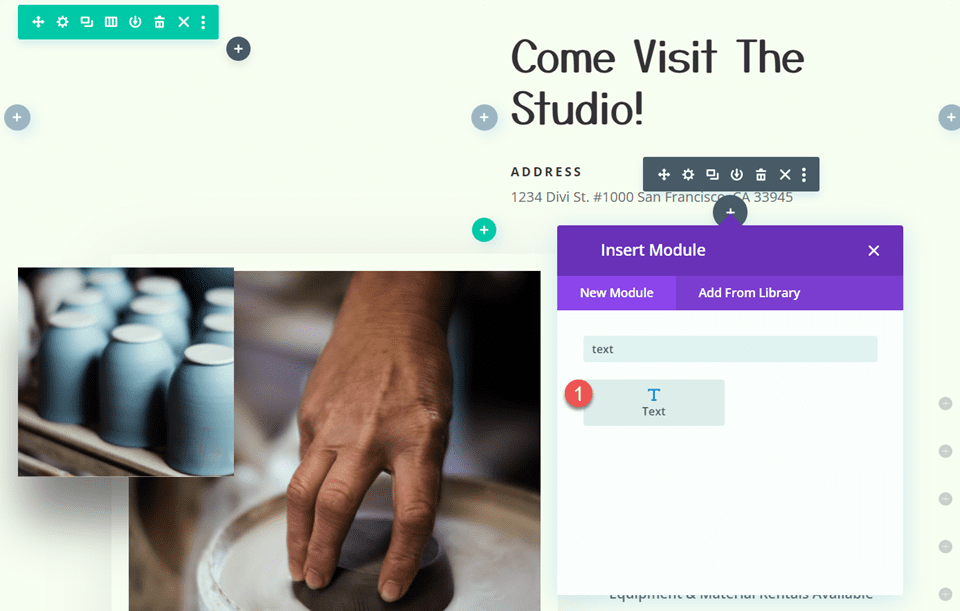
주소 모듈 아래에 다른 텍스트 모듈을 추가하십시오.
그런 다음 본문에 다음 콘텐츠를 추가합니다.
- 몸: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris blandit aliquet elit, eget tincidunt nibh pulvinar a. Curabitur arcu erat, accumsan id imperdiet et, porttitor at sem. Vestibulum ac diam sit amet quam vehicula elementum sed sit amet dui. Praesent sapien massa, convallis a pellentesque nec, egestas non nisi. Curabitur non nulla sit amet nisl tempus convallis quis ac lectus. Donec rutrum congue leo eget malesuada. Donec rutrum congue leo eget malesuada. Donec solicitudin molestie malesuada. Curabitur aliquet quam id dui posuere blandit.

디자인 탭으로 이동하여 글꼴을 사용자 지정합니다.
- 텍스트 글꼴: Open Sans


그런 다음 텍스트 크기와 줄 높이를 사용자 지정합니다.
- 텍스트 크기 데스크톱: 15px
- 텍스트 크기 모바일: 13px
- 텍스트 줄 높이: 1.9em

버튼 설정
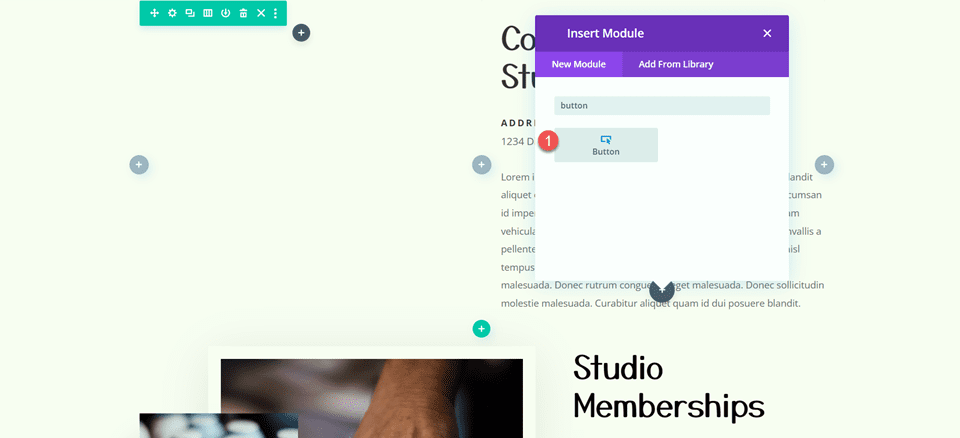
추가한 텍스트 아래 섹션에 버튼 모듈을 추가합니다.

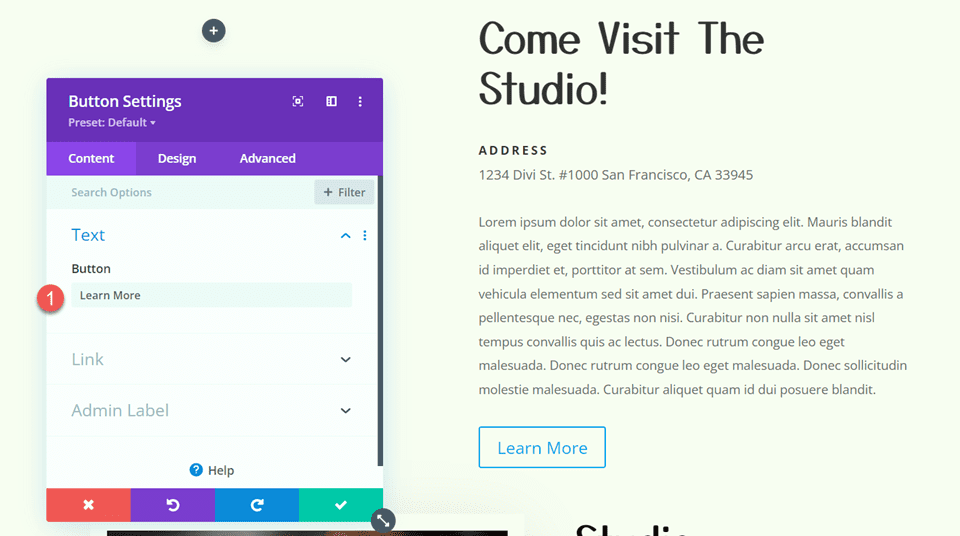
버튼 텍스트를 "자세히 알아보기"로 설정합니다.
- 버튼: 자세히 알아보기

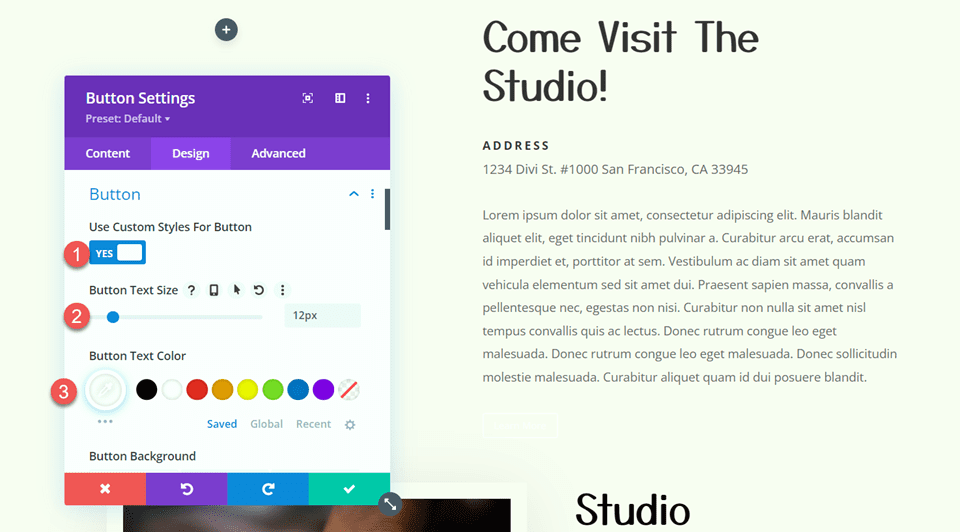
다음으로 디자인 탭으로 이동하여 버튼 설정을 엽니다. 사용자 지정 스타일을 활성화합니다.
- 버튼에 사용자 정의 스타일 사용: 예
- 버튼 텍스트 크기: 12px
- 버튼 텍스트 색상: #FFFFFF

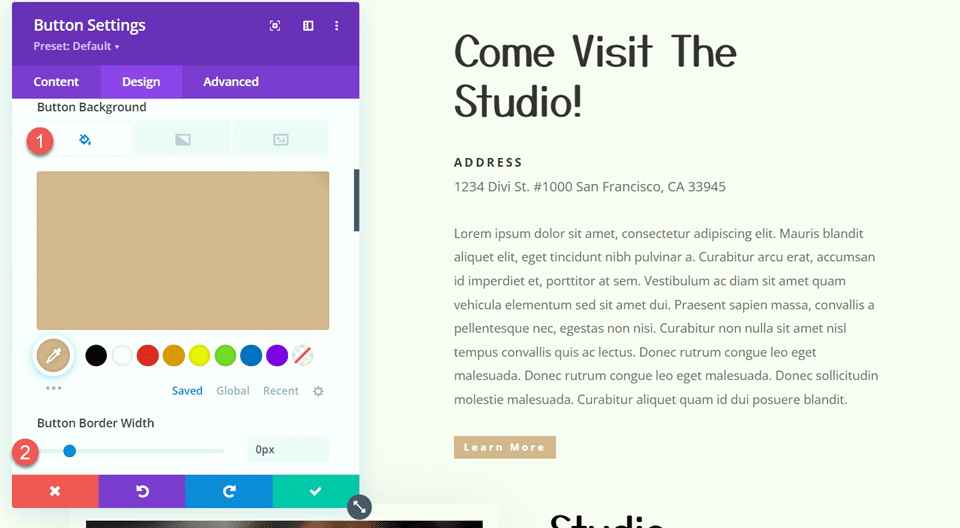
버튼 배경과 테두리 너비를 사용자 지정합니다.
- 버튼 배경: #d5b38e
- 버튼 테두리 너비: 0px

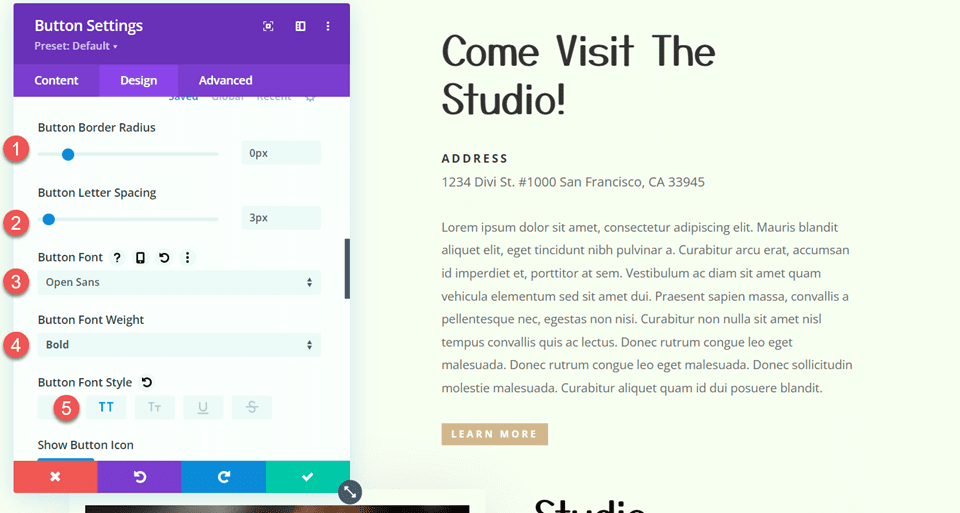
버튼 테두리 반경, 문자 간격 및 글꼴을 수정합니다.
- 버튼 테두리 반경: 0px
- 버튼 문자 간격: 3px
- 버튼 글꼴: Open Sans
- 버튼 글꼴 두께: Bold
- 버튼 글꼴 스타일: 대문자(TT)

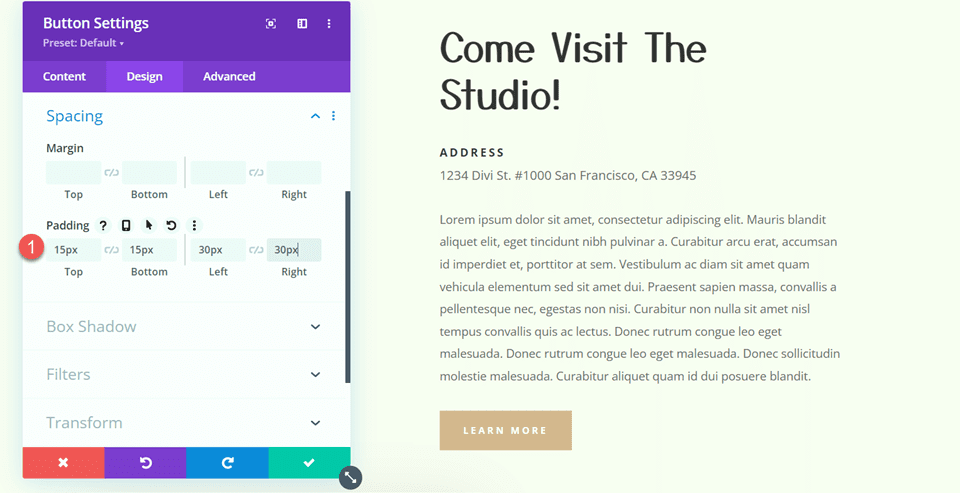
마지막으로 버튼에 패딩을 추가합니다.
- 패딩-탑: 15px
- 패딩-하단: 15px
- 패딩-왼쪽: 30px
- 패딩-오른쪽: 30px

스튜디오 멤버십 섹션
이제 Studio Memberships 섹션을 수정하겠습니다. 먼저 행 레이아웃을 두 개의 동일한 열로 변경합니다.

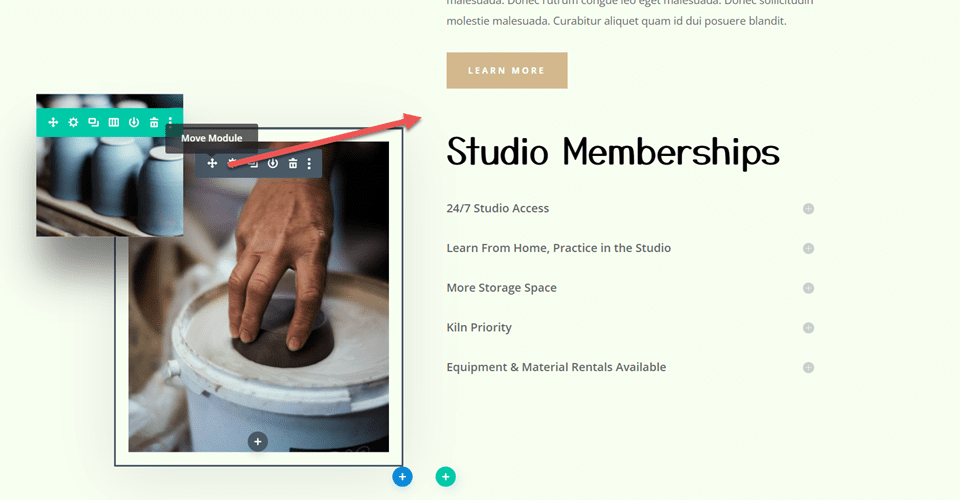
그런 다음 큰 이미지를 "Studio Memberships" 텍스트 모듈 위의 오른쪽 열로 이동합니다.

스크롤 이미지 설정
도자기의 작은 스크롤 이미지를 우리가 옮긴 큰 이미지 위의 오른쪽 열로 이동합니다.

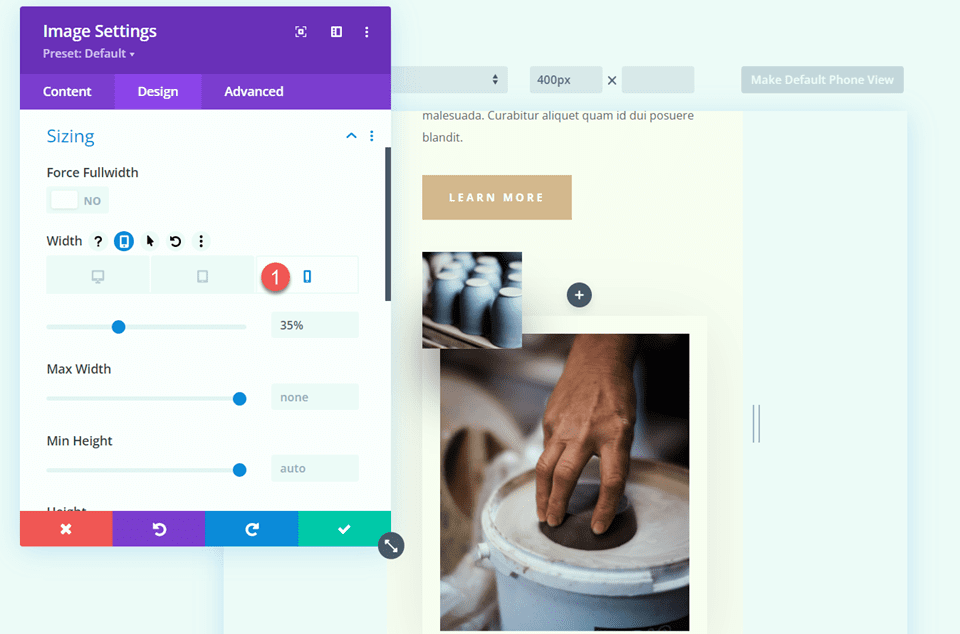
작은 이미지에 대한 모듈 설정을 엽니다. 크기 조정 설정에서 반응형 설정을 사용하여 모바일 장치에 대해 다른 너비를 설정합니다.
- 너비-모바일: 35%

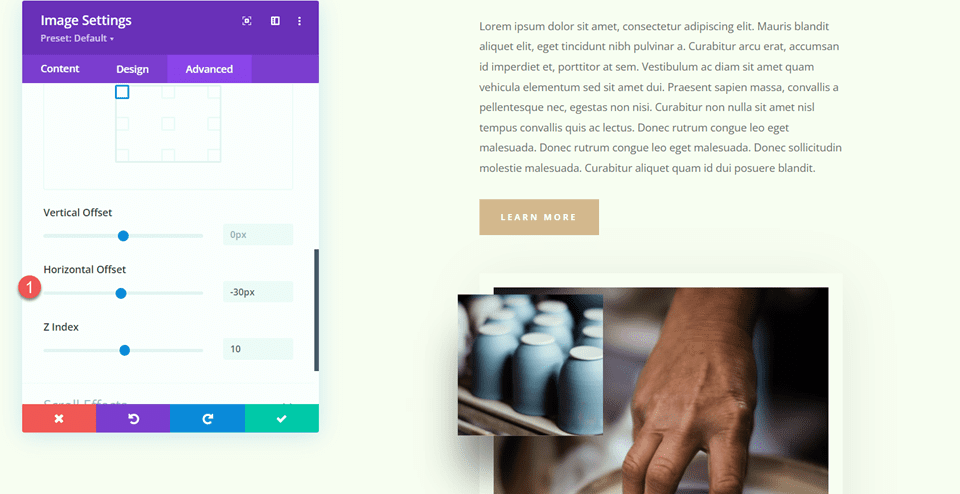
고급 탭에서 위치 설정을 열고 일부 수평 오프셋을 추가합니다. 이렇게 하면 작은 이미지가 큰 이미지의 측면에 걸려 치수가 추가되고 보다 독특한 레이아웃이 생성됩니다.
- 수평 오프셋: -30px

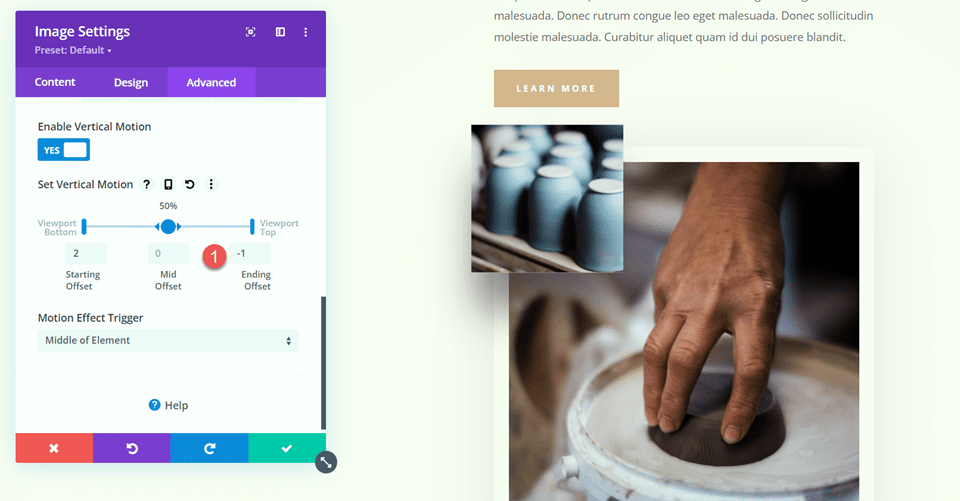
마지막으로 스크롤 효과를 열고 수직 모션의 종료 오프셋을 조정합니다.
- 종료 오프셋: -1

스튜디오 멤버십 텍스트
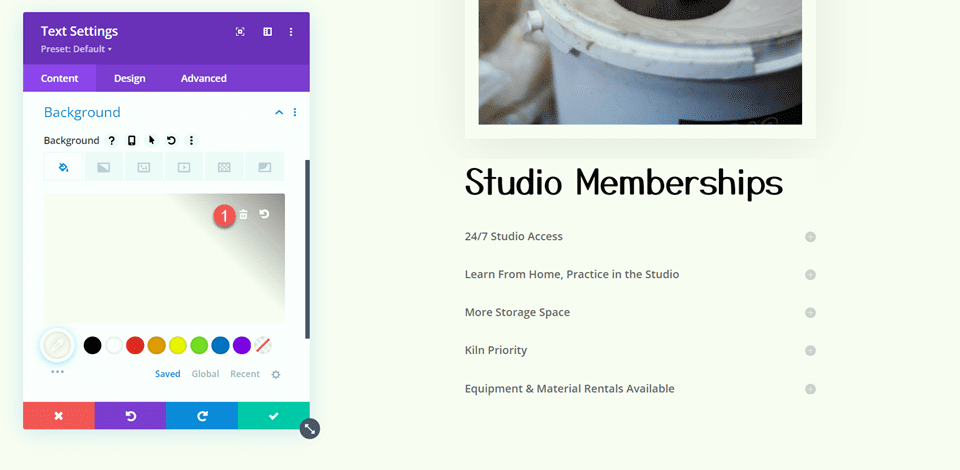
Studio Memberships 텍스트 모듈 설정을 엽니다. 모듈에서 배경을 제거합니다.

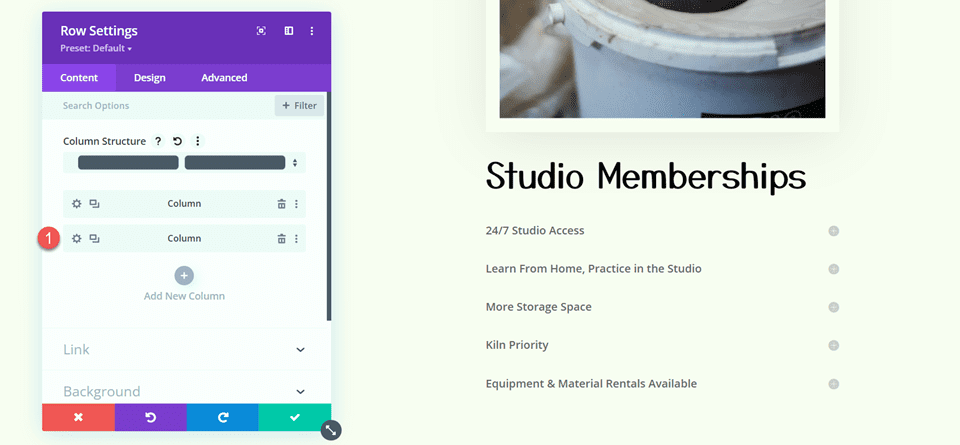
그런 다음 행 설정을 열고 열 2 설정을 엽니다.

디자인 탭의 간격 설정에서 기존 하단 패딩을 제거합니다.

섹션 배경
섹션 설정을 엽니다. 배경 설정에서 배경 이미지를 추가합니다. 미디어 라이브러리에서 craft-school-24.png를 선택합니다.

고정 지도 모듈 추가
이제 레이아웃이 수정되었으므로 고정 맵 모듈을 추가할 수 있습니다. 지도 모듈은 왼쪽 열에 있으며 오른쪽 콘텐츠를 스크롤할 때 그대로 유지됩니다. 시작하자.
먼저 "Come Visit The Studio" 행의 왼쪽 열에 맵 모듈을 추가합니다.

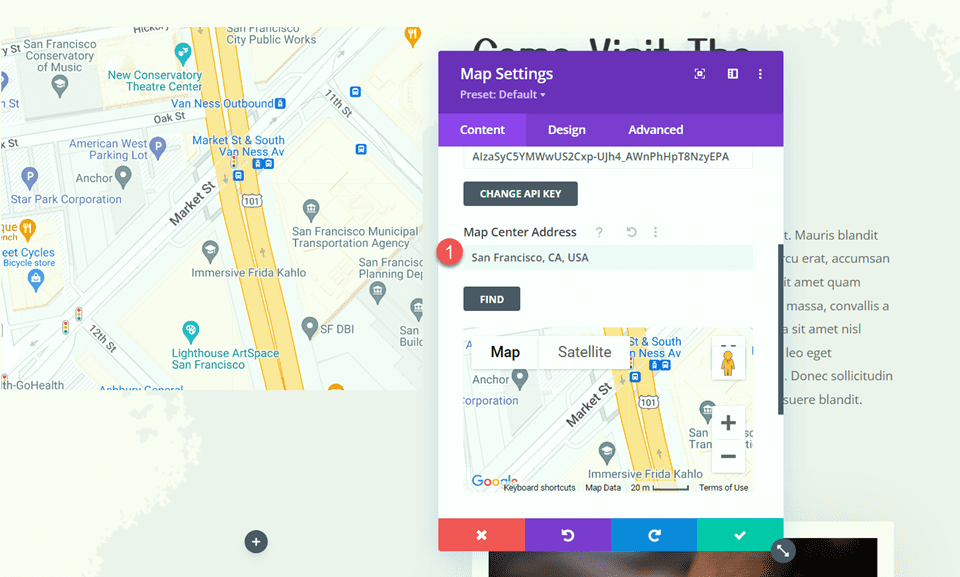
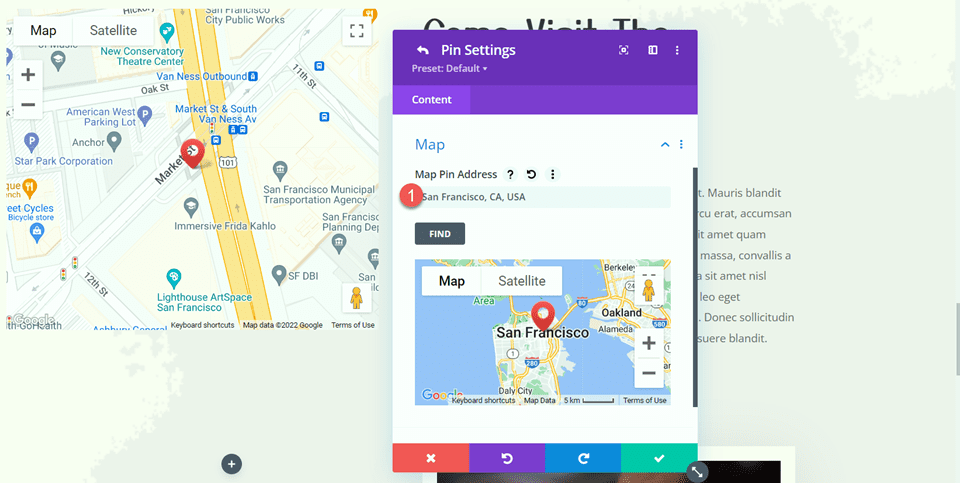
지도 설정을 열고 지도 중심 주소를 추가합니다. 이 튜토리얼에서는 지도의 중심을 캘리포니아 주 샌프란시스코에 두겠습니다.

그런 다음 지도에 핀을 추가합니다. 또한 이것을 San Fransisco, CA로 설정합니다.

지도 디자인
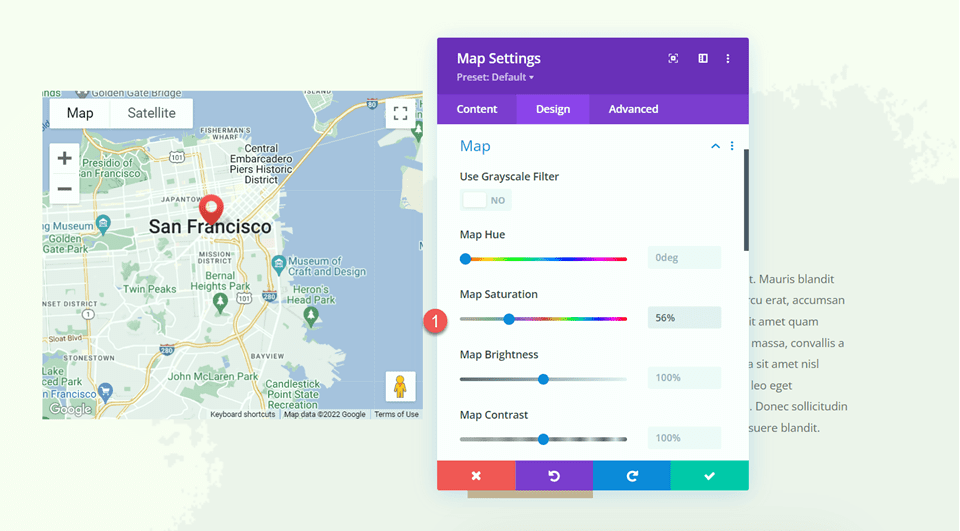
디자인 탭에서 지도 설정을 엽니다. 이러한 설정을 사용하여 맵이 표시되는 방식을 완전히 사용자화할 수 있습니다. 이 자습서에서는 맵이 이 페이지의 차분한 색상과 일치하도록 하므로 맵 채도를 수정합니다.
- 지도 포화도: 56%

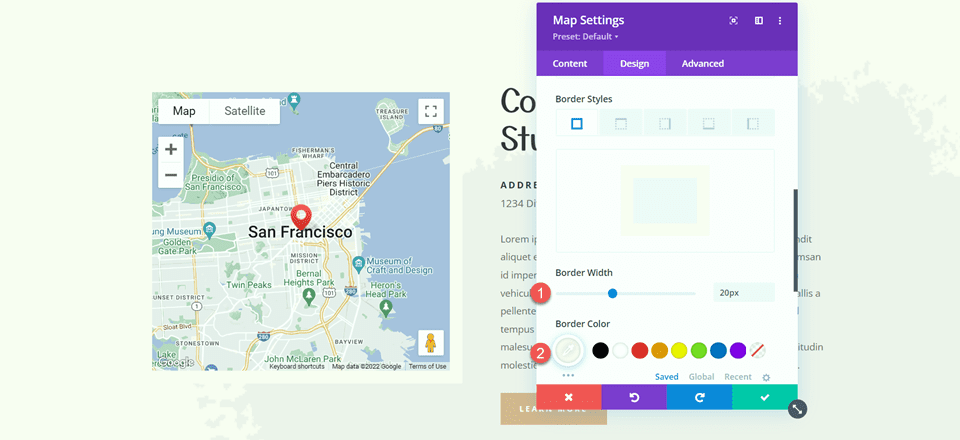
그런 다음 테두리 설정을 열고 다음과 같이 테두리를 사용자 지정합니다.
- 테두리 너비: 20px
- 테두리 색상: #fcf8f3

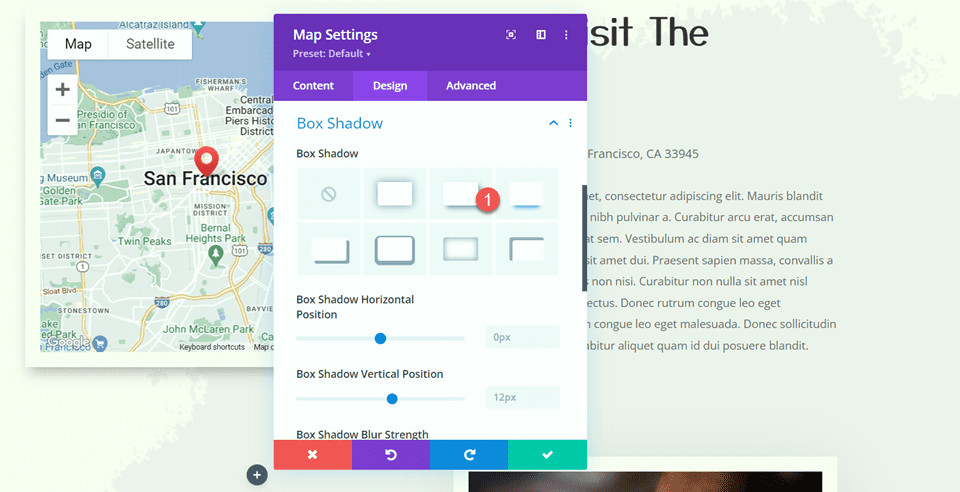
Box Shadow 설정을 열고 맵 모듈에 그림자를 추가합니다.
- 박스 섀도우: 아래

고정 설정
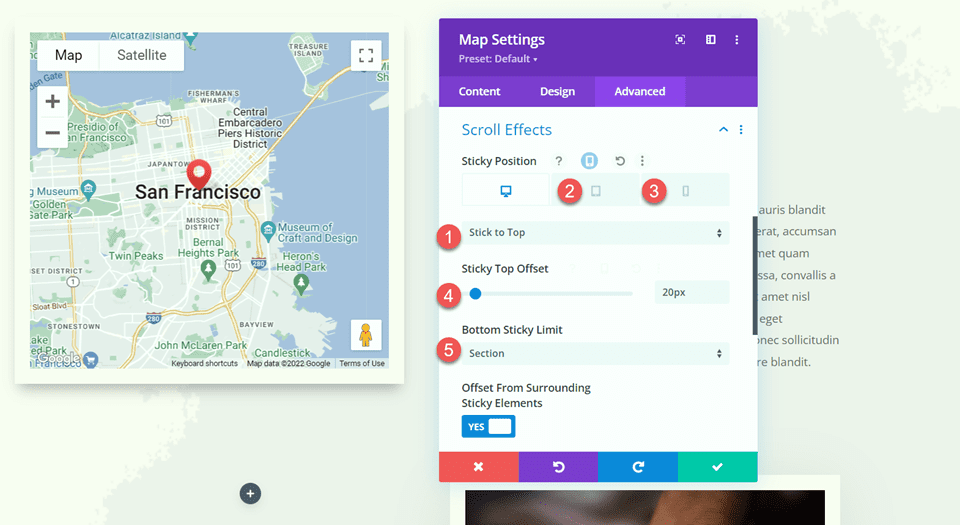
이제 스크롤하는 동안 지도가 제자리에 고정되도록 고정 설정을 추가해 보겠습니다. 고급 탭으로 이동하여 스크롤 효과 설정을 엽니다. 모바일 장치에서는 지도가 고정되지 않으므로 반응형 옵션을 사용하여 고정 위치 설정을 수정하십시오.
- 고정 위치 데스크탑: 상단에 고정
- 고정 위치 태블릿 및 모바일: 고정하지 마십시오
- 접착 상단 오프셋: 20px
- 하단 고정 제한: 섹션

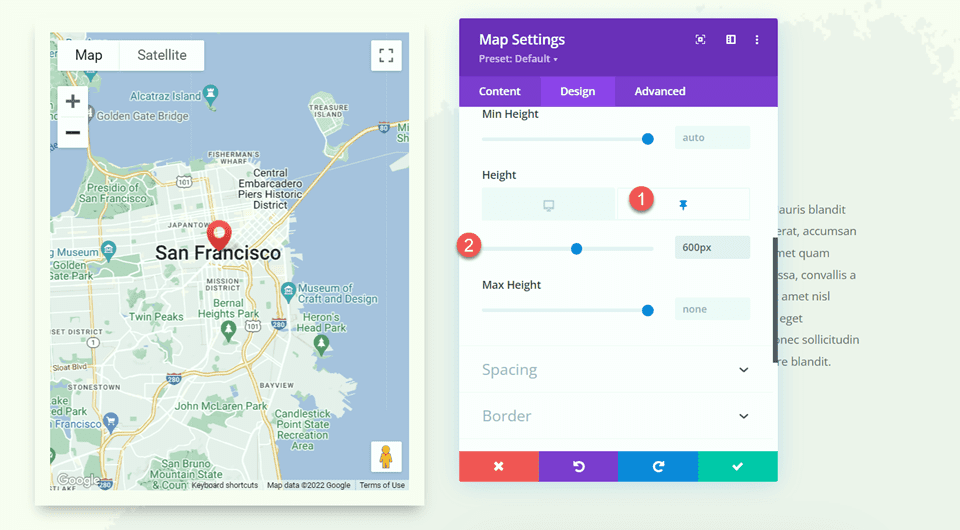
이제 디자인 탭으로 돌아가 크기 조정 설정을 엽니다. 스티키 상태일 때 지도 높이가 증가하기를 원합니다. 고정 설정을 사용하여 다른 높이를 설정합니다.
- 접착 시 높이: 600px

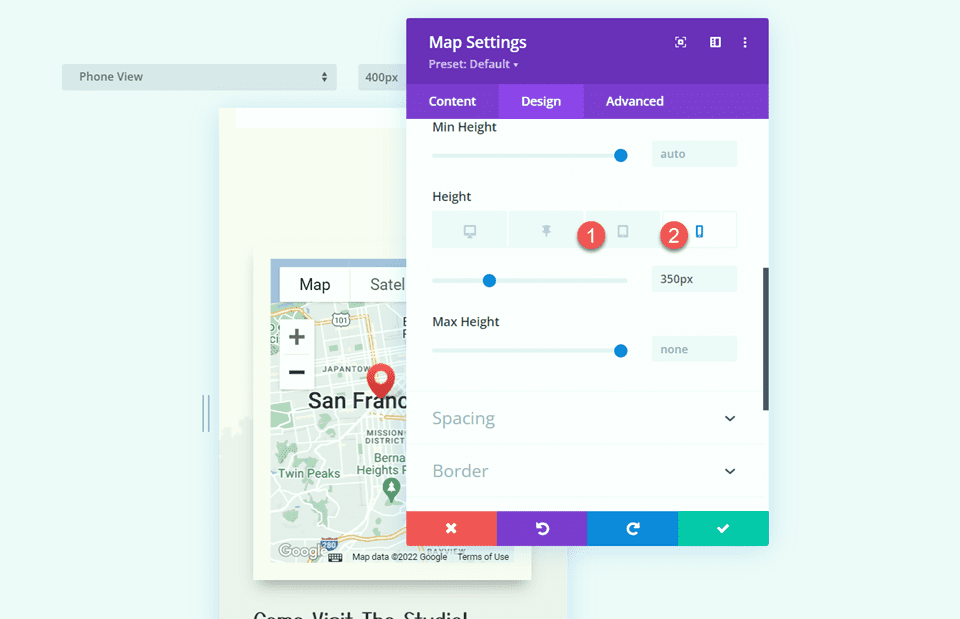
마지막으로 반응형 설정을 사용하여 태블릿 및 모바일에서 지도 크기를 변경합니다.
- 높이 태블릿 및 모바일: 350px

최종 결과
이제 작동 중인 고정 맵 모듈을 살펴보겠습니다.

마지막 생각들
Divi의 고정 설정을 사용하면 움직임에 따라 시선을 끄는 동적 웹사이트 레이아웃을 만들 수 있습니다. 사용 가능한 모든 사용자 지정 옵션을 사용하여 웹 사이트의 모든 요소를 고정하고 원하는 대로 디자인을 수정할 수 있습니다. 이 디자인에서 맵 모듈을 고정함으로써 웹사이트의 위치 정보를 강조하고 페이지에 고유한 디자인 요소를 추가합니다. Divi의 고정 설정에 대한 추가 자습서는 페이지에 고정 문의 양식 추가에 대한 이 문서를 확인하십시오. 웹 사이트에서 고정 요소를 사용합니까? 댓글로 여러분의 의견을 듣고 싶습니다!
