상점 테마에 상단 표시줄을 추가하는 방법
게시 됨: 2022-08-27WooCommerce와 같은 올인원 도구를 사용하면 온라인 상점을 운영하는 것이 매우 간단합니다. 그러나 온라인 상점의 전환율과 수익을 높여야 하는 경우 몇 가지 전략을 개발해야 합니다. WooCommerce 상점에 상단 표시줄을 추가하는 것은 방문자가 WooCommerce 상점에서 쇼핑하도록 유도하기 위해 할 수 있는 간단한 일 중 하나입니다. 이 기사에서는 WooCommerce용 Storefront 테마에 상단 표시줄을 추가하는 방법을 보여줍니다.
하지만 더 자세한 내용을 살펴보기 전에 먼저 상단 표시줄이 무엇인지, WooCommerce에 상단 표시줄을 추가해야 하는 이유를 먼저 이해하겠습니다. 알아봅시다.
WooCommerce에 상단 표시줄을 추가하는 이유는 무엇입니까?
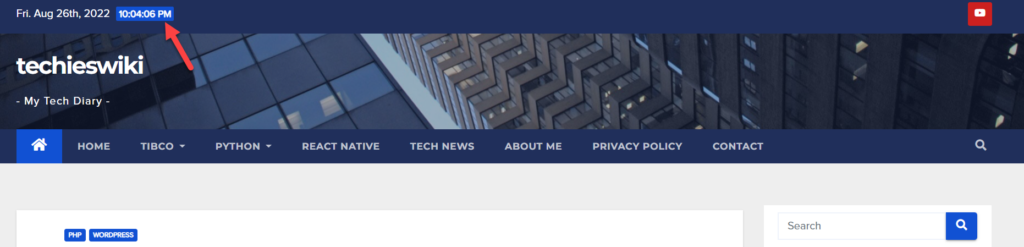
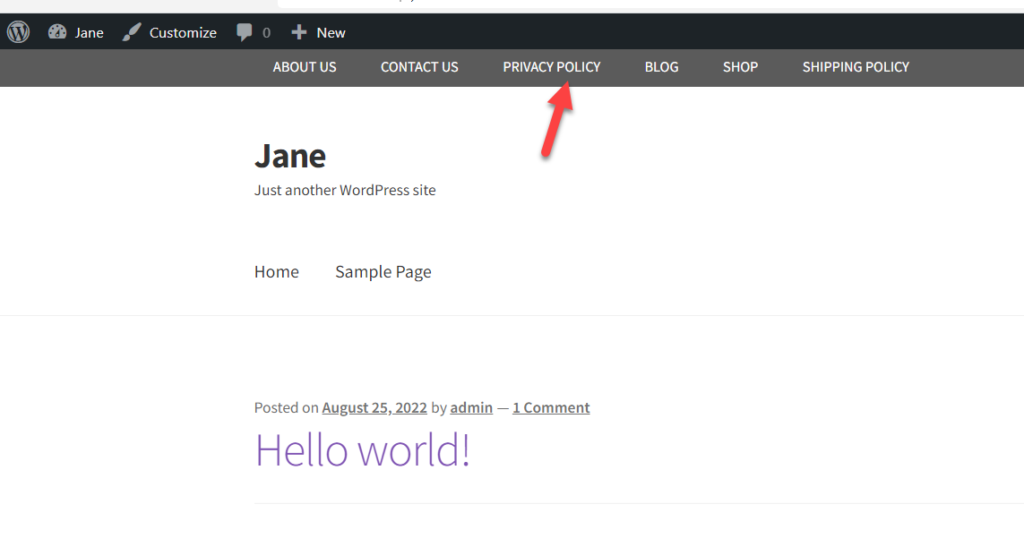
더 나은 가시성과 전환율을 위해 WooCommerce에 상단 표시줄을 추가해야 합니다. 누군가 WooCommerce 사이트를 방문하면 맨 먼저 상단 섹션이 표시됩니다. 다음과 같이

스크린샷에서 볼 수 있듯이 해당 웹사이트는 상단 표시줄에 날짜와 시간을 언급했습니다. 또한 상단 표시줄의 오른쪽에 YouTube 링크를 추가했습니다. 이와 유사하게 검색 창, 필수 페이지 링크 등과 같은 몇 가지 유용한 위젯을 추가할 수도 있습니다.
온라인 상점을 운영할 때 문서, FAQ, 제품 아카이브 등과 같은 중요한 페이지를 연결할 수 있습니다. 계정 로그인 양식 링크를 추가하면 대부분의 상황에서 도움이 됩니다. 따라서 사용자가 웹사이트에 방문하면 상단 표시줄에 모든 것이 표시됩니다. HTML 및 CSS를 사용하여 뉴스레터 가입 양식을 추가하여 조금 더 이동할 수도 있습니다.
따라서 WooCommerce의 상단 표시줄은 중요하므로 대부분의 WordPress 테마에 상단 표시줄이 함께 제공됩니다. 그러나 항상 표시되는 것은 아니므로 경우에 따라 수동으로 활성화해야 합니다.
그러나 Storefront의 경우에는 그렇지 않습니다. Storefront는 WooCommerce 상점을 만들기 위한 환상적인 테마이지만 여전히 이 기본 기능이 부족합니다. 그러나 걱정할 필요가 없습니다. 운이 좋지 않은 것은 아닙니다. Storefront 테마에 상단 표시줄을 추가하는 방법을 살펴보겠습니다.
상점 테마에 상단 표시줄을 추가하는 방법
이 섹션에서는 Storefront 테마에서 상단 표시줄을 추가하는 방법을 다룹니다. 사이트에 Storefront WordPress 테마가 설치되어 있지 않은 경우 관리 대시보드 로 이동하여 모양 > 테마로 이동합니다. 이제 WordPress 저장소에서 테마를 설치합니다.
이제 Storefront 테마에 상단 표시줄을 추가하는 두 가지 방법이 있습니다.
- Storefront Top Bar 플러그인 사용
- 프로그래밍 방식으로
방법 1: Storefront Top Bar 플러그인을 사용하여 Top Bar 추가
Storefront 테마에 상단 표시줄을 추가하기 위한 전용 플러그인을 찾고 있다면 Storefront 상단 표시줄 플러그인 이 있습니다 . 평소와 같이 먼저 사이트에 플러그인을 설치 하고 활성화 해야 합니다.
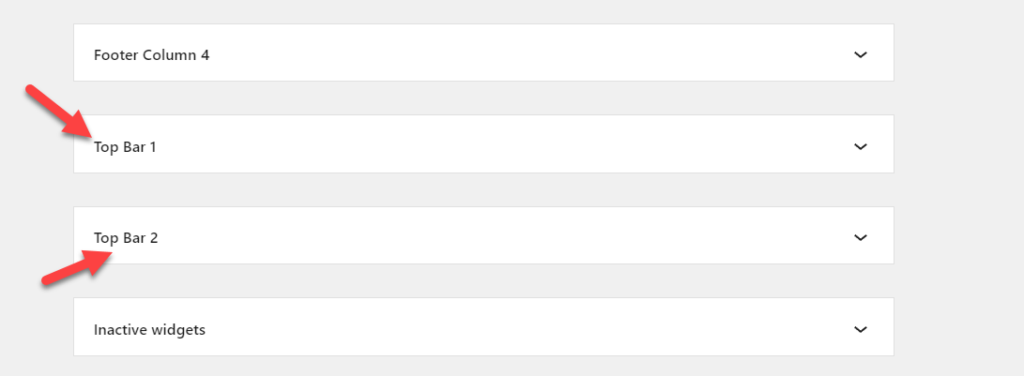
활성화 후 두 개의 새로운 위젯 영역이 표시됩니다.

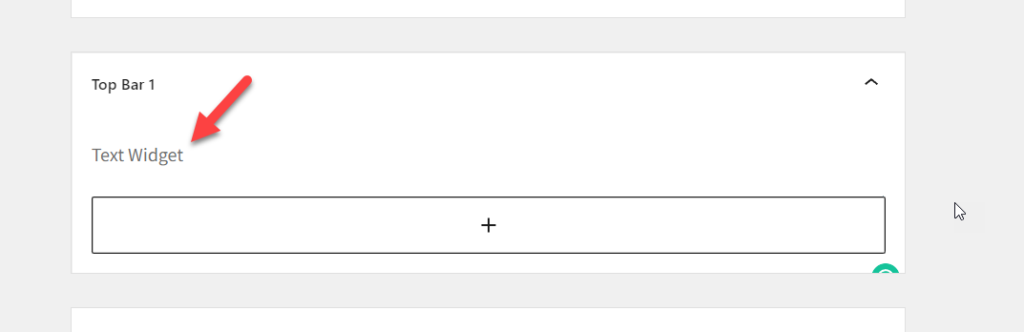
상단 바에 표시되는 영역에 위젯을 추가할 수 있습니다. 예를 들어 Top Bar 1 위젯 영역에 텍스트 위젯을 추가해 보겠습니다.

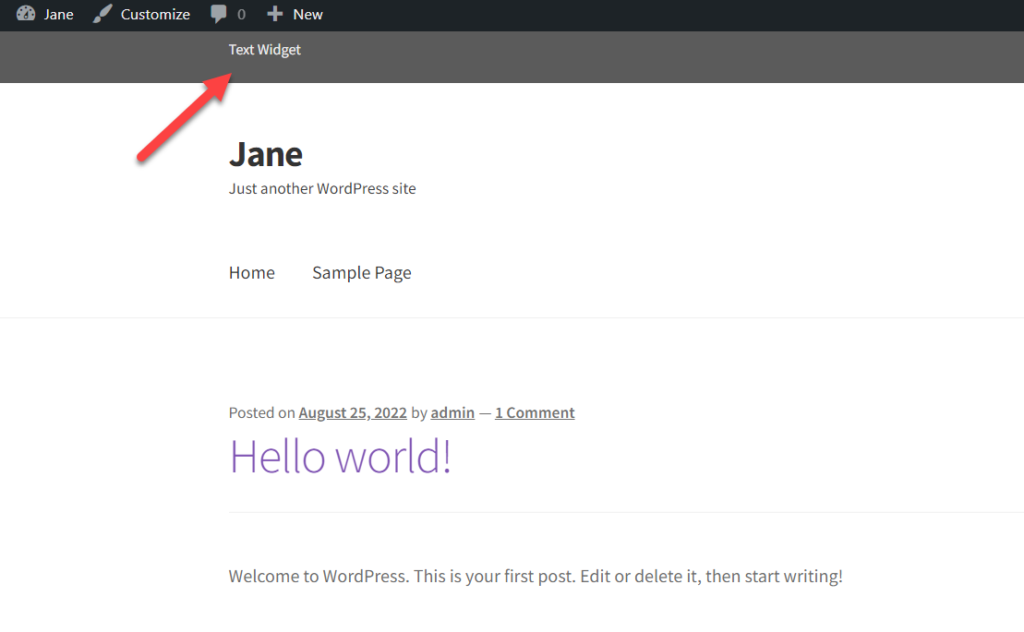
설정을 업데이트한 후 웹사이트의 프런트 엔드를 확인하면 바로 거기에 텍스트 위젯이 표시됩니다.

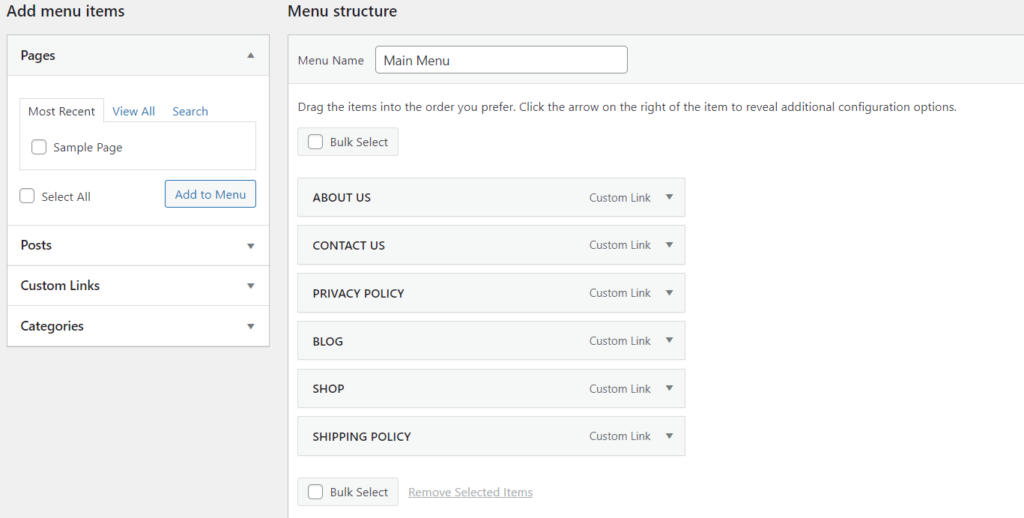
그것은 쉽다. 이제 상단 표시줄에 탐색 메뉴를 추가하려면 어떻게 하시겠습니까? 글쎄요, 그것도 가능합니다. 탐색 링크가 있는 탐색 메뉴만 있으면 됩니다. 없는 경우 메뉴 섹션 에서 만들 수 있습니다.

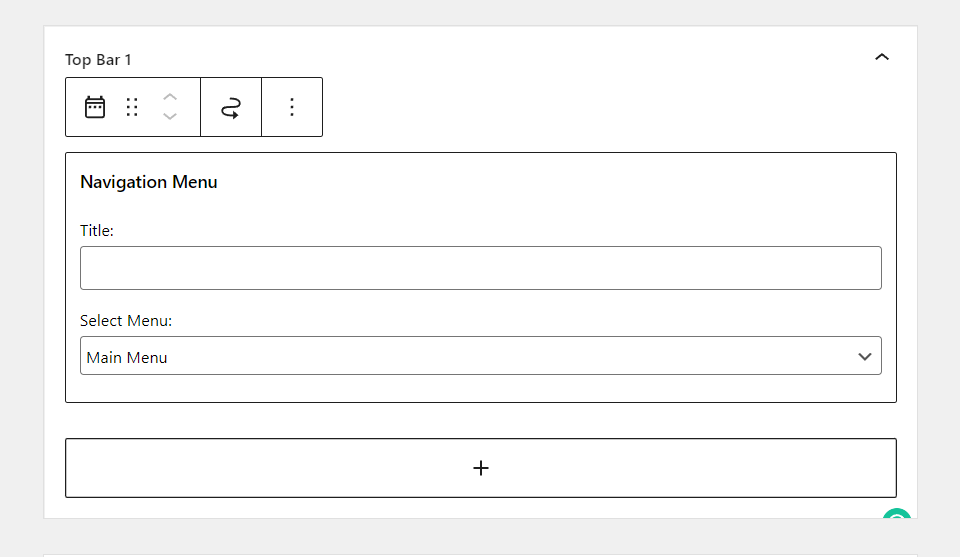
우리의 경우 탐색 메뉴를 만들었지만 해당 메뉴에 대한 위치를 할당하지 않았습니다. 따라서 메뉴를 만든 후 Top Bar 1 Widget Area 로 이동하여 메뉴를 추가합니다.

옵션을 저장하고 프런트 엔드에서 웹사이트를 확인하세요. 거기에 탐색 메뉴가 표시됩니다.

이 방법으로 Storefront 테마의 상단 표시줄에 탐색 메뉴를 추가할 수 있습니다. 마찬가지로 코드 없이 플러그인을 사용하여 링크, 버튼, 검색 상자 등을 추가할 수 있습니다.
그러나 타사 플러그인을 사용하고 싶지 않고 코딩에 익숙하다면 스토어프론트 테마로 WooCommerce 스토어에 상단 표시줄을 추가할 수 있는 코드 스니펫이 있습니다.
방법 2: 사용자 지정 코드 조각을 사용하여 상점 첫 화면에 상단 표시줄 추가
코드 조각을 추가하기 전에 WordPress 사이트의 전체 백업을 만들고 하위 테마를 사용하여 핵심 WordPress 파일을 편집하는 것이 좋습니다. 하위 테마를 만드는 방법을 모르는 경우 단계별 자습서를 따르거나 하위 테마 플러그인을 사용하세요. 또는 코드 조각 플러그인을 사용하여 사용자 지정 코드 조각을 추가할 수 있습니다. Code Snippets 플러그인을 사용하면 자식 테마가 필요하지 않습니다. 그러나 안전을 위해 항상 하나를 갖는 것이 좋습니다.
코드 조각 플러그인 사용
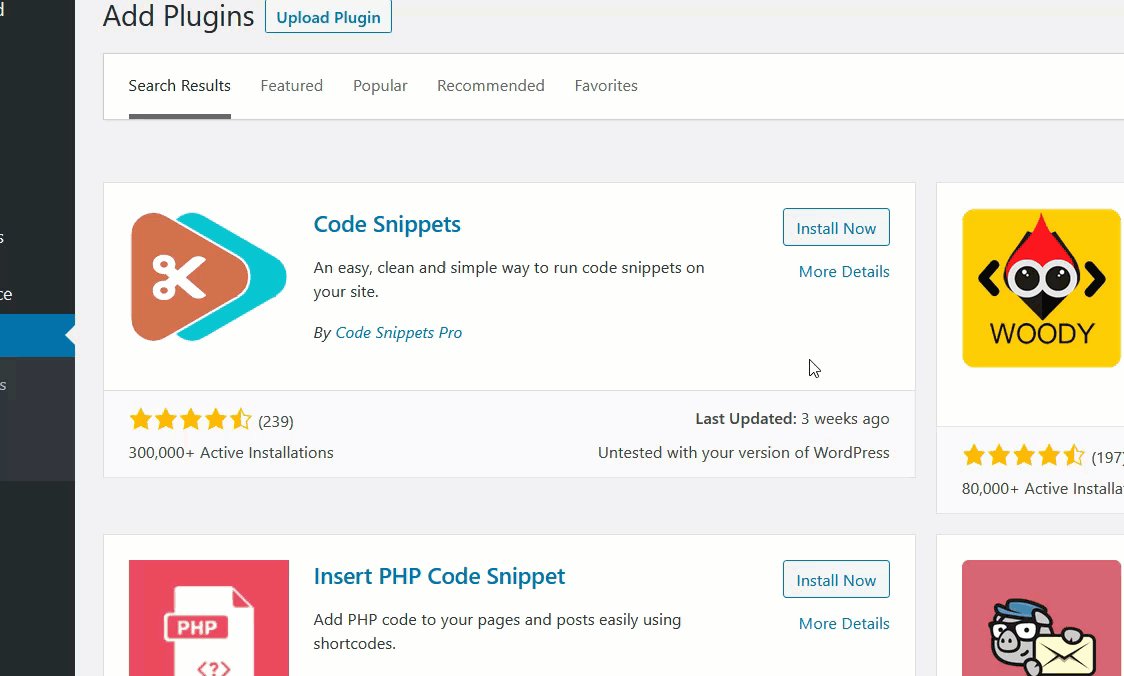
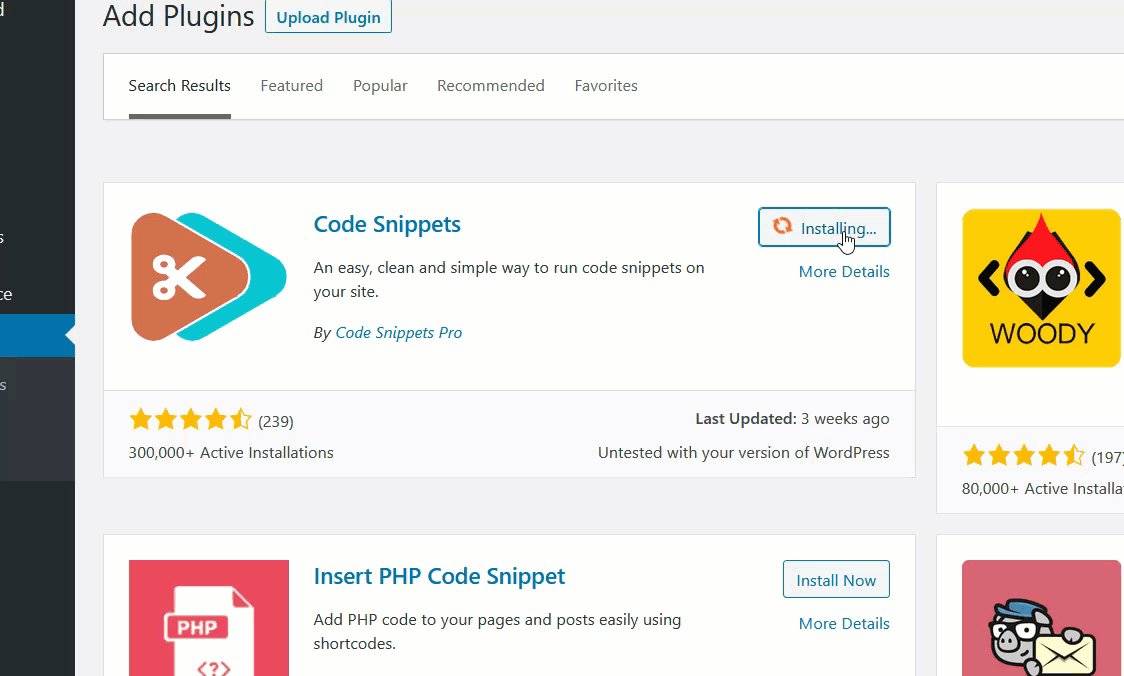
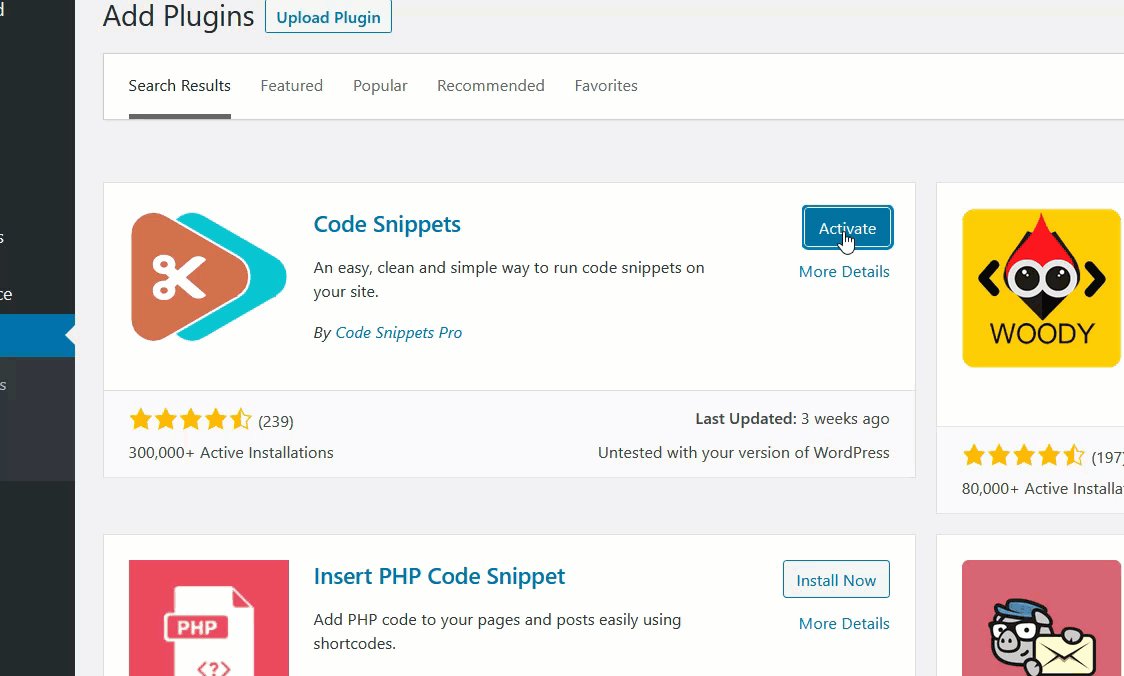
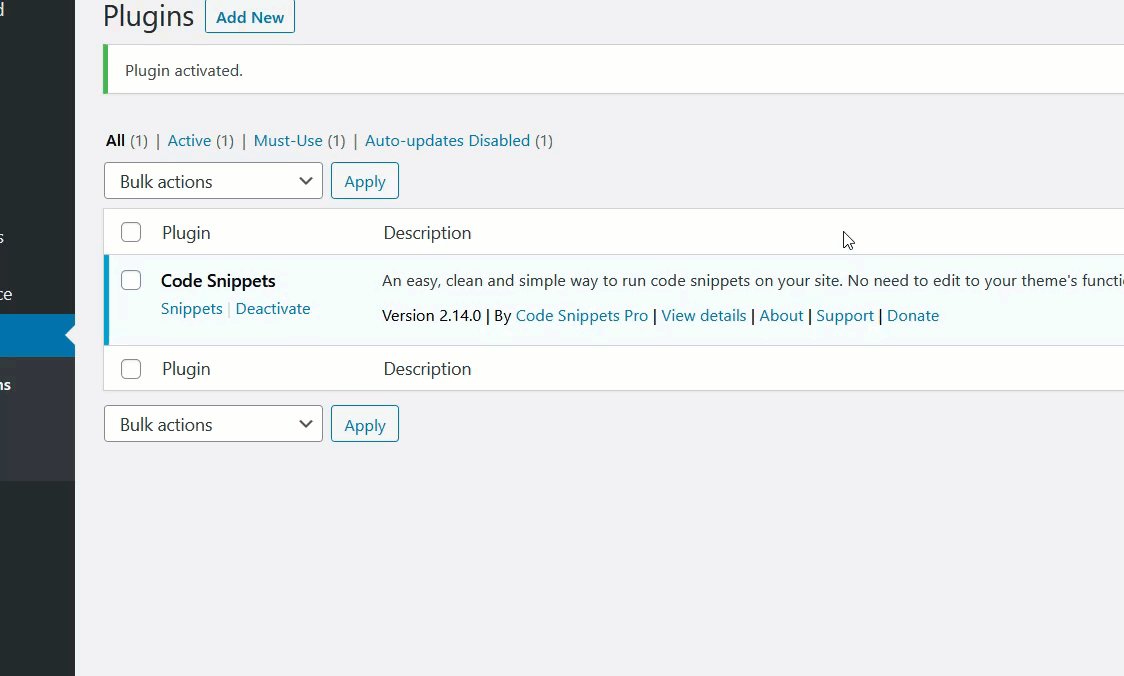
데모를 위해 코드 조각을 사용하여 사용자 지정 코드 조각을 추가합니다. 먼저 관리 대시보드 에서 플러그인 > 새로 추가로 이동합니다. Code Snippets 플러그인을 검색하여 사이트에 설치합니다. 그런 다음 활성화 를 눌러 플러그인을 활성화합니다.

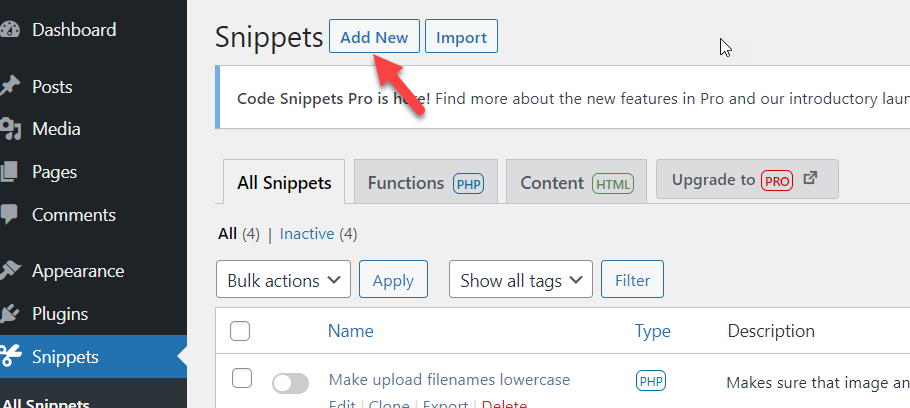
플러그인을 활성화하면 새 스니펫을 만들 수 있습니다. 코드 조각으로 이동하여 새로 추가 버튼을 클릭합니다. 사용자 정의 코드를 추가할 수 있는 새 창이 열립니다. 코드를 추가했으면 사이트에서 작동하도록 저장하고 활성화하십시오.

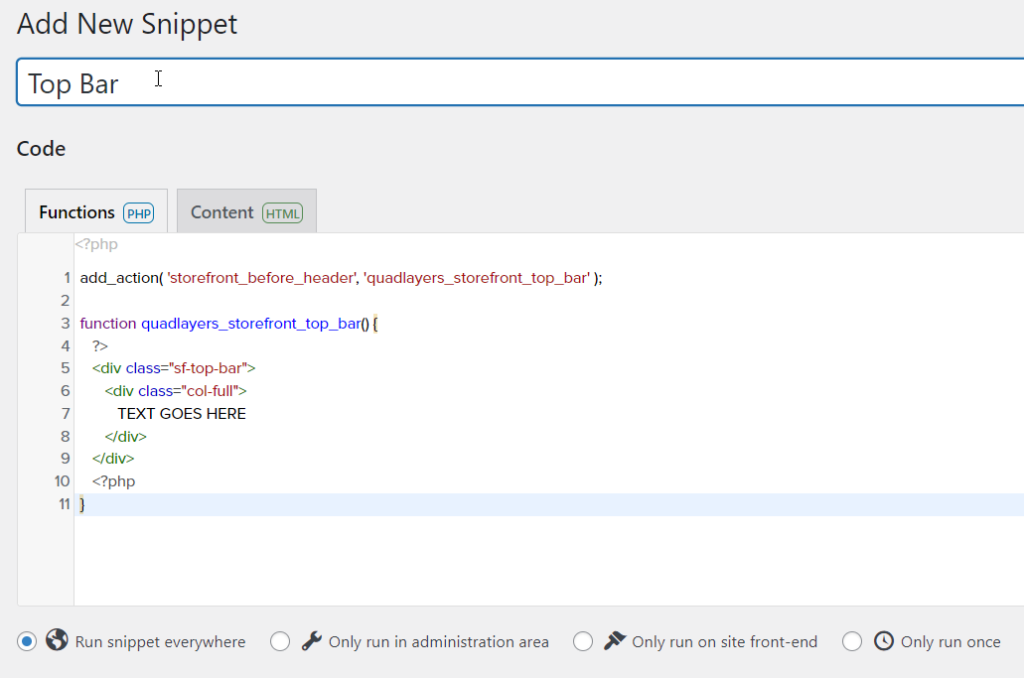
Storefront 테마를 실행하는 WooCommerce 스토어에 상단 표시줄을 추가하는 데 사용할 코드 스니펫을 살펴보겠습니다.
상단 표시줄을 추가하는 코드 조각
add_action( 'storefront_before_header', 'quadlayers_storefront_top_bar' );
함수 quadlayers_storefront_top_bar() {
?>
<div class="sf-top-bar">
<div class="col-full">
텍스트가 여기에 표시됩니다.
</div>
</div>
<?php
}
플러그인 편집기 내부에 위의 코드 조각을 복사하여 붙여넣습니다. 변경 사항을 저장하고 코드 조각을 활성화하는 것을 잊지 않도록 코드 조각에 제목을 지정하십시오.


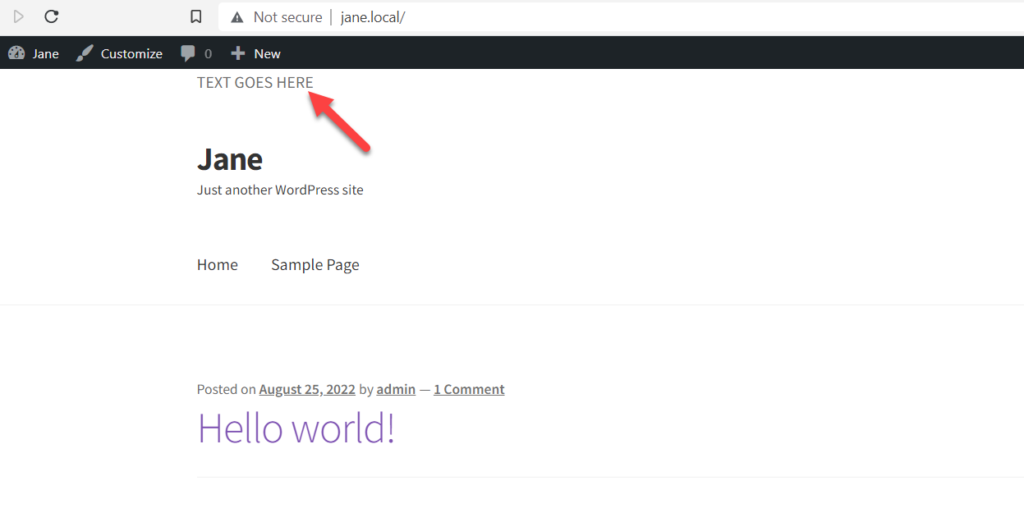
코드를 자세히 살펴보면 quadlayers_storefront_top_bar 를 함수로 사용합니다. 콘텐츠를 편집하려면 TEXT GOES HERE 를 원하는 것으로 바꾸면 WooCommerce 스토어의 상단 표시줄에 추가됩니다. 이제 스니펫을 활성화한 후 사이트의 프런트 엔드로 이동하면 사이트 상단에 텍스트가 표시됩니다.

이런 식으로 Storefront 테마의 상단 표시줄에 텍스트 위젯을 추가할 수 있습니다. 마찬가지로 WooCommerce 스토어의 상단 표시줄에 다양한 종류의 콘텐츠를 추가할 수 있습니다. 계속해서 Storefront 테마에서 상단 표시줄의 모양과 느낌을 사용자 정의하는 방법을 살펴보겠습니다.
상점 테마에서 상단 표시줄을 사용자 정의하는 방법
WooCommerce 스토어에 상단 표시줄을 추가했으면 이제 모양과 느낌을 사용자 지정할 차례입니다. 다시 말하지만 플러그인 방식과 수동 방식이 있습니다. WordPress 설치를 사용자 정의하기 위해 플러그인을 사용하려는 경우 CSS Hero를 확인해야 합니다. Storefront 테마에서 상단 표시줄을 사용자 정의하는 데 매우 도움이 될 수 있는 프리미엄 플러그인입니다.
그러나 플러그인을 원하지 않고 일부 CSS를 알고 있는 경우 원하는 대로 상단 표시줄의 모양을 수정할 수 있습니다.
Storefront 테마에 상단 표시줄을 추가하기 위해 위에서 사용한 Storefront Top Bar WordPress 플러그인에는 사용자 정의 CSS 스타일 옵션이 제공됩니다. 이 기능을 사용하여 플러그인에서 사용자 정의 CSS 스타일을 추가할 수 있습니다.
(여기에 스크린샷 추가)
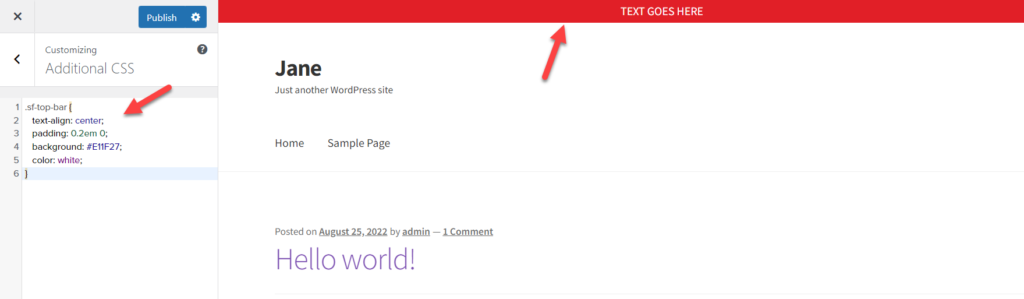
반면에 Storefront 테마에서 상단 표시줄을 추가하기 위해 코드 조각을 사용한 경우 CSS 클래스를 사용하여 사용자 지정 스타일을 추가할 수 있습니다. 코드가 있는 이전 예제에서는 sf-top-bar 를 div 태그의 CSS 클래스로 사용했습니다. 이제 특정 클래스를 대상으로 지정하여 사용자 정의 스타일을 추가할 수 있습니다.
.sf-top-bar {
텍스트 정렬: 가운데;
패딩: 0.2em 0;
배경: #E11F27;
색상: 흰색;
}CSS를 사용한 사용자 지정 스타일 지정에는 제한이 없으므로 필요한 CSS 지식만 있으면 원하는 대로 상단 표시줄을 디자인할 수 있습니다. 사용자 정의 CSS를 추가하려면 테마 사용자 정의 > 추가 CSS로 이동하십시오. 여기에서 모든 사용자 정의 CSS 코드를 볼 수 있으며 실시간으로 변경 사항을 볼 수 있습니다.

이 작업을 수행한 후에는 이동하는 것이 좋습니다. 이것이 Storefront 테마에서 상단 표시줄을 사용자 정의하는 것이 얼마나 쉬운지입니다.
보너스: WordPress에서 헤더를 편집하는 방법
앞에서 언급했듯이 웹사이트의 헤더는 방문자가 홈페이지나 내부 페이지를 방문했을 때 가장 먼저 보게 되는 것입니다. 따라서 헤더에 귀중한 링크를 추가하면 도움이 됩니다. 예를 들어 헤더를 통해 Google 애널리틱스 또는 애드센스에 대한 추적 코드를 확인할 수 있습니다. 이 섹션에서는 웹사이트의 헤더를 수정하는 데 사용할 수 있는 세 가지 방법을 보여줍니다.
1) 전용 플러그인 사용
전용 플러그인을 사용하는 것은 WordPress에서 헤더를 편집하는 가장 간단한 방법입니다. 우리의 경험에 따르면 머리글 및 바닥글 삽입은 작업에 가장 적합한 WordPress 플러그인 중 하나입니다.
가장 먼저 해야 할 일은 WordPress 사이트에 플러그인을 설치하는 것입니다. 플러그인이 설치되면 활성화 버튼을 눌러 웹사이트에서 플러그인을 활성화하십시오.

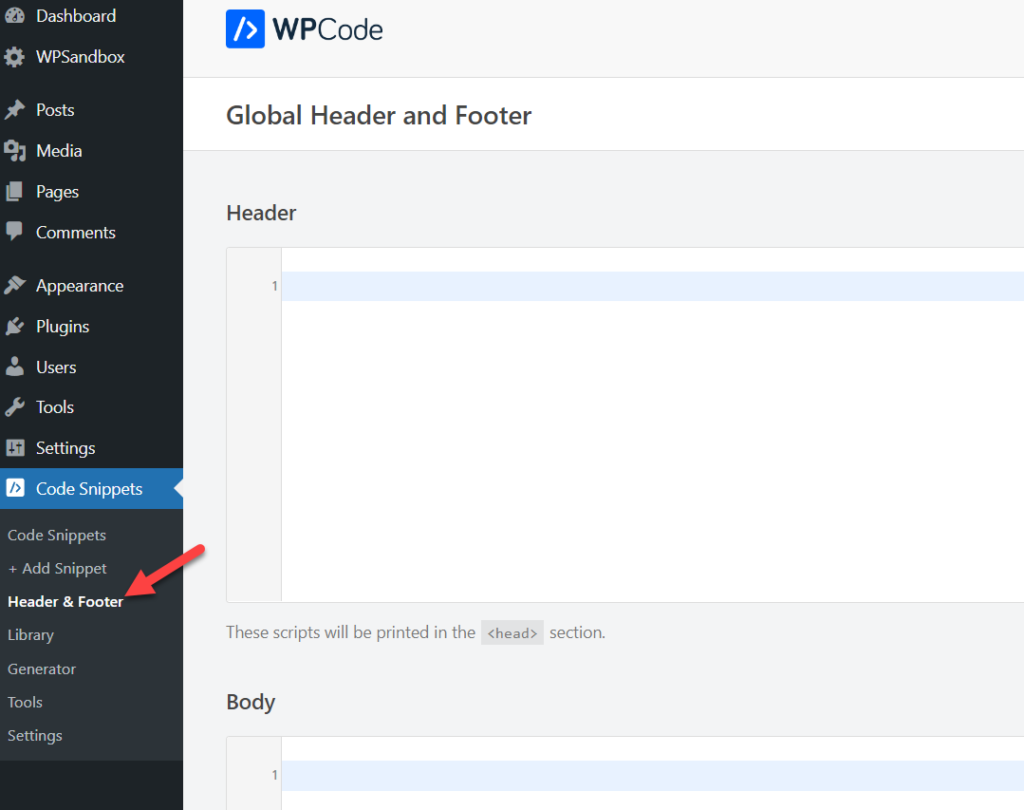
플러그인을 활성화하면 관리 대시보드 의 왼쪽 창에 플러그인 설정이 표시됩니다. 거기에서 머리글 및 바닥글 섹션을 선택합니다.

Head 섹션 에 필요한 HTML/CSS/JS 코드를 추가하고 설정을 저장합니다. 그게 다야 헤더는 코드에 지정된 편집 내용을 기반으로 사용자 지정됩니다.
2) 테마의 Header.PHP 편집
테마 파일을 편집하는 데 익숙하다면 header.php 파일을 편집하고 사용자 정의 코드로 수정할 수 있습니다. 그러나 이 작업을 수행하기 전에 하위 테마를 생성했는지 확인하십시오. 그렇지 않으면 테마 업데이트 후 모든 수정 사항을 잃게 됩니다.
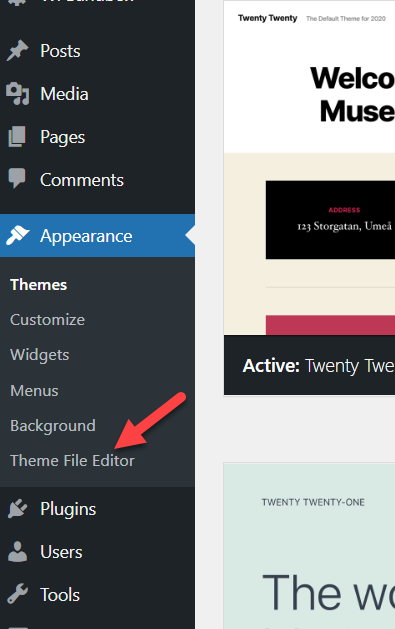
테마 편집기로 테마의 header.php 파일을 편집하거나 FileZilla와 같은 FTP 클라이언트를 사용할 수 있습니다. WordPress Admin Dashboard 에 액세스할 수 있는 경우 테마 편집기로 이동하는 것이 좋습니다. 모양 > 테마 편집기로 이동하여 테마 편집기 를 엽니다.

그러나 WordPress 백엔드에 액세스할 수 없는 경우 FileZilla 도구를 사용하여 사이트에 연결하고 header.php 파일을 편집할 수 있습니다. 우리의 경우 백엔드에 대한 액세스 권한이 있으므로 테마 편집기를 사용하겠습니다.
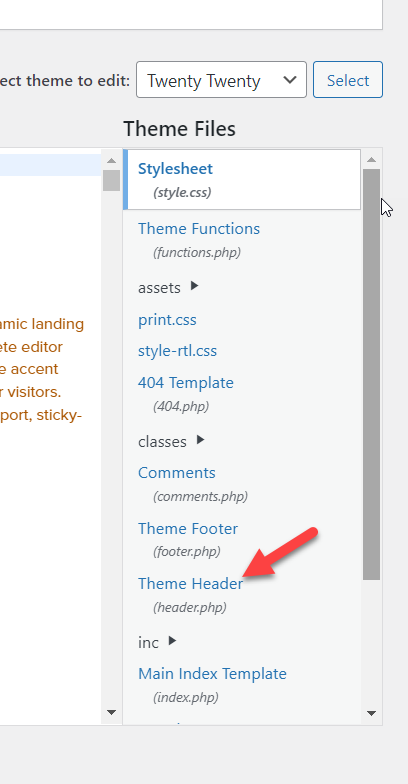
테마 파일 편집기를 연 후 오른쪽을 확인하십시오. 테마 폴더에서 사용 가능한 모든 파일을 볼 수 있습니다. 거기에서 header.php 파일을 선택하십시오.

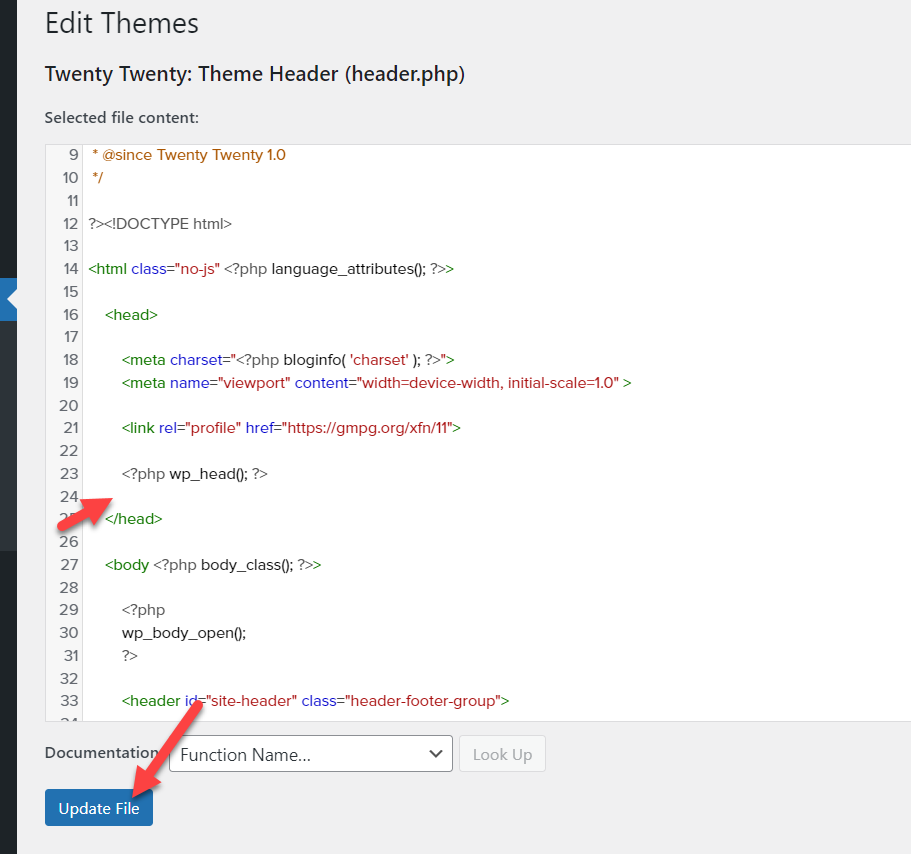
header.php 파일 내에서 head </head> 섹션을 닫기 전에 원하는 것을 추가할 수 있습니다.

그게 다야 이 방법은 그렇게 복잡하지 않습니다. 약간의 HTML 지식만 있으면 WordPress 헤더를 쉽게 사용자 지정할 수 있습니다.
그러나 헤더를 사용자 정의하기 위해 할 수 있는 일은 이것이 전부가 아닙니다. 보다 포괄적인 가이드를 보려면 WordPress에서 헤더를 편집하는 방법에 대한 전용 게시물을 자유롭게 확인하십시오.
결론
Storefront는 WooCommerce 상점을 위한 인기 있는 WordPress 테마입니다. 수천 명의 사람들이 완전한 기능의 온라인 상점을 구축하는 데 사용하고 있습니다. Storefront 테마에 상단 표시줄을 추가하면 특별한 메시지를 표시하고 소셜 링크, 로그인 제어 등을 추가하여 방문자를 상점으로 끌어들이는 데 도움이 됩니다. 불행히도 기본적으로 Storefront 테마에는 상단 막대 위젯 영역이 없습니다. 그러나 여러 가지 방법으로 상단 막대를 쉽게 추가할 수 있습니다.
이 기사에서는 Storefront 테마에 상단 표시줄을 추가하는 방법을 배웠습니다. 우리는 상단 바를 추가하는 두 가지 방법을 보았습니다. Storefront Top Bar 플러그인을 사용하거나 사용자 정의 코드 조각을 추가합니다. 일부 PHP 또는 CSS를 편집하는 데 익숙하다면 코딩 방법을 사용할 수 있습니다. 반면에 Storefront 테마에 상단 표시줄을 추가하는 가장 간단한 방법이 필요한 경우 플러그인 방법을 선택해야 합니다.
테마에 상단 표시줄을 추가한 후 사용자 정의 CSS 스타일로 상단 표시줄을 사용자 정의하는 방법을 배웠습니다. 마지막으로 WordPress 사이트에서 헤더를 편집하는 방법을 살펴보았습니다.
이 기사가 도움이 되었고 즐겁게 읽으셨기를 바랍니다. Storefront 테마를 실행하는 WooCommerce 스토어에 상단 표시줄을 추가해 보셨습니까? 어떤 방법을 사용하시겠습니까? 댓글로 알려주세요!
콘텐츠가 도움이 되었다면 관심을 가질 만한 다른 많은 WordPress 가이드가 있습니다. 예를 들어 다음을 자유롭게 확인하세요.
- WordPress에서 사용자 정의 헤더 위젯을 만드는 방법
- WordPress에서 HTML을 편집하는 방법
- WordPress 홈페이지를 편집하는 방법: 3가지 방법
