날짜/시간 선택기로 WordPress 양식을 만드는 방법
게시 됨: 2021-02-26WordPress 양식에 날짜/시간 선택기 필드를 추가하시겠습니까?
사용자가 양식에서 바로 날짜와 시간을 선택하도록 하는 것은 매우 간단합니다.
따라서 이 기사에서는 WordPress에서 날짜/시간 선택기 양식 필드를 쉽게 추가하는 방법과 사용자 정의하려는 경우 몇 가지 팁을 보여줍니다.
날짜/시간 선택기로 WordPress 양식을 만드는 방법
WPForms를 사용하면 사람들이 특정 날짜, 시간 또는 둘 다를 선택할 수 있는 필드를 추가하는 것이 매우 간단합니다.
다음은 날짜/시간 선택기로 WordPress 양식을 만드는 방법에 대한 단계별 자습서입니다.
서면 지침을 원하시면 아래를 참조하십시오.
1단계: WordPress 양식 만들기
가장 먼저 해야 할 일은 WPForms 플러그인을 설치하고 활성화하는 것입니다. 무료 버전에서는 날짜/시간 선택기 필드를 사용할 수 없으므로 유료 버전의 플러그인이 필요합니다. 자세한 내용은 WordPress에 플러그인을 설치하는 방법에 대한 이 단계별 가이드를 참조하세요.
WPForms 플러그인을 구입하고 설치했으면 WPForms » 새로 추가 로 이동하여 새 양식을 만듭니다.
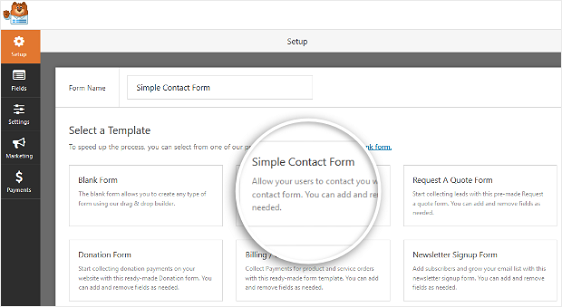
설정 화면에서 양식의 이름을 지정하고 사용할 양식 템플릿을 선택합니다. 좋은 점은 WPForms에는 100개 이상의 미리 디자인된 템플릿이 함께 제공된다는 것입니다.
이 예에서는 Simple Contact Form 템플릿을 사용합니다.

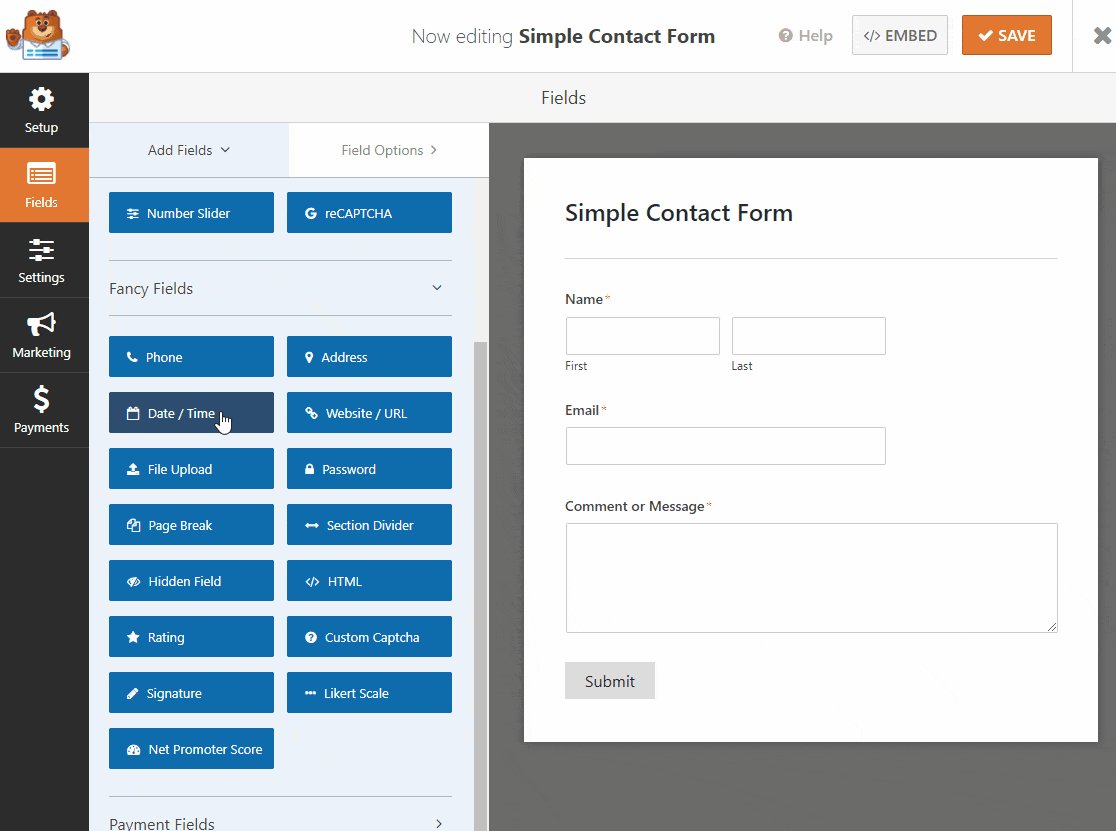
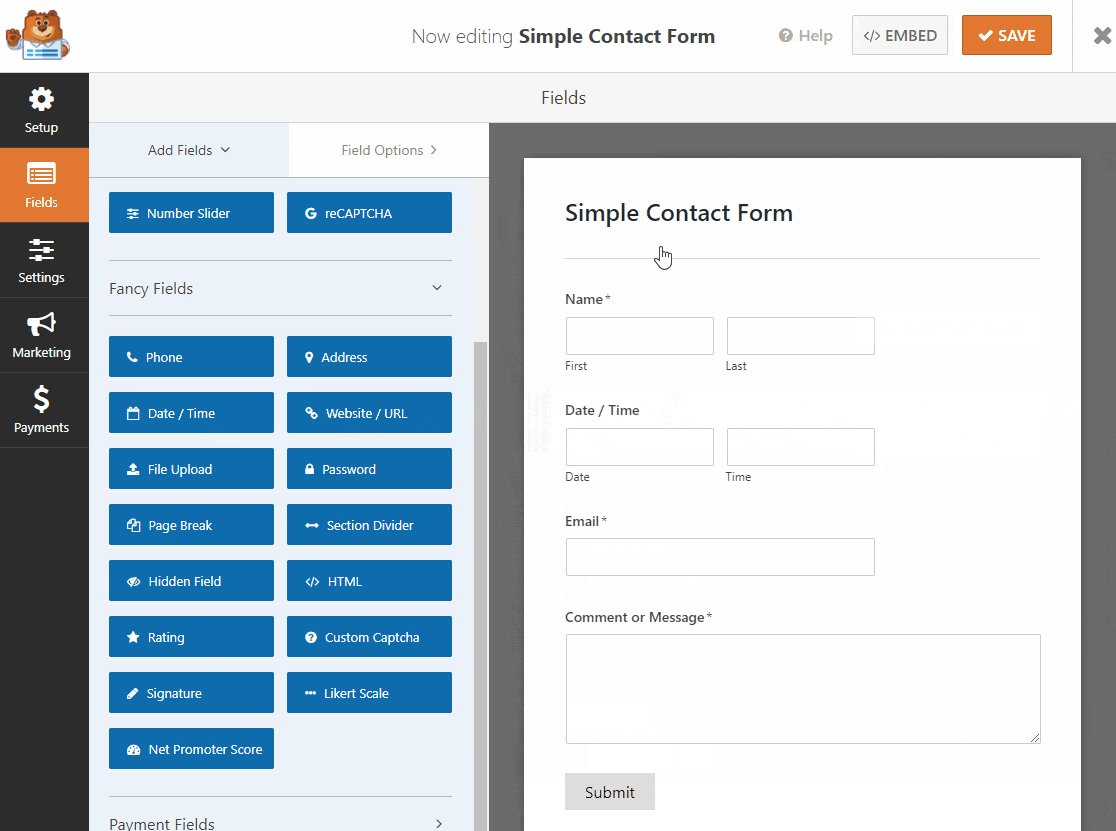
템플릿을 클릭하면 WPForms가 간단한 문의 양식을 생성합니다. 다음 필드와 함께 로드됩니다.
- 이름과 성
- 이메일
- 논평
이제 양식 빌더를 사용하여 양식에 필드를 추가해 보겠습니다.
2단계: 양식 사용자 지정
왼쪽 패널에서 오른쪽 패널로 필드를 끌어 추가 필드를 추가할 수 있습니다. 그런 다음 필드를 클릭하여 변경합니다.
양식 필드를 클릭하고 끌어 양식의 순서를 다시 정렬할 수도 있습니다.
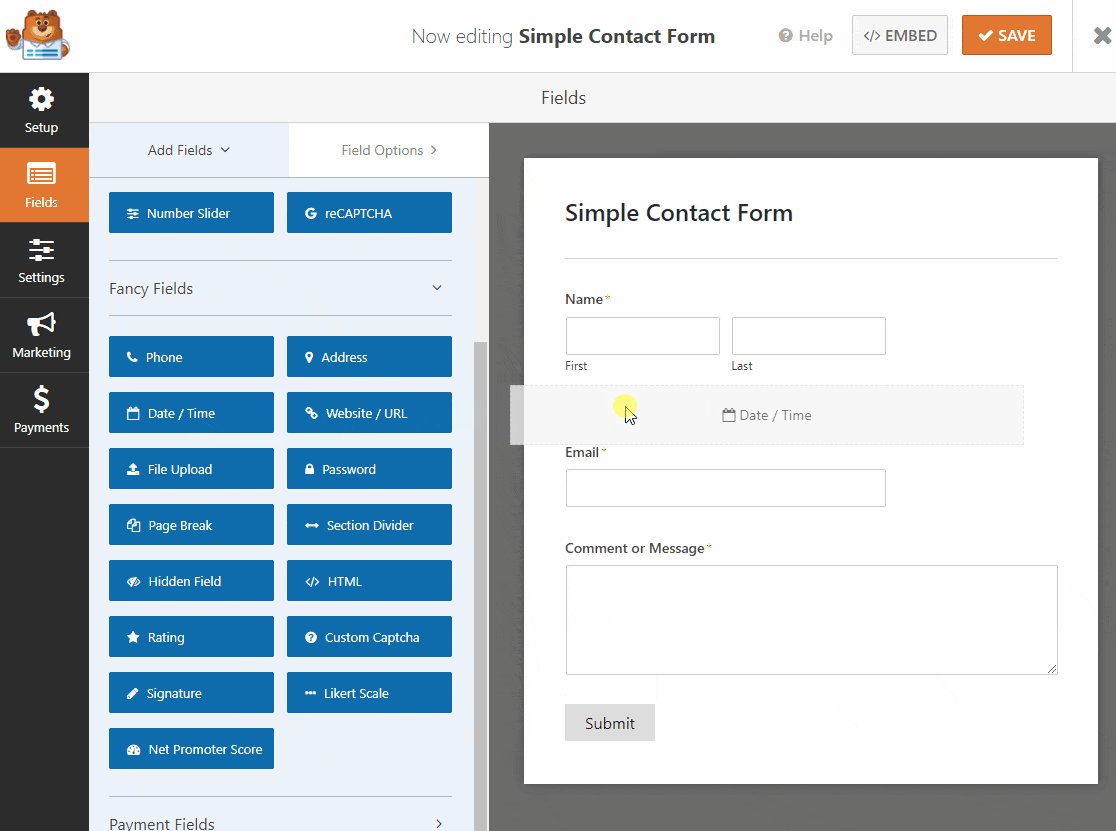
이제 Fancy Fields 로 이동하여 날짜/시간 필드를 양식으로 끌어 원하는 위치에 놓습니다.

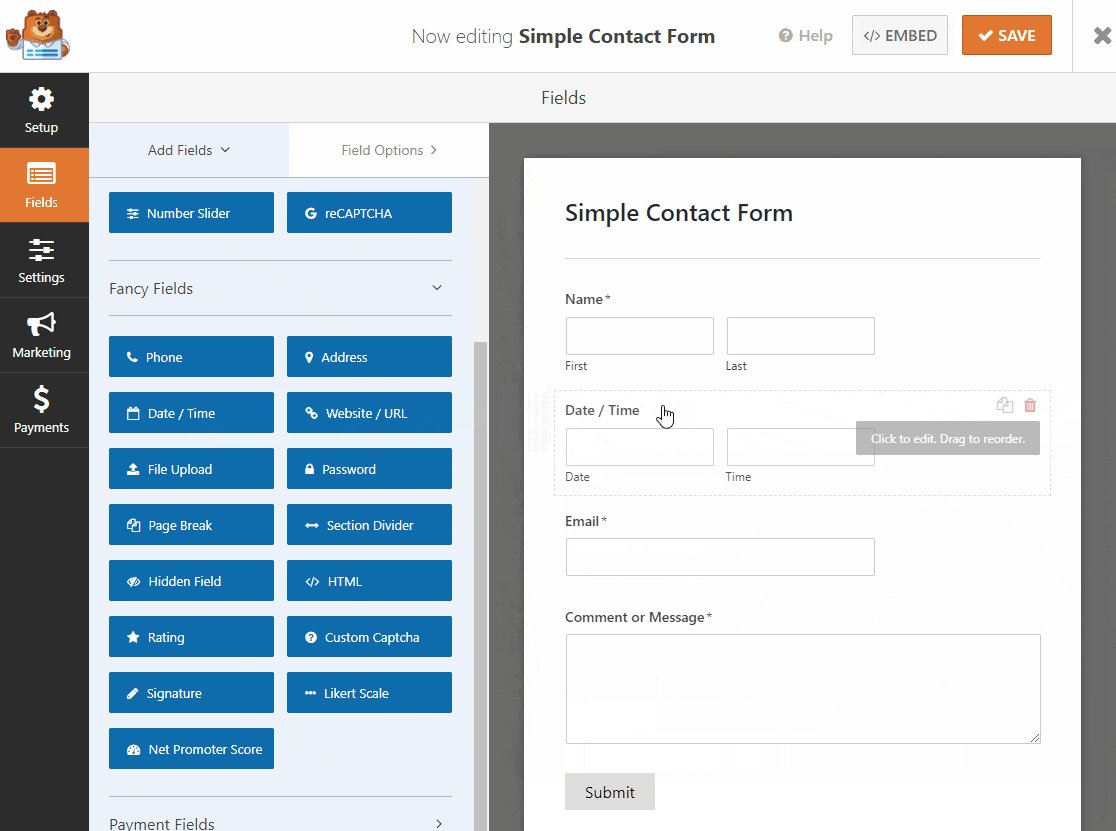
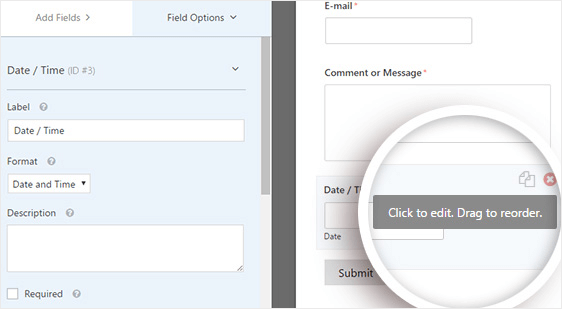
양식에 있으면 위아래로 끌어 다른 위치에 배치하고 필드를 다시 클릭하여 설정을 열고 사용자 지정할 수 있습니다.

날짜/시간 양식 필드를 클릭하면 다음 옵션이 표시됩니다.
- 레이블 : 사이트 방문자가 양식에서 보게 될 필드의 제목입니다.
- 형식 : 여기에서 날짜 형식을 조정하고 고객에게 날짜, 시간 또는 둘 다를 선택하도록 요청할 수 있습니다.
- 설명 : 필드에 대한 설명을 추가합니다. 이것은 사용자를 위한 지침이나 세부 정보를 추가하기에 좋은 위치입니다.
- 필수 : 이 확인란이 선택되면 사용자는 이 필드를 작성하지 않으면 양식을 제출할 수 없습니다.
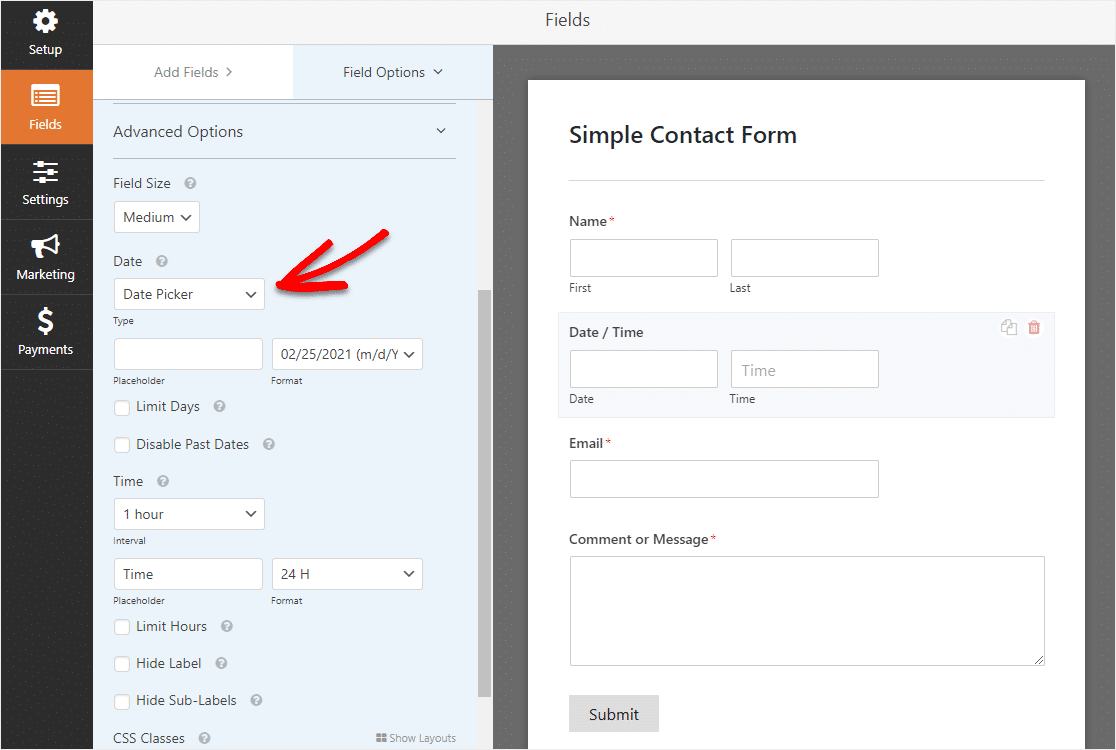
아래로 스크롤하여 고급 옵션 을 클릭하면 날짜/시간 선택기 필드를 훨씬 더 사용자 지정할 수 있습니다. 여기서 원하는 경우 날짜/시간 선택기를 달력 형식에서 드롭다운으로 조정할 수 있습니다.

날짜/시간 선택기는 많은 훌륭한 설정과 옵션이 있는 강력한 필드이므로 이를 사용하여 수행할 수 있는 모든 것을 자세히 살펴보겠습니다.
필드 크기
여기에서 필드의 크기를 선택할 수 있습니다.
날짜 유형
기본적으로 날짜/시간 선택기 필드에는 날짜 및 시간 선택에 대한 필드가 표시됩니다. 여기에서 필드를 달력을 표시하거나 월, 일 및 연도에 대한 드롭다운 필드가 있는 날짜/시간 선택기로 할지 여부를 선택할 수 있습니다.
날짜 형식
이 필드에서 월/일/년 형식에서 일/월/년으로 전환합니다.
시간 간격
15분, 30분 또는 1시간(예약 양식에 적합) 중에서 선택하여 시간 간격을 늘리거나 줄일 수 있습니다.
시간 자리 표시자
시간 상자 내부에 표시되는 내용을 조정합니다.
시간 형식
표준 12시간 형식 또는 '군대' 24시간 형식 중에서 선택하십시오.
시간 제한(날짜 드롭다운 형식 포함)
오전 9시부터 오후 5시까지만 영업하는 경우와 같이 누군가가 특정 시간을 입력할 수 있는 범위를 조정합니다. 3단계에서 이 설정에 대한 자세한 내용을 참조하세요.
날짜 제한(날짜 선택기 형식 사용)
예를 들어 평일에만 근무하는 경우 사용 가능한 요일을 조정합니다. 3단계에서 이 설정에 대한 자세한 내용을 참조하세요.
레이블 숨기기 및 하위 레이블 숨기기
이 옵션은 필드의 레이블과 하위 레이블을 표시하거나 숨깁니다.
CSS 클래스
이 필드를 사용하면 다른 필드에 영향을 주지 않고 특정 필드의 스타일을 지정할 수 있습니다. CSS를 사용하여 색상, 간격 등을 변경할 수 있습니다.
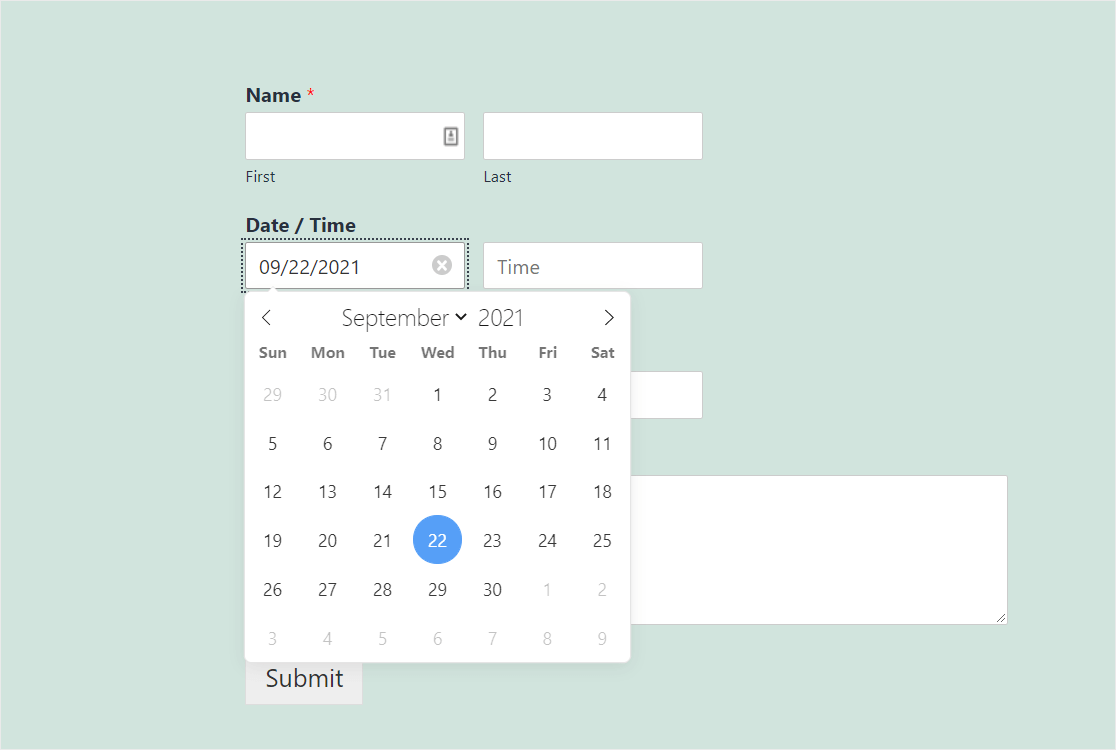
다른 날짜/시간 선택기 형식이 어떻게 보이는지 궁금한 경우 날짜 선택기 형식은 다음과 같습니다.

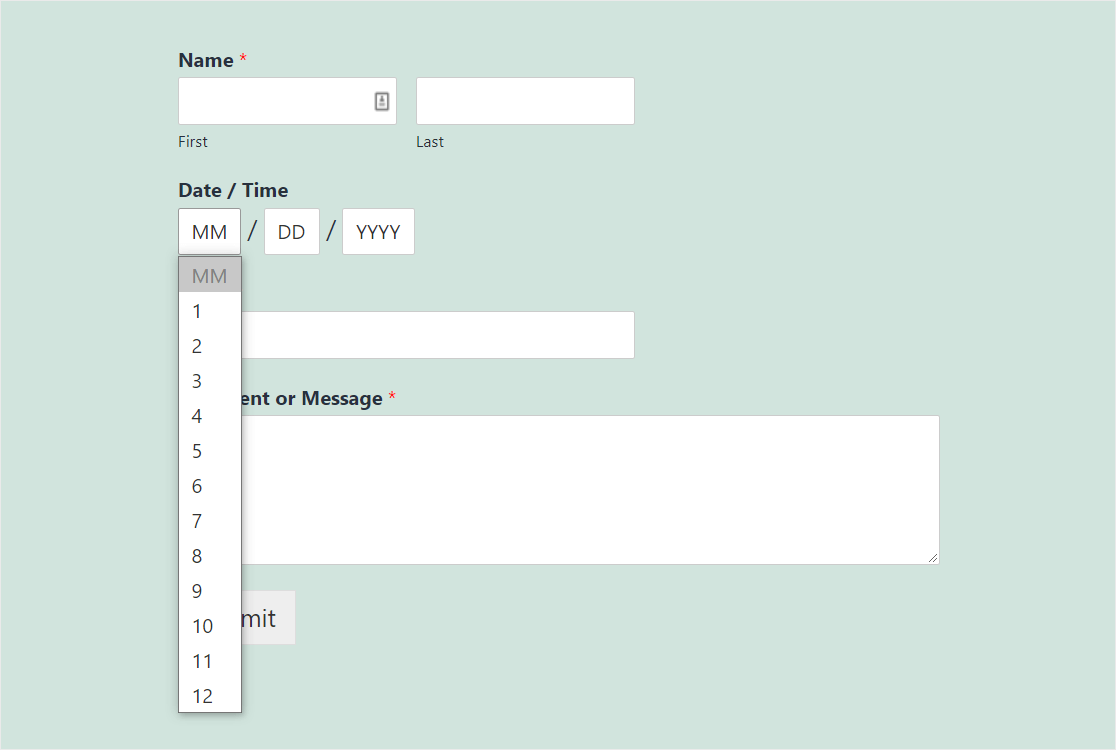
날짜 드롭다운 형식은 다음과 같습니다.

어떤 형식을 선택하든 날짜/시간 선택기 필드는 양식에서 정확한 데이터를 얻을 수 있는 좋은 방법입니다. 날짜는 항상 날짜/시간 선택기 필드 내에서 올바른 형식으로 유효성이 검사됩니다.
더 사용자 정의하고 싶으십니까? 다음에는 고급 옵션이 몇 가지 더 있습니다.
3단계: 고급 날짜/시간 선택기 사용자 지정
날짜/시간 선택기 필드를 사용하여 시도할 수 있는 몇 가지 다른 재미있는 해킹이 있습니다.
- 테마와 일치하도록 양식의 모양과 레이아웃을 스타일 지정하려면 WPForms에 사용자 정의 CSS를 추가하는 방법을 확인하십시오.
- 누군가가 날짜/시간 선택기 양식을 한 번만 작성하도록 하시겠습니까? 사용자의 항목을 제한하는 방법을 보려면 WordPress 양식 항목의 수를 제한하는 방법에 대한 이 자습서를 확인하십시오.
- 매우 구체적인 시간을 분 단위로 알려줄 사람이 필요하십니까? 사용자 지정 코드를 사용하여 날짜/시간 선택기의 시간 간격을 사용자 지정합니다.
- 다른 날짜/시간 형식을 원하십니까? 사용 가능한 PHP 변수를 사용하여 날짜 및 시간 형식을 변경할 수 있습니다.
- 날짜/시간 선택기 필드에는 아직 조건부 논리가 없지만 플러그인으로 연령을 확인하거나 날짜/시간 선택기 필드 근처에 있는 예/아니요 드롭다운 필드를 사용하여 사용자가 특정 연령 이상인지 물어볼 수 있습니다.
설정 사용자 지정을 완료했으면 계속해서 저장 을 클릭합니다.
4단계: 날짜 + 시간 제한(선택 사항)
날짜/시간 선택기 필드에서 선택할 수 있는 날짜 및 시간 옵션을 제한하려는 경우 쉽게 수행할 수 있습니다.

날짜/시간 선택기 필드를 제어할 수 있습니다. 다음을 수행할 수 있습니다.
- 사용자가 선택할 수 있는 날짜 제한
- 아무도 과거 날짜를 선택할 수 없도록 과거 날짜 비활성화
- 사람들이 선택할 수 있는 시간 제한
양식에서 사용해야 하는 것이 무엇이든 날짜/시간 선택기 필드의 옵션을 제한하는 방법에 대한 지침에서 다루었습니다.
5단계: 양식 설정 구성
양식 확인은 양식을 완성하면 사람들에게 표시되는 메시지입니다. 확인을 통해 양식이 처리되었음을 알리고 다음에 취해야 할 단계를 알려줄 수 있습니다.
WPForms에는 선택할 수 있는 3가지 확인 유형이 있습니다.
- 메시지: WPForms의 기본 확인 유형입니다. 사이트 방문자가 양식을 제출하면 양식이 처리 중임을 알리는 간단한 메시지가 나타납니다.
- 페이지 표시: 이 확인 유형은 날짜/시간 선택기 양식을 작성해 준 것에 대해 감사하는 웹사이트의 특정 웹 페이지로 사람들을 안내하고 다음에 해야 할 일을 알려줍니다. 이를 수행하는 데 도움이 필요하면 고객을 감사 페이지로 리디렉션하는 방법에 대한 자습서를 확인하세요.
- URL로 이동(리디렉션): 이 옵션은 다른 웹사이트에서 찾은 관련 정보가 포함된 특정 페이지로 사람들을 보내려는 경우에 사용됩니다.
사람들이 날짜/시간 선택기 양식을 제출할 때 보게 될 메시지를 사용자 정의할 수 있도록 WPForms에서 간단한 양식 확인을 설정하는 방법을 살펴보겠습니다.
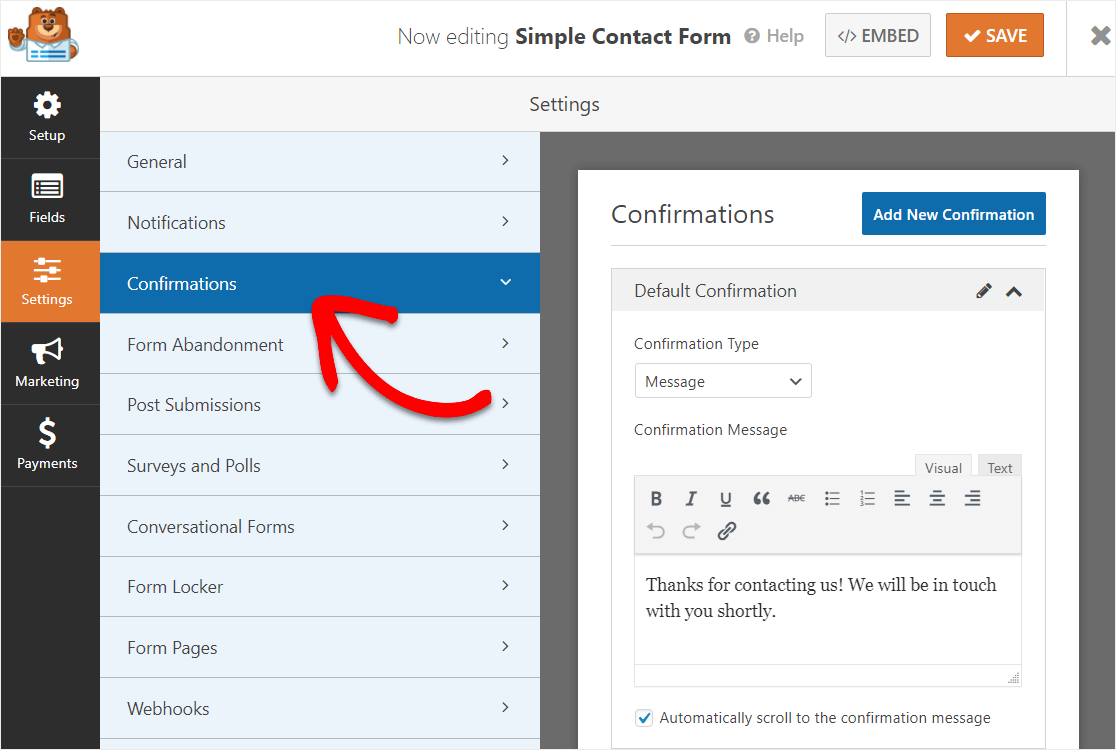
시작하려면 설정 아래의 양식 편집기에서 확인 탭을 클릭하십시오.

그런 다음 확인 메시지를 원하는 대로 사용자 지정하고 저장 을 클릭합니다.
다른 확인 유형에 대한 도움말은 양식 확인 설정에 대한 설명서를 참조하세요.
이제 양식 알림을 설정해 보겠습니다.
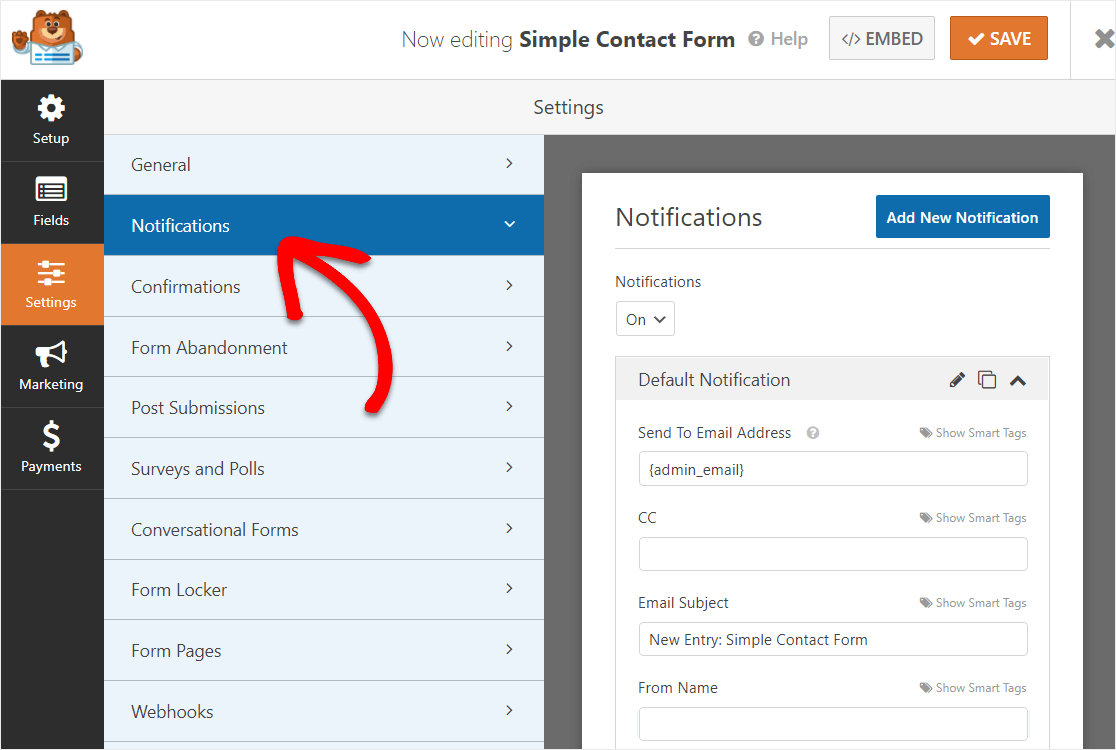
6단계: 양식 알림 구성
다른 사람이 귀하의 양식에 작성하는 날짜와 시간이 이메일로 즉시 전송되기를 원하십니까? 이를 위해 양식 알림을 설정해 보겠습니다.
알림은 자신, 직원 및 양식을 작성한 사람에게 자동으로 이메일을 보낼 수 있는 좋은 방법입니다.

이 기능을 비활성화하지 않으면 누군가가 귀하의 사이트에 양식을 제출할 때마다 이에 대한 알림을 받게 됩니다.
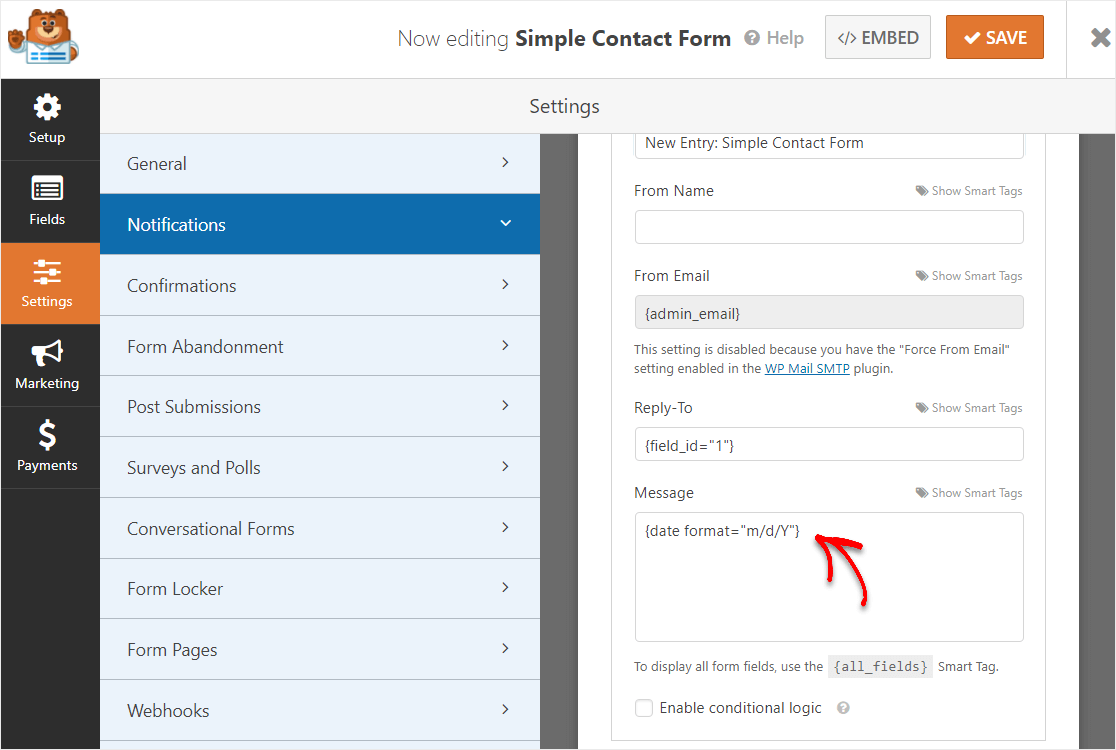
스마트 태그를 사용하는 경우 양식 알림에서 전송된 날짜와 시간만 받을 수도 있습니다.
이렇게 하려면 이 스마트 태그({date format=”m/d/Y”})를 사용하여 알림 이메일에 타임스탬프를 추가하기만 하면 됩니다.

WPForms를 사용하면 양식이 제출될 때 둘 이상의 사람에게 알릴 수도 있습니다.
이 단계에 대한 도움이 필요하면 WordPress에서 양식 알림을 설정하는 방법에 대한 설명서를 확인하세요.
마지막으로 이메일 브랜딩을 일관되게 유지하려면 이메일 템플릿에 사용자 정의 헤더를 추가하는 방법에 대한 이 가이드를 확인하세요.

잘 했어. 이제 날짜/시간 선택기 양식을 웹사이트에 추가할 준비가 되었습니다.
7단계: 사이트에 양식 추가
WPForms를 사용하면 블로그 게시물, 페이지, 바닥글 및 사이드바의 다양한 위치에 양식을 추가할 수 있습니다.
먼저 가장 일반적인 옵션인 게시물이나 페이지에 양식을 포함하는 방법을 살펴보겠습니다.
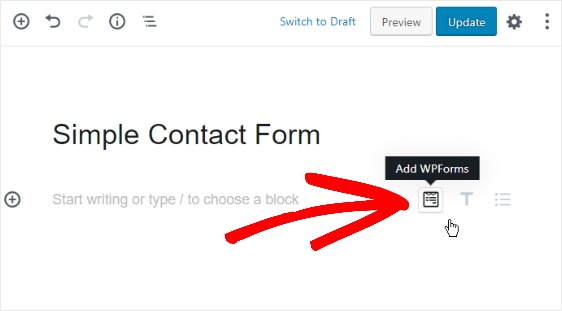
시작하려면 WordPress에서 새 페이지나 게시물을 만드세요. 그런 다음 첫 번째 블록(페이지 제목 아래의 빈 영역) 내부를 클릭하고 WPForms 추가 아이콘을 클릭합니다.

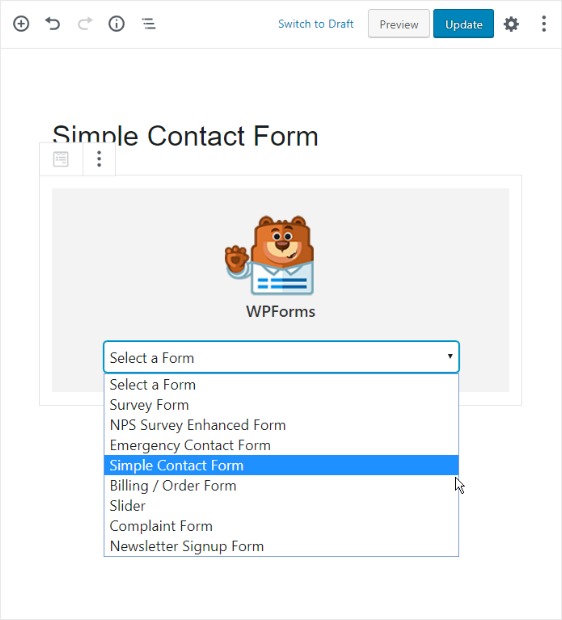
편리한 WPForms 위젯이 블록 내부에 나타납니다. 표시되는 WPForms 드롭다운을 클릭하고 이미 생성한 양식 중 페이지에 삽입할 양식을 선택합니다.
단순 문의 양식을 선택합니다.

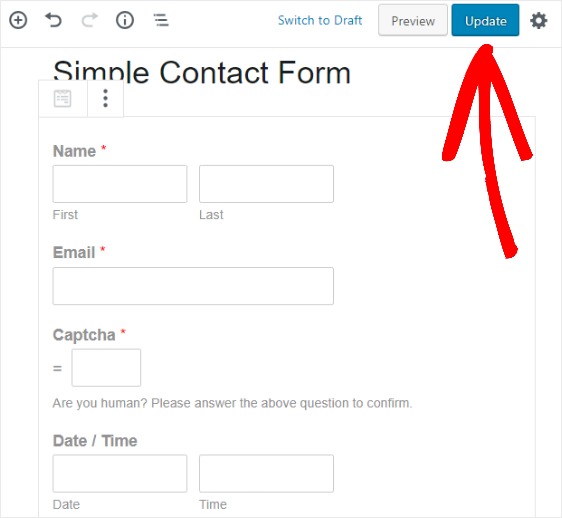
양식이 웹사이트에 표시되도록 게시물이나 페이지를 게시하세요.

사이트에 양식을 추가할 수 있는 또 다른 위치는 사이드바 위젯 영역입니다.
모양 » 위젯으로 이동하여 사이드바에 WPForms 위젯을 추가합니다. 그런 다음 드롭다운 메뉴에서 Simple Contact Form을 선택하고 위젯 영역에 변경 사항을 저장합니다.
다음 단계: 지금 날짜/시간 선택기 필드 사용
그리고 당신은 그것을 가지고 있습니다! 이제 날짜/시간 선택기가 있는 WordPress 양식을 웹사이트에 추가하는 방법을 알게 되었습니다.
WPForms 날짜/시간 선택기 필드는 사용하기 쉽고 모바일 친화적이므로 모든 웹사이트 방문자가 사용할 수 있습니다. 훌륭한 WordPress 날짜/시간 선택기 플러그인인 것 외에도 WPForms에는 수많은 유용한 기능이 있습니다.
WPForms Pro 계획에 포함된 사항을 확인하십시오.
- Zapier 통합 – Google 캘린더와 같은 수천 개의 다양한 웹 앱과 연결하여 캘린더 날짜를 양식 항목으로 즉시 채울 수 있습니다.
- 100개 이상의 템플릿 – 가장 인기 있는 양식 유형에 이르기까지 사전 제작된 템플릿을 사용하여 양식을 처음부터 다시 만들지 마십시오.
- 이메일 마케팅 통합 – 날짜/시간 선택기 양식을 가장 인기 있는 이메일 서비스에 연결하여 마케팅을 자동화하십시오.
- 오프라인 양식 – 사람들이 인터넷 연결을 되찾고 많은 리드를 잃어버리면 양식을 제출할 수 있습니다.
- 다단계 양식 – 긴 양식을 여러 페이지 양식으로 분할하여 높은 전환율을 유지하십시오.
- 랜딩 페이지 – 한 번의 클릭으로 방해가 되지 않는 양식 페이지를 만들어 더 많은 사람들이 양식을 완성하도록 합니다.
- 보안 양식 – 사용자 지정 보안 문자, hCaptcha 또는 Google reCAPTCHA v2 또는 v3과 같은 다양한 스팸 방지 옵션으로 양식을 보호합니다.
- 대화 형식 – 매우 매력적인 대화형 형식으로 전환율이 치솟는 것을 지켜보십시오.
- 프리미엄 지원 – 웹사이트 양식에 대한 도움이 필요한 경우 올바른 방향으로 안내하는 데 도움이 되는 친절하고 지식이 풍부한 팀에 액세스하십시오.
- … 그리고 더 많은
지금 날짜/시간 선택기 양식을 사용하려면 여기를 클릭하십시오.
또한 웹사이트에서 양식 전환을 높이는 방법을 알고 싶으십니까? 사람들이 양식을 완성할 수 있도록 양식을 디자인하는 이 간단한 방법을 확인하십시오.
그래서, 당신은 무엇을 기다리고 있습니까? 지금 가장 강력한 WordPress 양식 플러그인을 시작하십시오.
이 기사가 마음에 든다면 Facebook과 Twitter에서 우리를 팔로우하십시오.
