웹사이트에 WordPress 슬라이드쇼를 추가하는 방법
게시 됨: 2020-03-27아름다운 웹사이트를 만드는 데 너무 많은 시간을 할애했다면 방문자가 실제로 주변에 머물면서 콘텐츠와 상호작용하는 데 시간 을 보내기를 원할 것입니다. 그렇죠? 그러나 즉시 만족하는 오늘날의 바쁜 세상에서 사이트 방문자의 관심을 끌 수 있는 시간은 단 3초입니다.
이것이 바로 사람이 웹사이트를 방문할 때 가장 중요한 정보에 즉각적인 주의를 끌도록 디자인 기술을 사용하는 것이 중요한 이유입니다. 그러한 기술 중 하나는 WordPress 슬라이드쇼 입니다. WordPress 슬라이드쇼의 작동 방식과 웹사이트에 슬라이드쇼를 쉽게 추가하는 방법을 살펴보겠습니다.
WordPress 슬라이드쇼란 무엇입니까?
WordPress 슬라이드쇼 또는 WordPress 슬라이더는 사이트의 제한된 공간에서 이미지, 비디오 및 기타 콘텐츠를 보다 효과적으로 보여줄 수 있는 디자인 기능입니다. WordPress 사이트용 슬라이더를 만들기 위한 많은 WordPress 슬라이더 플러그인을 찾을 수 있습니다.
예를 들어, 홈페이지의 슬라이드쇼를 사용하여 제품 및 휴일 세일(전자상거래 상점을 운영하는 경우)을 홍보하거나 "정보" 페이지의 더 작은 슬라이더를 사용하여 고객 또는 고객의 후기를 표시할 수 있습니다. 간단한 이미지 슬라이드쇼, 전체 화면 비디오 슬라이드쇼 또는 시각적 효과를 더하기 위해 사진과 비디오가 혼합된 멋진 슬라이드쇼를 원하든지 WordPress 슬라이드쇼는 원하는 대로 정확하게 사용자 정의할 수 있습니다.
WordPress 슬라이드쇼를 만드는 방법은 무엇입니까?
WordPress 슬라이드쇼 만들기를 시작 하려면 다음 단계를 따르세요 .
- WordPress 사이트에 로그인하고 관리 사이드바에서 플러그인을 클릭합니다. 페이지 상단에서 "새로 추가"를 클릭 하고 플러그인 디렉토리에서 "Smart Slider 3"을 검색하십시오.
- 지금 설치 를 클릭한 다음 플러그인을 활성화합니다.
- 설치 및 활성화되면 사이드바에 새 메뉴 항목이 표시됩니다. "스마트 슬라이더"를 클릭하십시오.
Smart Slider 3는 WordPress 웹사이트용 슬라이드쇼를 만드는 데 가장 널리 사용되는 도구 중 하나입니다 . 웹사이트의 스타일과 브랜딩에 맞게 사용자 정의할 수 있는 수많은 사전 설정 디자인이 함께 제공됩니다. 텍스트, 제목, 클릭 유도문안 버튼, 비디오를 추가하고 WordPress 게시물을 가져올 수도 있습니다. WordPress 슬라이드쇼로 할 수 있는 작업에는 제한이 없습니다. 옵션은 무한 합니다.
WordPress 슬라이드쇼를 사용하는 이유
슬라이드쇼는 웹 전반에 걸쳐 어디에나 존재하며 그럴만한 이유가 있습니다. 설정이 간단하고 원하는 대로 사용자 정의할 수 있으며 가장 중요한 콘텐츠를 작은 공간에 보다 효과적으로 표시할 수 있습니다.
디자이너는 텍스트, 이미지, 비디오 및 기타 창의적인 디자인 요소를 사용하여 슬라이드를 통해 매력적인 이야기를 쉽게 전달할 수 있는 유연성을 좋아합니다. 제대로 하면 WordPress 슬라이드쇼는 모든 웹사이트에 시각적 효과를 더할 수 있습니다.
다음은 WordPress 슬라이드쇼를 사용하여 콘텐츠를 더 잘 보여줄 수 있는 몇 가지 방법입니다.
1. 새로운 콘텐츠 강조
웹 페이지에 있는 많은 양의 콘텐츠는 귀하의 사이트를 처음 방문하는 사람들에게 압도적일 수 있습니다. 그러나 WordPress 슬라이드쇼를 사용하면 콘텐츠를 더 많은 관리 청크로 표시할 수 있으므로 방문자가 주요 메시지를 더 쉽게 이해할 수 있습니다.

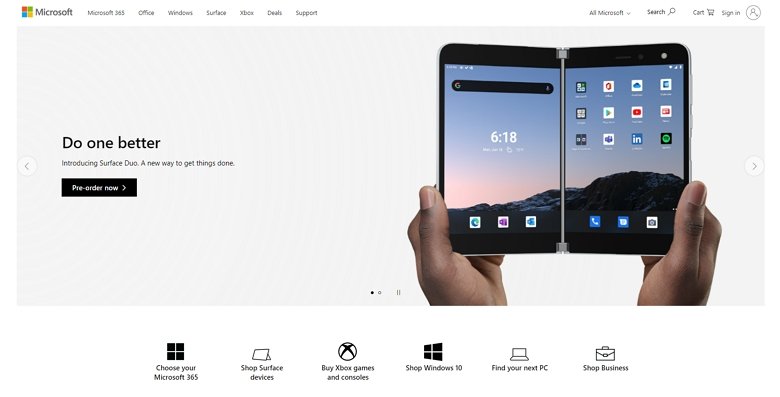
예를 들어 홈페이지 상단의 슬라이더를 사용하여 최신 제품을 선보이는 Microsoft를 예로 들어 보겠습니다. 슬라이더는 특히 업데이트하기 쉽기 때문에 끊임없이 변화하는 신제품 및 인기 제품 라인업을 보여주는 데 적합합니다.

2. 사진 갤러리
WordPress 슬라이드쇼는 사진 갤러리에 적합 합니다. 이미지가 2개이든 10개이든 상관없이 슬라이드쇼를 사용하면 모든 이미지를 순서대로 표시할 수 있습니다. 사이트 방문자가 원하는 시간에 이미지를 스크롤할 수 있는 좋은 방법입니다. 또는 슬라이더 자동 재생을 활성화하여 사용자 개입 없이 이미지가 슬라이드를 자동으로 변경하도록 할 수 있습니다.
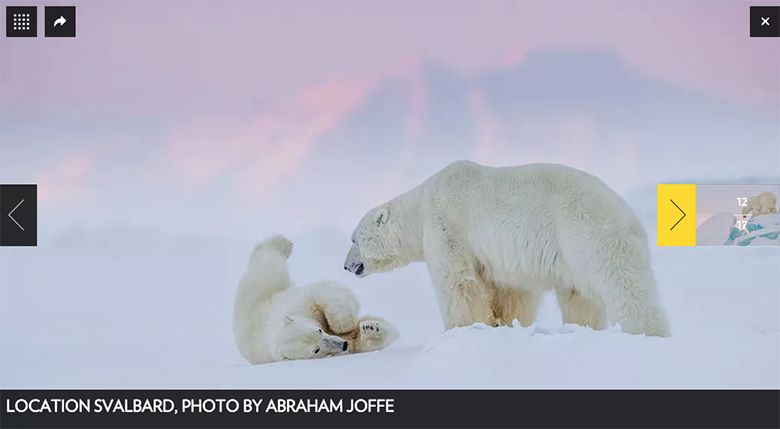
내셔널 지오그래픽(National Geographic)이 사이트 피드의 일부로 슬라이드쇼를 사용하여 전 세계(이 경우 북극)에서 제출된 사진을 표시하는 방법을 확인하십시오.

3. 온라인 포트폴리오
WordPress 슬라이드쇼는 시각적 콘텐츠를 표시하는 데 적합하기 때문에 크리에이티브, 사진작가, 디자이너 및 아티스트가 온라인 포트폴리오에 작업을 표시하는 데 사용하는 경우가 많습니다. 이 경우 슬라이드쇼를 사용하면 잠재 고객이 사람의 시각적 작업을 쉽게 스크롤할 수 있습니다.
4. 전자상거래
슬라이드쇼는 새로운 제품 라인, 세일 품목 또는 연말연시 스페셜을 강조하려는 경우에 상관없이 온라인 상점에서 제품을 선보이는 데 이상적입니다. 그러나 WordPress 슬라이드쇼의 정말 좋은 점은 휴대전화와 같은 작은 장치를 사용하는 고객이 모바일 콘텐츠를 쉽게 스크롤할 수 있다는 것입니다.
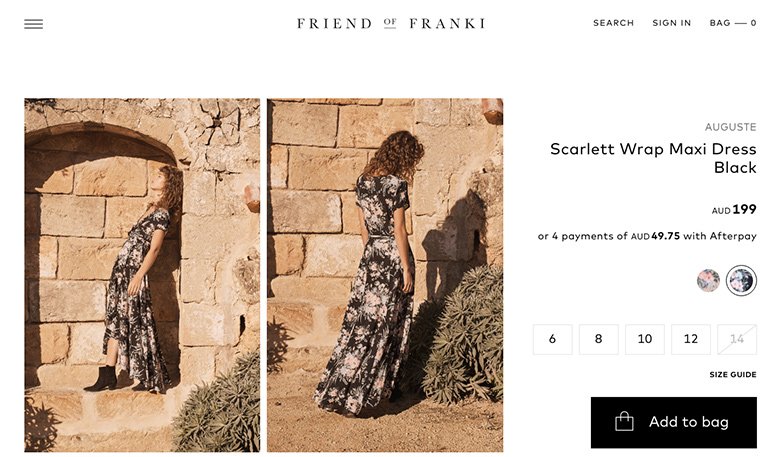
예를 들어 WooCommerce 사이트인 Friend of Franki는 데스크톱 버전의 사이트 전체에 의류의 고해상도 이미지를 표시합니다. 그러나 모바일 장치의 태블릿으로 전환하면 이미지가 WordPress 슬라이드쇼로 표시됩니다.

5. 사용후기
슬라이더는 이미지와 비디오만을 위한 것이 아니라 단어를 전달하기 위한 훌륭한 시각적 장치 이기도 합니다. WordPress 슬라이드쇼의 매우 인기 있는 용도는 클라이언트 및 고객 평가를 표시하는 것입니다. 슬라이드쇼를 사용하면 홈페이지의 섹션이나 사이트의 다른 페이지에 여러 평가를 표시 할 수 있습니다. 또한 자동 재생이 활성화된 슬라이드쇼는 눈길을 사로잡는 방법으로 잠재 고객이나 고객의 시선을 귀하의 사회적 증거로 끌어들일 수 있습니다.
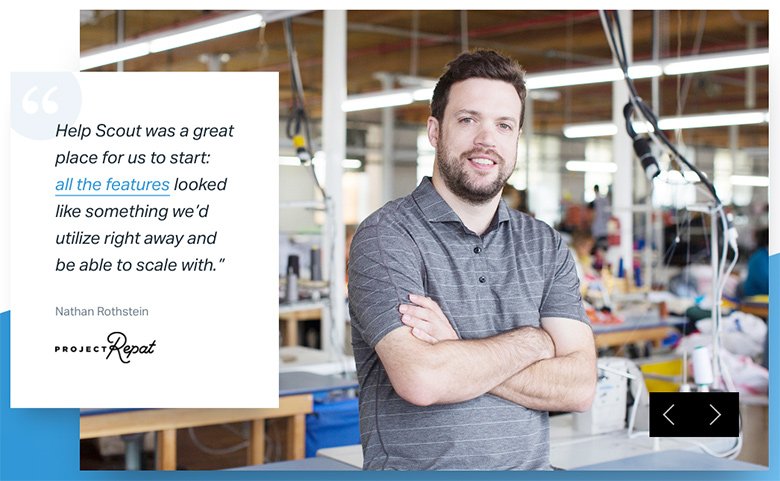
여기에서 Help Scout는 슬라이드쇼를 사용하여 긍정적인 평가를 보여주고 잠재적인 고객의 눈길을 끌 수 있기를 바랍니다.

웹사이트에 WordPress 슬라이드쇼를 추가하는 방법
사이트에 WordPress 슬라이드쇼를 추가하는 가장 쉬운 방법은 Smart Slider 3를 사용하는 것입니다. 600,000건 이상의 활성 설치와 585개의 별점 5점 리뷰를 통해 가장 인기 있는 WordPress용 슬라이더 플러그인 중 하나입니다.
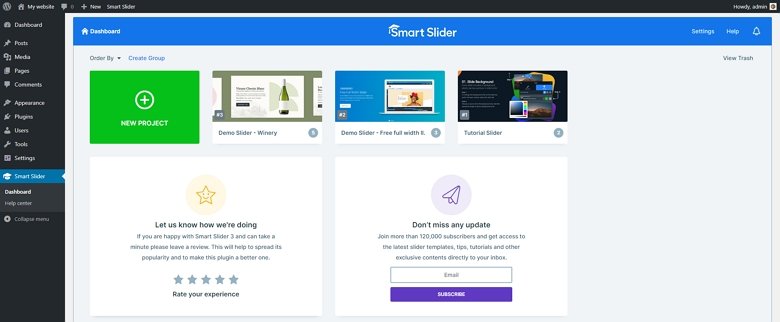
먼저 Smart Slider 3를 설치해야 합니다. 다음과 같은 Smart Slider 3 대시보드가 표시되어야 합니다.

슬라이드쇼에 대한 비전이 있다면 처음부터 쉽게 만들 수 있습니다. 또는 웹 사이트에 맞게 사용자 지정할 수 있는 미리 디자인된 WordPress 슬라이드쇼를 가져올 수 있습니다. 새 슬라이더를 빌드하려면 녹색 새 프로젝트 를 클릭하고 새 이미지를 업로드하여 시작하십시오.
