각 블로그 게시물에 자동으로 제휴 공개를 추가하는 방법
게시 됨: 2023-07-28각 블로그 게시물에 대한 제휴 공개를 자동으로 추가하시겠습니까?
제휴 마케팅은 온라인에서 돈을 버는 가장 쉬운 방법 중 하나입니다. 그러나 제휴 링크를 공개하지 않으면 법적 문제가 발생할 수 있습니다.
이 기사에서는 모든 WordPress 블로그 게시물에 제휴 공개를 추가하는 방법을 보여줍니다.

각 WordPress 블로그 게시물에 제휴 공개를 추가하는 이유는 무엇입니까?
제휴 마케팅을 사용하면 누군가가 추천 링크를 클릭하고 구매할 때마다 수수료를 받습니다. WordPress로 온라인 블로깅으로 돈을 버는 좋은 방법입니다.
그러나 제휴 면책 조항을 추가하여 링크가 유료 광고임을 분명히 해야 합니다. 그것은 제휴 마케팅이 무엇인지 설명하는 짧은 공지를 게시하고 제품이나 서비스에 대해 이야기함으로써 돈을 얻는다는 것을 의미합니다.
많은 국가에는 유료 보증을 공개하지 않는 것에 대한 법률이 있습니다. 예를 들어 미국에서는 연방 무역 위원회로부터 벌금을 물을 수 있습니다. Amazon 계열사와 같은 평판이 좋은 네트워크에서 차단될 수도 있습니다.
법적인 문제가 발생하지 않더라도 공개되지 않은 제휴사 링크를 클릭하는 고객은 속았다고 느끼고 WordPress 웹사이트 방문을 중단할 수 있습니다.
각 WordPress 블로그 게시물에 제휴 공개를 추가하는 방법
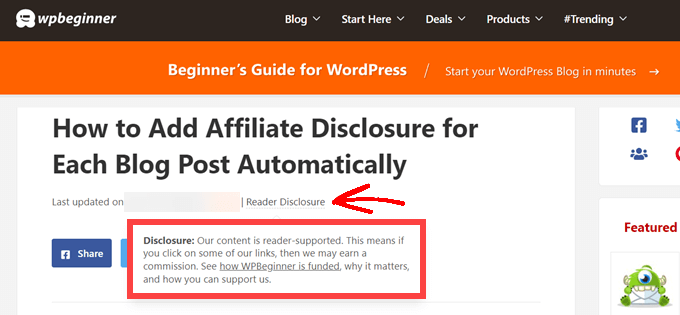
한 가지 옵션은 WPBeginner에서와 같이 자체 페이지에 제휴 면책 조항을 게시하는 것입니다.

그런 다음 제휴 URL이 있는 모든 페이지에 링크를 추가할 수 있습니다. 더 긴 공개가 있고 게시물의 콘텐츠에서 주의를 분산시키고 싶지 않은 경우에 좋은 선택일 수 있습니다.
귀하의 것이 짧다면 종종 모든 게시물에 면책 조항의 전체 텍스트를 추가할 수 있습니다.

어떤 옵션을 선택하든 제휴 공개를 자동으로 추가하여 시간과 노력을 절약할 수 있습니다. 아래의 빠른 링크를 사용하여 사용하려는 방법으로 바로 이동하십시오.
- 방법 1. 예쁜 링크를 사용하여 제휴 공개 추가
- 방법 2. WPCode를 사용하여 제휴 공개 추가(더 많은 사용자 정의 가능)
- 방법 3. 전체 사이트 편집기를 사용하여 제휴 공개 추가(차단 활성화 테마만 해당)
방법 1. 예쁜 링크를 사용하여 제휴 공개 추가
Pretty Links는 공개 추가를 포함하여 모든 제휴 활동을 자동화할 수 있는 최고의 제휴 마케팅 플러그인 중 하나입니다.
Pretty Links는 제휴 URL로 전환하려는 키워드나 문구를 입력할 수 있는 고급 자동 링크 기능을 제공합니다.
이 단어나 구를 입력할 때마다 Pretty Links는 자동으로 제휴 URL로 전환합니다. 더 좋은 점은 공개 공지 페이지를 생성한 경우 Pretty Links는 게시물에 해당 페이지에 대한 링크를 추가할 수도 있습니다.
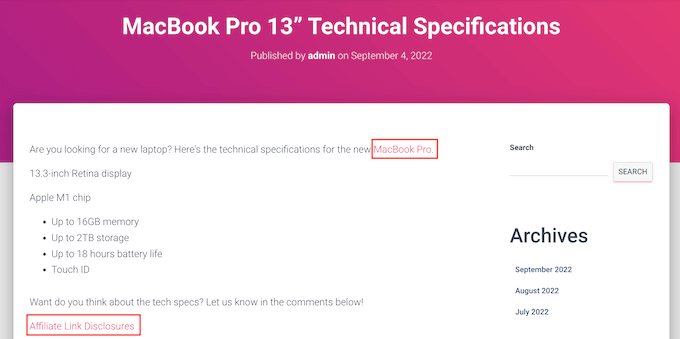
예를 들어 "MacBook Pro"를 키워드로 추가한 후 새 게시물에서 해당 문구를 사용하면 Pretty Links는 자동으로 "MacBook Pro"를 제휴 URL로 변환하고 공시 페이지에 대한 링크를 추가합니다.

참고: 제휴 URL만 수동으로 추가하는 경우 Pretty Links는 공개 링크를 삽입하지 않습니다. 게시물이 자동 키워드 연결을 사용하는 경우에만 작동합니다.
시작하려면 Pretty Links를 설치하고 활성화해야 합니다. 도움이 필요하면 WordPress 플러그인 설치 방법에 대한 가이드를 참조하십시오.
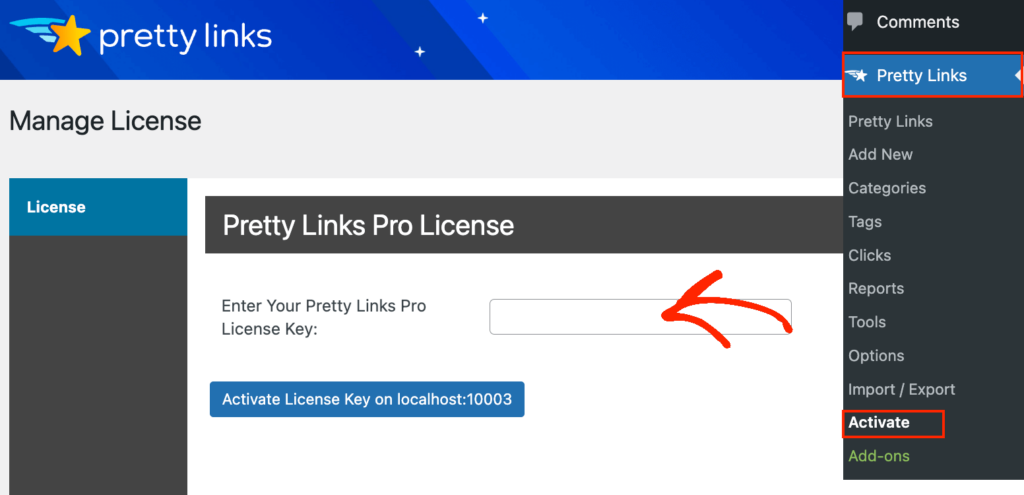
활성화되면 Pretty Links » 활성화 로 이동합니다. 그런 다음 다음 필드에 라이센스 키를 추가할 수 있습니다. 'Pretty Links Pro 라이센스 키 입력'.

Pretty Links 웹사이트의 계정에서 이 정보를 찾을 수 있습니다. 이 정보를 입력한 후 '활성화' 버튼을 클릭합니다.
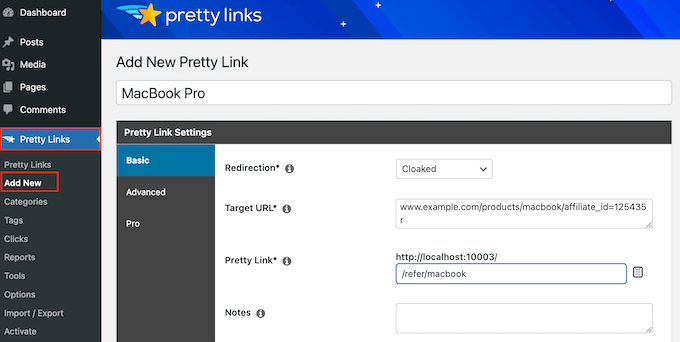
완료되면 Pretty Links » Add New 로 이동한 다음 Pretty Links 플러그인을 사용하여 관리하려는 첫 번째 링크를 추가해야 합니다.
단계별 지침에 대한 자세한 내용은 WordPress 사이트에서 제휴 링크를 숨기는 방법에 대한 가이드를 참조하십시오.

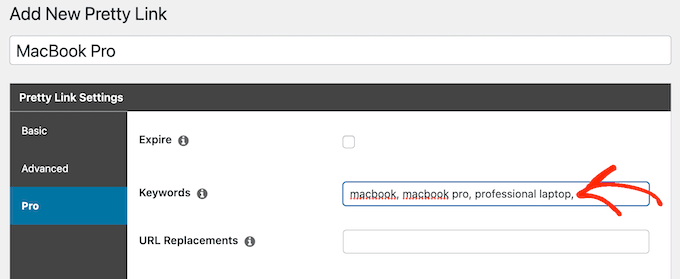
그런 다음 'Pro' 탭을 클릭합니다. '키워드' 입력란에 이 제휴 URL을 자동으로 삽입하려는 각 단어 또는 구를 입력하십시오.
모든 제휴 링크에 대해 이 과정을 반복하기만 하면 됩니다.

이 제휴 URL을 추가할 때마다 Pretty Links는 공개 알림에 대한 링크도 추가합니다.
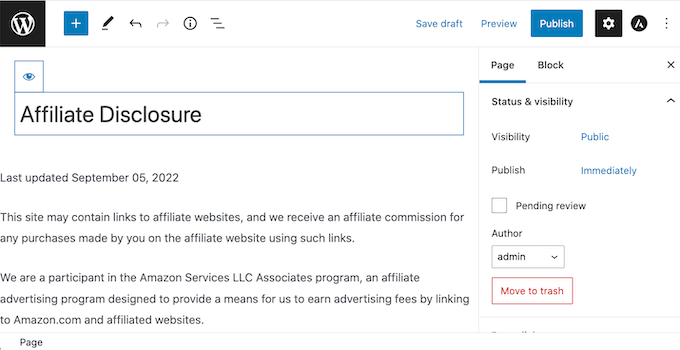
다음 단계는 Pretty Links가 링크할 공시 페이지를 만드는 것입니다. 페이지 » 새로 추가 로 이동하십시오. 그런 다음 제휴 고지 사항을 입력하고 사용하려는 범주나 태그를 추가할 수 있습니다.

고지 사항에 만족하면 페이지를 게시하여 게시하십시오. 다음 단계에서 필요하므로 페이지의 URL을 기록해 두는 것이 좋습니다.
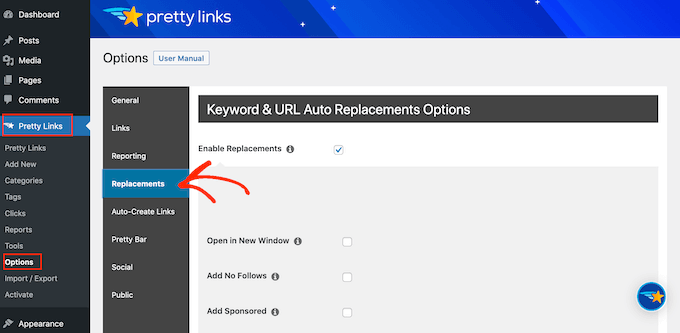
완료하면 Pretty Links » Options 로 이동하십시오. 그런 다음 '교체' 탭을 클릭합니다.

여기에서 아직 선택하지 않은 경우 '교체 사용' 상자를 선택하십시오.
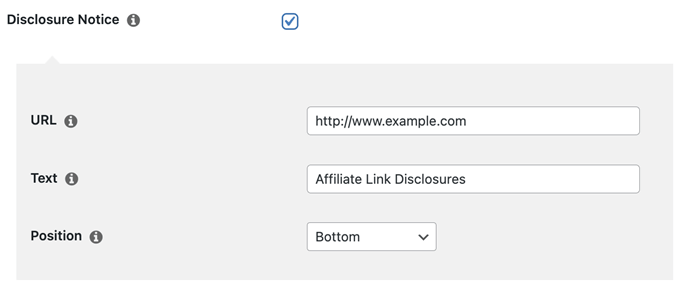
그런 다음 '공시 링크' 상자를 선택하십시오. 'URL' 상자에 제휴 공개 URL을 입력하십시오.

기본적으로 Pretty Links는 'Affiliate Link Disclosures'를 링크 텍스트로 사용합니다. 그러나 '텍스트' 필드에 입력하여 원하는 대로 변경할 수 있습니다.
Pretty Links가 제휴 고지 사항 링크를 추가하는 위치를 변경할 수도 있습니다. 기본적으로 게시물 하단에 URL이 표시되므로 방문자가 게시물 콘텐츠에서 주의를 분산시키지 않습니다.
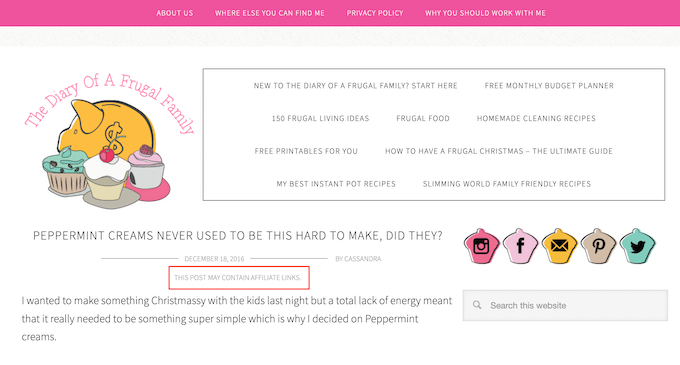
또 다른 옵션은 게시물 상단에 고지 사항을 추가하는 것입니다. 이것은 우리가 WPBeginner에 포함하는 곳입니다.

이를 통해 방문자는 읽기 시작하기 전에 게시물에 제휴 링크가 포함되어 있음을 알 수 있으며 이는 청중과 신뢰를 구축할 수 있는 좋은 방법입니다. 그러나 일부 사람들은 고지 사항을 보고 페이지에 머물지 않기로 결정할 수 있으며 이로 인해 이탈률이 높아질 수 있습니다.
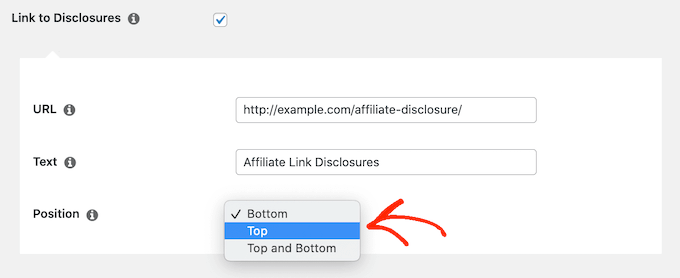
각 게시물의 상단과 하단 모두에 고지 사항을 추가할 수도 있습니다. 이것은 매우 긴 게시물을 작성하는 경우 좋은 생각일 수 있지만 대부분의 사이트는 페이지당 여러 공개가 필요하지 않습니다.
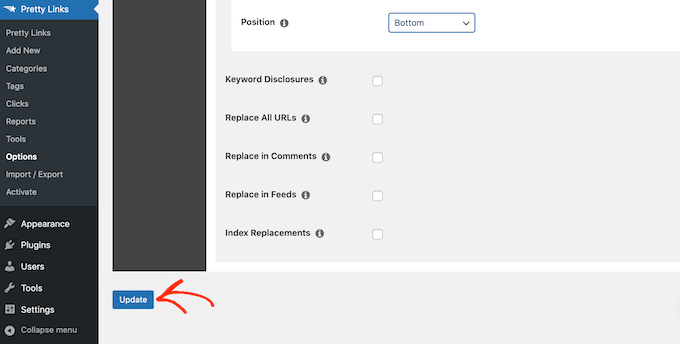
제휴 URL을 배치하려면 '위치' 드롭다운을 열고 하단, 상단 또는 상단 및 하단을 선택하기만 하면 됩니다.

완료했으면 페이지 맨 아래로 스크롤하십시오.
그런 다음 '업데이트' 버튼을 클릭합니다.

이제 Pretty Links는 게시물, 페이지 또는 사용자 지정 게시물 유형에 제휴 URL을 자동 삽입할 때마다 제휴 공개 링크를 추가합니다.
방법 2. WPCode를 사용하여 제휴 공개 추가(더 많은 사용자 정의 가능)
때로는 모든 블로그 게시물의 다른 영역에 제휴 공개를 추가할 수 있습니다. 예를 들어 각 제휴 제품을 처음 언급한 후 공개를 표시할 수 있습니다.
이 경우 제휴 고지 사항을 추가하는 단축 코드를 만들 수 있습니다. 이렇게 하면 매번 전체 텍스트를 입력하지 않고도 공개 내용이 표시되는 위치를 완벽하게 제어할 수 있습니다.

사용자 지정 단축 코드를 만드는 가장 쉬운 방법은 WPCode를 사용하는 것입니다. 이 플러그인을 사용하면 테마의 functions.php 파일을 편집하지 않고도 WordPress에 코드 스니펫을 추가할 수 있습니다.
WPCode는 또한 스마트 코드 스니펫 유효성 검사를 수행하여 일반적인 오류를 방지하는 데 도움이 됩니다.
WPCode를 사용하여 제휴 공개를 추가하는 방법에는 여러 가지가 있습니다. 단축 코드 방법 외에도 모든 게시물, 페이지 또는 사용자 지정 게시물 유형에 고지 사항을 자동으로 추가하는 쉬운 방법도 공유합니다.
가장 먼저 해야 할 일은 웹사이트에 무료 WPCode 플러그인을 설치하고 활성화하는 것입니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.
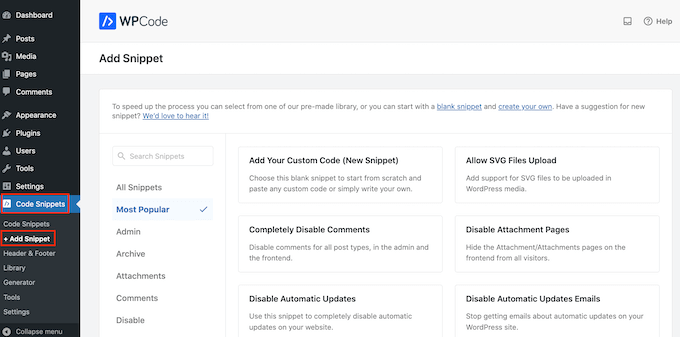
활성화되면 Code Snippets » Add Snippet 으로 이동합니다.

이렇게 하면 사이트에서 사용할 수 있는 미리 만들어진 스니펫을 모두 볼 수 있는 '스니펫 추가' 페이지로 이동합니다.
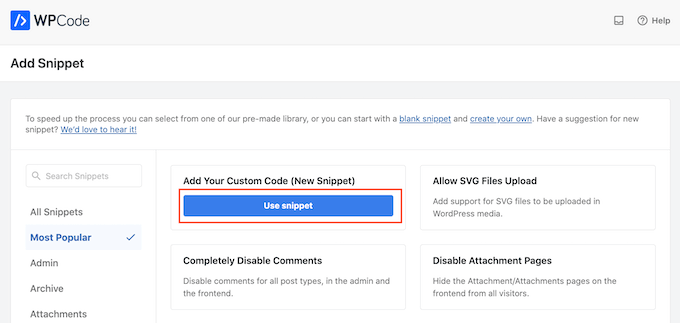
WordPress에 사용자 지정 코드를 추가하고 싶으므로 '사용자 지정 코드 추가(새 스니펫)' 위로 마우스를 가져갑니다. 그런 다음 '스니펫 사용'이 표시되면 클릭합니다.

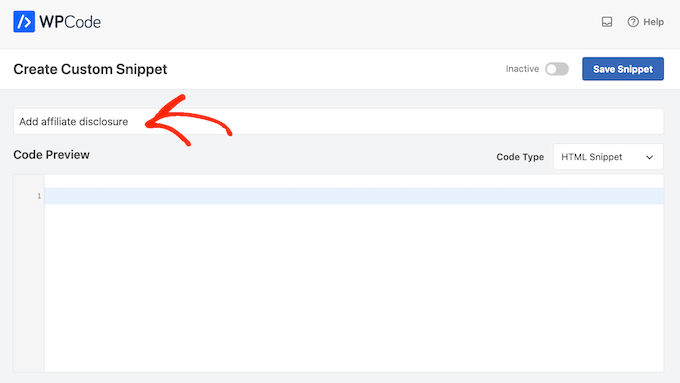
시작하려면 맞춤 코드 스니펫의 제목을 입력하세요.
WordPress 관리 영역에서 스니펫을 식별하는 데 도움이 되는 모든 것이 될 수 있습니다.

PHP 스니펫을 추가할 것이므로 '코드 유형' 드롭다운을 열고 'PHP 스니펫' 옵션을 선택합니다.
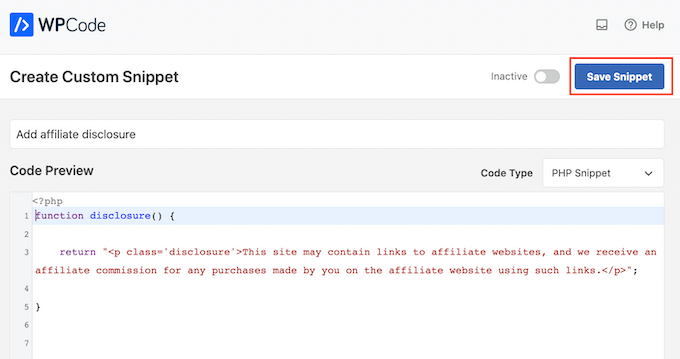
그런 다음 계속해서 다음 코드를 코드 상자에 붙여넣을 수 있습니다.
function disclosure() {
return "<p class='disclosure'>This site may contain links to affiliate websites, and we receive an affiliate commission for any purchases made by you on the affiliate website using such links.</p>";
}
add_shortcode( 'disclosure', 'disclosure' );
위의 코드를 편집하기만 하면 모든 텍스트를 제휴 고지 사항으로 사용할 수 있습니다. 예를 들어 제휴 공개 페이지에 HTML 링크를 추가할 수 있습니다.

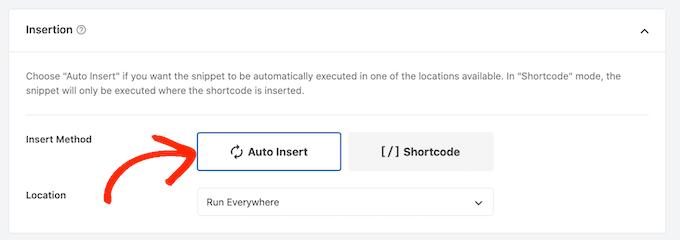
그런 다음 '삽입' 섹션으로 스크롤하여 '자동 삽입'이 선택되어 있는지 확인합니다.

그런 다음 '위치' 드롭다운을 열고 '프런트엔드 전용'을 선택하세요. 방문자가 사이트를 방문할 때 표시되는 사이트의 프런트엔드에만 이 코드를 사용하기 때문입니다.
태그를 추가하여 스니펫을 구성할 수도 있습니다.
스니펫 설정 방법에 만족하면 화면 상단으로 스크롤하여 '스니펫 저장'을 클릭합니다.

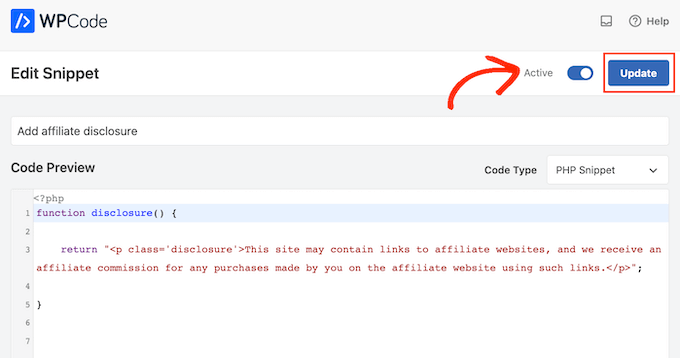
그런 다음 '활성화' 토글을 클릭하여 코드 스니펫을 라이브로 만들 수 있습니다.
마지막으로 '업데이트'를 클릭하여 변경 사항을 저장하는 것을 잊지 마십시오.

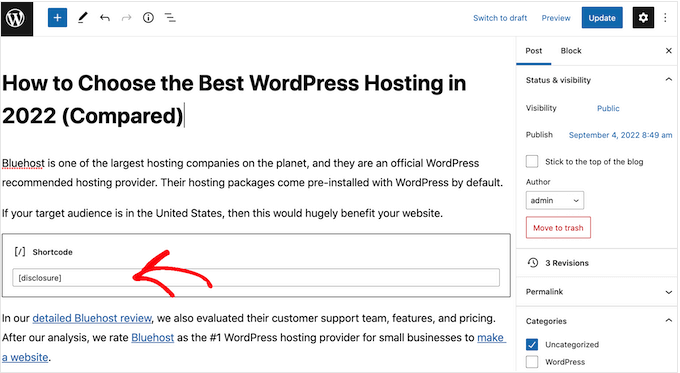
이제 [disclosure] 단축 코드를 사용하여 모든 페이지, 게시물 또는 사용자 정의 게시물 유형에 제휴 공개를 추가할 수 있습니다. 단축 코드를 배치하는 방법에 대한 자세한 내용은 WordPress에서 단축 코드를 추가하는 방법에 대한 가이드를 참조하십시오.
WPCode로 제휴 공개를 자동으로 표시하는 방법
WPCode를 사용하면 모든 게시물에 자동으로 추가하는 것을 포함하여 WordPress 웹사이트에 제휴 공개를 추가하는 다양한 방법이 있습니다.
단축 코드를 수동으로 추가할 필요가 없기 때문에 이렇게 하면 많은 시간과 노력을 절약할 수 있습니다. 그러나 공개는 모든 페이지의 동일한 위치에 표시됩니다.
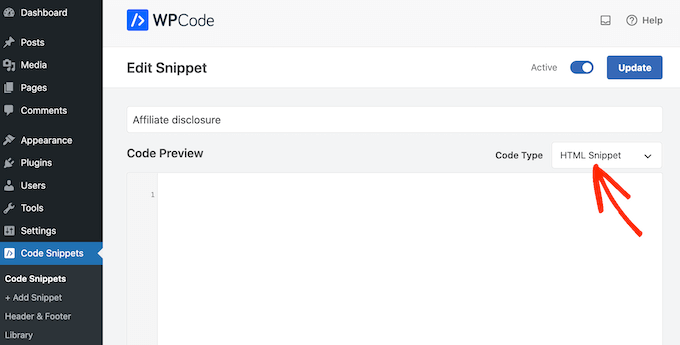
고지 사항을 자동으로 추가하려면 위에서 설명한 동일한 프로세스에 따라 새 사용자 지정 코드 스니펫을 생성하기만 하면 됩니다. 그러나 이번에는 '코드 유형' 드롭다운을 열고 'HTML 스니펫'을 선택합니다.

이제 코드 편집기에서 고지 사항을 추가하고 사용하려는 형식을 완성할 수 있습니다. 예를 들어, 여기에 간단한 고지 사항을 새 단락으로 추가하고 있습니다.
<p>This site may contain links to affiliate websites, and we receive an affiliate commission for any purchases made by you on the affiliate website using such links.</p>
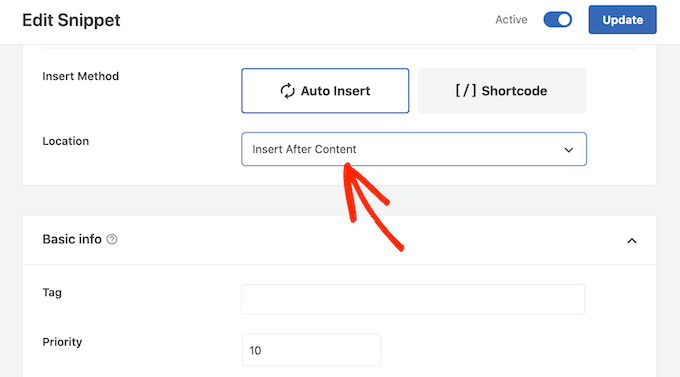
그런 다음 '삽입' 섹션으로 스크롤하여 '위치' 드롭다운을 엽니다.
이제 '게시물 뒤에 삽입' 또는 '콘텐츠 앞에 삽입'과 같이 이 고지 사항을 표시할 위치를 선택할 수 있습니다.

그런 다음 위에서 설명한 동일한 프로세스에 따라 스니펫을 활성화할 수 있습니다. WPCode는 이제 단축 코드를 수동으로 추가하지 않고도 모든 페이지, 게시물 및 사용자 정의 게시물 유형에 면책 조항을 자동으로 표시합니다.
방법 3. 전체 사이트 편집기를 사용하여 제휴 공개 추가(차단 활성화 테마만 해당)
Hestia Pro와 같은 블록 기반 테마를 사용하는 경우 테마의 블로그 게시물 템플릿에 제휴 공개를 추가할 수 있습니다.
모든 블로그 게시물에 정확히 동일한 공개를 표시하려는 경우 좋은 선택입니다. 그러나 개별 게시물의 스타일이나 텍스트를 변경할 수 있는 옵션이 없으므로 페이지마다 다른 정보를 표시하려는 경우 좋은 선택이 아닙니다.
이 방법을 사용하려면 WordPress 대시보드에서 Themes » Editor 로 이동합니다.

기본적으로 전체 사이트 편집기는 테마의 홈 템플릿을 표시하므로 일반적으로 새 템플릿을 선택하는 것이 좋습니다.
전체 웹사이트에 제휴 공개를 표시하려면 바닥글 템플릿 부분에 추가하는 것이 좋습니다.
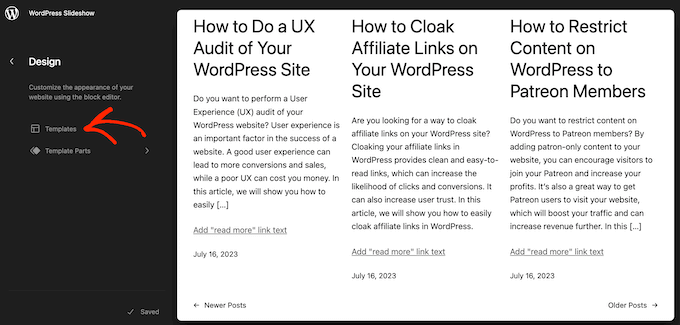
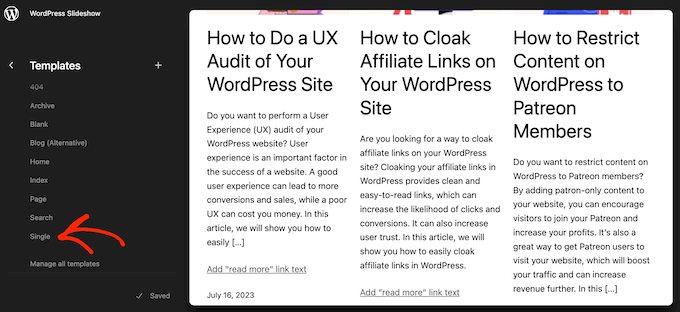
그러나 블로그 게시물에 고지 사항만 표시하려면 디자인 섹션의 화면 왼쪽에 있는 템플릿을 클릭합니다.

이제 편집기에 WordPress 테마를 구성하는 모든 레이아웃이 표시됩니다.
진행을 클릭하고 '싱글'을 클릭하십시오.

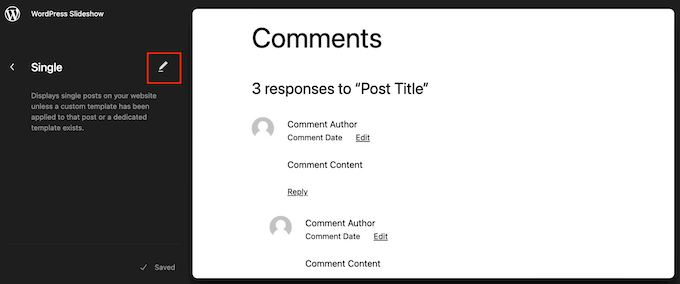
이제 WordPress에 템플릿 미리보기가 표시됩니다.
이 템플릿을 편집하려면 작은 연필 아이콘을 클릭하세요.

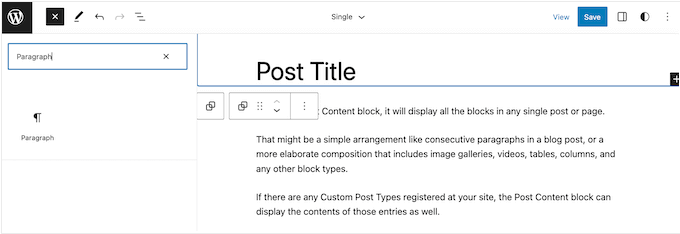
완료되면 왼쪽 상단 모서리에 있는 파란색 '+' 아이콘을 클릭합니다.
표시되는 검색창에 '단락'을 입력하여 올바른 블록을 찾으세요.

이제 고지 사항을 표시하려는 영역으로 블록을 끌어다 놓을 수 있습니다.
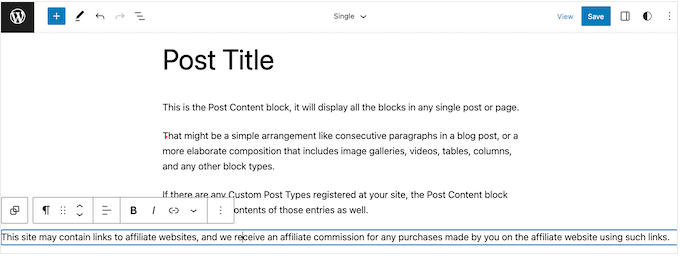
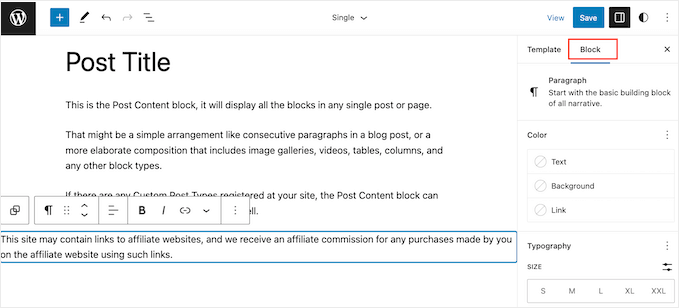
이제 블록을 클릭하고 제휴 면책 조항을 입력하십시오.

고지 사항의 표시 방식을 변경할 수도 있습니다.
글꼴 크기, 배경색 등을 변경하려면 단락 블록을 클릭하여 선택하기만 하면 됩니다. 그런 다음 오른쪽 메뉴에서 '차단' 탭을 선택합니다.

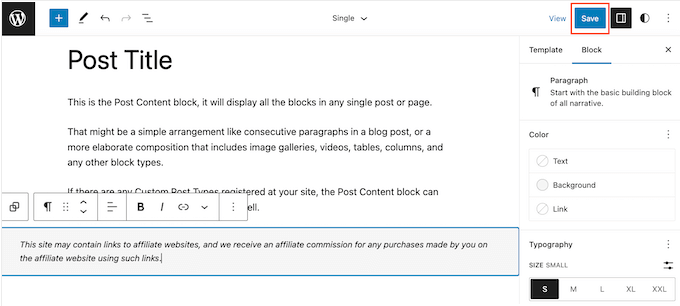
이제 배경색과 텍스트 색상을 변경하거나 오른쪽 메뉴의 설정을 사용하여 고지 사항을 더 크게 또는 더 작게 만들 수 있습니다.
고지 사항이 마음에 들면 '저장' 버튼을 클릭합니다.

이제 제휴사 웹사이트의 블로그 게시물을 방문하면 면책조항이 작동하는 것을 볼 수 있습니다.
이 기사가 각 블로그 게시물에 대한 제휴 공개를 자동으로 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. 또한 최고의 경품 및 콘테스트 플러그인에 대한 가이드와 이메일 뉴스레터를 올바른 방법으로 만드는 방법을 살펴볼 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
