Elementor를 사용하여 WordPress에 연령 확인을 추가하는 방법
게시 됨: 2023-11-10인터넷과 디지털 장치의 가용성이 높아짐에 따라 웹사이트 소유자가 자신의 콘텐츠를 볼 수 있는 사람을 통제하는 것이 어려워졌습니다. 연령 확인을 구현하는 것은 이 문제를 해결하는 편리한 방법이 되었습니다.
이는 사용자가 특정 콘텐츠에 액세스하기 위한 연령 요구 사항을 확인하는 보호 장벽 역할을 합니다. Elementor 기반 WordPress 사용자인 경우 사이트에서 이 기능을 무료로 활성화할 수 있습니다.
이 기사에서는 Elementor를 사용하여 WordPress에 연령 확인을 추가하는 방법에 대한 단계별 가이드를 제공합니다. 그 전에 몇 가지 이론적 논의를 다루겠습니다. 시작하다!
웹사이트에서 연령 확인이란 무엇입니까?
연령 인증은 연령 제한이 있는 제품, 콘텐츠, 서비스에 대한 접근을 허용하기 전에 사용자의 연령을 확인하고 확인하는 프로세스입니다. 예를 들어 술, 담배, 총기, 탄약, 의약품 처방, 도박, 게임 네트워크 등이 해당됩니다.
연령 확인에 대한 통제력이 부족하면 심각한 결과를 초래할 수 있습니다. 위의 상품 및 서비스를 판매하는 경우 미성년자에게 (만 18세 미만) 연령 확인 없이 이용 시 법적 조치 및 처벌을 받을 수 있습니다.
이러한 엄청난 압력은 결국 귀하의 비즈니스를 망칠 수 있습니다. 이것이 바로 많은 웹사이트에서 연령 확인 기능이 필수인 이유입니다. 몇 분 안에 온라인 상점을 구축하는 방법을 알아보세요.
웹사이트에서 언제 연령 확인이 필요합니까?
연령 확인은 유용한 기능이지만 모든 사이트에서 필수는 아닙니다. 모든 유형의 방문자가 자유롭게 탐색할 수 있는 사이트가 많기 때문입니다. 이 기능은 연령 제한 콘텐츠와 제품이 게시되는 사이트에서만 필요합니다. 다음은 사이트에 연령 확인 기능이 필요한 몇 가지 사용 사례입니다.
ㅏ. 연령 제한 제품 및 서비스 판매
위에서 이미 여러 제품과 서비스를 언급했습니다. 판매하기 전에 고객의 연령을 확인해야 합니다. 또한 특정 화학 물질, 베팅, 카지노, 스트리밍 서비스, 투자 플랫폼, 암호화폐 및 경매 사이트를 목록에 포함할 수도 있습니다.
비. 특정 연령 미만 사용자의 개인정보 수집
특히 특정 연령 미만의 사용자에 대한 개인정보를 수집하는 경우 개인정보 보호법 및 규정을 준수하기 위해 해당 사용자의 연령을 확인해야 합니다. 예를 들어, 미국의 아동 온라인 개인 정보 보호법(COPPA)에 따르면 개인 정보를 수집하기 전에 13세 미만 아동의 동의를 받아야 합니다.
씨. 연령 제한이 있는 포럼 또는 커뮤니티 호스팅
귀하의 웹 사이트가 특정 연령대의 사람들을 위해 예약된 온라인 포럼이나 커뮤니티를 호스팅한다고 가정해 보겠습니다. 이 경우 관심 있는 사람들이 특정 연령층에 속하는지 확인하기 위해 연령 확인 기능이 필수입니다.
디. 게임 사이트 또는 이벤트 만들기
일부 온라인 게임 및 이벤트에서는 극단적인 폭력 표현과 시끄러운 소음으로 인해 미성년자에게 적합하지 않은 게임이 있습니다. 연령 확인 기능은 이러한 게임 사이트 및 이벤트에 대한 액세스를 제한하는 데 큰 역할을 합니다.
이자형. 연령 제한 콘텐츠에 대한 액세스 제공
웹사이트에서 영화, TV 프로그램, 팟캐스트, 선정적인 자료 등 연령 제한 콘텐츠를 호스팅하고 게시하는 경우 적합한 연령의 사람들만 콘텐츠를 볼 수 있도록 연령 확인이 필수입니다. 이는 미성년자가 유해한 콘텐츠를 보지 않도록 도와줍니다.
WordPress 웹사이트에 연령 확인을 추가하는 방법
이미 Elementor 사용자라면 플러그인을 소개할 필요가 없습니다. 하지만 현재 온라인에 플러그인에 대한 몇 가지 애드온이 있다는 사실도 알고 계시기를 바랍니다. 각각에는 Elementor에서 사용할 수 없는 몇 가지 추가 기능과 위젯이 함께 제공됩니다.
HappyAddons는 그중 하나입니다. 이 애드온에는 Elementor 사이트를 더욱 강화하도록 설계된 130개 이상의 위젯과 20개 이상의 기능이 있습니다. 여기에는 사이트에 연령 확인 기능을 통합할 수 있는 Age Gate 위젯이 있습니다. 이 글에서는 그 과정을 설명하겠습니다.
그 전에 사이트에 다음 플러그인을 설치하고 활성화하세요.
- 엘리멘터 라이트
- HappyAddons 라이트
플러그인이 준비되면 아래 설명된 단계를 따르십시오.
01단계: Elementor로 원하는 페이지 열기
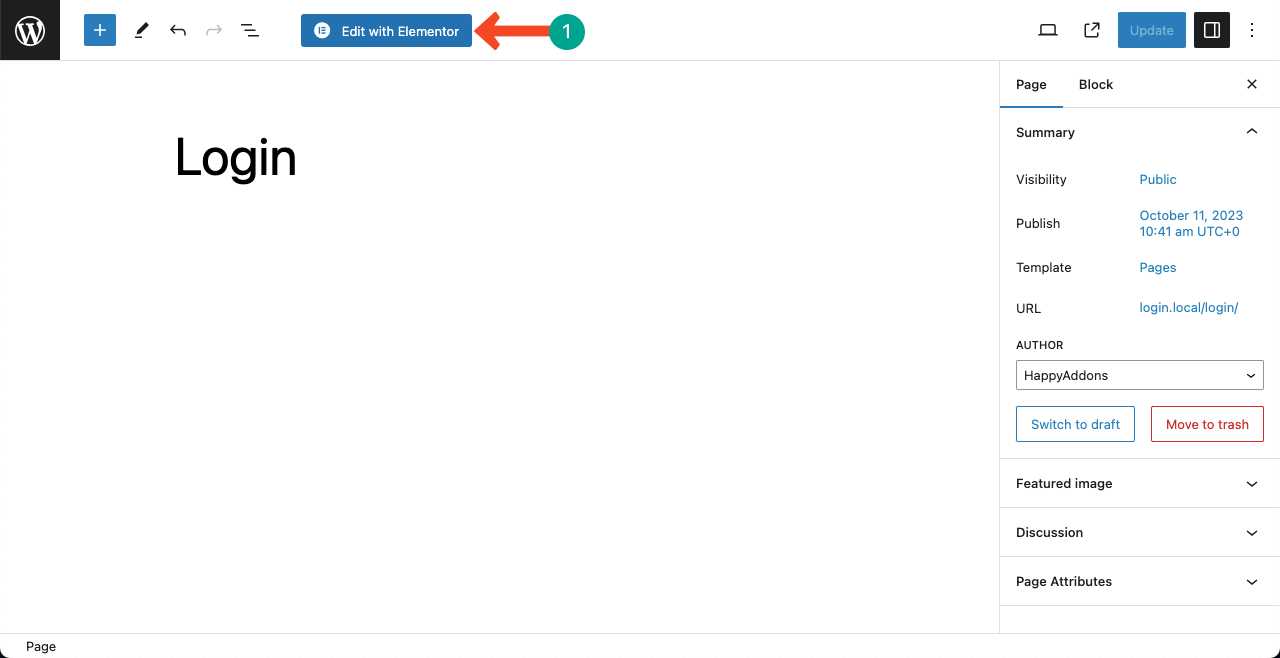
Elementor로 페이지를 여는 방법을 이미 알고 계시기를 바랍니다. 그렇지 않은 경우 WordPress에서 페이지를 엽니다. 위에서 언급한 플러그인을 사이트에 설치하고 활성화한 경우 상단에 Elementor로 편집 버튼이 표시됩니다. 버튼을 클릭합니다 .

HappyAddons는 웹 페이지를 빠르게 디자인하는 데 도움이 되는 무료 블록 및 페이지 템플릿 모음을 제공합니다. 프로세스를 설명하기 위해 페이지에 템플릿을 가져왔습니다.
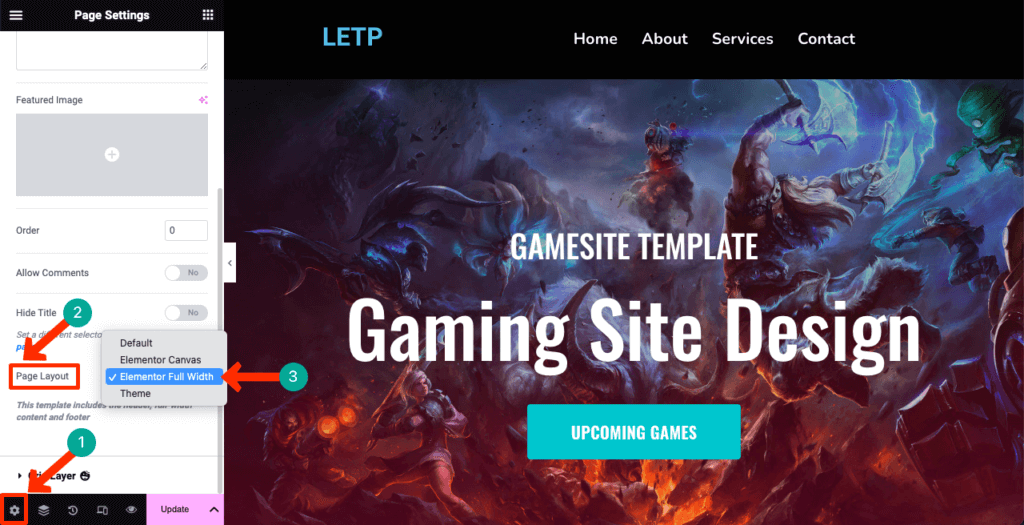
페이지가 열리면 왼쪽 하단에 있는 설정 아이콘을 클릭하세요. 페이지 레이아웃 옆에 있는 드롭다운 목록을 엽니다. Elementor Full Width 옵션을 선택합니다.

02단계: 연령 제한 위젯 추가를 위한 섹션 생성
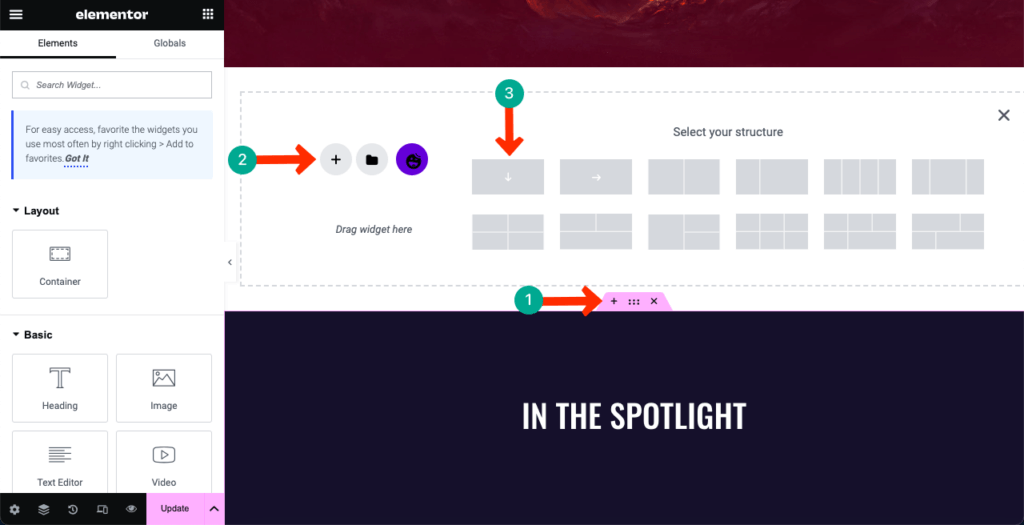
Age Gate 위젯을 추가하기에 적합한 위치를 결정하세요. 특정 위치에 더하기(+) 기호를 클릭하고 플렉스박스 구조를 선택하여 섹션을 생성합니다.

03단계: 섹션에 Age Gate 위젯을 끌어다 놓습니다.
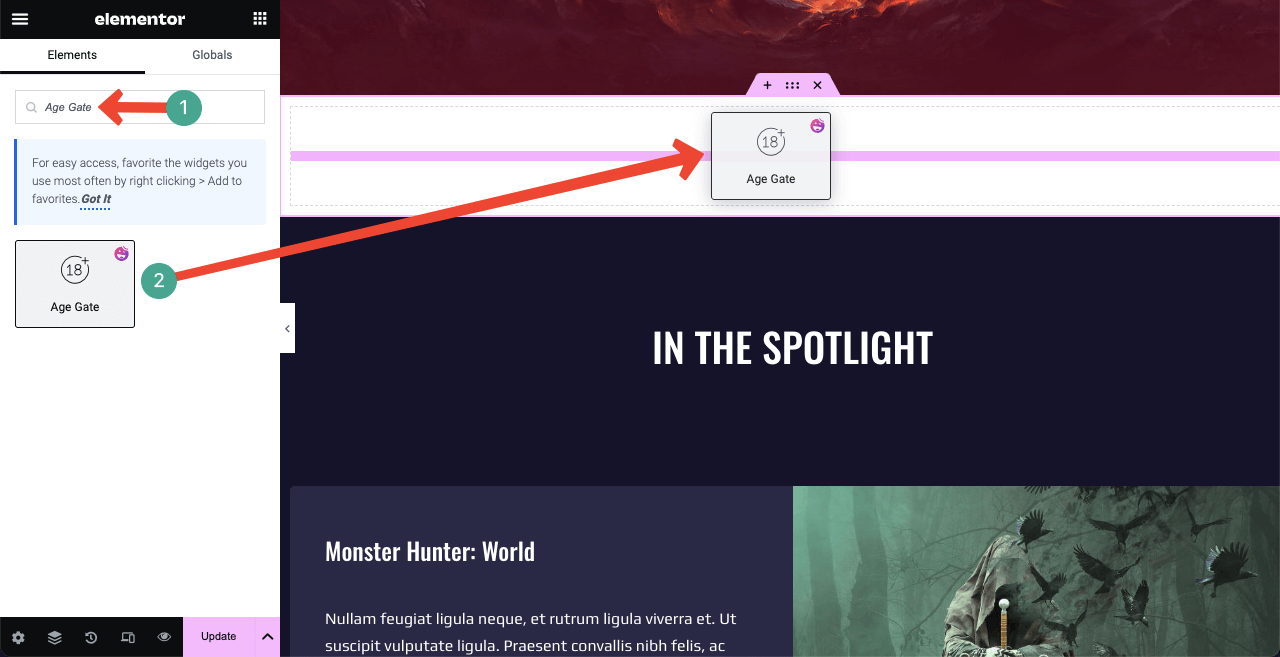
Elementor 패널의 검색 상자에 Age Gate를 입력하세요. 아래 위젯이 나타나면 방금 생성한 섹션으로 드래그 앤 드롭하세요.

04단계: Age Gate 위젯 콘텐츠 구성
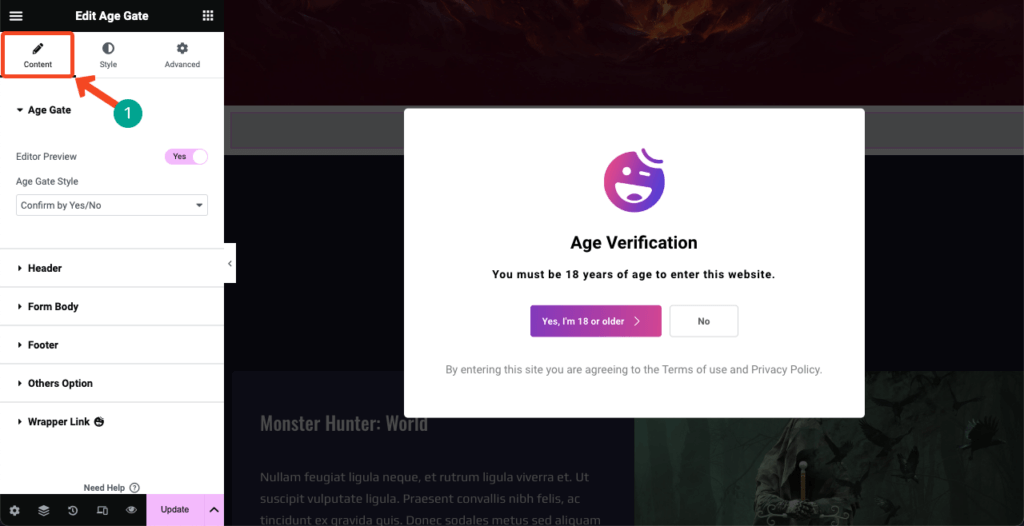
콘텐츠 탭에서 여러 요소를 찾을 수 있습니다. Age Gate Style, Header, Form Body, Footer, Others Option, Wrapper Link가 있습니다. 아래에서 무엇을 할 수 있는지 확인해 보세요.
# 연령 게이트
연령 게이트 스타일을 사용 하면 연령 확인, 생년월일 확인, 예/아니요로 확인 등 세 가지 스타일 중에서 선택할 수 있습니다.

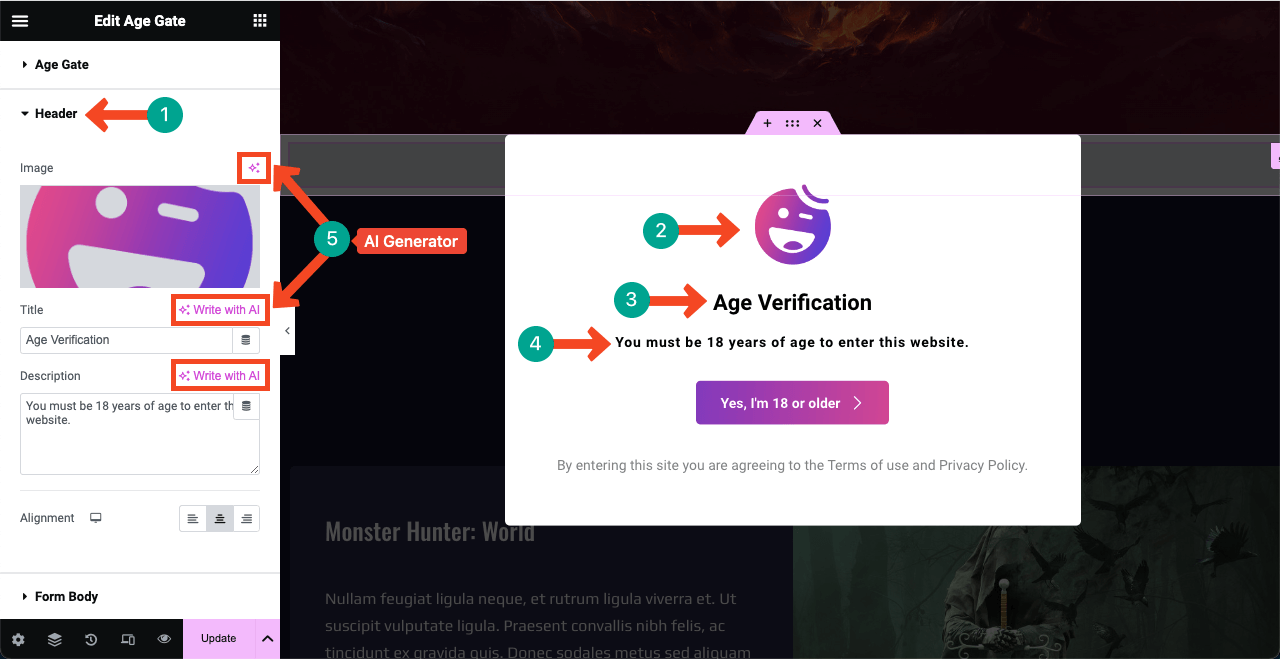
# 머리글
헤더 섹션을 확장합니다. Age Gate 위젯에 헤더 이미지, 제목, 설명을 추가할 수 있는 옵션이 제공됩니다. 위젯에서 HappyAddons 로고와 일부 기본 텍스트를 볼 수 있습니다. 새로운 콘텐츠로 원하는 대로 맞춤설정하세요.
참고: Elementor의 뛰어난 기능은 플러그인이 현재 AI 기반이라는 것입니다. AI 기능은 텍스트, 복사본, 이미지를 생성할 수 있습니다. 왼쪽 사이드바에서 별 3개 아이콘을 클릭하고 마법을 확인하세요. Elementor AI에 대해 자세히 알아보려면 이 문서를 방문하세요.

아래 이미지를 참조하세요. 기본 로고를 변경하여 새로운 로고를 추가했습니다.
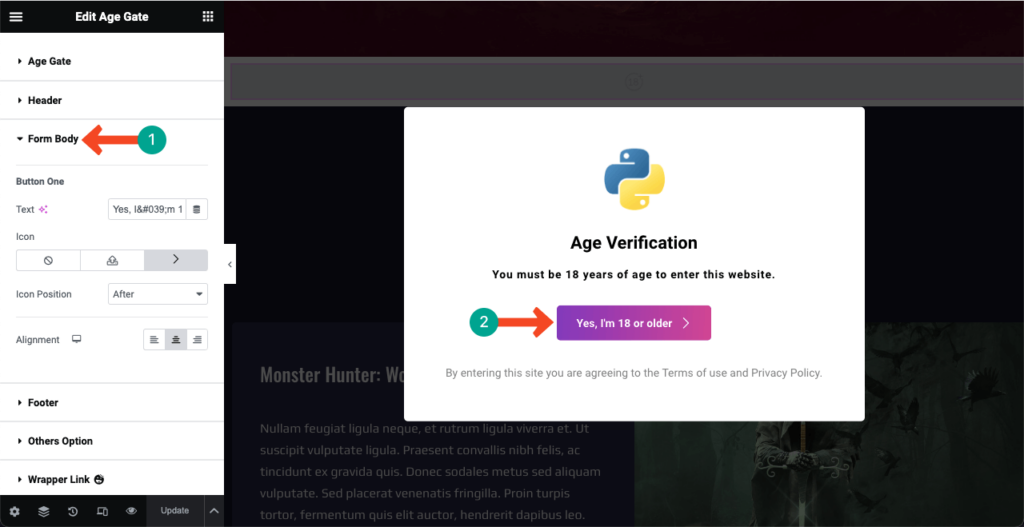
# 양식 본문
연령 확인 양식에 버튼이 있습니다. 양식 본문 섹션에서는 양식의 텍스트, 아이콘, 정렬 및 아이콘 위치를 사용자 정의할 수 있습니다. 이번에도 텍스트 옆에 있는 AI 기능을 사용하여 버튼 복사본을 관리할 수 있습니다.

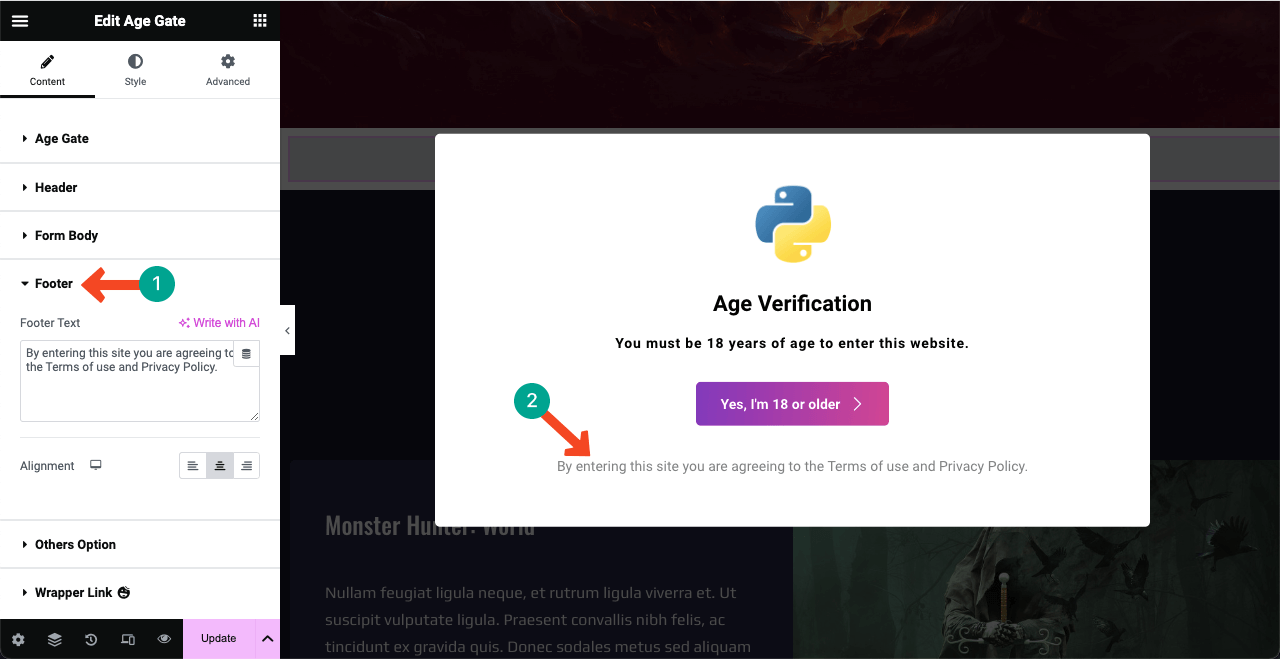
# 바닥글
연령 확인 양식의 바닥글 텍스트를 참조하세요. Elementor 패널의 바닥글 섹션을 사용하면 복사본과 정렬을 사용자 정의할 수 있습니다. AI를 다시 사용하여 새로운 카피 아이디어를 생성하세요.

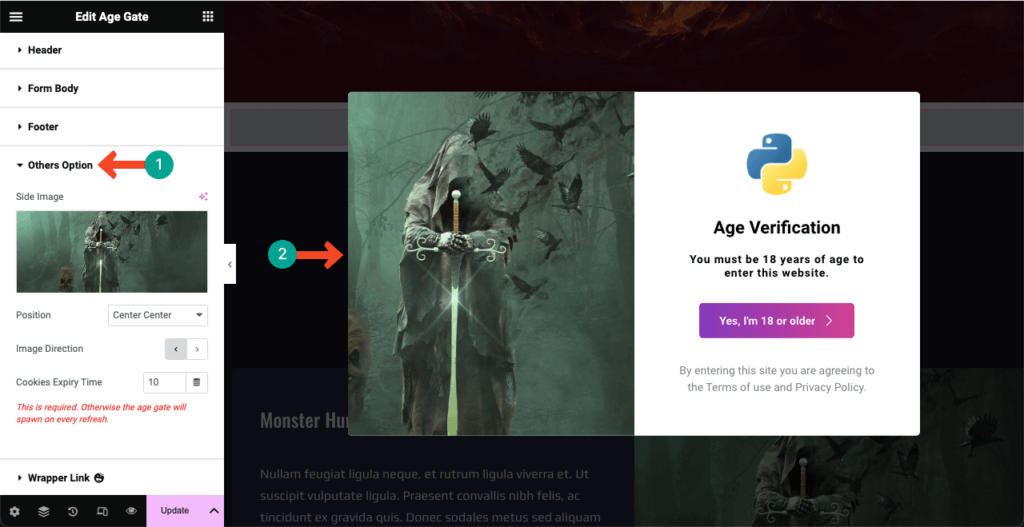
# 기타 옵션
연령 확인 양식 옆에 측면 이미지를 추가하면 전체 디자인이 더욱 매력적이고 시선을 사로잡을 수 있습니다. 이미지가 웹사이트 콘텐츠와 관련이 있는지 확인하세요. 이미지를 오른쪽이나 왼쪽에 표시할 수 있습니다.


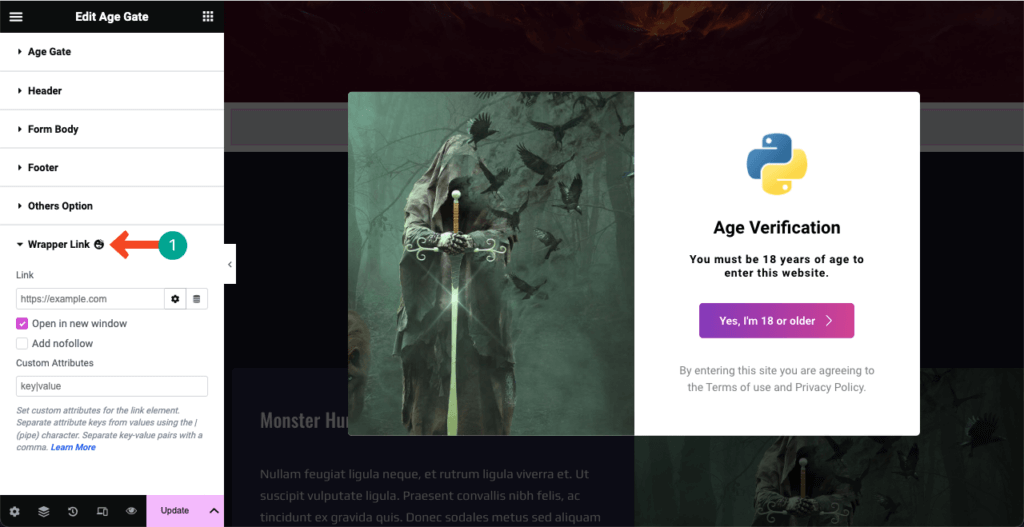
# 래퍼 링크
래퍼 링크를 사용 하면 연령 확인 양식에 페이지, 게시물 또는 웹사이트 링크를 추가할 수 있습니다. 링크가 추가된 후 누군가가 양식을 클릭하면 양식을 통해 사용자가 특정 대상으로 이동하게 됩니다.

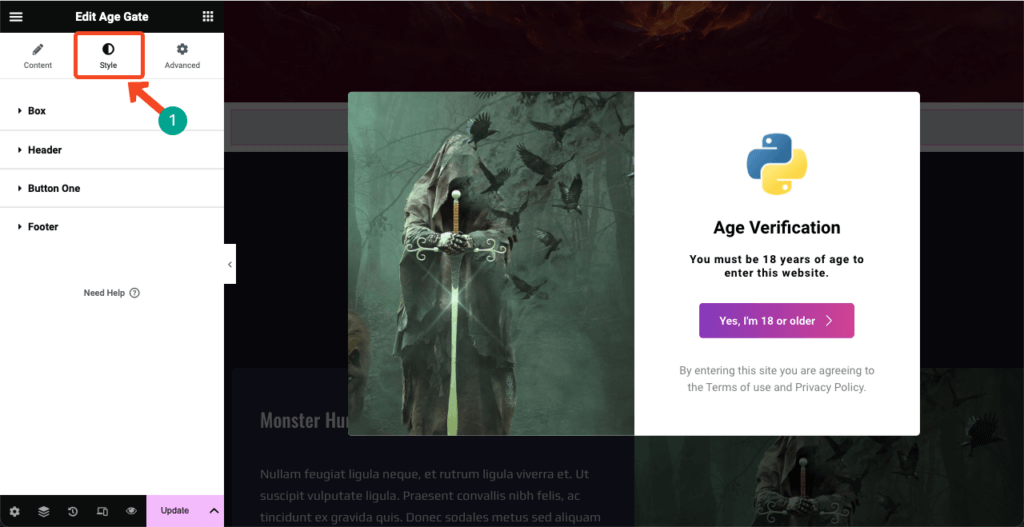
05단계: 연령 확인 양식 스타일 지정
이제 연령 확인 양식에 추가한 콘텐츠를 스타일화할 차례입니다. Elementor 패널의 스타일 탭으로 이동하세요. 탭에는 네 가지 옵션이 있습니다. 탭에서 상자, 머리글, 버튼 1 및 바닥글을 사용자 정의할 수 있습니다.

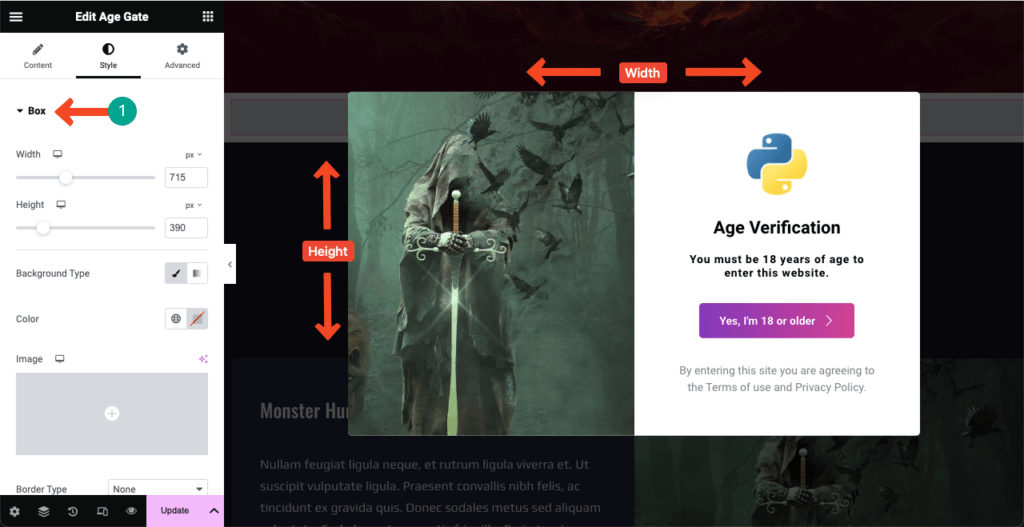
# 상자
탭 아래의 상자 섹션을 클릭하여 확장합니다. 양식의 높이 와 너비를 확장하는 데 필요한 옵션이 제공됩니다. 배경 유형/색상/이미지, 테두리 유형, 테두리 반경, 오버레이 등을 업데이트할 수도 있습니다.

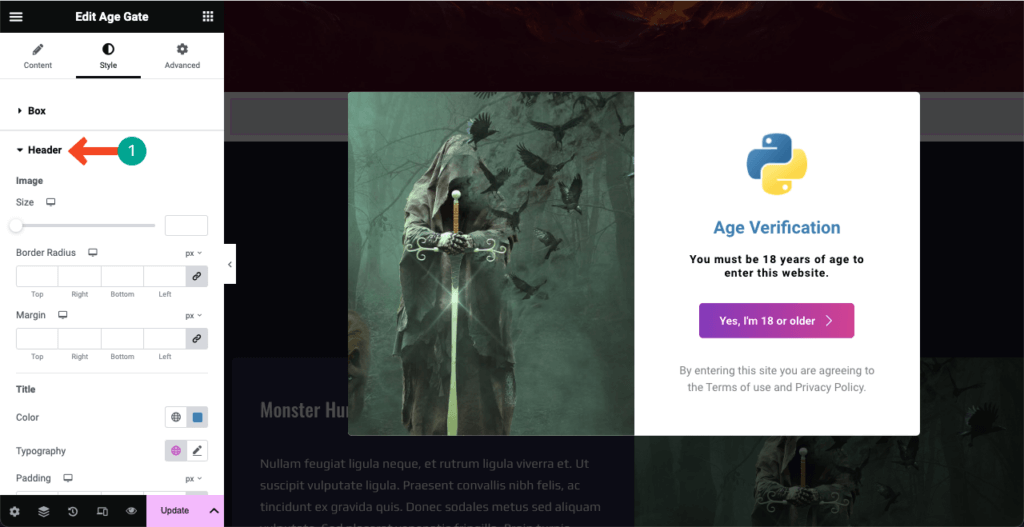
# 머리글
헤더 섹션으로 이동하세요. 여기에서 연령 확인 양식 로고의 크기를 조정하고, 텍스트 콘텐츠의 타이포그래피를 변경하고, 헤더 제목과 설명의 색상을 지정할 수 있습니다.

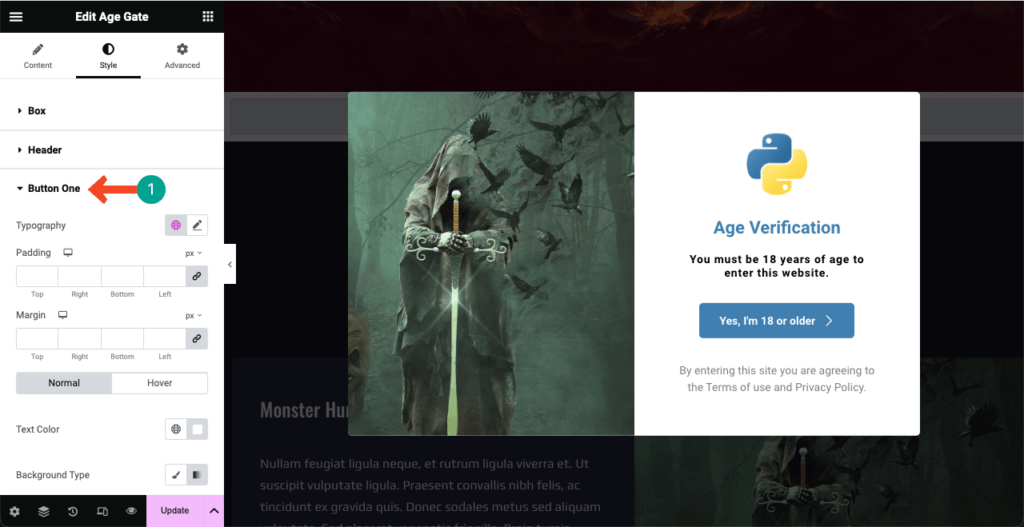
# 버튼 1
탭의 버튼 1 섹션에서 버튼 크기, 색상, 호버 효과, 그림자, 패딩, 여백, 아이콘 크기, 테두리 반경 및 텍스트 입력 체계를 변경할 수 있습니다. 필요에 따라 변경합니다.
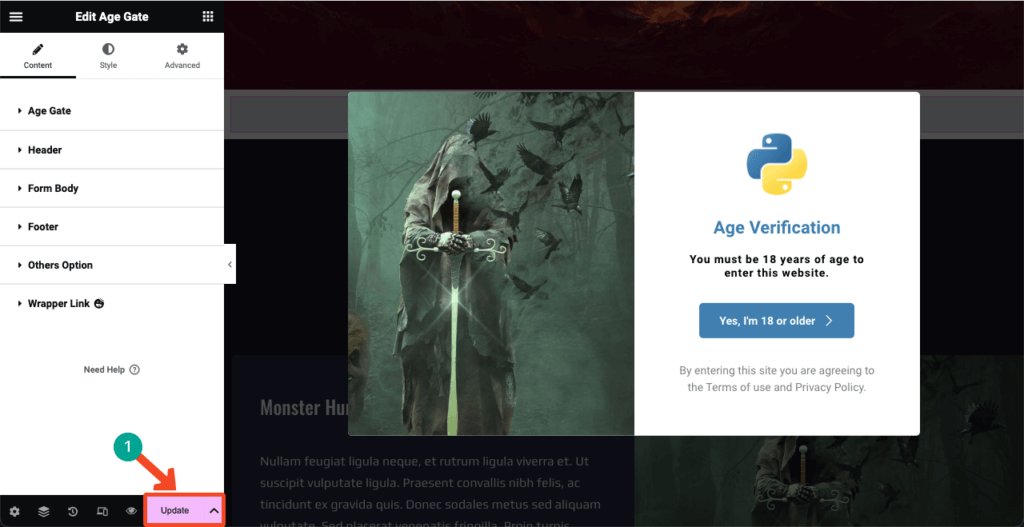
아래 이미지를 참조하세요. 연령확인서 버튼 색상을 변경하였습니다.

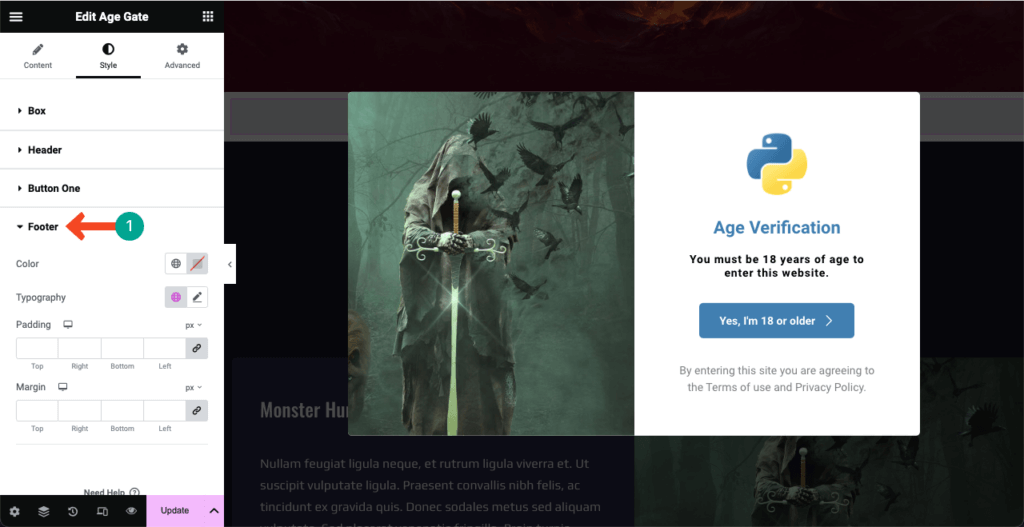
# 바닥글
이것이 스타일 탭의 마지막 항목입니다. 바닥글 텍스트 타이포그래피, 색상, 패딩 및 섹션의 여백을 원하는 대로 변경할 수 있습니다.

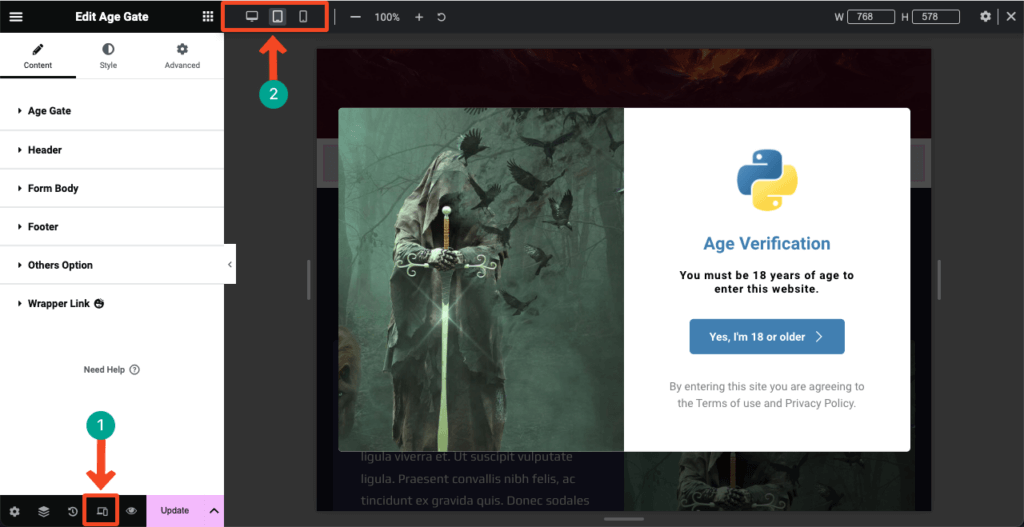
06단계: 연령 확인 양식을 모바일 반응형으로 만들기
오늘날 대부분의 웹사이트 웹 방문자 중 50% 이상이 태블릿과 모바일 기기를 통해 유입됩니다. 따라서 웹사이트에 모바일 사용자에게도 유용한 콘텐츠가 있는 경우 태블릿 및 모바일 장치에 맞게 연령 확인 양식을 최적화해야 합니다.
Elementor 패널 바닥글에 있는 반응형 모드 아이콘을 클릭합니다. Elementor 캔버스 상단에 다양한 보기 모드를 갖춘 새로운 옵션이 열립니다. 보기 모드를 전환하여 다양한 화면 레이아웃에서 양식이 어떻게 보이는지 확인할 수 있습니다.
양식에 있는 요소의 크기를 조정하고 정렬을 변경하면 다양한 화면 크기에 대해 연령 확인 양식이 매우 반응하도록 만들 수 있습니다.

07단계: 연령 확인 양식 게시
디자인이 완료되고 양식을 게시할 준비가 되면 Elementor 패널의 오른쪽 하단에 있는 게시/업데이트 버튼을 누르세요.
양식을 작성한 후 변경하고 싶은 경우 걱정하지 마세요. Elementor 캔버스로 다시 돌아와서 필요한 수정 작업을 수행하고 업데이트 버튼을 누르세요.

따라서 연령 확인 기능을 Elementor 기반 WordPress 사이트에 쉽게 통합할 수 있습니다. 위젯에 대해 자세히 알아볼 수 있는 Age Gate의 문서 링크는 다음과 같습니다. 아래 버튼을 클릭하여 HappyAddons를 사용해 보세요.
WordPress에 연령 확인을 추가하는 방법에 대한 FAQ
튜토리얼이 즐거웠기를 바랍니다. 이제 오늘의 주제에 관해 Google, Quora 및 기타 인기 있는 소셜 플랫폼에서 흔히 접할 수 있는 몇 가지 가장 자주 묻는 질문에 답하겠습니다.
웹사이트에서 연령 확인에 대한 법적 요구 사항이 있나요?
대부분의 국가에는 웹사이트 사용자의 연령을 확인하는 엄격하고 빠른 규칙이 없습니다. 그러나 주류, 담배, 대마초, 도박, 도박과 같은 특정 제품 및 서비스를 판매하는 경우 특정 제품 라이센스 법률을 준수하기 위해 사용자 연령을 확인해야 합니다.
WordPress용 연령 확인 플러그인에서 찾아야 할 기능은 무엇입니까?
1. 사용의 용이성
2. 다른 플러그인과의 호환성
3. 사용자 정의 옵션
4. 최소 연령 설정
5. 쿠키 만료WordPress용 무료 연령 확인 플러그인이 있나요?
예, WordPress.org에는 무료 연령 확인 플러그인이 많이 있습니다. 많은 문의 양식 플러그인에도 이 기능이 포함되어 있습니다. 하지만 귀하의 웹사이트가 이미 Elementor를 기반으로 구축되어 있다면 HappyAddons를 사용해 보시기를 권장합니다.
이것은 많은 필수 기능과 위젯을 갖춘 Elementor 애드온입니다. WordPress 사이트에 연령 확인 기능을 통합할 수 있는 Age Gate 라는 위젯이 제공됩니다.
WordPress에서 사용할 수 있는 다양한 연령 확인 방법은 무엇입니까?
사용자에게 연령 확인, 생년월일 확인, 예/아니요 확인을 요청할 수 있습니다. 이러한 모든 방법은 HappyAddons 플러그인의 Age Gate 위젯을 사용하여 구현할 수 있습니다.
WordPress의 콘텐츠 유형에 따라 연령 제한을 어떻게 다르게 설정할 수 있나요?
먼저, 다양한 유형의 제품이나 콘텐츠에 대해 웹사이트에 별도의 페이지를 만듭니다. 그런 다음 각 페이지마다 별도의 연령 확인 양식을 만듭니다. 따라서 이렇게 할 수 있습니다.
최종 단어
이 기사를 읽은 후 WordPress 웹사이트에 연령 확인을 통합하는 것이 얼마나 쉬운지 모두가 깨달았기를 바랍니다. 그러나 많은 웹 소유자는 이 기능을 자신의 웹사이트에 통합하지 않은 민감한 제품과 콘텐츠를 다루고 있어 실망스럽습니다.
이 기사를 다 읽은 분들은 이 기사를 소셜 플랫폼 및 지인과 공유하여 다른 사람들도 이 간단한 가이드를 통해 웹사이트에 연령 확인을 통합할 수 있도록 하세요. 시간 내 줘서 고마워. 즐거운 독서 되세요!
