WordPress 검색에 Ajax 분류 필터를 추가하는 방법
게시 됨: 2023-12-12WordPress 검색에 분류 필터를 추가하시겠습니까?
사용자가 카테고리, 태그, 사용자 정의 필드 및 게시물 유형을 기반으로 검색할 수 있도록 허용하면 훌륭한 사용자 경험을 제공할 수 있습니다. 그러나 기본 WordPress 검색은 이 기능을 제공할 만큼 그다지 좋지도 않고 발전되지도 않았습니다.
이 기사에서는 WordPress 검색에 Ajax 기반 분류 필터를 추가하는 방법을 설명합니다.

WordPress 검색에서 Ajax 분류 필터를 사용하는 이유는 무엇입니까?
Ajax 기반 검색은 기본 WordPress 검색 기능보다 더 빠르고 더 나은 사용자 경험을 제공합니다.
예를 들어, 자동차 대리점 웹사이트에는 다양한 차량 유형, 가격대, 모델 등에 대한 사용자 정의 분류가 있을 수 있습니다. Ajax 필터는 사용자가 필요한 것을 정확하게 찾는 데 도움이 됩니다.
WordPress에 유사한 검색 필터를 추가하고 사이트의 사용자 경험을 향상시킬 수 있습니다. 또한 웹사이트 관리자가 콘텐츠를 정리하여 사용자가 쉽게 찾을 수 있도록 도와줍니다.
그러나 기본 WordPress 검색은 그다지 강력하지 않으며 카테고리, 태그, 게시물 유형, 제품 세부 정보 등을 기반으로 한 필터 콘텐츠를 제공하지 않습니다. 사이트에서 사용자 정의 분류를 사용하면 기본 검색 성능이 더욱 저하됩니다.
여기에서 도움을 받으려면 WordPress 플러그인이 필요합니다. WordPress 검색에 Ajax 분류 필터를 추가하는 방법을 살펴보겠습니다.
이 글에서는 2가지 방법을 다룰 것입니다. 첫 번째 방법은 WordPress 웹사이트의 프런트 엔드에 필터를 표시하는 데 도움이 됩니다. 두 번째 방법은 기본 WordPress 검색을 개선하고 사이트의 게시물과 페이지를 검색할 때 분류법을 포함하는 데 도움이 됩니다.
원하는 섹션으로 이동하려면 아래 링크를 클릭하세요.
- 방법 1: SearchWP를 사용하여 WordPress 검색에 Ajax 분류법 추가
- 방법 2: 검색 및 필터 플러그인을 사용하여 Ajax 분류 필터 추가
방법 1: SearchWP를 사용하여 WordPress 검색에 Ajax 분류법 추가
SearchWP를 사용하여 WordPress 검색에 Ajax 분류법을 추가할 수 있습니다. WordPress를 위한 최고의 검색 플러그인이며 사용자가 귀하의 웹사이트에서 원하는 것을 쉽게 찾을 수 있도록 해줍니다.
이는 블로그 게시물과 페이지의 콘텐츠만 사용하여 검색하는 것 이상입니다. SearchWP는 사용자 정의 필드, 분류, WooCommerce 제품 속성, 텍스트 파일, 사용자 정의 테이블 등을 사용합니다.
SearchWP는 웹 사이트 프런트엔드에 분류 필터를 표시하지 않습니다. 그러나 검색 프로세스에 이를 포함하고 기본 WordPress 검색을 개선합니다.
먼저 SearchWP 웹사이트를 방문하여 계정을 등록해야 합니다. 그런 다음 사이트에 플러그인을 다운로드하여 설치할 수 있습니다. 도움이 필요하시면 WordPress 플러그인 설치 방법에 대한 가이드를 참조하세요.
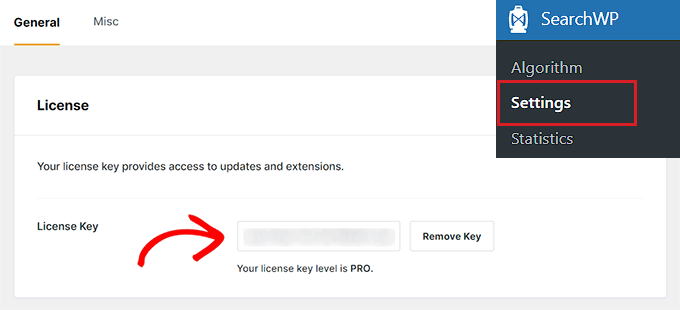
활성화되면 WordPress 관리 패널에서 SearchWP » 설정 으로 이동해야 합니다. 여기에서 계정 영역에서 쉽게 찾을 수 있는 라이센스 키를 입력하기만 하면 됩니다.

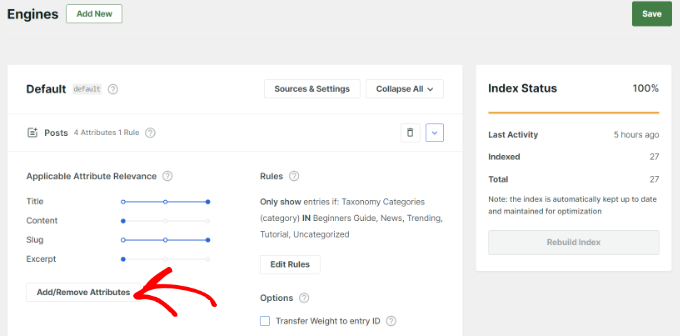
그런 다음 WordPress 대시보드에서 SearchWP » 알고리즘 페이지로 이동할 수 있습니다.
여기에서 귀하의 웹사이트에 대한 검색 관련성을 편집할 수 있습니다. 예를 들어 제목, 콘텐츠, 슬러그, 발췌문의 가중치를 높여 사용자가 원하는 것을 찾는 데 도움을 줄 수 있습니다.
검색 관련성에 분류를 추가하려면 '속성 추가/제거' 버튼을 클릭하세요.

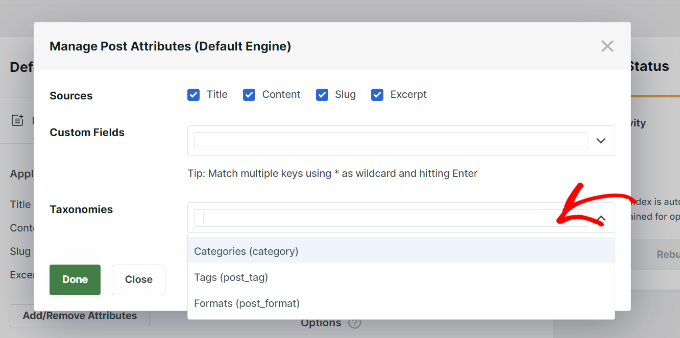
다음으로 새로운 팝업창이 열립니다.
분류법 드롭다운 메뉴를 클릭하고 WordPress 검색에 카테고리, 태그, 형식 또는 모두를 포함할지 여부를 선택할 수 있습니다.

분류를 선택한 후 '완료' 버튼을 클릭하는 것을 잊지 마세요.

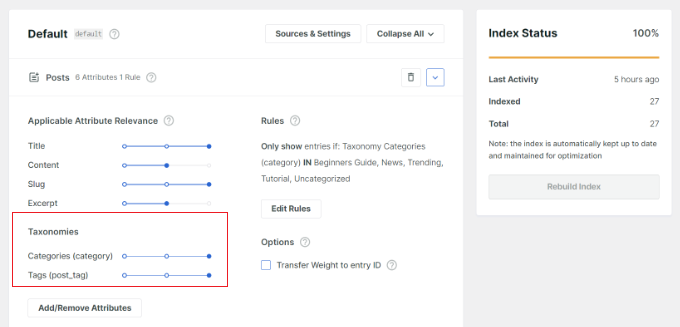
이제 WordPress 블로그 게시물 검색 알고리즘에 대한 분류가 표시됩니다. 슬라이더를 사용하여 WordPress 검색에서 관련성을 높일 수 있습니다.

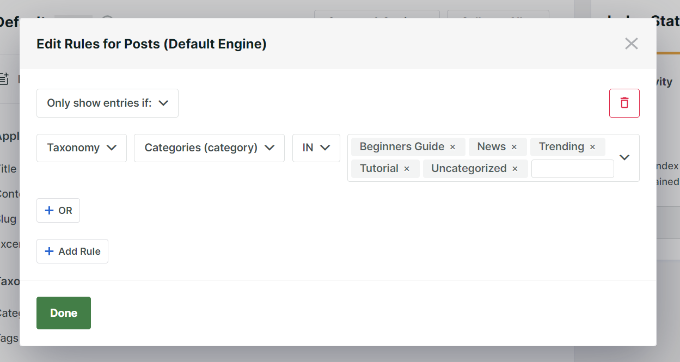
또한 '규칙 편집' 버튼을 클릭하여 검색 결과에 표시할 수 있는 콘텐츠와 표시할 수 없는 콘텐츠를 결정할 수도 있습니다.
예를 들어 SearchWP에는 웹사이트의 모든 카테고리가 포함됩니다. 콘텐츠가 표시되기를 원하지 않는 카테고리를 제거하거나 여러 조건을 추가하여 검색 결과를 맞춤설정할 수 있습니다.

완료되면 '완료' 버튼을 클릭하는 것을 잊지 마세요.
이제 페이지, 미디어 파일, WooCommerce 제품 등에 대한 검색 알고리즘을 편집하여 SearchWP에 표시할 수 있습니다.
이제 방문자가 귀하의 웹사이트에서 페이지와 게시물을 검색할 때마다 SearchWP는 검색 프로세스 중에 분류를 포함합니다.
방법 2: 검색 및 필터 플러그인을 사용하여 Ajax 분류 필터 추가
검색 및 필터와 같은 무료 WordPress 플러그인을 사용하여 웹사이트에 Ajax 분류 필터를 추가할 수 있습니다. 사용하기 매우 쉽고 사용자가 카테고리, 태그, 사용자 정의 분류, 게시물 유형 등을 기반으로 검색할 수 있습니다.
먼저 검색 및 필터 WordPress 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 가이드를 참조하세요.
활성화되면 단축 코드를 추가하여 웹 사이트 어디에서나 Ajax 분류 필터를 표시할 수 있습니다.
예를 들어 다음 단축 코드를 입력하여 카테고리 및 게시물 유형 드롭다운 필터를 표시할 수 있습니다.
[searchandfilter fields="search,category,post_tag"]
반면, 카테고리 및 태그에 대한 제목을 표시하려면 다음 단축 코드를 추가할 수 있습니다.
[searchandfilter fields="search,category,post_tag" headings=",Categories,Tags"]
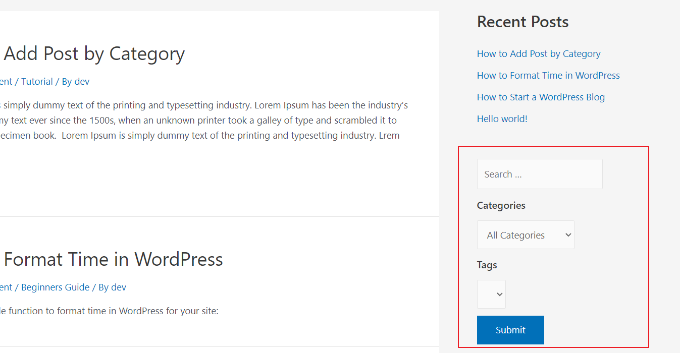
데모 사이트에서 Ajax 분류 검색 필터의 모습은 다음과 같습니다.

스크린샷에서 사용자가 드롭다운 메뉴를 사용하고 카테고리나 태그를 선택할 수 있는 사이드바의 필터를 볼 수 있습니다.
플러그인을 사용하면 필터를 라디오 버튼과 체크박스로 표시할 수도 있습니다.
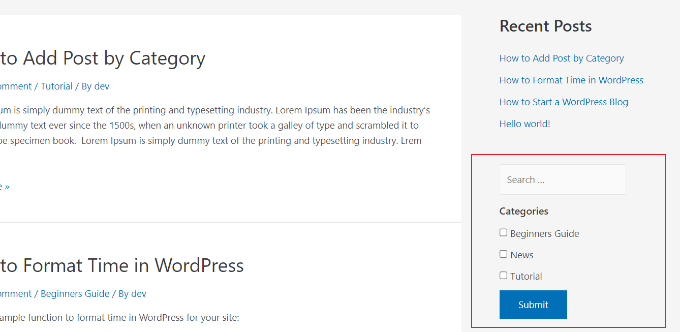
사이트의 어느 곳에나 다음 단축 코드를 추가하여 분류 필터를 확인란으로 표시할 수 있습니다.
[searchandfilter fields="search,category,post_tag" types=",checkbox,checkbox" headings=",Categories,Tags"]

위 스크린샷에서는 분류 필터가 확인란으로 표시되는 것을 볼 수 있습니다. 사용자는 게시물과 페이지를 보고 싶은 카테고리를 간단히 선택할 수 있습니다.
이 기사가 사이트의 WordPress 검색에 Ajax 기반 분류 필터를 추가하는 데 도움이 되었기를 바랍니다. WordPress 검색을 개선하는 방법과 중소기업을 위한 최고의 라이브 채팅 소프트웨어에 대한 가이드를 참조할 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 튜토리얼을 볼 수 있는 YouTube 채널을 구독해 주세요. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
