WordPress에 애니메이션 비디오를 추가하는 방법: 단계별 가이드
게시 됨: 2024-12-24애니메이션 비디오는 웹사이트에 생기와 활력을 불어넣어 방문자의 관심을 끌고 사용자 참여를 향상시킬 수 있습니다. WordPress를 사용하는 경우 애니메이션 비디오를 추가하는 과정은 비교적 간단합니다. GIF, MP4, 비디오 배경 등 무엇이든 동적 콘텐츠로 눈에 띄도록 사이트를 맞춤 설정할 수 있습니다.
이 가이드에서는 올바른 비디오 형식 선택부터 일반적인 문제 해결에 이르기까지 모든 것을 다루는 WordPress 사이트에 애니메이션 비디오를 추가하는 방법을 단계별로 보여줍니다.
WordPress에 애니메이션 비디오를 추가하는 이유는 무엇입니까?

애니메이션 비디오는 웹사이트를 더욱 상호작용적이고 시각적으로 매력적으로 만들 수 있습니다. 개념을 빠르게 설명하고, 제품을 시연하거나, 단순히 즐거움을 주는 데 도움이 됩니다. WordPress 사이트에 애니메이션 비디오를 추가하면 다음과 같은 이점이 있습니다.
- 참여도 증가 : 동영상이 관심을 사로잡아 방문자가 사이트에 더 오래 머무를 수 있도록 합니다.
- 향상된 커뮤니케이션 : 애니메이션을 사용하여 복잡한 아이디어를 간단하고 창의적으로 설명합니다.
- 더 나은 사용자 경험 : 동적 콘텐츠는 흥미진진함과 상호작용성을 더해 전반적인 사이트 유용성을 향상시킵니다.
WordPress에 애니메이션 비디오를 추가하는 단계별 가이드
WordPress에 애니메이션 비디오를 추가하기 전에 비디오를 준비하는 것이 중요합니다. 애니메이션 비디오는 GIF , MP4 또는 WebM 과 같은 다양한 형식으로 제공될 수 있으며 파일이 웹에 최적화되어 있는지 확인해야 합니다.
1. 올바른 비디오 형식을 선택하세요

첫 번째 단계는 올바른 비디오 형식을 선택하는 것입니다. 애니메이션 비디오의 일반적인 형식은 다음과 같습니다.
- MP4 : 폭넓은 호환성과 작은 파일 크기로 인해 대부분의 비디오 유형에 가장 적합합니다.
- GIF : 짧고 반복되는 애니메이션에 적합합니다.
- WebM : 웹 사용에 최적화된 또 다른 최신 비디오 형식입니다.
대부분의 사용자에게는 고품질의 효율적이고 반응성이 뛰어난 비디오 디스플레이를 위해 MP4가 권장됩니다.
2. 웹 사용에 맞게 비디오 최적화
WordPress에 비디오를 업로드하기 전에 더 빠른 로딩 시간을 위해 비디오를 최적화하는 것이 중요합니다. 대용량 비디오 파일은 웹 사이트 속도를 저하시켜 SEO와 사용자 경험을 저하시킬 수 있습니다. HandBrake 또는 Adobe Media Encoder 와 같은 비디오 압축 도구를 사용하면 품질 저하 없이 파일 크기를 줄일 수 있습니다.
- 권장 파일 크기 : 로드 시간을 단축하려면 비디오 파일 크기를 10MB 미만으로 유지하세요.
- 해상도 : 품질과 성능 간의 적절한 균형을 위해 720p 또는 1080p 해상도를 목표로 하세요.
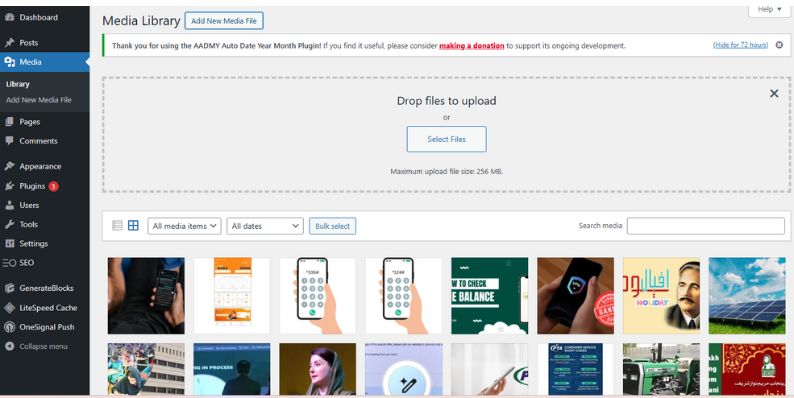
3. 애니메이션 비디오를 WordPress에 업로드하기

이제 애니메이션 비디오가 준비되었으므로 다음 단계에 따라 WordPress 웹사이트에 업로드하세요.
- WordPress 관리 영역에 로그인합니다.
- 왼쪽 사이드바에서 미디어 > 새로 추가를 클릭합니다.
- 애니메이션 비디오 파일을 업로드 영역으로 끌어다 놓거나 파일 선택을 클릭하여 컴퓨터를 찾아보세요.
- 업로드 후, 영상을 추가하고 싶은 페이지나 게시물로 이동하세요. + 버튼을 클릭하여 블록을 추가하고 YouTube 또는 Vimeo와 같은 외부 소스에 대한 비디오 블록 또는 삽입 블록을 선택합니다.
- 비디오가 미디어 라이브러리에 있으면 목록에서 선택하기만 하면 됩니다.
HTML 코드 또는 단축 코드를 사용하여 애니메이션 비디오 추가

애니메이션 비디오의 위치와 기능을 더 세밀하게 제어하려면 사용자 정의 HTML이나 단축 코드를 사용하여 추가할 수 있습니다.
1. HTML 코드를 사용하여 애니메이션 비디오 삽입
애니메이션 비디오가 YouTube 또는 Vimeo 와 같은 다른 플랫폼에서 호스팅되거나 HTML 사용을 선호하는 경우 다음 단계를 따르세요.

- Embed 코드 받기 : YouTube 또는 Vimeo 페이지에서 공유 버튼을 클릭하고 Embed를 선택합니다. HTML 삽입 코드를 복사합니다.
- WordPress 게시물/페이지로 이동 : WordPress 편집기에서 시각적 탭 대신 텍스트 탭으로 전환합니다.
- 소스 코드 붙여넣기 : 비디오를 표시할 위치에 소스 코드를 붙여넣습니다.
- 업데이트 또는 게시 : 변경 사항을 저장하고 게시물을 보고 동영상이 어떻게 표시되는지 확인하세요.
2. 비디오 임베딩을 위한 단축 코드 사용
WordPress에서는 간편한 비디오 삽입을 위해 단축 코드를 사용할 수도 있습니다. 단축번호를 사용하는 방법은 다음과 같습니다.
- 단축 코드 사용 : 비디오를 미디어 라이브러리에 업로드한 경우 게시물이나 페이지에 다음 단축 코드를 추가하기만 하면 됩니다.
video src= “동영상의 URL”
"동영상의 URL"을 미디어 라이브러리의 실제 URL로 바꾸세요. - 비디오 플레이어 사용자 정의 : 자동 재생 또는 반복과 같은 속성을 추가할 수도 있습니다.
video src= “동영상의 URL” 자동 재생 루프
참고 : 숏코드 시작 부분에 여는 "["를 추가하고 끝 부분에 닫는 "]"를 추가하여 코드를 완성하세요.
이 방법을 사용하면 HTML 간에 전환하지 않고도 비디오 기능을 더 효과적으로 제어할 수 있습니다.
WordPress에서 애니메이션 비디오 사용자 정의
비디오가 WordPress에 추가되면 웹사이트의 디자인과 기능에 맞게 조정할 수 있습니다.
자동재생 및 반복 활성화
- 자동 재생 : 이 옵션을 사용하면 페이지가 로드될 때 비디오가 자동으로 시작됩니다. 일부 방문자를 짜증나게 할 수 있으므로 드물게 사용하십시오.
- 루프 : 영상을 계속해서 재생하고 싶다면 루프 기능을 활성화하세요.
이러한 옵션을 활성화하려면 플러그인을 사용하거나 자동 재생 및 반복 속성을 포함하도록 비디오의 삽입 코드를 수동으로 조정하면 됩니다.
크기 및 배치 제어
- 비디오 정렬 : WordPress의 정렬 도구를 사용하여 비디오 위치(왼쪽, 중앙 또는 오른쪽)를 지정합니다.
- 비디오 크기 : 블록 설정에서 비디오의 너비와 높이를 조정할 수 있습니다.
비디오 업로드 및 표시 문제 해결
때로는 애니메이션 비디오가 제대로 업로드되지 않거나 표시되지 않을 수 있습니다. 다음은 몇 가지 일반적인 문제와 해결 방법입니다.
1. 영상이 업로드되지 않습니다
- 파일 크기가 너무 큼 : 웹 사용에 더 적합하도록 비디오를 압축하거나 해상도를 줄이세요.
- 파일 형식 문제 : 비디오가 MP4 또는 WebM과 같은 지원되는 형식인지 확인하세요.
2. 영상이 제대로 표시되지 않음
- 테마 충돌 : 일부 WordPress 테마는 비디오 표시 문제를 일으킬 수 있습니다. 기본 WordPress 테마(예: Twenty Twenty-Three)로 전환하여 확인해보세요.
- 플러그인 충돌 : 플러그인을 하나씩 비활성화하여 플러그인이 문제를 일으키는지 확인하세요.
3. 비디오가 자동 재생되지 않습니다
- 브라우저 설정 : 일부 브라우저는 기본적으로 자동 재생을 비활성화합니다. 동영상의 코드에 자동재생 속성이 설정되어 있는지 확인하세요.
WordPress의 애니메이션 비디오를 위한 고급 기술
애니메이션 비디오 통합을 한 단계 더 발전시키고 싶다면 다음과 같은 몇 가지 고급 옵션을 참조하세요.
비디오를 배경으로 사용
애니메이션 비디오를 페이지나 섹션의 배경으로 설정하여 역동적인 효과를 만들 수 있습니다. Elementor 또는 WPBakery 와 같은 많은 테마 및 페이지 빌더는 배경 비디오를 추가할 수 있는 내장 옵션을 제공합니다.
비디오 갤러리 만들기
애니메이션 동영상이 여러 개인 경우 동영상 갤러리를 만들 수 있습니다. Envira Gallery 또는 FooGallery 와 같은 플러그인을 사용하면 깔끔하고 반응성이 뛰어난 그리드로 여러 비디오를 선보일 수 있습니다.
결론:
WordPress 사이트에 애니메이션 비디오를 추가하면 사용자 참여가 크게 향상되고 콘텐츠가 더욱 매력적으로 보일 수 있습니다. GIF, MP4를 추가하거나 YouTube 비디오를 삽입하는 경우 프로세스가 간단하고 유연합니다. 다음 단계를 따르면 애니메이션 비디오가 성능에 최적화되고, 접근성이 좋으며, 시청자에게 가치를 제공할 수 있습니다.
이 가이드가 도움이 되었나요? WordPress 사이트에 애니메이션 비디오를 어떻게 통합했는지 알려주시고, 아래 댓글로 팁이나 요령을 자유롭게 공유해 주세요!
