WordPress에 오디오 음악 플레이어 위젯을 추가하는 방법
게시 됨: 2023-04-16WordPress에 오디오 음악 플레이어 위젯을 추가하시겠습니까?
음악 플레이어는 청중과 노래, 팟캐스트, 인터뷰 및 기타 오디오 파일을 공유할 수 있는 좋은 방법입니다. 이것은 귀하의 사이트에서 더 흥미롭고 매력적인 경험을 만드는 데 도움이 될 수 있습니다.
이 기사에서는 WordPress에 오디오 음악 플레이어를 추가하는 방법을 보여줍니다.

WordPress에 오디오 음악 플레이어 위젯을 추가하는 이유
음악 플레이어를 사용하면 방문자가 WordPress 웹사이트에서 직접 오디오를 들을 수 있습니다.
팟캐스터나 음악가인 경우 자신의 사이트에 오디오를 제공하면 방문자와 팬에게 작업에 대한 최신 정보를 제공할 수 있습니다.
또한 사람들이 다른 플랫폼에서 오디오를 재생하는 대신 웹사이트를 직접 방문하도록 유도할 수 있습니다. 이 사람들이 귀하의 사이트에 있으면 WordPress 블로그에 광고를 표시하거나 오디오 파일을 디지털 다운로드로 판매하여 더 많은 돈을 벌 수 있습니다.
원본 오디오를 만들지 않더라도 Spotify와 같은 타사 플랫폼의 콘텐츠를 임베드하면 더 매력적인 웹 사이트를 쉽게 만들 수 있습니다. 이렇게 하면 방문자를 사이트에 더 오래 머물게 하고 경험을 더 재미있게 만들 수 있습니다.
즉, WordPress에 오디오 음악 플레이어를 추가하는 방법을 살펴보겠습니다. 아래의 빠른 링크를 사용하여 사용하려는 방법으로 바로 이동하십시오.
- 방법 1. 오디오 블록을 이용한 오디오 음악 플레이어 위젯 추가 방법(쉬움)
- 방법 2. 플러그인을 사용하여 오디오 음악 플레이어 위젯을 추가하는 방법(더 많은 사용자 정의 가능)
방법 1. 오디오 블록을 이용한 오디오 뮤직 플레이어 위젯 추가 방법(쉬움)
이 방법을 사용하면 내장된 WordPress 오디오 블록을 사용하여 간단한 오디오 음악 플레이어를 만들 수 있습니다. 블록을 사용하여 .mp3, .m4a, .ogg 또는 .wav 파일을 재생할 수 있습니다.
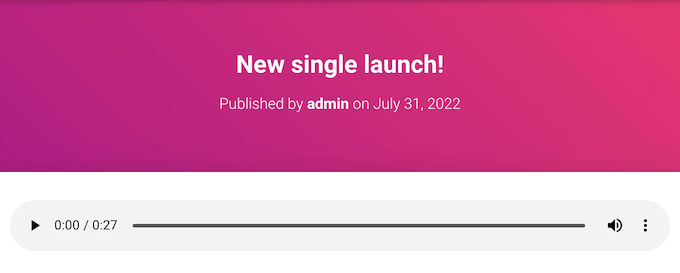
오디오 플레이어는 대부분의 오디오 플레이어 플러그인에 비해 매우 간단합니다. 재생/일시정지 버튼, 볼륨 컨트롤, 다운로드 버튼, 재생 속도 변경 버튼이 있습니다.

기본 제공 오디오 블록은 사이트에 몇 개의 짧은 오디오 클립을 추가하고 고급 기능이 필요하지 않은 경우 좋은 선택입니다.
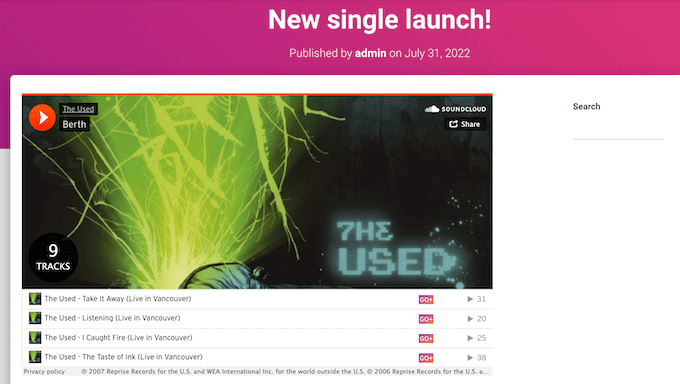
Spotify 또는 SoundCloud와 같은 지원되는 타사 플랫폼의 콘텐츠를 포함하는 경우 오디오 블록에 해당 플랫폼에 대한 재생 컨트롤이 표시됩니다. 또한 아티스트 이름 및 표지 이미지와 같은 플랫폼의 일부 추가 콘텐츠를 표시할 수도 있습니다.
예를 들어 SoundCloud 콘텐츠가 포함된 오디오 블록은 다음과 같습니다.

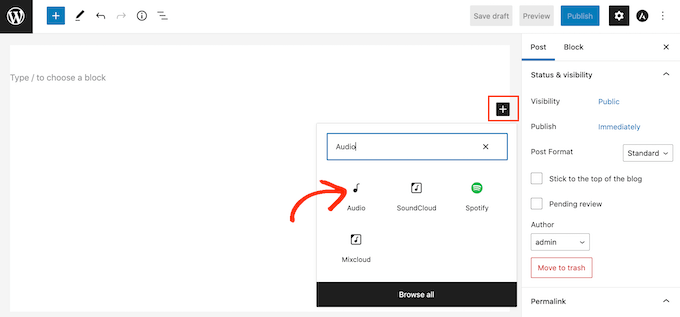
WordPress 웹사이트에 간단한 오디오 음악 플레이어를 추가하려면 아무 페이지나 게시물을 엽니다. 그런 다음 + 아이콘을 클릭합니다.
나타나는 팝업에서 '오디오'를 입력하여 올바른 블록을 찾으십시오. 그런 다음 오디오 블록을 클릭하여 페이지에 추가할 수 있습니다.

이 시점에서 오디오 파일을 추가하거나 다른 플랫폼의 오디오 클립을 포함할 수 있습니다.
참고 : 대부분의 경우 품질 최적화 및 대역폭 절약을 포함하여 여러 가지 이유로 타사 사이트에서 오디오 및 비디오 파일을 호스팅하는 것이 좋습니다. 워드프레스에 동영상을 업로드하면 안 되는 이유가 여기에 있습니다.
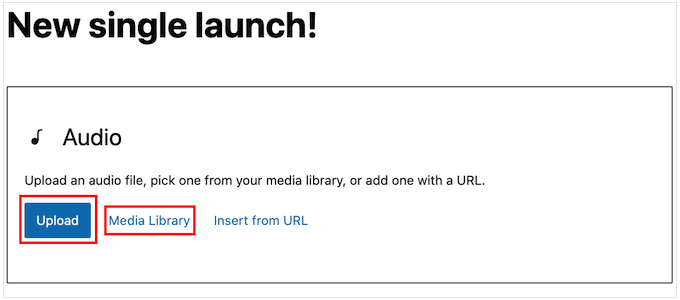
컴퓨터에서 오디오 파일을 추가하려면 '업로드'를 클릭한 다음 사용하려는 파일을 선택합니다. 또 다른 옵션은 '미디어 라이브러리'를 클릭한 다음 WordPress 미디어 라이브러리에서 파일을 선택하는 것입니다.

전체 오디오를 업로드하면 방문자에게 기부금을 보내 음악가 또는 팟캐스터로서의 작업을 지원할 수 있는 옵션을 제공할 수 있습니다. 단계별 안내는 WordPress에 Stripe 기부 버튼을 추가하는 방법에 대한 가이드를 참조하세요.
대신 다른 플랫폼의 오디오를 삽입하시겠습니까?
이는 YouTube 비디오의 URL을 붙여넣기만 하면 WordPress에서 자동으로 비디오를 포함하는 WordPress에 비디오를 포함하는 방법과 유사합니다.
대부분의 플랫폼은 전체 오디오 파일의 미리 보기만 포함한다는 점에 유의하십시오. 차단은 사람들이 전체 오디오를 듣기 위해 웹 사이트를 떠나 타사 플랫폼을 방문하도록 권장할 수도 있습니다.
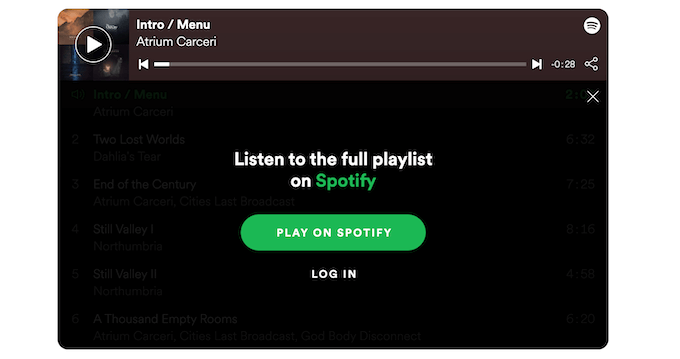
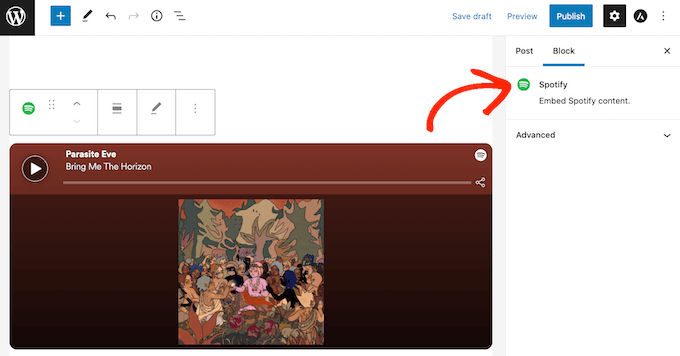
다음 이미지에서 오디오 블록은 방문자를 Spotify 웹사이트로 안내합니다.

귀하가 음악가라면 방문자가 다른 플랫폼에서 귀하의 콘텐츠를 재생하도록 장려하여 로열티를 높일 수 있습니다. 그러나 그것은 또한 사람들을 귀하의 웹사이트에서 다른 플랫폼으로 몰아갈 수 있습니다.
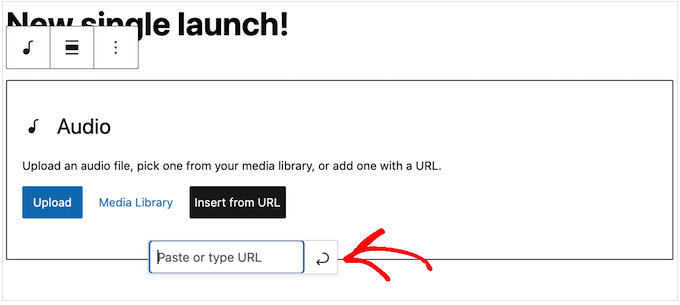
타사 플랫폼에서 오디오를 삽입하려면 'URL에서 삽입'을 클릭하여 시작하십시오.
이렇게 하면 작은 'URL 붙여넣기 또는 입력' 표시줄이 열립니다.

이제 WordPress 블로그에 삽입하려는 오디오 클립의 URL을 입력할 수 있습니다.
일반적으로 삽입하려는 노래나 오디오를 방문한 다음 '공유' 설정을 열면 됩니다.
그런 다음 제공된 URL을 복사할 수 있습니다.
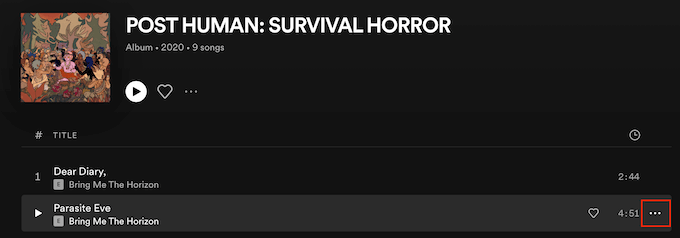
예를 들어 사이트에 Spotify 노래를 삽입하는 방법을 살펴보겠습니다. 시작하려면 WordPress 웹 사이트에 추가하려는 노래 또는 재생 목록을 찾으십시오.
그런 다음 Spotify가 재생 목록이나 노래 옆에 표시하는 세 개의 점을 클릭하십시오.

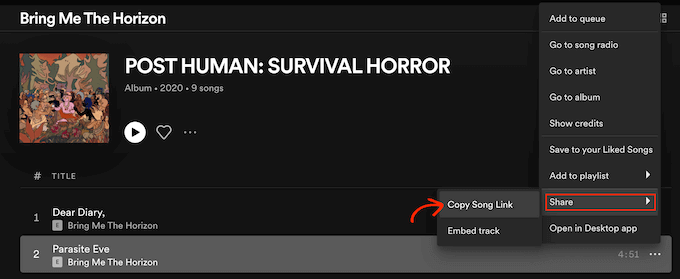
완료했으면 공유 » 노래 링크 복사를 클릭합니다.
음악 플레이어 위젯에 오디오를 추가하려면 오디오 블록에 링크를 붙여넣기만 하면 됩니다.

Spotify 예에서 WordPress는 오디오 블록을 Spotify 블록으로 바꿉니다. 이 변경 사항은 자동으로 발생하므로 걱정할 필요가 없습니다.

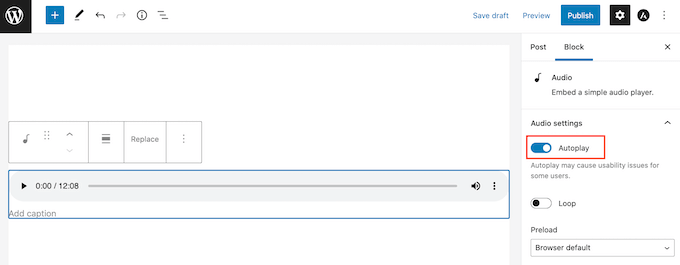
오디오 파일을 추가한 후 오디오 블록을 클릭하여 해당 블록에 대해 구성할 수 있는 설정을 확인할 수 있습니다.

표시되는 설정은 오디오 파일을 업로드했는지 아니면 타사 사이트에서 미리보기를 포함했는지에 따라 다를 수 있습니다. 예를 들어 '자동 재생' 토글을 클릭하여 오디오가 자동 재생되도록 설정할 수 있습니다.

대부분의 이러한 설정은 설명이 필요 없으므로 시간을 들여 다양한 설정을 시도하여 사이트에 가장 적합한 설정을 확인하는 것이 좋습니다.
블록이 설정된 방식에 만족하면 페이지를 업데이트하거나 게시할 수 있습니다.
이제 사이트의 페이지를 방문하면 오디오 음악 플레이어가 라이브로 표시됩니다. 블록의 재생 제어 버튼을 사용하여 오디오를 들을 수도 있습니다.
방법 2. 플러그인을 사용하여 오디오 음악 플레이어 위젯을 추가하는 방법(더 많은 사용자 정의 가능)
내장된 WordPress 오디오 블록은 간단한 오디오 플레이어를 만드는 빠르고 쉬운 방법입니다. 그러나 플레이어 및 재생 환경을 사용자 지정하는 데 특히 한계가 있습니다.
오디오 플레이어를 관리할 수 있는 중앙 위치도 없습니다. 즉, 사이트 전체에서 동일한 플레이어를 여러 번 사용할 수 없습니다.
고급 기능과 재사용 가능한 오디오 플레이어를 원한다면 Html5 오디오 플레이어를 권장합니다. 이 플러그인은 모든 mp3, .wav 또는 .ogg 파일을 재생할 수 있습니다.
플러그인은 플레이어당 하나의 오디오 파일만 재생할 수 있습니다. 그러나 원하는 만큼 오디오 플레이어를 생성할 수 있으므로 사이트 전체에서 다양한 트랙을 계속 재생할 수 있습니다.
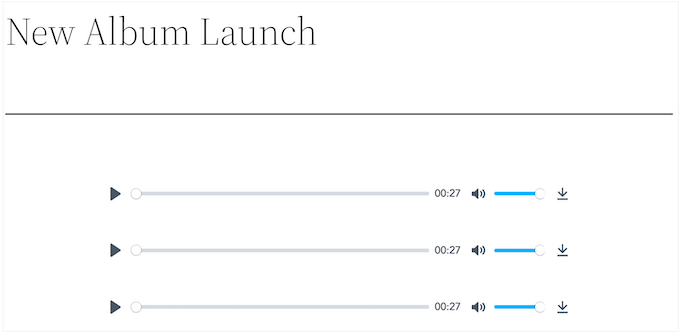
동일한 페이지에 여러 오디오 플레이어를 추가할 수도 있습니다.

먼저 플러그인을 설치하고 활성화해야 합니다. 도움이 필요하면 WordPress 플러그인 설치 방법에 대한 가이드를 참조하십시오.
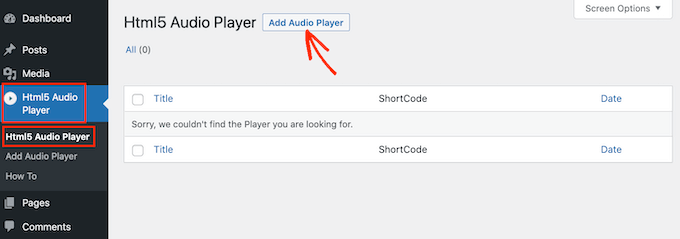
활성화되면 Html5 Audio Player » Html5 Audio Player 로 이동하여 첫 번째 오디오 플레이어를 빌드할 준비가 된 것입니다.
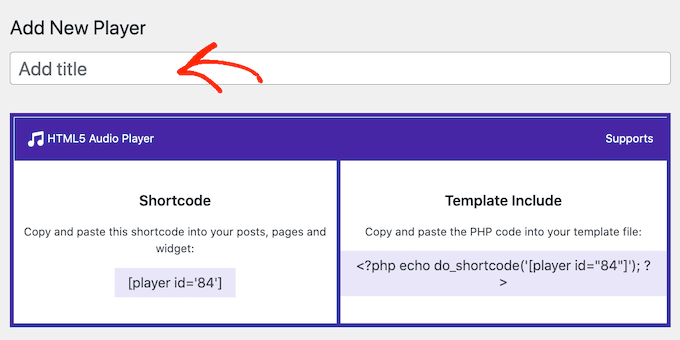
여기에서 '오디오 플레이어 추가' 버튼을 클릭합니다.

시작하려면 '제목 추가'가 표시된 입력란에 오디오 플레이어의 이름을 입력하세요.
이것은 참조용이므로 원하는 제목을 사용할 수 있습니다.

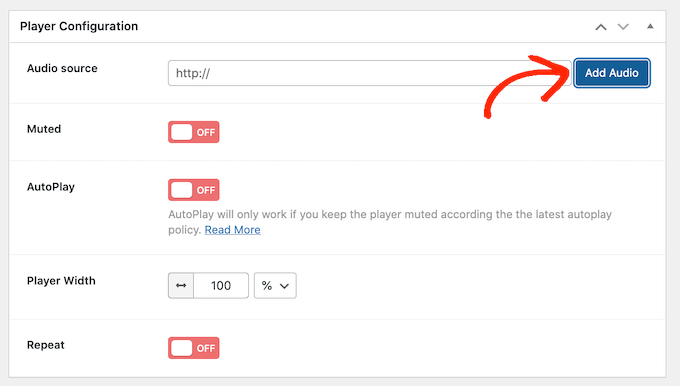
그런 다음 '플레이어 구성' 섹션으로 스크롤합니다.
여기에서 '오디오 추가' 버튼을 클릭하여 플레이어에 오디오 파일을 추가할 수 있습니다.

이제 미디어 라이브러리에서 오디오 파일을 선택하거나 컴퓨터에서 파일을 업로드할 수 있습니다.
파일을 선택한 후 오디오 플레이어를 사용자 정의할 준비가 된 것입니다. 기본적으로 방문자는 재생 버튼을 클릭하기만 하면 오디오가 이미 볼륨이 올라간 상태로 재생되기 시작합니다.
이것은 대부분의 방문자가 오디오 플레이어가 작동하기를 기대하는 방식이므로 일반적으로 이러한 기본 설정을 사용하는 것이 좋습니다.
기본적으로 오디오 음소거, 자동 재생, 반복 등의 옵션도 있습니다.
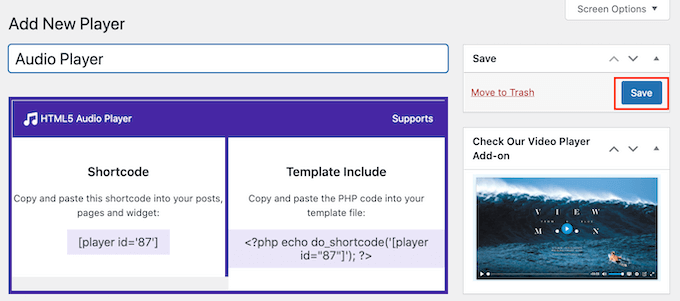
플레이어 설정이 만족스러우면 화면 상단으로 스크롤하여 '저장' 버튼을 클릭하세요.

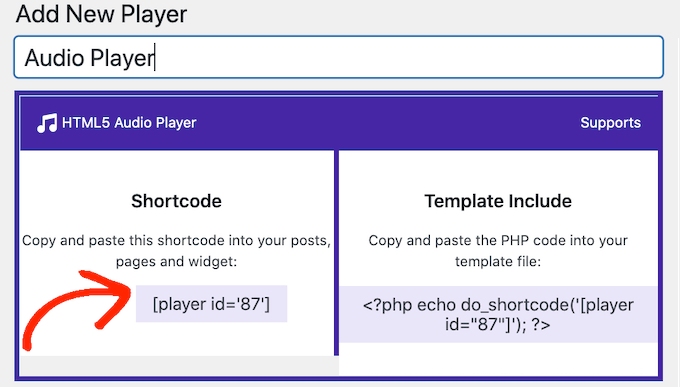
그런 다음 단축 코드 또는 HTML5 오디오 플레이어 블록을 사용하여 사이트에 오디오 플레이어를 추가할 수 있습니다.
블록은 가장 쉬운 방법입니다. 그러나 단축 코드를 사용하여 플레이어를 배치하려는 경우에는 화면 상단에서 코드를 찾을 수 있습니다.

단축 코드를 배치하는 방법에 대한 자세한 내용은 WordPress에서 단축 코드를 추가하는 방법에 대한 가이드를 참조하십시오.
블록을 사용하여 오디오 음악 플레이어를 추가하려면 아무 페이지나 게시물을 엽니다. 이제 + 버튼을 클릭할 수 있습니다.
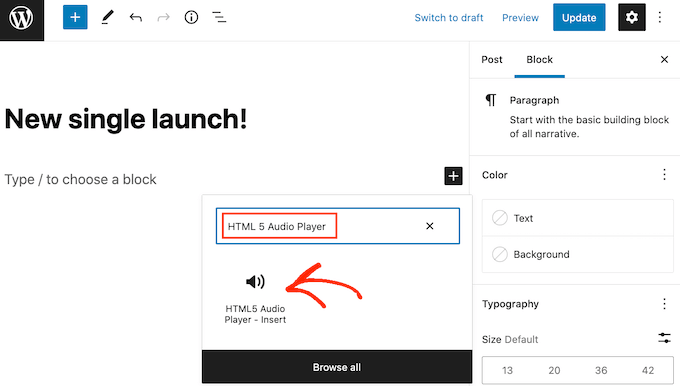
나타나는 팝업에서 'HTML5 오디오 플레이어'를 입력하여 올바른 블록을 찾으십시오. 'HTML5 오디오 플레이어 – 삽입' 블록을 클릭하면 페이지에 블록이 추가됩니다.

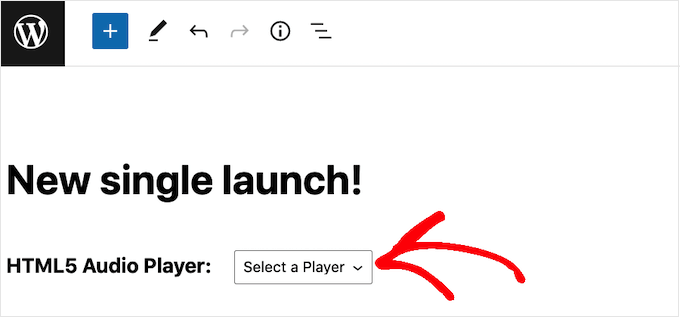
그런 다음 '플레이어 선택'을 표시하는 드롭다운을 열어 생성한 모든 오디오 플레이어 목록을 확인합니다.
이제 오디오 플레이어를 클릭하여 페이지나 게시물에 추가할 수 있습니다.

WordPress 페이지 편집기에 오디오 플레이어가 표시되지 않습니다.
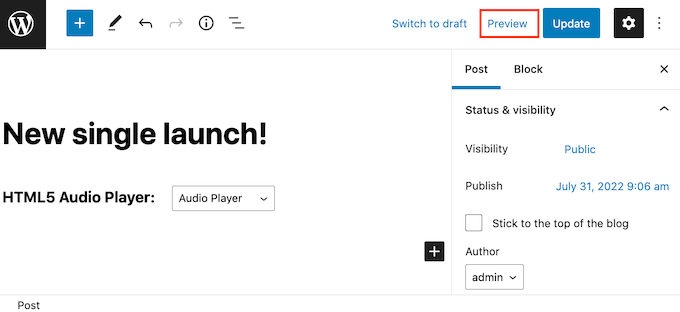
그러나 미리보기 버튼을 클릭하면 웹사이트를 방문하는 사람들에게 플레이어가 어떻게 보이는지 확인할 수 있습니다. 오디오를 듣고 다른 재생 버튼을 테스트할 수도 있습니다.

오디오 플레이어의 모양과 기능이 마음에 들면 페이지를 업데이트하거나 게시할 수 있습니다.
이제 WordPress 웹사이트에서 이 페이지를 방문하면 오디오 플레이어가 라이브로 표시됩니다.
사이트에 다른 오디오 트랙을 추가하시겠습니까? 그런 다음 위에서 설명한 프로세스에 따라 더 많은 오디오 플레이어를 만들고 WordPress 웹 사이트에 추가할 수 있습니다.
이 기사가 WordPress에 오디오 플레이어 위젯을 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. 최고의 웹 푸시 알림 소프트웨어에 대한 가이드와 이메일 뉴스레터를 만드는 방법을 살펴볼 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
