Divi를 사용하여 버튼에 앵커 링크를 추가하는 방법
게시 됨: 2023-11-06웹 디자인에서 링크를 사용하면 웹 사이트, 웹 페이지 또는 앱 전체를 이동할 수 있습니다. 링크를 사용하는 방법에는 여러 가지가 있습니다. 외부 링크가 있을 수 있습니다. 즉, 웹사이트나 도메인 외부로 연결됩니다. 일부 링크는 내부적으로 웹사이트의 다양한 페이지와 리소스를 연결합니다.
다른 유형의 링크는 웹사이트 페이지 내에 있을 수 있습니다. 이러한 유형의 링크를 앵커 링크라고 하며 매우 유용할 수 있습니다. 페이지가 특히 긴 경우 앵커 링크를 사용하면 사용자가 페이지를 더 쉽게 탐색할 수 있습니다. 마찬가지로 Divi에 앵커 링크를 추가하면 아름다운 페이지를 읽고 탐색할 수 있는 즐거움으로 만드는 데 도움이 됩니다. 앵커 링크에 대해 자세히 알아보고 버튼 모듈을 사용하여 Divi에 앵커 링크를 추가하는 방법을 살펴보겠습니다.
- 1 앵커 링크란 무엇입니까?
- 2 웹사이트에 앵커 링크를 사용하는 이유
- 3 버튼 모듈을 사용하여 Divi에 앵커 링크 추가하기
- 3.1 페이지 레이아웃 설치
- 3.2 HTML ID 속성 이름 지정
- 3.3 버튼을 ID에 연결하기
- 4 모든 것을 하나로 모으기
앵커 링크란 무엇입니까?
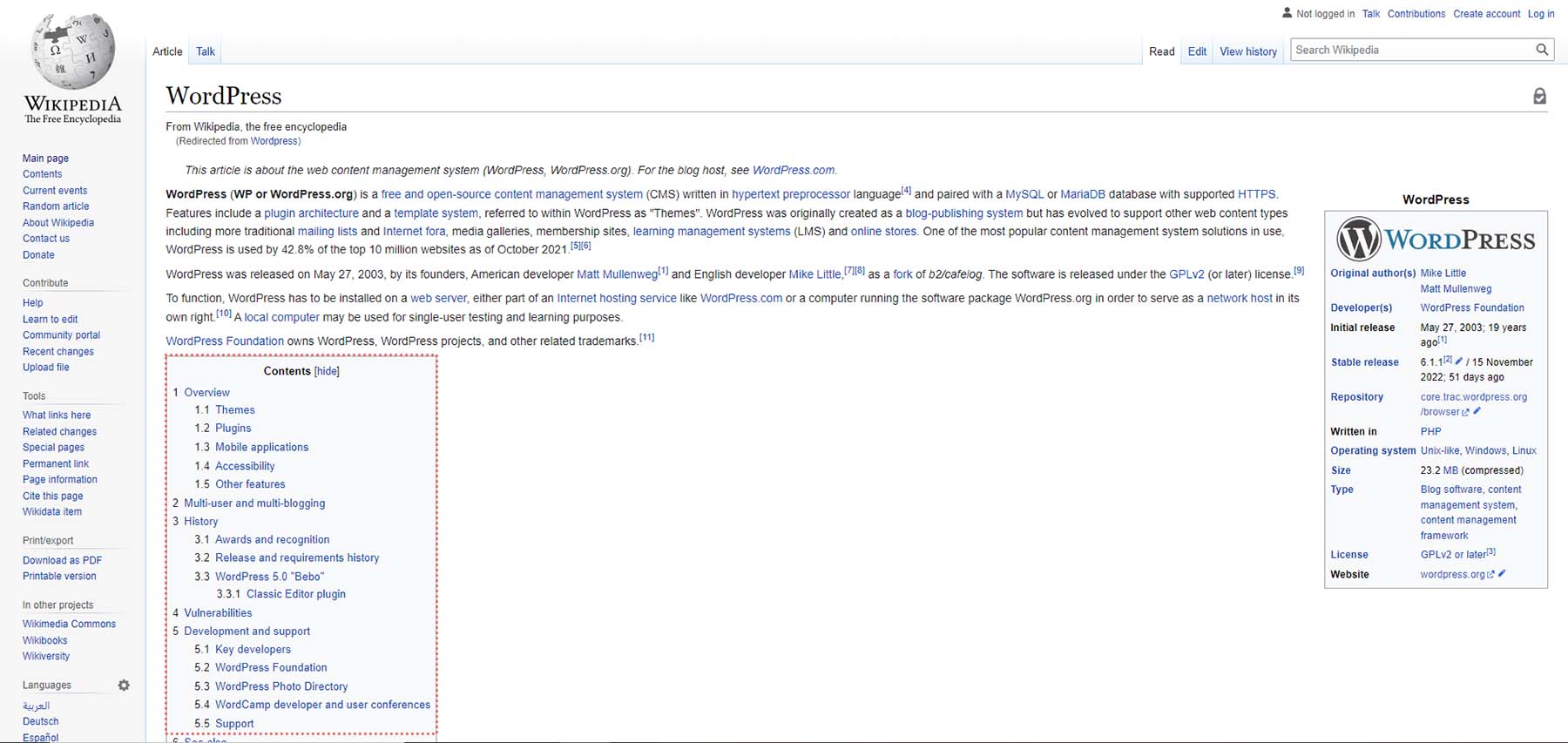
사용 중인 앵커 링크의 좋은 예는 목차를 만들 때 찾을 수 있습니다. 웹에서 목차를 쉽게 찾을 수 있는 곳은 Wikipedia입니다. WordPress의 Wikipedia 페이지입니다. 페이지 내에서 목차를 찾습니다. 목차에는 페이지의 다양한 제목과 영역으로 연결되는 링크 목록이 있습니다. 이것은 앵커 링크입니다.

목차 내의 앵커 링크 중 하나를 클릭하면 페이지의 다음 섹션으로 이동합니다. 페이지에 남아 있지만 다른 부분에 있게 됩니다. 앵커 링크를 사용하는 사이트에서는 뒤로 가기 버튼을 사용하는 것도 좋은 생각입니다. 이는 독자가 사이트 페이지를 쉽게 탐색할 수 있도록 하므로 UX(사용자 경험)에 도움이 됩니다.
웹사이트에 앵커 링크를 사용하는 이유
앵커 링크를 사용하면 독자가 사이트를 더 잘 탐색할 수 있습니다. 또한 스크롤을 통해 에너지를 절약합니다. 긴 페이지를 스크롤하는 대신 목차나 앵커 링크가 있는 고정 메뉴를 사용하여 웹페이지에서 방문하고 싶은 정확한 지점으로 사용자를 안내할 수 있습니다.
또한 앵커 링크는 사용자에게 필요한 정보를 더 빠르게 제공합니다. 또한 사이트의 여러 페이지 내에서 앵커 링크를 연결하고 사용하여 방문자가 너무 많은 노력을 들이지 않고도 사이트의 특정 영역으로 빠르게 이동할 수 있습니다.
버튼 모듈을 사용하여 Divi에 앵커 링크 추가하기
HTML에서 앵커 링크를 생성하려면 링크와 HTML ID 속성이 필요합니다. ID 속성은 링크에 이름을 추가하는 방법입니다. 먼저 앵커를 연결하려는 요소에 ID를 생성하고 할당해야 합니다. 그런 다음 링크의 대상을 ID로 설정합니다. 앵커에 연결할 때 ID 앞에 해시 기호 #을 붙여야 합니다. 이것이 앵커 링크를 내부 또는 외부 링크와 구별하는 것입니다.
Divi에 앵커 링크를 추가할 때도 이와 동일한 방법을 사용할 수 있습니다. Divi 온라인 강좌 무료 레이아웃 팩의 랜딩 페이지 레이아웃 내에서 이를 어떻게 수행할 수 있는지 살펴보겠습니다.
페이지 레이아웃 설치
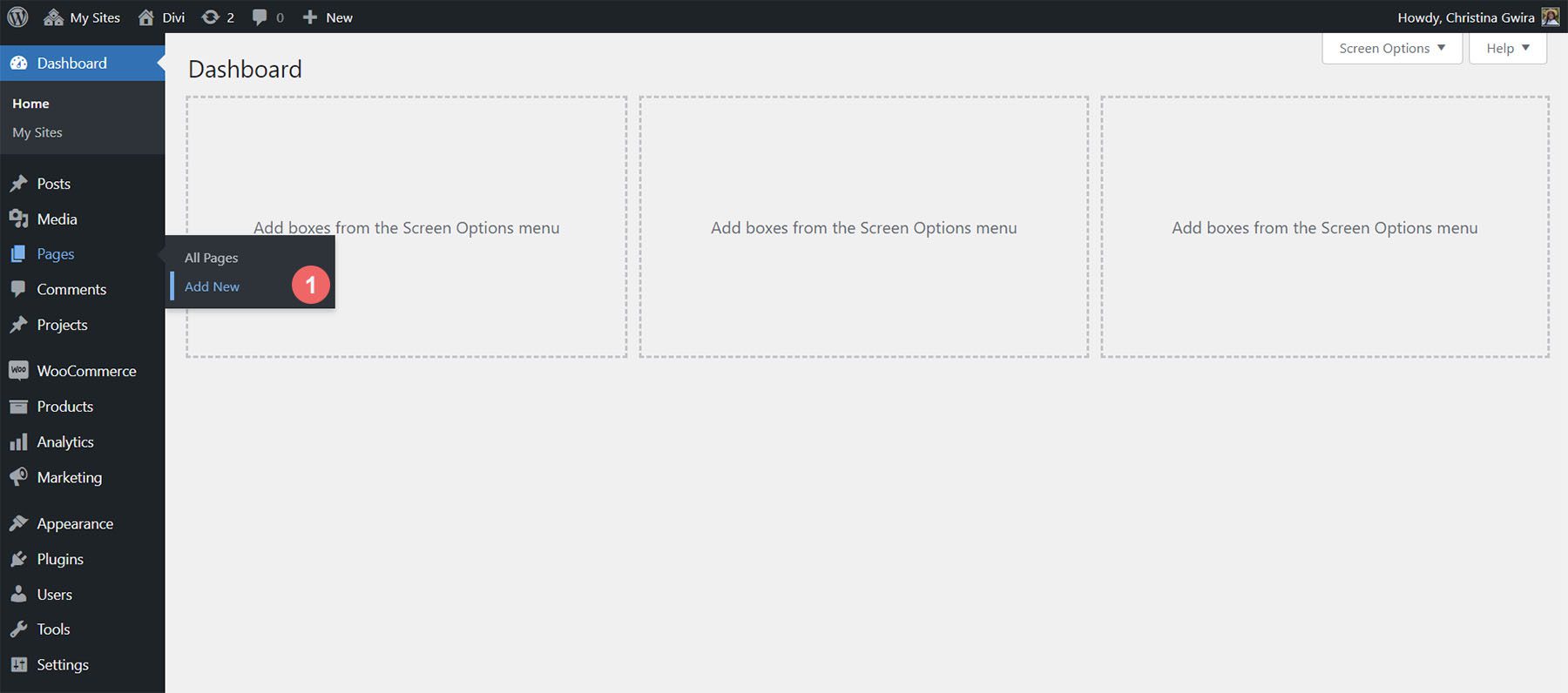
페이지 템플릿을 설치하려면 먼저 WordPress에서 새 페이지를 만들어야 합니다. 왼쪽 메뉴에서 페이지 메뉴 항목 위로 마우스를 가져가면 됩니다. 그런 다음 새로 추가를 클릭합니다 .

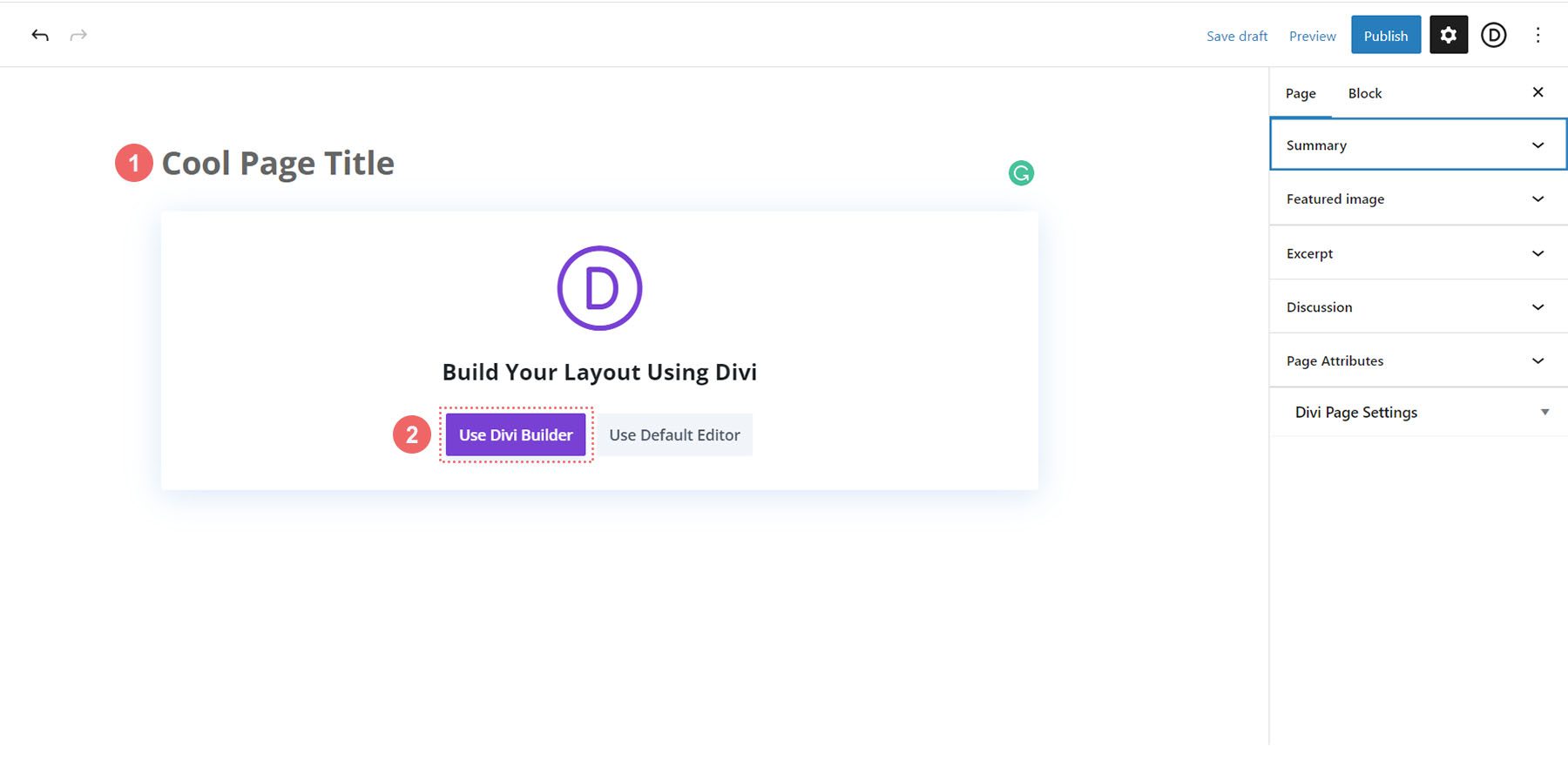
기본 WordPress 편집기인 Gutenberg에서 새 페이지 의 제목을 설정하세요 . 다음으로, 보라색 Divi Builder 사용 버튼을 클릭하세요 .

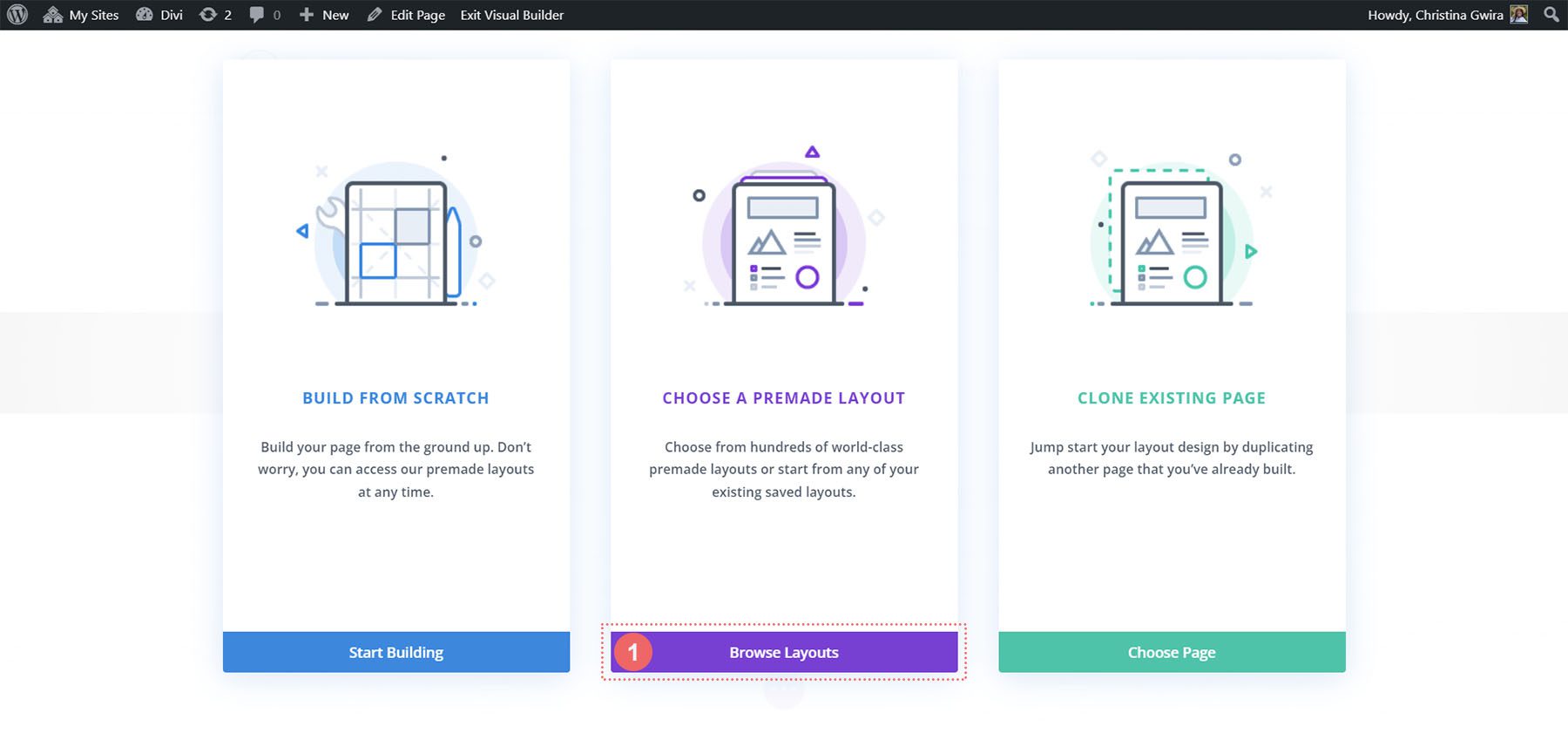
그러면 세 가지 옵션이 제공됩니다. 보라색 가운데 버튼인 레이아웃 찾아보기 를 클릭 하겠습니다.

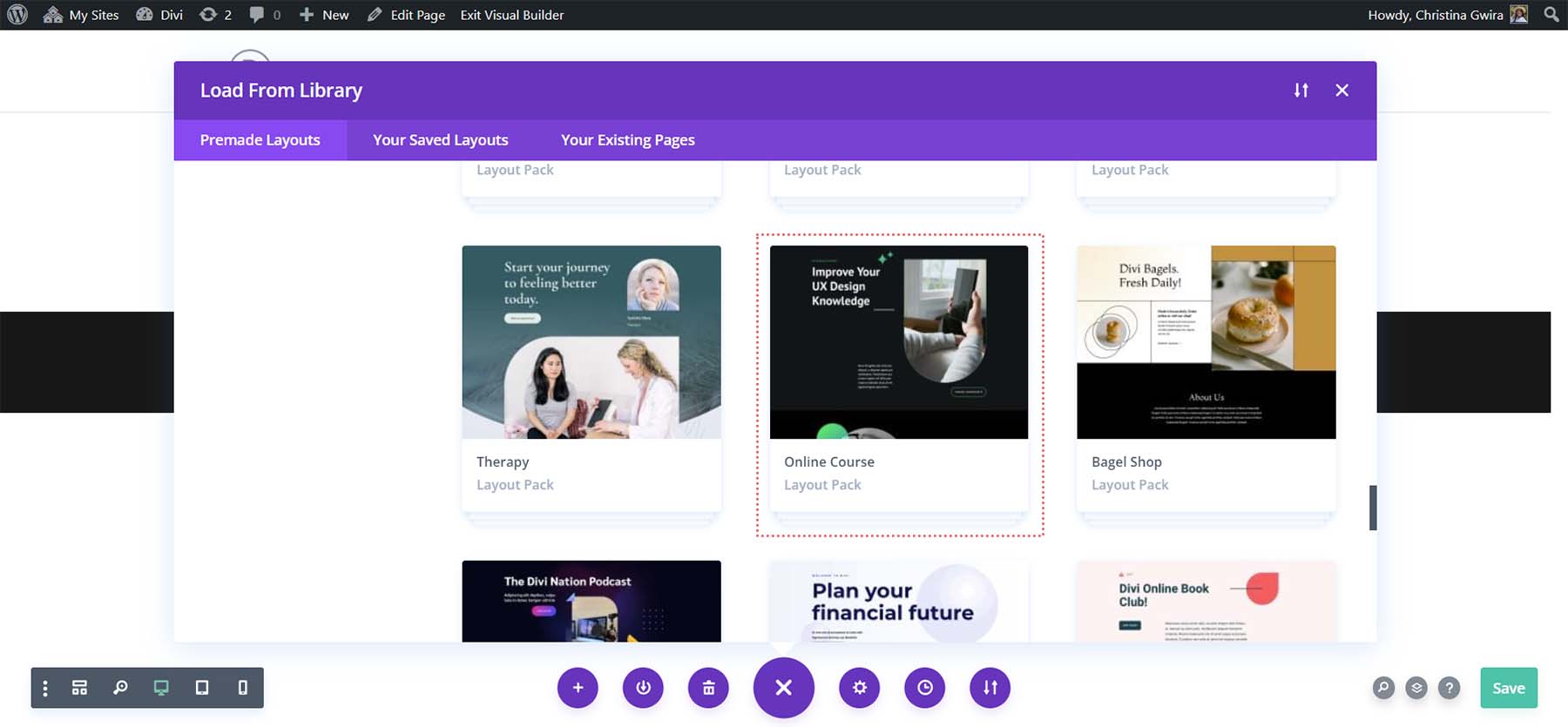
그러면 선택할 수 있도록 미리 디자인된 페이지가 포함된 Divi의 방대한 레이아웃 라이브러리가 열립니다. 우리는 온라인 코스 레이아웃 팩을 선택하겠습니다.

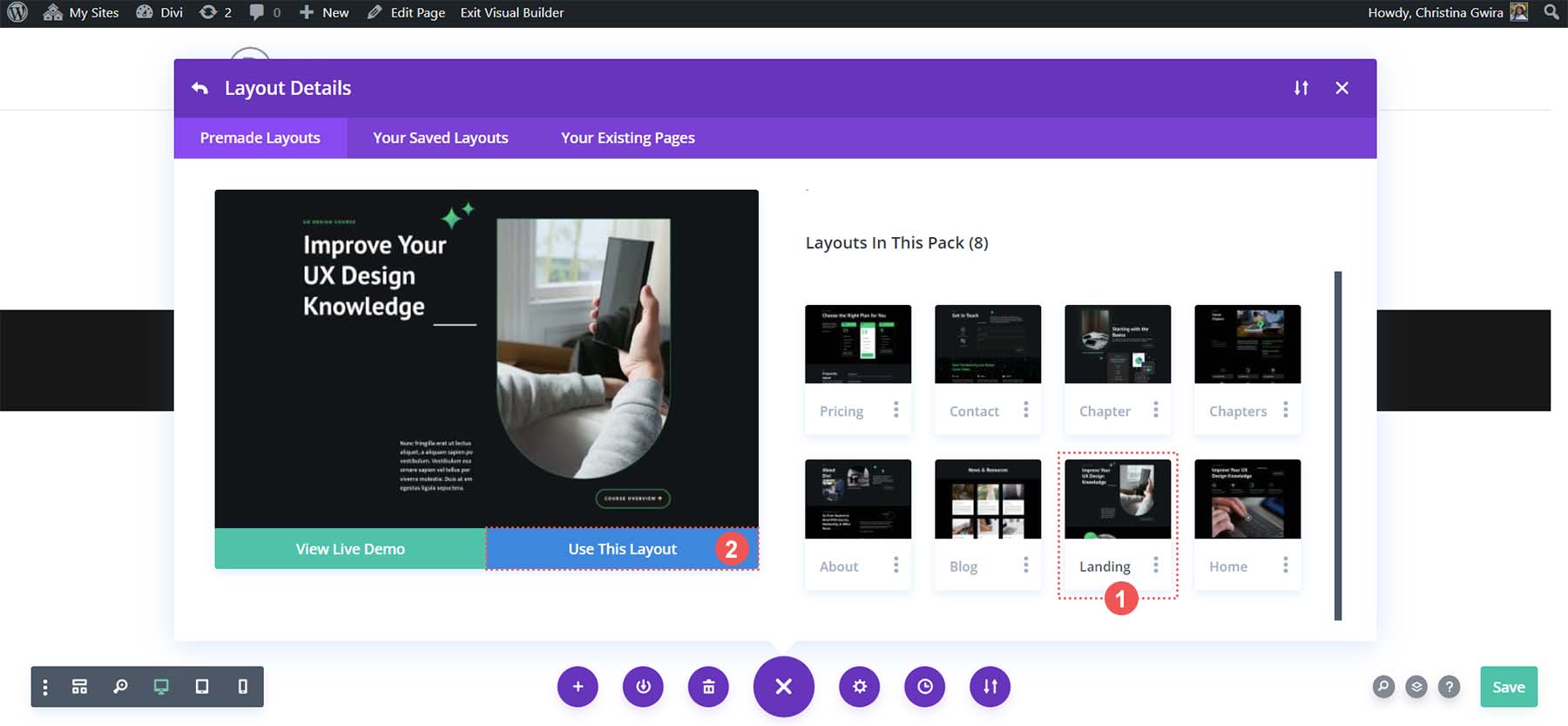
레이아웃 팩 내에서는 랜딩 페이지 레이아웃을 사용합니다. 레이아웃을 클릭한 다음 파란색 이 레이아웃 사용 버튼을 클릭하여 새로 생성된 페이지에 레이아웃을 로드합니다.


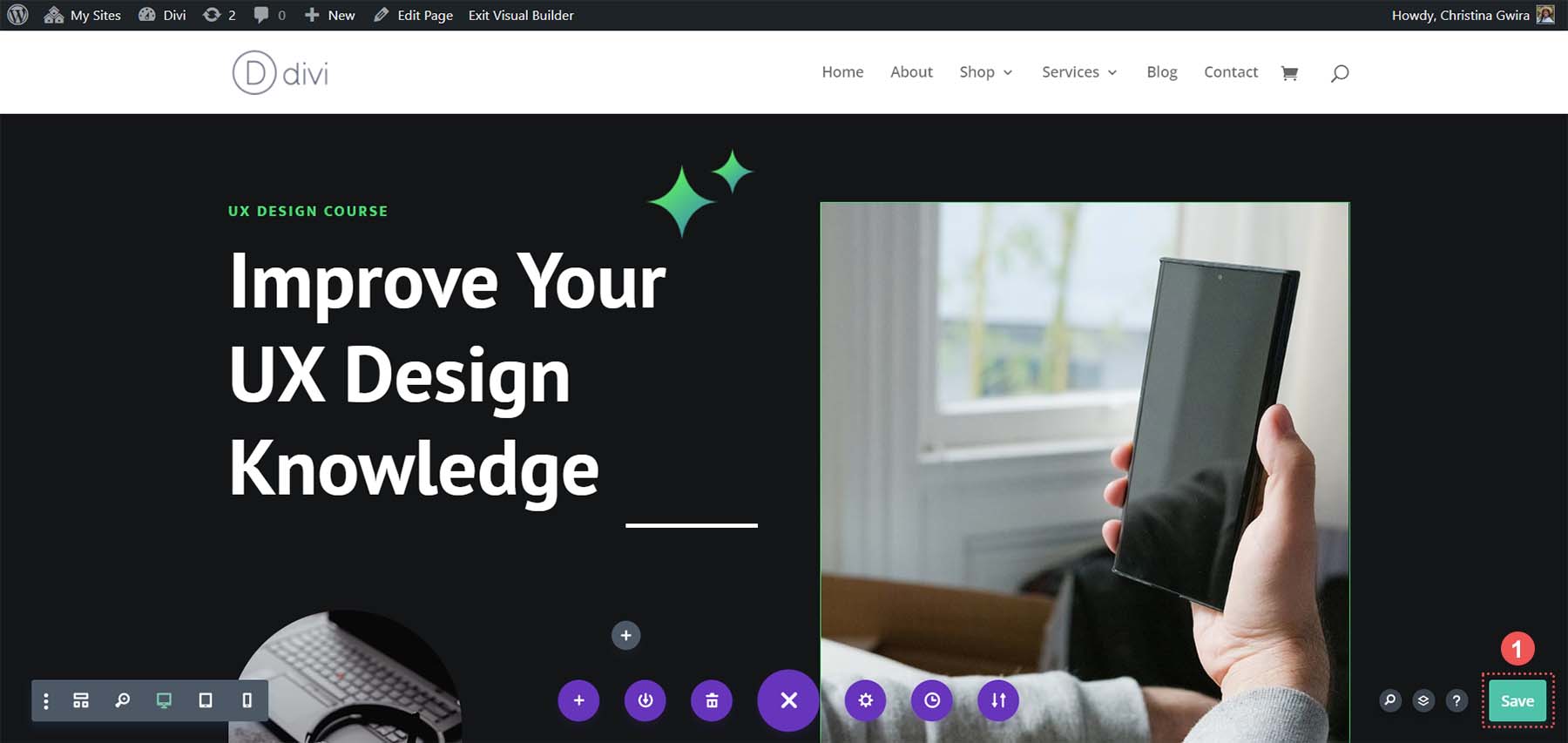
레이아웃이 로드되면 화면 오른쪽 하단에 있는 녹색 저장 버튼을 클릭합니다 .

HTML ID 속성 이름 지정
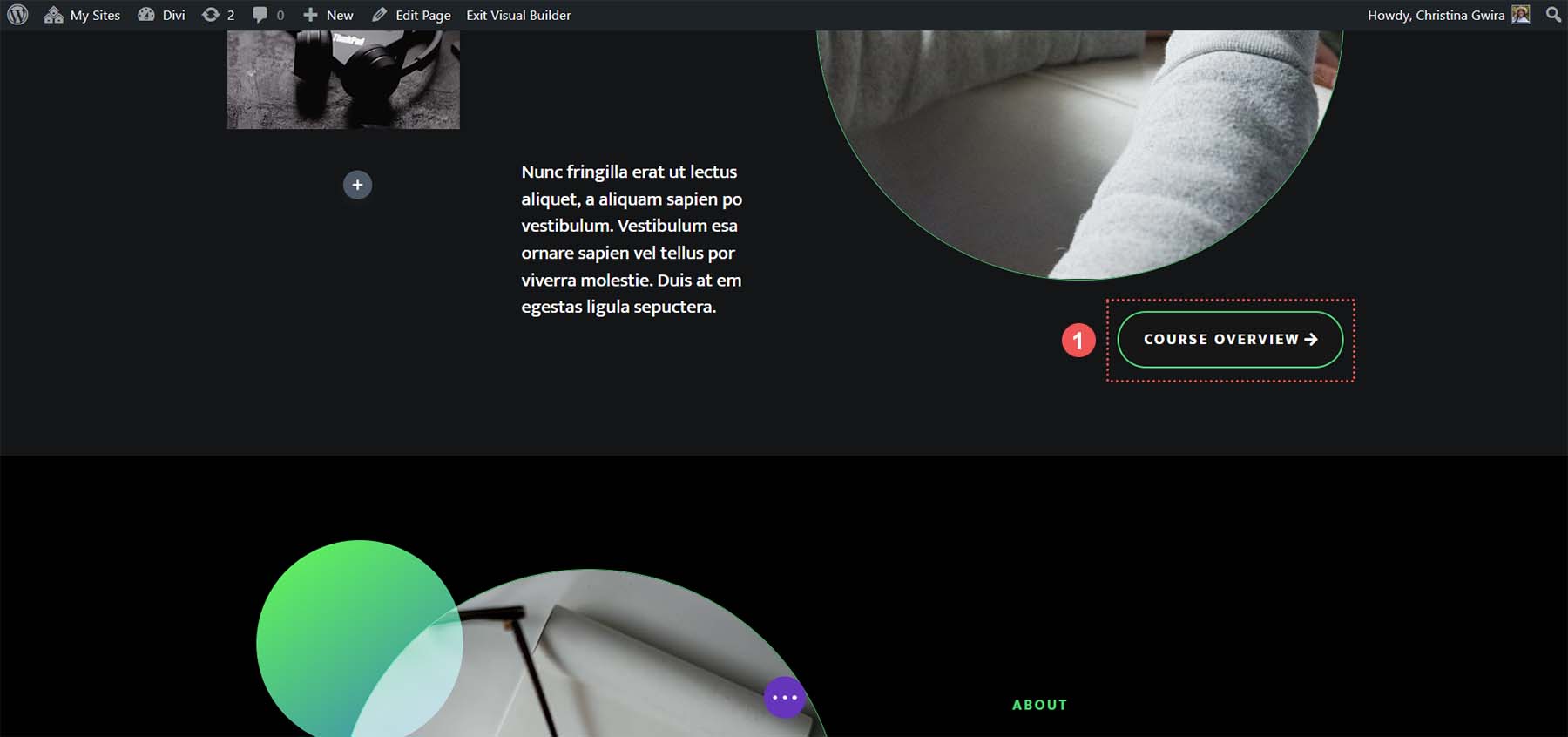
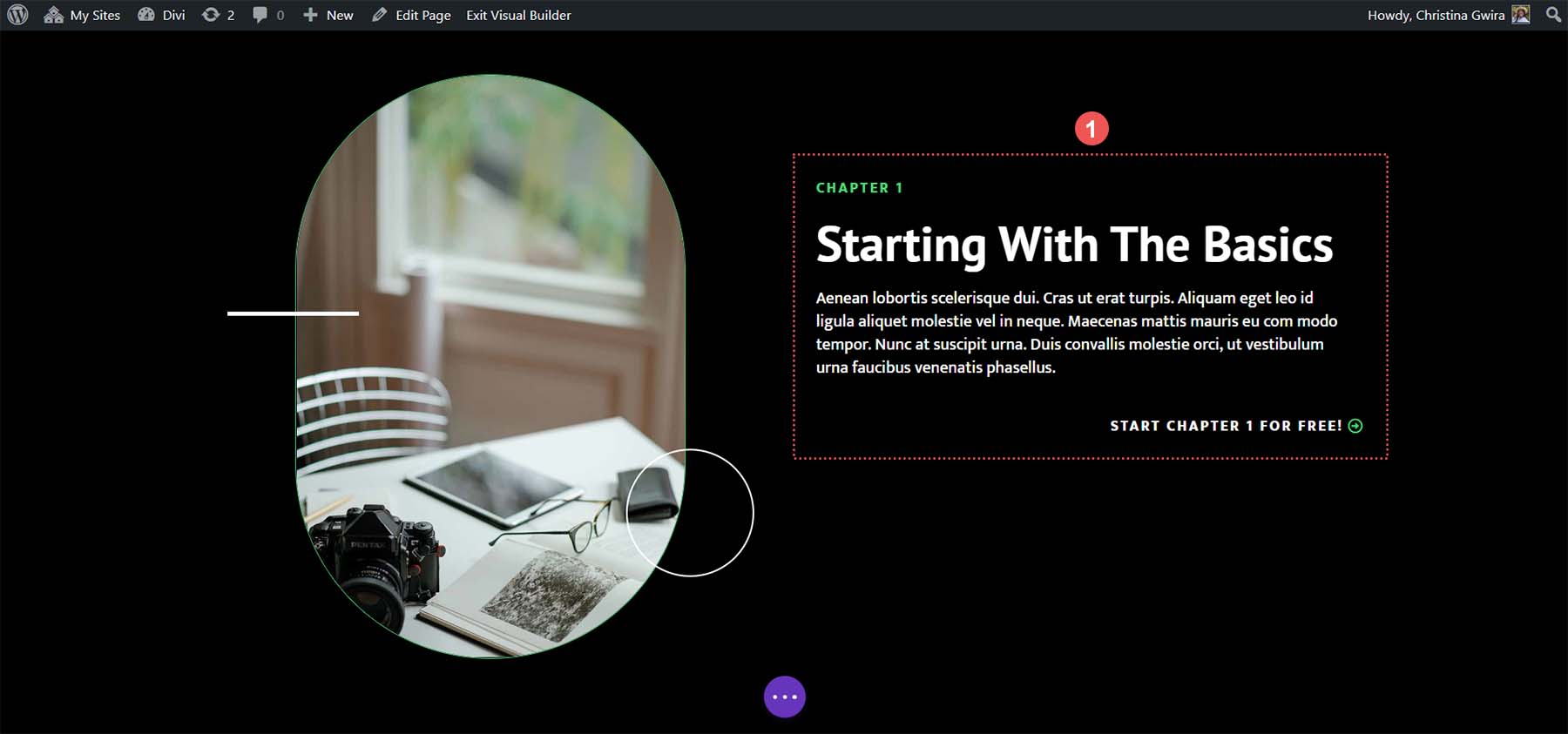
템플릿에 액세스하여 사용할 수 있는 버튼 모듈과 ID를 할당할 수 있는 섹션을 살펴보겠습니다. 헤더 섹션에는 코스 개요라는 버튼이 있습니다.

또한 동일한 페이지 레이아웃 내에 코스를 세분화하는 섹션이 있습니다. 헤더 내의 버튼을 이 섹션에 연결하면 학생들이 페이지를 스크롤하는 시간을 절약할 수 있습니다.

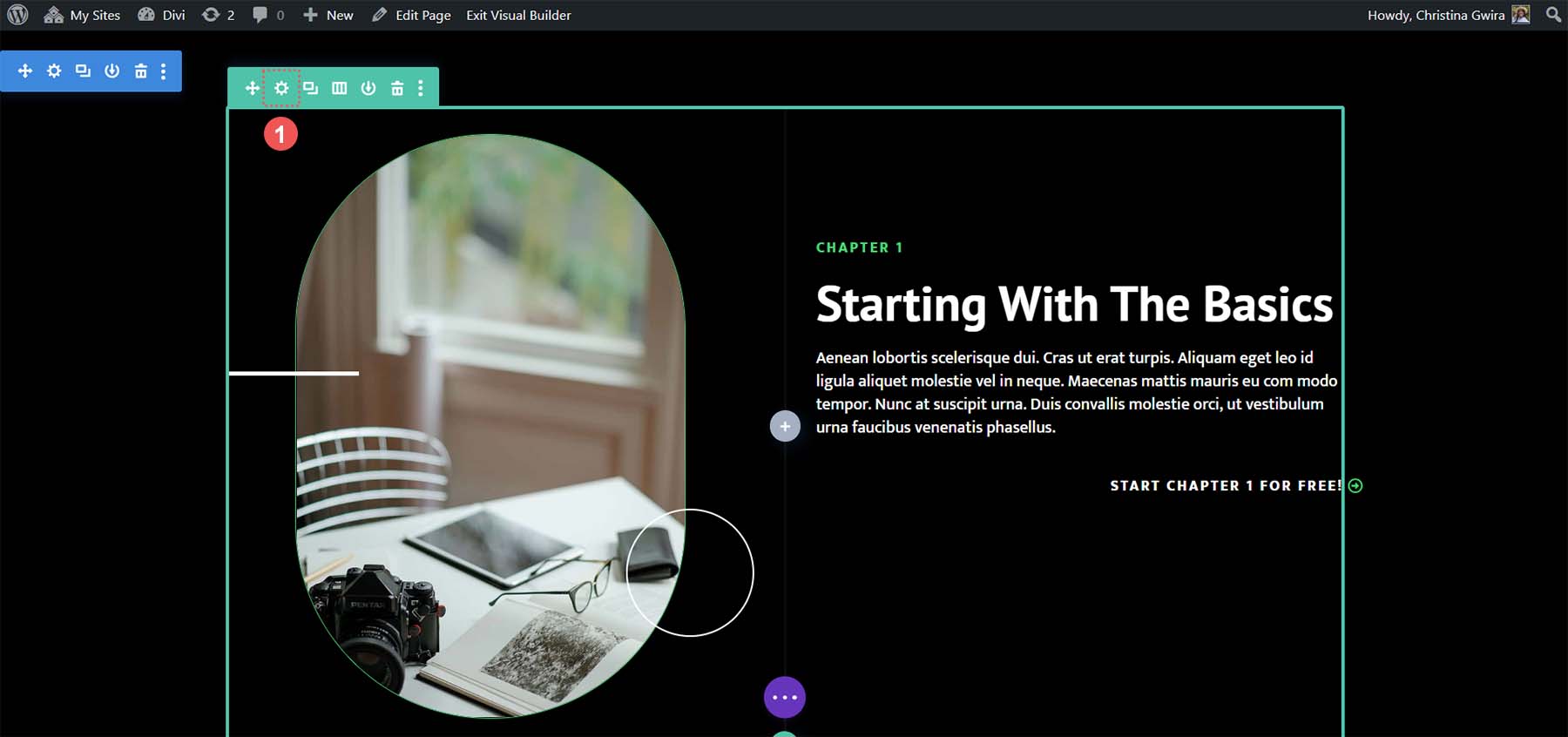
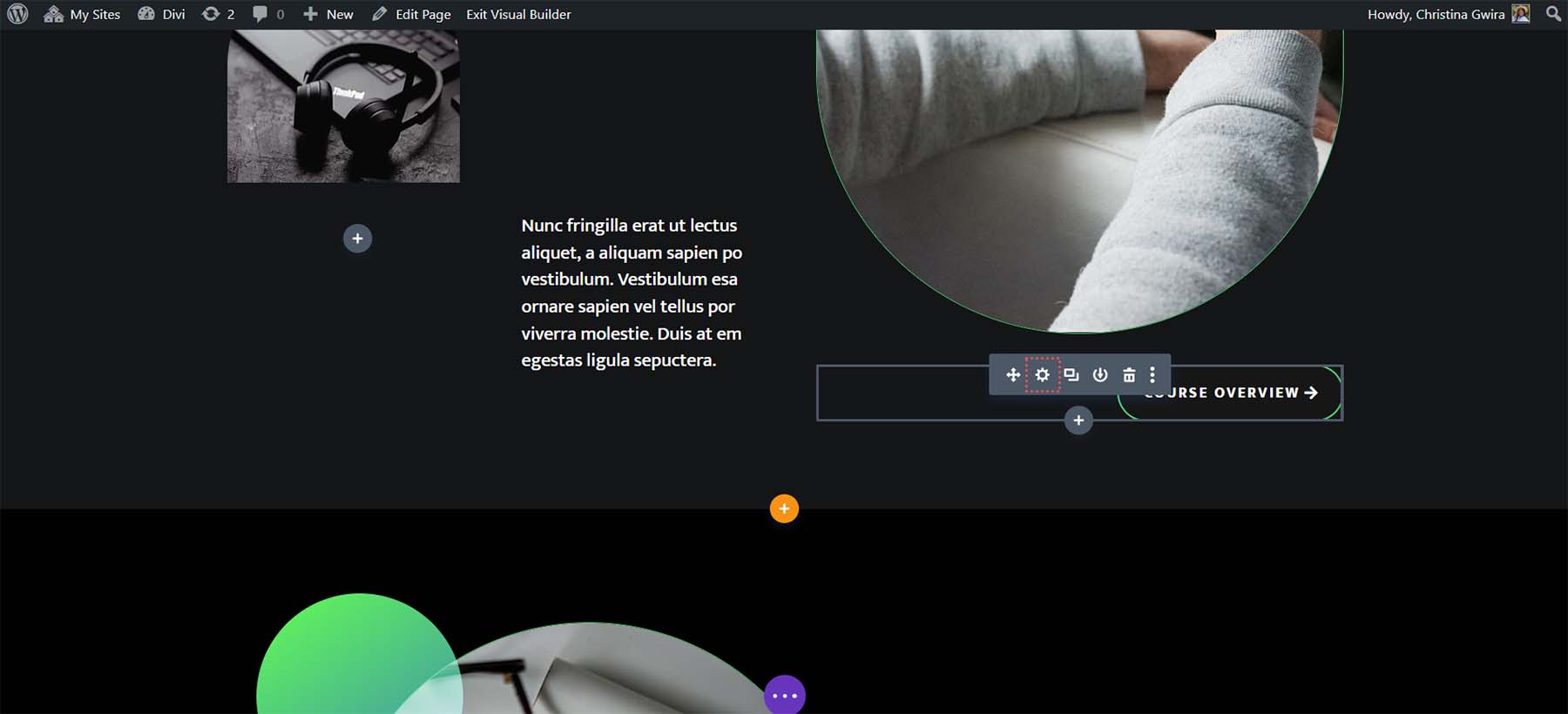
이는 앵커 링크를 통해 독자가 페이지를 더 쉽게 탐색할 수 있도록 하는 좋은 예입니다. HTML ID 속성을 추가하려면 먼저 행의 톱니바퀴 아이콘을 클릭 해야 합니다. 코스 개요의 시작 부분으로 이동할 때 클라이언트 뷰포트 내에 텍스트 모듈이 잘 배치되도록 하기 위해 텍스트 모듈이나 섹션에 ID를 추가하고 싶지 않습니다.

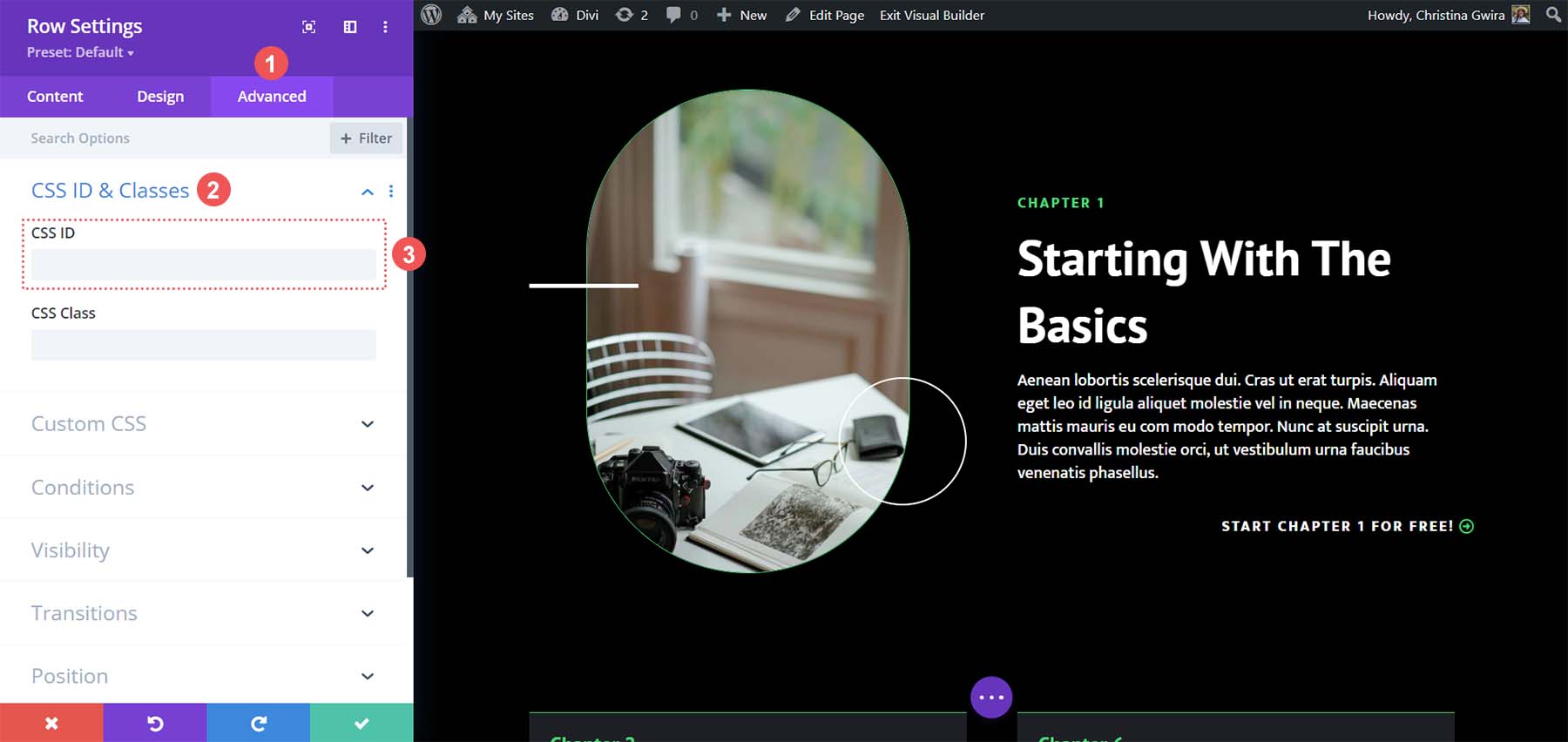
행 안으로 들어가면 고급 탭을 클릭합니다 . 다음으로 CSS ID & Classes 탭을 클릭합니다 . CSS ID 상자에 기억하기 쉬운 행 ID를 추가합니다 . 이것이 귀하의 ID와 앵커 링크의 이름이 된다는 점을 기억하세요. SEO와 인간의 목적 모두를 위해 짧고 쉬운 것을 사용하는 것이 좋습니다.

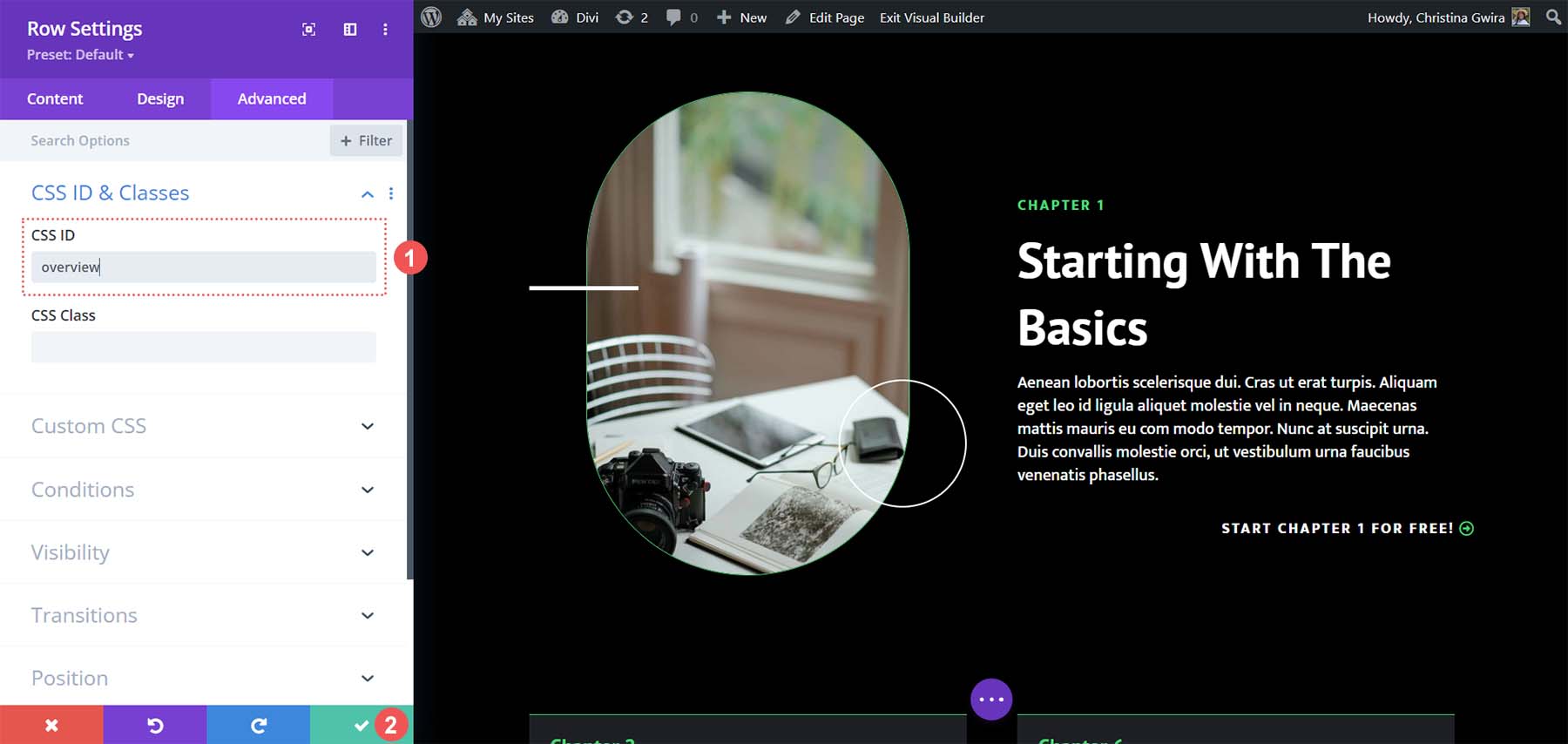
우리의 경우에는 우리가 연결할 버튼과 이 행 내에 있는 콘텐츠와 관련이 있으므로 개요의 CSS ID를 설정했습니다 .

CSS ID를 추가한 후 녹색 확인 표시 버튼을 클릭하여 작업 내용을 저장하세요. 이제 버튼 모듈을 이 행에 연결하고 앵커 링크를 완성해 보겠습니다.
버튼을 ID에 연결하기
ID가 준비되었으면 이제 버튼 모듈을 연결해야 합니다. 우리의 목표는 누군가 버튼을 클릭하면 랜딩 페이지의 강좌 개요 섹션으로 이동하는 것입니다. 이것이 우리가 이를 달성하는 방법입니다. 먼저 버튼의 기어 아이콘을 클릭합니다 .

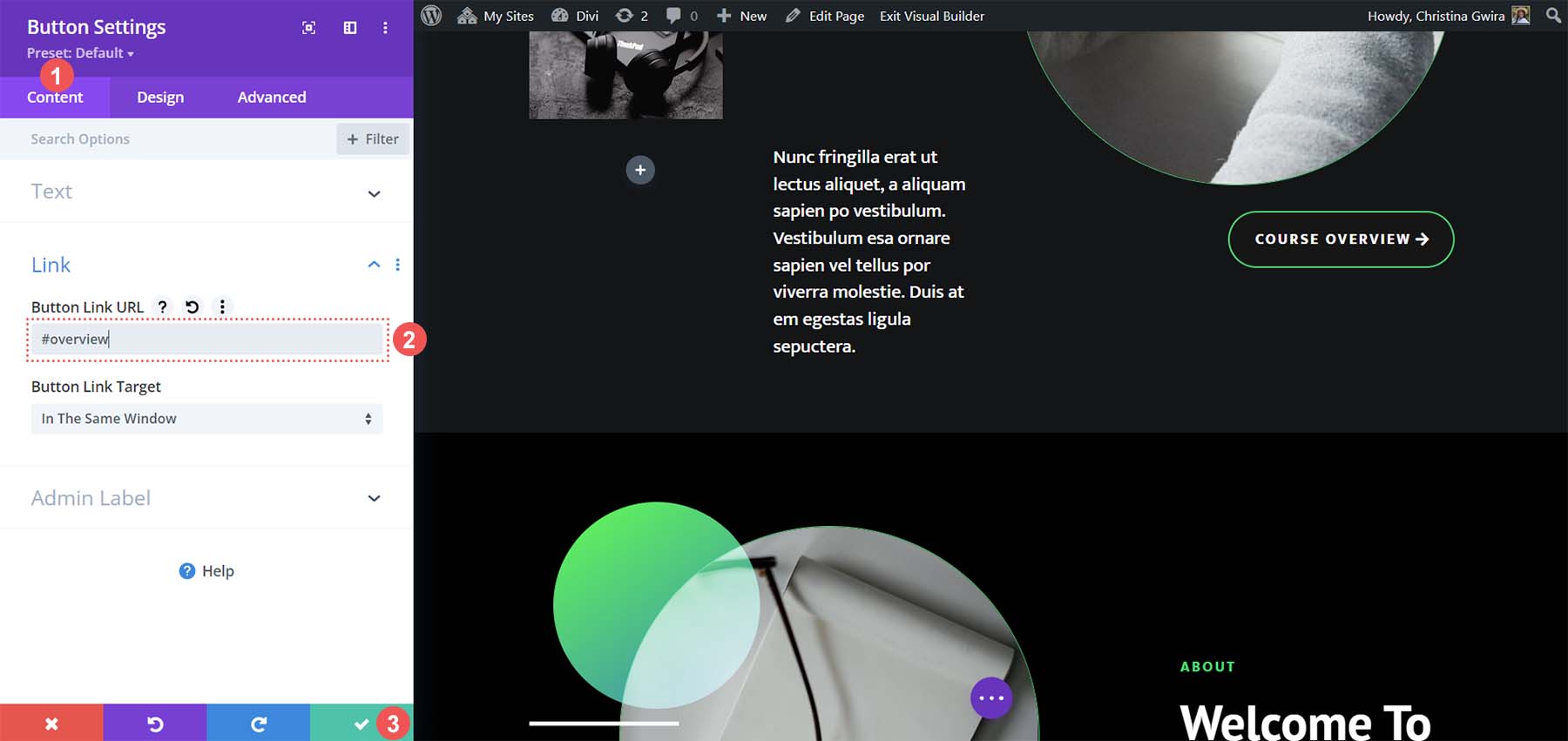
그런 다음 콘텐츠 탭 내에서 링크 탭을 클릭합니다 . 링크 상자 내에 #overview 를 추가 하겠습니다. 이는 앵커 링크이므로 강좌 개요 행에 설정한 ID 앞에 해시 기호를 추가해야 한다는 점을 기억하세요. 이 작업이 완료되면 녹색 확인 표시를 클릭하여 작업을 저장합니다.

모든 것을 하나로 모으기
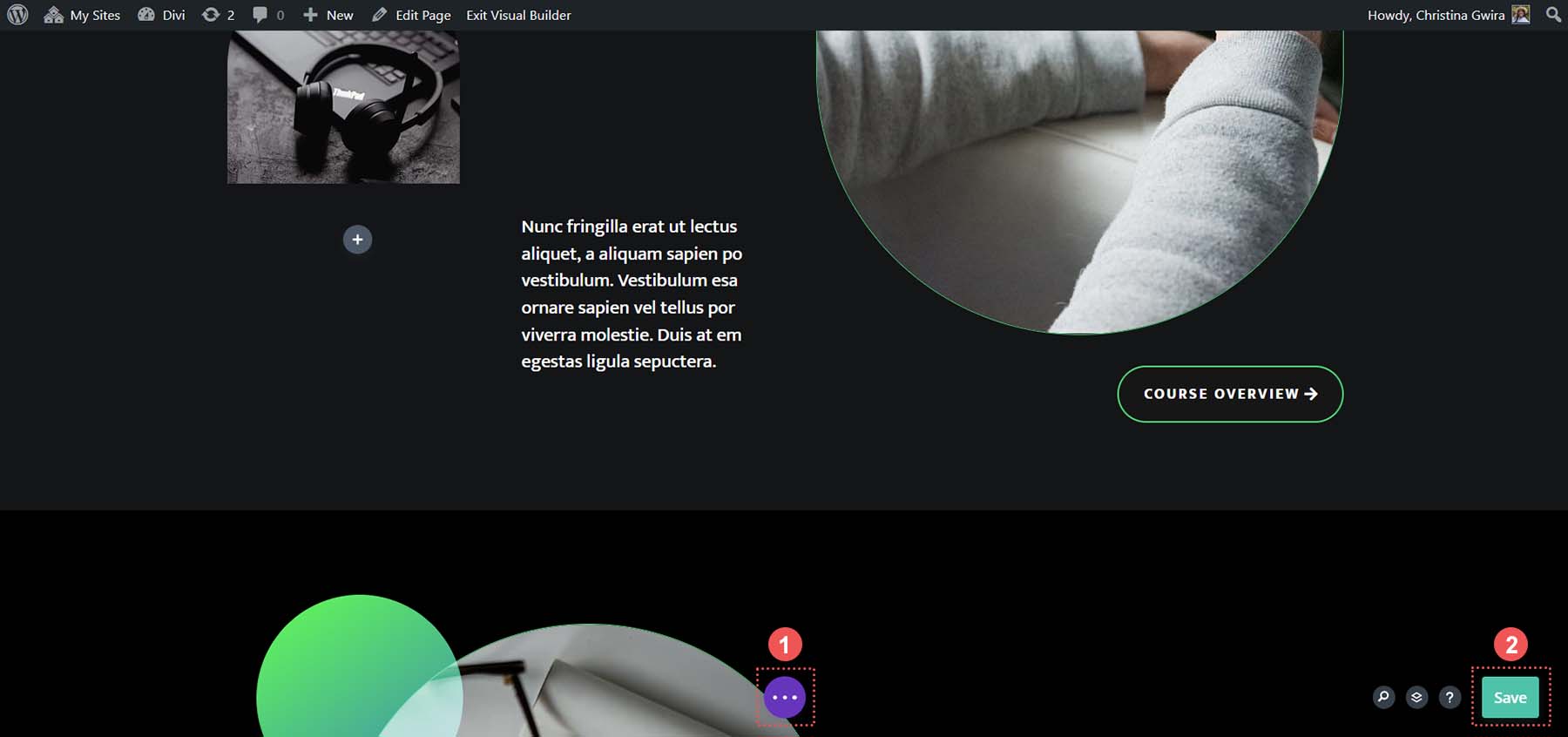
이제 앵커 링크가 준비되었으므로 페이지 레이아웃을 저장하고 앵커 링크를 테스트할 수 있습니다. Divi Builder 하단 중앙에 점 3개가 있는 보라색 버튼을 클릭하세요 . 그런 다음 화면 오른쪽 하단에 있는 녹색 저장 버튼을 클릭하세요 .

강좌 개요 버튼을 클릭하면 이런 일이 발생합니다.
이것이 앵커링크의 아름다움입니다. 페이지의 불필요한 콘텐츠를 건너뛰고 필요한 정보를 얻을 수 있습니다. Divi를 사용하면 모듈, 섹션 및 기타 요소에 ID를 쉽게 추가하고 이를 다른 요소 또는 일반적으로 사용되는 버튼 모듈에 연결할 수 있습니다. Divi에서 앵커 링크를 어떻게 사용해 보셨나요? 작업에 앵커 링크를 사용하시나요? 이 주제와 관련하여 궁금한 점이 있으면 아래 의견란에 알려주시기 바랍니다. 우리는 당신의 의견을 듣고 싶습니다!
