방문자가 메시지에 집중할 수 있도록 Elementor를 사용하여 애니메이션 텍스트를 추가하는 방법
게시 됨: 2022-06-13방문자의 관심을 끌기 위해 웹사이트가 필요하다면 애니메이션 텍스트가 필요할 수 있습니다.
예를 들어, 내 홈페이지를 보고 뭔가 알아차리셨나요? 바로, 애니메이션 텍스트입니다. 2016년부터 애니메이션 텍스트를 사용해 왔지만 지금까지는 하기가 어려웠습니다.
그리고 Elementor 애드온 중 하나를 사용하면 매우 쉽게 할 수 있습니다.
- 애니메이션 헤드라인이란 무엇입니까?
- 웹사이트에 애니메이션 텍스트를 추가해야 하는 이유는 무엇입니까?
- Elementor를 사용하여 애니메이션 텍스트를 추가하는 방법
- 1단계: UAE 플러그인 설치 및 활성화
- 2단계: 원하는 위치에 멋진 제목 위젯 추가
- 3단계: 애니메이션 제목 스타일 지정
- Elementor Pro로 애니메이션 텍스트 추가하기
애니메이션 헤드라인이란 무엇입니까?
영웅 섹션의 애니메이션 헤드라인은 독자의 관심을 끌고 콘텐츠의 나머지 부분으로 끌어들일 수 있는 좋은 방법입니다. 애니메이션 헤드라인은 계속 변경되는 단어나 문구가 있는 부분적으로 정적인 헤드라인을 특징으로 합니다.
과거에는 이러한 헤드라인을 작성하는 데 많은 기술 노하우가 필요했지만 이제는 Elementor 무료 버전과 Ultimate Addons for Elementor 또는 Elementor Pro의 조합을 사용하여 매우 쉽게 수행할 수 있습니다.
이제 이러한 매력적인 헤드라인을 간단히 끌어다 놓기만 하면 됩니다!
웹사이트에 애니메이션 텍스트를 추가해야 하는 이유는 무엇입니까?
애니메이션 텍스트는 방문자의 관심을 끌고 콘텐츠를 더욱 매력적으로 만들어 웹사이트에 생기를 불어넣는 데 도움이 될 수 있습니다.
사이트에 애니메이션 텍스트를 추가하면 시각적인 흥미를 더할 수 있습니다. 또한 중요한 정보를 강조 표시하거나 복잡한 개념을 이해하기 쉽게 설명하는 데 도움이 될 수 있습니다.
애니메이션 텍스트는 클릭 유도문안의 일부로 효과적으로 사용하거나 특별 제안 및 프로모션에 대한 관심을 끌 수도 있습니다.
웹사이트가 군중들 사이에서 눈에 띄도록 하려면 애니메이션 텍스트를 추가하는 것이 좋은 방법입니다!
Elementor를 사용하여 애니메이션 텍스트를 추가하는 방법
Elementor 웹사이트에 애니메이션 텍스트를 추가하는 것은 피자와 개성을 더할 수 있는 좋은 방법입니다.
이를 수행할 수 있는 몇 가지 다른 방법이 있지만 여기서는 Elementor(UAE)용 Ultimate Addons를 사용할 것입니다.
UAE는 페이지 디자인을 위한 새로운 대화형 블록을 많이 제공하는 고급 Elementor 애드온 중 하나입니다. UAE 구독은 무제한 웹사이트에서 유효하며 평생 플랜도 있습니다!
고급 애니메이션 헤드라인과 함께 UAE는 다음을 제공합니다.
- 애니메이션 단락 텍스트
- 동적 카운트다운 타이머
- 애니메이션 배경 동영상
- 반응형 Google 지도
- 애니메이션 아이콘
- 이미지 캐러셀
- 가격표
- WooCommerce 제품 캐러셀
홈페이지 메뉴에서 위젯 을 클릭하면 Elementor 블록용 Ultimate Addons의 전체 목록을 찾을 수 있습니다.
이제 Elementor 및 Elementor용 Ultimate Addons를 사용하여 애니메이션 텍스트를 만드는 방법을 살펴보겠습니다!
1단계: UAE 플러그인 설치 및 활성화
첫 번째 단계는 Elementor용 Ultimate Addons를 설치하는 것입니다. 이 플러그인은 Elementor에 훨씬 더 많은 기능을 추가하여 이전보다 훨씬 강력해졌습니다!
- Elementor용 Ultimate Addons 웹사이트에서 설치합니다. 계정을 생성하지 않았다면 생성해야 합니다.
- 계정에 로그인한 후 Ultimate Addons용 zip 파일을 다운로드할 수 있습니다.
- 이제 WordPress 대시보드 > 플러그인 > 새로 추가로 이동합니다.
- 여기에서 페이지 상단의 플러그인 업로드 버튼을 클릭합니다.
- 방금 다운로드한 zip 파일을 선택하고 설치 를 클릭합니다.
그게 다야! 이제 Elementor용 Ultimate Addons가 웹사이트에 설치됩니다. 플러그인을 활성화하여 사용을 시작하세요.

2단계: 원하는 위치에 멋진 제목 위젯 추가
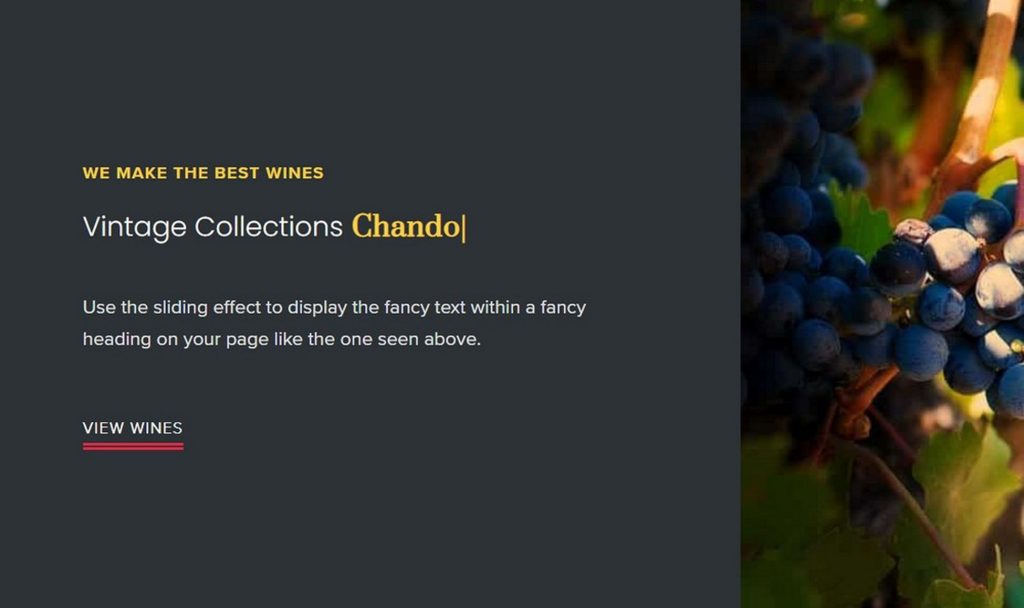
멋진 제목은 다음과 같습니다!
끝에 커서가 있는 노란색 텍스트에는 사용자의 주의를 즉시 사로잡는 매력적인 타이핑 애니메이션이 있습니다.
이 위젯을 페이지에 추가하는 방법을 살펴보겠습니다.

- Elementor로 페이지를 편집하여 시작하십시오.
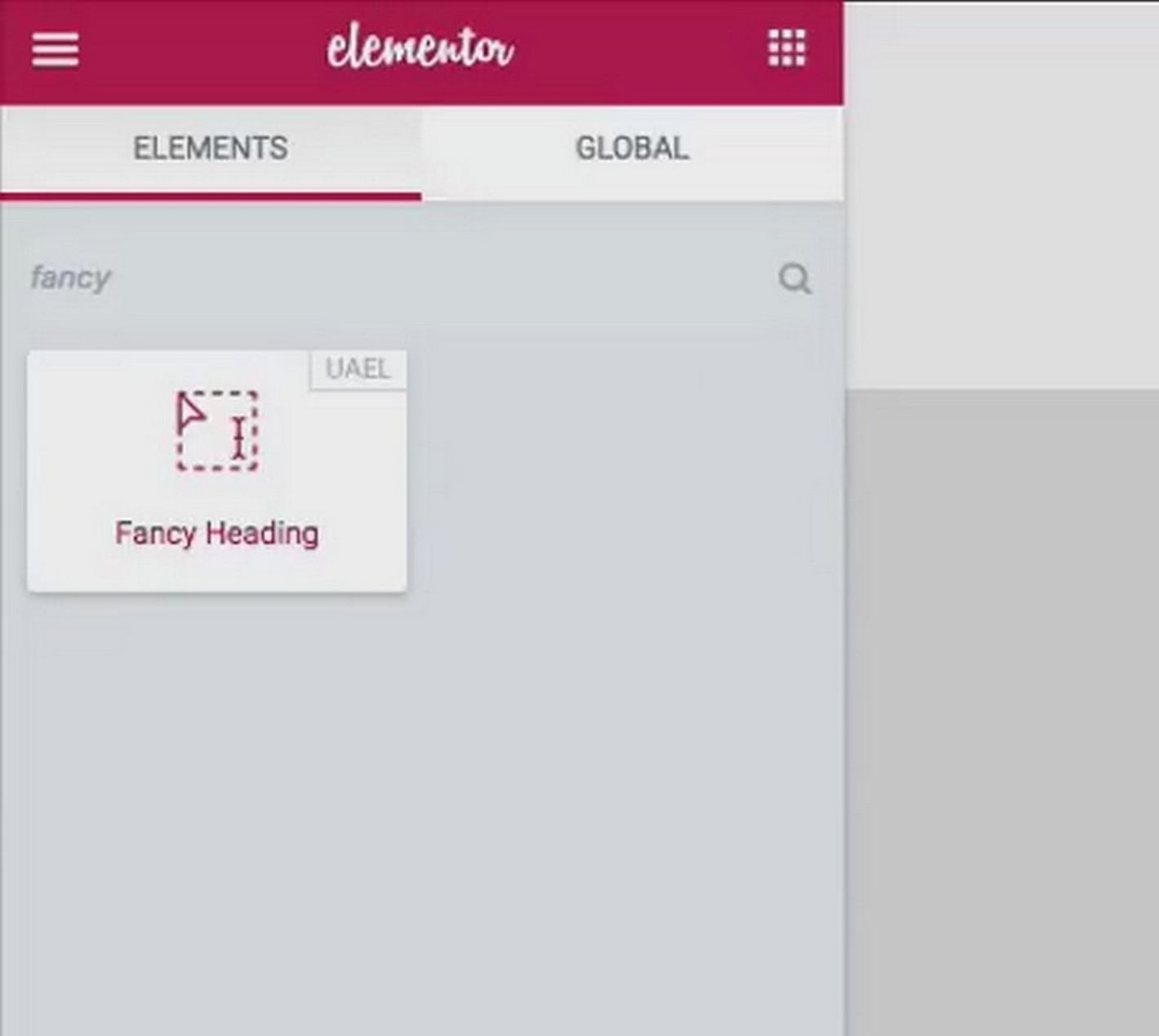
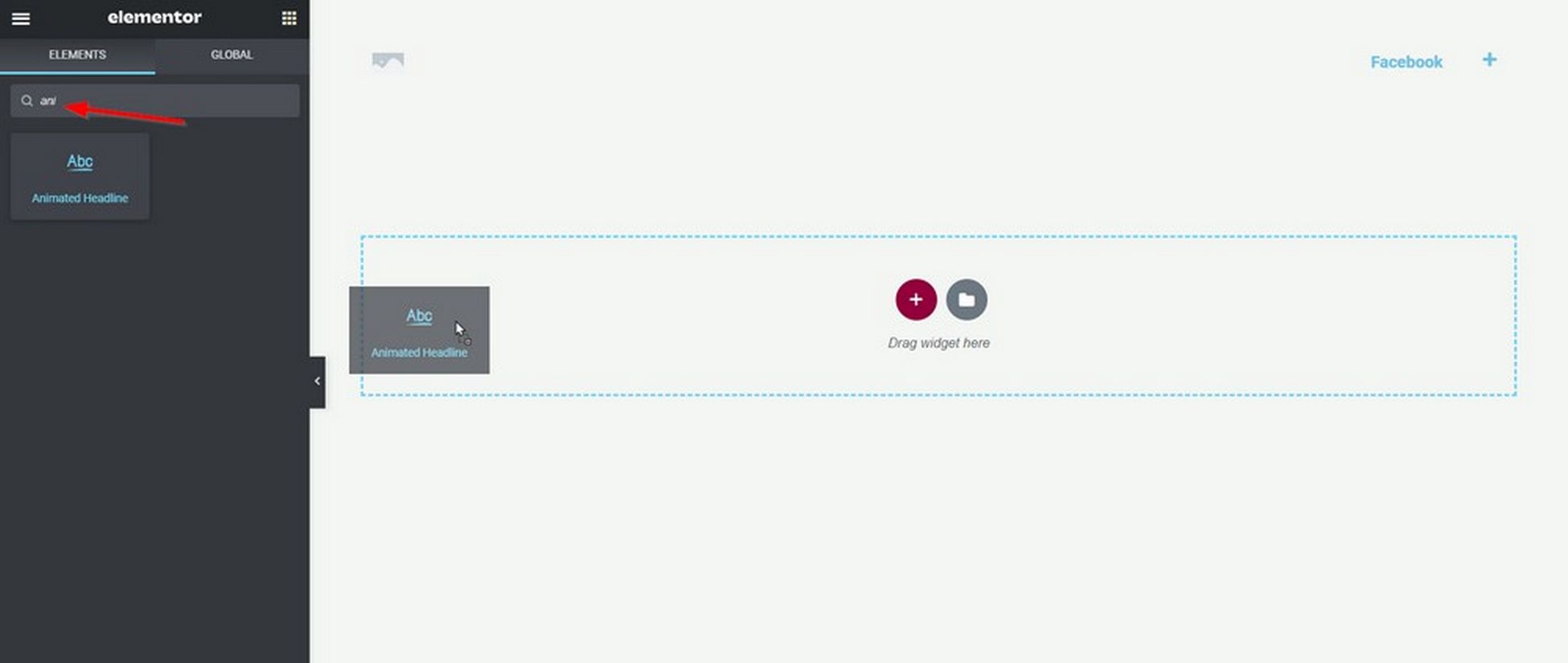
- Elementor 요소에 대한 검색 상자에서 Fancy 제목 을 찾습니다.

- 찾으면 페이지에 끌어다 놓습니다.
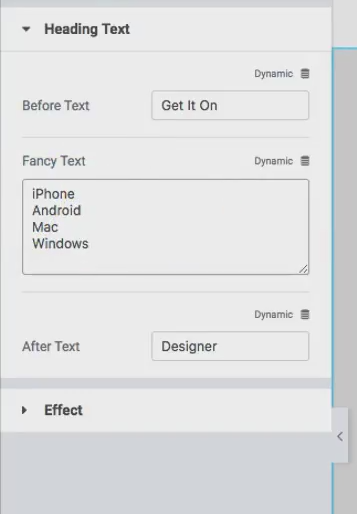
- 그런 다음 정적이 필요한 텍스트와 동적이 필요한 부분을 편집합니다.

- 완료되면 사용자 정의를 시작할 수 있습니다.
3단계: 애니메이션 제목 스타일 지정
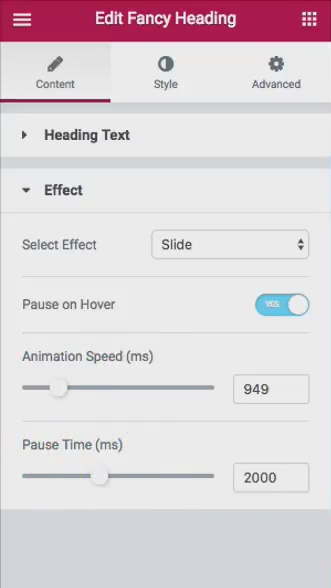
제목과 설정에 추가할 수 있는 여러 유형의 애니메이션이 있습니다.
애니메이션 제목 섹션 아래의 효과 섹션을 클릭하고 애니메이션 사용자 지정을 시작하기만 하면 됩니다.

효과를 선택하여 텍스트가 서로 다른 부분 간에 전환되는 방식을 조정할 수 있습니다. 속도와 각 변경 사이에 일시 중지 시간을 조정할 수도 있습니다.
이러한 옵션은 웹사이트에 대한 완벽한 효과를 제공하고 원하는 대로 정확하게 보이게 하는 데 도움이 됩니다!
Elementor Pro로 애니메이션 텍스트 추가하기
또는 Elementor Pro의 새로운 애니메이션 헤드라인 위젯을 사용하여 애니메이션 헤드라인을 만들 수도 있습니다.
시각적 학습자라면 여기에서 볼 수 있는 비디오를 만들었습니다.
애니메이션 헤드라인 위젯은 매우 간단하므로 시작하기 위한 빠른 단계는 다음과 같습니다.
1단계: Elementor Pro 라이선스 설치 및 활성화
2단계: WordPress 관리자 패널에서 페이지 > 새로 추가 로 이동합니다.
3단계: Elementor로 편집 클릭
4단계: 사용 가능한 위젯 목록에서 애니메이션 헤드라인 위젯을 찾습니다. 이제 페이지에 끌어다 놓습니다.

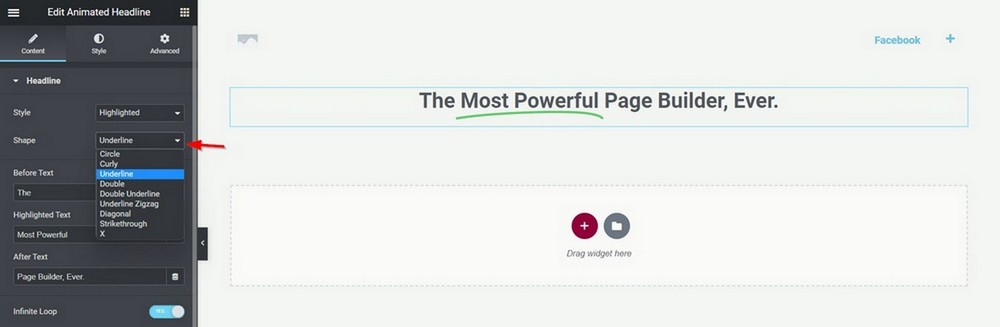
5단계: 헤드라인 텍스트를 텍스트 앞, 강조 표시된 텍스트 및 텍스트 뒤로 분할하여 입력합니다. 강조 표시된 텍스트는 애니메이션이 활성화된 텍스트입니다.
6단계: 드롭다운 옵션에서 애니메이션 유형 사용자 지정

7단계: 변경 사항을 미리 보고 게시하십시오!
그게 다야!
이제 Elementor Pro를 사용하여 웹사이트에 애니메이션 헤드라인을 쉽게 추가할 수 있습니다.
방문자의 관심을 끌고 싶든 콘텐츠를 더 매력적으로 만들고 싶든 이 강력한 위젯을 사용하면 빠르고 쉽게 할 수 있습니다.
왜 기다려?
지금 바로 사이트에 애니메이션 헤드라인을 추가하고 참여를 높이고 전환을 유도하는 데 도움이 되는 헤드라인을 시청하십시오!
