WordPress에 Apple Pay를 추가하는 방법(5단계)
게시 됨: 2023-05-10
Apple Pay를 사용하여 WordPress 사이트에서 결제를 수락하시겠습니까?
WordPress Apple Pay 양식을 설정하는 것은 온라인 상점, 잡지 또는 자선 단체에 상관없이 쉬운 과정입니다. 많은 쇼핑객이 스마트폰을 통해 온라인으로 구매하므로 체크아웃 페이지에 Apple Wallet 옵션을 원할 것입니다.
이 자습서에서는 WordPress 사이트에서 Apple Pay의 기능을 활용하는 방법을 보여줍니다.
WordPress에 Apple Pay를 추가하는 방법
사이트에 Apple Pay를 추가하는 가장 쉬운 방법은 WPForms를 사용하는 것입니다.

WPForms는 #1 WordPress Form Builder 플러그인입니다. 한 줄의 코드를 작성하지 않고도 결제 양식을 만들 수 있습니다. 선택할 수 있는 템플릿이 많이 있습니다. 또한 클릭 한 번으로 활성화할 수 있는 스트라이프 애드온이 있습니다.
Stripe를 결제 프로세서로 추가하면 결제 페이지에서 고객의 Apple Pay를 제공할 수 있습니다.
그런 다음 끌어서 놓기 양식 작성기를 사용하여 양식을 사용자 지정하기만 하면 됩니다. WPForms를 사용하면 양식을 쉽게 게시하고 사이트의 어느 곳에나 표시할 수 있습니다.
WPForms를 사용하면 WordPress용 별도의 Apple Pay 플러그인이 필요하지 않습니다. 양식을 작성하고 WPForms 자체에서 다양한 결제 게이트웨이의 결제를 수락할 수 있습니다.
여기에 추가된 몇 가지 하이라이트는 다음과 같습니다.
- 관리자 및 고객을 위한 자동화된 이메일 알림
- 600개 이상의 양식 템플릿
- 드롭다운, 확인란 및 여러 항목과 같은 고급 필드
- 자동 가격 계산
- 조건 논리
- 보안 문자 통합
- 기본 제공 스팸 방지
이들은 WPForms의 최고의 기능 중 일부에 불과합니다. WPForms 검토에서 더 많은 것을 탐색할 수 있습니다.
이제 사이트에 Apple Pay를 추가하는 단계별 자습서를 시작하겠습니다. 간단한 5단계로 이 작업을 수행합니다.
- WPForm 설치
- Stripe를 사용하여 Apple Pay 활성화
- 양식 디자인
- 양식을 Stripe에 연결
- 사이트에 양식 표시
이 튜토리얼은 온라인에서 Apple Pay를 받는 간단한 방법을 원하는 사람들을 위한 것입니다. WooCommerce 상점의 경우 WooCommerce Stripe 지불 게이트웨이 플러그인과 같은 보다 포괄적인 옵션이 필요합니다. 수익성 있는 온라인 상점을 만드는 방법 가이드를 참조하세요.
WordPress에서 Apple Pay 결제 수락
단계를 건너뛰지 않고 Apple Pay를 통해 지불을 수락하기 위해 WPForms와 함께 Stripe를 사용하는 과정을 안내합니다!
1단계: WPForms 설치
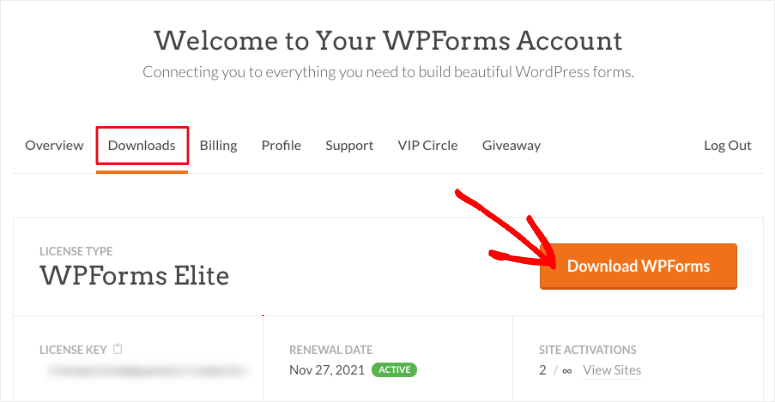
첫 번째 단계는 WPForms 웹사이트로 이동하여 계정에 가입하는 것입니다. 그런 다음 WordPress 사이트에서 WPForms를 다운로드하여 설치할 수 있습니다.

도움이 필요해? WordPress 플러그인 설치 방법에 대한 가이드를 확인하세요.
2단계: Stripe를 사용하여 Apple Pay 활성화
귀하의 사이트에서 Apple Pay를 활성화하기 위해 WPForms 내에서 Stripe 애드온을 사용할 것입니다. 이렇게 하면 Apple Pay 결제 옵션을 표시하고 고객으로부터 Apple Pay를 통해 안전한 결제를 받을 수 있습니다.
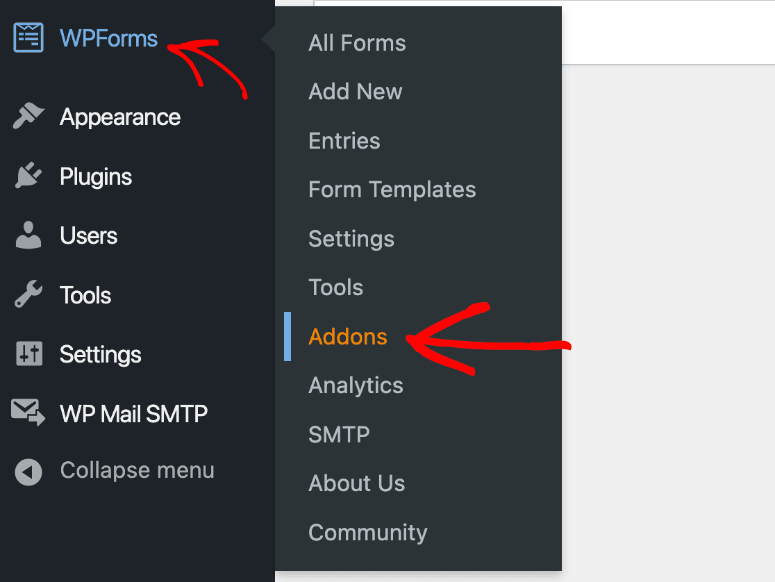
WordPress 관리자 패널의 사이드바 메뉴에서 WPForms » Addons 를 클릭합니다.

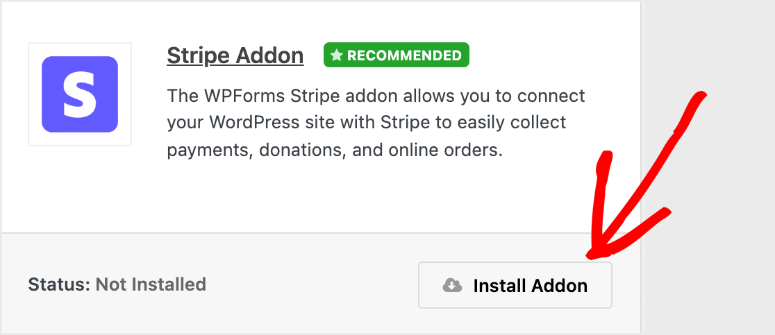
그런 다음 사용 가능한 애드온을 표시하는 화면이 나타납니다. Stripe 애드온을 찾아 설치합니다.

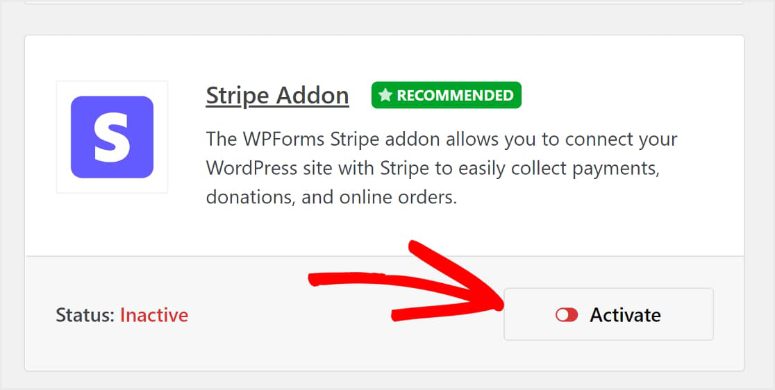
그런 다음 추가 단계 없이 플러그인이 활성화됩니다. 활성화되지 않은 경우 슬라이더 버튼을 클릭하여 활성화하기만 하면 됩니다.

Stripe 애드온이 WPForms에 성공적으로 설치되면 계정에 연결하기만 하면 됩니다.
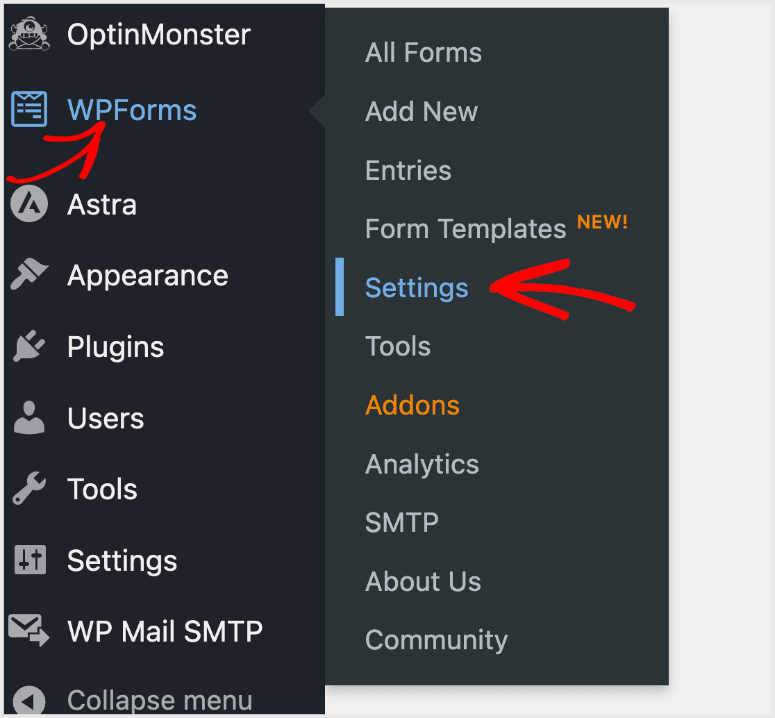
WordPress 대시보드에서 WPForms » 설정 으로 이동하여 이 둘을 함께 연결합니다.

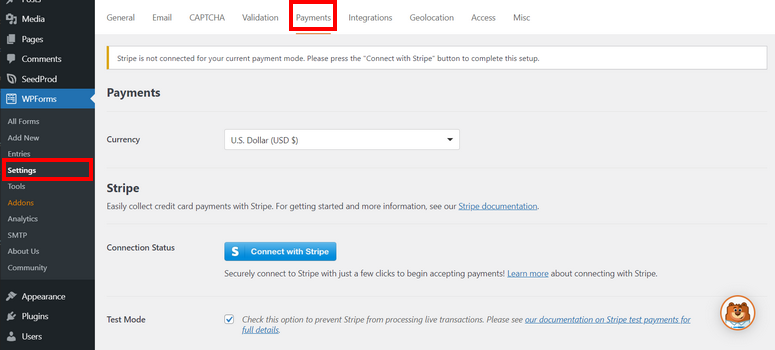
설정을 클릭하면 WPForms에 대한 계정 설정과 화면 상단에 일련의 탭이 표시됩니다. 다음으로 결제 탭을 선택합니다.

결제 탭을 클릭하면 통화를 설정하는 옵션이 표시됩니다. 귀하의 시장에 가장 적합한 것을 선택하십시오. 예를 들어, 귀하의 비즈니스가 미국에 기반을 두고 있는 경우 미국 달러(USD)를 선택하는 것이 좋습니다.
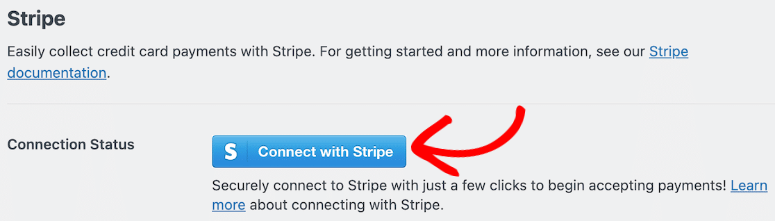
다음으로 Stripe 애드온이 설치되었으므로 여기에 Stripe 계정을 WPForms에 연결하는 버튼이 표시됩니다.

Stripe로 연결을 클릭하면 Stripe 계정을 WPForms에 연결하는 데 필요한 로그인 정보 및 기타 세부 정보를 입력하라는 메시지가 표시됩니다. 이 단계를 통해 귀하의 은행 계좌로 지급금을 받을 수 있습니다.
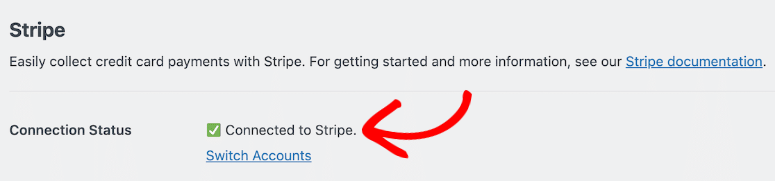
계정이 연결되면 성공적으로 연결되면 파란색 버튼이 확인으로 변경되는 것을 볼 수 있습니다.

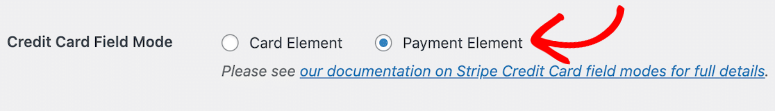
이제 계정이 연결되었으므로 Stripe 설정을 찾아볼 수 있습니다. 여기에서 신용 카드 필드 모드 라는 설정을 볼 수 있습니다. 사용 가능한 두 가지 옵션이 표시됩니다. 카드 요소 및 지불 요소 .
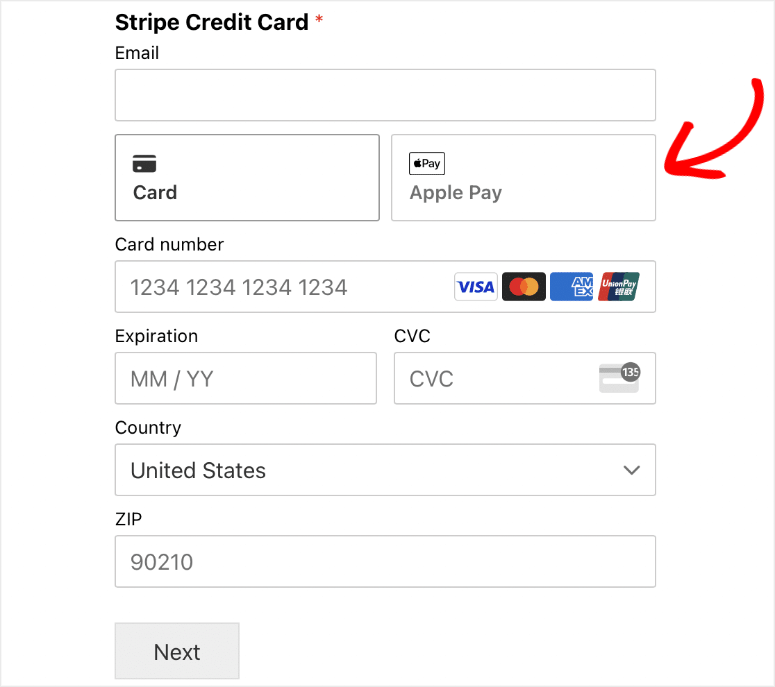
Apple Pay를 활성화하려면 결제 요소를 선택하기만 하면 됩니다.

25개 이상의 결제 방법 중에서 선택할 수 있으며 여기에는 Apple Pay가 포함됩니다.
다음 단계는 결제를 허용하도록 양식 디자인을 시작하는 것입니다.
3단계: Apple Pay를 수락하도록 양식 디자인
WPForms 대시보드 상단에 있는 새로 추가 버튼을 클릭하여 결제 양식 생성을 시작하십시오. 또는 WordPress 메뉴에서 WPForms » 새로 추가를 클릭하십시오.

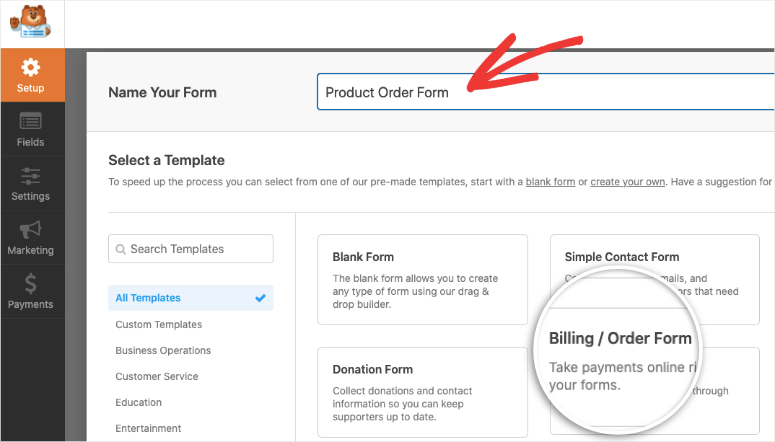
양식 이름을 추가할 수 있는 템플릿 라이브러리가 열립니다. 그런 다음 WPForms의 완전히 사용자 정의 가능한 템플릿 중 하나를 찾아보고 선택하거나 항상 처음부터 양식을 만들 수 있습니다.
Apple Pay를 통해 지불을 수락하는 데 필요한 필드가 있으므로 청구/주문 양식과 같은 템플릿을 선택할 수 있습니다.

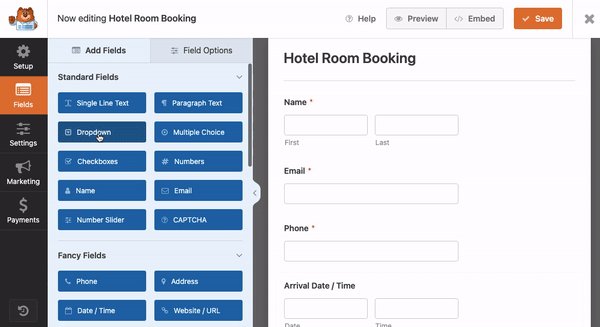
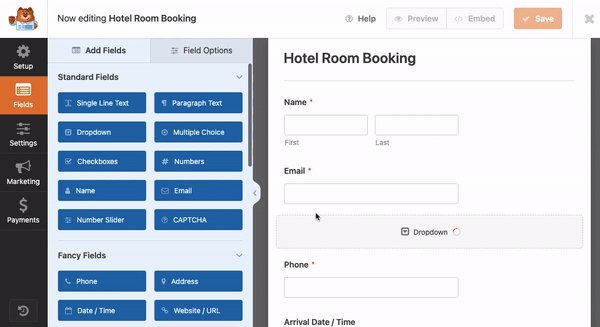
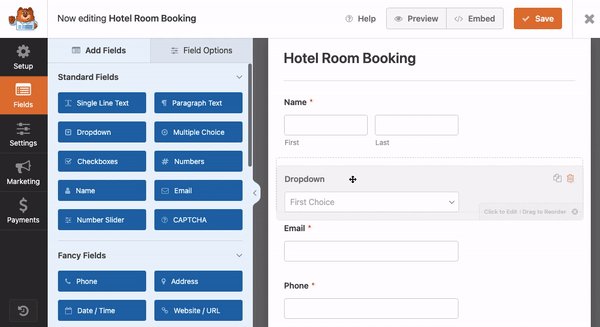
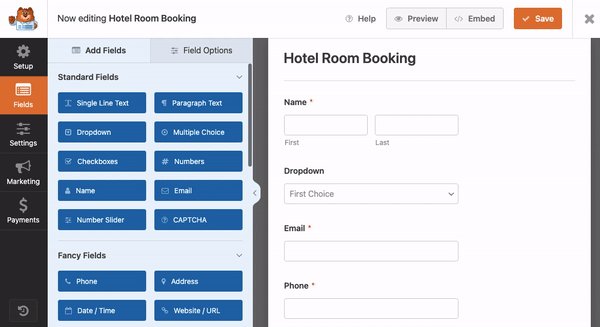
그런 다음 사용하려는 요소를 양식 작성기로 끌어다 놓습니다. 예를 들어 아래 예제에서는 메뉴에서 선택하고 양식 디자인으로 드래그하여 양식에 새 드롭다운 메뉴를 추가했습니다.


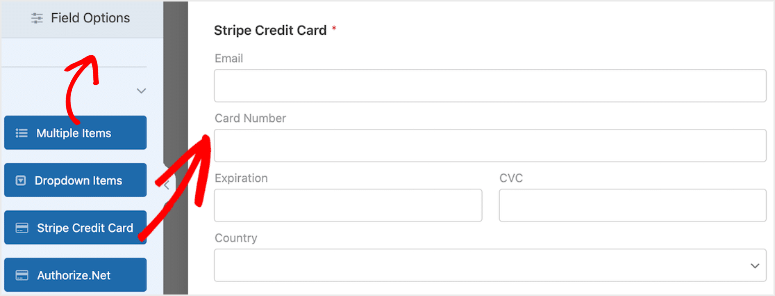
양식을 사용자 지정하는 동안 Stripe 체크아웃을 양식에 추가합니다. 왼쪽의 결제 필드 섹션에서 Stripe 신용 카드 필드를 양식으로 끌어다 놓습니다.

Stripe 애드온을 활성화하지 않은 경우 여기에 이 양식 필드가 표시되지 않습니다. 따라서 Stripe 및 Apple Pay를 활성화하는 방법을 보여주는 이전 단계를 완료했는지 확인하십시오.
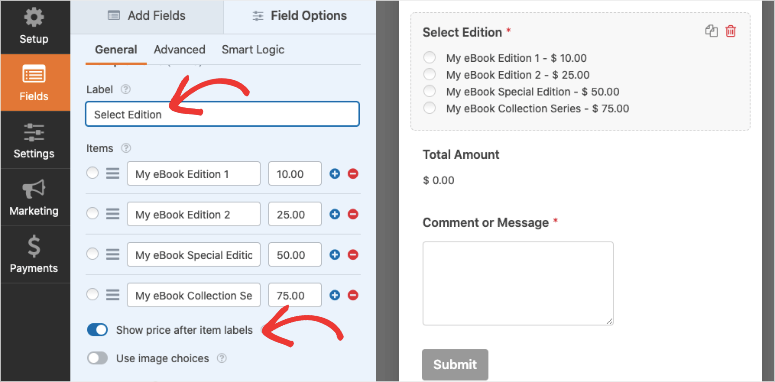
양식에 추가할 수 있는 몇 가지 추가 옵션: 고정 가격으로 사용자 지정 제품 목록을 만들 수 있습니다. 또는 자선 단체인 경우 후원자가 기부 금액을 결정하도록 할 수 있습니다.

다음은 양식 사용자 지정에 대한 자세한 단계를 위해 따를 수 있는 몇 가지 가이드입니다.
- 호텔 객실 예약 양식을 추가하는 방법
- 온라인 주문 양식을 만드는 방법
- 여행사를 위한 예약 양식을 만드는 방법
- 온라인 이벤트 등록 양식을 만드는 방법
- 전자책 양식을 만드는 방법
- WordPress 기부 양식을 만드는 방법
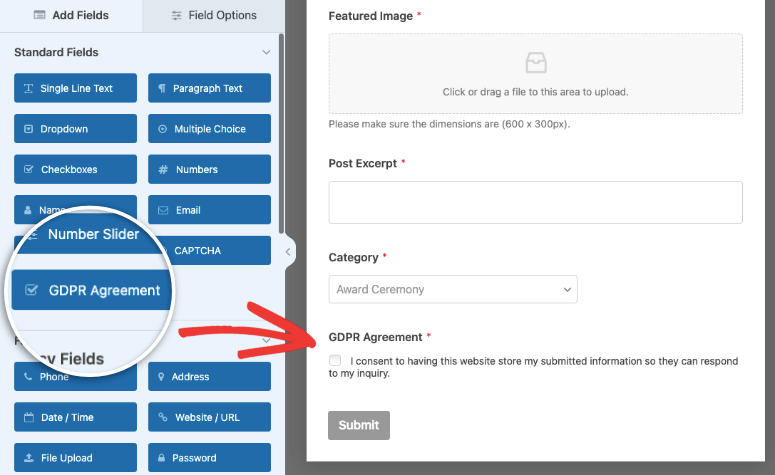
또한 온라인 결제를 수락하므로 GDPR을 준수해야 할 가능성이 큽니다. WPForms를 사용하면 이것을 쉽게 추가할 수 있습니다.

여기에서 다른 옵션을 볼 수 있습니다. GDPR 준수 사이트를 만들기 위한 11가지 최고의 WordPress GDPR 플러그인.
양식의 모든 내용이 양호하면 Stripe 지불을 켤 수 있습니다.
4단계: 스트라이프 결제 켜기
이제 양식을 디자인하고 Stripe 필드를 추가했습니다. 양식을 게시하기 전에 이 양식에서 결제 통합을 활성화해야 합니다.
이는 이전에 생성한 결제 옵션과 다르다는 점에 유의하세요. 전체적으로 WPForms에 대해 생성한 일반 설정이지만 여기서 이 지불 탭은 이 양식에 특정한 설정입니다.
이것은 기본적으로 이전에 생성한 Stripe 통합이 이 특정 양식에서 활성화되어야 함을 WPForms에 알려줍니다.
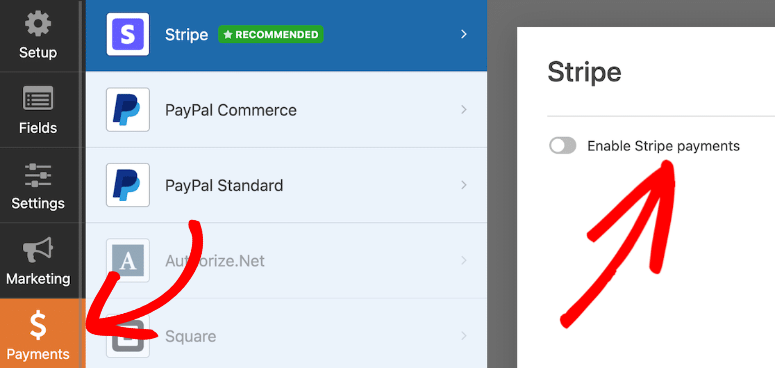
결제 탭에서 Stripe를 클릭한 다음 토글 스위치를 사용하여 Stripe 결제를 활성화합니다.

또한 WPForms를 사용하면 PayPal, Authorize.net 및 Square와 통합할 수 있으므로 직불 카드, Google Pay 및 기타 온라인 또는 모바일 결제 옵션을 수락할 수 있는 다양한 옵션을 얻을 수 있습니다.
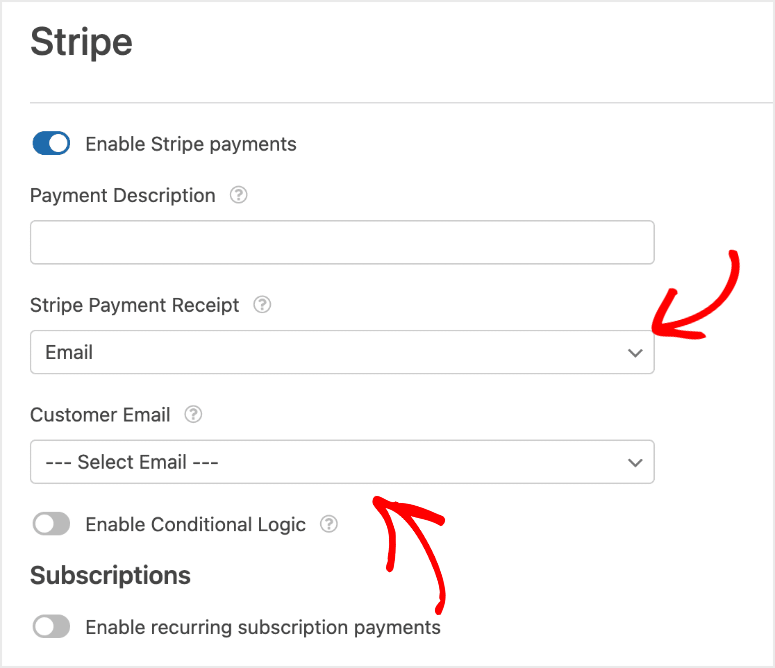
Stripe 결제를 활성화하면 고려해야 할 몇 가지 옵션이 더 표시됩니다. 결제 영수증과 고객 이메일이 표시됩니다. 이들에 대한 양식 필드를 매핑할 수도 있습니다.

이러한 설정을 직접 탐색할 수 있습니다. WPForms는 사용하기 매우 쉽고 모든 것이 자명합니다. 자세한 단계는 다음 가이드를 따르세요.
- WordPress에서 Stripe 지불을 수락하는 방법
- WordPress에 Square Payments를 추가하는 방법은 무엇입니까?
- WordPress 사이트용 사용자 지정 PayPal 양식을 만드는 방법
온라인 결제 수락을 단순화하는 또 다른 훌륭한 WordPress 결제 플러그인인 WP Simple Pay를 사용하여 WordPress에서 신용 카드 결제를 수락하는 방법에 대한 가이드도 있습니다.
자습서로 돌아가서 이제 Apple Pay 양식이 준비되었으므로 사이트에 표시해 보겠습니다.
5단계: WordPress 사이트에 양식 표시
대금 수령을 시작할 준비가 거의 다 되었습니다! 그러나 먼저 WordPress 사이트에 임베드해야 합니다.
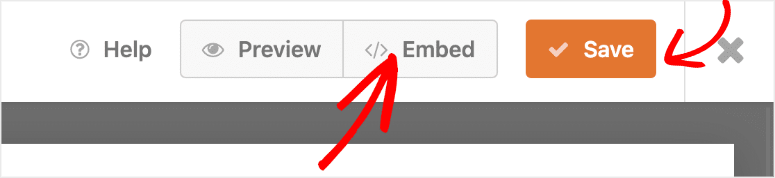
이것은 하기 쉬운 단계입니다. 먼저 양식 작성기 내에서 양식을 저장했는지 확인한 다음 오른쪽 상단 모서리에 있는 포함 버튼을 클릭합니다.

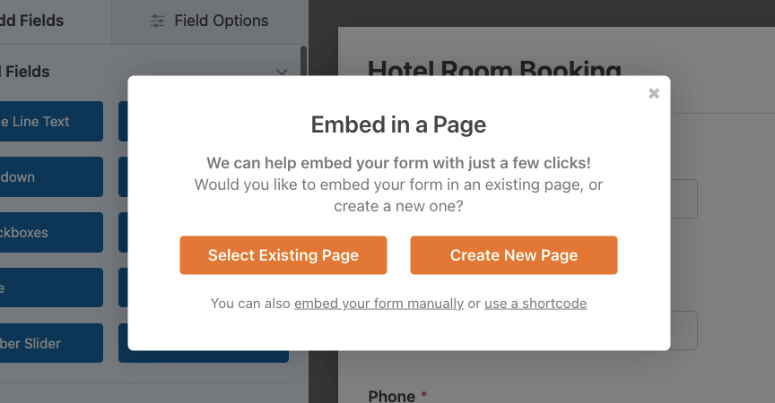
이렇게 하면 기존 페이지나 게시물에 추가하거나 새 페이지를 만들 수 있는 옵션이 제공됩니다.

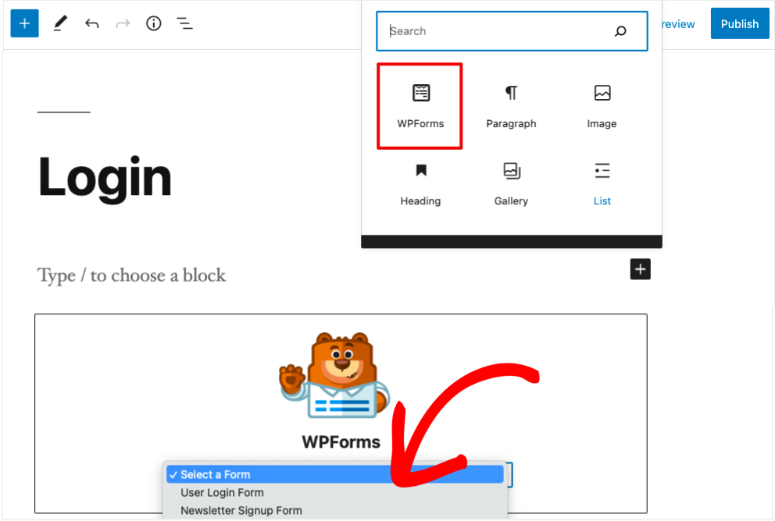
이제 사이트에 양식을 추가하는 유일한 방법은 아닙니다. 블록 편집기 내부에 있을 때마다 WPForms 블록을 찾아 추가할 수 있습니다.

이렇게 하면 방금 만든 양식을 선택할 수 있는 WPForms 드롭다운 메뉴가 추가됩니다. 그게 다야. 양식이 게시물이나 페이지에 추가됩니다.
이 옵션을 사용하면 여러 게시물과 페이지에 양식을 쉽게 추가할 수 있습니다.
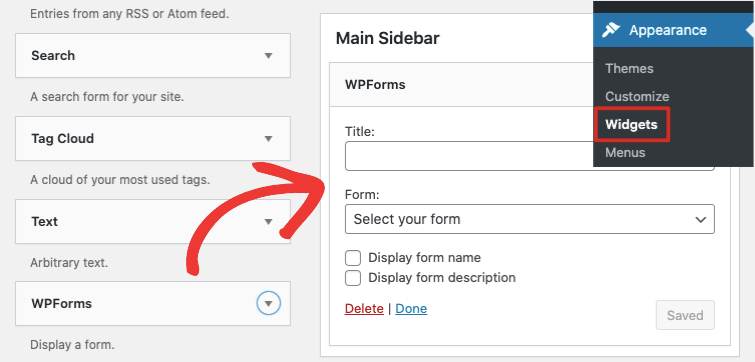
사이드바 또는 바닥글에 추가하시겠습니까? 그런 다음 Appearance » Widgets 로 이동하여 WPForms 위젯을 사이드바에 끌어다 놓습니다. 그런 다음 표시할 양식을 선택하고 설정을 저장합니다. 정말 간단합니다.

더 자세한 단계를 원하는 경우 WordPress 사이트에 양식 포함에 대한 WPBeginner의 가이드를 읽을 수 있습니다.
이제 사이트로 이동하여 Apple Pay 양식이 실제로 작동하는지 확인할 수 있습니다.

자신의 기기에 Apple Pay 옵션이 표시되지 않으면 Apple Pay를 활성화한 기기를 사용해야 하기 때문일 수 있습니다. 따라서 Android 기기나 Windows 컴퓨터를 사용하는 경우 표시되지 않을 수 있습니다.
하지만 iPhone이나 다른 iOS 기기에서 Apple Wallet을 사용 중이고 Apple Pay에 사용하기 위해 저장된 카드가 있는 경우 해당 카드가 표시되어야 합니다. 고객이 디지털 지갑을 사용할 때 Stripe에서 사용할 수 있는 모든 결제 방법에 대해 동일한 논리가 적용됩니다.
Stripe 대시보드를 사용하여 결제를 관리할 수 있습니다.
이제 Apple Pay를 사용하여 WordPress 사이트에서 온라인 결제를 수락하는 방법을 알게 되었습니다. 고객은 Apple Pay를 사용하여 간편하게 모바일 결제를 할 수 있습니다.
이제 온라인 결제를 수락하는 사업주이므로 사이트에서 유효한 SSL 인증서를 활성화해야 합니다. 이렇게 하면 웹사이트에서 들어오고 나가는 모든 데이터가 암호화되어 해커로부터 안전합니다.
SeedProd를 확인하여 사이트에 멋진 체크아웃 페이지를 만들 수도 있습니다. WooCommerce와 통합되어 페이지에서 제품을 쉽게 판매할 수 있습니다.
WooCommerce 상점 소유자의 경우 UX 및 판매를 개선하기 위한 최고의 WooCommerce 결제 플러그인을 보고 싶을 수도 있습니다. 이 플러그인은 결제 버튼, 사용자 지정 결제 필드를 추가하고 사이트에 더 많은 기능을 추가하여 전환율을 높이는 데 도움이 됩니다.
이 튜토리얼이 도움이 되었기를 바라며, 그렇다면 더 많은 가이드를 확인해 보십시오.
- WordPress 양식에 '저장하고 나중에 계속' 옵션을 추가하는 방법
- WordPress 데이터베이스에 양식 데이터를 저장하는 방법
- Google 애널리틱스에서 WordPress 양식 추적을 설정하는 방법
이 게시물은 양식을 개선하고 데이터를 사용하여 WordPress 웹사이트의 성능을 개선하는 데 도움이 됩니다.
