웹 디자인용 Elementor에 배경 오버레이를 추가하는 방법
게시 됨: 2024-07-01Elementor는 웹 디자인을 그 어느 때보다 쉽게 만들어주는 WordPress용 최고의 페이지 빌더 플러그인입니다. 눈에 띄는 기능 중 하나는 배경 오버레이 옵션입니다. 이 기능을 적절하게 활용하면 웹사이트의 매력과 미학을 한 단계 더 높일 수 있습니다.
Elementor는 다양한 배경 오버레이 옵션을 제공합니다. 이 글에서는 이러한 각 옵션에 대한 단계별 가이드를 보여드리겠습니다. 이제 웹 디자인을 위해 Elementor에 배경 오버레이를 추가하는 방법에 대한 기사를 살펴보겠습니다.
Elementor 배경 오버레이란 무엇입니까?
배경 오버레이는 기존 배경 이미지, 패턴, 색상 위에 추가되는 반투명 레이어입니다. 다양한 색상, 불투명도, 그라데이션 및 패턴으로 오버레이를 사용자 정의하여 시각적으로 놀라운 효과를 만들 수 있습니다.
배경 오버레이는 내장되어 있는 Elementor 플러그인의 핵심 기능입니다. 무료 버전과 프리미엄 버전 모두에서 사용할 수 있습니다. 이 기능은 품질이 낮은 이미지를 사용하거나 배경 위에 텍스트를 표시할 때 특히 유용합니다.
요소 배경 오버레이 유형
Elementor에는 기본적으로 세 가지 유형의 배경 오버레이를 추가할 수 있습니다. 그들은:
1. 단색 오버레이 : 웹 섹션이나 요소에 단색 오버레이를 추가합니다. 단색과 불투명도 수준을 선택하여 이 오버레이를 사용자 정의할 수 있습니다.
2. 그라데이션 색상 오버레이 : 그라데이션을 사용하면 웹 섹션이나 요소의 배경에 다중 색상 오버레이 효과를 추가할 수 있습니다. 그라데이션이 무엇인지 이미 알고 있기를 바랍니다. 아니면 이 게시물의 뒷부분에서 이에 대해 논의하겠습니다.
3. 이미지 오버레이 : 이미지 위에 단색, 질감, 패턴 오버레이를 적용하여 이미지를 더욱 돋보이게 하는 기능입니다.
특별 참고 사항 Elementor 배경 오버레이 정보
Elementor의 배경 오버레이 옵션을 사용하면 콘텐츠 배경이 아닌 위젯 배경에만 오버레이를 추가할 수 있습니다.

콘텐츠 배경에 오버레이 효과를 직접 추가 하려면 HappyAddons와 같은 추가 플러그인이 필요합니다.

따라서 사이트에 Elementor와 HappyAddons가 모두 있는 경우 필요할 때마다 적절한 배경 오버레이 옵션을 사용할 수 있습니다. 방법을 살펴보겠습니다.
방법 1: Elementor의 위젯 배경에 오버레이를 추가하는 방법
이미 말했듯이 Elementor에는 세 가지 유형의 배경 오버레이를 추가할 수 있습니다. 이제 이러한 모든 유형의 배경 오버레이를 Elementor 위젯에 추가하는 방법을 보여 드리겠습니다.
유형 01: Elementor 위젯에 단색 배경 오버레이 추가
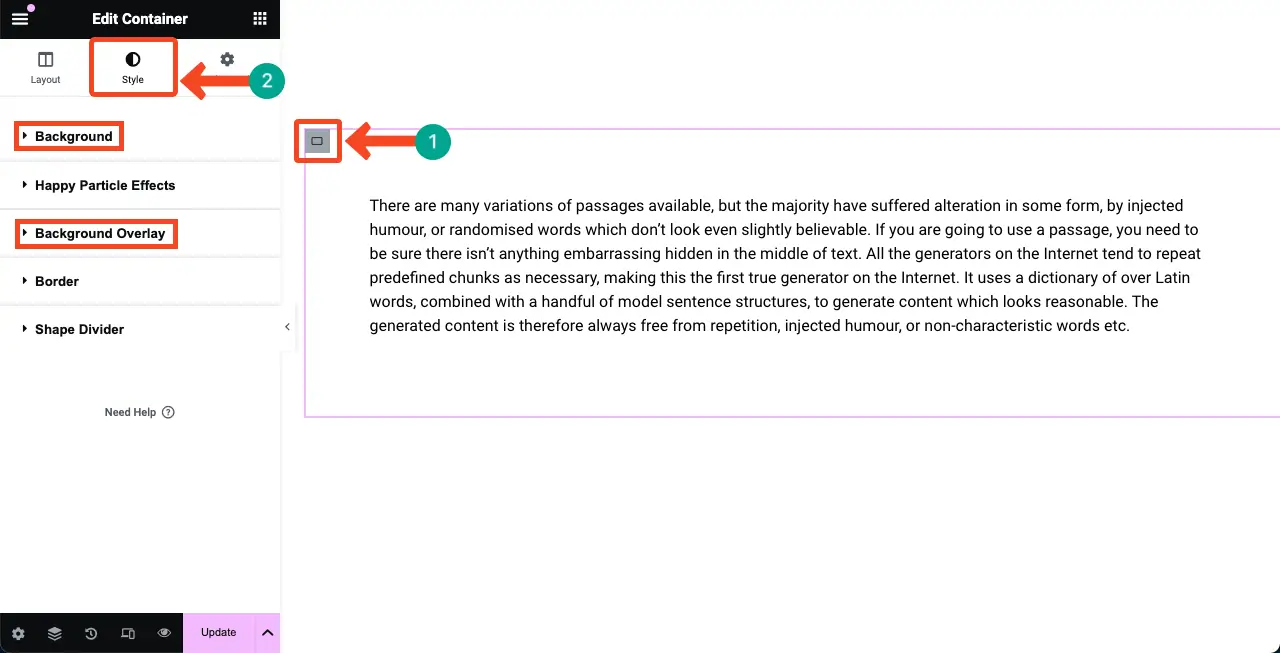
섹션과 콘텐츠가 준비되기를 바랍니다. 전체 섹션의 컨테이너 편집 아이콘을 클릭하세요 .
스타일 탭 으로 이동합니다. 배경 및 배경 오버레이 라는 두 가지 옵션이 제공됩니다. 이 두 가지 옵션을 사용하면 Elementor에 배경 오버레이를 추가할 수 있습니다.

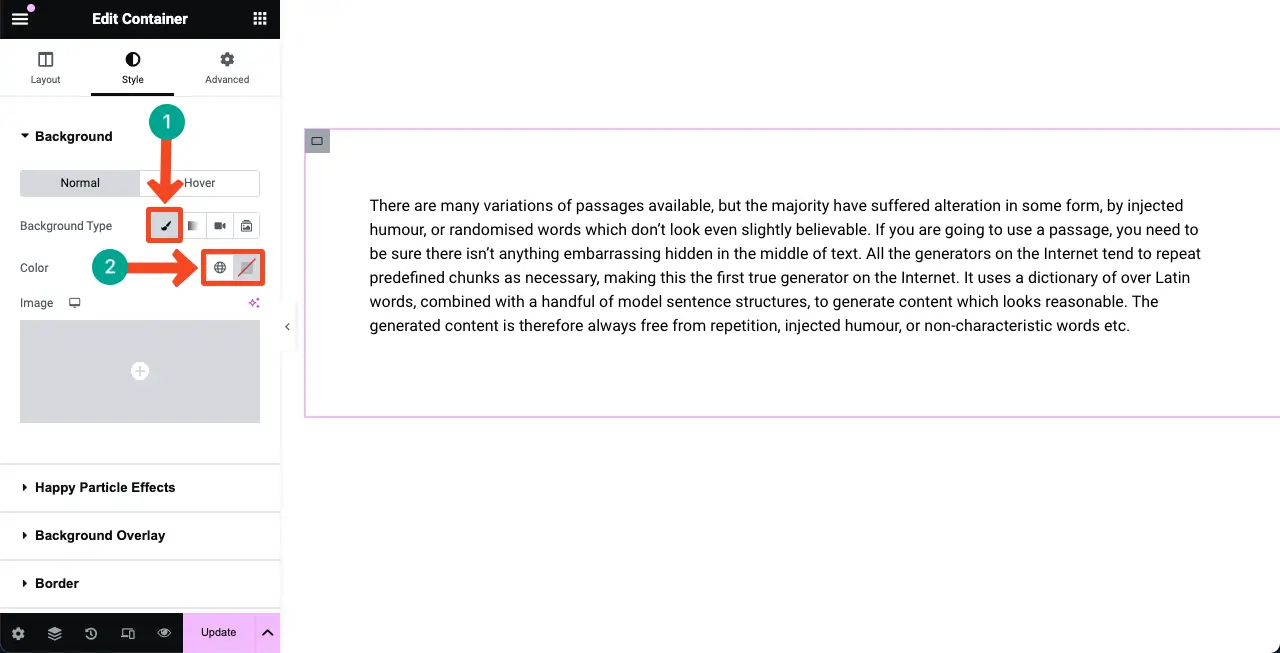
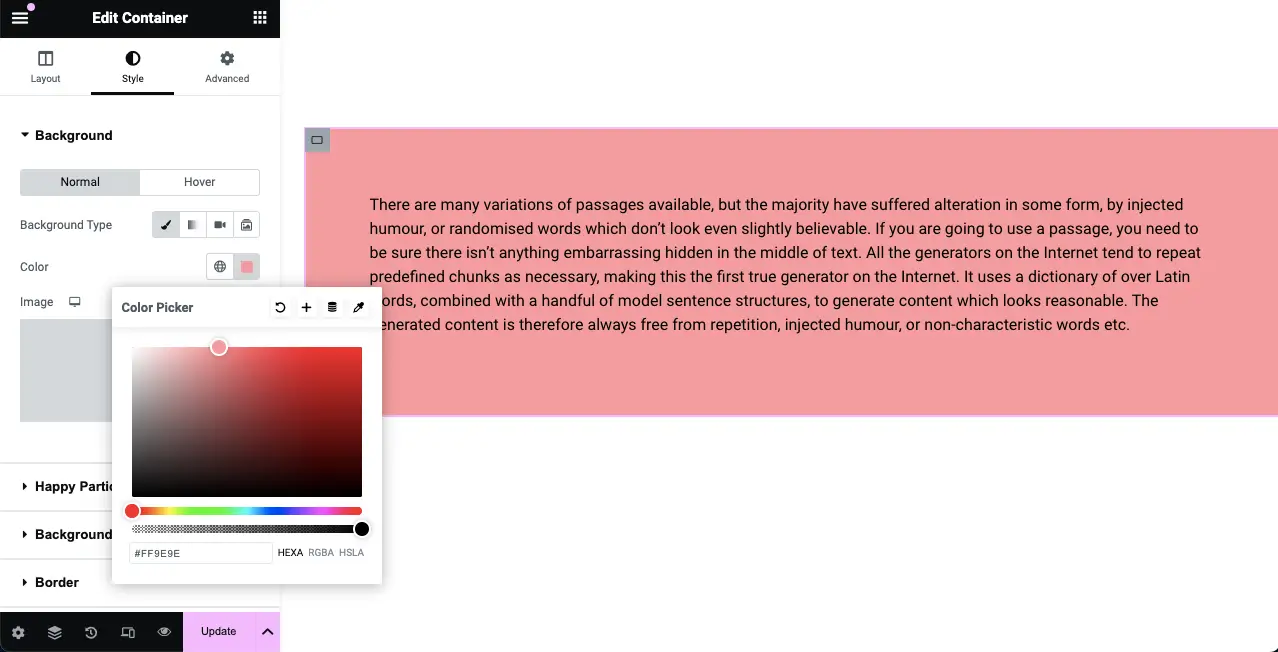
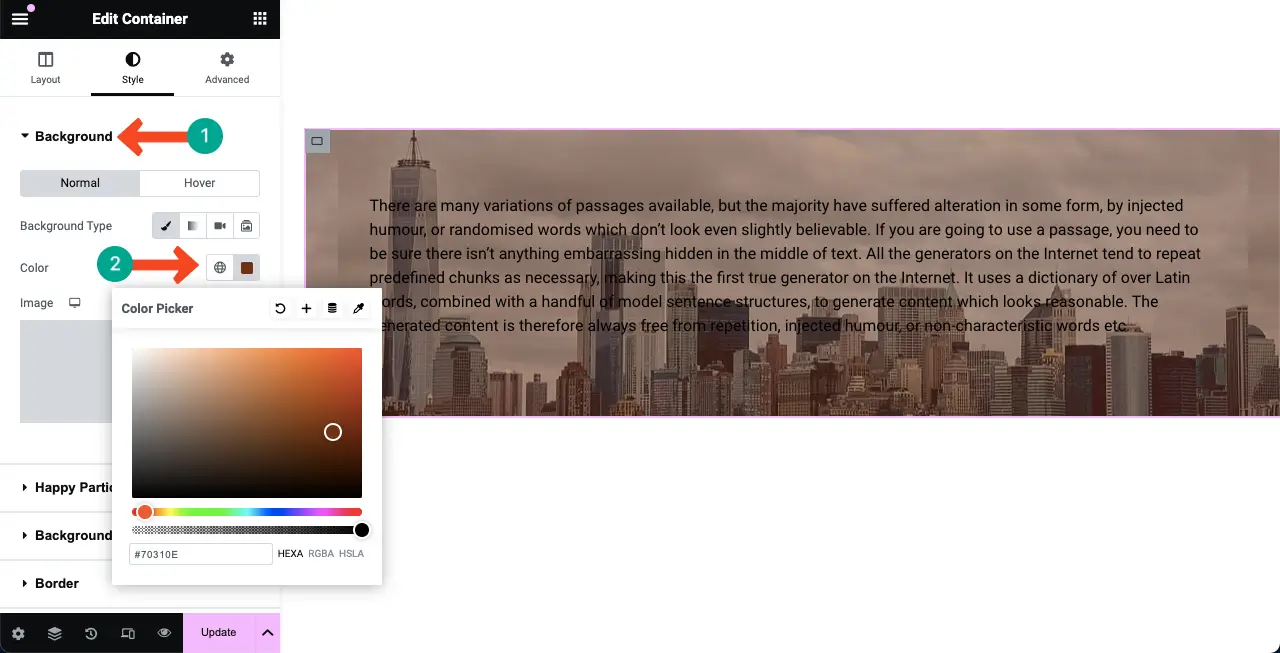
예를 들어 배경 을 엽니다. 브러시 아이콘 을 선택합니다. 아래에는 배경에 단색을 추가할 수 있는 색상 옵션이 있습니다.

위젯 섹션의 배경 오버레이 색상을 선택했음을 알 수 있습니다.

유형 02: Elementor 위젯에 그라데이션 색상 배경 오버레이 추가
위젯을 다시 선택하세요 . 스타일 탭 으로 이동합니다. 배경 옵션을 확장합니다.
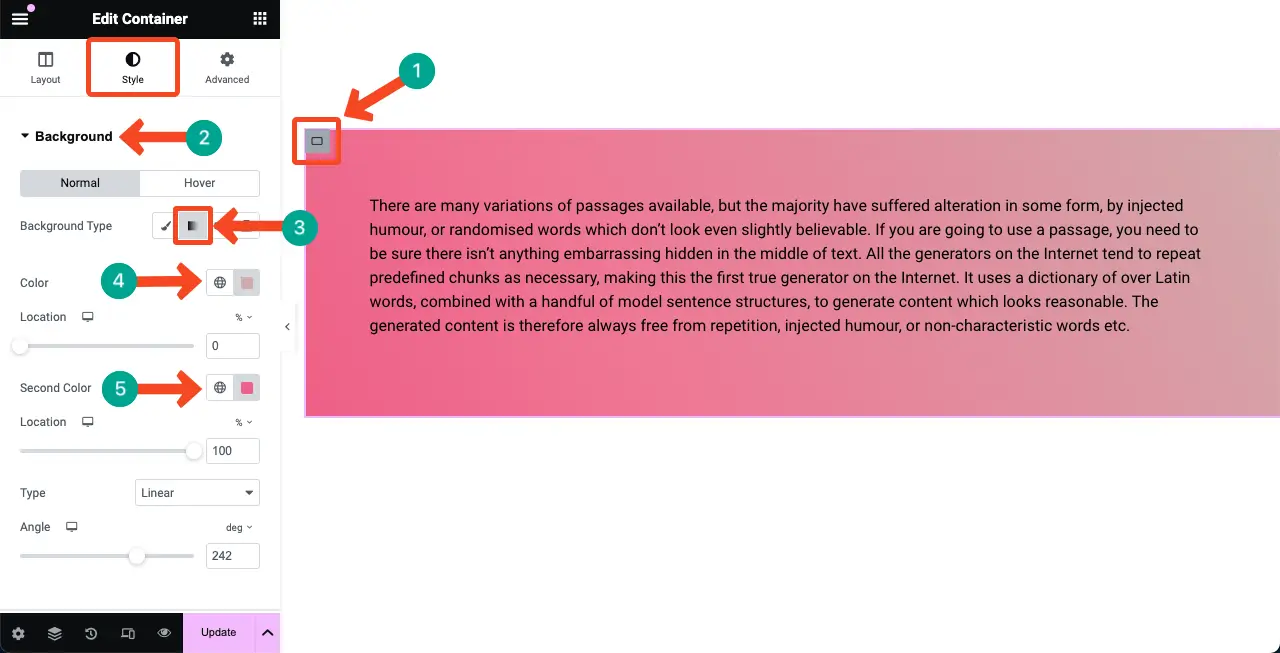
배경 유형 옆에 있는 그라데이션 옵션을 선택합니다 . 그 아래에 더 많은 색상 옵션이 표시됩니다.
이제 기본 색상과 보조 색상을 선택하여 그라디언트 팔레트를 만듭니다. 색상이 위젯 위에 배경 오버레이로 표시되는 것을 볼 수 있습니다.

따라서 위젯 배경에 그라데이션 색상 배경 오버레이를 만들 수 있습니다. Gradient에는 다른 많은 옵션이 있습니다. 스스로 탐색하고 사용해 보시길 바랍니다.
유형 03: Elementor 위젯에 이미지 배경 오버레이 추가
이미지 오버레이의 경우 이미지와 단색 칼라를 결합하여 사용할 수 있습니다. 이미지와 결합된 단색을 사용하면 위의 내용이 더 잘 보이도록 완벽한 대비를 만들 수 있습니다. 이를 수행하는 방법을 살펴 보겠습니다.
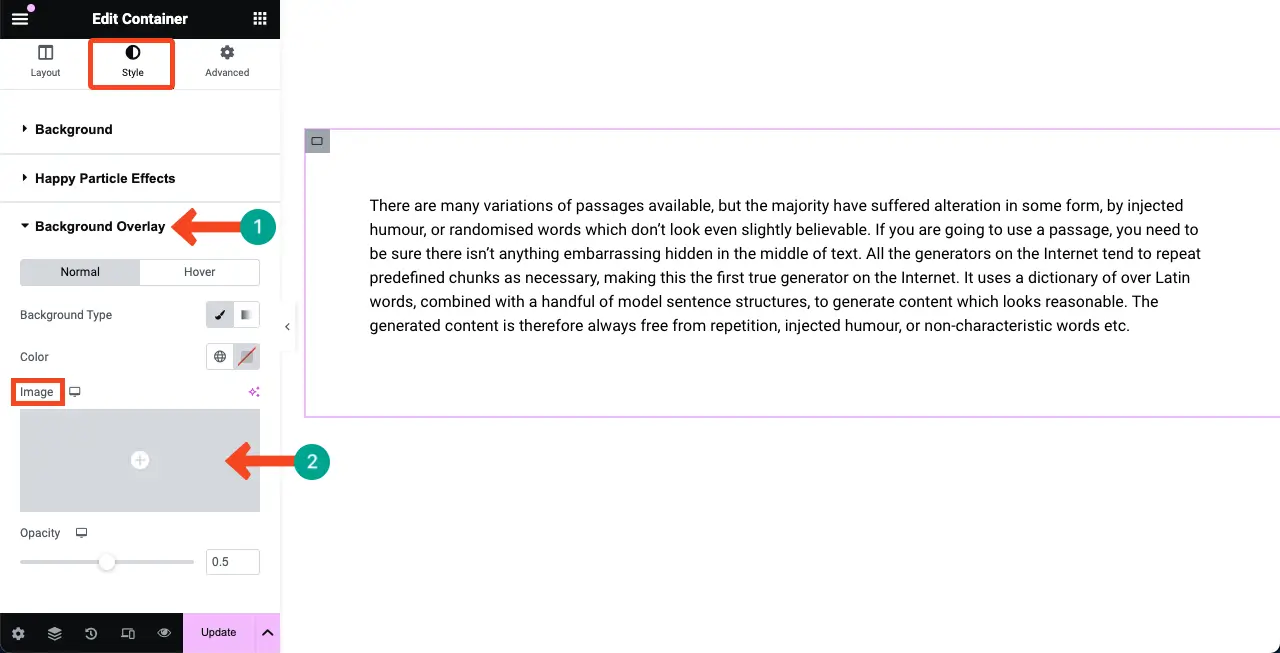
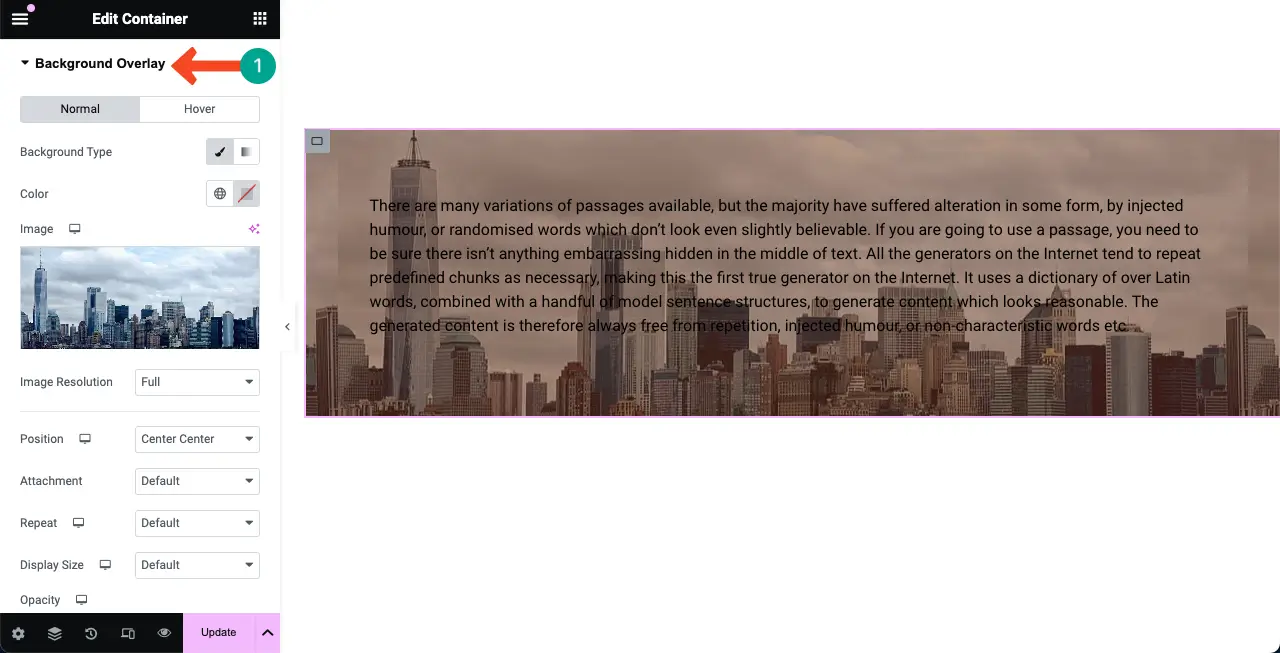
스타일 탭 으로 이동합니다. 배경 오버레이 옵션을 확장합니다. 이미지 옵션을 클릭합니다. 로컬 드라이브나 미디어 라이브러리에서 이미지를 선택하고 추가할 수 있습니다.

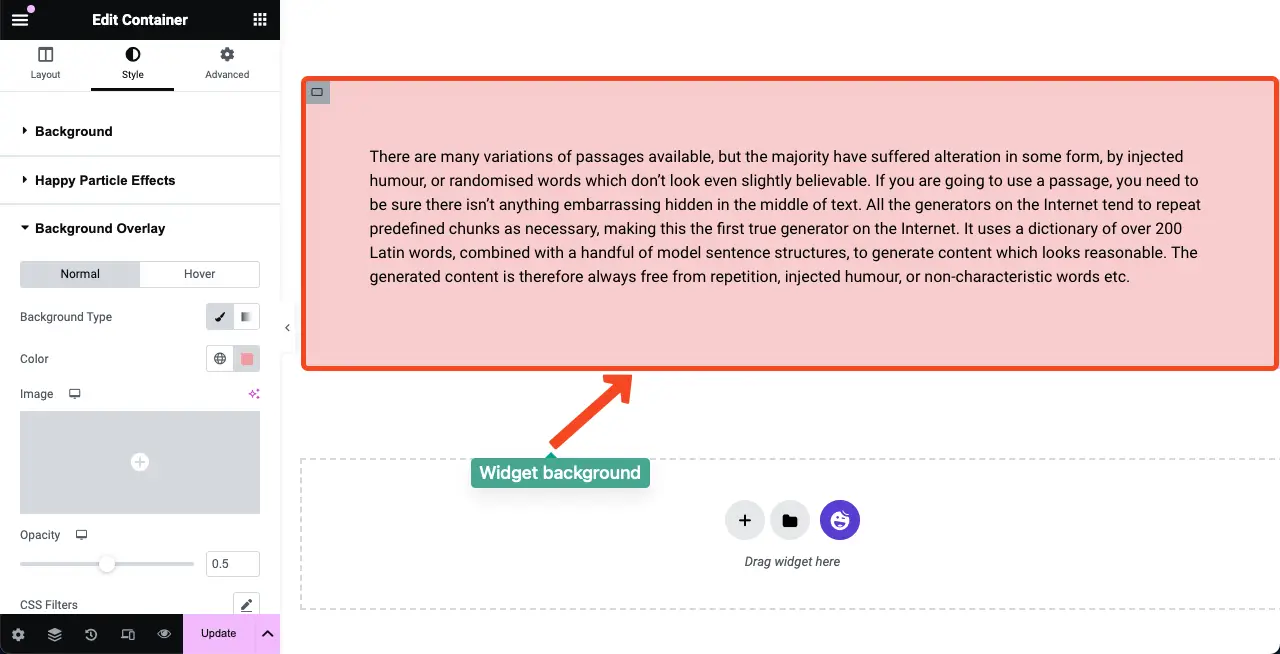
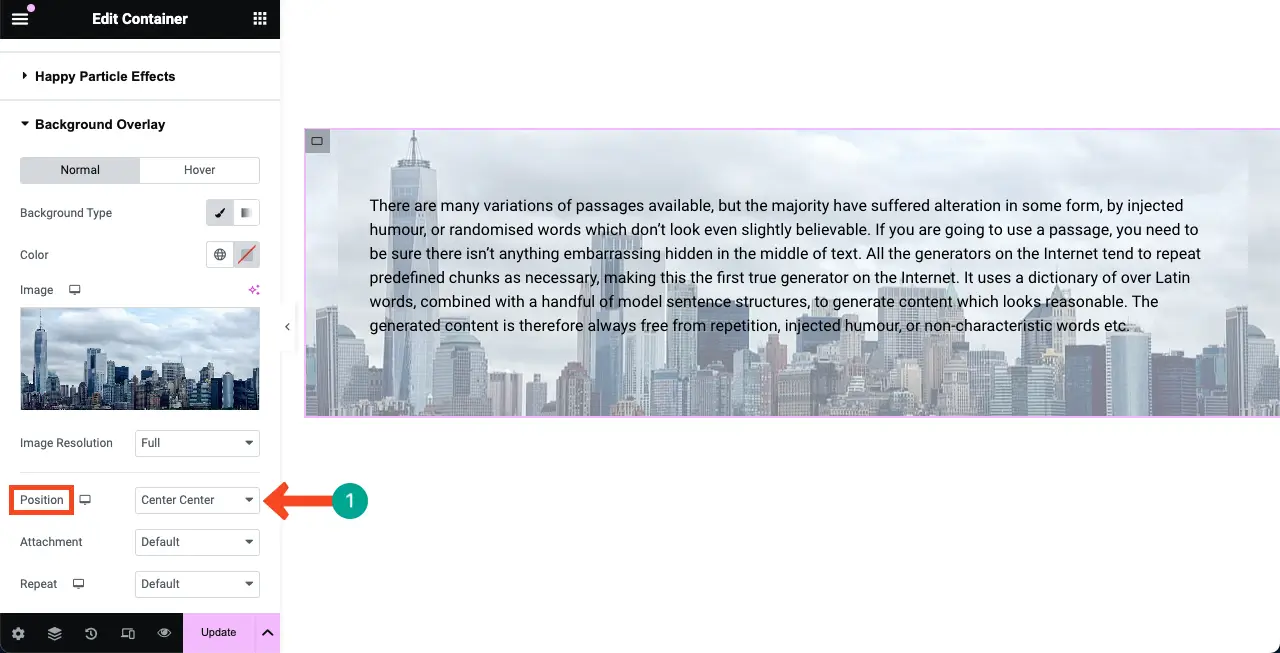
배경 오버레이에 이미지가 추가된 것을 볼 수 있습니다. 다음으로, 콘텐츠와 완벽하게 들어맞도록 적절한 위치를 선택하세요 .

배경 옵션을 확장합니다. 다음으로, 이미지와 어울리는 적절한 단색을 선택하세요 . 이미지 위에 레이어가 추가된 것을 볼 수 있습니다.

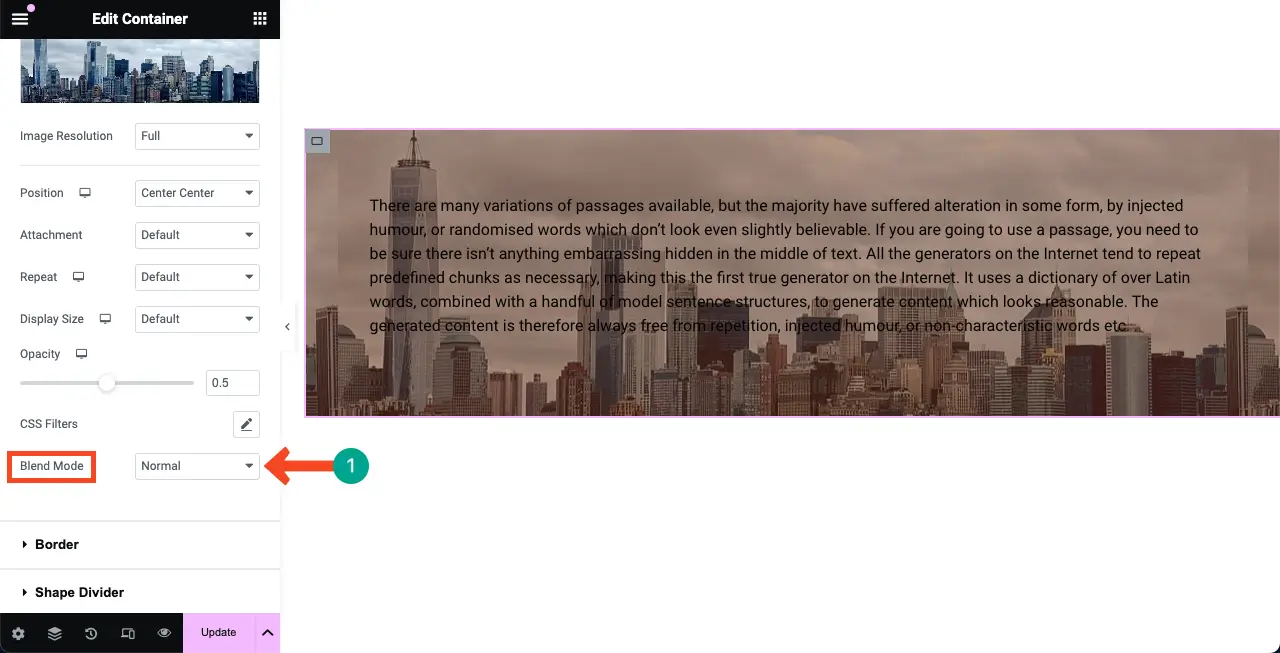
배경 오버레이 옵션 으로 이동합니다.


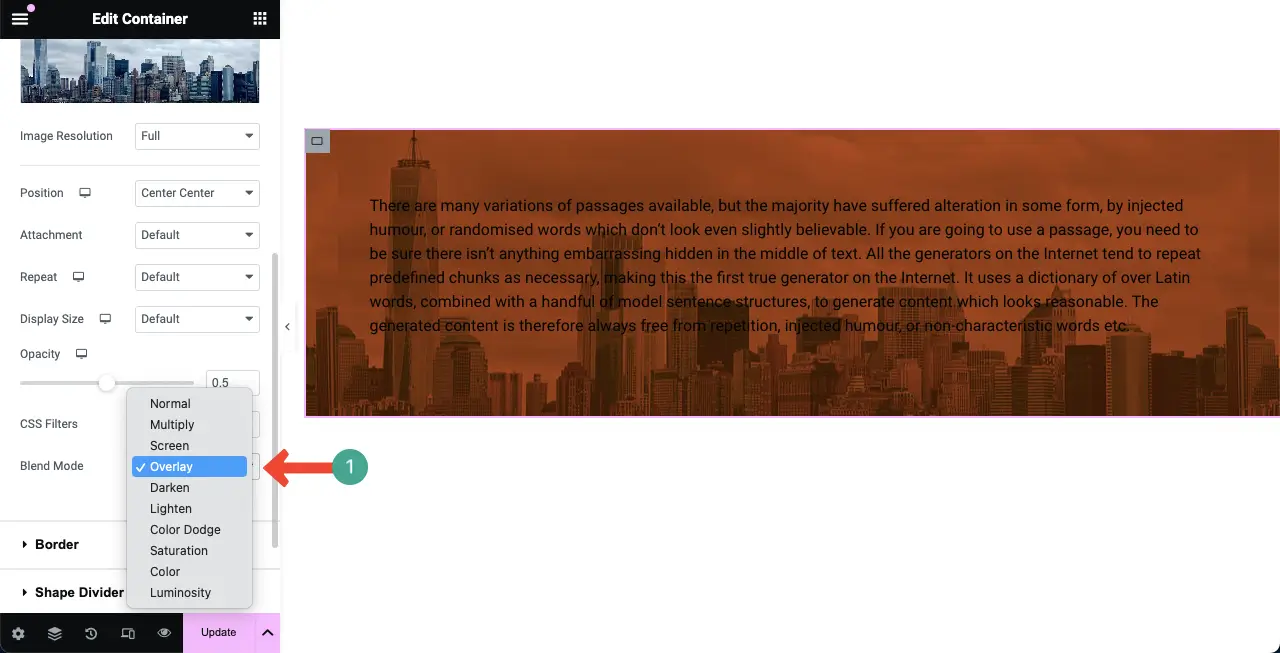
Elementor 패널을 아래로 스크롤하여 블렌드 모드 로 이동합니다. 오른쪽에 있는 아이콘을 클릭하세요. 블렌드 모드 목록이 열립니다.

목록에 있는 모든 블렌드 무드를 탐색하여 원하는 무드를 선택하세요 . 이미지에 효과가 나타나는 것을 볼 수 있습니다.

배경 오버레이와 텍스트 색상이 거의 유사하다는 것을 알 수 있습니다. 이것이 바로 텍스트 색상을 변경하여 텍스트 간의 대비를 만들어 텍스트의 가독성을 높이는 이유입니다.

따라서 Elementor 위젯의 배경에 배경 오버레이를 추가할 수 있습니다.
방법 2: Elementor의 콘텐츠 배경에 오버레이를 추가하는 방법
배경에 콘텐츠를 오버레이하는 과정은 위의 방법과 완전히 동일합니다. 이것은 HappyAddons 플러그인의 무료 기능입니다 . 아직 플러그인에 대해 잘 모른다면 HappyAddons가 무엇인지 알아보세요.
간단히 말해서 HappyAddons는 Elementor 플러그인의 흥미로운 애드온입니다. 120개 이상의 추가 위젯과 20개 이상의 기능이 함께 제공됩니다. 이를 사용하면 Elementor의 한계를 극복하고 사이트에 더 흥미로운 기능을 추가할 수 있습니다.
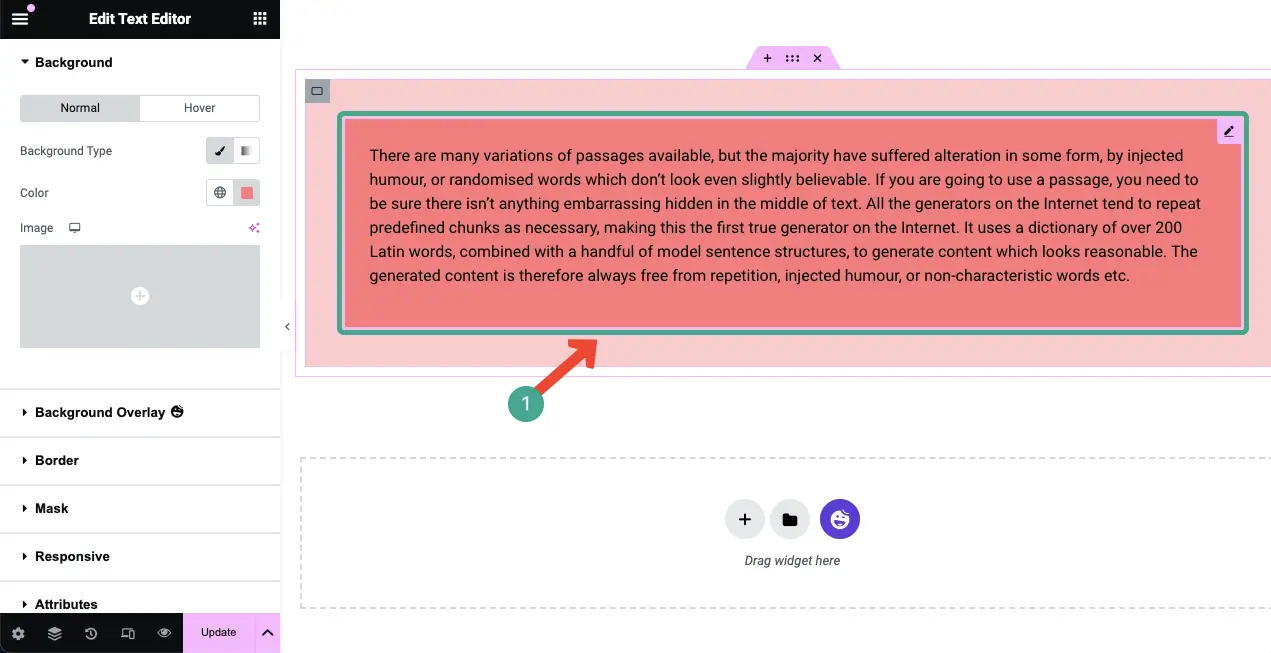
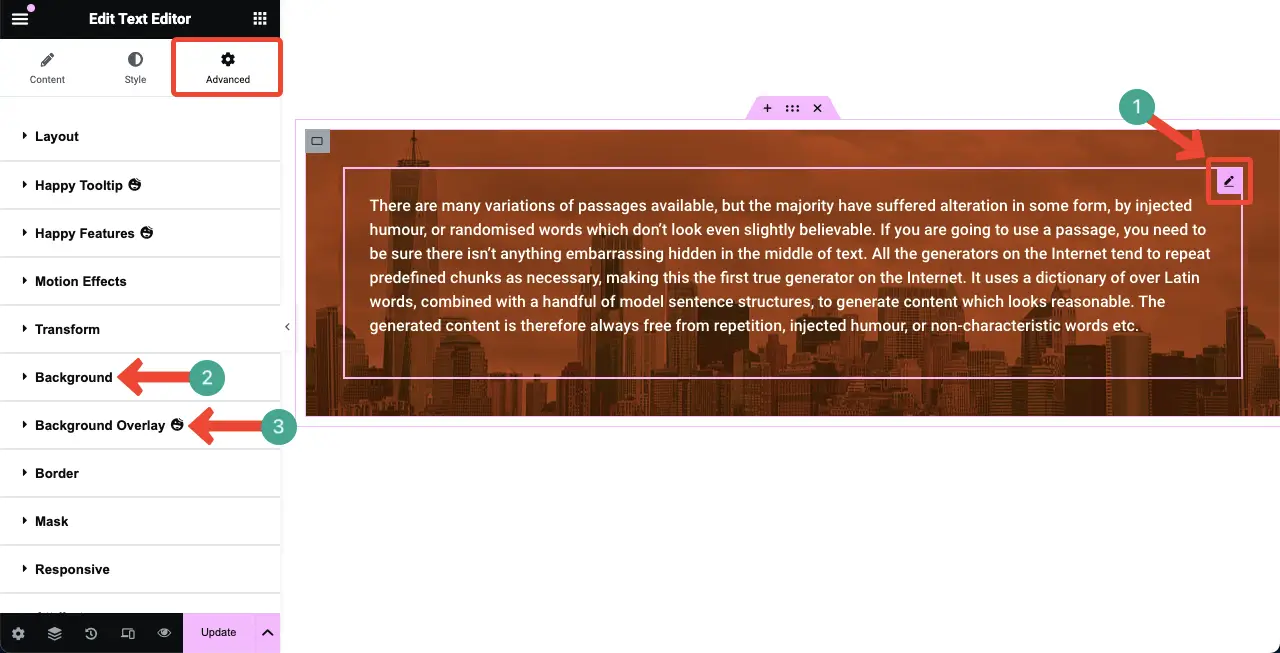
그렇다면 HappyAddons의 배경 오버레이 옵션은 어디에 있습니까? 콘텐츠 위젯을 선택합니다 . 고급 탭 으로 이동합니다. 이 탭 아래에 배경 및 배경 오버레이 옵션이 표시됩니다.

이 두 옵션의 이름과 Elementor의 두 옵션 이름이 완전히 동일한 것을 확인할 수 있습니다. 그리고 그들의 작업 과정도 동일합니다. 그 과정을 살펴보자.
Type 01: 추가된 콘텐츠에 단색 배경 오버레이 추가
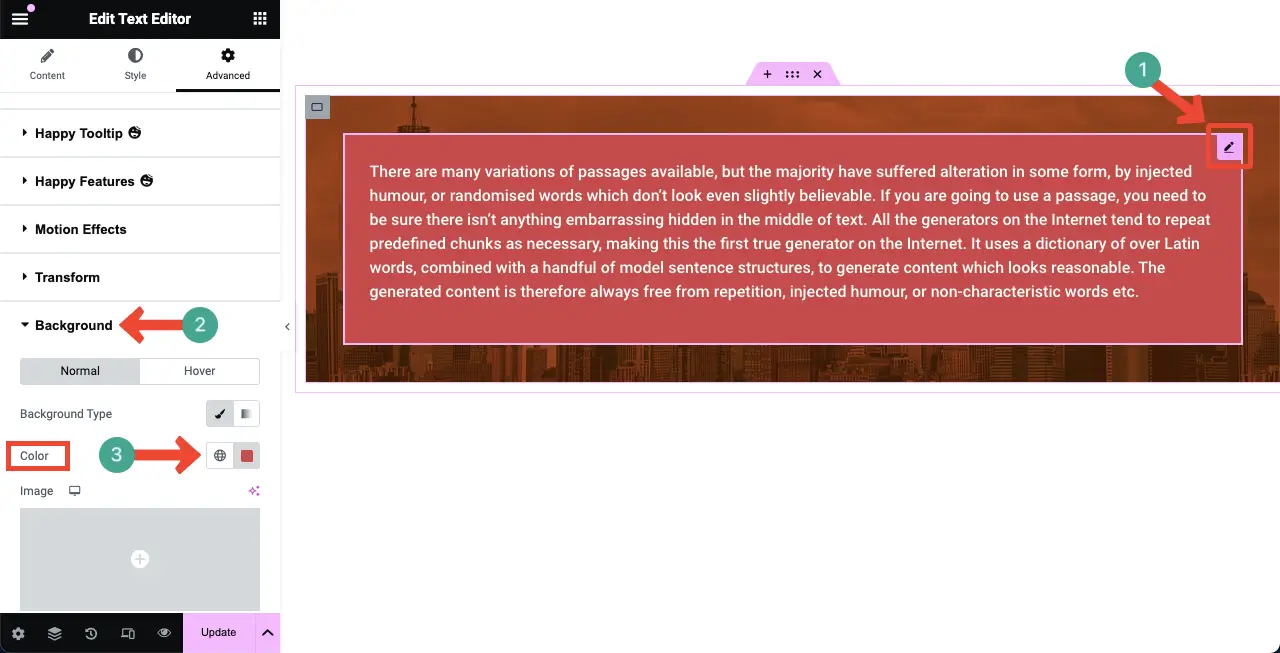
콘텐츠 위젯을 선택합니다 . Elementor 패널의 고급 탭 으로 이동하세요. 배경 옵션을 확장합니다.
단색을 선택하세요 . 콘텐츠 배경에 색상이 적용된 것을 확인할 수 있습니다.

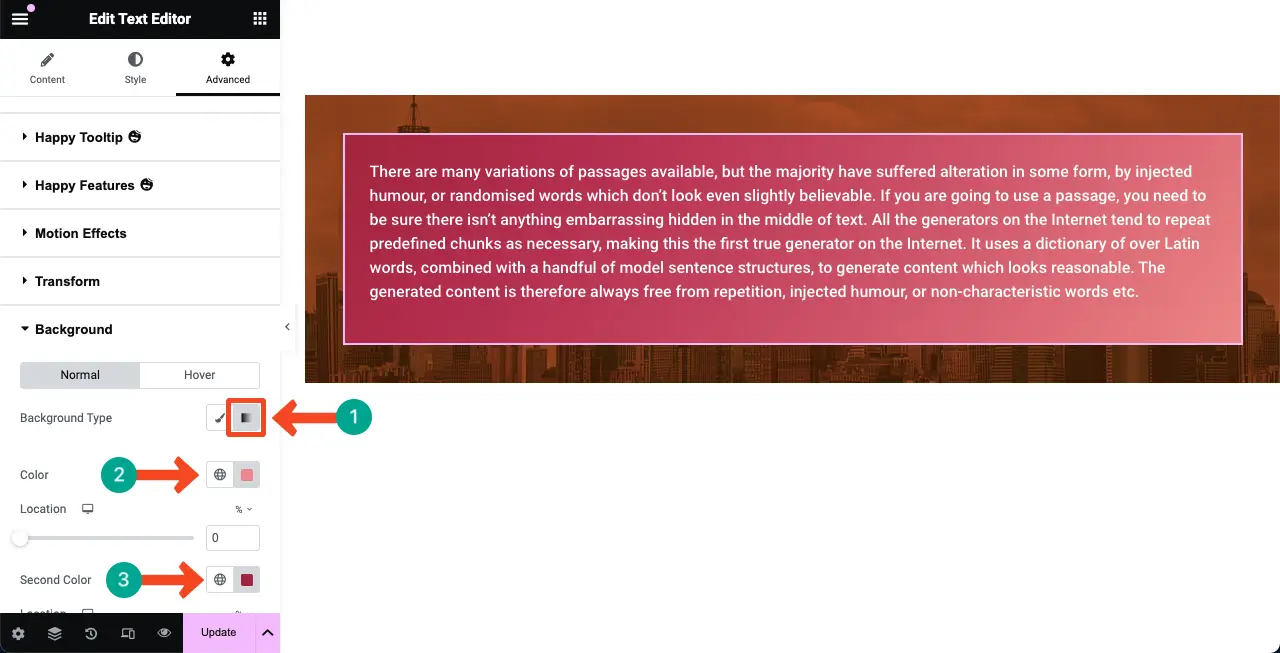
Type 02: 추가된 콘텐츠에 그라데이션 색상 배경 오버레이 추가
위 방법과 마찬가지로 배경에서 그라데이션 옵션을 선택하세요 . 기본 색상과 보조 색상을 설정합니다. 색상 팔레트는 Elementor 캔버스의 콘텐츠 뒤에 표시됩니다.

유형 03: 추가된 콘텐츠에 이미지 배경 오버레이 추가
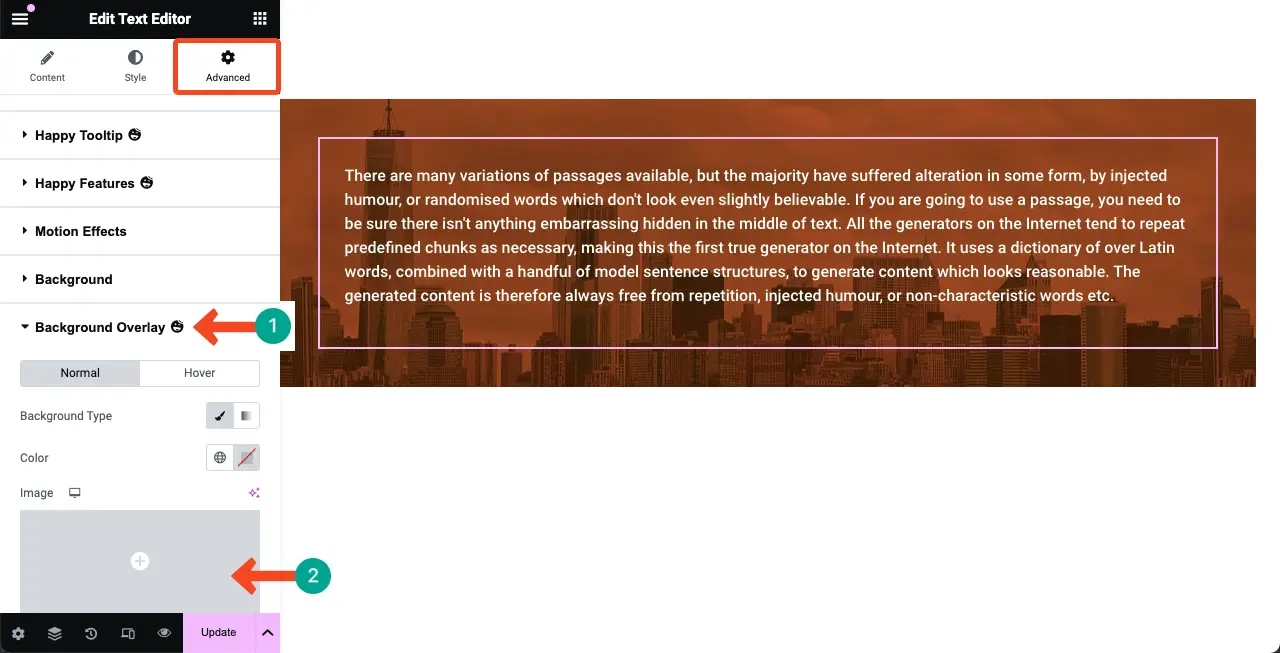
콘텐츠 위젯을 선택합니다 . 고급 탭 으로 이동합니다.
배경 오버레이 옵션을 확장합니다. 이미지 영역을 클릭합니다.

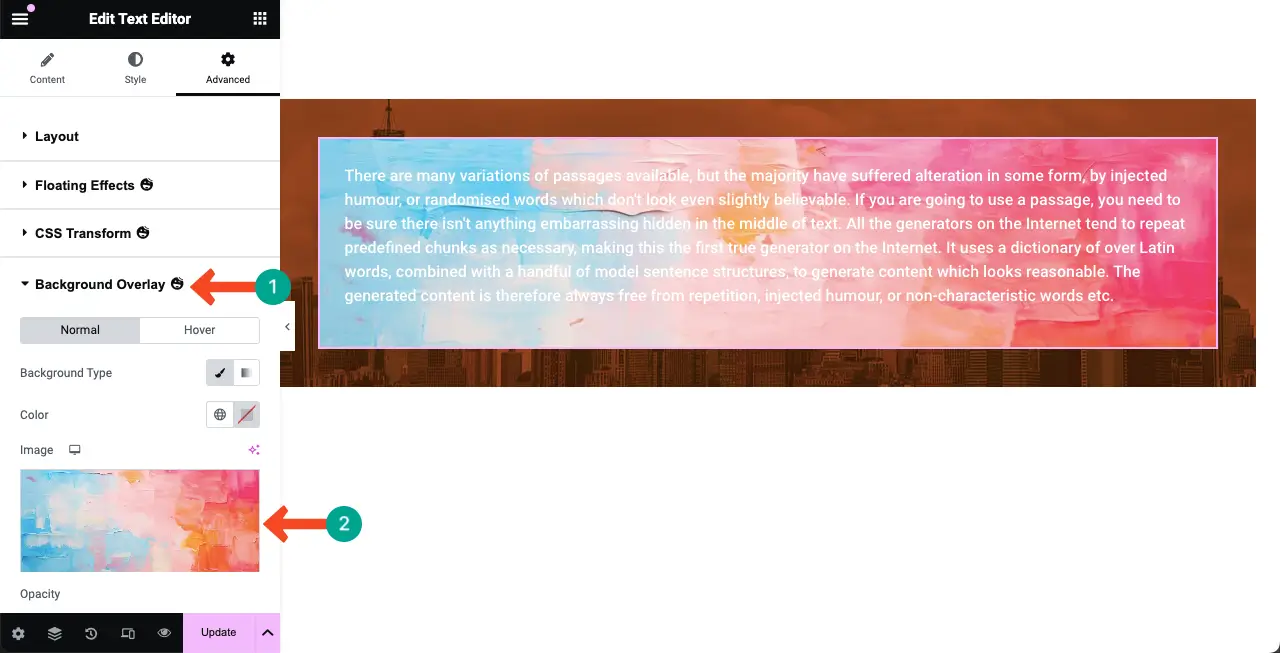
위 방법에 설명된 대로 로컬 드라이브나 미디어 라이브러리에서 이미지를 추가할 수 있습니다. 여기서도 할 수 있기를 바랍니다.

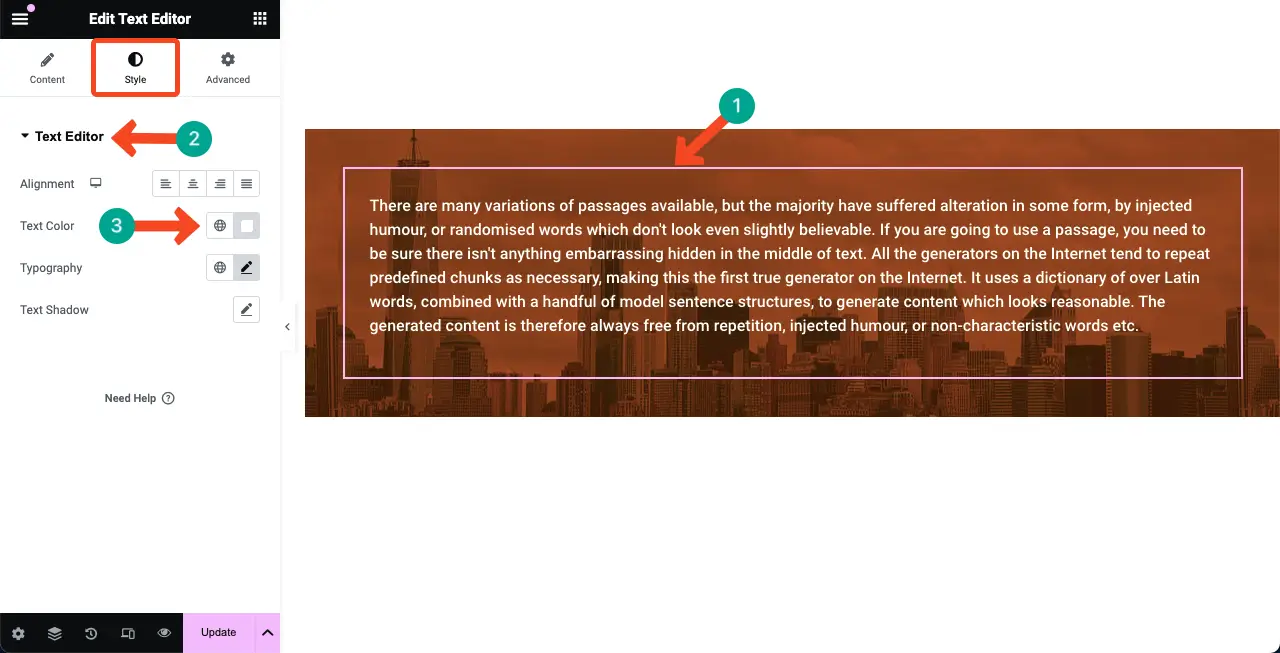
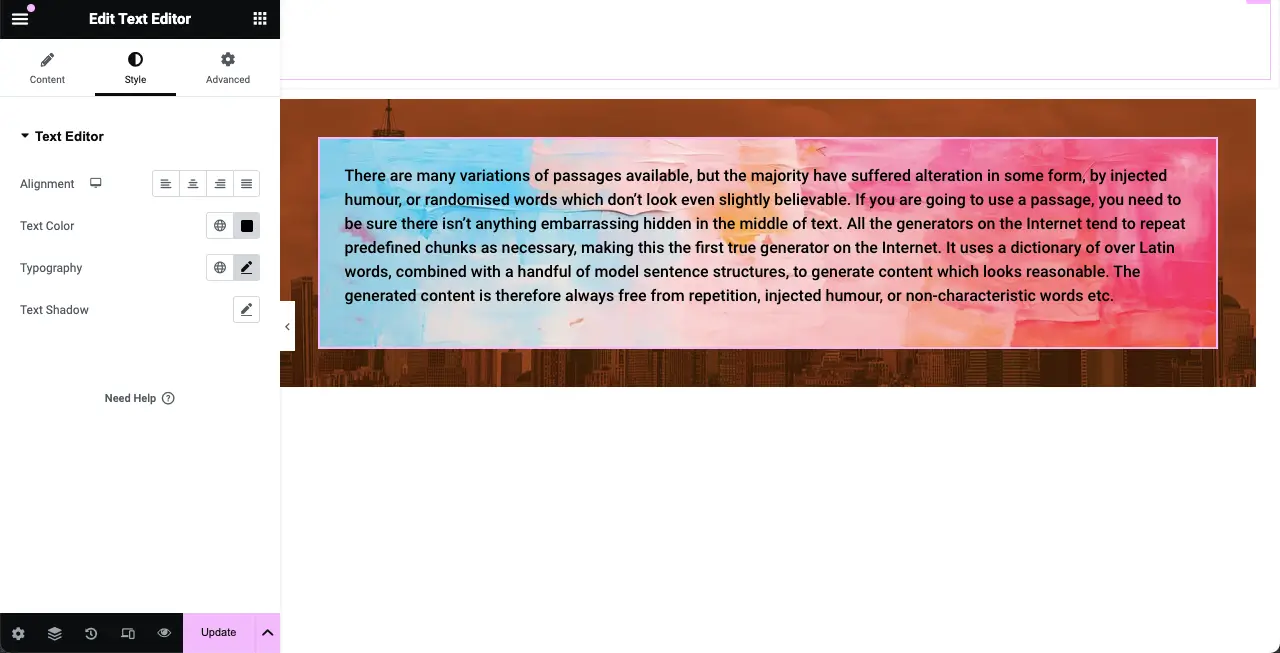
이제 배경에서 텍스트 내용이 돋보이도록 텍스트 색상이 변경되었습니다. 이로 인해 이제 콘텐츠가 더 좋고 더 읽기 쉬워졌기를 바랍니다.

따라서 Elementor의 콘텐츠에 이미지 배경 오버레이를 추가할 수 있습니다.
참고: Elementor 플러그인은 일반적으로 사이트 속도를 약간 저하시킵니다. 그러나 이러한 웹사이트의 속도를 높이는 방법에는 여러 가지가 있습니다. 웹사이트 속도를 최적화하는 방법을 알아보세요.
최종 메모!
오늘날 배경 오버레이를 추가하는 것은 대부분의 전문 웹사이트 디자이너들 사이에서 일반적인 관행이 되었습니다. 간단하고 쉬운 웹 디자인 기능이지만 웹 섹션과 콘텐츠를 멋지고 흥미롭게 만드는 엄청난 힘을 가지고 있습니다.
몇 년 전에는 HTML과 CSS 언어로 배경 오버레이를 만드는 것이 정말 어려웠습니다. 그러나 Elementor는 HappyAddons 플러그인을 통해 훨씬 더 유연하게 만들었습니다. 블로그 게시물을 따라하면 이제 웹 사이트의 배경과 콘텐츠에 대한 매력적인 오버레이를 만들 수 있기를 바랍니다.
이 기능에 여전히 문제가 있는 경우 댓글 상자나 실시간 채팅 옵션을 통해 친절하게 문의해 주세요. 곧 실행 가능한 솔루션을 가지고 다시 연락드리겠습니다.
