WooCommerce에 브랜드를 추가하는 방법
게시 됨: 2022-08-20WooCommerce 매장을 카탈로그화하고 브랜드 를 기반으로 정렬 옵션을 추가하는 것은 웹사이트의 쇼핑 경험을 향상시키는 좋은 방법입니다. 브랜드를 포함하여 제품 인지도를 높이고 고객이 브랜드를 기반으로 제품을 보도록 하는 것도 전환을 높이는 좋은 방법이 될 수 있습니다. 이것이 오늘 우리 가 WooCommerce에 브랜드를 추가하는 방법에 대한 완전한 가이드를 살펴보는 이유입니다.
먼저 매장에 브랜드를 포함해야 하는 이유를 살펴보겠습니다.
WooCommerce에 브랜드를 추가하는 이유는 무엇입니까?
브랜드 인지도 가 고객에게 중요한 거래라는 것은 놀라운 일이 아닙니다. 사람들은 자신이 알고 있는 브랜드의 제품을 구매하는 경향이 더 큽니다. 그들은 심지어 오프 브랜드 제품만을 구매하는 경향이 있으며 일부 제품을 선호하는 경우 해당 제품을 고수하는 것을 고려할 것입니다. 예를 들어 웹사이트에서 신발을 판매하는 경우 고객은 Nike, Adidas, Jordan 및 Under Armour와 같은 브랜드의 신발을 구매할 가능성이 더 큽니다.
더 나은 고객 경험을 제공하려면 매장에 있는 브랜드를 추가하는 것이 좋습니다. 또한 브랜드 거래가 있는 경우 고객이 지원하는 브랜드와 해당 브랜드의 특정 거래를 할 수 있는지 여부를 고객이 알도록 하는 것이 훨씬 더 중요합니다.
기본적으로 WooCommerce에서는 브랜드를 표시하거나 브랜드를 기준으로 제품을 정렬할 수 없습니다. 이것은 또한 WooCommerce에 브랜드 기반 필터링이 부족함을 의미하므로 외부 플러그인을 사용하여 WooCommerce에 브랜드를 추가할 것입니다.
WooCommerce에 브랜드를 추가하는 방법
상점에 브랜드를 포함하는 가장 좋은 방법은 전용 플러그인을 사용하는 것입니다. 시연을 위해 Perfect WooCommerce Brands를 사용할 것입니다. 무료이며 가볍고 사용하기 쉬우며 브랜드를 추가하고 단축 코드를 사용하여 이러한 브랜드에 할당된 모든 제품을 표시할 수 있습니다. 또는 매장에 브랜드를 포함할 다른 도구를 찾고 있다면 브랜드 플러그인에 대한 기사를 확인할 수 있습니다.
플러그인 설치 및 활성화
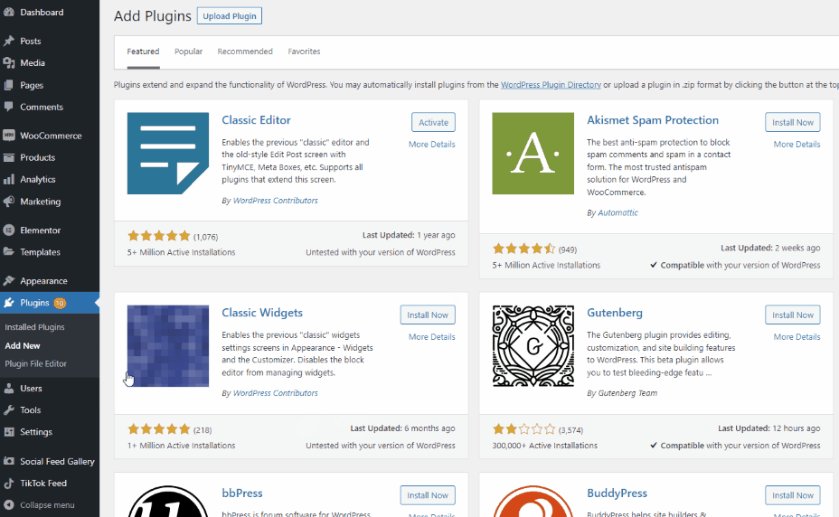
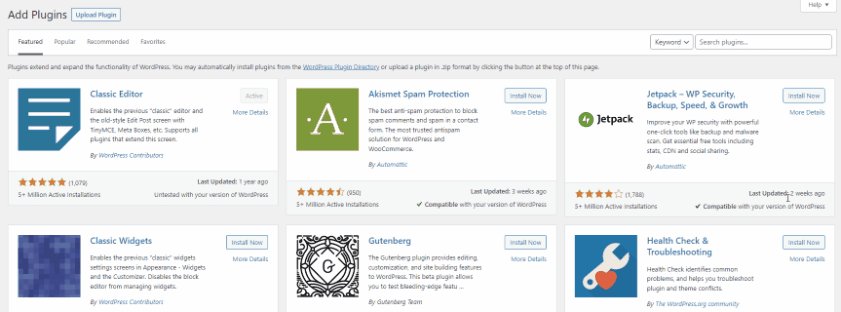
플러그인을 설치하고 활성화하여 시작하겠습니다. WP 관리 대시보드 를 열고 플러그인 > 새로 추가로 이동합니다.

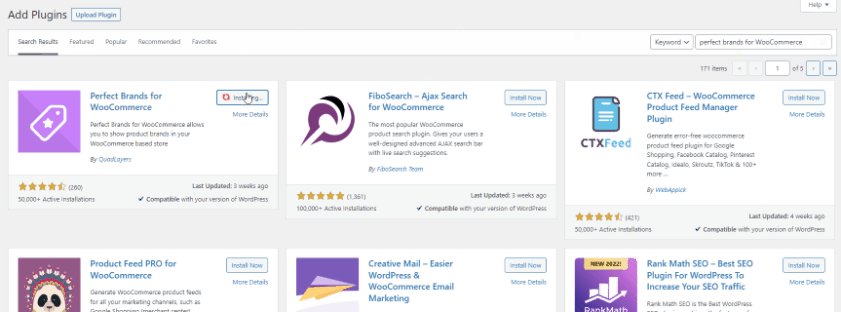
그런 다음 오른쪽 상단의 검색 창을 사용하여 Perfect WooCommerce Brands를 검색하십시오.

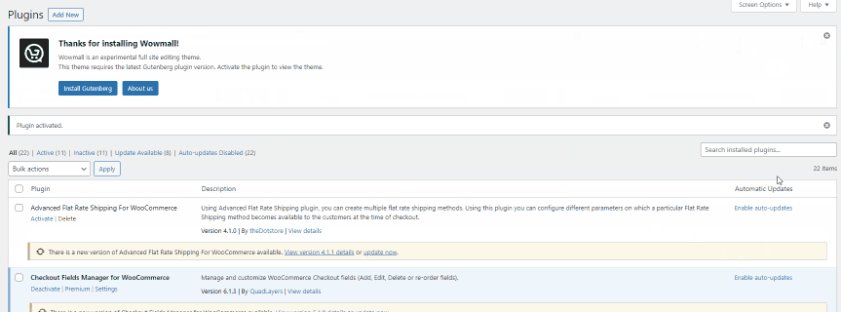
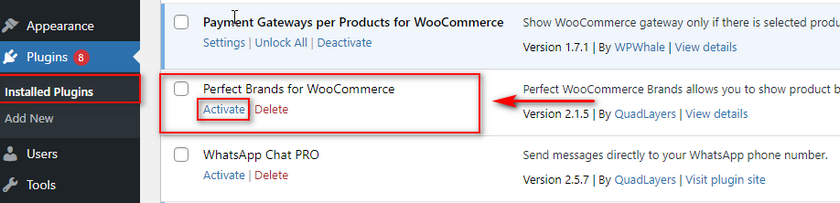
플러그인 탭에서 설치 를 클릭하고 버튼이 플러그인을 활성화하도록 전환되면 활성화 를 클릭합니다.

플러그인을 수동으로 활성화/비활성화하려면 플러그인 > 설치된 플러그인 으로 이동하고 플러그인 목록 아래의 활성화/비활성화 를 눌러 수행할 수 있습니다.
플러그인을 설치했으므로 이제 웹사이트에 브랜드를 추가할 수 있습니다. 상점에 브랜드가 없으면 브랜드를 만들어야 합니다. WooCommerce용 Perfect Brands로 이를 수행하는 방법을 살펴보겠습니다.
플러그인을 사용하여 WooCommerce에서 브랜드를 만드는 방법
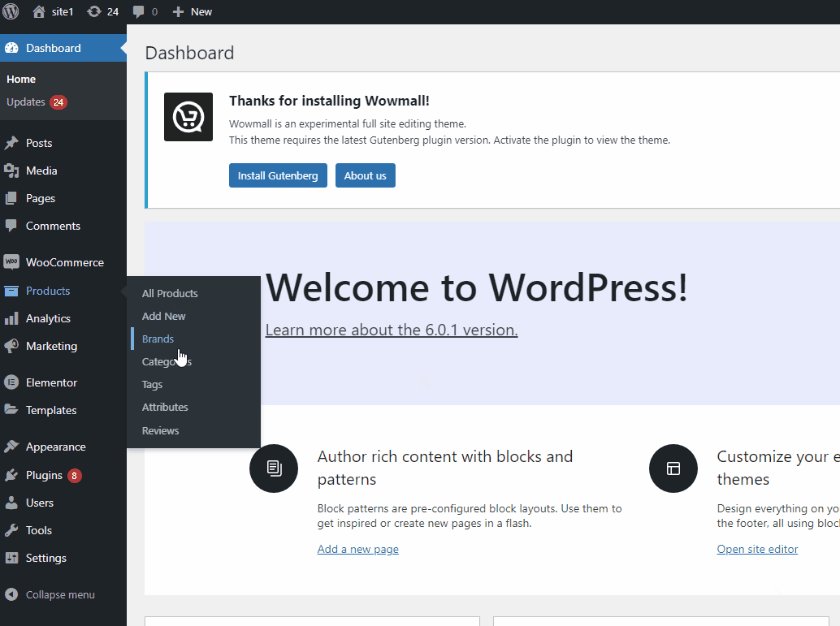
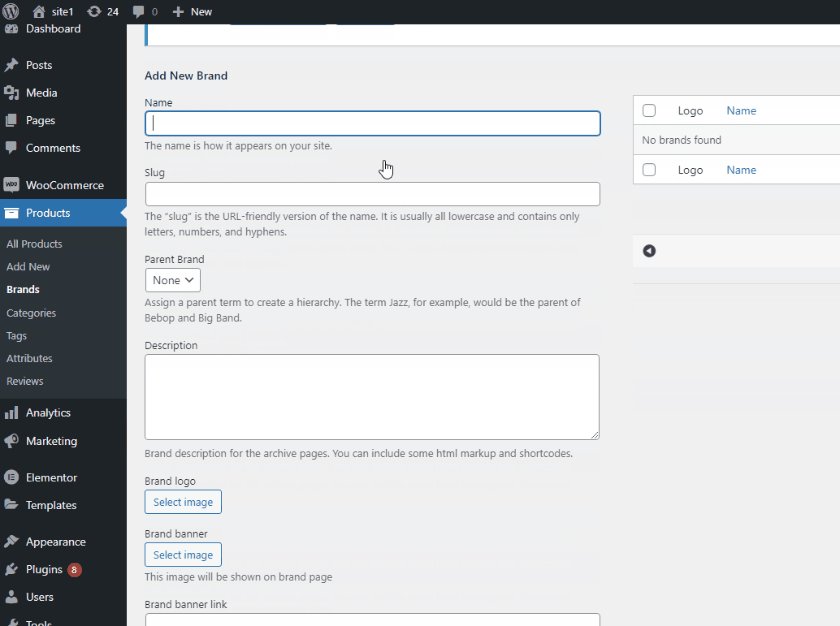
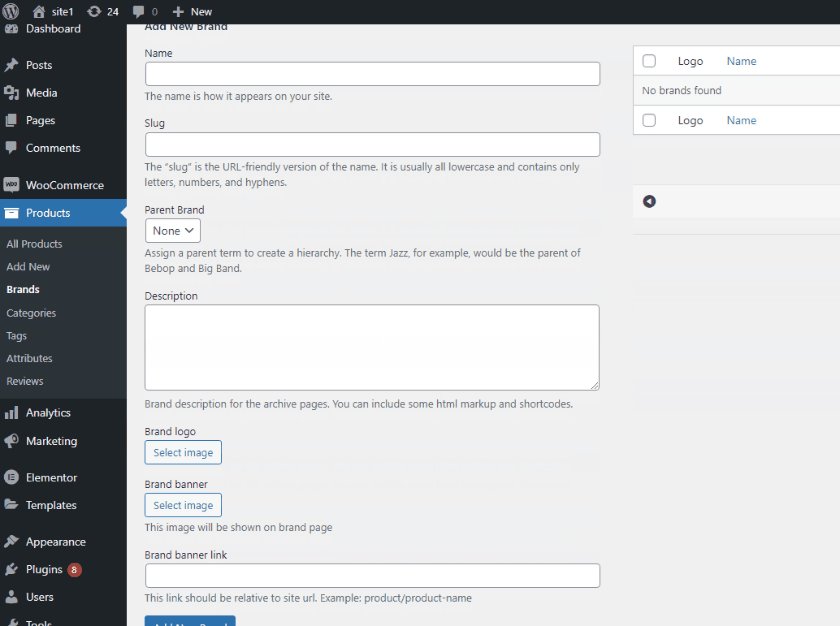
먼저 우리 제품에 대한 브랜드를 만들어 봅시다. WordPress 관리 대시보드 에서 제품 > 브랜드 를 클릭하여 브랜드 페이지를 엽니다.

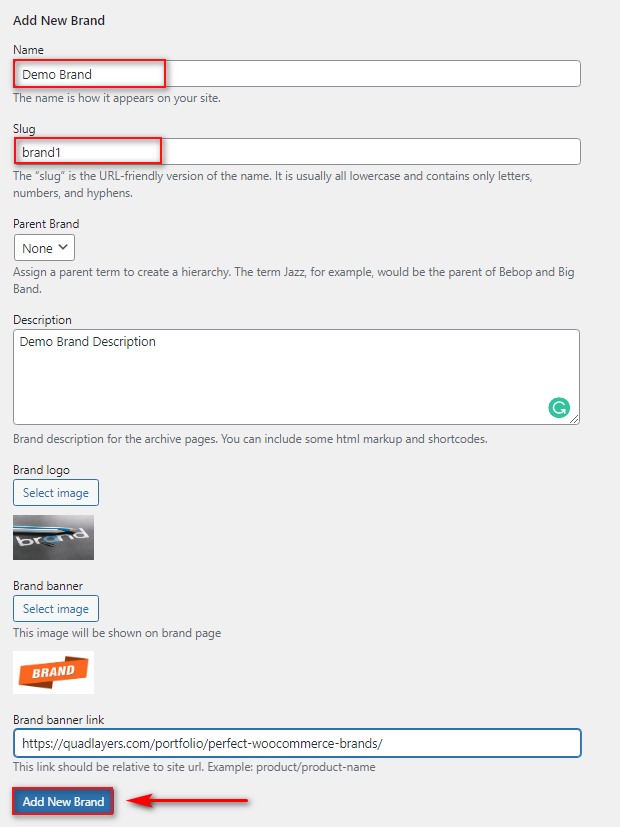
그런 다음 페이지 왼쪽에 있는 새 브랜드 추가 섹션을 사용할 수 있습니다. 이름, 슬러그 및 모 브랜드(필요한 경우)와 같은 새 브랜드의 필수 세부 정보를 입력합니다. 필요한 경우 브랜드에 대한 간단한 설명을 추가하고 이미지를 추가할 수도 있습니다. 완료되면 새 브랜드 추가를 클릭합니다.

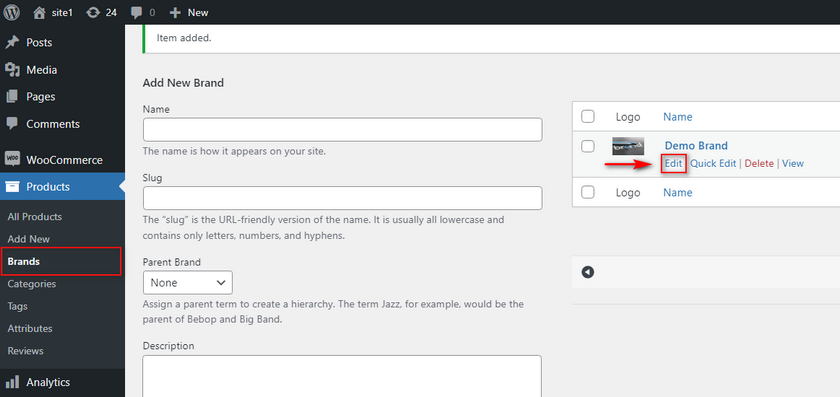
나중에 브랜드를 편집하려면 브랜드 페이지 에서 새로 만든 브랜드 이름 옆에 있는 편집 을 클릭하기만 하면 됩니다.

이제 브랜드가 생성되었으므로 이 브랜드에 제품을 할당할 수 있습니다.
브랜드에 제품 할당
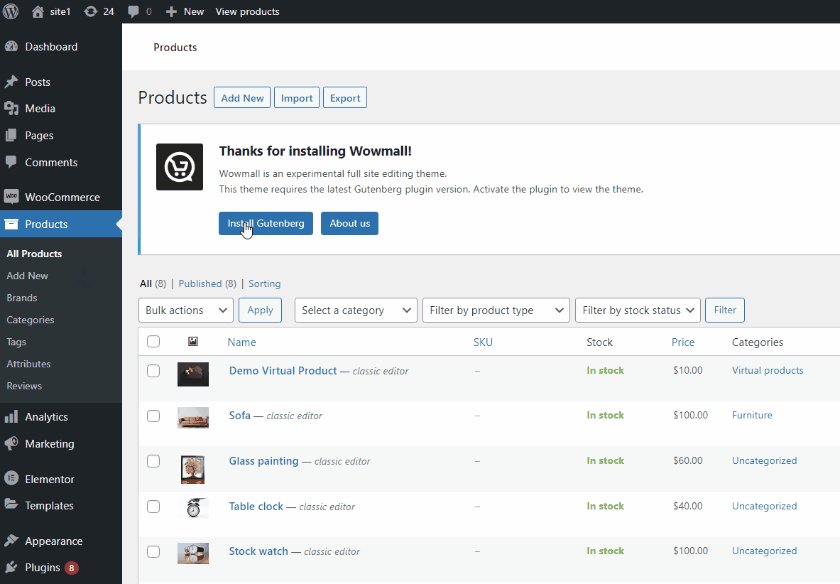
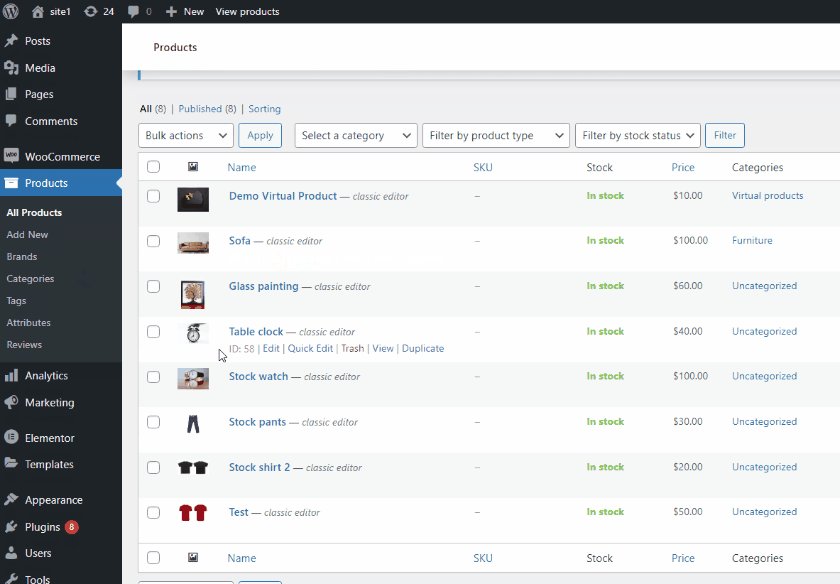
WP 관리 대시보드 에서 제품 탭을 클릭하여 시작하십시오. 그런 다음 브랜드에 할당할 제품 아래에서 편집 을 클릭합니다.

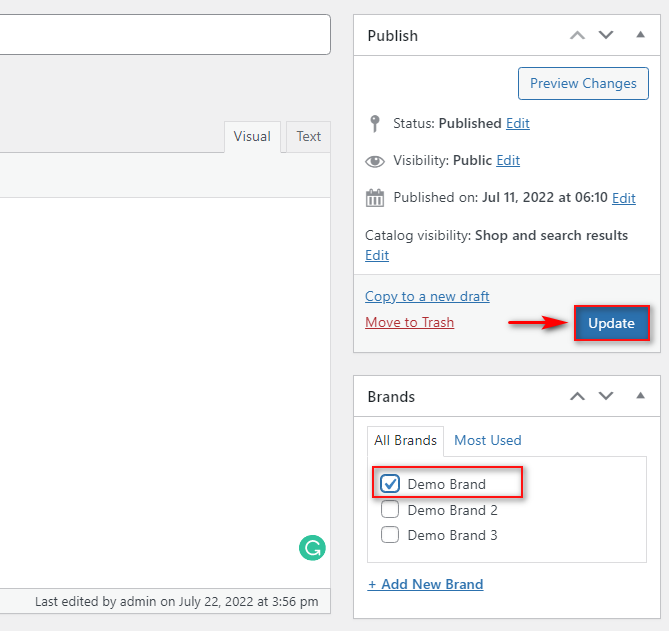
오른쪽에 브랜드 섹션이 표시되어야 하며, 이 섹션을 사용하여 모든 브랜드에 제품을 할당할 수 있습니다. 제품을 할당할 브랜드 또는 여러 브랜드를 선택하고 업데이트를 클릭하기만 하면 됩니다.

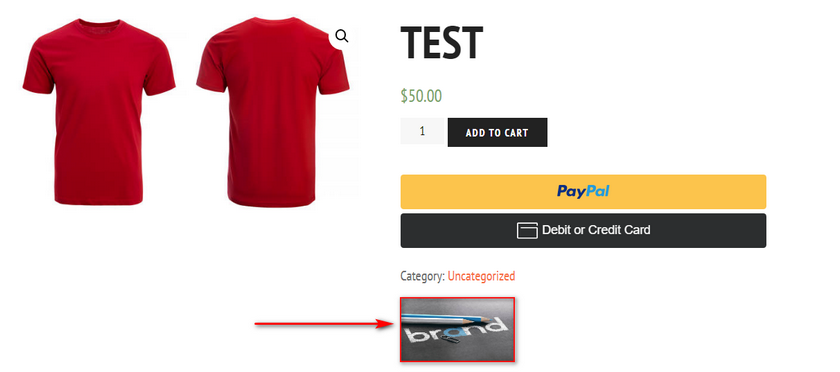
이제 제품 페이지를 확인하면 다음과 같이 제품 세부 정보 옆에 브랜드 로고가 표시됩니다.

브랜드를 표시하는 방법
이제 웹사이트에 모든 브랜드를 표시하려면 단축 코드를 사용해야 합니다. 물론, 이 단축 코드는 단축 코드를 허용하는 웹사이트의 모든 부분에 추가할 수 있습니다. 위젯에서 게시물/페이지에 이르는 모든 것입니다. 또한 페이지 빌더 또는 전체 사이트 편집기를 사용하여 이 단축 코드를 웹사이트의 어느 부분에나 추가할 수 있습니다. 브랜드를 표시하려는 WordPress 페이지에 이 단축 코드를 붙여넣기만 하면 됩니다.
[pwb-carousel items="10" items_to_show="5" items_to_scroll="1" image_size="thumbnail" autoplay="true"]
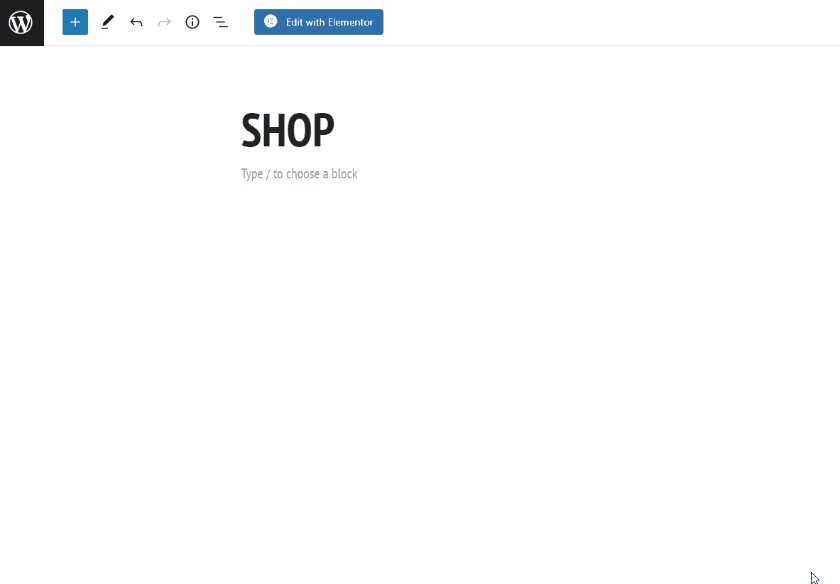
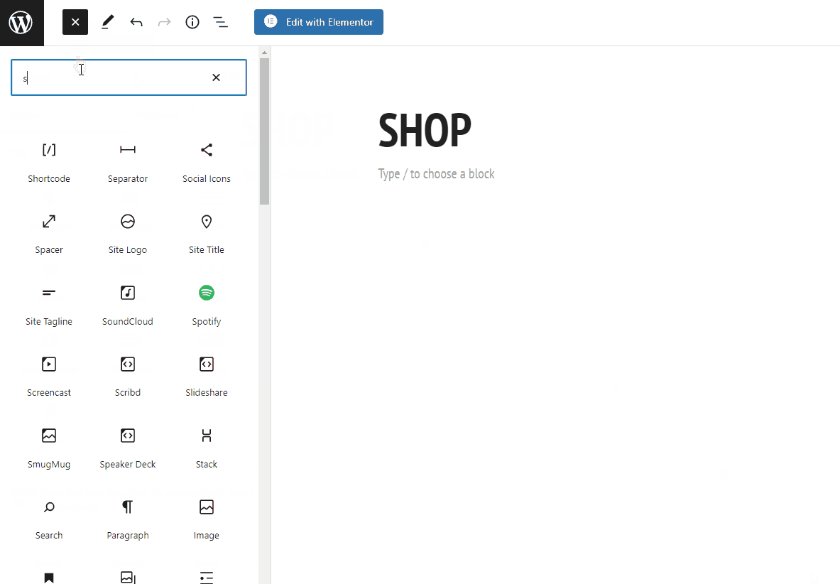
데모용으로 이것을 Shop 페이지에 추가하지만 동일한 프로세스를 따라 게시물이나 페이지에 브랜드를 추가할 수 있습니다. WordPress 편집기 에서 페이지를 편집하고 Add New block 버튼 을 클릭하여 Shortcode 블록 을 추가하기만 하면 됩니다. 그런 다음 단축 코드를 검색하고 클릭하십시오.

그런 다음 위의 단축 코드를 블록에 붙여넣고 페이지를 저장/업데이트 합니다.

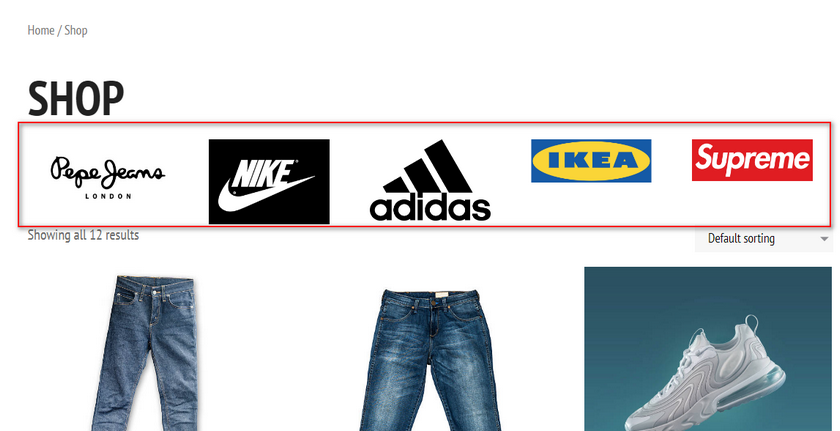
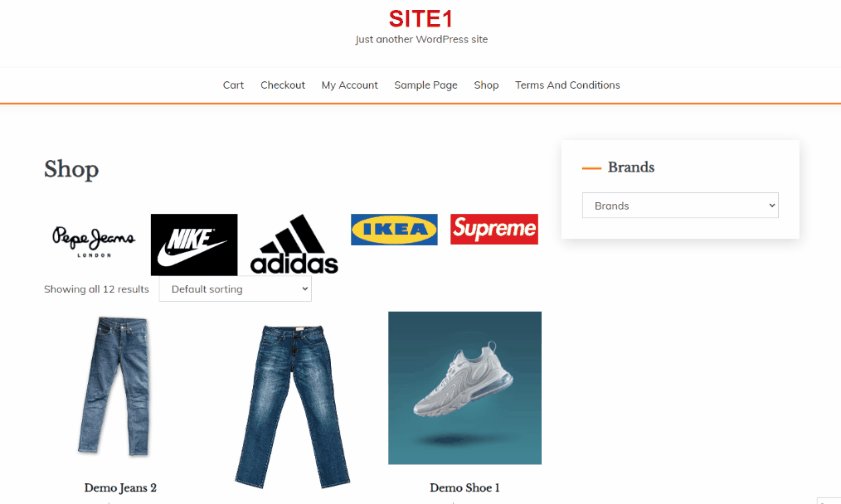
이 단축 코드는 이제 다음과 같이 표시되어야 하는 페이지에 사용자 정의 가능한 브랜드 캐러셀을 추가합니다.

이제 단축 코드의 매개변수를 변경하여 원하는 방식으로 이 단축 코드를 사용자 정의할 수 있습니다. 단축 코드 사용에 대해 자세히 알아보려면 여기에서 설명서를 확인하세요.
간단히 말해서 단축 코드에 대해 다음 매개변수를 사용자 정의할 수 있습니다.
- " 항목 " [int / 추천] – 캐러셀이 표시할 총 브랜드 수입니다.
- " items_to_show " [int] – 페이지당 표시할 브랜드 수입니다.
- " items_to_scroll " [int] – 캐러셀을 스크롤할 때마다 스크롤할 브랜드 수입니다.
- “ image_size ” [썸네일/중형/대형/전체/맞춤 크기] – 캐러셀에 표시되는 이미지의 크기입니다.
- " autoplay " [true / false] - 이 옵션을 사용하면 Carousel 자동 재생을 활성화/비활성화할 수 있습니다.
- " 화살표 " [true/false] - 이 옵션을 사용하면 탐색 화살표를 표시하거나 숨길 수 있습니다.
브랜드별로 제품을 필터링하는 방법
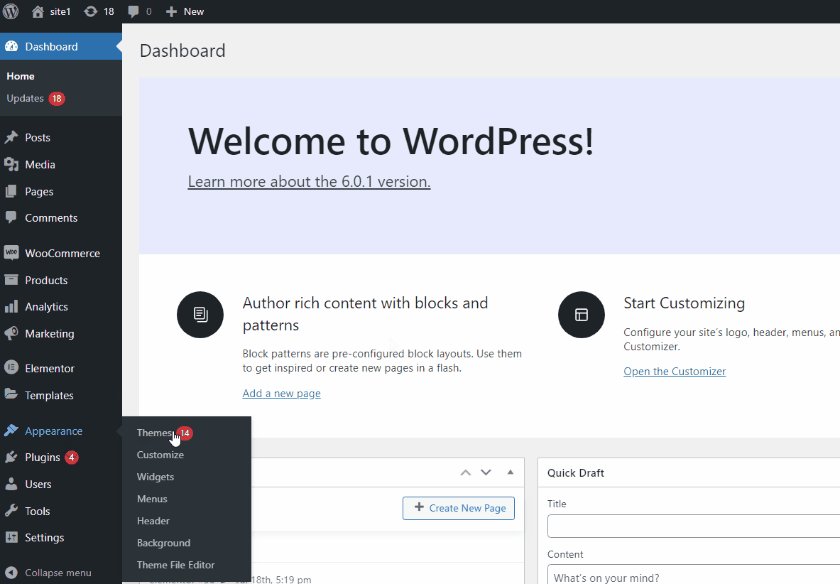
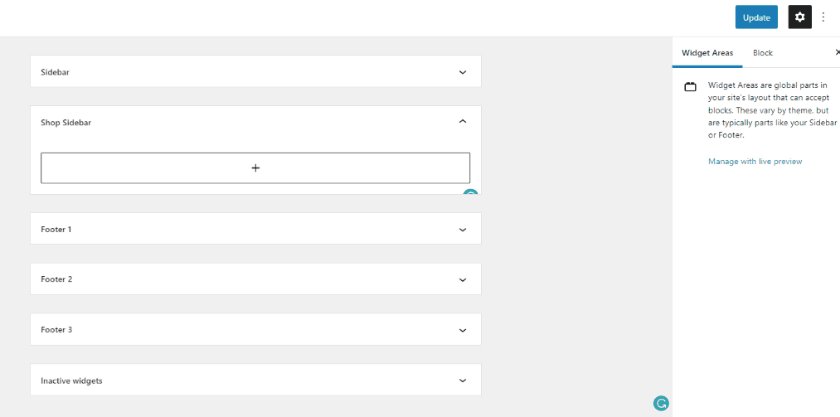
브랜드별로 제품을 필터링하는 필터링 옵션을 웹사이트 사이드바에 추가할 수도 있습니다. 웹사이트의 위젯 위치에 간단한 위젯을 추가하기만 하면 됩니다. 그렇게 하려면 관리자 사이드바에서 모양 > 위젯 을 클릭하여 위젯 페이지를 엽니다.

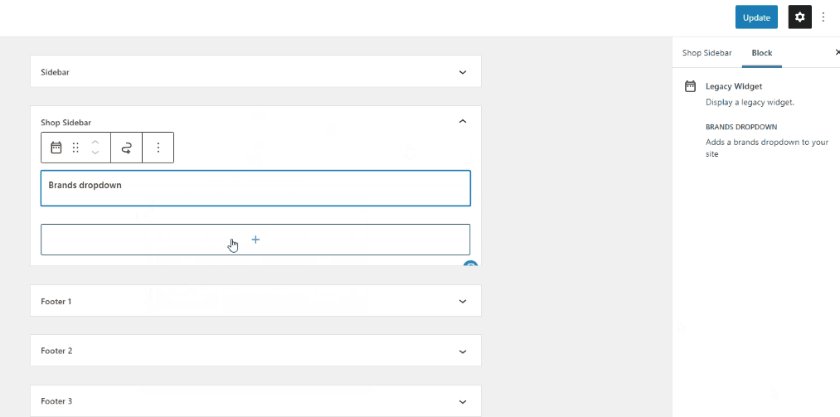
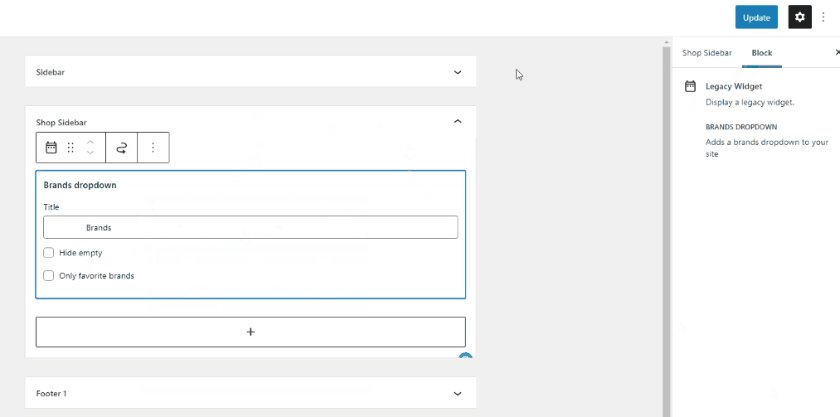
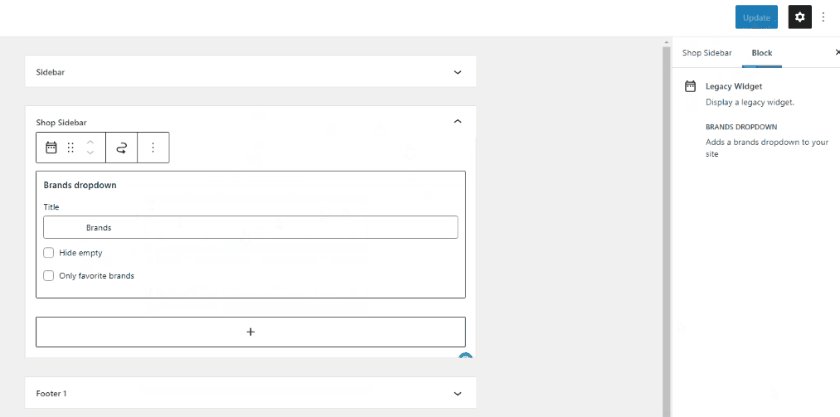
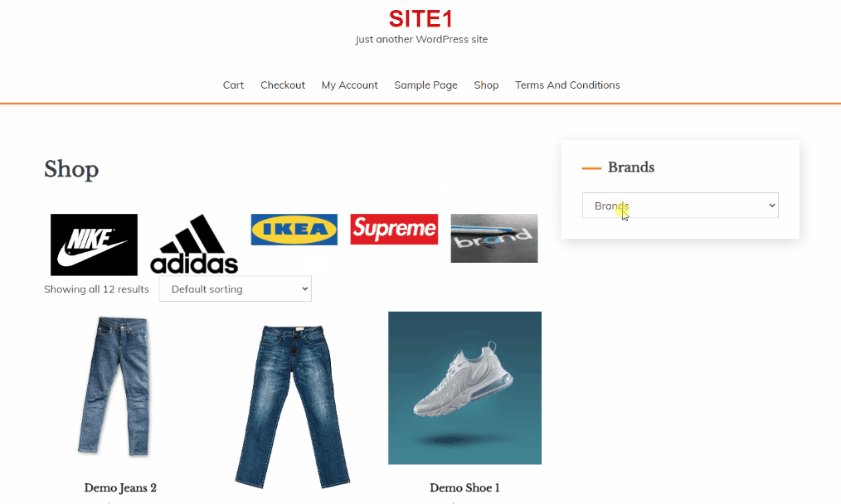
그런 다음 테마에서 제공하는 위젯 위치 를 클릭합니다. 그런 다음 블록 추가 버튼을 클릭하고 브랜드를 검색합니다. 브랜드 드롭다운 위젯을 클릭하고 원하는 방식으로 사용자 정의하십시오.

완료되면 오른쪽 상단에서 업데이트 를 클릭하면 위젯 위치에 브랜드 드롭다운 목록이 표시됩니다.

브랜드 캐러셀을 사용하여 WooCommerce에 브랜드를 추가하는 방법
또는 브랜드를 기반으로 제품을 표시하는 캐러셀을 추가할 수도 있습니다. 이를 위해 다음 단축 코드를 사용해야 합니다.
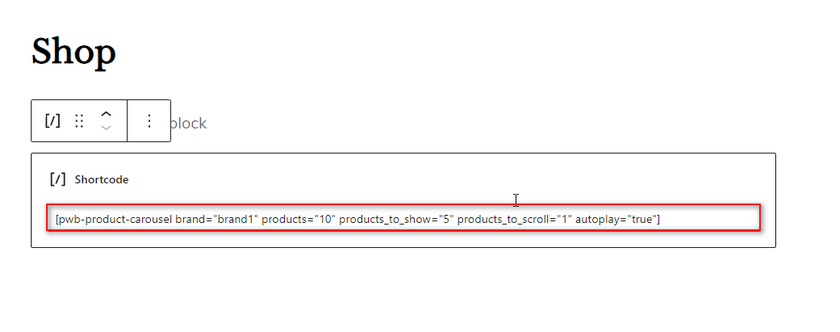
[pwb-product-carousel brand="brand-slug" products="10" products_to_show="5" products_to_scroll="1" autoplay="true"]
브랜드 매개변수의 브랜드 슬러그 텍스트를 필요한 브랜드의 슬러그로 바꾸기만 하면 됩니다. 예를 들어, 슬러그 'brand1'가 있는 데모 브랜드가 있으므로 단축 코드를 다음과 같이 편집합니다.
[pwb-product-carousel brand="brand1" products="10" products_to_show="5" products_to_scroll="1" autoplay="true"]

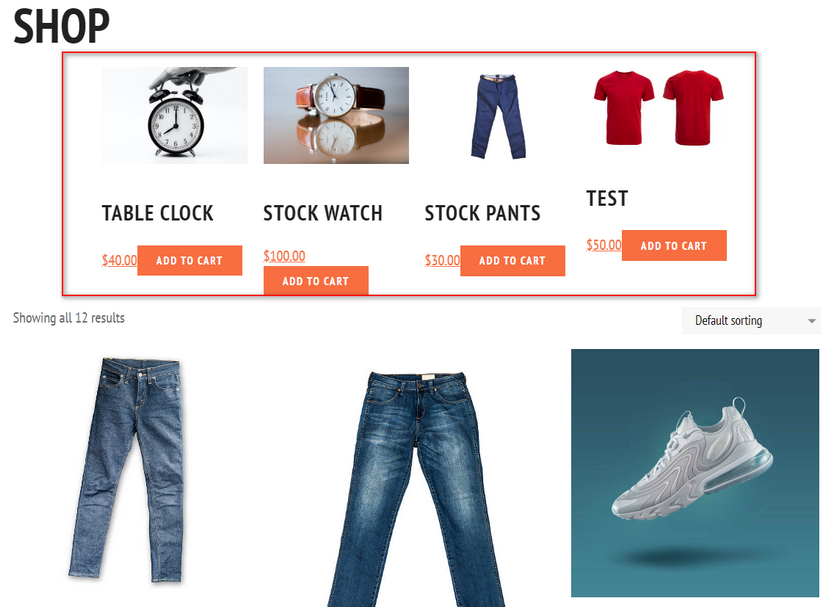
이제 이 단축 코드를 페이지에 붙여넣고 페이지를 업데이트 하십시오. 특정 브랜드에 할당된 모든 제품이 있는 캐러셀이 표시됩니다.

브랜드별로 상품을 나열하는 방법
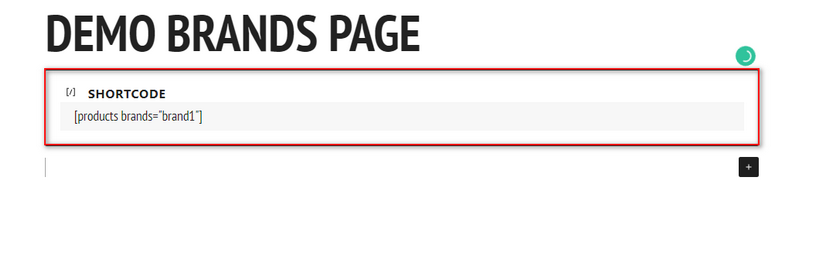
캐러셀을 사용하지 않고 브랜드의 제품만 있는 페이지를 추가하려는 경우 다음을 사용할 수 있습니다.
그런 다음 브랜드 슬러그 텍스트를 슬러그로 바꿉니다. 예를 들어 다음을 사용합니다.


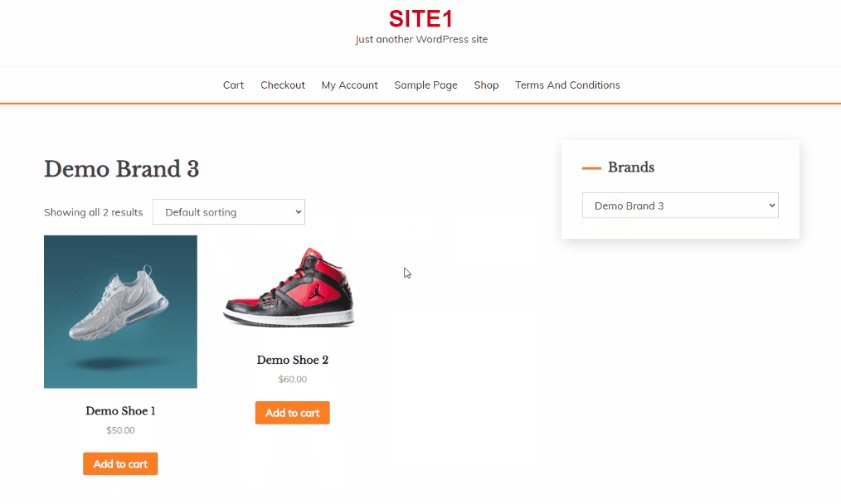
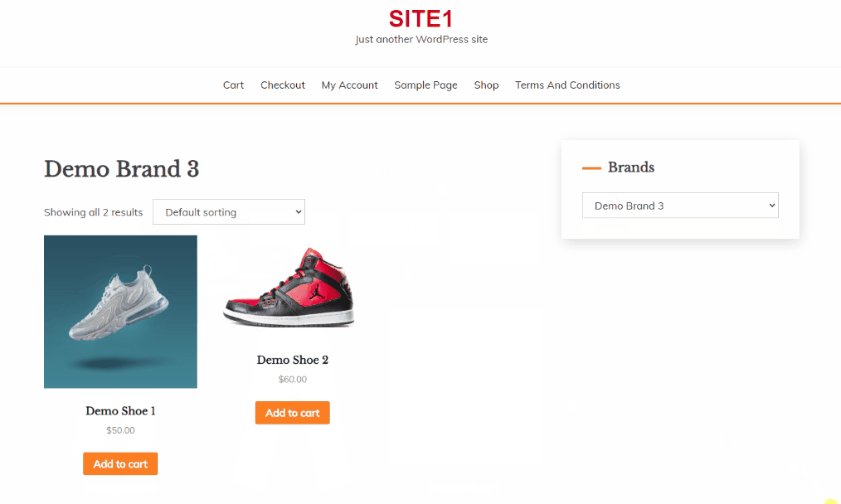
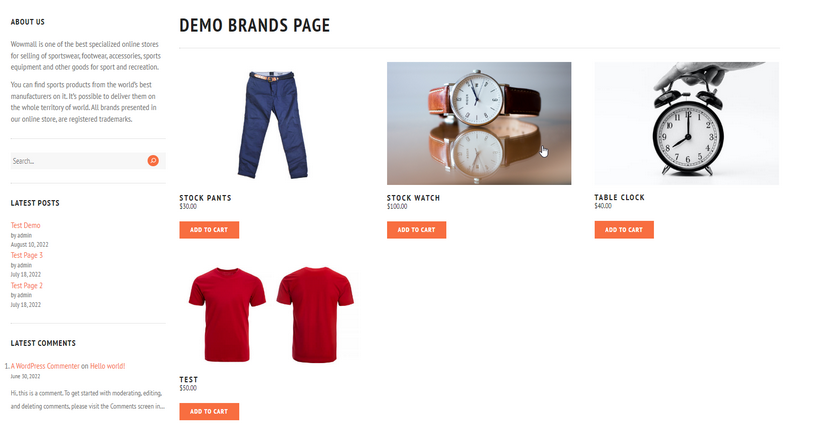
단축 코드 블록을 사용하여 사용자 정의 페이지/게시물에 이것을 추가하십시오. 페이지를 저장하면 다음과 같이 표시됩니다.

페이지/게시물에 모든 브랜드를 표시하는 방법
마찬가지로 웹사이트에서 보유하고 있는 모든 브랜드에 대한 표시 섹션을 원하는 경우 [pwb-all-brands] 단축 코드를 사용하여 이를 수행할 수도 있습니다.
이를 위해 단축 코드를 사용합니다.
[pwb-all-brands per_page="10" image_size="thumbnail" hide_empty="true" order_by="name" order="ASC" title_position="before"]
이것을 다음과 같이 단축 코드 블록에 붙여넣습니다.

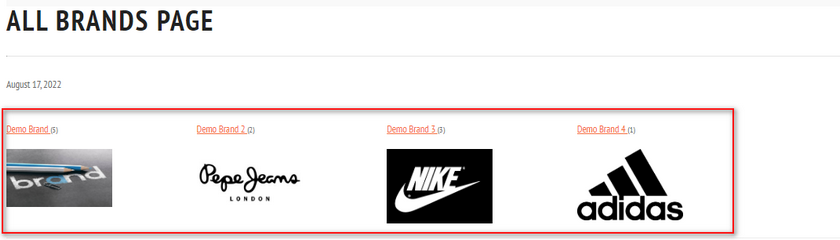
이제 다음과 같이 페이지에 모든 브랜드 페이지가 표시되어야 합니다.

AZ 목록을 사용하여 WooCommerce에 브랜드를 추가하는 방법
대신 AZ 목록 을 사용하여 WooCommerce 페이지에 브랜드를 추가하려는 경우에도 그렇게 할 수 있습니다. 이것은 몇 개의 브랜드가 아닌 수많은 브랜드가 있고 고객이 각 브랜드와 제품에 개별적으로 액세스할 수 있도록 하려는 경우에 매우 효과적입니다.
이를 위해 편집기에 다음 단축 코드를 추가할 수 있습니다.
[pwb-az-목록]

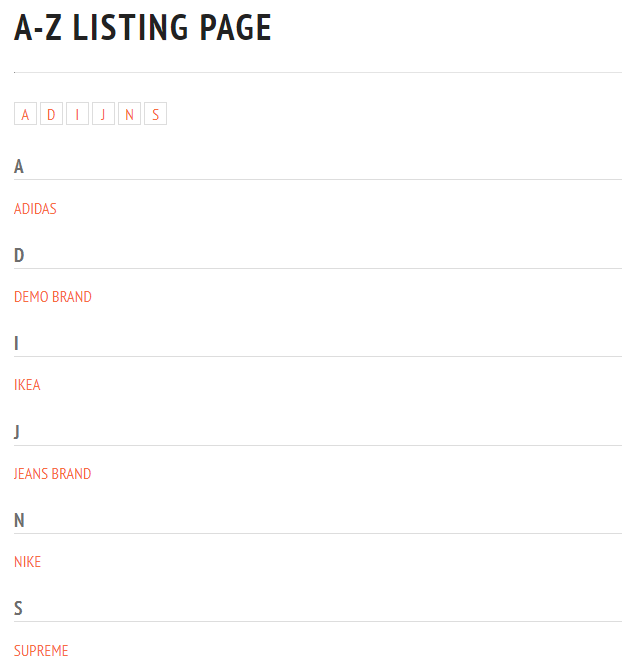
그런 다음 페이지를 미리 보면 WooCommerce에 있는 모든 브랜드의 깨끗한 AZ 목록이 표시됩니다.

결론
이것이 WooCommerce에 브랜드를 추가 하는 방법입니다. WooCommerce 플러그인을 위한 Perfect Brands를 사용하면 쉽게 브랜드 캐러셀을 만들거나 브랜드 목록과 브랜드 전용 페이지를 추가할 수도 있습니다.
이 게시물에서 다룬 내용을 빠르게 요약해 보겠습니다.
- WooCommerce 스토어에 브랜드를 추가하는 방법
- 제품에 브랜드 할당
- 캐러셀을 사용하여 브랜드 표시
- 브랜드에 따라 필터링을 추가하는 방법
- 브랜드 전용 목록 페이지 만들기
- 브랜드에 대한 AZ 목록 추가
이 플러그인에는 무료로 액세스할 수 있는 다른 많은 기능과 추가 단축 코드 사용자 정의가 있습니다. 이러한 모든 기능을 사용하는 방법에 대해 자세히 알아보려면 브랜드 구성 방법에 대한 가이드를 참조하세요.
WooCommerce에 브랜드를 추가해 보셨습니까? 브랜드가 매출에 미치는 영향은 어느 정도라고 생각하십니까? 아래 의견에 귀하의 경험을 알려주십시오.
또한 제품을 카탈로그화하고 전환율을 개선할 수 있는 다른 현명한 방법을 찾고 있다면 다른 기사도 확인해 보십시오.
- 최고의 WooCommerce 재고 관리 플러그인
- WooCommerce에서 동적 가격을 설정하는 방법
- WooCommerce를 위한 최고의 카탈로그 모드 플러그인