WordPress에서 글머리 기호 및 번호 매기기 목록을 쉽게 추가하는 방법
게시 됨: 2023-04-17WordPress에 글머리 기호 및 번호 매기기 목록을 추가하시겠습니까?
콘텐츠에 목록을 추가하면 사이트의 가독성을 높이는 데 도움이 됩니다. 또한 방문자와 단계별 지침 또는 복잡한 데이터를 공유할 수 있는 좋은 방법입니다. 때때로 검색 엔진은 콘텐츠에 목록을 사용하는 페이지에 더 높은 순위를 부여할 수도 있습니다.
이 기사에서는 사용자 지정 스타일을 사용하여 WordPress에서 글머리 기호와 번호 매기기 목록을 쉽게 추가하는 방법을 보여줍니다.

WordPress에 글머리 기호 및 번호 매기기 목록을 추가하는 이유는 무엇입니까?
방문자에게 텍스트 벽을 보여주는 대신 콘텐츠를 스캔 가능한 섹션으로 나누는 것이 가장 좋습니다. 표 만들기, 부제 사용, 비디오 추가 및 목록 만들기를 포함하여 페이지를 보다 독자 친화적으로 만드는 방법은 많습니다.
목록을 사용하면 복잡한 정보나 많은 데이터를 공유하는 경우에도 방문자가 콘텐츠를 한눈에 이해할 수 있습니다. 이를 통해 사용자 경험을 개선하고 사람들을 웹사이트에 더 오래 머물게 할 수 있습니다.
또한 할 일 목록을 만들거나 방문자와 단계별 지침을 공유하는 데 이상적입니다. 예를 들어 요리법을 음식 블로그에서 번호가 매겨진 목록으로 바꿀 수 있습니다.
이를 염두에 두고 WordPress에서 글머리 기호와 번호 매기기 목록을 추가하는 방법을 살펴보겠습니다. 아래의 빠른 링크를 사용하여 사용하려는 방법으로 바로 이동하십시오.
- 방법 1. 내장 워드프레스 목록 블록 사용(쉬움)
- 방법 2. Super List Block WordPress 플러그인 사용(멀티미디어 목록 생성)
- 방법 3. 페이지 빌더 플러그인 사용(랜딩 페이지에 가장 적합)
- 방법 4. 코드를 사용하여 글머리 기호 및 번호 목록 추가(고급)
방법 1. 내장 워드프레스 목록 블록 사용 (쉬움)
글머리 기호와 번호 매기기 목록을 추가하는 가장 쉬운 방법은 내장 목록 블록 및 WordPress 블록 편집기를 사용하는 것입니다.
이렇게 하면 기본 블록에는 몇 가지 사용자 지정 옵션만 있지만 별도의 WordPress 플러그인을 설치하지 않고도 간단한 목록을 만들 수 있습니다.
사용자 지정 아이콘, 가로 레이아웃, 다양한 색상 등을 사용하여 목록의 모든 부분을 미세 조정하려면 이 문서의 다른 방법 중 하나를 사용하는 것이 좋습니다.
시작하려면 목록을 추가하려는 게시물이나 페이지를 열기만 하면 됩니다. 그런 다음 글머리 기호 또는 번호 매기기 목록을 만들지 여부를 선택할 수 있습니다.
WordPress에서 글 머리 기호 목록을 만드는 방법
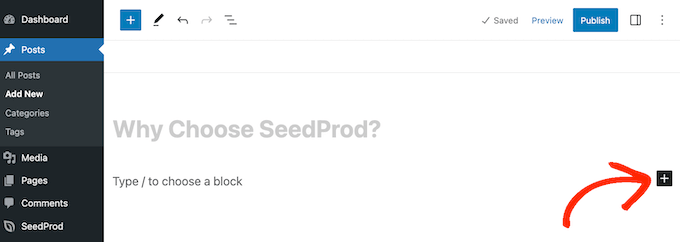
글머리 기호 목록을 만들려면 '+' 아이콘을 클릭하여 새 블록을 추가합니다.

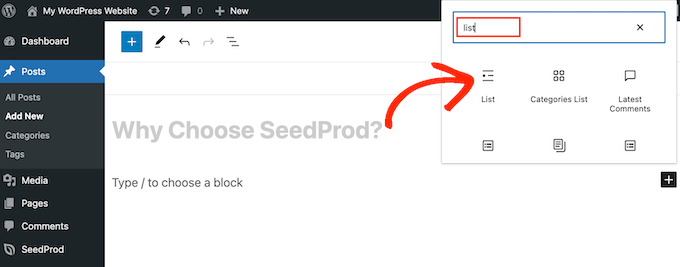
나타나는 팝업에 '목록'을 입력합니다.
오른쪽 블록이 나타나면 클릭하여 페이지에 추가하십시오.

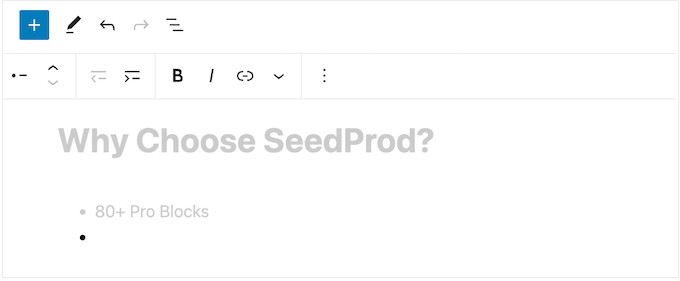
이렇게 하면 글머리 기호 목록의 첫 번째 항목이 생성됩니다. 첫 번째 목록 항목에 사용할 텍스트를 입력하기만 하면 됩니다.
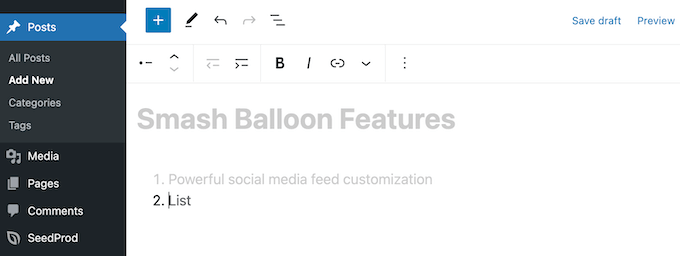
완료되면 키보드의 'Enter' 키를 눌러 다음 줄로 이동합니다. WordPress는 자동으로 두 번째 글머리 기호를 생성합니다.

이제 두 번째 글머리 기호로 사용할 텍스트를 입력할 수 있습니다. 목록에 더 많은 항목을 추가하려면 이 단계를 반복하기만 하면 됩니다.
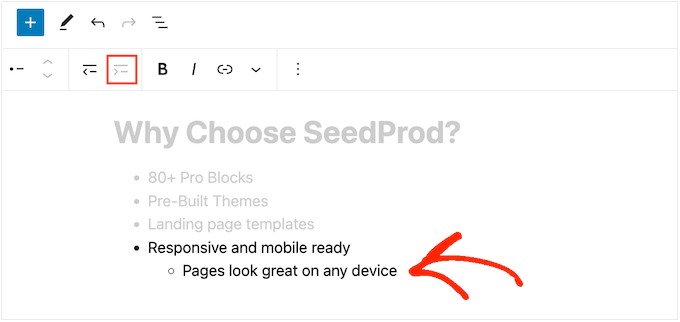
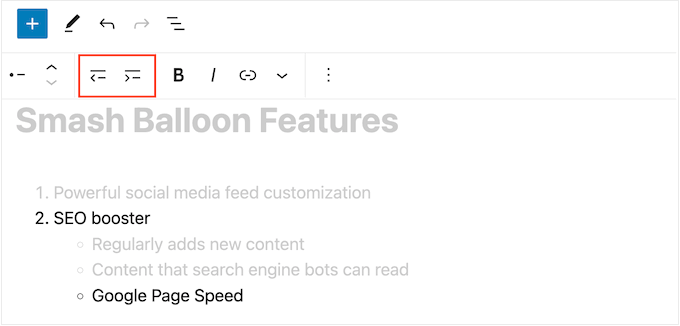
중첩된 목록을 만들려면 '들여쓰기' 버튼을 클릭합니다. 이렇게 하면 커서가 오른쪽으로 한 단계 이동하여 들여쓰기된 텍스트를 입력할 수 있습니다.

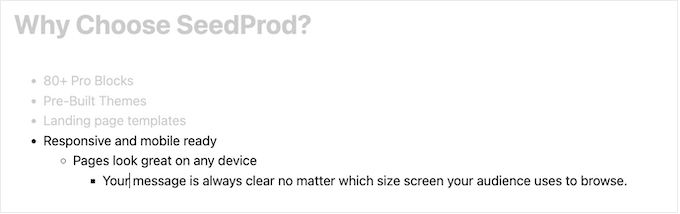
'들여쓰기' 버튼을 다시 클릭하여 두 수준의 중첩된 글머리 기호를 만들 수 있습니다.
다음 이미지에서 볼 수 있듯이 각 레벨은 다른 아이콘을 사용합니다.

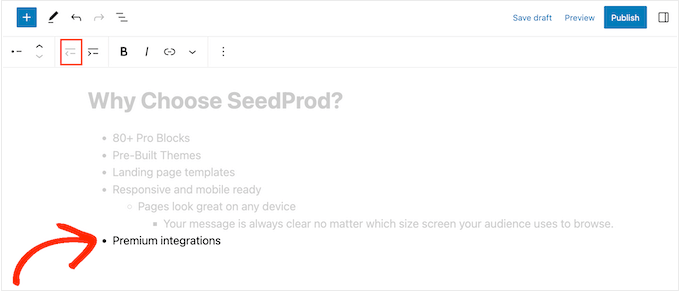
들여쓰기를 줄이려면 '내어쓰기' 버튼을 클릭합니다.
이렇게 하면 커서가 왼쪽으로 한 단계 이동하여 입력을 시작할 수 있습니다.

'들여쓰기' 및 '내어쓰기' 버튼을 누르면 여러 수준의 중첩 목록을 만들 수 있습니다.
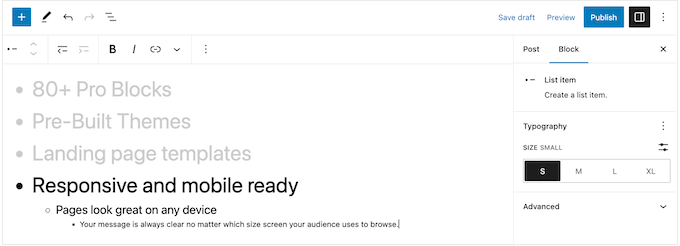
기본적으로 WordPress는 '중간' 글꼴 크기를 사용하지만 오른쪽 블록 옵션의 '타이포그래피' 설정을 사용하여 작게, 크게, 매우 크게 간에 전환할 수 있습니다.

링크를 추가하거나 굵게 및 기울임꼴과 같은 표준 텍스트 서식 옵션을 사용할 수도 있습니다.
WordPress에서 번호 매기기 목록을 만드는 방법
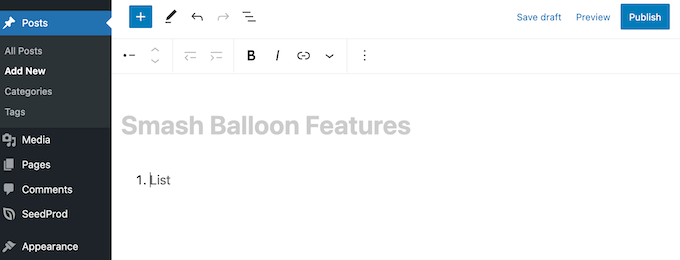
WordPress에서 번호 매기기 목록을 만들려면 키보드에서 '1' 키를 누른 다음 마침표(.)를 누르기만 하면 됩니다.
WordPress는 자동으로 이 텍스트를 번호 매기기 목록의 첫 번째 항목으로 바꿉니다.

이제 번호 매기기 목록의 첫 번째 항목을 입력할 준비가 되었습니다.
그런 다음 키보드에서 'Return' 키를 누르기만 하면 WordPress가 자동으로 다음 번호 포인트를 생성합니다.

글머리 기호와 마찬가지로 '들여쓰기' 및 '내어쓰기' 버튼을 클릭하여 중첩된 목록을 만들 수 있습니다.
이렇게 하면 번호가 매겨진 글머리 기호 아래에 들여쓰기된 글머리 기호가 만들어집니다.

글머리 기호 목록과 달리 한 수준의 들여쓰기만 사용할 수 있습니다.
목록이 마음에 들면 '업데이트' 또는 '게시' 버튼을 클릭하기만 하면 WordPress 웹사이트에 게시됩니다.
방법 2. Super List Block WordPress 플러그인 사용(멀티미디어 목록 생성)
기본 제공 목록 블록은 텍스트 기반 목록을 만드는 데 적합하지만 때로는 다른 콘텐츠를 포함하고 싶을 수도 있습니다. 예를 들어 이미지, 텍스트 및 클릭 유도문안 버튼이 포함된 가격표를 만들 수 있습니다.
가장 쉬운 방법은 Super List Block을 사용하는 것입니다. 이 무료 플러그인은 목록에서 WordPress 블록을 사용할 수 있는 새로운 블록을 추가합니다.
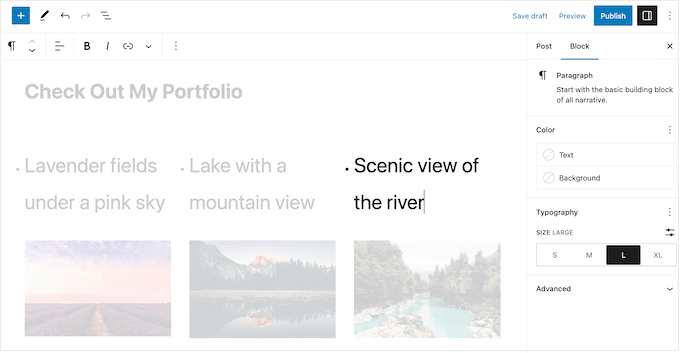
단일 목록 항목에 여러 블록을 추가하여 멀티미디어 글머리 기호를 만들 수도 있습니다. 다음 이미지에서는 각 목록 항목에 단락 및 이미지 블록을 사용하고 있습니다.

Super List Block을 사용하면 세로 및 가로 목록 스타일을 전환하고 글머리 기호 아이콘이나 숫자가 없는 '마커 없음' 목록을 만들 수 있습니다.
먼저 Super List Block 플러그인을 설치하고 활성화해야 합니다. 도움이 필요하면 WordPress 플러그인 설치 방법에 대한 초보자 가이드를 참조하십시오.
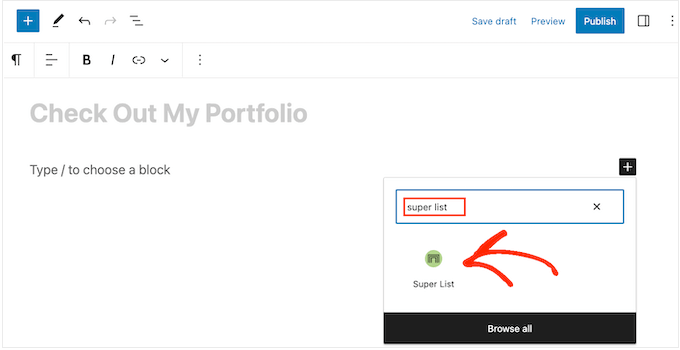
그런 다음 목록을 추가하려는 페이지나 게시물로 이동합니다. 그런 다음 '+' 아이콘을 클릭하고 'Super List' 입력을 시작할 수 있습니다.
오른쪽 블록이 나타나면 클릭하십시오.

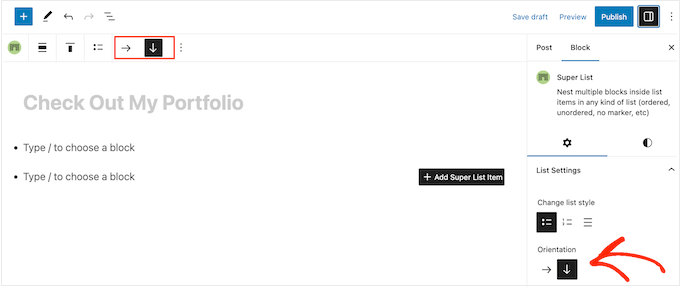
이렇게 하면 두 개의 기본 목록 항목이 있는 새 블록이 추가됩니다.
시작하려면 도구 모음과 왼쪽 메뉴에 있는 화살표를 사용하여 가로 레이아웃과 세로 레이아웃 간에 전환할 수 있습니다.

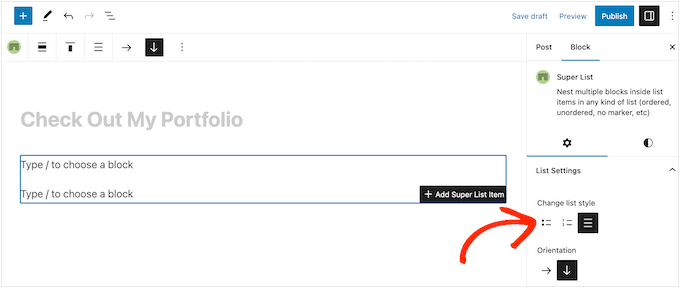
'목록 스타일 변경' 아래의 아이콘을 사용하여 번호 매기기 또는 글머리 기호 목록 중에서 선택할 수도 있습니다.
또 다른 옵션은 플러그인에서 제공하는 고유한 목록 스타일인 'No Marker'입니다.

목록이 구성된 방식에 만족하면 첫 번째 항목을 만들 준비가 된 것입니다.
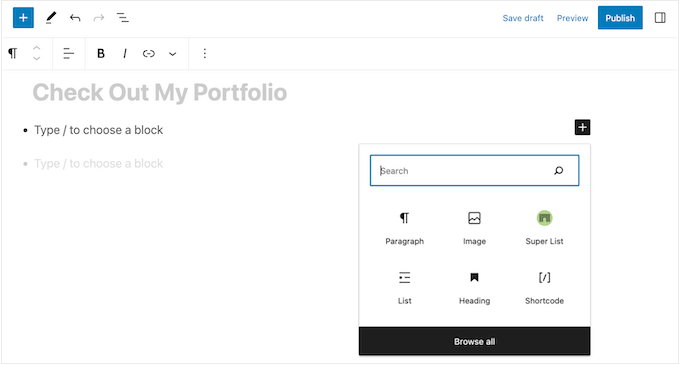
Super List 블록 모서리에 있는 '+ 버튼을 클릭하고 추가하려는 첫 번째 블록을 선택하기만 하면 됩니다. Super List는 모든 기본 WordPress 블록과 호환되므로 이미지, 제목 또는 원하는 다른 블록을 추가할 수 있습니다.

그런 다음 블록을 정상적으로 스타일 지정할 수 있습니다. 예를 들어 이미지를 업로드하거나 다운로드 링크를 추가하거나 텍스트를 입력할 수 있습니다.
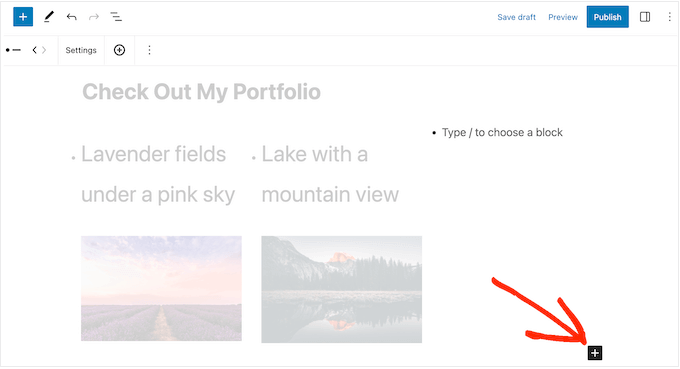
글머리 기호에 다른 블록을 추가하려면 키보드에서 'Enter' 키를 누르기만 하면 됩니다. 이렇게 하면 첫 번째 블록 아래에 새로운 'Type / to choose a block' 줄이 추가됩니다.
이제 목록 항목 내부의 '+' 아이콘을 클릭하고 위에서 설명한 동일한 프로세스에 따라 다른 블록을 추가할 수 있습니다.

첫 번째 목록 항목이 설정된 방식에 만족하면 동일한 단계에 따라 두 번째 기본 항목을 구성할 수 있습니다.
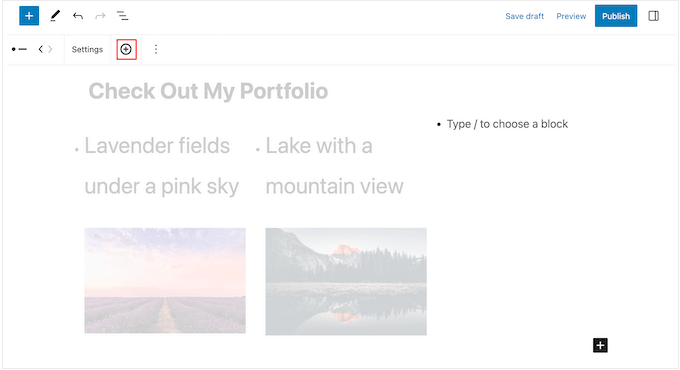
더 많은 글머리 기호를 추가하려면 전체 목록 항목을 선택해야 합니다. 해당 목록 항목 내의 개별 블록이 아니라 전체 항목을 선택해야 하므로 약간 까다로울 수 있습니다.
도구 모음에 '+' 아이콘이 표시되면 올바른 항목이 선택된 것입니다. 완료되면 계속해서 '+' 버튼을 클릭하십시오.

이렇게 하면 목록에 비어 있는 새 항목이 추가됩니다.
더 많은 글머리 기호와 블록을 추가하려면 이 단계를 계속 반복하십시오.

목록이 마음에 들면 '업데이트' 또는 '게시' 버튼을 클릭하여 WordPress 블로그 또는 웹사이트에 게시할 수 있습니다.
방법 3. 페이지 빌더 플러그인 사용(랜딩 페이지에 가장 적합)
사용자 지정 스타일로 아름다운 목록을 만들고 싶다면 SeedProd를 사용할 수 있습니다.
이 고급 드래그 앤 드롭 페이지 빌더 플러그인을 사용하면 간단한 드래그 앤 드롭 편집기를 사용하여 전문적으로 디자인된 페이지를 만들 수 있습니다. 또한 개별 항목 사이의 공간 변경, 표준 글머리 기호를 사용자 지정 아이콘으로 바꾸는 등 목록 디자인의 모든 부분을 미세 조정할 수 있는 미리 만들어진 목록 블록이 함께 제공됩니다.
SeedProd를 사용하면 고유한 디자인의 독립 실행형 페이지를 쉽게 디자인할 수 있으므로 사용자 지정 홈 페이지 또는 랜딩 페이지에 목록을 추가하려는 경우에도 좋은 선택입니다.
가장 먼저 해야 할 일은 SeedProd를 설치하고 활성화하는 것입니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.
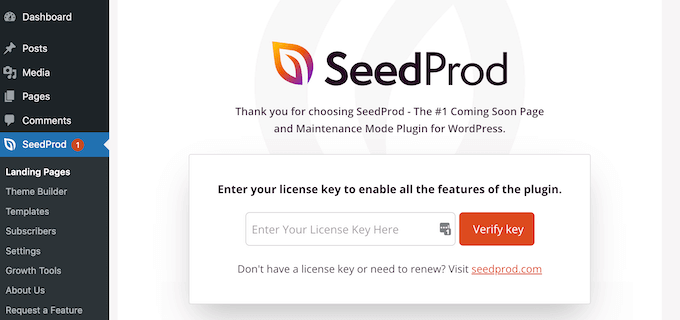
활성화 시 라이선스 키를 입력해야 합니다.

SeedProd 웹사이트의 계정에서 이 정보를 찾을 수 있습니다. 라이선스 키를 추가한 후 '키 확인'을 클릭하기만 하면 됩니다.
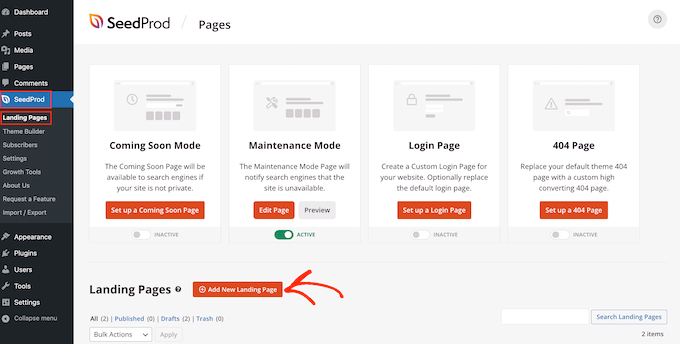
그런 다음 SeedProd » 랜딩 페이지 로 이동하여 '새 랜딩 페이지 추가'를 클릭합니다.

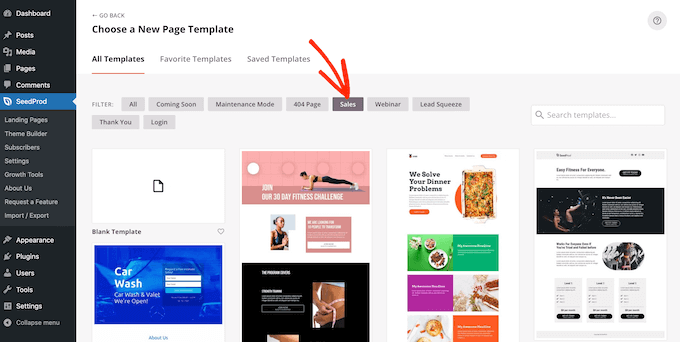
다음 화면에서 템플릿을 선택하라는 메시지가 표시됩니다.

SeedProd에는 404페이지 템플릿 및 사용자 지정 WooCommerce '감사' 페이지와 같은 다양한 범주로 구성된 180개 이상의 아름다운 템플릿이 함께 제공됩니다.
아무 탭이나 클릭하면 해당 범주 내의 다양한 템플릿을 볼 수 있습니다.

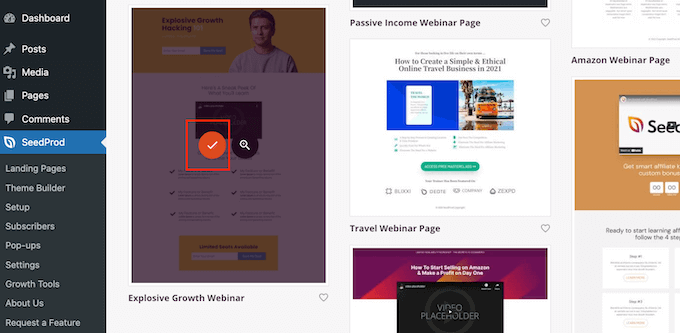
사용하려는 템플릿을 찾으면 해당 템플릿 위로 마우스를 가져간 다음 확인 표시 아이콘을 클릭하기만 하면 됩니다.
모든 이미지에 '폭발적인 성장 웨비나' 템플릿을 사용하고 있지만 원하는 디자인을 사용할 수 있습니다.

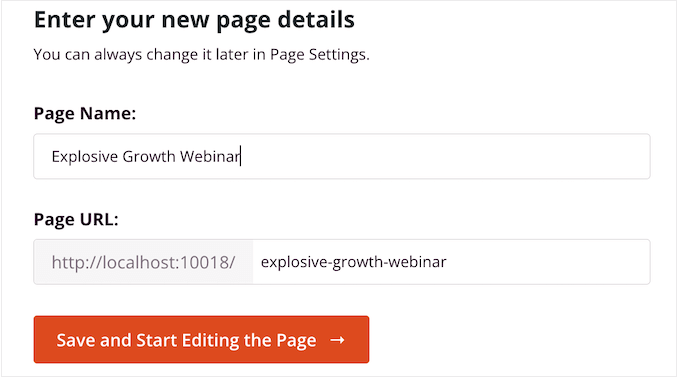
다음으로 페이지에 제목을 지정해야 합니다.
SeedProd는 페이지 제목을 기반으로 자동으로 URL을 생성하지만 원하는 대로 변경할 수 있습니다. 예를 들어 관련 키워드를 URL에 추가하면 WordPress SEO가 향상되고 페이지가 관련 검색 결과에 표시되는 데 도움이 됩니다.
자세한 내용은 WordPress 블로그에 대한 키워드 조사를 수행하는 방법에 대한 가이드를 참조하십시오.

제목과 URL이 마음에 들면 '저장하고 페이지 편집 시작'을 클릭하십시오.
그러면 SeedProd 끌어서 놓기 페이지 편집기가 로드됩니다. 오른쪽에는 페이지 디자인의 실시간 미리보기가 표시되며 왼쪽에는 몇 가지 설정이 있습니다.

SeedProd에는 소셜 공유 버튼, 비디오, 문의 양식 등을 추가할 수 있는 블록을 포함하여 디자인에 추가할 수 있는 많은 블록이 함께 제공됩니다. 자세한 내용은 WordPress에서 사용자 지정 페이지를 만드는 방법에 대한 가이드를 참조하십시오.
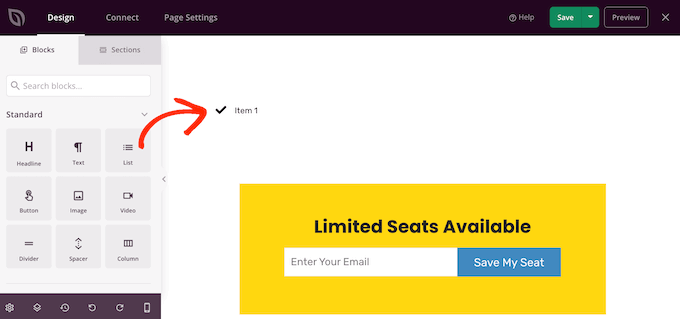
디자인에 목록을 추가하려면 '목록' 블록을 찾아 페이지로 드래그합니다.

이렇게 하면 자리 표시자 '항목 1'이 있는 세로 목록이 페이지에 추가됩니다.
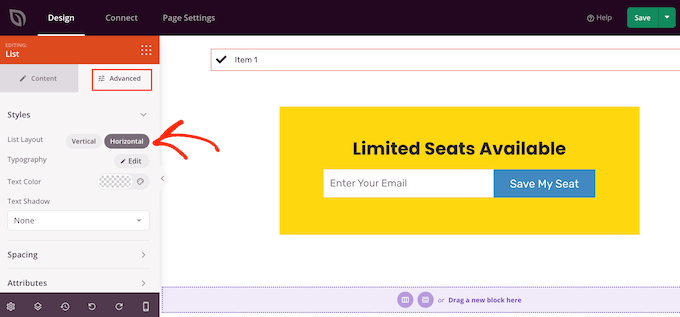
대신 가로 목록을 만들려면 '고급' 탭을 클릭한 다음 '가로' 버튼을 선택하세요.

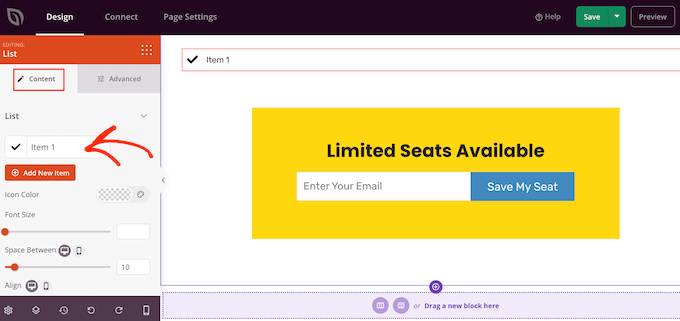
이제 '콘텐츠' 탭을 선택하여 목록 작성을 시작할 준비가 되었습니다.
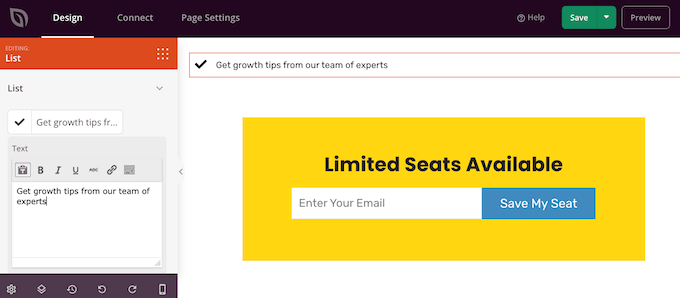
기본 텍스트를 자신의 메시지로 바꾸려면 왼쪽 메뉴에서 '항목 1'을 클릭하십시오.

이제 표시되는 작은 텍스트 편집기에 목록 항목을 입력할 수 있습니다.
여기에서 굵게 또는 기울임꼴과 같이 사용하려는 서식을 적용할 수도 있습니다.

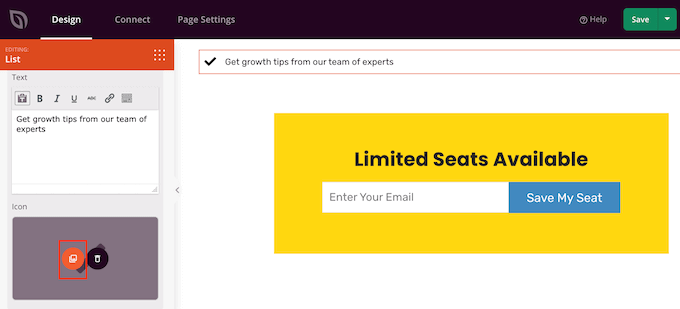
기본적으로 SeedProd는 각 글머리 기호에 체크 표시를 사용하지만 대신 사용할 수 있는 1400개의 Font Awesome 아이콘이 포함된 내장 아이콘 글꼴 라이브러리가 있습니다.
체크 표시를 교체하려면 체크 표시 위로 마우스를 가져간 다음 표시될 때 '아이콘 라이브러리'를 클릭하십시오.

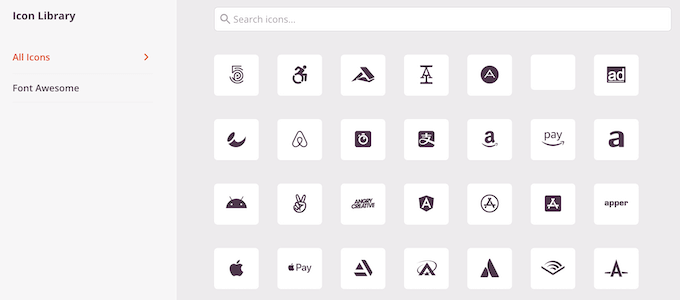
이렇게 하면 대신 사용할 아이콘을 선택할 수 있는 팝업이 열립니다.
목록 내의 개별 글머리 기호에 대해 서로 다른 아이콘을 사용할 수 있으므로 이는 더 흥미롭고 눈길을 끄는 목록을 만드는 좋은 방법입니다.

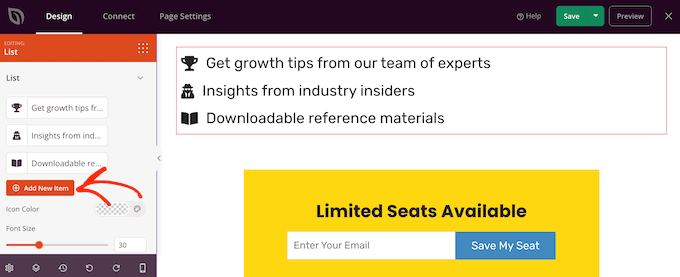
더 많은 글머리 기호를 만들려면 '새 항목 추가' 버튼을 클릭하기만 하면 됩니다.
이제 위에서 설명한 것과 동일한 프로세스를 따라 텍스트를 추가하고 기본 아이콘을 변경할 수 있습니다.

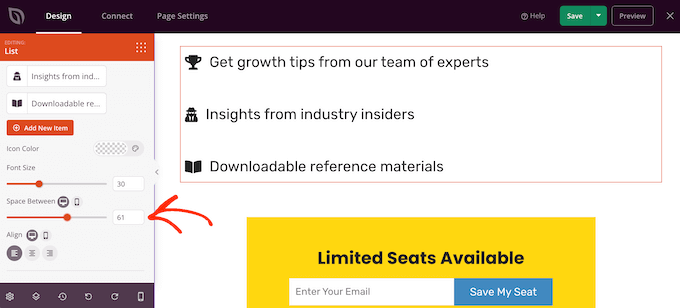
목록에 모든 항목을 추가한 후 왼쪽 메뉴의 설정을 사용하여 글꼴 크기와 정렬을 변경할 수 있습니다.
'간격' 슬라이더를 사용하여 개별 목록 항목 사이의 간격을 늘리거나 줄일 수도 있습니다.

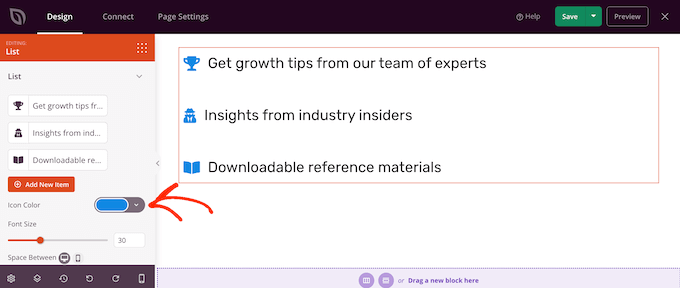
그런 다음 목록의 아이콘 색상을 변경할 수 있습니다. 다른 아이콘을 사용하더라도 SeedProd는 모든 항목에 동일한 색상을 적용하여 디자인이 항상 일관되게 보입니다.
이를 변경하려면 '아이콘 색상' 영역을 클릭한 다음 나타나는 팝업에서 새 색상을 선택하십시오.

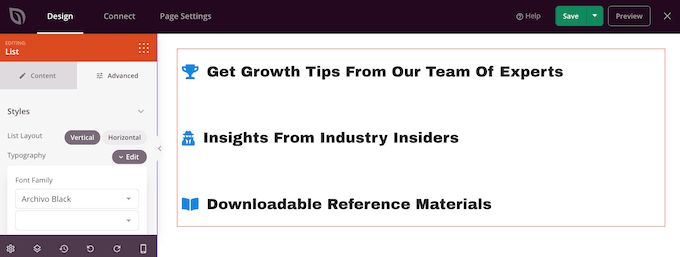
완료되면 '고급'을 클릭하고 몇 가지 추가 설정을 볼 수 있습니다. 세로 목록 레이아웃과 가로 목록 레이아웃 사이를 전환하는 방법은 이미 살펴봤지만 텍스트 색상과 글꼴도 변경할 수 있습니다.
목록을 정말 돋보이게 하려면 상자 그림자 또는 CSS 애니메이션을 추가할 수 있습니다.

'고급' 탭에 있는 대부분의 설정은 설명이 필요 없기 때문에 어떤 종류의 효과를 만들 수 있는지 살펴보는 것이 좋습니다.
완료되면 더 많은 블록을 추가한 다음 왼쪽 메뉴의 설정을 사용하여 사용자 정의하여 페이지 디자인 작업을 계속할 수 있습니다.
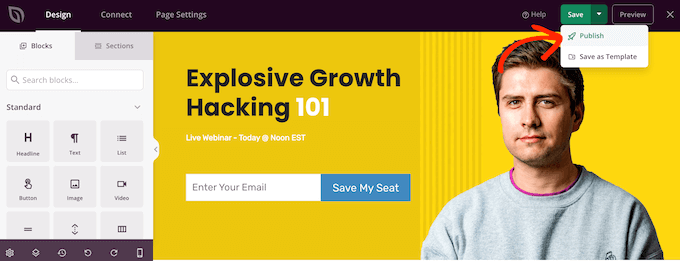
페이지가 마음에 들면 '저장' 버튼의 드롭다운 메뉴를 클릭하고 '게시'를 선택합니다.

이제 이 페이지를 방문하여 온라인 상점이나 웹사이트에서 목록을 볼 수 있습니다.
방법 4. 코드를 사용하여 글머리 기호 및 번호 목록 추가(고급)
내장된 WordPress 코드 편집기와 HTML을 사용하여 목록을 만들 수도 있습니다.
이것은 더 복잡하므로 초보자에게 가장 좋은 방법은 아닙니다. 그러나 기본 제공 목록 블록에서 더 많은 스타일과 서식을 사용할 수 있습니다. 예를 들어 h1 및 h2 와 같은 태그를 사용하여 제목 스타일을 목록 항목에 빠르고 쉽게 추가할 수 있습니다.
이 항목에 대한 자세한 내용은 WordPress 코드 편집기에서 HTML을 편집하는 방법에 대한 가이드를 참조하세요.
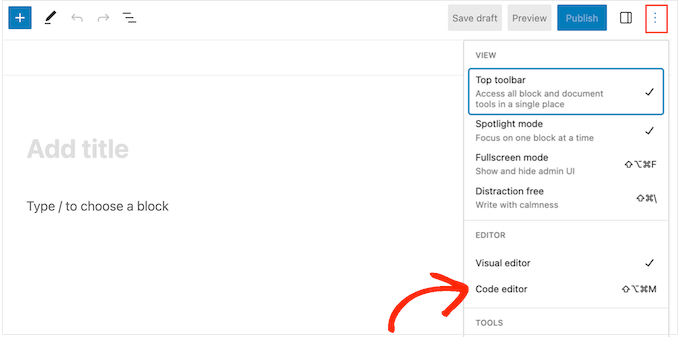
시작하려면 목록을 표시할 페이지나 게시물을 엽니다. 그런 다음 오른쪽 상단 모서리에 있는 세 점 아이콘을 클릭하고 '코드 편집기'를 선택합니다.

다음 단계는 글머리 기호 목록을 추가할지 또는 번호 매기기 목록을 추가할지에 따라 달라집니다.
코드를 사용하여 글머리 기호 목록을 만드는 방법
글 머리 기호 목록을 만들려면 다음을 입력하여 시작하십시오.
<!-- wp:list -->
<ul>
ul '정렬되지 않은 목록'을 의미하며 목록에 숫자가 없음을 의미하고 wp:list 목록 블록을 수동으로 생성하고 있음을 WordPress에 알립니다.
그런 다음 'Return' 키를 눌러 새 줄로 이동하고 첫 번째 목록 항목을 만듭니다.
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
여기서 li '목록 항목'을 나타내며 /li 로 줄을 닫습니다.
이 프로세스를 반복하여 더 많은 목록 항목을 만들 수 있습니다. 예를 들어:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green</li>
<!-- /wp:list-item -->
작업을 마치면 다른 '정렬되지 않은 목록' 플래그를 사용하여 코드 블록을 닫습니다.
</ul>
<!-- /wp:list -->
이는 다음과 같은 목록 코드를 제공합니다.
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green</li>
<!-- /wp:list-item -->
</ul>
<!-- /wp:list -->
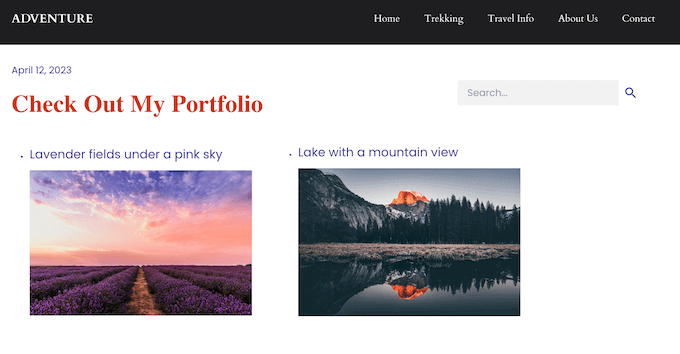
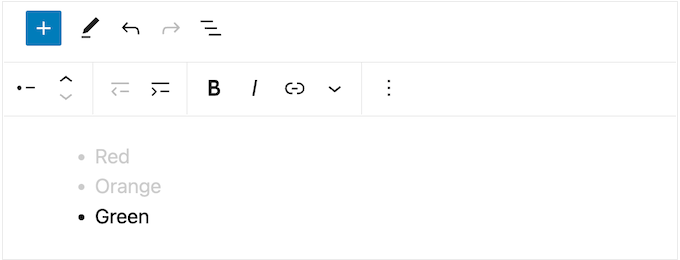
다음 이미지에서 볼 수 있듯이 이것은 매우 간단한 목록을 생성하지만 제목 태그와 같은 다른 HTML을 추가하여 사용자 지정할 수 있습니다.

코드를 사용하여 번호 매기기 목록을 만드는 방법
번호 매기기 목록을 만들려면 다음을 입력하십시오.
<!-- wp:list {"ordered":true} -->
그런 다음 정렬된 목록을 나타내는 ol 입력할 수 있습니다.
<!-- wp:list {"ordered":true} -->
<ol>
그런 다음 위에서 설명한 동일한 프로세스에 따라 각 목록 항목을 추가합니다.
<!-- wp:list {"ordered":true} -->
<ol>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
마지막으로 /ol 태그와 wp:list 사용하여 순서가 지정된 목록을 닫습니다.
<!-- wp:list {"ordered":true} -->
<ol>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green </li>
<!-- /wp:list-item -->
</ol>
<!-- /wp:list -->
이 튜토리얼이 WordPress에서 글머리 기호 및 번호 매기기 목록을 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. 온라인 블로깅으로 돈을 버는 방법을 배우거나 전문가가 선택한 최고의 WordPress 문의 양식 플러그인을 확인하고 싶을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
