WordPress에 영업 시간을 추가하는 방법(단계별)
게시 됨: 2022-10-13WordPress 웹사이트에 영업 시간을 추가하시겠습니까?
영업 시간을 표시하면 고객이 실제 매장을 방문하기에 가장 좋은 시간을 결정하는 데 도움이 될 수 있습니다. 또한 잠재 고객이 고객 지원 팀에 전화하여 도움과 조언을 요청할 수 있는 시기를 나타내는 훌륭한 방법입니다.
이 기사에서는 2개의 강력한 WordPress 플러그인을 사용하여 웹사이트에 업무 시간을 쉽게 추가하는 방법을 보여줍니다.
WordPress에 영업 시간을 추가하는 이유
웹사이트에 영업 시간을 표시하는 데는 여러 가지 이유가 있습니다. 가장 분명한 이유는 고객과 고객에게 "영업 중"임을 알리는 것입니다.
여러 위치에 실제 매장이 있든 온라인 전자 상거래 사이트가 있든, 영업 시간은 사람들에게 다양한 시간대에 걸쳐 방문하거나 연락하기에 가장 좋은 시간을 알려줍니다.
예를 들어 WooCommerce 웹 사이트는 영업 시간 위젯을 사용하여 영업 관련 질문에 대한 도움을 받기 위해 실시간 채팅에 액세스할 수 있는 시기를 알려줍니다. 또는 불규칙한 영업 시간을 가진 비즈니스는 웹 사이트에 근무 시간을 명시하여 고객이 낭비되는 여정을 피할 수 있습니다.
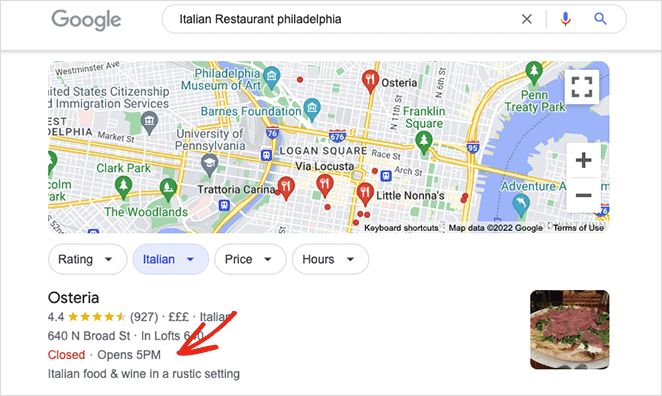
웹사이트에 영업시간과 영업시간을 추가하면 지역 검색결과에 비즈니스가 표시되는 데 도움이 됩니다. 올바른 schema.org 마크업을 비즈니스 정보에 추가하면 Google의 지식 그래프에 회사가 표시될 수 있습니다.

Google 검색의 거의 46%가 지역 검색 이라는 점을 감안할 때 지역 검색을 통해 비즈니스를 운영하면 웹사이트와 오프라인 매장으로 가치 있는 유기적 트래픽을 유도할 수 있습니다.
그렇다면 WordPress에 영업 시간을 어떻게 추가합니까? 아래에서 단계별로 웹사이트에 업무 시간을 추가하는 데 도움이 되는 2가지 방법을 공유합니다.
- 방법 1: SeedProd를 사용하여 WordPress에 영업 시간 추가
- 방법 2: 올인원 SEO를 사용하여 WordPress에 영업 시간 추가
방법 1: SeedProd를 사용하여 WordPress에 영업 시간 추가
첫 번째 본능은 WordPress 영업 시간 플러그인을 찾는 것일 수 있습니다. 이러한 플러그인이 도움이 될 수 있지만 종종 한 가지만 수행하므로 사이트에 많은 플러그인을 설치하는 것을 좋아하지 않는다면 번거롭습니다. 또한 많은 플러그인은 플러그인을 제거하면 제거해야 하는 정크 코드를 남길 수 있는 단축 코드를 사용합니다.
더 나은 솔루션은 많은 플러그인과 애드온의 기능을 모두 하나로 제공하는 유용한 플러그인을 찾는 것입니다. 이것이 첫 번째 방법으로 SeedProd를 사용하여 영업 시간을 표시하는 이유입니다.

SeedProd는 드래그 앤 드롭 기능을 갖춘 최고의 WordPress 웹 사이트 빌더입니다. 강력한 페이지 빌더를 사용하면 PHP, CSS, HTML 및 기타 코딩 언어를 작성하지 않고도 유연한 WordPress 레이아웃을 만들 수 있습니다.
미리 만들어진 웹사이트 키트 또는 랜딩 페이지 템플릿으로 시작하여 프런트 엔드 편집기로 디자인을 사용자 정의하고 변경 사항을 실시간으로 확인할 수 있습니다. SeedProd로 영업 시간과 폐장 시간을 표시하는 것은 몇 번의 클릭만으로 사용자 정의할 수 있는 영업 시간 블록으로 매우 쉽습니다.
SeedProd로 할 수 있는 다른 작업은 다음과 같습니다.
- 출시 예정 페이지 구축
- WordPress를 유지 관리 모드로 전환
- 맞춤형 WordPress 로그인 페이지 디자인
- 404 페이지 만들기 및 사용자 지정
- 사용자 역할별로 페이지 액세스 제한
- 사용자 정의 WordPress 테마 만들기
- 전환율이 높은 방문 페이지 구축
- 이메일 통합으로 이메일 주소 수집
- WooCommerce 지원으로 제품 홍보
- 카운트다운 타이머로 긴급 상황 만들기
- 그리고 훨씬 더
SeedProd를 사용하여 WordPress 사이트에 영업 시간을 추가하려면 아래 단계를 따르세요.
1단계. SeedProd 설치 및 활성화
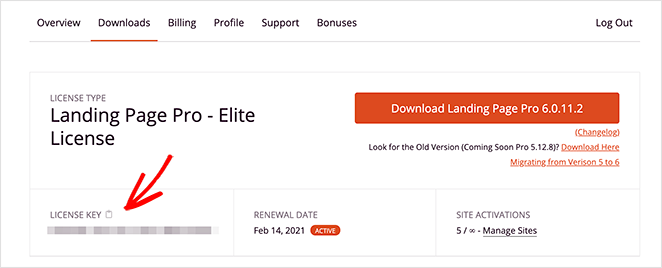
먼저 이 링크를 클릭하여 SeedProd를 시작하고 플러그인을 컴퓨터에 다운로드합니다. 또한 SeedProd 계정을 방문하고 다운로드 탭을 클릭하여 플러그인 라이센스 키를 복사해야 합니다.

참고: 이 튜토리얼에서는 테마 빌더 기능에 대해 SeedProd Pro 버전을 사용합니다.
그런 다음 플러그인 .zip 파일을 WordPress 대시보드에 업로드하고 활성화합니다. 시작하는 데 도움이 필요한 경우 WordPress 플러그인 설치에 대한 다음 지침을 따를 수 있습니다.
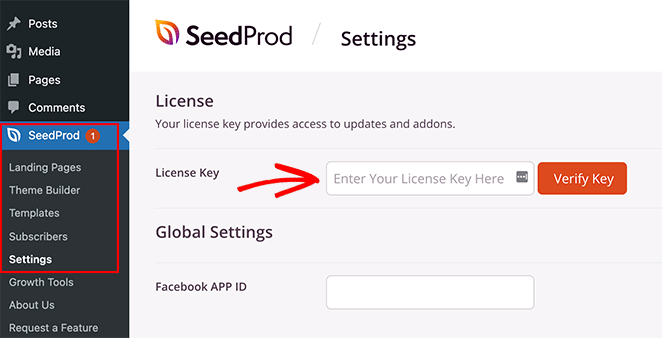
플러그인을 설치하고 활성화한 후 SeedProd » 설정 페이지로 이동하여 이전에 복사한 라이센스 키를 붙여넣습니다.

이제 키 확인 버튼을 클릭하고 2단계로 이동합니다.
2단계. WordPress 테마 또는 방문 페이지 만들기
SeedProd의 비주얼 편집기와 사용자 정의 가능한 블록을 사용하는 두 가지 방법이 있습니다.
- 테마 빌더: 사용자 정의 WordPress 테마를 만들어 기존 테마를 완전히 사용자 정의 가능한 템플릿 부분으로 대체합니다.
- 랜딩 페이지 빌더: 현재 WordPress 테마와 원활하게 작동하는 독립 실행형 랜딩 페이지를 만듭니다.
두 솔루션 모두 SeedProd의 끌어서 놓기 편집기와 업무 시간 블록을 사용하여 근무 시간을 표시할 수 있습니다. 따라서 비즈니스 요구 사항에 가장 적합한 옵션을 선택하십시오.
다음은 SeedProd로 맞춤형 WordPress 테마를 만드는 방법에 대한 단계별 가이드입니다. 또는 다음 지침에 따라 WordPress에서 랜딩 페이지를 생성할 수 있습니다.
웹사이트 키트 또는 방문 페이지 템플릿을 선택하고 WordPress에 업무 시간을 추가할 준비가 되면 이 자습서의 3단계로 이동합니다. 이 가이드에서는 테마 빌더 옵션을 선택합니다.
3단계. 영업 시간 WordPress 블록 추가
이제 WordPress 디자인의 기초가 마련되었으므로 업무 시간에 맞게 사용자 지정할 준비가 되었습니다. SeedProd의 테마 빌더를 사용하면 WordPress 페이지, 머리글, 바닥글 및 WordPress 사이드바에 영업 시간을 추가할 수 있습니다.
얼마나 쉬운지 보여주는 페이지부터 시작하겠습니다.
WordPress 페이지에 영업 시간 추가
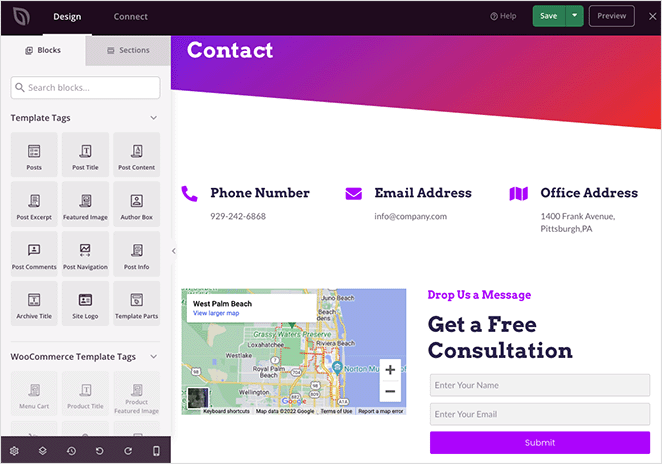
먼저 SeedProd로 페이지를 편집하여 시각적 페이지 빌더 인터페이스를 확인합니다. 이 가이드의 연락처 페이지를 수정하겠습니다.

왼쪽에는 사용자 정의 가능한 블록이 있고 오른쪽에는 페이지의 실시간 미리보기가 있는 2열 인터페이스가 표시됩니다. 미리보기의 아무 곳이나 클릭하면 모든 요소를 편집할 수 있습니다.
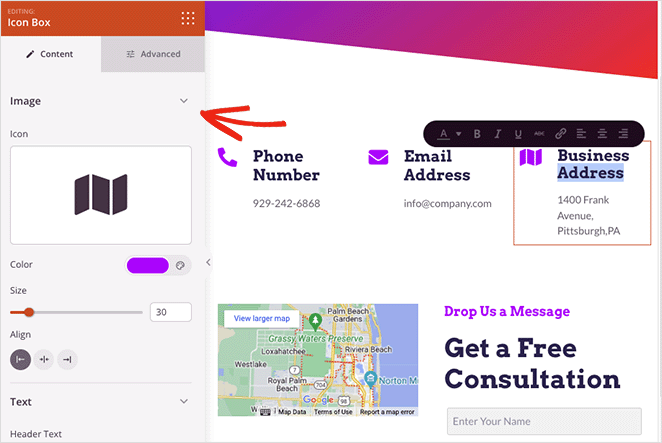
예를 들어 아이콘 상자를 클릭하면 아이콘, 제목, 설명 등을 편집할 수 있는 블록 설정 패널이 열립니다.

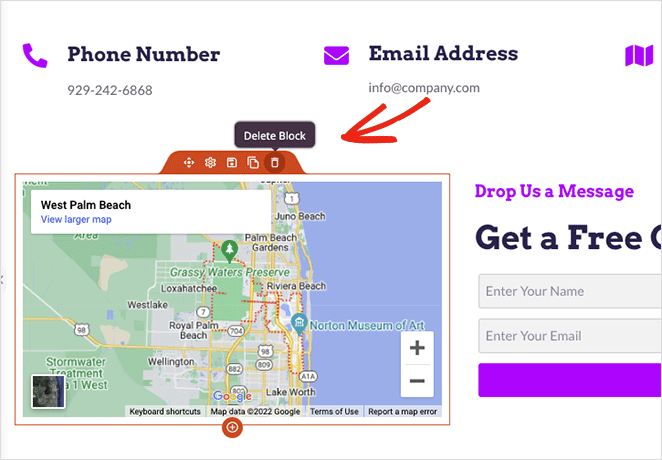
필요하지 않은 요소 위에 마우스를 놓고 휴지통 아이콘을 클릭하여 제거할 수도 있습니다. 각 옵션의 의미를 알려주는 툴팁이 나타납니다.

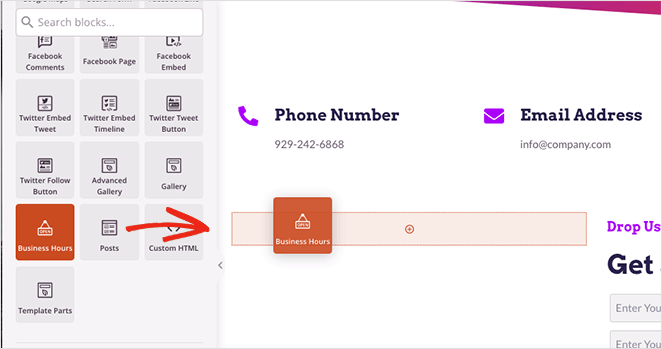
영업 시간을 추가하려면 왼쪽 패널에서 영업 시간 블록을 찾아 페이지로 끌어다 놓습니다.

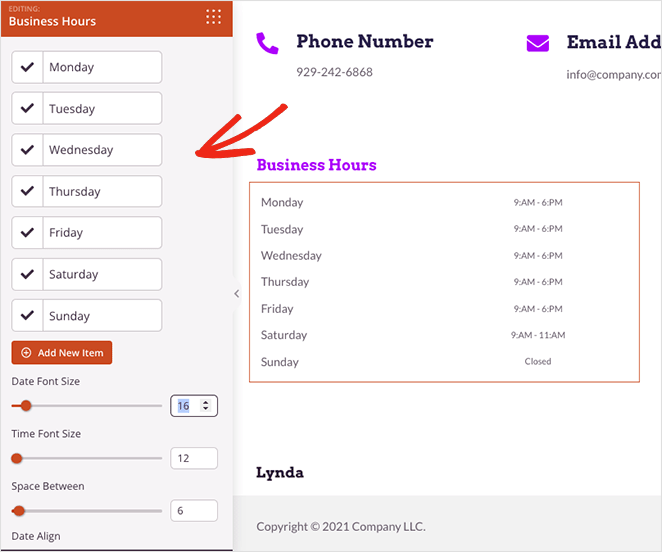
거기에서 평일과 영업 시간에 맞게 블록을 사용자 지정할 수 있습니다. 또한 글꼴 크기, 간격 및 정렬을 조정하고 휴일 영업 시간과 같은 특별한 날짜에 대해 새 시간을 추가할 수 있습니다.

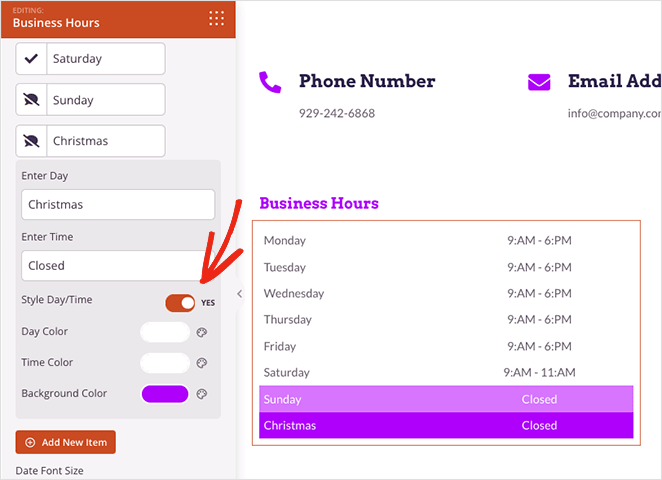
각 날짜와 시간 안에는 각 항목을 개별적으로 사용자화할 수 있는 토글이 있습니다. 이를 통해 글꼴 텍스트의 사용자 정의 색상을 선택하고 배경 색상을 추가하여 작업 시간을 돋보이게 할 수 있습니다.

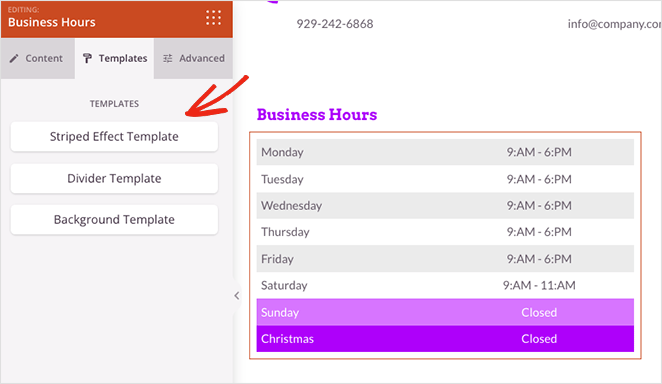
좋은 디자인을 찾는 데 어려움을 겪고 있다면 블록 설정에서 템플릿 탭을 클릭하십시오. 이렇게 하면 한 번의 클릭으로 적용할 수 있는 미리 만들어진 여러 템플릿이 제공됩니다.

또한 고급 탭은 타이포그래피, 구분 기호, 간격, 가시성 등에 대한 추가 사용자 지정 옵션을 제공합니다.
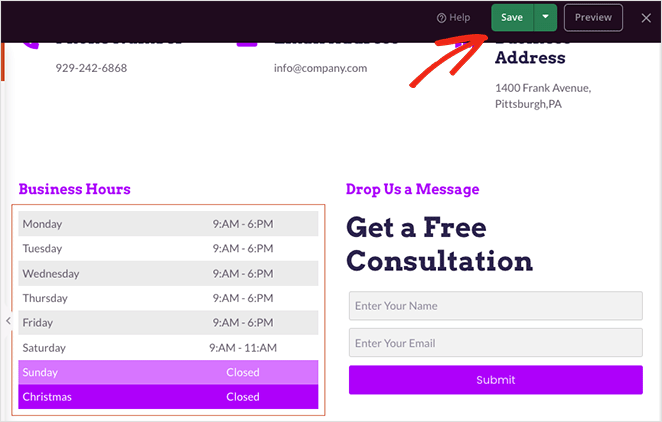
업무 시간 디자인이 마음에 들면 화면 오른쪽 상단에 있는 저장 버튼을 클릭합니다.

이제 이 블록을 처음부터 다시 사용자 정의하지 않고도 사이트의 다른 곳에서 재사용할 수 있는 유용한 트릭을 보여 드리겠습니다.

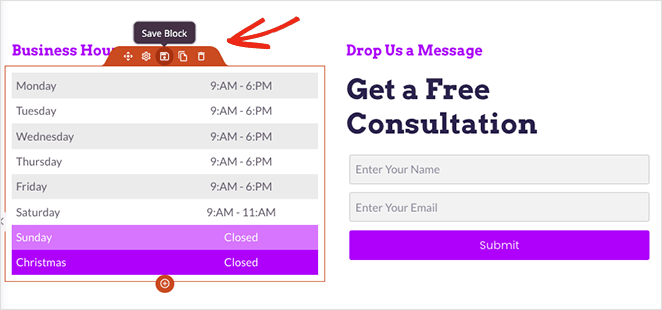
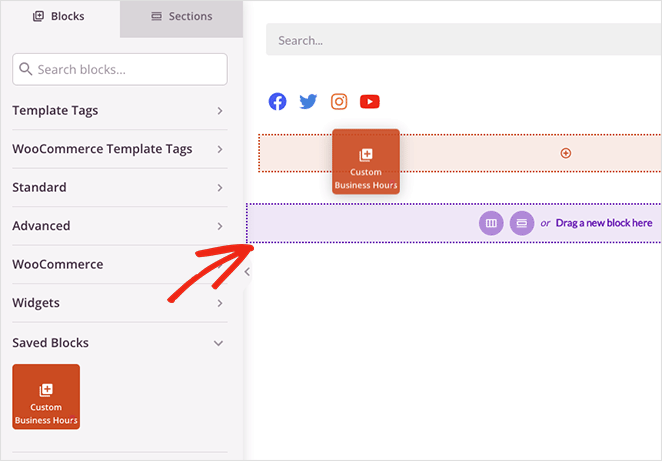
업무 시간 위로 마우스를 가져간 다음 저장 아이콘을 클릭합니다.

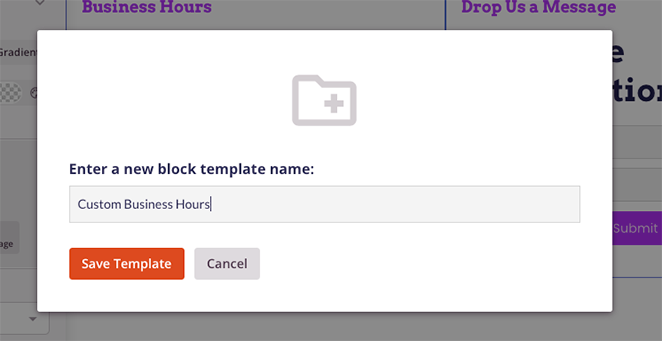
블록 이름을 지정할 수 있는 팝업이 나타납니다. 블록 이름을 "사용자 지정 영업 시간"과 같이 알아보기 쉬운 이름으로 지정한 다음 템플릿 저장 버튼을 클릭합니다.

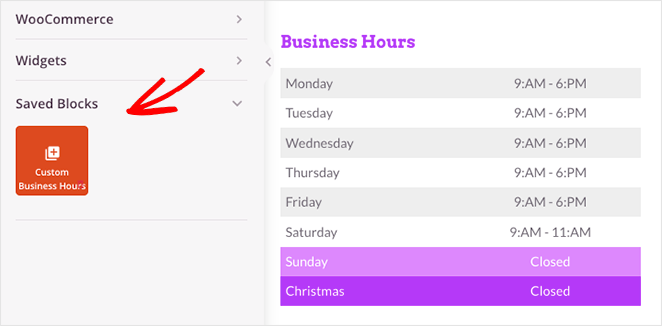
그런 다음 블록 패널의 맨 아래로 스크롤하여 저장된 블록 탭을 엽니다. 이제 WordPress 사이트의 다른 페이지에서 사용할 수 있는 저장된 사용자 지정 업무 시간 위젯이 표시됩니다.

그 방법은 다음에 알려드리겠습니다.
WordPress 사이드바에 영업 시간 추가하기
SeedProd로 맞춤형 사이드바에 영업 시간을 추가하려면 먼저 사이드바 템플릿을 생성했는지 확인한 다음 드래그 앤 드롭 페이지 빌더에서 디자인을 엽니다.
참고: 이 단계별 가이드를 확인하여 맞춤형 사이드바 템플릿을 만들 수 있습니다.
페이지 빌더에 들어가면 저장된 블록 탭을 열고 사용자 지정 업무 시간 블록을 사이드바에 끌어다 놓습니다.

업무 시간을 처음부터 다시 작성하는 대신 블록에는 이전 단계에서 설정한 모든 사용자 지정 옵션이 있습니다. 이렇게 하면 설계 과정에서 많은 시간을 절약할 수 있습니다.
4단계로 이동하기 전에 변경 사항을 저장하는 것을 잊지 마십시오.
4단계. 웹사이트에 영업 시간 게시
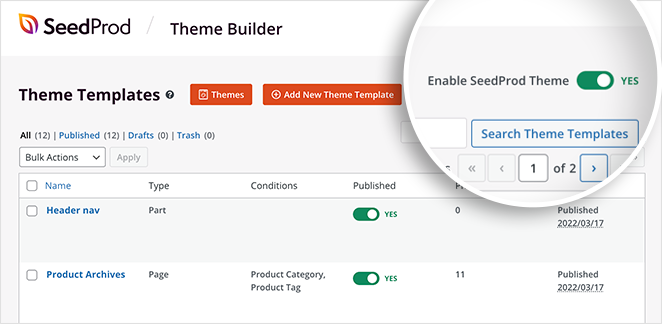
개장 시간을 실시간으로 설정할 준비가 되면 사이트의 백엔드로 이동하여 SeedProd 테마 빌더 대시보드를 클릭합니다.
페이지 빌더에서 페이지를 게시한 경우에도 SeedProd 테마를 켜서 활성화해야 합니다. 그렇게 하려면 SeedProd 테마 활성화 토글을 찾아 "예" 위치로 설정합니다.

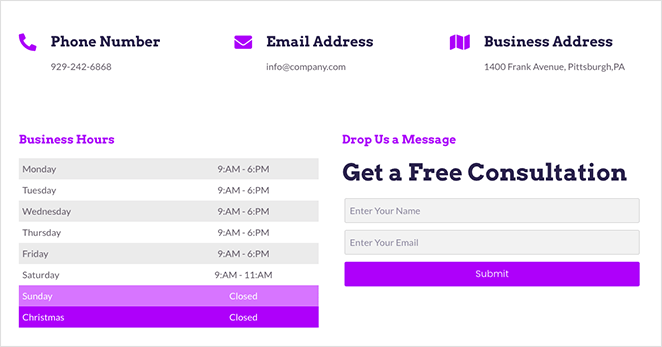
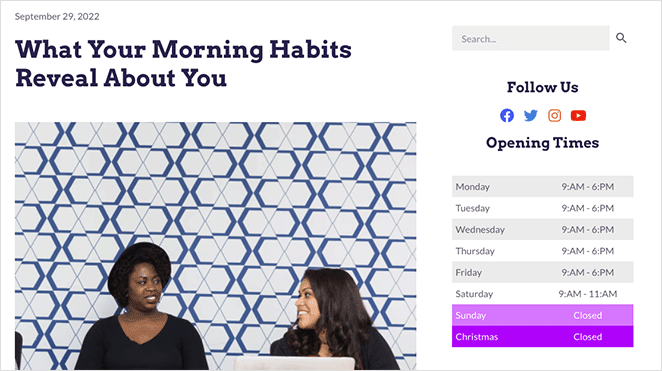
이제 웹사이트를 미리 보고 업무 시간을 확인할 수 있습니다. 다음은 이 자습서의 페이지에서 가져온 몇 가지 예입니다. 변경 사항이 표시되지 않으면 브라우저의 캐싱을 지우고 페이지를 새로 고칩니다.
연락처 페이지:

블로그 사이드바:

그게 다야!
방법 2: 올인원 SEO를 사용하여 WordPress에 영업 시간 추가
다음 방법은 페이지 빌더 또는 업무 시간 표시기 플러그인을 사용하지 않으려는 경우 WordPress에 영업 시간을 추가하는 쉬운 방법입니다.

우리는 시장에서 최고의 WordPress SEO 플러그인인 All in One SEO를 사용할 것입니다. 검색 엔진에 맞게 웹사이트를 최적화할 수 있으며 로컬 SEO 기능을 사용하여 웹사이트에 영업 시간을 추가할 수 있습니다.
참고: 로컬 SEO 모듈에 액세스하려면 최소한 Plus 요금제가 필요합니다.
1단계. 올인원 SEO(AIOSEO) 설치 및 활성화
먼저 WordPress 플러그인에 대한 올인원 SEO를 설치하고 활성화합니다.
플러그인을 활성화하면 SEO용으로 사이트를 구성하는 데 도움이 되는 설정 마법사가 실행됩니다. 도움이 더 필요하면 이 가이드의 단계에 따라 WordPress용 올인원 SEO를 설정하세요.

2단계. 영업 시간 추가
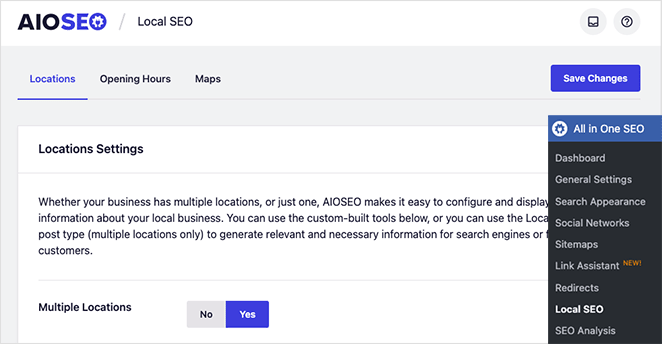
웹사이트 세부 정보를 구성한 후 All in One SEO » Local SEO 페이지로 이동하여 비즈니스 정보를 입력합니다.
먼저 다중 위치 토글을 "예" 위치로 돌립니다. 추가할 위치가 하나뿐인 경우에도 이 기능을 활성화할 수 있습니다.

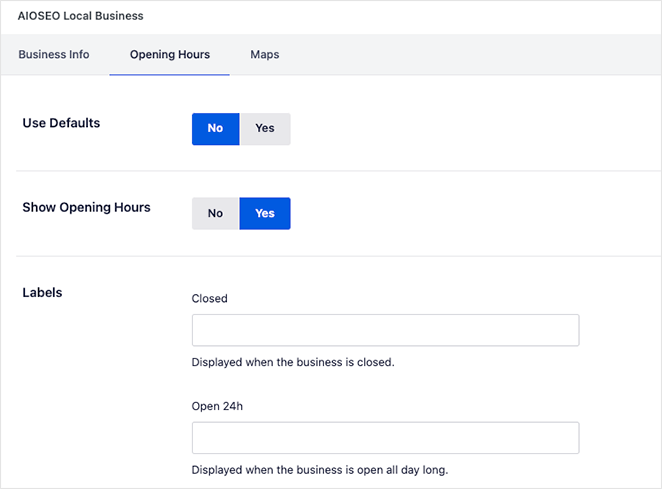
그런 다음 화면 상단의 영업 시간 탭을 클릭합니다.
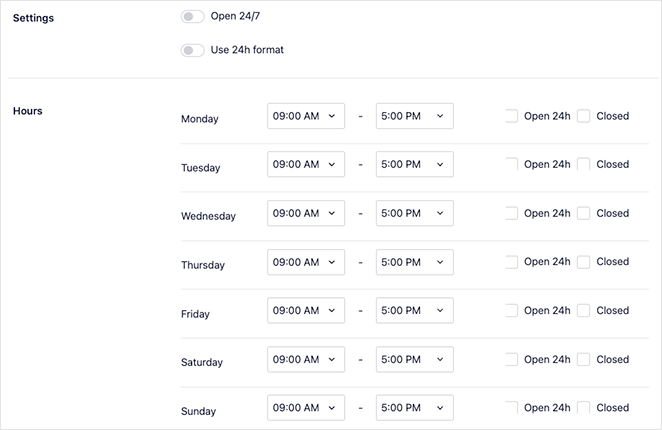
여기에서 AIOSEO가 기본 위치로 사용할 업무 시간 및 시간 형식을 추가할 수 있습니다. 필요한 경우 각 위치의 영업 시간을 설정할 수 있습니다.
페이지를 아래로 스크롤하여 각 요일의 개별 시간을 찾고 24/7 및 24시간 형식을 활성화해야 합니다. 각 평일 옆에 확인란을 클릭하여 시간을 24시간 또는 휴무로 설정할 수도 있습니다.

변경 사항 저장 버튼을 클릭하여 설정을 저장하는 것을 잊지 마십시오.
로컬 SEO를 설정한 후 비즈니스 정보 및 위치를 추가할 수 있습니다.
3단계. 사업장 위치 만들기
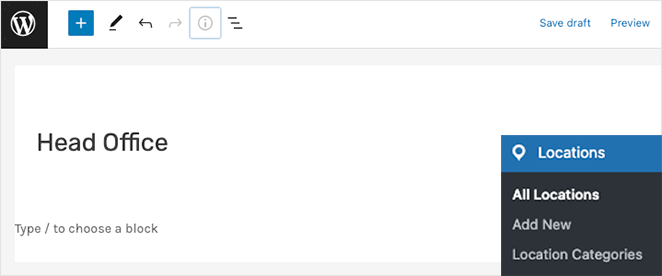
그렇게 하려면 위치 » 새로 추가 로 이동하고 위치에 제목을 지정합니다.

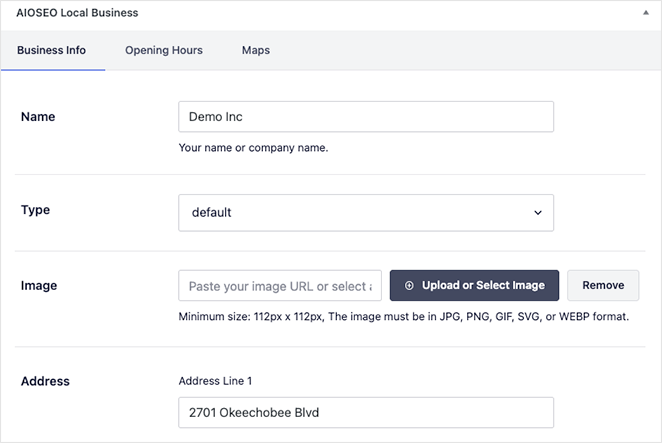
그런 다음 AIOSEO 지역 비즈니스 섹션으로 스크롤하여 비즈니스 정보 탭에서 비즈니스 정보를 추가하십시오.

이 섹션에서는 비즈니스 이름, 유형, 이미지, 주소, 연락처 세부정보, 전화번호, 결제 정보 및 서비스를 제공하는 지역을 입력할 수 있습니다.
세부 정보가 준비되면 영업 시간 탭으로 전환하십시오. 이 패널에서 새로운 영업 시간을 추가하거나 이전에 설정한 기본 영업 시간을 사용할 수 있습니다.

완료되면 게시 버튼을 클릭하여 위치를 저장합니다. 근무 시간이 필요한 각 사업장에 대해 이 프로세스를 반복할 수 있습니다.
4단계. 영업 시간 표시
SeedProd와 마찬가지로 All in One SEO를 사용하면 웹사이트 어디에서나 영업 시간을 표시할 수 있습니다. 미리 만들어진 WordPress 블록을 사용하면 몇 번의 클릭으로 모든 게시물이나 페이지에 업무 시간을 추가할 수 있습니다.
게시물이나 페이지를 편집하고 AIOSEO 블록을 찾기만 하면 됩니다. 다음을 위한 블록이 있습니다.
- AIOSEO 현지 영업시간
- 아이오서 지역정보
- AIOSEO 로컬 위치 블록.
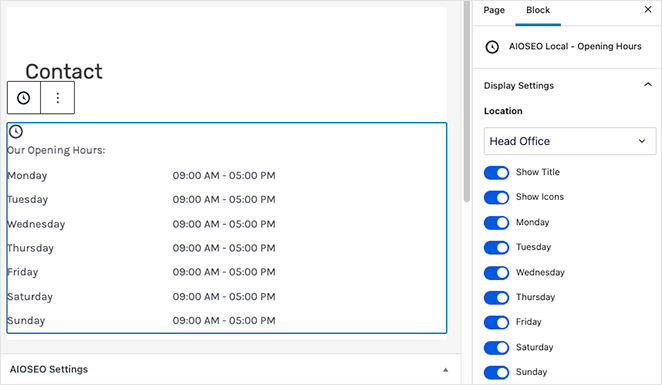
영업 시간을 표시하려면 'AIOSEO 현지 영업 시간' 블록이 필요합니다.
블록을 삽입한 후 블록 설정 패널에서 표시할 위치를 선택할 수 있습니다.

게시 또는 업데이트 버튼을 클릭하여 페이지를 라이브로 만드는 것을 잊지 마십시오.
그런 다음 웹 사이트를 방문하여 업무 시간을 확인할 수 있습니다.

당신은 그것을 가지고 있습니다!
이제 WordPress에 영업 시간을 추가하는 방법을 알게 되었습니다. 맞춤형 업무 시간에 뛰어들 준비가 되셨습니까?
다음과 같은 다른 WordPress 자습서 및 가이드도 좋아할 수 있습니다.
- WordPress에 문의 양식을 추가하는 방법
- Elementor Review: 최고의 페이지 빌더인가?
- 랜딩 페이지 vs 마이크로사이트: 귀하의 브랜드에 가장 적합한 페이지
읽어 주셔서 감사합니다. 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 보려면 YouTube, Twitter 및 Facebook에서 팔로우하세요.