WordPress의 사이드바에 카테고리를 추가하는 방법
게시 됨: 2022-06-29WordPress 사이트 소유자, 블로거 및 SEO 전문가는 항상 사이드바에서 추천, 인기 및 최근 게시물을 강조 표시하려고 합니다. 그러나 대부분은 카테고리를 사이드바에 강조 표시하는 것에 대해 신경 쓰지 않습니다. 그러나 카테고리는 WordPress 사이트의 다른 게시물 및 페이지만큼 중요합니다. 그래서 우리는 무엇을 해야 합니다.
전업 블로거이자 SEO 콘텐츠 작가인 저는 독자의 관심을 더 끌기 위해 사이드바에 카테고리를 표시해야 한다고 생각합니다. 그러나 문제는 WordPress의 사이드바에 카테고리를 추가하는 방법입니다.
스타일이 있는 WordPress 사이드바에 카테고리를 추가하려면 아래 단계를 따르십시오.
- 1 단계. PostX를 설치합니다.
- 2 단계. 카테고리 애드온을 켭니다.
- 3단계. 주요 이미지 및 색상으로 카테고리 스타일 지정.
- 4단계. 사이드바 위젯에 분류 블록을 추가합니다.
- 5단계. 분류 블록을 사용자화합니다.
WordPress의 사이드바에 카테고리를 추가하는 방법
단계를 이미 언급했으므로 이제 설명할 차례입니다. 사이드바에 카테고리를 표시하는 방법뿐만 아니라 스타일을 지정하는 방법도 설명합니다. 더 이상 고민하지 않고 시작하겠습니다.
1 단계. PostX 설치
먼저 PostX 플러그인을 설치해야 합니다. 뉴스 매거진과 모든 종류의 블로그를 만들기 위한 올인원 솔루션입니다. 기본 구텐베르크 편집기의 기능을 확장하기 위해 수많은 기능과 여러 구텐베르크 애드온을 제공합니다.
2 단계. 카테고리 애드온 켜기
PostX 플러그인을 제대로 설치하고 활성화한 후 카테고리 애드온을 켜야 합니다. 카테고리 페이지의 스타일을 지정하는 데 필요합니다. 그에 대한:

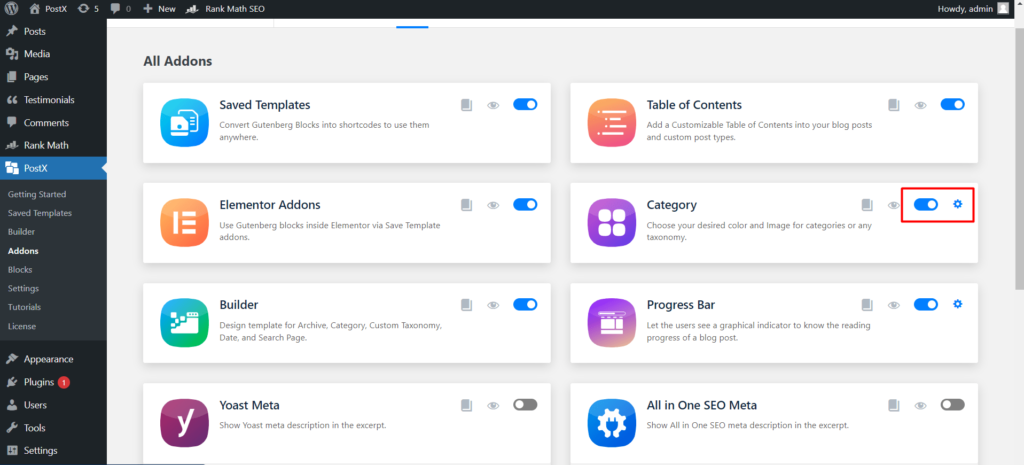
- PostX로 이동합니다.
- 애드온을 클릭합니다.
- "카테고리 애드온"을 켜십시오.
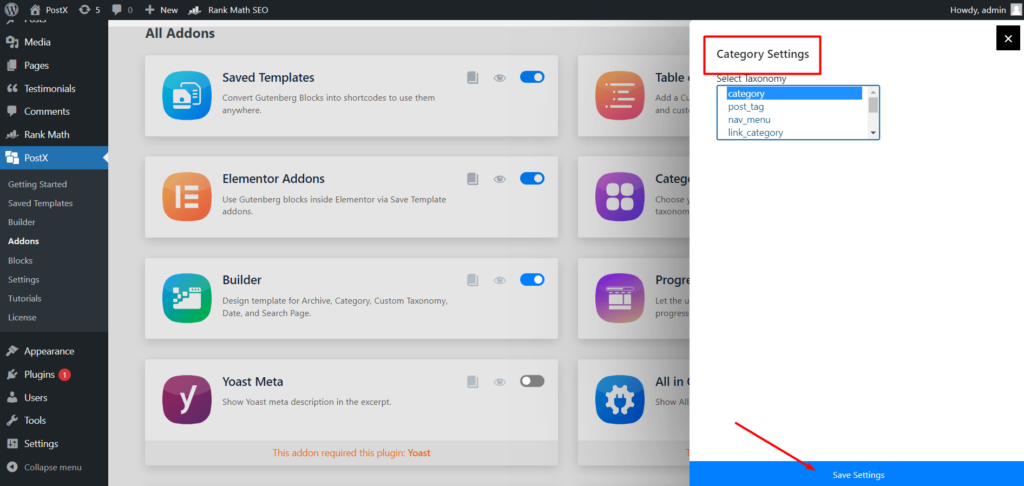
- 설정 버튼을 클릭합니다.
- 범주 또는 태그 또는 둘 다를 표시합니다.

3단계. 주요 이미지 및 색상이 있는 스타일 카테고리
일부에 대해 WordPress를 사용하는 경우 기본 카테고리 에디션 옵션에 대해 알아야 합니다. 제목 수정, 슬러그 추가, 간단한 설명 추가만 가능합니다. SEO 플러그인을 설치하면 스니펫을 최적화할 수 있습니다. 그게 전부입니다.
그러나 추천 이미지와 색상은 어떻습니까? 예, 올바르게 읽었습니다. 블로그 게시물로 카테고리에 추천 이미지를 추가할 수도 있습니다. 뿐만 아니라 PostX의 Builder 애드온을 사용하여 WordPress 카테고리 페이지 템플릿을 만들어 기본 템플릿으로 대체할 수도 있습니다.
지금은 계속해서 카테고리를 분류해 보겠습니다.
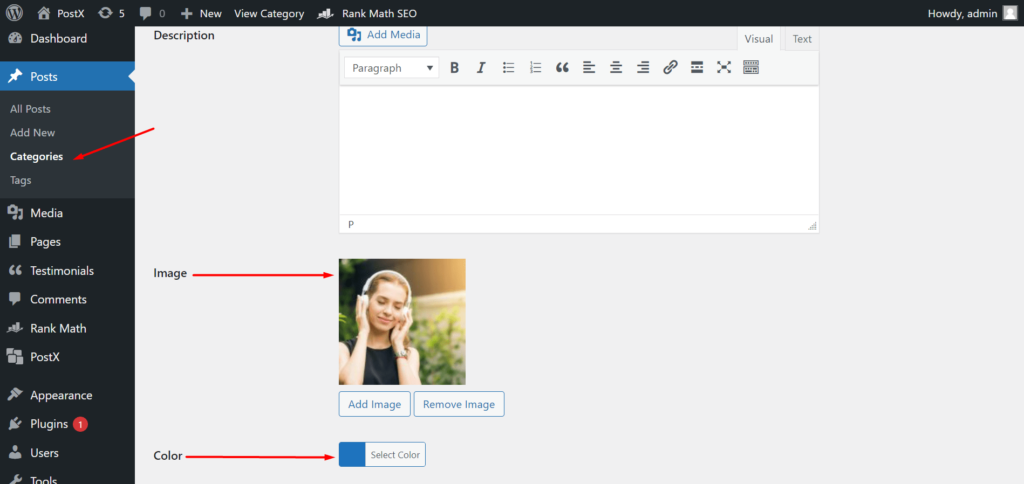
- 게시물 섹션으로 이동하여 카테고리를 클릭합니다.
- 카테고리 편집을 시작합니다.
- 원하는 이미지와 색상을 추가하세요.
- 카테고리를 업데이트합니다.

같은 방식으로 사이트의 모든 범주에 이미지와 색상을 추가해야 합니다. 또는 최소한 사이드바에 추가하려는 범주.
4단계. 사이드바 위젯에 분류 블록 추가
사이드바에 위젯을 추가하는 방법에는 두 가지가 있습니다. 프런트 엔드 또는 백엔드에서 추가합니다. 추가 사용자 정의를 수행해야 하므로 두 번째 방법을 따라야 합니다. 그러나 PostX의 템플릿 저장 애드온을 사용해야 하기 때문에 프런트 엔드에서 수행할 수도 있습니다. 사이드바에 위젯을 추가하려면:

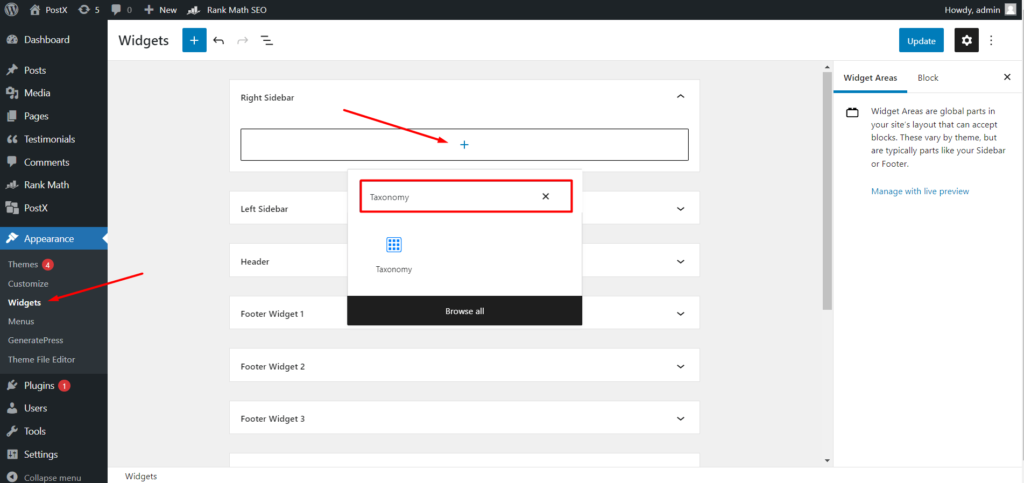
- 모양 탐색 및 위젯 클릭
- 사이드바 섹션 편집 시작
- + 아이콘을 클릭하고 분류 블록을 검색합니다.
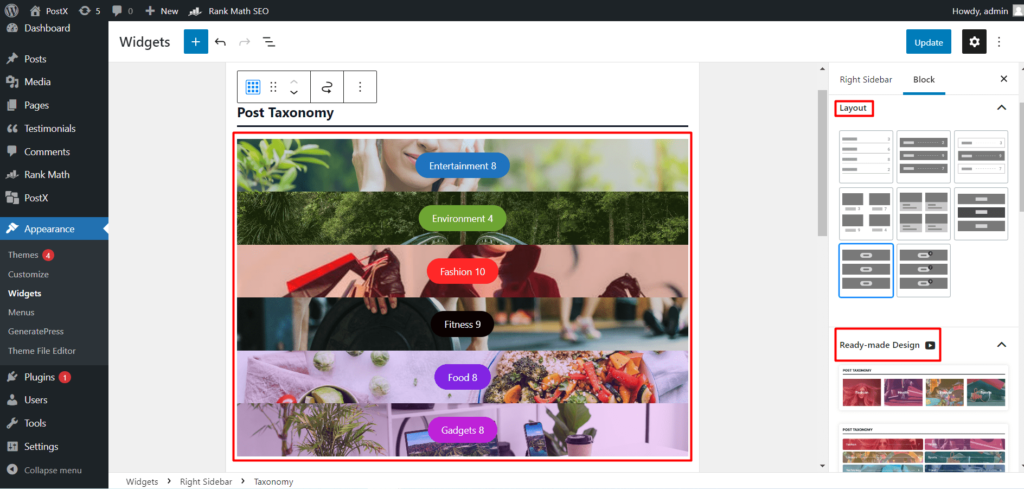
분류 블록을 추가하면 사이트의 최신 카테고리 이름이 표시되는 것을 볼 수 있습니다. 그러나 아름답게 보이는 카테고리 그리드 또는 목록 보기로 변환할 수도 있습니다. 어떻게?
분류 블록의 전체 사용자 정의 가능성을 이해하려면 다음 단계를 계속 읽으십시오.
6단계. 분류 블록 사용자 정의
PostX는 모든 블록에 대해 완전한 사용자 정의 자유를 제공합니다. 사용자 정의 가능성을 안내해 드리겠습니다.
기성품 블록 레이아웃 및 디자인
다른 모든 PostX 블록과 마찬가지로 기본 보기를 특정 색상과 이미지가 있는 아름다운 카테고리 섹션으로 변환할 수 있는 미리 만들어진 레이아웃과 디자인도 제공합니다. 따라서 이 섹션에서 원하는 디자인을 선택할 수 있습니다. 약간 깨진 것처럼 보이더라도 걱정하지 마십시오. 설정 섹션을 사용하여 추가로 사용자 정의할 수 있기 때문입니다.

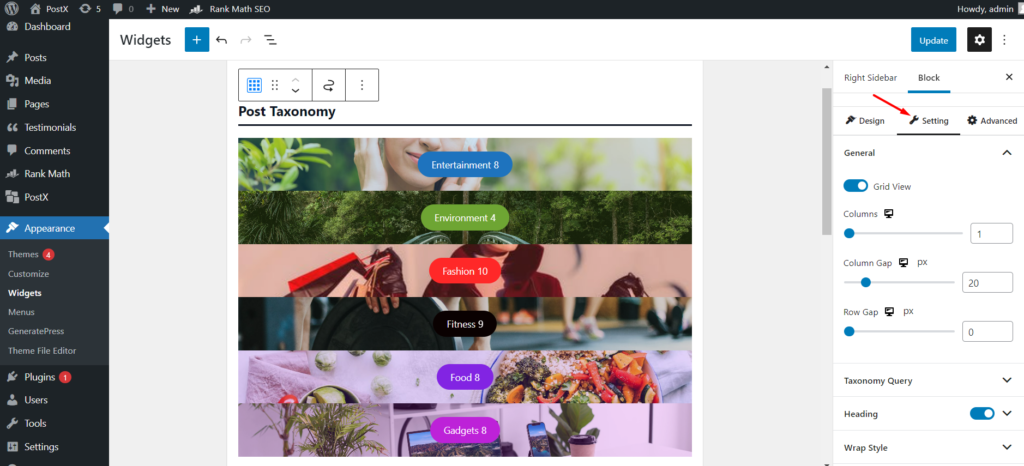
설정 옵션
설정 옵션에서 카테고리 섹션을 원하는 대로 정확하게 만들 수 있습니다. 일반 설정 부터 시작하겠습니다. 여기에서 열 수, 열 간격 및 행 게임을 늘리거나 늘릴 수 있습니다. 그런 다음 제목, 제목, 발췌문 및 게시물 수를 숨기거나 숨김 해제할 수도 있습니다.

그러나 가장 흥미로운 부분은 쿼리 설정입니다. 카테고리와 태그를 손쉽게 정렬할 수 있는 곳입니다. 드롭다운 선택 옵션에서 쿼리 및 분류 유형을 선택할 수 있습니다. 마지막으로 분류법(카테고리 또는 태그)의 수를 늘리거나 늘릴 수 있습니다.
모든 종류의 사용자 지정을 수행한 후 업데이트 버튼을 클릭하고 프런트 엔드에서 어떻게 보이는지 확인해야 합니다.
결론
WordPress의 사이드바에 카테고리를 추가하는 것입니다. 이제 WordPress 사이드바에 사이트 카테고리를 스타일로 손쉽게 선보일 수 있기를 바랍니다.

유기적 트래픽 증가: PostX를 사용하여 카테고리 페이지 순위 지정


연말 크리스마스 제안으로 스타킹을 채우십시오

PostX용 WordPress 속보 시세 소개

Twenty Twenty-two 테마에서 WordPress 사이드바를 편집하는 방법은 무엇입니까?
