WordPress에 Cloudflare Turnstile CAPTCHA를 추가하는 방법
게시 됨: 2022-12-15WordPress에 Cloudflare Turnstile CAPTCHA를 추가하시겠습니까?
CAPTCHA 및 reCAPTCHA는 스팸봇을 차단할 수 있지만 방문자에게도 인기가 없습니다. Turnstile과 같은 비간섭적 기술을 사용하면 방문자를 귀찮게 하지 않고 스팸봇과 자동화된 스크립트로부터 웹사이트를 보호할 수 있습니다.
이 기사에서는 WordPress 웹 사이트에 Cloudflare Turnstile을 추가하는 방법을 보여줍니다.

WordPress에 Cloudflare Turnstile CAPTCHA를 추가하는 이유는 무엇입니까?
스팸은 WordPress를 포함한 모든 웹사이트에서 큰 문제입니다. 스팸봇은 비보안 양식을 사용하여 스팸 링크를 보낼 수 있으므로 리드 생성을 더 어렵게 만듭니다.
그들은 또한 무차별 대입 공격을 사용하거나 방문자 경험과 WordPress SEO를 손상시키는 스팸 댓글로 사이트를 범람시켜 사이트의 로그인 양식에 침입하려고 시도할 수 있습니다.
온라인 상점을 운영하는 경우 자동화된 스크립트가 사기 주문을 할 수도 있습니다.
많은 웹사이트 소유자는 CAPTCHA 및 reCAPTCHA를 사용하여 스크립트와 봇을 차단합니다. 그러나 많은 사람들이 이러한 기술이 좋지 않은 사용자 경험을 제공한다고 불평하고 일부는 CAPTCHA가 데이터를 도용하는 것에 대해 걱정하기도 합니다.
Cloudflare는 Turnstile CAPTCHA를 도입했습니다. 이 대체 기술은 종종 브라우저에서 보이지 않게 실행되는 다양한 비간섭적 문제를 사용합니다. 이를 통해 방문자에게 복잡한 퍼즐을 완료하도록 요청하지 않고도 웹사이트를 보호할 수 있습니다.
방문자 정보를 비공개로 유지하기 위해 Cloudflare는 Apple의 개인 액세스 토큰을 사용하여 추가 데이터를 수집하지 않고 방문자가 실제 사람인지 테스트합니다.
양식 작성기 또는 WooCommerce를 사용하는 경우 Turnstile은 이러한 타사 플러그인과도 통합됩니다. 이를 통해 WordPress 웹사이트의 다양한 영역에 보이지 않는 CAPTCHA를 추가할 수 있습니다.
이를 염두에 두고 WordPress에 Cloudflare Turnstile CAPTCHA를 추가하는 방법을 살펴보겠습니다. 아래의 빠른 링크를 사용하여 다른 단계로 이동하십시오.
- WordPress Cloudflare CAPTCHA 플러그인 설치
- Cloudflare Turnstile 사이트 비밀 및 사이트 키 받기
- WordPress 웹사이트에 Cloudflare Turnstile CAPTCHA 추가
- 보너스: WordPress 양식에 Turnstile CAPTCHA 추가
- 보너스: WooCommerce에 Cloudflare Turnstile CAPTCHA 추가
WordPress Cloudflare CAPTCHA 플러그인 설치
Cloudflare의 CAPTCHA를 WordPress에 추가하는 가장 쉬운 방법은 Simple Cloudflare Turnstile을 사용하는 것입니다. 이 무료 플러그인을 사용하면 웹사이트를 Turnstile 서비스에 연결한 다음 요청에 올바르게 응답하는지 확인할 수 있습니다.
먼저 플러그인을 설치하고 활성화해야 합니다. 도움이 필요하면 WordPress 플러그인 설치 방법에 대한 가이드를 참조하십시오.
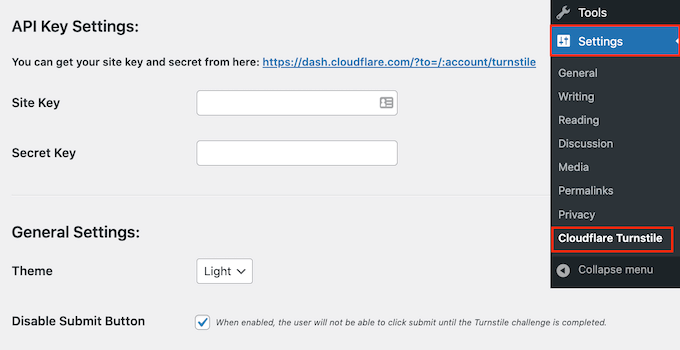
활성화되면 설정 » Cloudflare Turnstile 로 이동합니다.

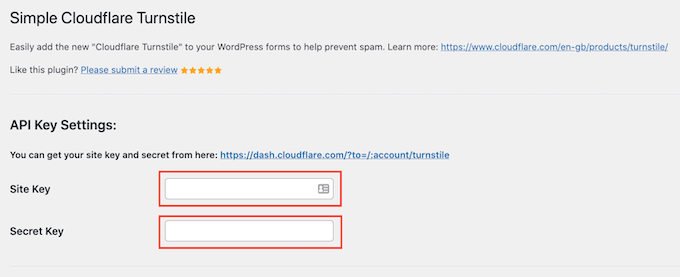
플러그인은 이제 사이트 키와 사이트 암호를 제공하도록 요청합니다.
'여기에서 사이트 키와 암호를 얻을 수 있습니다.' 옆의 링크를 클릭하면 무료로 얻을 수 있습니다.
Cloudflare Turnstile 사이트 비밀 및 사이트 키 받기
링크를 클릭하면 도메인을 등록하고 사이트 키와 사이트 암호를 생성할 수 있는 Cloudflare 로그인 페이지로 이동합니다. 이것은 무료이지만 아직 만들지 않았다면 이메일 주소를 사용하여 Cloudflare 계정을 만들어야 합니다.
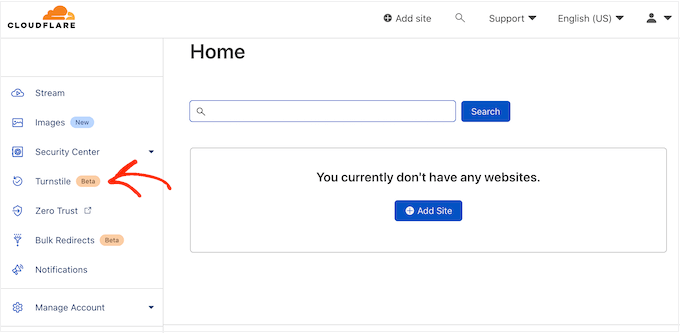
Cloudflare 대시보드에 로그인한 후 왼쪽 메뉴에서 'Turnstile'을 찾아 클릭합니다.

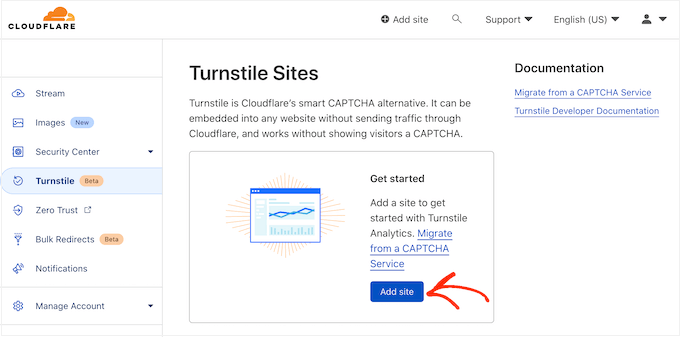
그러면 Cloudflare Turnstile에 대한 몇 가지 기본 정보가 있는 화면으로 이동합니다.
계속 진행해도 된다면 '사이트 추가' 버튼을 클릭하십시오.

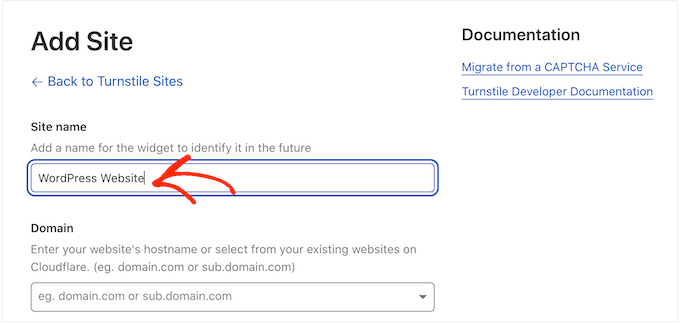
이 화면에서 '사이트 이름'을 입력하여 시작합니다.
이것은 참고용이므로 원하는 것을 사용할 수 있습니다.

다음으로 '도메인' 필드에 웹사이트의 도메인 이름을 입력합니다.
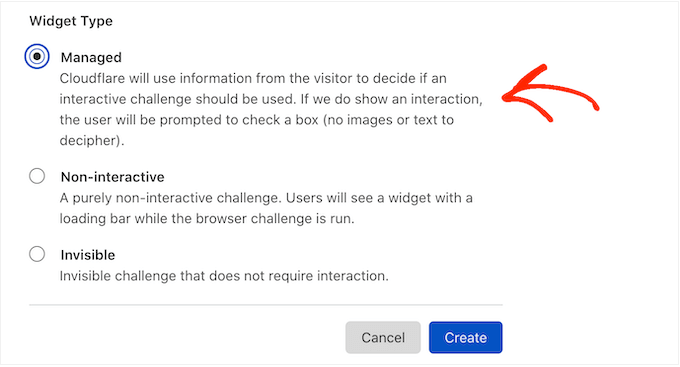
다음 단계는 생성하려는 CAPTCHA 위젯을 선택하는 것입니다. 첫 번째 선택은 Cloudflare에서 권장하는 방법인 'Managed'입니다. 여기서 Cloudflare는 브라우저의 요청을 분석한 다음 어떤 종류의 챌린지를 실행해야 하는지 결정합니다.
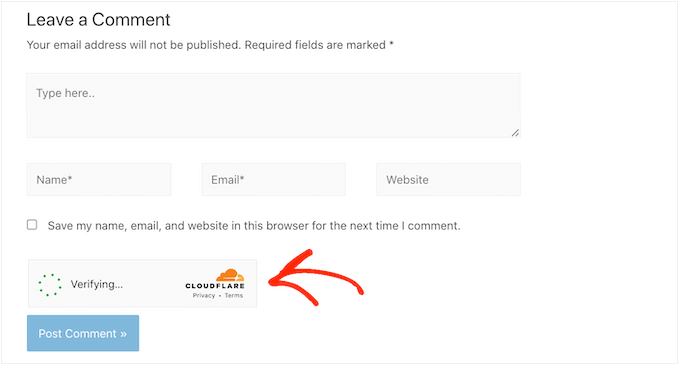
이 작업이 진행되는 동안 방문자는 로딩 애니메이션을 보게 됩니다.

가능한 경우 Cloudflare는 백그라운드에서 비대화형 챌린지를 실행하려고 시도하므로 방문자는 아무 것도 할 필요가 없습니다.
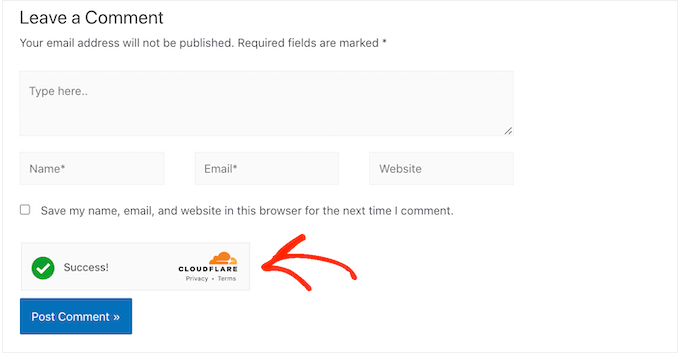
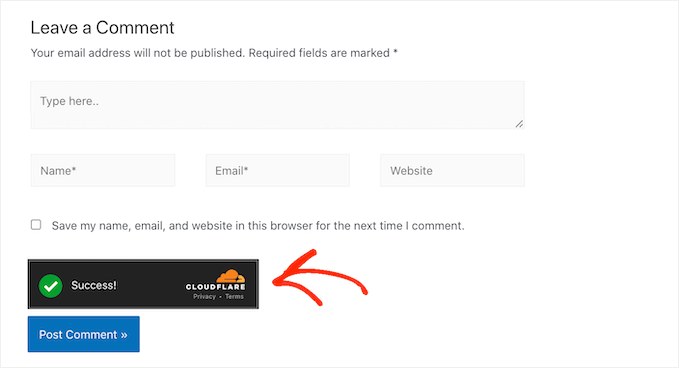
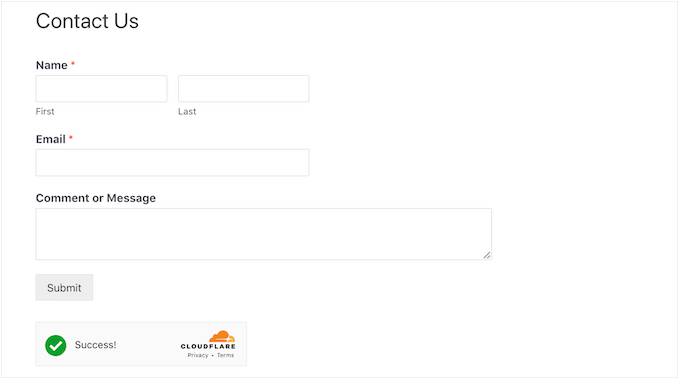
이 경우 브라우저가 테스트를 통과하면 사용자에게 '성공' 메시지만 표시됩니다.

경우에 따라 Cloudflare는 대신 대화형 챌린지를 표시하는 것이 더 안전하다고 결정할 수 있습니다. 그러나 방문자는 퍼즐을 완성하는 대신 상자를 선택하기만 하면 되므로 기존의 퍼즐 기반 CAPTCHA보다 여전히 쉽습니다.
특별한 이유가 없는 한 방문자 경험에 미치는 영향을 최소화하면서 우수한 수준의 보안을 제공하는 관리형 CAPTCHA를 사용하는 것이 현명합니다.

WordPress 웹사이트에서 대화형 챌린지를 사용하고 싶지 않으세요? 그런 다음 'Non-interactive' 또는 'Invisible'을 대신 선택할 수 있습니다.
비대화형 챌린지는 브라우저에서 실행되므로 방문자가 조치를 취할 필요가 없습니다. 관리되는 CAPTCHA와 마찬가지로 방문자는 로딩 애니메이션과 챌린지가 완료되면 '성공' 메시지를 보게 됩니다.
대신 '보이지 않음'을 선택하면 방문자에게 애니메이션이나 성공 메시지가 표시되지 않습니다. 이 설정을 사용하면 방문자로부터 CAPTCHA를 완전히 숨길 수 있으므로 혼란을 피할 수 있고 WordPress 테마에 혼란을 더하지 않습니다.
결정한 후 '만들기' 버튼을 클릭합니다.
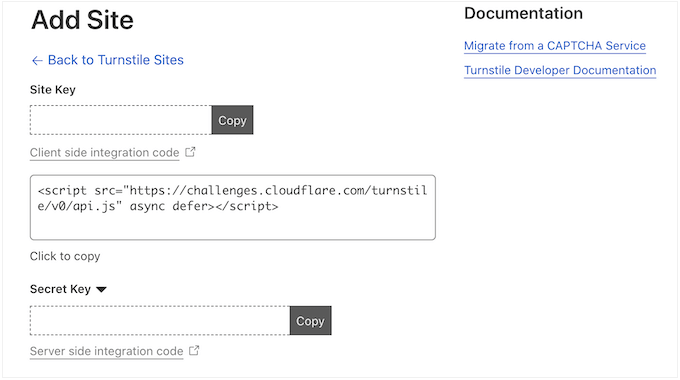
그렇게 하면 Cloudflare가 사이트 키와 비밀 키를 표시합니다.

이제 이 정보를 웹사이트의 플러그인 설정에 추가할 수 있습니다.
WordPress 웹사이트에 Cloudflare Turnstile CAPTCHA 추가
WordPress 대시보드에서 설정 » Cloudflare Turnstile 로 돌아갑니다. 이제 WordPress 대시보드에 '사이트 키' 및 '사이트 비밀'을 추가할 수 있습니다.

그런 다음 CAPTCHA가 웹 사이트에서 표시되는 방식과 작동 방식을 사용자 지정할 수 있습니다. 시작하려면 '테마' 드롭다운을 열고 밝게, 어둡게 또는 자동 중에서 선택할 수 있습니다.
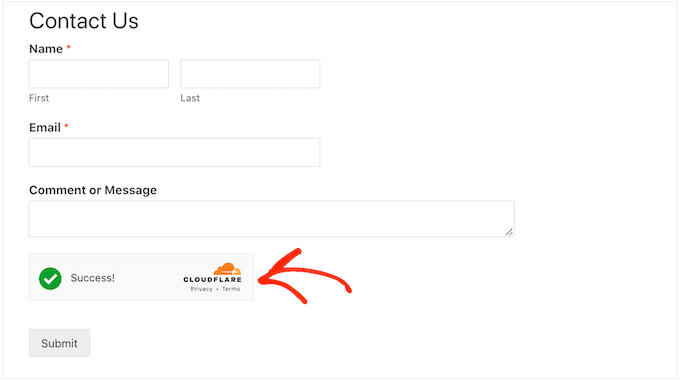
다음 이미지는 WordPress 댓글 섹션에서 '어두운' 테마가 어떻게 보이는지에 대한 예를 보여줍니다.

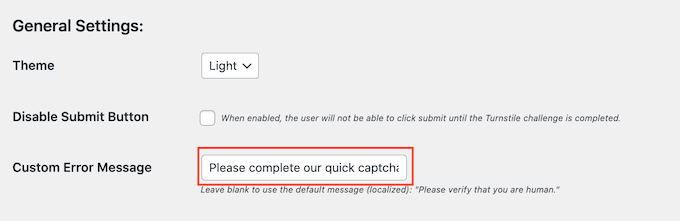
기본적으로 Cloudflare Turnstile은 방문자에게 '사람임을 확인하세요'라는 메시지를 표시합니다. 이것을 변경하고 싶을 수도 있습니다. 예를 들어 CAPTCHA가 왜 그렇게 중요한지 또는 완료하는 데 몇 초밖에 걸리지 않는다고 간략하게 설명할 수 있습니다.

자신만의 문구를 추가하려면 '사용자 정의 오류 메시지' 필드에 입력하기만 하면 됩니다.

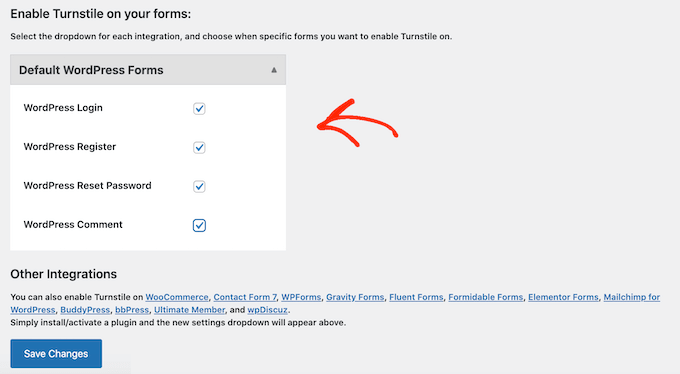
그런 다음 Cloudflare Turnstile CAPTCHA를 사용할 양식을 선택할 수 있습니다.
표시되는 옵션은 설치한 플러그인에 따라 다를 수 있지만 기본적으로 모든 내장 WordPress 양식과 함께 Turnstile을 사용할 수 있습니다. 여기에는 로그인 페이지, 사용자 등록 양식 및 암호 재설정 페이지가 포함됩니다.

입력한 정보가 마음에 들면 화면 하단으로 스크롤하여 '변경사항 저장'을 클릭하십시오.
이제 웹사이트를 방문하면 Turnstile CAPTCHA가 작동하는 것을 볼 수 있습니다.
보너스: WordPress 양식에 Turnstile CAPTCHA 추가
WordPress에는 다양한 기본 제공 양식이 제공되지만 종종 사용자 정의 양식을 만들고 싶을 것입니다. 예를 들어 기본 양식을 웹 사이트에 더 잘 맞는 전문적으로 디자인된 대안으로 바꿀 수 있습니다.
연락처 양식 및 온라인 주문 양식과 같이 핵심 WordPress 소프트웨어에서 누락된 양식을 추가할 수도 있습니다.
Simple Cloudflare Turnstile은 WPForms 및 Formidable Forms를 포함하여 WordPress용 최고의 연락처 양식 플러그인과 통합됩니다. 이를 통해 생성 방법에 관계없이 동일한 고급 CAPTCHA를 모든 양식에 추가할 수 있습니다.

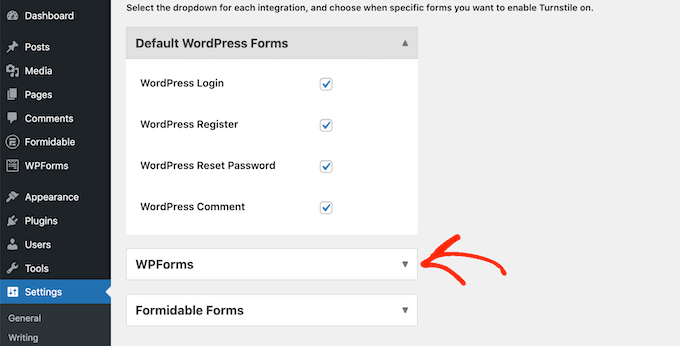
WPForms 또는 Formidable Forms 페이지에 CAPTCHA를 추가하려면 WordPress 대시보드에서 설정 » Cloudflare Turnstile 로 이동하기만 하면 됩니다.
페이지 하단에 사용 중인 플러그인에 따라 WPForms 또는 Formidable Forms 섹션이 표시됩니다.

이 섹션 중 하나를 클릭하면 확장됩니다.
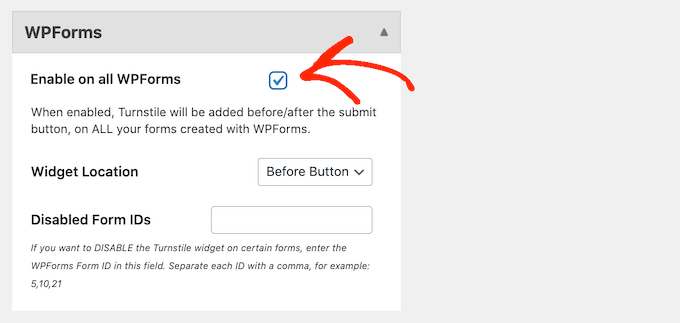
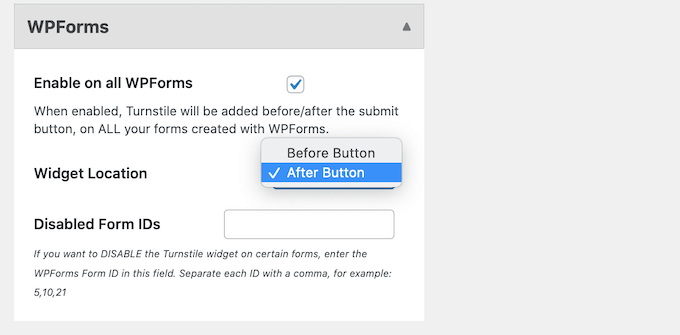
모든 양식에 CAPTCHA를 추가하려면 'Enable on all...' 상자를 선택하기만 하면 됩니다.

'관리' 또는 '비대화형' CAPTCHA를 사용하는 경우 로드 및 성공 애니메이션이 양식의 '제출' 버튼 앞 또는 뒤에 표시되는지 여부를 변경할 수 있습니다.
다음 이미지에서는 '이후 버튼' 옵션을 사용하고 있습니다.

이렇게 변경하려면 '위젯 위치' 드롭다운을 열기만 하면 됩니다.
그런 다음 '버튼 전' 또는 '버튼 후'를 선택합니다.

일부 양식에는 CAPTCHA가 필요하지 않을 수 있습니다. 예를 들어 전환율이 향상되는지 확인하기 위해 전환이 많이 발생하지 않는 양식에 대해 CAPTCHA를 비활성화할 수 있습니다. 자세한 내용은 간편한 WordPress 전환 추적 가이드를 참조하세요.
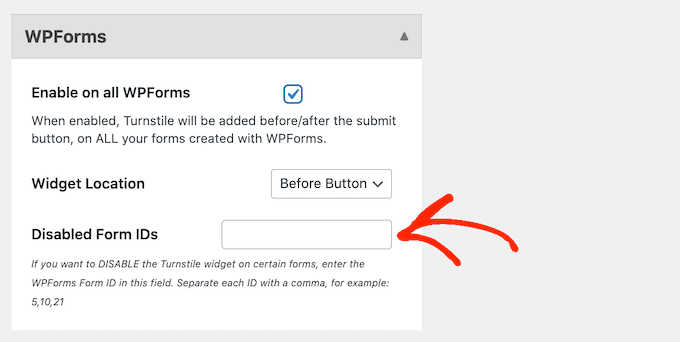
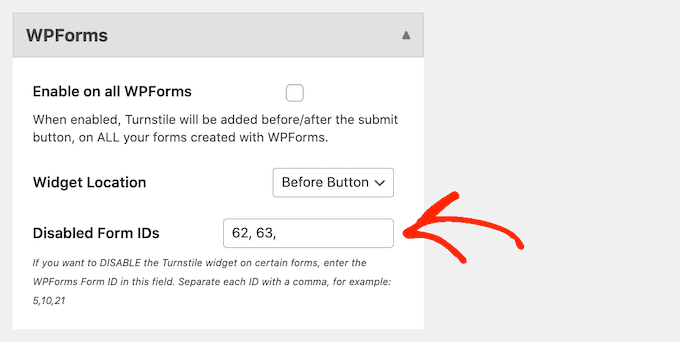
CAPTCHA를 제거하려면 양식 ID를 '양식 ID 비활성화' 필드에 입력해야 합니다.

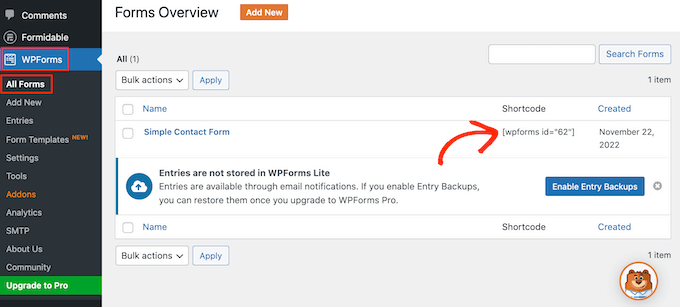
WPForms를 사용하는 경우 WPForms » All Forms 로 이동하여 이 ID를 얻을 수 있습니다.
'단축 코드' 열에는 각 양식의 ID가 표시됩니다. 예를 들어 다음 이미지에서 양식 ID는 62입니다.

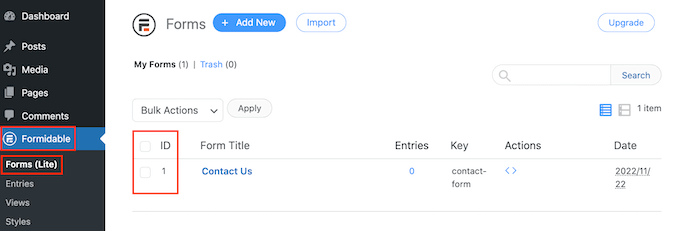
Formidable Forms 사용자라면 Formidable » Forms 로 이동하십시오.
이 화면에서 제외할 양식을 찾아 'ID' 열의 번호를 기록해 둡니다.

이제 이러한 ID를 '양식 ID 비활성화' 필드에 추가할 수 있습니다.
여러 양식에서 CAPTCHA를 제거하려면 각 ID를 쉼표로 구분하기만 하면 됩니다.

통합 설정 방법에 만족하면 '변경 사항 저장'을 클릭하여 설정을 저장하는 것을 잊지 마십시오.
이제 Formidable Forms 또는 WPForms를 사용하여 만든 양식을 방문하면 Cloudflare Turnstile CAPTCHA가 작동하는 것을 볼 수 있습니다.
보너스: WooCommerce에 Cloudflare Turnstile CAPTCHA 추가
스크립트와 봇은 WordPress 블로그와 웹사이트에 나쁜 소식만 있는 것이 아닙니다. 온라인 상점을 운영하는 경우 스팸봇과 자동 스크립트가 상점에 등록하고 가짜 주문을 시도할 수 있습니다.
모든 거래에는 처리 피드가 함께 제공되므로 가짜 주문으로 인해 많은 비용이 발생하고 비즈니스 성장이 어려워질 수 있습니다.
좋은 소식은 Cloudflare Turnstile도 WooCommerce와 통합된다는 것입니다. 이를 통해 WooCommerce 로그인, 가입 및 결제 페이지를 포함한 모든 전자 상거래 페이지를 보호할 수 있습니다.

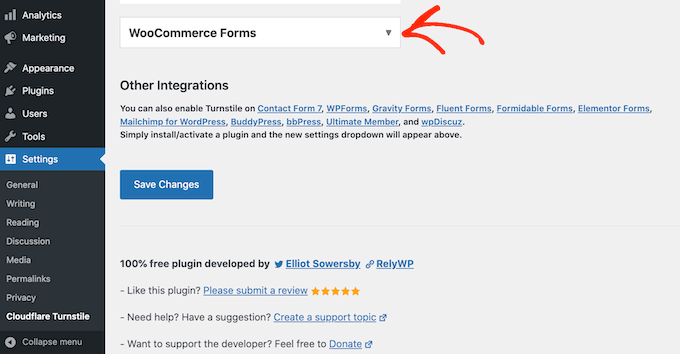
Cloudflare Turnstile을 WooCommerce 페이지에 추가하려면 설정 » Cloudflare Turnstile 로 이동하세요.
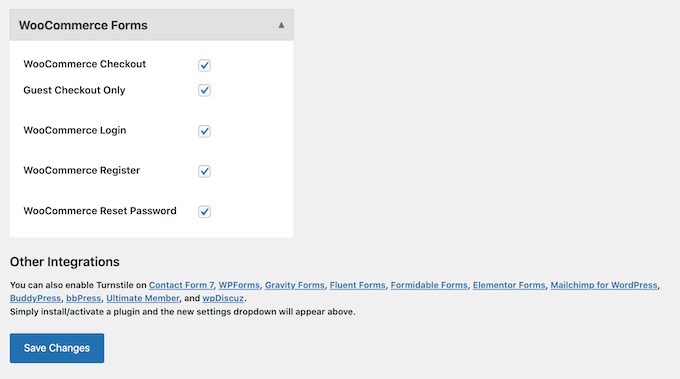
그런 다음 'WooCommerce Forms' 섹션으로 스크롤합니다.

아직 확장되지 않은 경우 이 섹션을 클릭하십시오.
이제 Cloudflare CAPTCHA를 추가할 수 있는 모든 WooCommerce 페이지가 표시됩니다. 보호하려는 각 페이지 옆의 확인란을 선택하기만 하면 됩니다.

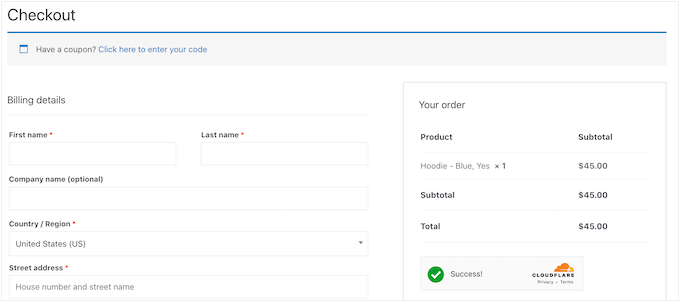
그런 다음 '변경 사항 저장'을 클릭하여 설정을 저장하는 것을 잊지 마십시오. 이제 WooCommerce 페이지를 방문하면 Cloudflare Turnstile CAPTCHA가 표시됩니다.
이 기사가 WordPress에 Cloudflare Turnstile CAPTCHA를 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. 최고의 WordPress 보안 가이드와 최고의 WordPress 멤버십 플러그인을 살펴볼 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
