WordPress에 코드 조각을 추가하는 방법
게시 됨: 2024-01-18WordPress 웹사이트에 코드 조각을 추가하고 싶다면 제대로 찾아오셨습니다.
일반적으로 사람들은 코드를 복사하여 WordPress 테마 파일에 붙여넣습니다. 쉬운 과정이지만 이 과정은 전문가를 위한 과정입니다.
초급 및 중급 사용자에게는 복사하여 붙여넣기가 겁나게 느껴질 수 있습니다. 그래서 내가 이 글을 쓰고 있는 것이다.
또한 코드 조각을 쉽게 추가하는 방법을 보여주므로 전문가 사용자도 이점을 얻을 수 있습니다.
의 시작하자!
WordPress 사이트에 코드 조각을 추가하는 이유
우선, WordPress는 초보자에게 친숙한 설정과 사용자 중심 기능으로 인해 가장 인기 있는 웹 사이트 빌더입니다.
그러나 일부 사용자 정의 코드를 추가하면 웹사이트를 손상시키지 않고 WordPress의 성능을 확장할 수 있습니다.
웹사이트에 구현할 수 있는 몇 가지 코드가 있다고 가정해 보겠습니다. 하지만 어디에, 어떻게 게시할 건가요?
바로 여기에서 코드 붙여넣기 옵션이 사용됩니다. 이는 혁신적인 기능으로 웹사이트에 힘을 실어줄 수 있는 좋은 방법입니다.
사용자 정의 코드를 사용하는 또 다른 이유는 WordPress의 성능을 확장하는 효율적인 방법이기 때문입니다.
거의 모든 필요에 따라 WordPress 플러그인을 찾을 수 있습니다. 하지만 모든 요구에 맞는 플러그인을 설치하고 사이트를 무겁게 만드는 것이 현명한가요?
작은 코드 세트로 문제를 관리할 수 있다면 그렇게 해야 합니다.
모든 내용을 마쳤으니 WordPress 웹사이트에 사용자 정의 코드를 추가하는 과정을 확인해 보겠습니다.
맞춤 코드를 추가하는 방법
WordPress 웹사이트에 사용자 정의 코드를 추가하는 방법에는 여러 가지가 있습니다. 해당 부분을 논의하기 전에 새 코드로 인해 사이트가 손상되지 않도록 WordPress 백업 플러그인을 설치하시기 바랍니다.
문제가 발생하면 백업에서 이전 버전을 복원하고 사이트를 이전 단계로 되돌릴 수 있습니다. 즉, 코드 조각 추가의 또 다른 측면은 코드 조각을 추가할 위치입니다.
일반적으로 index.php와 같은 테마 템플릿 파일에 코드를 추가할 수 있습니다. 코드를 직접 붙여넣을 수 있는 다른 PHP 파일이 있습니다.
내 생각에 가장 인기 있는 방법은 function.php에 코드 조각을 추가하는 것입니다. 적어도 그것은 시중에 나와 있는 대부분의 튜토리얼에서 볼 수 있는 것입니다.
하지만 테마를 변경하거나 기능을 한 번에 중지하고 싶을 때 가장 도움이 되는 가장 좋은 방법을 보여 드리겠습니다.
그러나 WordPress 사이트에 사용자 정의 코드를 추가하는 데 사용할 수 있는 몇 가지 방법은 다음과 같습니다.
WordPress에 코드 조각을 추가하는 방법(FluentSnippets)
첫 번째 단계는 FluentSnippets라는 플러그인을 사용하여 사용자 정의 코드를 추가하는 것입니다. 그건 그렇고, 이 플러그인은 우리(당신이 가장 좋아하는 WPManageNinja)에 의해 개발되었습니다. 이미 Fluent 사용자(Fluent 제품 사용)라면 우리 플러그인이 얼마나 뛰어난 품질을 유지하는지 아실 것입니다.
1단계 – 무료 플러그인 설치
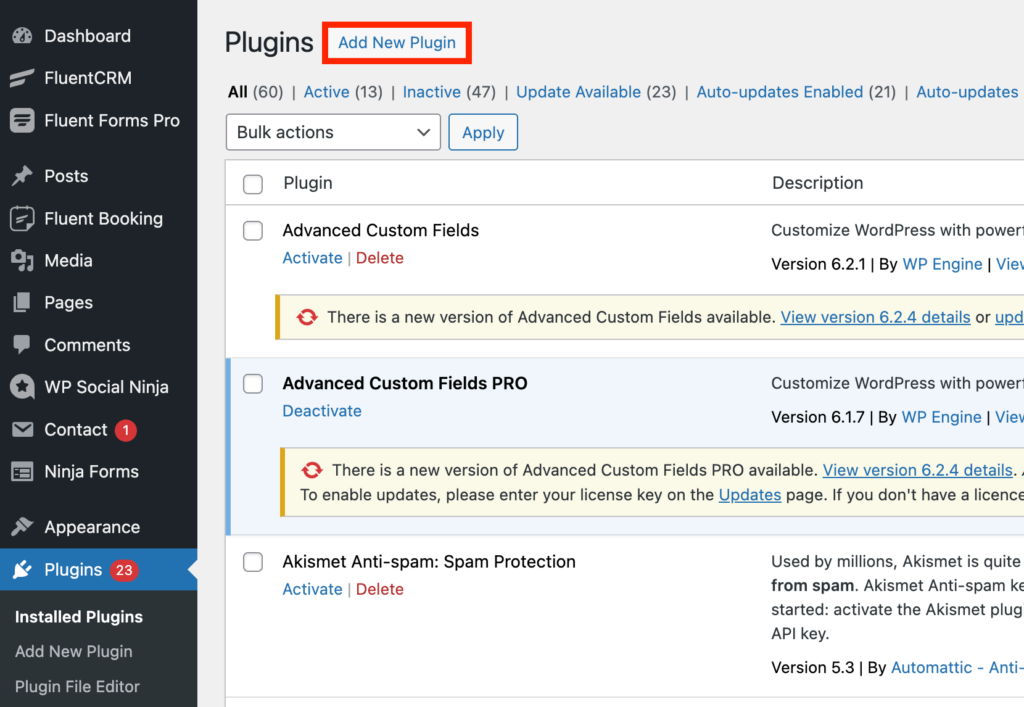
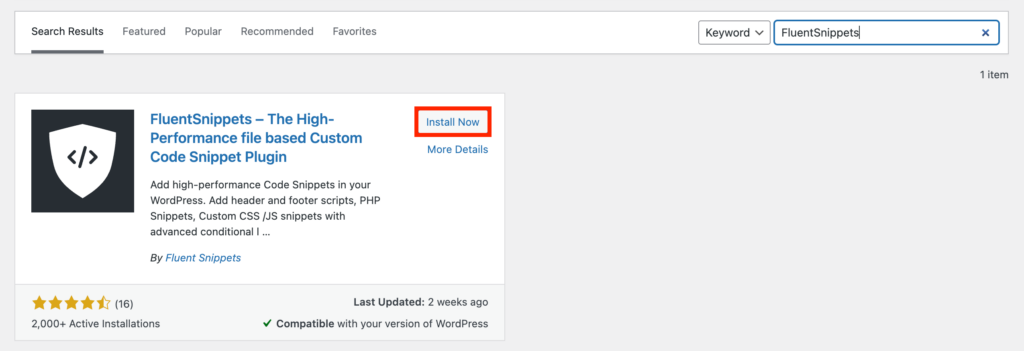
플러그인 > 새 플러그인 추가 로 이동하여 FluentSnippets를 검색하세요.

지금 설치 버튼을 클릭하세요.

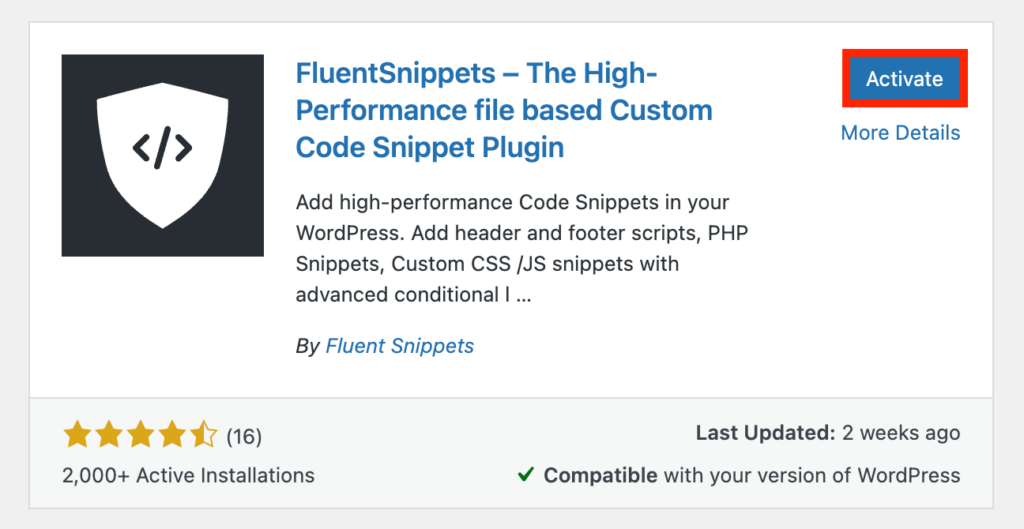
이제 활성화 버튼을 클릭하면 플러그인이 활성화됩니다.

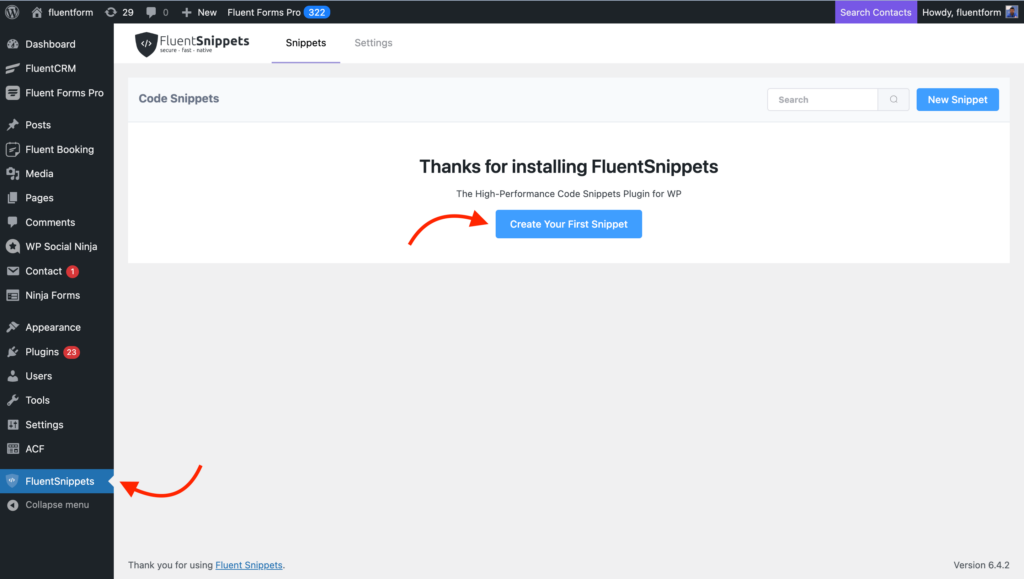
WordPress 대시보드로 돌아가서 왼쪽 패널에서 FluentSnippets를 찾으세요. Create Your First Snippet 이라는 버튼이 표시됩니다. 또는 언제든지 오른쪽 상단에서 새 스니펫(New Snippet) 버튼을 누를 수도 있습니다.

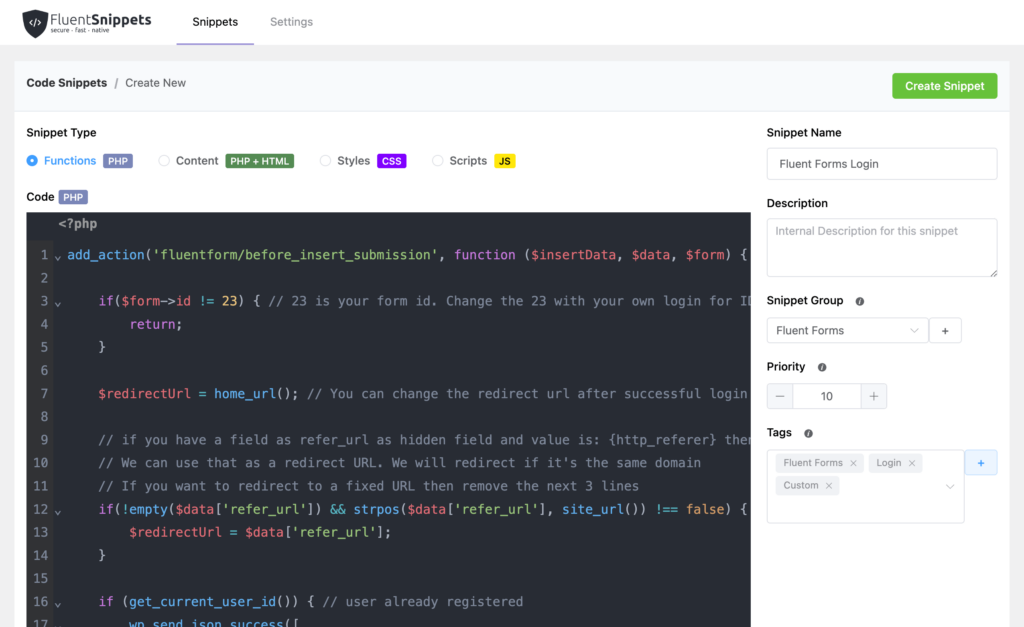
2단계 – 코드 조각 붙여넣기
이제 스니펫을 붙여넣고 이름을 지정하세요. 원하는 경우 설명을 작성할 수 있습니다. 결국 실행할 위치를 알려주고 Create Snippet 버튼을 클릭하세요.

숫자로 우선순위를 설정할 수도 있습니다. 숫자가 낮을수록 우선순위가 높아집니다.

스니펫이 많으면 그룹으로 정리할 수 있습니다. 일부 태그를 할당하여 스니펫을 쉽게 찾을 수도 있습니다.
고급 조건부 논리라는 옵션이 있습니다. 활성화하면 스니펫을 필터링하고 조건을 충족할 때 실행되도록 할 수 있습니다.
그런데 PHP, PHP + HTML, CSS 및 JS용 스크립트를 작성할 수 있습니다.
코드를 복사하고 붙여넣는 가장 쉬운 방법은 여기에서 수행됩니다. 설정에서 할 수 있는 일이 많지는 않지만 가서 볼 수 있습니다.
테마 파일 안에 코드를 붙여넣으세요.
WordPress에는 기본적으로 사이트에 적용할 수 있는 다양한 기능이 포함되어 있습니다. 테마에는 풍부한 기능과 사용자 정의 옵션이 있는 경우가 많습니다. 그러나 정확한 내용이 필요한 경우 직접 작성한 코드를 추가할 수도 있습니다.
여기에 등을 저장하기 위한 function.php 파일이 있습니다. 글쎄, 모든 테마에서 파일을 찾을 수 있지만 가장 안전한 방법을 따르시기 바랍니다. 그렇기 때문에 어린이 테마를 만드는 것이 좋습니다.
압도당하지 마십시오. 하위 테마는 기본 테마 아래에 있으며 상위 테마처럼 작동합니다. 그리고 이점은 문제가 발생하면 트리(메인 테마)가 아닌 브런치에만 영향을 미친다는 것입니다.
1단계 - 하위 테마 만들기
하위 테마를 생성하려면 FileZilla와 같은 FTP 클라이언트를 통해 사이트 폴더에 액세스해야 합니다. 사이트가 호스팅된 곳에서 파일 관리자를 사용하여 액세스할 수도 있습니다.
성공적으로 로그인했다면 wp-content > theme 로 이동하세요. 여기로 이동하면 웹사이트에 설치된 모든 테마에 대한 폴더를 볼 수 있습니다.
이제 생성하려는 하위 테마에 대한 폴더를 생성해야 합니다. 폴더에 이름을 지정하십시오. 향후 혼란을 피하기 위해 설명적인 이름을 작성하는 것이 좋습니다. 테마 이름이 tropica라고 가정하면 하위 테마의 이름을 tropica_childtheme로 지정할 수 있습니다.
2단계 - CSS 파일 추가
폴더를 생성한 후 그 안에 style.css 파일을 추가합니다. 텍스트 편집기에 다음 코드를 붙여넣습니다.
/* Theme Name: My Child Theme Theme URI: https: //mysite.com/ Description: This is a new child theme I have created for experimentation. Author: Your Name Author URI: https: //mysite.com/ Template: parenttheme Version: 0.1 */귀하의 정보를 더미 콘텐츠로 바꾸는 것을 잊지 마십시오. 상위 테마의 이름을 올바르게 작성했는지 확인하세요(여기서는 tropica입니다). 또 다른 중요한 점은 하위 테마의 style.css 파일 내에서 상위 테마의 CSS를 호출해야 한다는 것입니다.
다음 코드를 추가하면 됩니다.
@import url("../parenttheme/style.css");여기서 "부모 테마"는 tropica입니다. 오른쪽?
따라서 상위 테마의 이름을 올바르게 작성하는 것을 잊지 마십시오. 완료되면 파일을 하위 테마 폴더 내에 style.css로 저장하세요.
3단계 - function.php 파일 생성
다음으로 자식 테마에 대한 function.php 파일을 생성해야 합니다. 텍스트 편집기를 열고 다음 PHP 태그를 붙여넣습니다.
<?php //* Write your code here이제 이 파일을 function.php로 저장하고 하위 테마 폴더에 추가하세요. 또한 FTP 클라이언트를 사용하여 이 폴더를 사이트의 테마 디렉토리로 드래그하세요.
4단계 – 테마 활성화
이제 테마를 활성화할 시간입니다. 이렇게 하려면 WordPress 대시보드의 왼쪽 패널에서 모양 > 테마 로 이동하세요. 여기서는 자신이 만든 하위 테마를 볼 수 있습니다. 활성화 버튼을 클릭하면 하위 테마가 작동하기 시작합니다.
5단계 – 코드 조각 추가
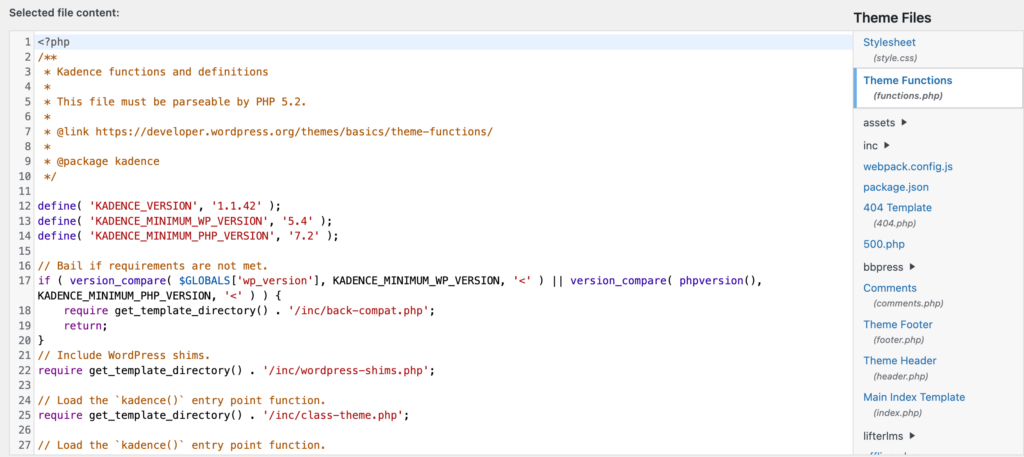
여기에서 주요 작업을 수행합니다. 하위 테마에 코드 조각을 추가하려면 모양 > 테마 파일 편집기 로 이동하세요. 이제 function.php 또는 사용자 정의하려는 다른 파일을 선택하십시오.

다음은 function.php의 예입니다.
완료한 후 파일 업데이트를 클릭하면 변경 사항이 웹사이트에 적용됩니다. 사이트를 다시 로드하고 직접 확인해 보세요!
결론
이제 WordPress 사이트에 사용자 정의 코드 조각을 추가하는 방법을 알았습니다. 지식을 활용하고 사용자 정의 코드를 사용하여 귀하의 사이트를 그 어느 때보다 강력하게 만들어 봅시다. 코드를 추가하는 것이 더 이상 어려운 작업이 아니길 바랍니다.
