WooCommerce 등록 양식에 비밀번호 확인 필드를 추가하는 방법은 무엇입니까? (이지 가이드 2022)
게시 됨: 2022-10-02WooCommerce 등록 양식에 비밀번호 확인 필드를 추가하는 방법을 모르십니까? 그럼 제대로 찾아오셨습니다. 이 기사에서는 WooCommerce 등록 필드에 확인 필드를 추가하는 것에 대해 알아야 할 모든 것을 설명했습니다.
WooCommerce에서 비밀번호 확인 필드를 추가할 때 가장 중요한 것은 사용자가 비밀번호를 두 번 입력하게 하여 오타를 잡아내는 것입니다. 등록 플러그인을 사용하면 이를 쉽게 달성할 수 있습니다.
따라서 WooCommerce 등록 양식에 비밀번호 확인 필드를 추가하는 방법을 배우고 싶다면 끝까지 우리와 함께하십시오.
WooCommerce 등록 양식을 만들고 추가할 WordPress 플러그인 선택
기본 WooCommerce 등록 양식에는 비밀번호 확인 필드 옵션이 제공되지 않습니다. 따라서 사용자 정의 등록 양식을 만들고 비밀번호 확인 필드를 추가하려면 타사 양식 빌더 플러그인이 필요합니다.
WordPress에 익숙하다면 사용할 수 있는 WordPress 플러그인이 너무 많다는 것을 알아야 합니다. 따라서 올바른 것을 선택하는 것은 매우 압도적입니다.
우리가 생각할 수 있는 최고의 플러그인은 WPEverest의 사용자 등록입니다. 웹에서 최고의 사용자 등록 및 로그인 양식 플러그인 중 하나입니다. 플러그인은 끌어서 놓기 기능을 제공합니다. 그 외에도 양식을 쉽게 만들 수 있도록 여러 템플릿도 제공합니다.

사용자 등록의 주요 기능 중 일부는 다음과 같습니다.
- 사용자에게 맞춤형 이메일 보내기
- 무제한 양식 필드
- 내장 로그인 양식
- 스팸 방지
- 양식 가져오기 및 내보내기
- 스마트 조건부 논리
이제 WooCommerce 등록 양식에 비밀번호 확인 필드를 추가하는 방법에 대한 단계별 프로세스를 시작하겠습니다.
WooCommerce 등록 양식에 비밀번호 확인 필드 추가
1. 사용자 등록 Pro 플러그인 설치 및 활성화
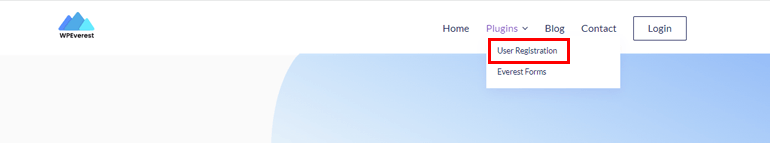
WooCommerce 등록 양식에 비밀번호 확인 필드를 추가하기 위해 반드시 무료 버전의 사용자 등록을 설치할 필요는 없습니다. 따라서 Pro 버전을 직접 설치해 보겠습니다. 이를 위해 WPEverest의 공식 페이지를 방문하고 플러그인 드롭다운 메뉴에서 사용자 등록 을 선택합니다.

그런 다음 가격 탭을 클릭하고 적합한 플랜을 선택하십시오. 결제 프로세스가 완료되면 우편으로 인보이스를 받게 됩니다. WPEverest 사용자 계정에 로그인할 수 있는 링크도 있습니다.
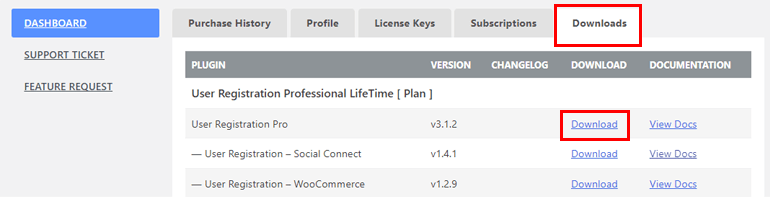
사용자 계정에 로그인한 후 다운로드 탭에서 User Registration Pro 의 압축 파일을 다운로드하십시오.

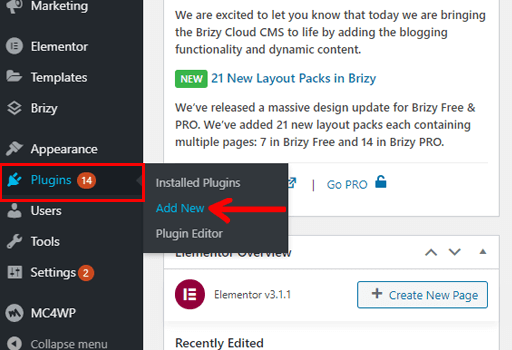
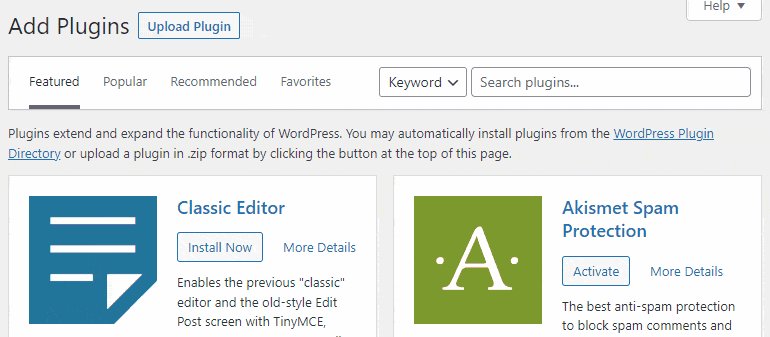
이제 WordPress 대시보드에 로그인하고 플러그인 >> 새로 추가 로 이동합니다.

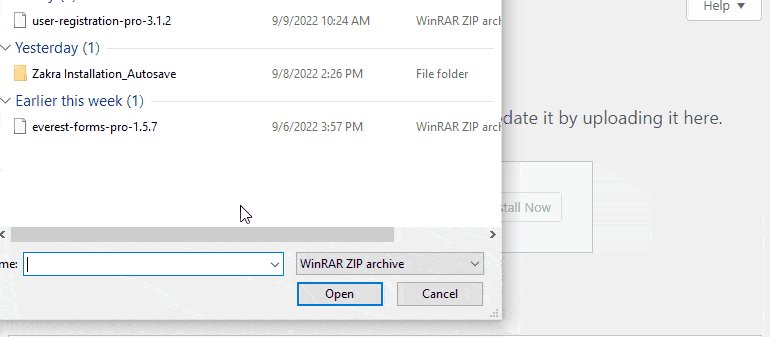
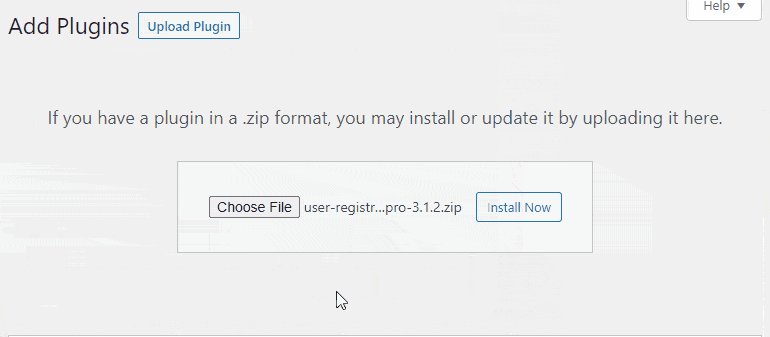
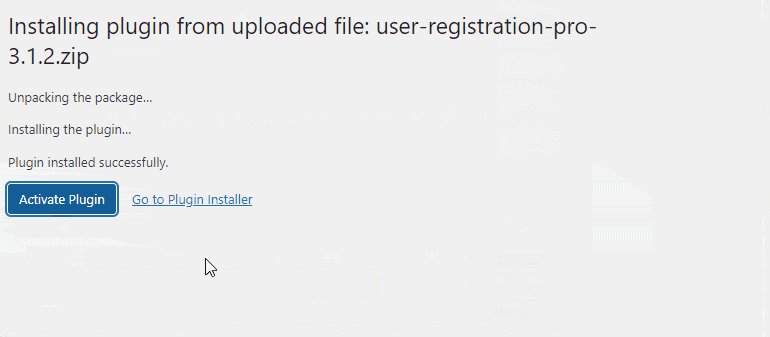
그런 다음 플러그인 업로드 버튼을 클릭합니다. 사용자 등록의 압축 파일을 선택하고 설치 하고 마지막으로 활성화 하십시오.

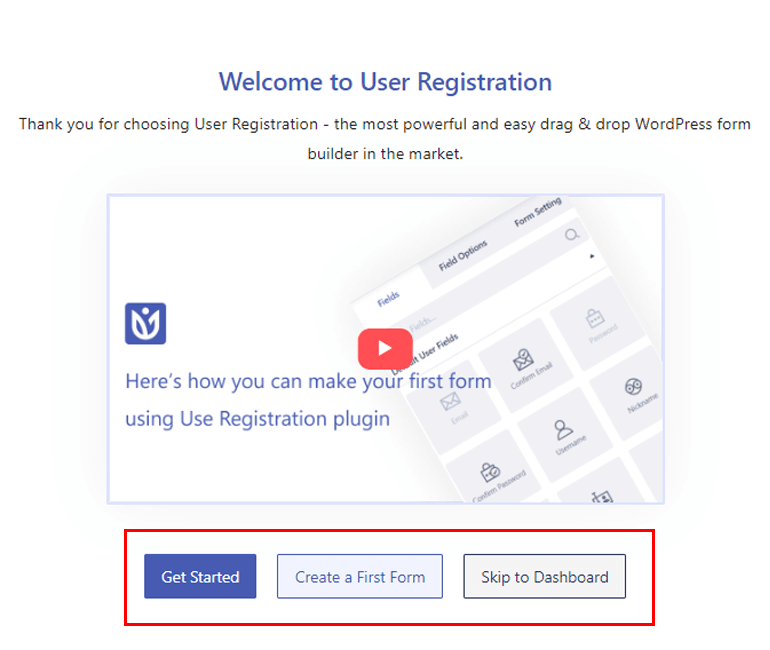
플러그인이 활성화되는 즉시 설치 마법사가 나타납니다. 시작 하거나 첫 번째 양식을 만들 거나 대시보드로 건너뛸 수 있습니다.

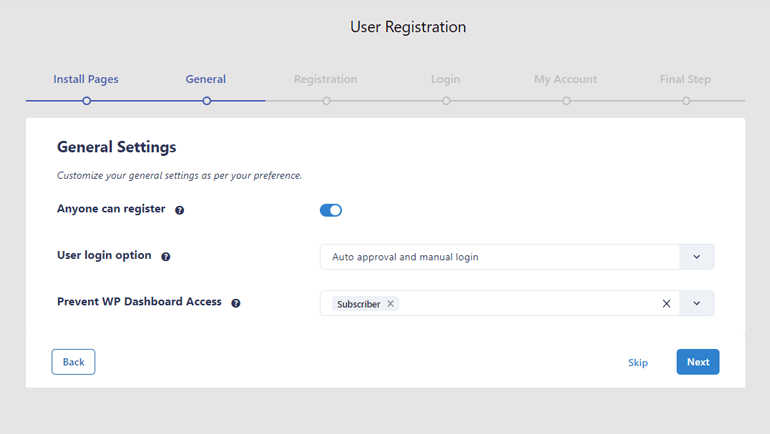
시작하기 옵션을 클릭하면 플러그인을 통해 등록 및 내 계정 페이지를 자동으로 설치할 수 있습니다. 그 외에도 일반 설정 을 구성할 수 있습니다. 이 옵션에서 누구나 등록 가능을 활성화하고, 사용자 로그인 옵션 을 설정하고, 대시보드 액세스를 방지할 대상을 선택할 수 있습니다.

사용자 등록의 가장 편리한 기능 중 하나는 설정 마법사에서 바로 누구나 등록 가능 옵션을 활성화하는 것입니다. WordPress 대시보드에서 이 옵션을 별도로 활성화할 필요가 없습니다. 또한 이 옵션을 활성화하면 사용자가 프런트 엔드에서 웹사이트에 등록할 수 있습니다.
그 외에 플러그인을 사용하면 등록 , 로그인 및 내 계정 설정을 구성할 수 있습니다. 이 옵션의 구성은 나중에 생성하는 모든 양식 설정에 적용됩니다.
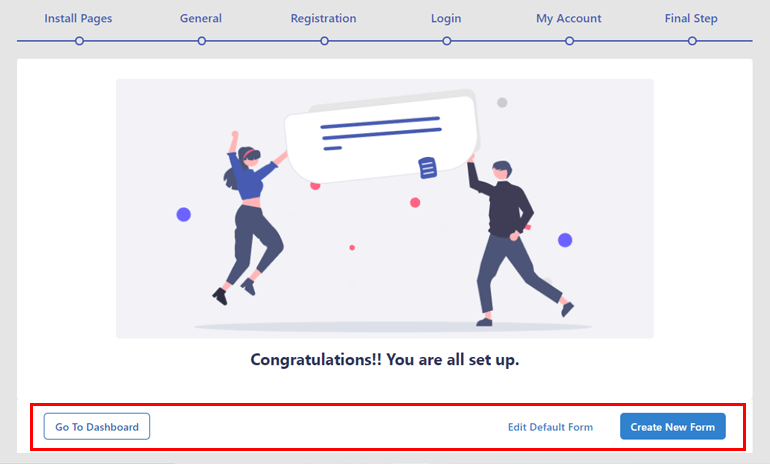
설정 프로세스의 마지막 단계 에서는 새 양식 만들기 , 기본 양식 편집 또는 대시보드로 이동 의 세 가지 옵션을 사용할 수 있습니다.

이름에서 알 수 있듯이 새 양식 만들기 는 양식 작성기 페이지로 바로 이동합니다. 그리고 Edit Default Form 을 선택하면 플러그인에서 제공하는 양식을 수정할 수 있습니다.
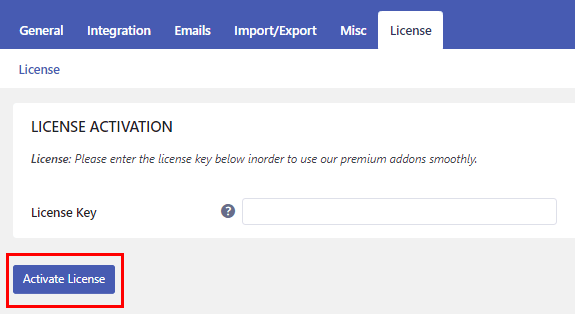
지금 은 대시보드로 이동합니다 . 상단에 라이센스 키를 입력 하십시오.라는 메시지가 표시됩니다. 메시지를 클릭하고 사용자 계정의 라이센스 키 탭에서 찾을 수 있는 라이센스 키를 입력하십시오. 마지막으로 플러그인을 활성화하려면 라이센스 활성화 버튼을 누르십시오.

2. WooCommerce 애드온 설치 및 활성화
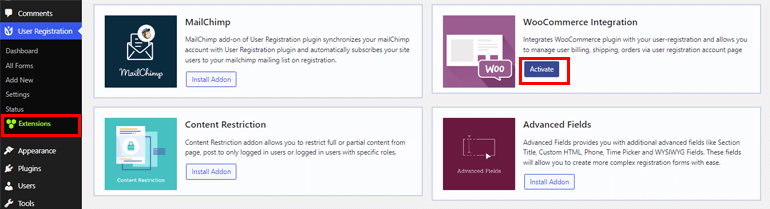
User Registration Pro 를 성공적으로 설치한 후에는 WooCommerce Add-on도 설치해야 합니다. 사용자 등록 >> 확장 으로 이동하기만 하면 됩니다.


WooCommerce 통합 애드온을 검색하고 그 위에 마우스를 올려 놓고 애드온 설치 버튼을 누르십시오.
3. 새로운 WooCommerce 등록 양식 만들기
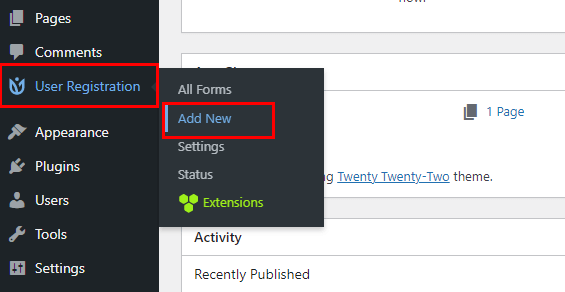
WooCommerce 등록 양식에 비밀번호 확인 필드를 추가하는 방법에 대한 다음 단계는 새로운 WooCommerce 등록 양식을 만드는 것입니다. 사용자 등록 >> 새로 추가 를 클릭하십시오.

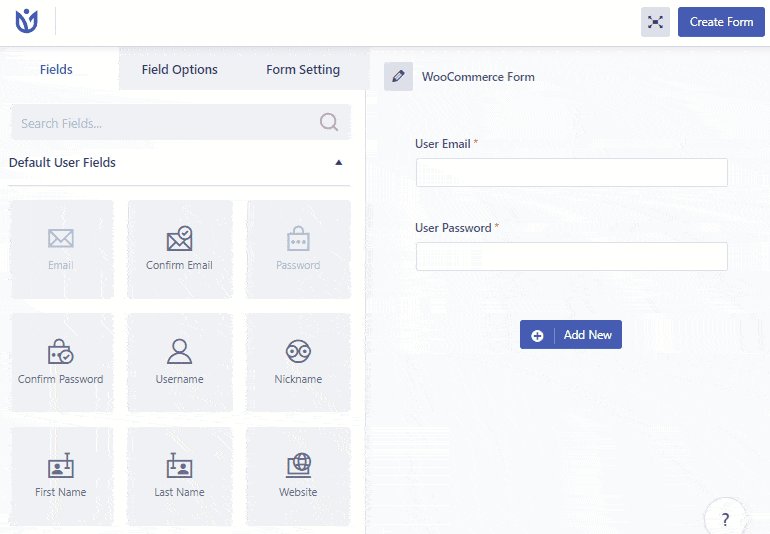
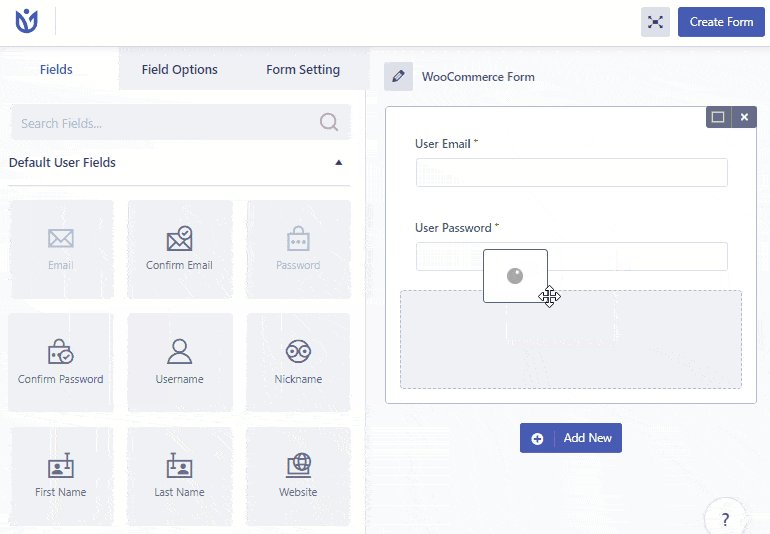
두 개의 기본 필드인 사용자 이메일 과 사용자 비밀번호 가 이미 사용 가능합니다. 또한 양식에 WooCommerce 필드를 추가할 수 있습니다. 아래로 스크롤하면 WooCommerce 청구 주소 및 WooCommerce 배송 주소 섹션이 표시됩니다. 양식 이름도 잊지 마십시오.
원하는 필드를 끌어서 양식에 놓기만 하면 됩니다. 원하는 만큼 필드를 추가할 수 있습니다.
WooCommerce 등록 양식에 비밀번호 확인 필드 추가
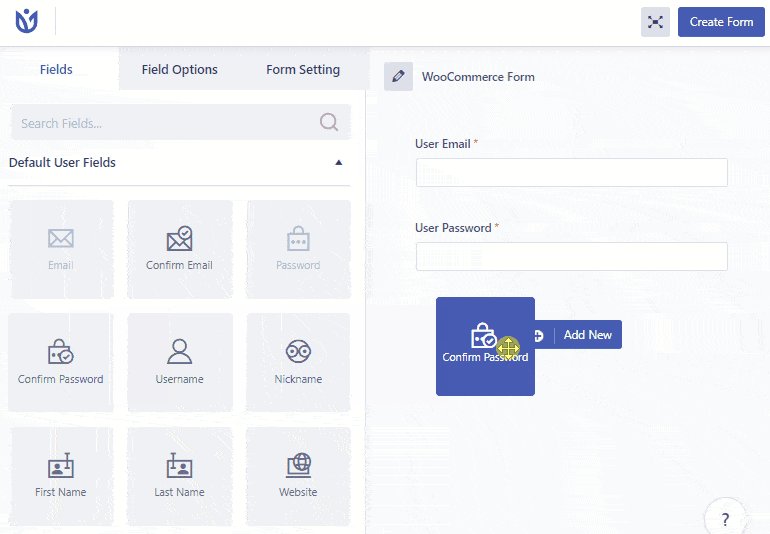
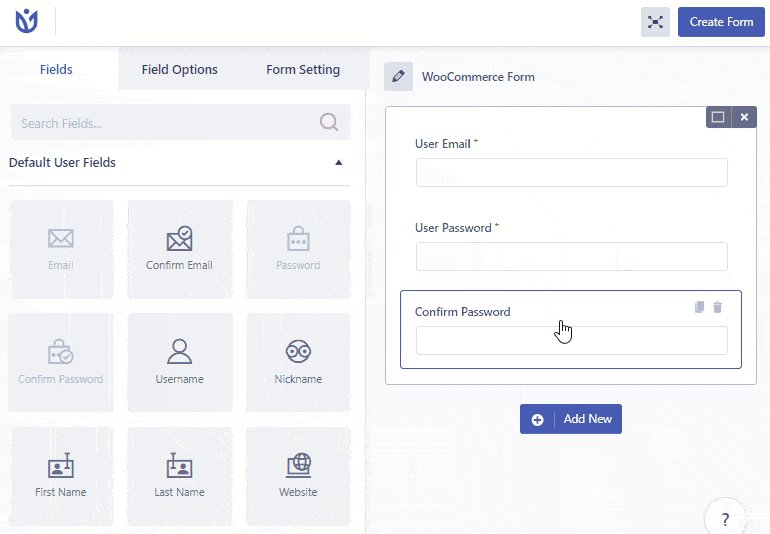
비밀번호 확인 필드를 추가하려면 기본 사용자 필드 섹션으로 이동하십시오. 비밀번호 확인 필드가 있습니다. 위의 단계와 같이 필드를 끌어서 양식에 놓습니다.

양식 설정 사용자 정의
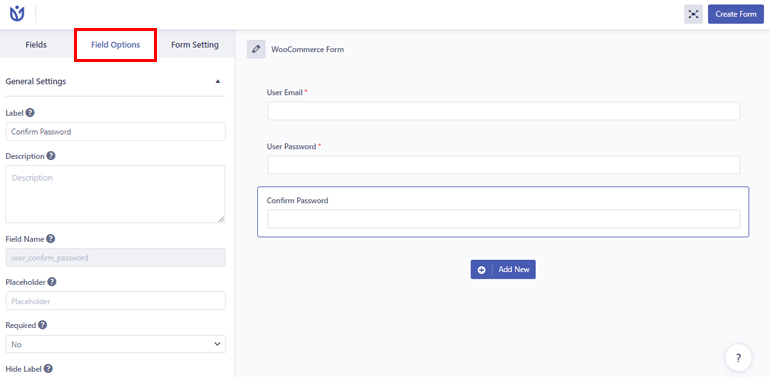
사용자 등록 플러그인을 사용하면 요구 사항에 따라 필드 옵션 섹션을 통해 양식을 사용자 정의할 수 있습니다.
레이블 , 설명 , 필드 이름 , 자리 표시자 및 레이블 숨기기 를 편집할 수 있습니다. 또한 필드를 필수 로 만들지 여부를 결정할 수도 있습니다. 고급 설정 옵션에서 사용자 정의 클래스 를 추가할 수 있습니다.

우측 상단에 있는 Create Form 버튼을 클릭합니다. 이것이 비밀번호 확인 필드가 있는 WooCommerce 등록 양식을 만들고 사용자 정의하는 방법입니다.
또한 미리보기 를 통해 양식이 어떻게 보이는지 확인하고 만족하지 않으면 변경할 수 있습니다. 그러나 필요한 변경 사항을 저장하려면 양식 업데이트 버튼을 클릭하는 것을 잊지 마십시오.
4. 등록 양식 설정 구성
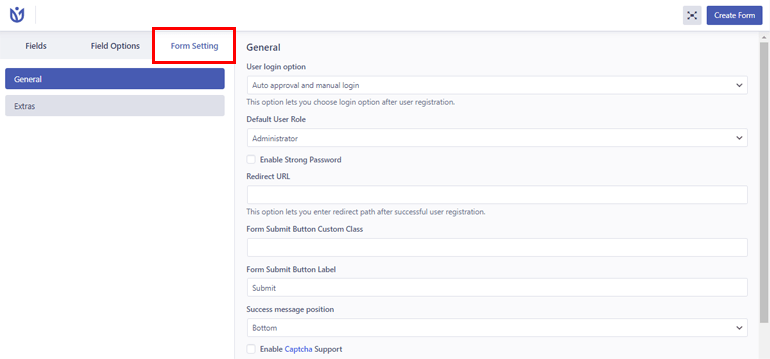
게시하기 전에 최종적으로 양식을 준비하려면 양식 설정을 구성해야 합니다. 양식 설정 탭을 엽니다. 구성할 수 있는 두 가지 옵션( 일반 및 추가 )이 있습니다.

플러그인 활성화 후 초기에 대부분의 설정을 구성했습니다. 따라서 이러한 설정을 구성할 필요가 없습니다. 또한 사용자 정의 CSS 클래스 추가, Captcha 지원 활성화 등과 같은 다른 설정 옵션을 설정할 수 있습니다.
5. 기본 WooCommerce 등록 양식을 사용자 정의 양식으로 교체
지금까지 WooCommerce 양식을 만들고 사용자 지정하고 필수 설정을 구성했습니다. 다음은 기본 WooCommerce 등록 양식을 방금 만든 사용자 정의 양식으로 바꾸는 것입니다.
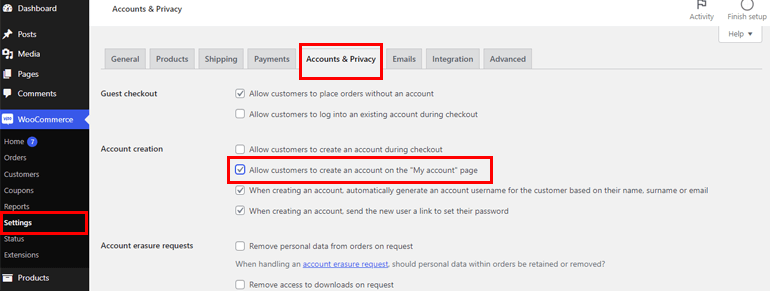
어떻게 해야 할까요? 간단합니다. WooCommerce 탭에서 설정 옵션을 클릭합니다. 계정 및 개인 정보 탭을 선택하고 계정 생성 섹션까지 아래로 스크롤합니다. 그런 다음 "내 계정" 페이지 옵션에서 고객이 계정을 만들 수 있도록 허용 확인란을 선택합니다.

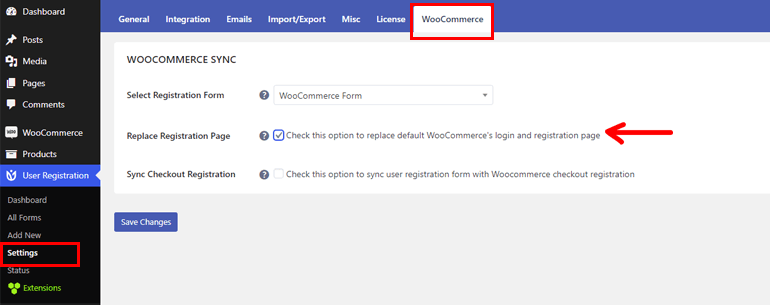
또한 사용자 등록 >> 설정 으로 이동하여 WooCommerce 탭을 엽니다. 그런 다음 앞에서 만든 사용자 지정 WooCommerce 등록 양식을 선택합니다. 등록 페이지 교체 및 변경 사항 저장 을 선택하는 것을 잊지 마십시오.

6. 웹사이트에 양식 게시
WordPress 등록 양식에 추가 필드를 추가하는 마지막 단계에 있습니다. 사용자가 양식을 볼 수 있도록 하려면 양식을 게시해야 합니다.
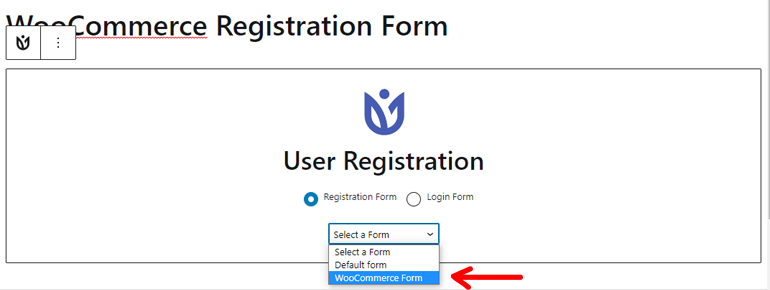
양식을 표시할 페이지/게시물로 이동합니다. 더하기 [+] 아이콘을 클릭하고 사용자 등록을 검색합니다.

그런 다음 드롭다운에서 이전에 만든 양식을 선택합니다. 마지막으로 오른쪽 상단에 있는 게시 버튼을 클릭합니다.
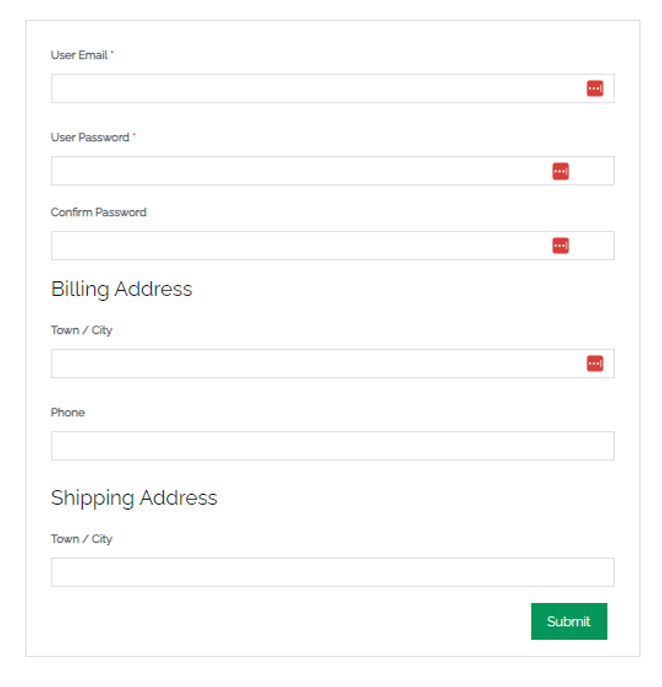
양식을 미리 보면 다음과 같이 표시됩니다.

추신 : Zakra 테마를 설치하면 이렇게 됩니다.
마무리!
그리고 이것이 WooCommerce 등록 양식에 비밀번호 확인 필드를 추가하는 방법에 대해 말씀드린 전부입니다.
먼저 사용자가 프런트 엔드를 통해 사이트에 등록할 수 있도록 허용해야 합니다. WooCommerce 등록 양식을 만들고 사용자 등록의 도움으로 비밀번호 확인 필드를 추가하는 것은 다음 단계입니다.
양식을 추가로 사용자 정의하고 설정도 구성할 수 있습니다. 기본 WooCommerce 등록 양식을 사용자 정의 양식으로 교체한 후 양식을 게시할 수 있습니다.
이 단계를 따르면 WooCommerce 등록 양식에 비밀번호 확인 필드를 추가해도 전혀 문제가 되지 않습니다.
마지막으로 랩입니다. 이 기사를 재미있게 읽으셨기를 바라며, 그렇다면 소셜 미디어에서 공유해 보시지 않겠습니까? Twitter와 Facebook에서 저희를 팔로우하여 정기적인 업데이트와 흥미로운 소식을 받아보실 수도 있습니다.
시작하기 전에 SEO용 WordPress에서 쉽게 이동 경로를 만드는 방법과 WordPress에서 게시물 레이아웃을 변경하는 방법에 대한 중요한 기사가 있습니다.
