WordPress에 카운터를 추가하는 방법
게시 됨: 2023-07-16WordPress 웹사이트에 카운터를 추가하시겠습니까? 다운로드 수, 페이지 방문 수 또는 사이트 판매를 추적하려고 할 수도 있습니다.
글쎄, 당신은 운이 좋다! 이 블로그 게시물에서는 카운터의 세계에 대해 알아보고 카운터를 WordPress 사이트에 추가하는 방법을 정확하게 보여줍니다.
카운터는 웹사이트에서 다양한 메트릭을 추적할 수 있는 좋은 방법입니다. 사용자 행동에 대한 귀중한 통찰력을 제공하고 마케팅 캠페인의 성공을 측정하는 데 도움이 되며 웹 사이트의 신뢰성을 높일 수도 있습니다.
소기업 소유주이든 온라인 인지도를 높이려는 블로거이든 WordPress 사이트에 카운터를 추가하는 것은 반드시 알아야 할 기술입니다.
이 기사에서는 WordPress에 카운터를 추가하는 단계별 프로세스를 안내합니다. 올바른 카운터 플러그인을 선택하는 것부터 필요에 맞게 사용자 정의하는 것까지 모든 것을 다룰 것입니다.
따라서 웹사이트를 한 단계 업그레이드하고 중요한 메트릭을 추적할 준비가 되었으면 시작하겠습니다!
애니메이션 숫자 카운터는 무엇입니까? 왜 사용합니까?
애니메이션 숫자 카운터는 WordPress 웹사이트에 숫자 또는 통계를 표시하는 시각적으로 매력적인 요소입니다.
시각적으로 매력적인 방식으로 변경되거나 증가하는 숫자를 보여줌으로써 디자인에 역동적인 터치를 더합니다.
그러나 웹사이트에서 애니메이션 숫자 카운터를 사용하는 것을 고려해야 하는 이유는 무엇입니까? 몇 가지 주요 이유를 살펴보겠습니다.
1. 관심 끌기: 애니메이션 숫자 카운터는 눈길을 끄는 움직임과 변화하는 숫자로 방문자의 관심을 즉시 끌 수 있습니다. 기대감을 불러일으키고 사용자가 콘텐츠를 더 탐색하도록 권장합니다.
2. 사용자 경험 향상: 애니메이션 숫자 카운터는 중요한 데이터 또는 성과를 동적인 형식으로 제시함으로써 청중에게 대화식 경험을 제공합니다. 이 매혹적인 요소는 정보를 보다 효과적으로 전달하고 사용자의 참여를 유지하는 데 도움이 될 수 있습니다.
3. 주요 메트릭 하이라이트: 판매된 제품 수, 구독자 수 또는 소셜 미디어 팔로워 수를 보여주려는 경우 애니메이션 숫자 카운터를 통해 이러한 주요 메트릭을 눈에 띄게 표시할 수 있습니다. 이 시각적 표현은 웹사이트 또는 비즈니스의 성공과 성장을 효과적으로 전달할 수 있습니다.
4. 신뢰성 향상: 실시간 통계나 놀라운 숫자를 보면 웹사이트의 신뢰성을 높일 수 있습니다. 애니메이션 숫자 카운터는 성취나 인기에 대한 가시적인 증거를 제공하여 청중과 신뢰를 구축하는 데 도움이 됩니다.
5. 전문적인 터치 추가: 애니메이션 숫자 카운터를 통합하면 디테일과 가치 미학에 주의를 기울인다는 것을 알 수 있습니다. 웹사이트에 전문적인 감각을 더해 시각적으로 매력적이고 기억에 남도록 만듭니다.
요약하면 애니메이션 숫자 카운터는 WordPress 웹사이트에 추가된 귀중한 기능입니다. 이러한 동적 요소를 통합하여 방문자를 참여시키고 중요한 정보를 효과적으로 전달할 수 있습니다.
WordPress에 숫자 카운터 추가하기
숫자 카운터는 WordPress 웹사이트에서 통계를 보여주거나 중요한 숫자 정보를 강조 표시하는 좋은 방법입니다.
판매된 제품 수, 구독자 수 또는 시각적으로 표현하려는 기타 데이터를 표시하려는 경우 숫자 카운터를 추가하면 방문자의 관심을 효과적으로 끌 수 있습니다.
이 섹션에서는 Spectra 플러그인을 최고의 Gutenberg 애드온 플러그인 중 하나로 사용하여 WordPress 사이트에 숫자 카운터를 추가하는 쉬운 단계를 살펴보겠습니다.
웹사이트에 카운터를 추가하려면 다음 단계를 따르세요.
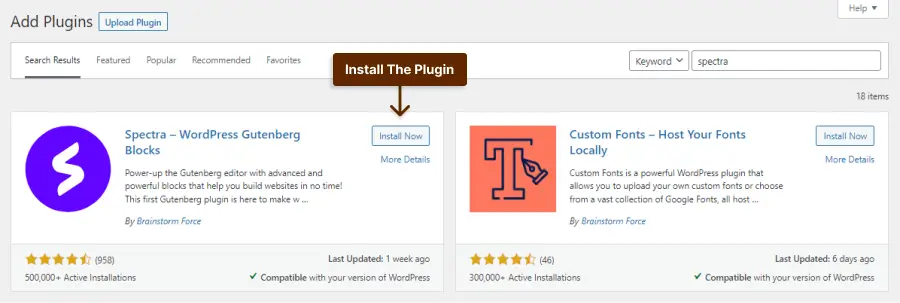
1단계: Plugins → Add New 에서 Spectra 플러그인을 설치하고 활성화합니다.

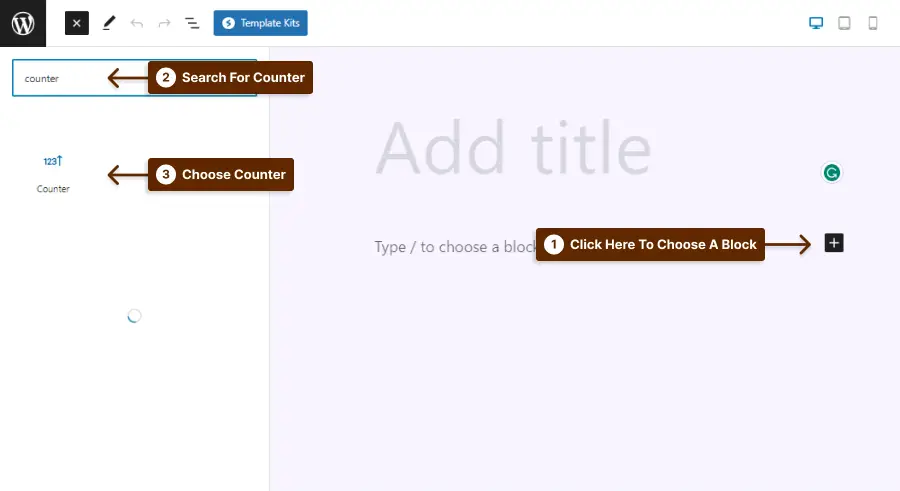
2단계: 페이지 편집기로 이동하여 블록 추가(+) 버튼을 클릭합니다. 카운터 블록을 페이지에 추가하십시오.


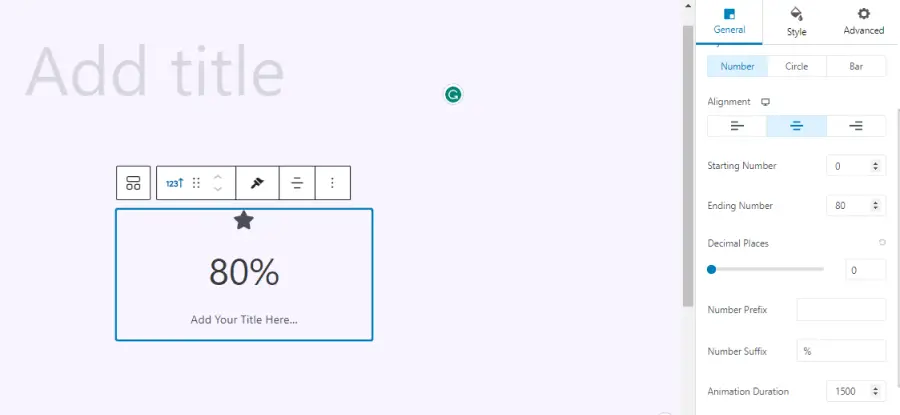
3단계: 숫자 카운터에 대한 다양한 설정을 구성할 수 있습니다. 카운터가 카운트할 시작 값, 종료 값 및 속도를 지정합니다. 다른 색상, 글꼴 및 애니메이션 효과를 선택하여 카운터의 모양을 사용자 지정할 수도 있습니다.

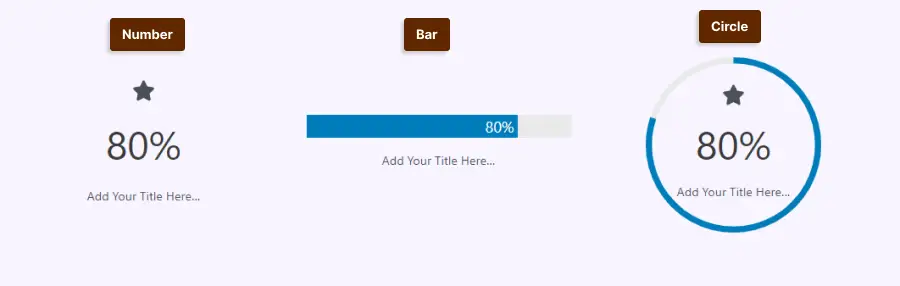
4단계: 카운터 블록은 선택할 수 있는 세 가지 스타일을 제공합니다.

5단계: 페이지를 미리 보고 저장합니다.
이 간단한 단계를 따르면 Spectra 플러그인을 사용하여 WordPress 웹사이트에 눈길을 끄는 숫자 카운터를 쉽게 추가할 수 있습니다. 카운터는 시각적인 매력을 제공할 뿐만 아니라 중요한 통계나 데이터를 강조 표시할 수도 있습니다.
방문자를 참여시키고 WordPress 사이트의 매혹적인 숫자 카운터로 지속적인 인상을 남깁니다.
자주하는 질문
WordPress의 카운터 블록은 웹사이트에 카운터 또는 카운트다운 타이머를 표시할 수 있는 기능입니다. 방문자에게 강조하고 싶은 다운로드 수, 판매 또는 기타 중요한 메트릭을 표시하는 데 사용할 수 있습니다. 이 시각적으로 매력적인 요소는 WordPress 사이트에 동적 및 대화형 요소를 추가합니다.
WordPress에 카운터를 추가하려면 Spectra라는 플러그인을 사용할 수 있습니다. 페이지에 카운터 블록을 추가하기만 하면 됩니다. 이 플러그인은 멋진 웹사이트를 만드는 데 도움이 되는 다른 많은 블록도 제공합니다.
Spectra 플러그인을 사용하여 WordPress에서 카운터를 사용자 지정합니다. 다양한 레이아웃, 디자인 중에서 선택하고 원하는 대로 카운터를 설정할 수 있습니다.
결론
결론적으로 WordPress에 카운터를 추가하는 방법에 대해 논의했습니다. 귀하의 웹 사이트 방문자 수, 파일 다운로드 수 또는 기타 통계를 표시하려는 경우 귀하의 목표를 달성할 수 있도록 도와드립니다.
WordPress에 대한 최신 자습서 및 가이드를 계속 업데이트하려면 Facebook 및 Twitter에서 BetterStudio를 팔로우하는 것이 좋습니다. WordPress 경험을 개선하기 위해 유용한 팁과 요령을 정기적으로 공유합니다.
이 기사를 읽어 주셔서 감사합니다. WordPress 사이트에서 카운터를 구현하는 동안 질문이 있거나 문제가 발생하면 아래에 의견을 남겨주십시오. 우리는 귀하를 지원하고 귀하가 필요로 하는 추가 정보를 제공하기 위해 여기에 있습니다.
