Elementor 웹사이트에 커서 호버 효과를 추가하는 방법
게시 됨: 2024-12-30인상과 사용자 경험은 모든 웹 사이트 디자인에서 두 가지 중요한 요소입니다. 작은 세부 사항이라도 큰 차이를 만들 수 있습니다. 그러나 오늘날 웹 디자인에서 한 가지 강력한 기능, 즉 커서 호버 효과가 간과되고 있습니다. 이 대화형 요소는 사이트의 미적 측면을 눈에 띄게 향상시킬 수 있습니다.
커서 호버 효과는 시각적 매력을 더할 뿐만 아니라 방문자가 콘텐츠를 탐색하도록 안내하는 보조 도구로도 작동합니다. 이를 통해 사용자 참여도와 만족도가 높아질 수 있습니다. 그리고 Elementor와 HappyAddons를 사용하여 WordPress 사이트에서 이를 쉽게 달성할 수 있습니다.
HappyAddons는 Elementor 플러그인의 강력한 애드온입니다. Elementor 사이트에서 이 기능을 개인화하고 활성화할 수 있습니다. 이 글에서는 WordPress 웹사이트에 커서 호버 효과를 추가하는 방법에 대한 단계별 가이드를 다룰 것입니다. 시작하세요!
웹사이트에서 커서를 가리키면 어떤 효과가 있나요?
커서 호버 효과(Cursor Hover Effect)는 사용자가 웹 페이지에서 커서 위로 마우스를 가져갈 때마다 발생하는 시각적 변화를 말합니다. 커서에는 원, 아이콘, 텍스트 또는 이미지와 같은 추가 요소가 함께 제공되며 웹 사이트에 마우스를 올려 놓을 때마다 커서 포인터 바로 아래에 표시됩니다.
상업용 사이트가 사용자를 분석하고 이해하는 가장 중요한 방법 중 하나는 웹 인터페이스에서 사용자의 활동을 추적하는 것입니다. 그러나 대부분의 사용자는 페이지를 스크롤해야 하는 경우가 아니면 커서를 많이 사용하지 않으므로 웹 소유자가 잠재 고객이 어떤 특정 제품이나 정보에 집중하는지 평가하기가 어렵습니다.
커서 호버 효과를 활성화하면 사용자가 사이트를 탐색하는 동안 커서를 호버할 가능성이 높아집니다. 이 문서의 다음 부분에서는 Elementor 웹 사이트에 커서 호버 효과를 추가하는 방법을 설명합니다.
Elementor 웹사이트에 커서 호버 효과를 추가하는 방법
이 기능을 추가하려면 다음 플러그인을 사용해야 합니다. 사이트에 설치 및 활성화되면 아래 튜토리얼에 설명된 단계를 따를 수 있습니다.
- 엘레멘터
- HappyAddons
페이지 전체에서 커서 호버 효과를 활성화하거나 각 페이지 요소에 대해 개별적으로 다른 효과를 구성할 수 있습니다. 다음 튜토리얼에서는 이들 모두를 살펴보겠습니다.
튜토리얼 1: 페이지 전체에서 커서 호버 효과 활성화
이 경우 구성한 커서 가리키기 효과는 페이지 전체의 모든 요소에 대해 균일하게 표시됩니다. 수행 방법을 살펴보세요.
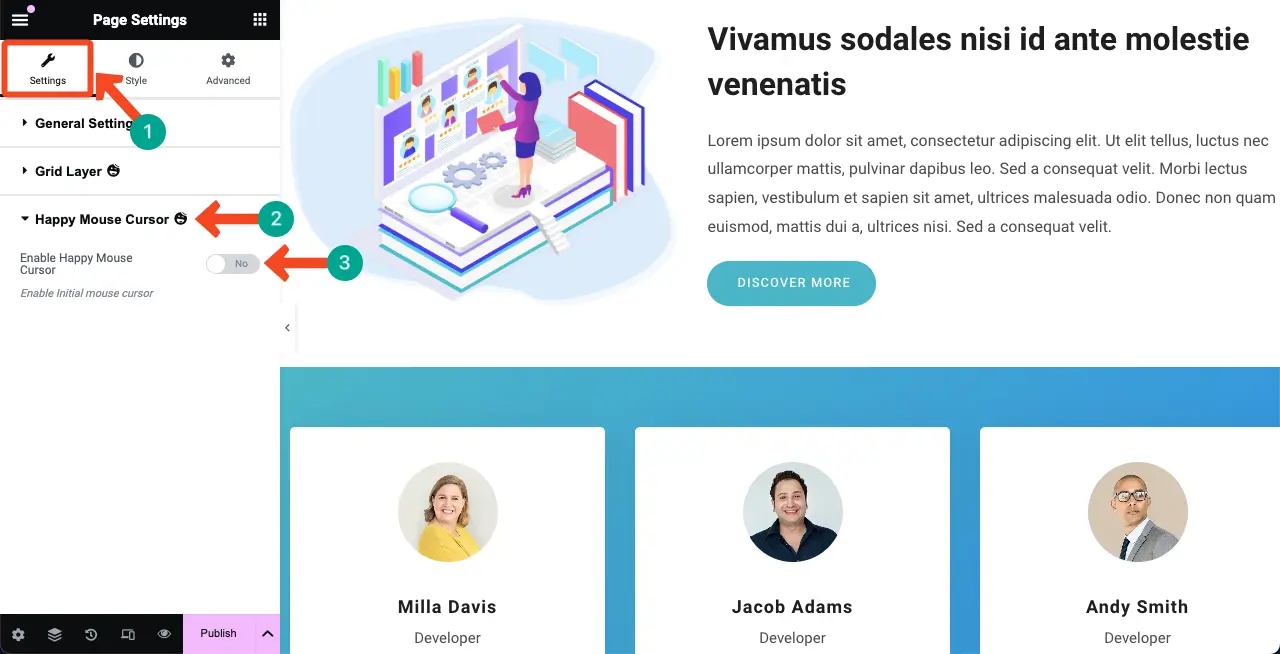
01단계: Happy Mouse Cursor 옵션으로 이동(웹 요소를 선택하지 않음)
페이지 전체에서 커서 호버 효과를 활성화하므로 웹 요소를 선택하지 마십시오.
Elementor 패널의 설정 탭 으로 이동하기만 하면 됩니다. Happy Mouse Cursor 섹션을 확장합니다. 해피 마우스 커서 활성화를 켭니다.

이 기능을 활성화하면 아래 비디오에 표시된 것처럼 웹 페이지에서 커서를 움직일 때 기본 호버 효과가 표시됩니다. 커서는 일반 원형 아이콘으로 나타납니다.
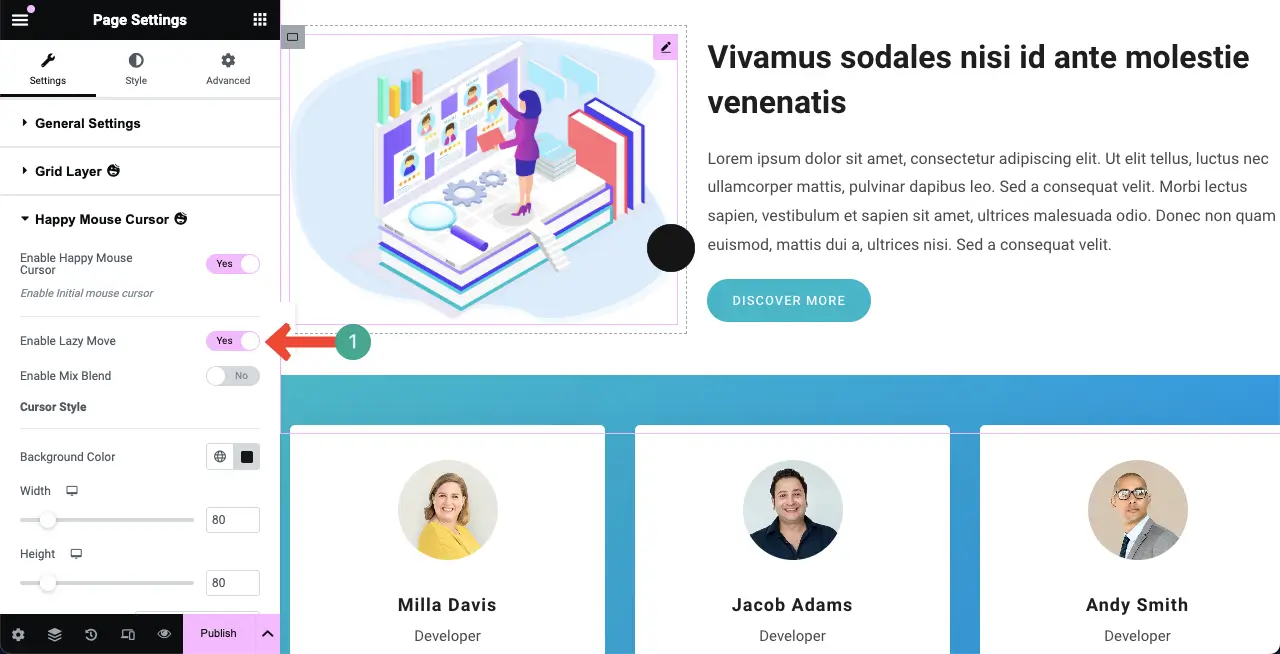
02단계: 지연 이동 활성화
Lazy Move 기능을 활성화하면 선택한 효과가 약간의 거리와 곡선 동작을 유지하면서 커서를 따라갈 수 있습니다.
게으른 이동 활성화 옵션을 켜기 만 하면 됩니다.

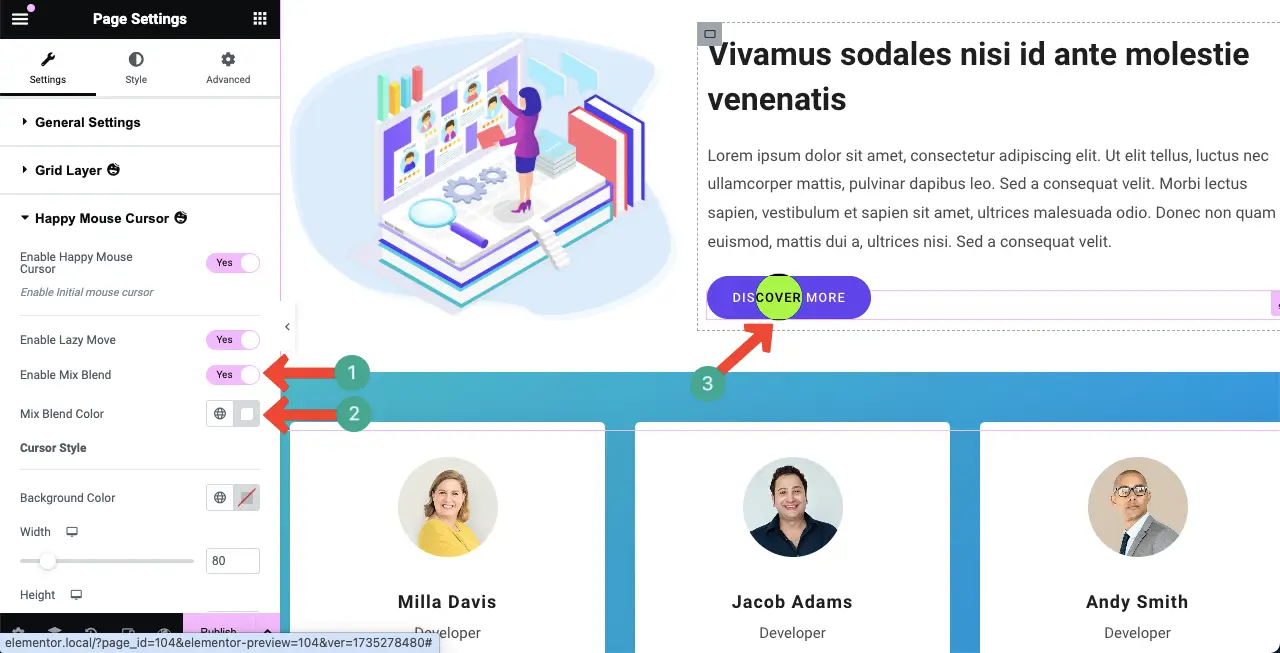
03단계: 믹스 블렌드 옵션 활성화
기본적으로 기본 커서 위에 마우스를 올리면 그 뒤에 있는 콘텐츠가 가려지면서 보이지 않게 됩니다. Mix Blend 옵션을 활성화하면 커서 뒤에 무엇이 있는지 볼 수 있습니다.
따라서 믹스 혼합 활성화 옵션 을 켜십시오. 그런 다음 혼합 혼합 색상 옵션에서 색상을 선택합니다 . 마우스를 올려놓은 각 페이지에 따라 조정하여 커서 색상을 동적으로 혼합합니다.
돋보기와 같은 효과가 나타납니다.

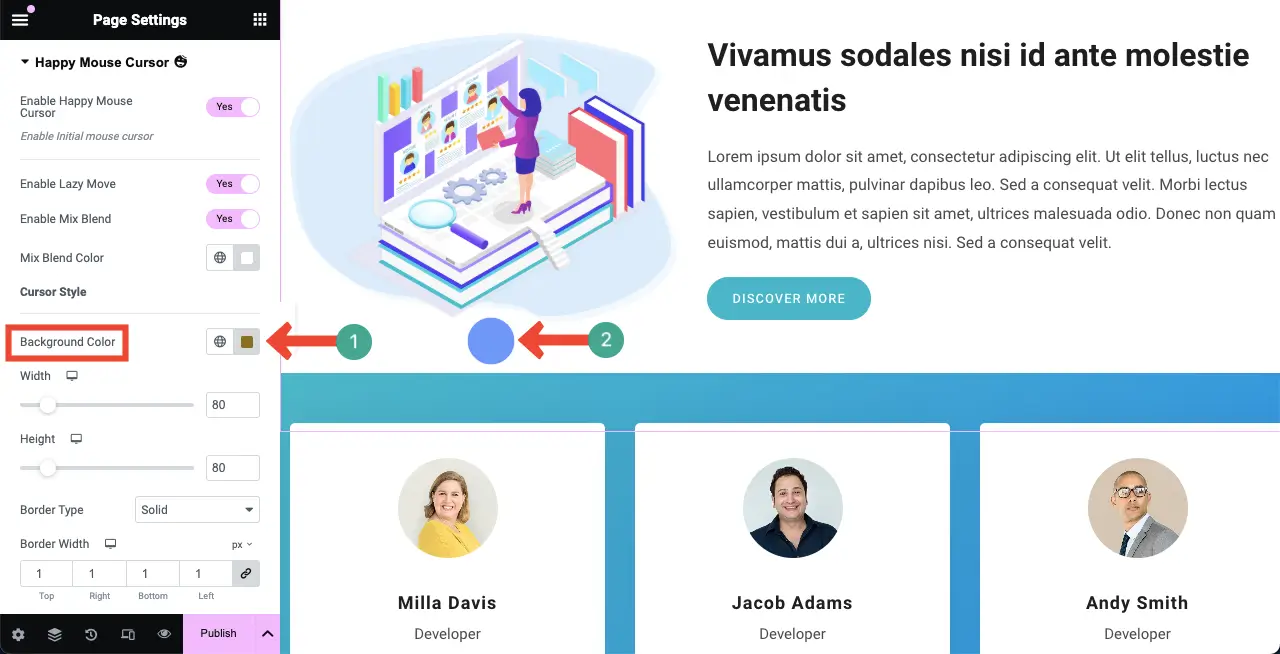
04단계: 기본 커서 호버 효과 변경
믹스 블렌드 옵션에 의존하지 않고 기본 커서 호버 효과를 변경할 수도 있습니다. 이렇게 하려면 먼저 믹스 블렌드 활성화 옵션을 끄세요 .
그런 다음 배경색 옵션 에 대한 색상을 선택합니다. 그러면 기본 커서 호버 효과의 색상이 즉시 변경됩니다.

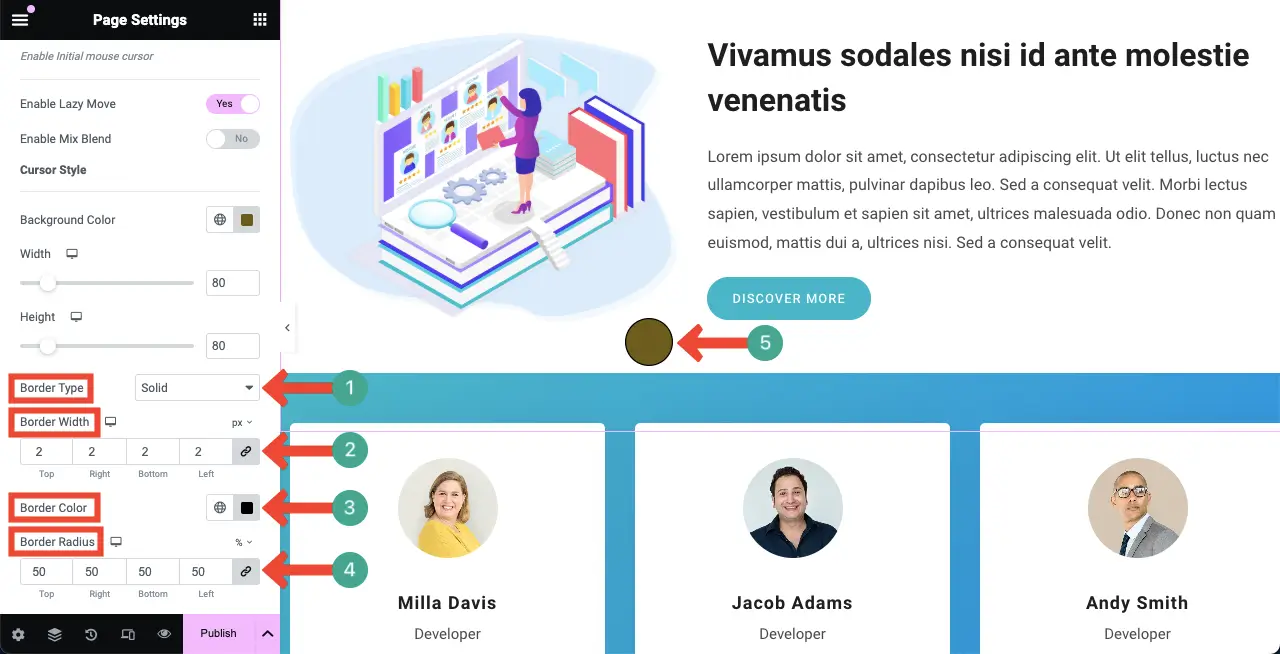
04단계: 커서의 크기, 테두리 및 반경 사용자 정의
커서 호버 효과에 대한 테두리 유형, 테두리 너비, 테두리 색상 및 테두리 반경을 사용자 정의할 수 있습니다.

HappyAddons에는 대화형 웹 섹션을 생성할 수 있는 Hover Box 위젯이 있습니다. HappyAddons의 Hover Box 위젯을 사용하는 방법을 살펴보세요.
튜토리얼 2: 특정 웹 요소에 대한 커서 호버 효과 활성화
모든 웹페이지는 다양한 웹 요소로 구성됩니다. 각 요소에 대해 개별적으로 커서 호버 효과를 활성화할 수 있습니다. 즉, 특정 웹 요소 위에 커서를 올려 놓으면 특정 효과만 표시됩니다. 어떻게 하는지 확인해 봅시다.
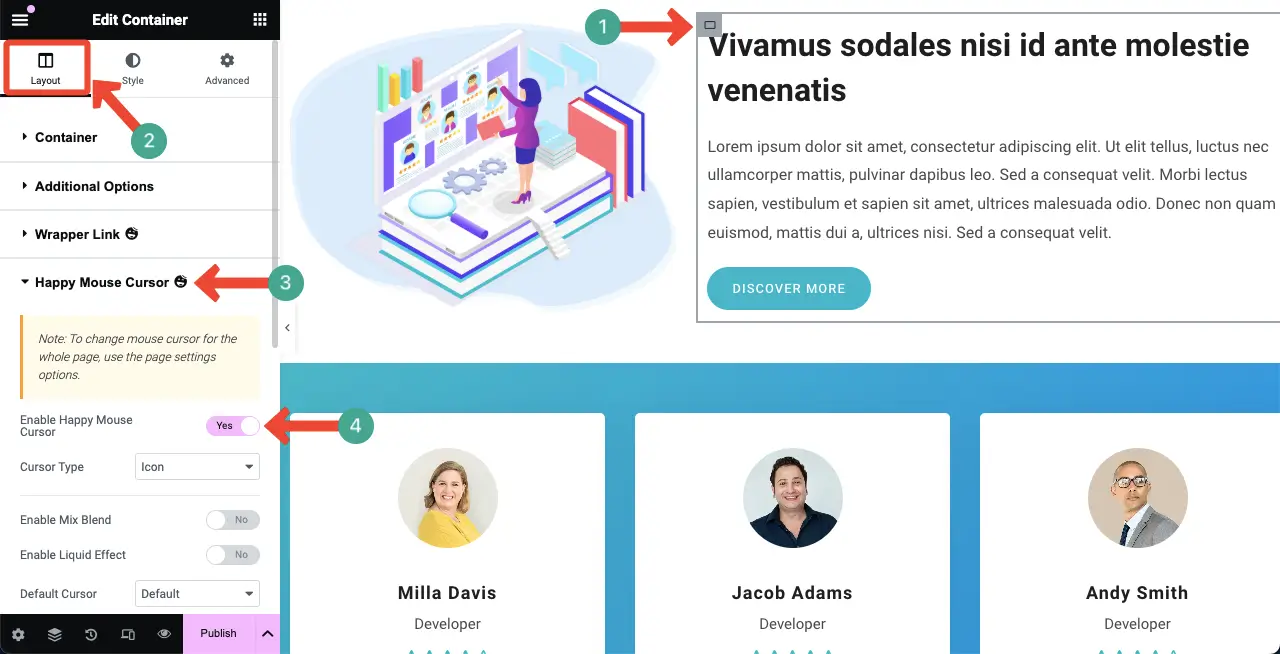
01단계: 요소 선택 및 해피 마우스 커서 활성화
해당 컨테이너를 클릭하여 요소를 선택합니다. 그런 다음 Layout > Happy MouseCursor 로 이동합니다. Happy Mouse Cursor 활성화 옵션을 토글합니다.

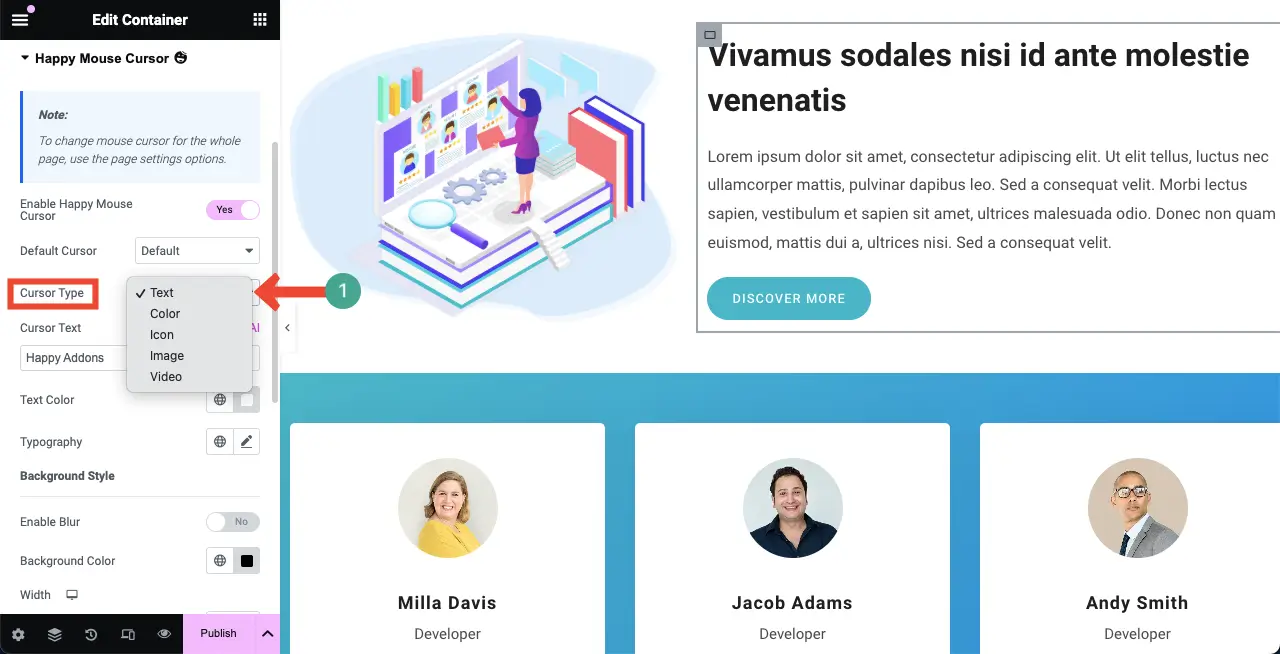
02단계: 커서 유형 선택
이 기능을 사용하면 다섯 가지 유형의 커서 효과 중에서 선택할 수 있습니다. 그들은:
- 텍스트
- 색상
- 상
- 이미지 및
- 동영상 .
각 유형에는 고유한 스타일 옵션이 제공됩니다. 기본적으로 이 옵션을 활성화하면 텍스트 커서 유형이 자동으로 선택됩니다.

이제 특정 웹 요소에 커서를 올려놓을 때만 커서 효과가 표시됩니다. 아래 비디오 클립에 예를 들어 표시했습니다.
이제 다음 섹션에서 모든 커서 유형을 살펴보고 사용 가능한 옵션으로 수행할 수 있는 작업을 살펴보겠습니다.
# 텍스트 유형
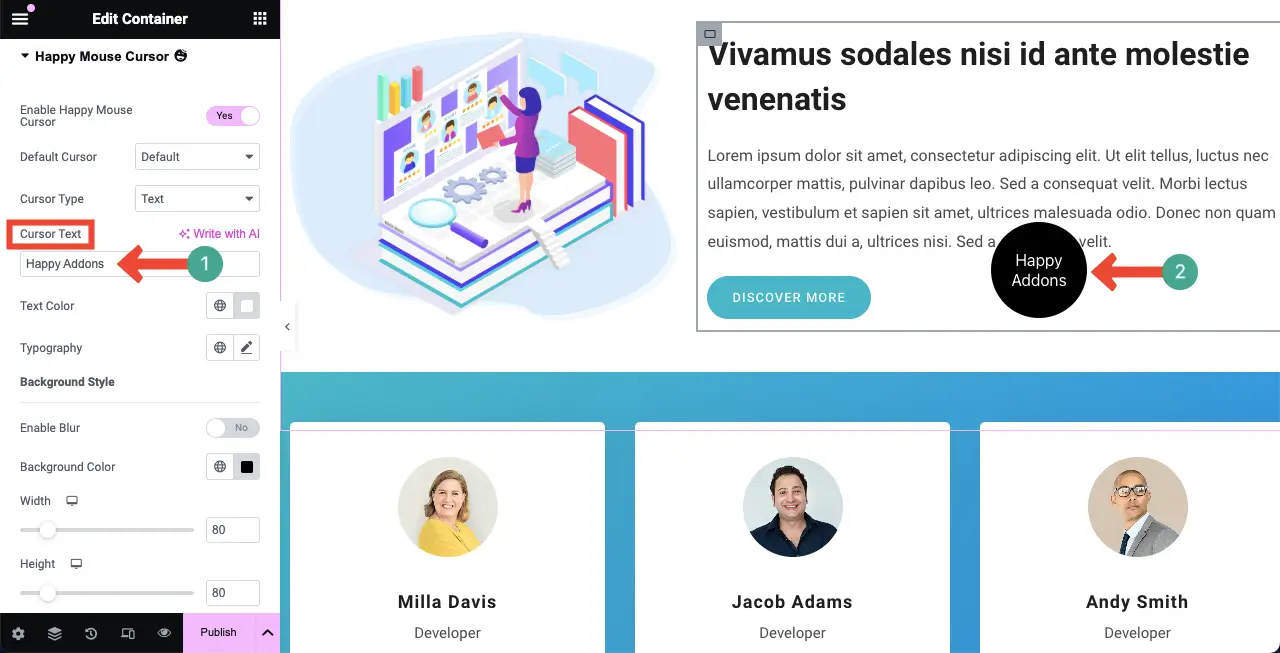
Happy Mouse Cursor 옵션이 활성화되면 기본적으로 제공되는 Text Cursor Type을 선택하시기 바랍니다.
커서 텍스트를 변경합니다.
커서 텍스트 옵션 으로 이동하여 커서에 표시할 단어를 작성하세요. 그 후에는 텍스트 색상과 타이포그래피를 원하는 대로 변경할 수 있습니다.

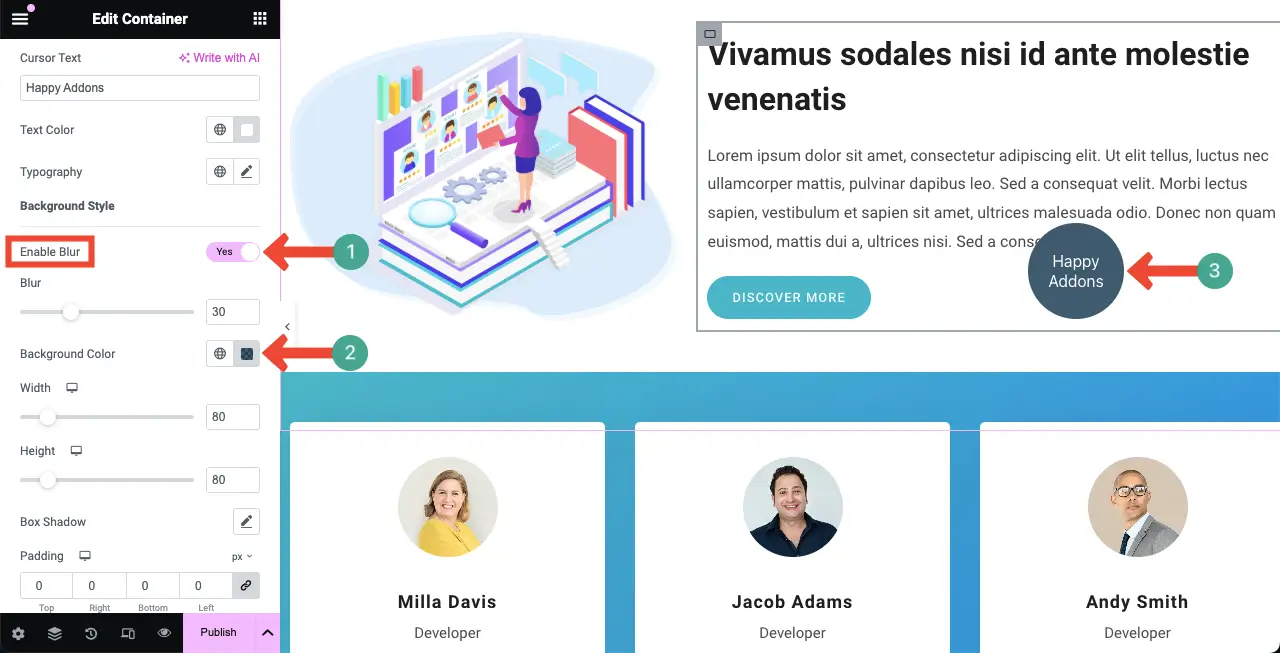
커서 배경을 흐리게 합니다.
기본적으로 커서 배경에는 매우 평평한 색상이 표시됩니다. 그러나 더 많은 스타일을 적용하려면 흐림 활성화 옵션을 전환 하여 커서 배경을 흐리게 할 수 있습니다.
그런 다음 배경색의 흐림 강도와 불투명도를 변경할 수 있습니다.

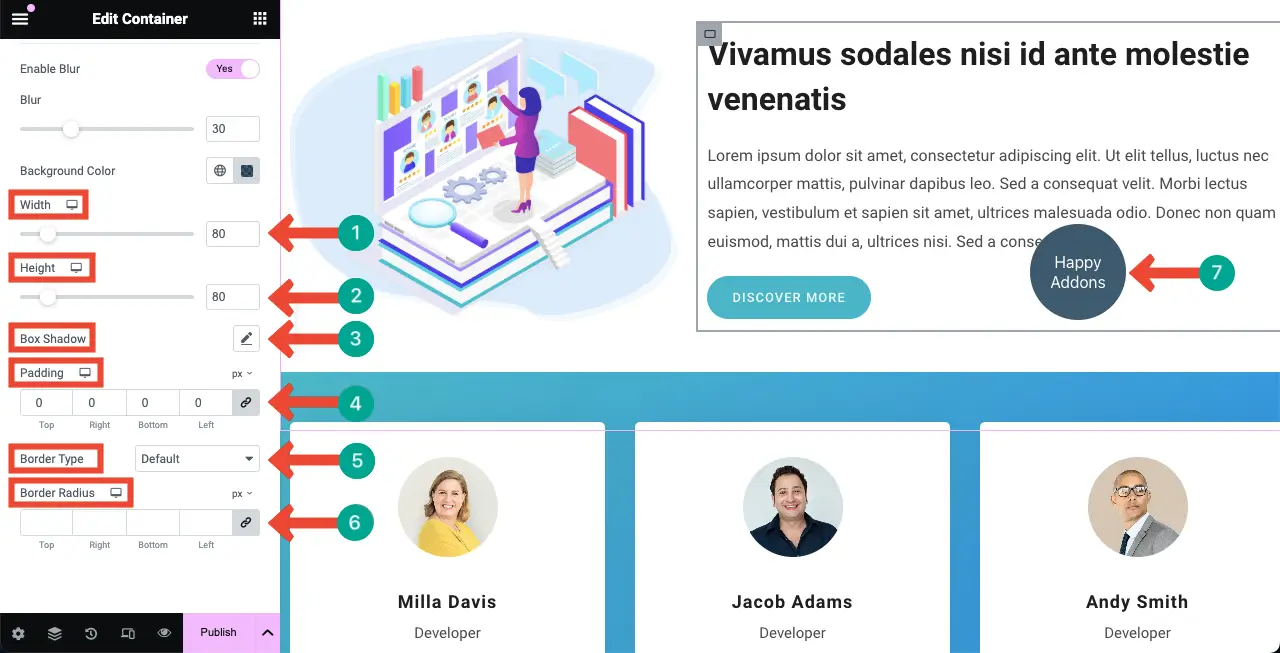
호버 커서 스타일 지정 :
위의 부분이 완료되면 커서의 너비, 높이, 상자 그림자, 패딩, 테두리 유형 및 테두리 반경을 사용자 정의할 수 있습니다. 이러한 사용자 정의를 직접 수행할 수 있기를 바랍니다.

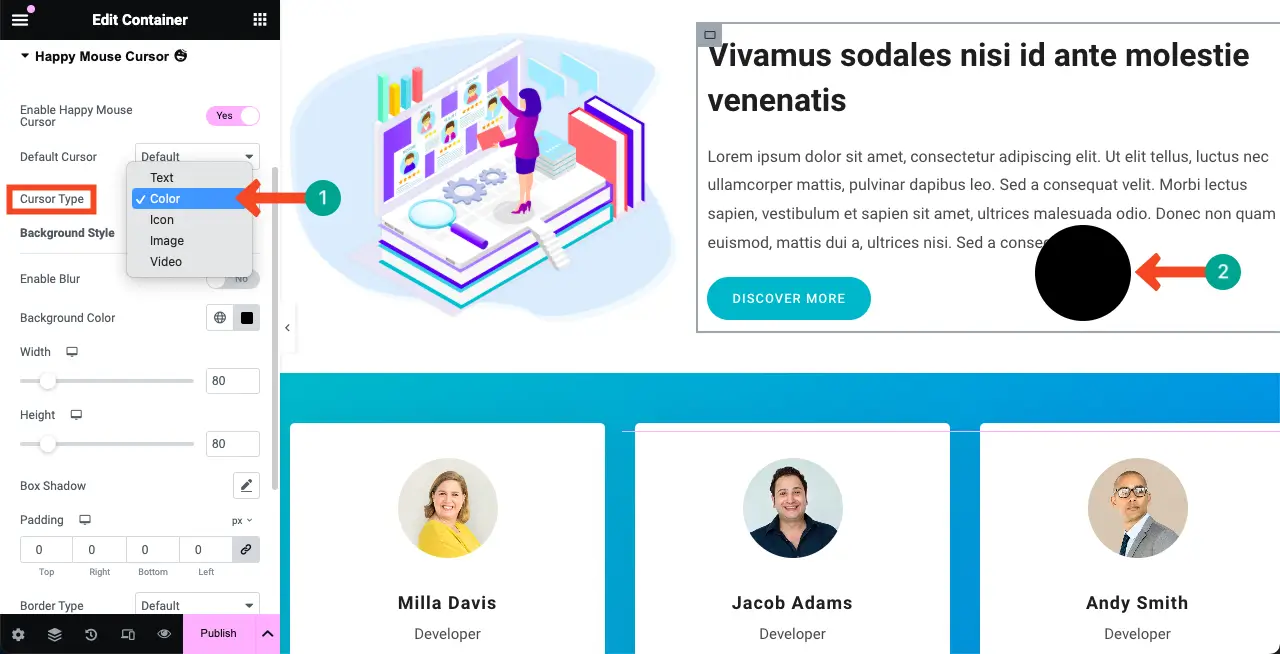
# 색상 유형
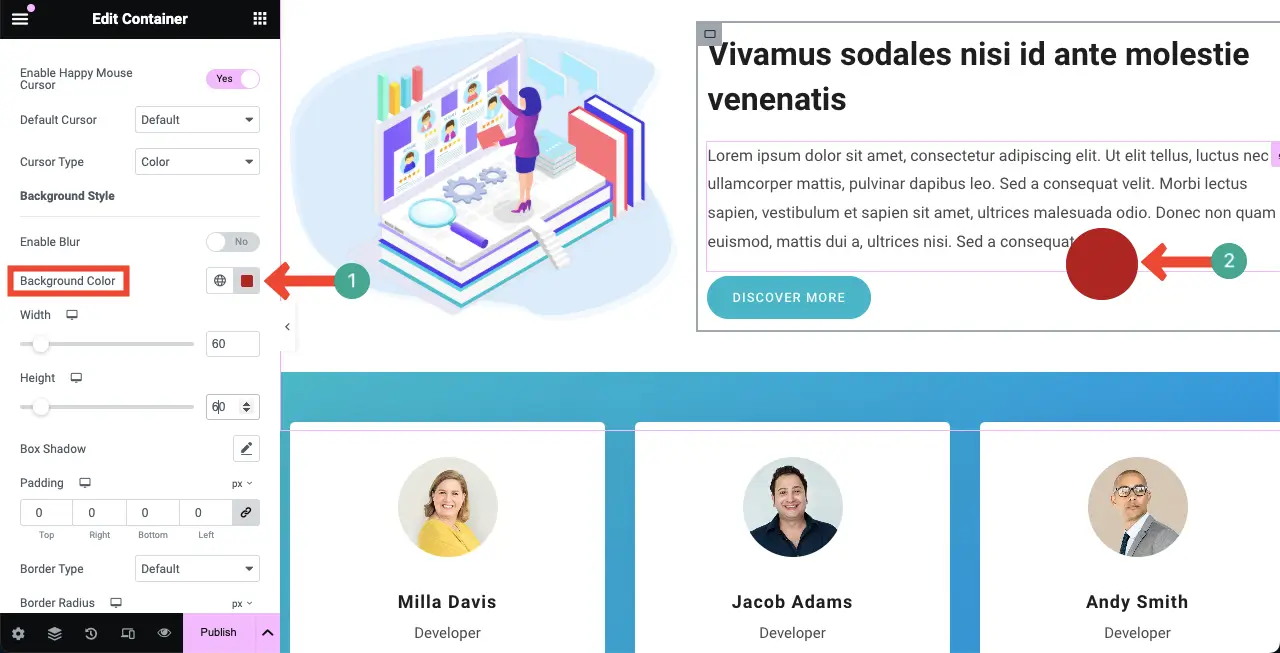
이것은 매우 간단한 커서 유형입니다. 커서 아이콘 대신 단순한 평면 색상을 표시할 수 있습니다. 커서 유형에서 색상을 선택합니다.

이제 배경색 옵션으로 이동하십시오. 색상 커서 유형으로 표시하려는 색상을 선택합니다 .

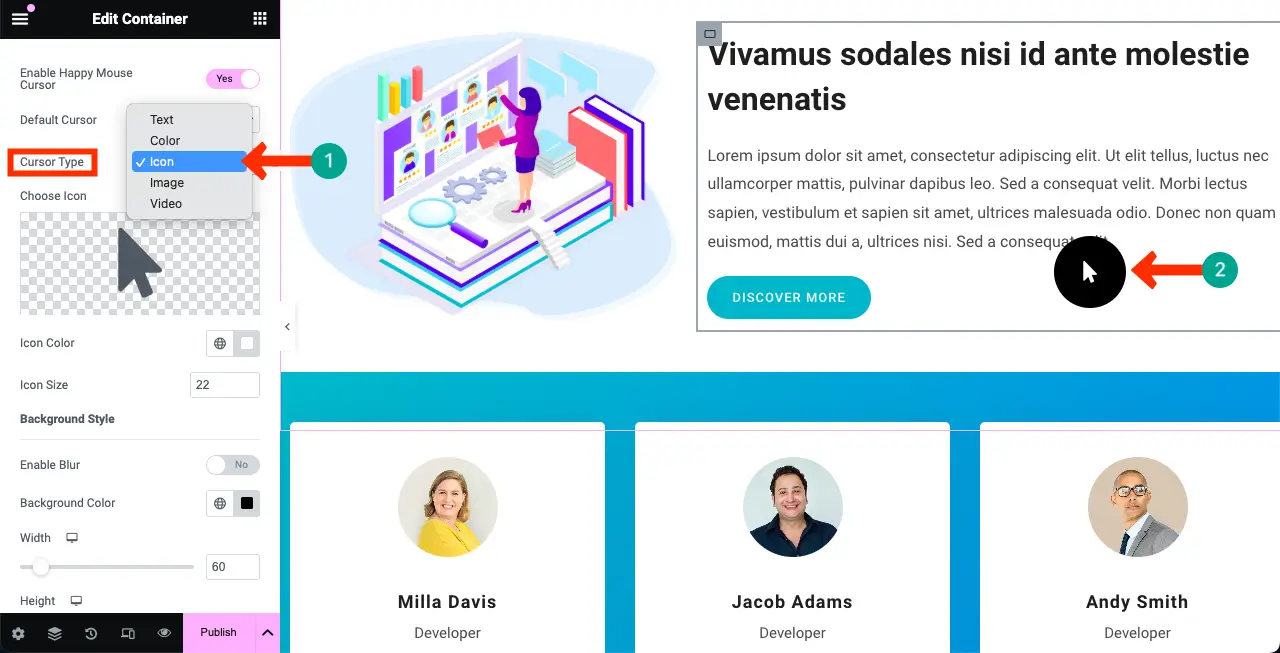
# 아이콘 유형

같은 방법으로 아이콘 커서 유형을 선택합니다. 아래 이미지에서 볼 수 있듯이 기본 아이콘이 원 안에 표시됩니다.

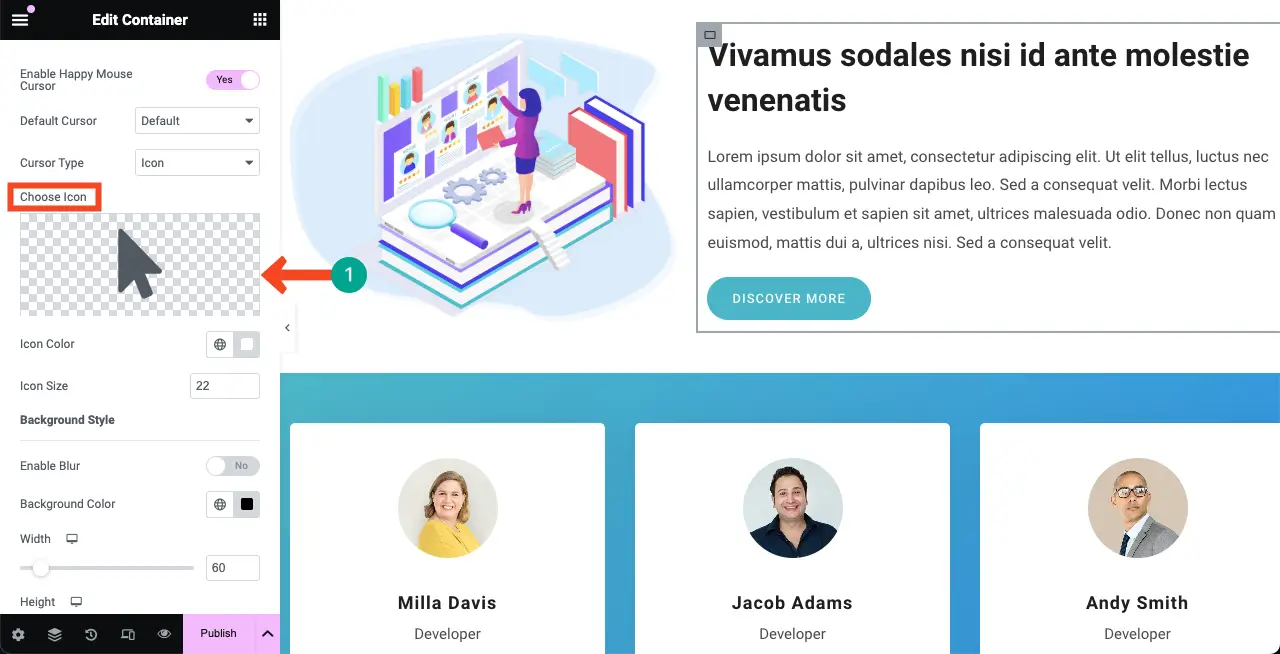
아이콘 변경:
아이콘을 변경하려면 아래 이미지에 표시된 섹션을 클릭하세요 .

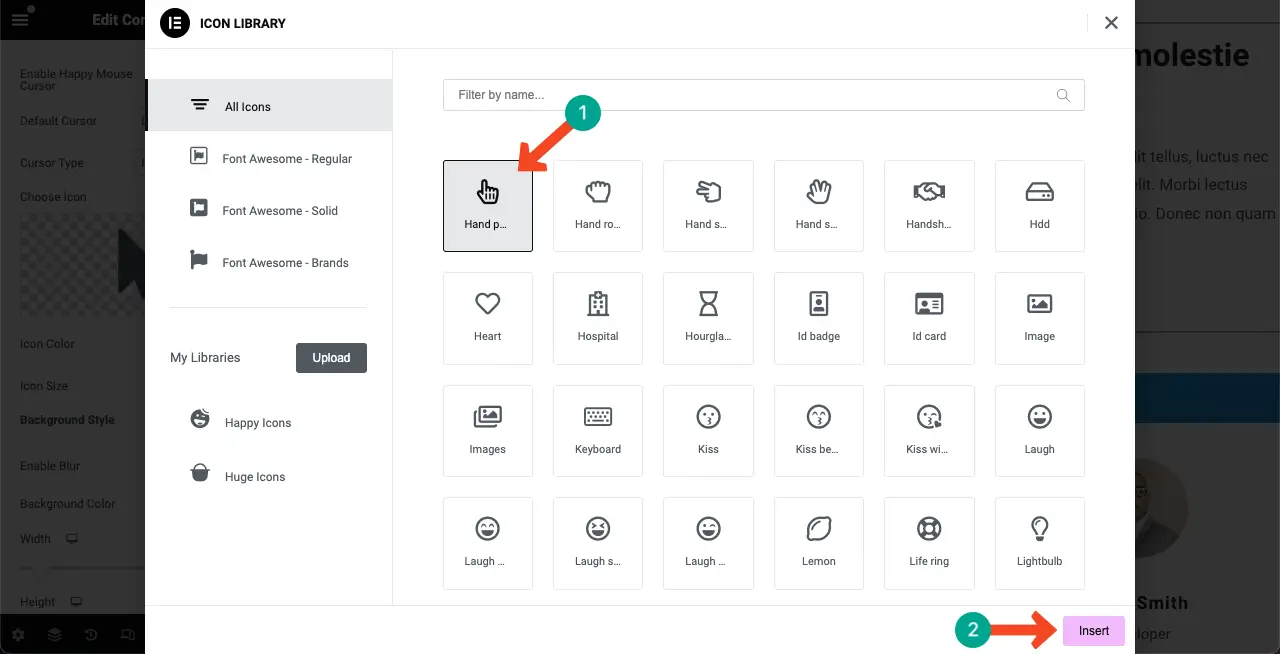
아이콘 라이브러리가 열립니다. 커서에 대해 원하는 아이콘을 선택하십시오 . 삽입 버튼을 누른 후

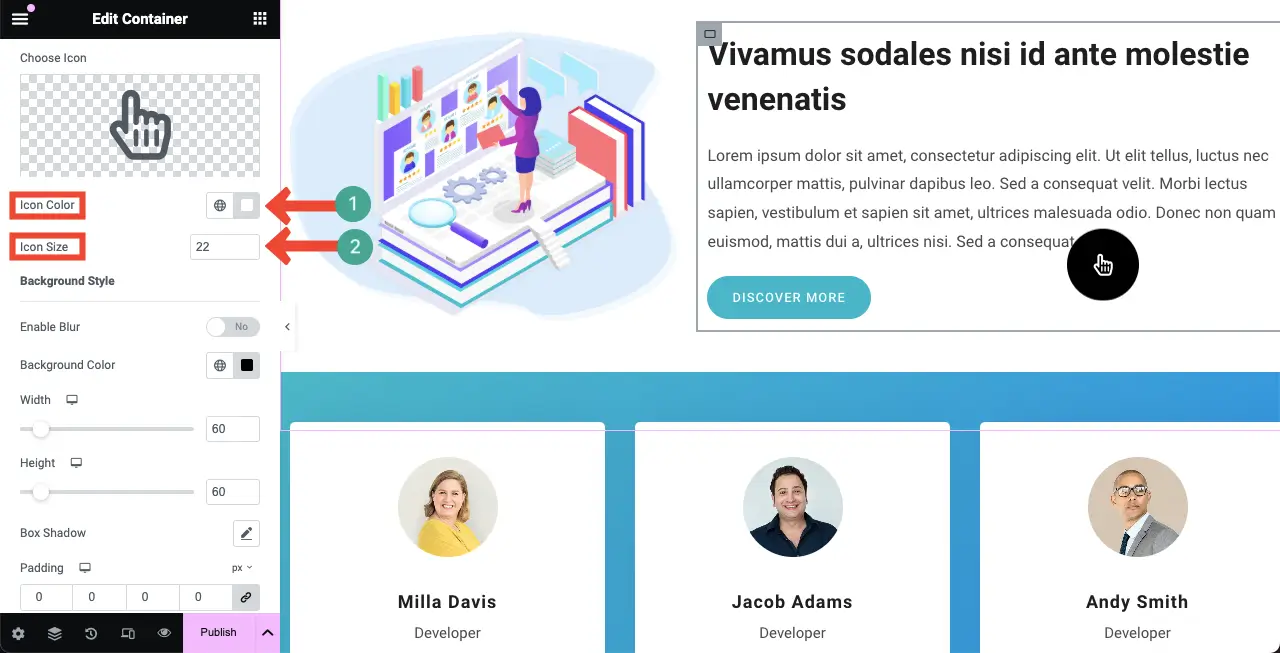
그런 다음 커서 호버 효과의 아이콘 색상 과 아이콘 크기를 변경할 수 있습니다.

나머지 옵션(너비, 높이, 흐림, 패딩, 반경, 테두리 유형 등)은 모든 커서 유형에서 동일합니다. 따라서 여기서는 다시 설명하지 않습니다.
# 이미지 유형
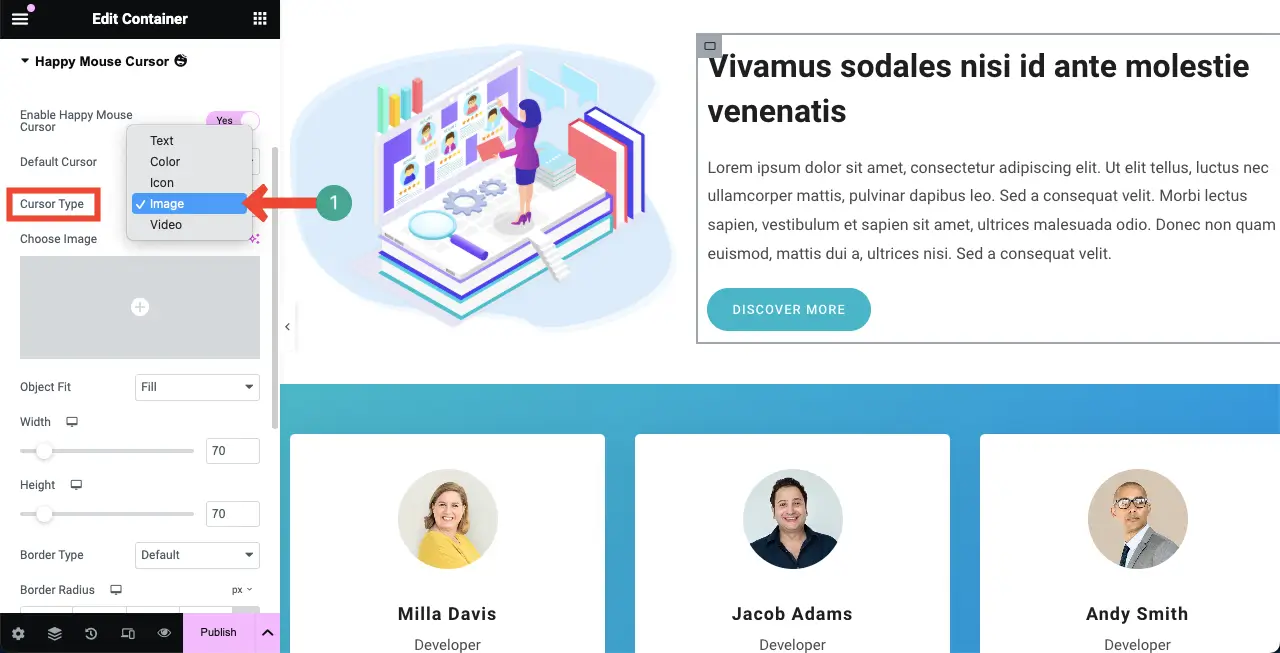
이제 이미지 커서 유형으로 전환하세요.

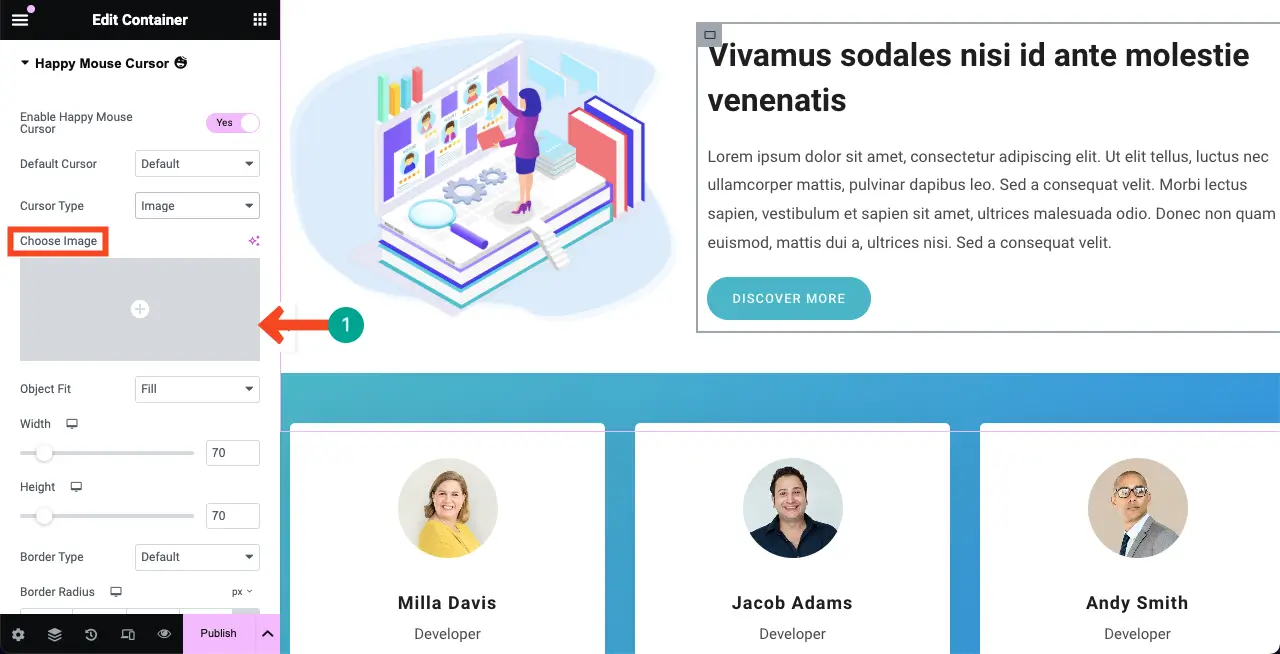
아래 표시된 섹션을 클릭하세요. 이렇게 하면 로컬 드라이브나 미디어 라이브러리에서 이미지를 업로드 할 수 있습니다.

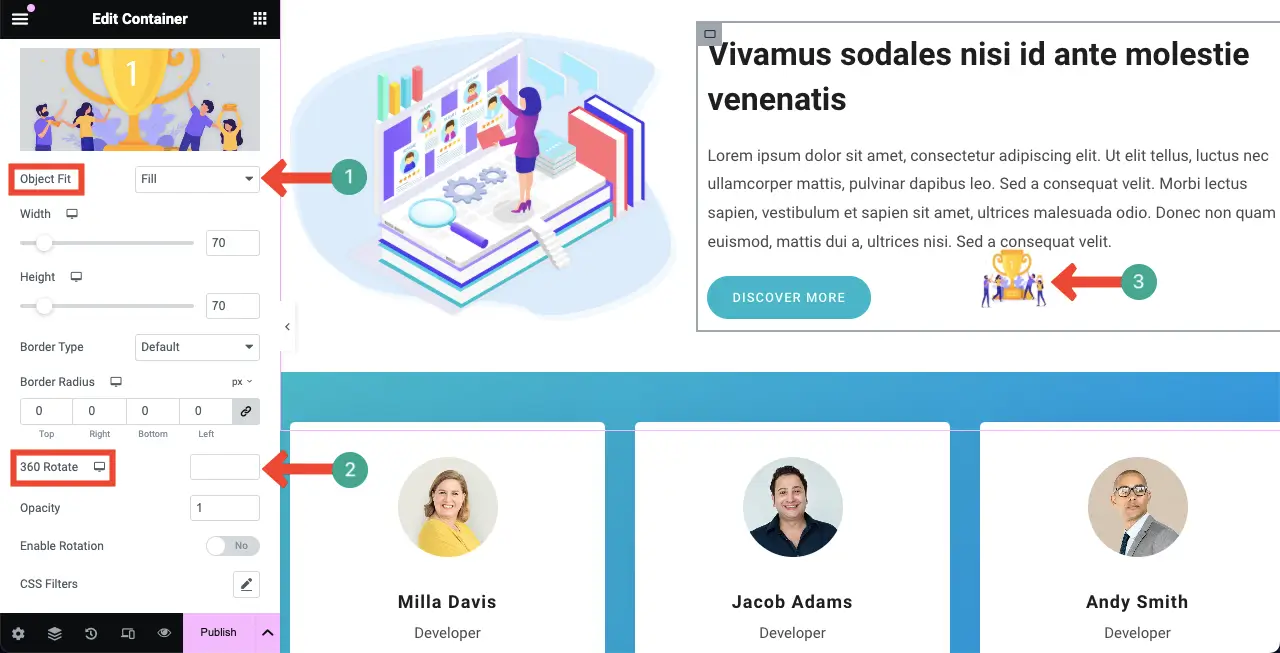
호버 커서 효과를 위해 추가한 이미지를 볼 수 있습니다. 이 기능과 함께 제공되는 추가 옵션은 개체 맞춤 및 360 회전 입니다.
개체 맞춤 옵션에 대해 채우기를 선택합니다. 이미지를 약간 기울여 표시하려면 360 회전 옵션 에서 값을 설정하세요 .

그런 다음 호버 커서 유형에 대해 원하는 대로 너비, 높이, 테두리 유형, 테두리 반경, 불투명도 및 기타 옵션을 사용자 정의합니다.
# 비디오 유형
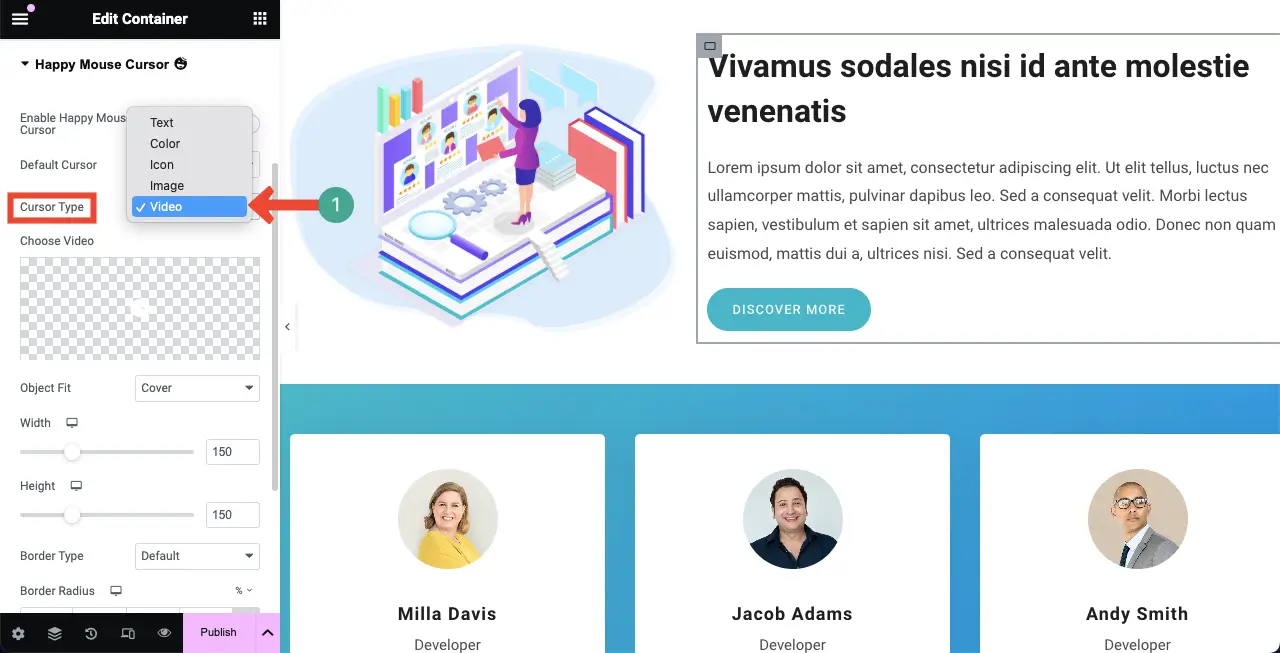
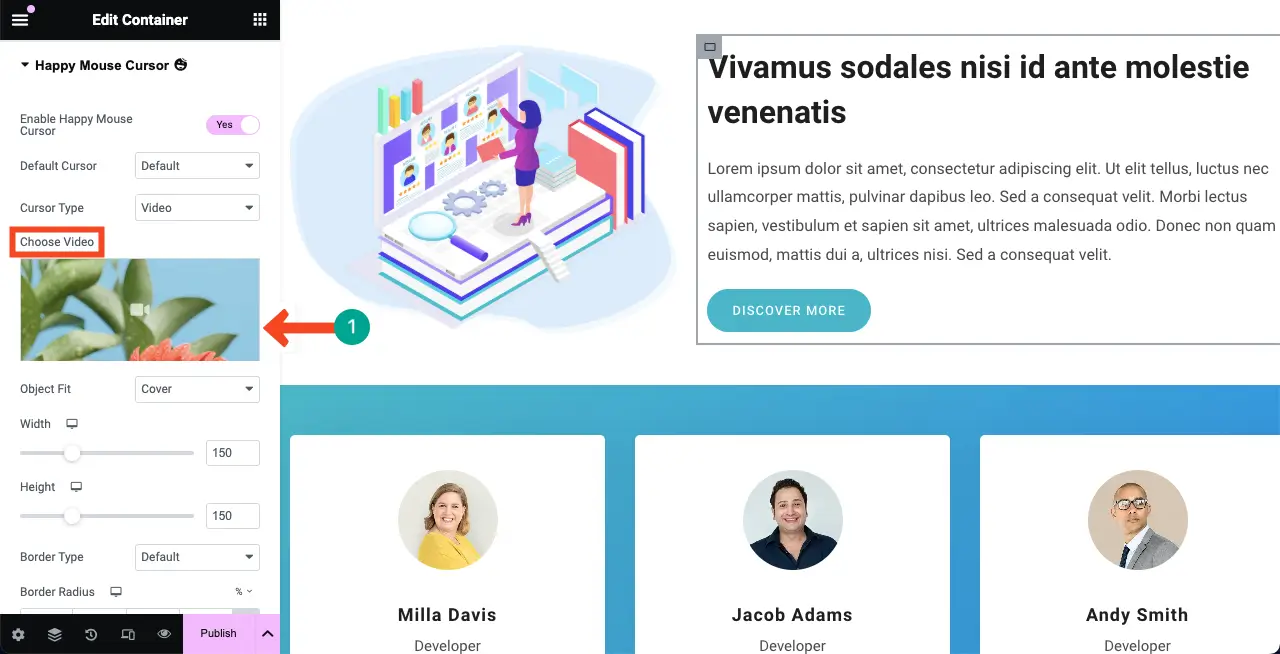
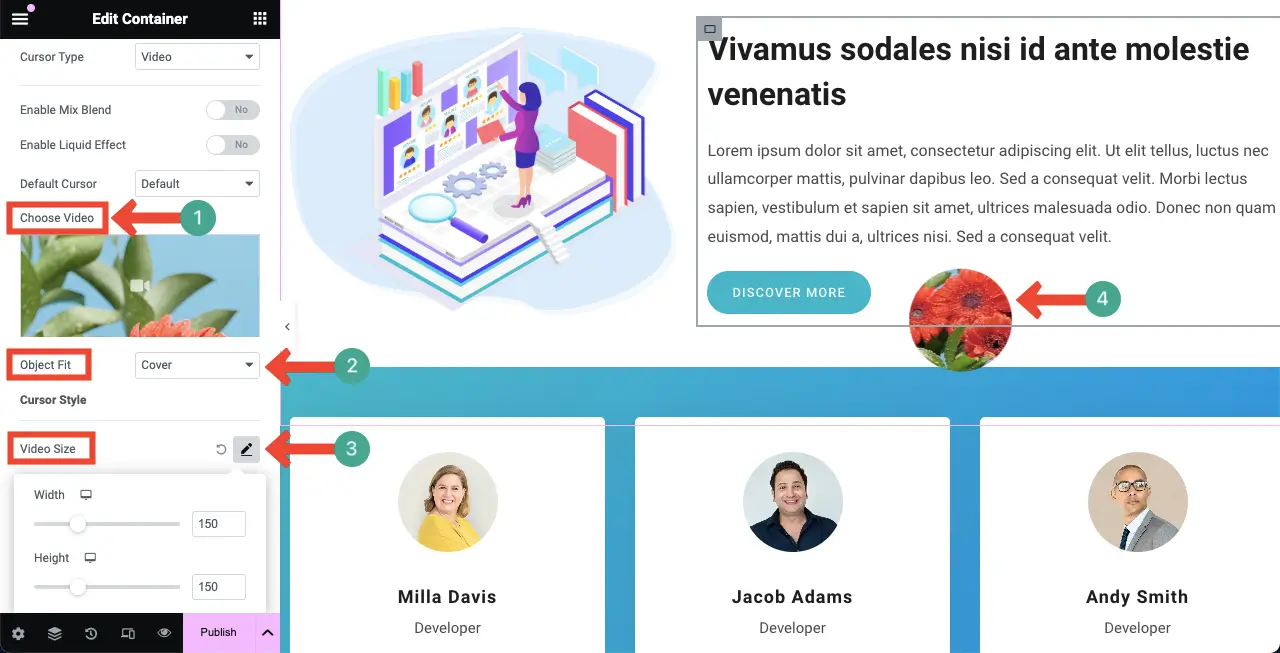
이제 드롭다운 목록에서 커서 비디오 유형 으로 전환합니다.

아이콘 및 이미지 유형과 마찬가지로 비디오 선택 옵션 에서 커서 호버 효과를 사용하려는 비디오를 추가합니다.

그런 다음 위와 같이 각 옵션을 사용하여 크기를 조정하고 객관적으로 맞도록 만듭니다. 실시간으로 캔버스의 변경 사항을 확인할 수 있습니다.

완료되면 미리보기 페이지로 이동하여 커서가 완벽하게 작동하는지 확인하세요. 모든 것이 잘 작동되기를 바랍니다. 따라서 콘텐츠 유형과 완벽하게 일치하는 웹 요소에 대해 개별적으로 다양한 호버 효과를 활성화할 수 있습니다.
그러나 문제가 발생하면 라이브 채팅 상자를 통해 지원팀에 문의할 수 있습니다. HappyAddons 플러그인과 관련하여 모든 종류의 도움을 제공할 준비가 되어 있습니다. Elementor로 전문적인 웹사이트를 구축하는 방법을 알아보세요.
커서 호버 효과의 사용 사례
커서 호버 효과는 유연한 구성 요소입니다. 모든 Elementor 웹사이트의 요구 사항 및 브랜딩에 맞게 수정할 수 있습니다. 적용하면 사이트 개선을 위한 최상의 사용자 경험, 참여 및 데이터를 보장할 수 있습니다. 커서 호버 효과가 귀하의 웹 사이트에서 어떻게 작동하는지 빠르게 살펴보십시오.
- 매력적인 페이지 스크롤 경험
호버 효과를 추가하면 스크롤 경험을 대화형으로 유지하는 데 도움이 됩니다. 시각적인 트리거나 애니메이션을 통해 사용자에게 더욱 즐거운 스크롤을 제공할 수 있습니다.
- 추가 정보/내비게이션 표시
텍스트, 이미지, 비디오 호버 효과를 통해 추가 정보를 표시할 수 있습니다. 또한 툴팁처럼 기본 비디오를 어지럽히지 않고 탐색 가이드를 제공하는 데 사용할 수도 있습니다.
- 미학 향상
훌륭하게 제작된 호버 효과는 웹 사이트의 모양과 기능을 더 좋게 만들 수 있습니다. 작은 애니메이션이나 커서 스타일은 인터페이스를 흥미롭고 기억에 남도록 만들 수 있습니다.
- 웹 콘텐츠를 더욱 대화형으로 만들기
호버 효과는 정적 웹 요소를 대화형 요소로 전환하여 사용자가 페이지를 더 깊이 방문하도록 유도할 수 있습니다. 이를 통해 더 많은 상호 작용과 페이지 조회를 유도할 수 있습니다.
- 시각적 단서 제공
호버 효과는 클릭 여부를 사용자에게 시각적으로 알리거나 정보를 강조 표시할 수 있습니다. 이를 통해 전반적인 사용자 경험이 향상될 수 있습니다. 따라서 커서 색상을 변경하거나 버튼 주위에 희미한 빛을 넣어 버튼이 움직이고 있음을 나타낼 수 있습니다.
- 사용자 참여 추적
사용자가 어떤 기능에 마우스를 가져가는지 추적하면 사용자 습관과 선호도를 알 수 있습니다. 향후 디자인 및 콘텐츠 결정을 내리는 데 사용할 수 있는 정보를 제공할 수 있습니다.
Elementor 웹사이트의 커서 호버 효과에 대한 FAQ

이 토론을 즐기시기 바랍니다. 이 섹션에서는 이 게시물을 읽는 동안 마음을 사로잡을 수 있는 몇 가지 질문에 대한 답변을 다룰 것입니다.
Elementor에서 사용할 수 있는 다양한 유형의 커서 호버 효과는 무엇입니까?
음, Elementor에는 이 기능이 없습니다. 이 기능을 사용하려면 HappyAddons를 설치해야 합니다. Elementor 플러그인의 애드온입니다. 네 가지 커서 호버 효과가 나타납니다. 그들은:
- 아이콘 커서 유형
- 텍스트 커서 유형
- 이미지 커서 유형
- 비디오 커서 유형
Elementor의 이미지에 호버 효과를 추가할 수 있습니까?
예, Elementor에서는 이미지에 호버 효과를 쉽게 추가할 수 있습니다. 우리는 이미 이 주제에 대한 자세한 튜토리얼 게시물을 다루었습니다. 이 작은 공간에서 그것을 완전히 설명하기는 어렵습니다. Elementor 웹 사이트에 이미지 호버 효과를 추가하는 방법에 대한 이 게시물을 살펴보는 것이 더 좋습니다.
모바일 장치에 대한 커서 호버 효과를 최적화해야 합니까?
예, 모바일 화면 크기는 데스크톱보다 상대적으로 작기 때문에 화면이 더 잘 보이도록 작은 화면에 맞게 커서 가리키기 크기를 조정해야 합니다.
커서 호버 효과를 활성화하면 사이트 속도가 느려지나요?
별말씀을요. 호버 효과로 가벼운 이미지나 비디오를 사용하면 사이트 속도가 느려지지 않습니다.
결론
이 논의 단계에서는 새로 말하거나 설명할 내용이 더 이상 남아 있지 않기를 바랍니다. 말해야 할 모든 내용은 이미 위에서 다루었습니다. 그러나 중요한 사항을 놓쳤다고 생각되면 댓글 상자에 언급해 주시기 바랍니다.
이 내용은 다음 게시물 업데이트에서 다루도록 하겠습니다. 그러나 HappyAddons에 관심이 있으시면 아카이브 페이지에서 훌륭한 튜토리얼 게시물 모음을 찾으실 수 있습니다. 또한 각 제품 기능과 위젯에 대해 필요한 모든 문서도 찾을 수 있습니다.
계속 탐색하고 행복한 웹 디자인을 즐겨보세요.
