프로처럼 WordPress & Design에서 사용자 정의 CS를 추가하는 방법
게시 됨: 2025-04-19WordPress 웹 사이트에 독특한 감각을 제공하려면 CSS가 가장 좋은 도구입니다. WordPress의 사이트 편집기 또는 Divi 테마와 같은 많은 테마 및 페이지 빌더가 대부분의 스타일을 처리합니다. 그러나 자신의 커스텀 CSS를 작성 해야하는 사례가 여전히 있습니다. 이 기사는 WordPress의 기본 도구와 Divi와 같은 강화 된 솔루션을 통해 안전하게 수행하는 소수의 방법을 다룹니다.
"외관> 사용자 정의> 추가 CSS"에서 사용자 정의를 사용하여 WordPress에 사용자 정의 CSS를 추가하거나 WPCode와 같은 플러그인을 설치하십시오. 커스터마이저는 대부분의 것들에서 가장 쉬운 방법입니다. Divi는 당신에게도 좋은 방법을 제공합니다.
- 1 CSS 란 무엇이며 WordPress에서 사용하는 이유는 무엇입니까?
- WordPress에서 사용자 정의 CS를 추가하는 가장 좋은 방법
- 2.1 1. WordPress 사이트 편집기 / 커스터마이저 (기본 접근)
- 2.2 2. 코드 배포 플러그인
- 2.3 3. 아동 테마 (고급)
- 2.4 4. Divi를 사용하는 여러 가지 방법 (견고하고 초보자 친화적)
- Divi 및 WordPress의 3 CSS 모범 사례
CSS 란 무엇이며 WordPress에서 사용하는 이유는 무엇입니까?
CSS (계단식 스타일 시트)는 사이트의 외관과 같은 방식, 색상, 레이아웃 등을 정의합니다. 일반적으로 테마 또는 페이지 빌더는 많은 스타일 설정을 제공합니다. 그러나 사용자 정의 CS를 추가하는 것은 다음과 같이 유리할 수 있습니다.
- 테마의 기본 디자인 컨트롤의 일부가 아닌 조정이 필요합니다.
- 몇 가지 전문 요소에 대한 독특한 스타일을 원합니다.
- 당신은 고급 또는 대규모 스타일 요구가 있습니다.
- WordPress 웹 사이트에서 CSS 프레임 워크를 사용하려고합니다.
테마 나 빌더에 관계없이 테마의 핵심 파일을 편집 할 필요가 없습니다. 다음은 사이트의 안정성을 위험에 빠뜨리지 않고 사용자 정의 CSS를 추가하는 4 가지 안정적인 방법입니다 (업데이트 중 변경 사항이 감소).
WordPress에서 사용자 정의 CS를 추가하는 가장 좋은 방법
사용자 정의 CSS를 추가하면 협박 할 수 있지만 테마의 핵심 파일을 편집 할 필요는 없습니다. 대신, 이러한 방법 중 하나를 사용하여 WordPress 웹 사이트에 사용자 정의 스타일을 안전하게 추가하십시오. Divi의 옵션을 통해 가장 편리한 옵션으로 시작하지만 다른 방법을 보여 드리겠습니다.
1. WordPress 사이트 편집기 / 커스터마이저 (기본 접근)
블록 테마 (예 : 25)의 경우 WordPress는 사이트 편집기 라고 부르는 것을 제공합니다. 클래식 테마의 경우 여전히 커스터마이저 가 있습니다. 둘 다 자신의 CSS를 추가 할 수있는 전용 장소를 제공합니다.
- 블록 테마 (사이트 편집기)
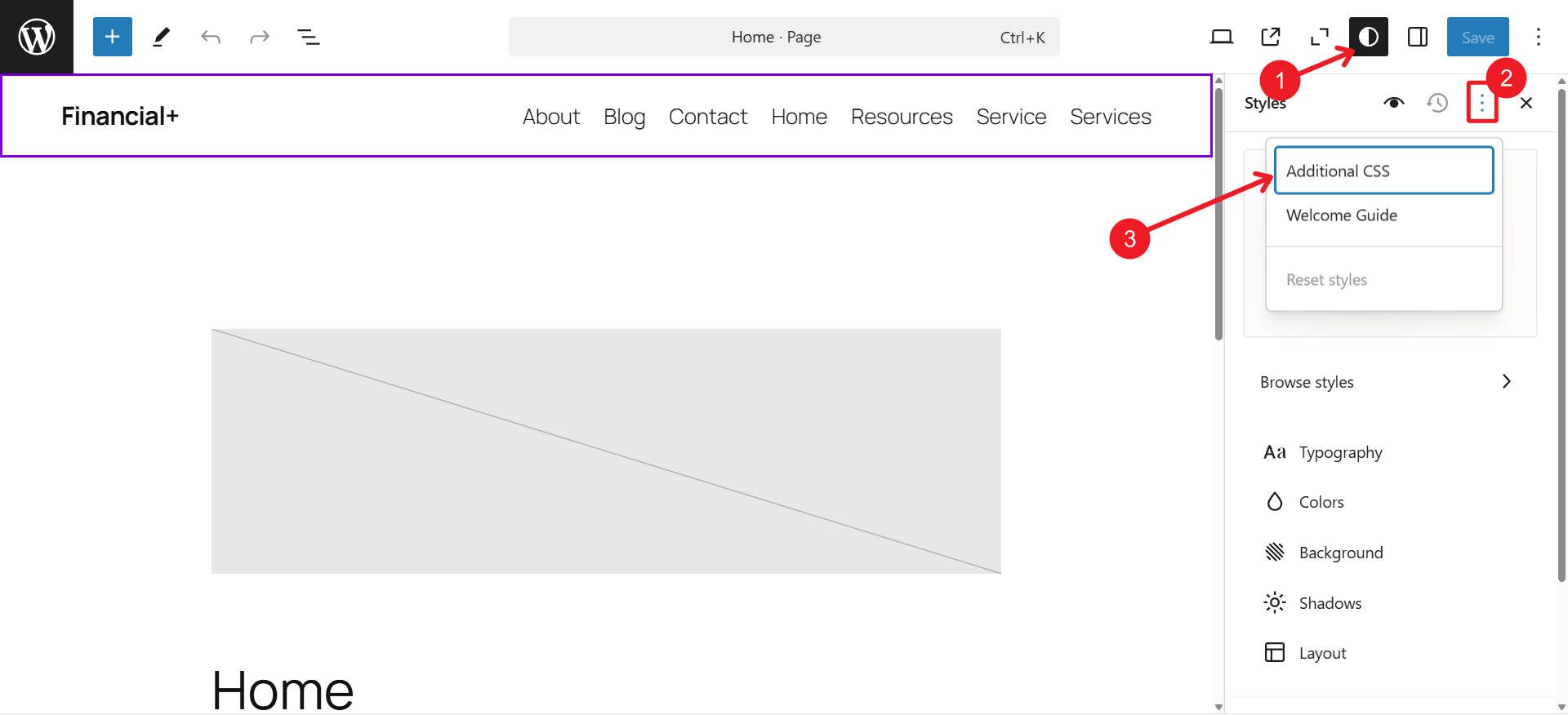
- WordPress 대시 보드에서 모양> 편집기로 이동하십시오.
- "스타일"패널을 열고 "추가 CSS"를 추가 할 수있는 옵션을 찾으십시오.
- 사용자 정의 CSS를 붙여 넣고 저장하십시오.

- 클래식 테마 (Customizer)
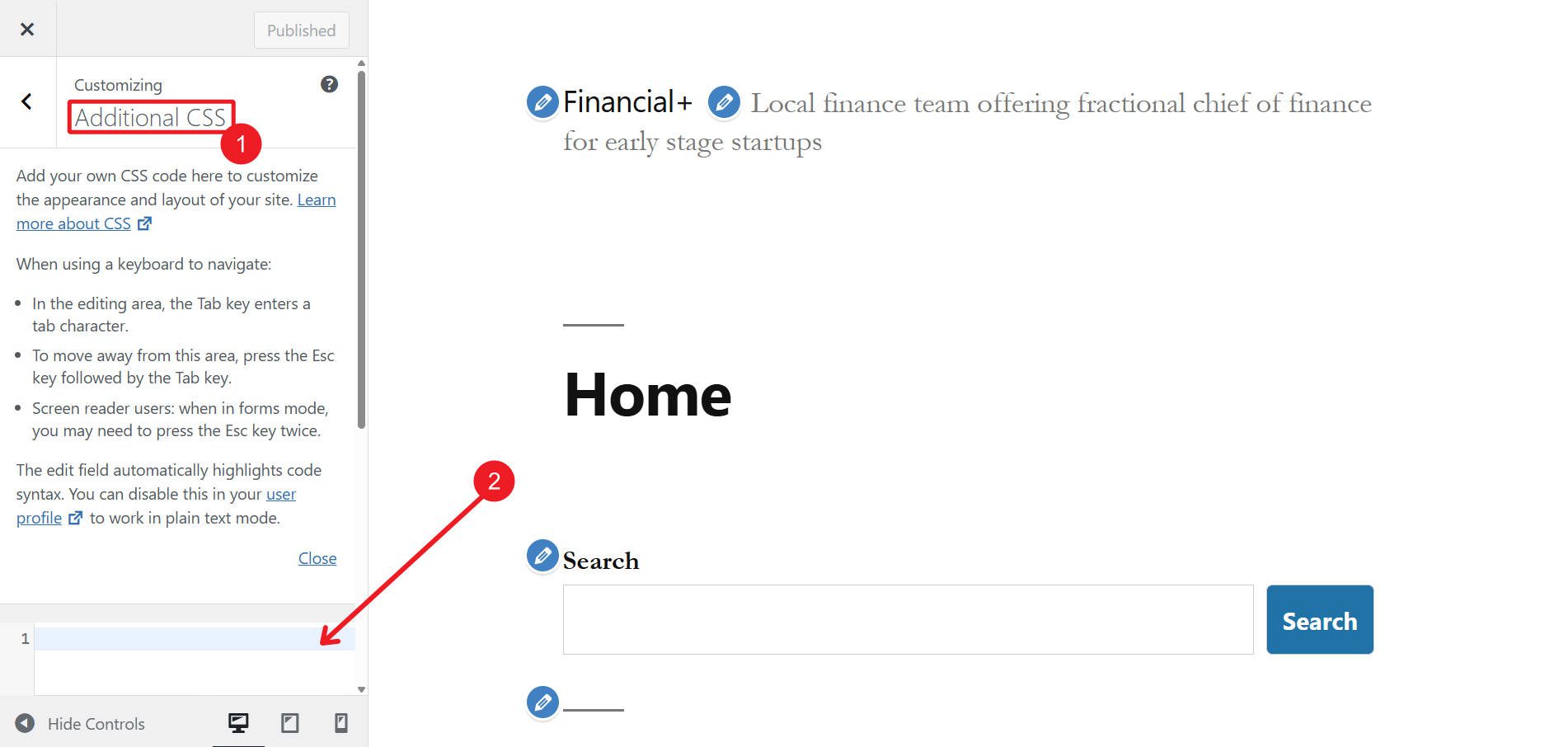
- 외관> 사용자 정의로 이동하십시오.
- 추가 CSS를 찾으십시오.
- 거기에 스타일을 추가하고 게시하십시오.

기본 사이트 편집기 또는 커스터마이저를 사용하는 것은 쉽고 사이트 전체의 방법입니다. 사용자 정의 CSS가 데이터베이스에 저장되므로 WordPress 업데이트는이를 덮어 쓰지 않습니다. 또한 기본 CSS 변경을 위해 자식 테마를 설정할 필요가 없습니다.
2. 코드 배포 플러그인
사용자 정의 코드 (CSS, JavaScript, PHP 스 니펫 등 포함) 용 중앙 집중식 대시 보드를 선호하는 경우 WPCode 또는 FluentsNippets와 같은 플러그인이 우수합니다. 이에 대한 단점은 사이트의 프론트 엔드에서 CSS가 어떻게 보이는지 볼 수 있다는 것입니다 (Divi, 테마 커스터마이저 및 WPS 사이트 편집기의 경우 CSS 변경 사항은 백엔드에서 볼 수 있습니다).

선택한 플러그인 설치 및 활성화 - WPCode는 오랫동안 주변에 있었고 신뢰할 수 있습니다.
플러그인의 대시 보드로 이동하여 새 스 니펫을 만듭니다. 사용자 정의 CSS를 추가하고 설명 이름을 밝히고 배포 규칙을 선택하십시오 (예 : 사이트 전체 또는 특정 페이지에서만). 마지막으로 스 니펫을 저장하십시오.
이러한 유형의 플러그인은 CSS를 한 곳에 저장하고 테마 또는 워드 프레스 업데이트로부터 변경 사항을 보호합니다. Custom JavaScript 또는 PHP로 작업하는 경우 특히 도움이됩니다.
WPCode를 얻으십시오
3. 어린이 테마 (고급)
광범위한 수정을 원하거나 별도의 파일로 CSS를 구성하는 것을 선호하는 경우, 하위 테마가 권장되는 접근법입니다. 일상적인 테마 업데이트로 변경이 사라지는 것을 방지합니다. 테마 파일을 편집하고 테마 업데이트가 업데이트되면 편집 된 파일을 개발자의 최신 버전으로 바꾸기 때문입니다.

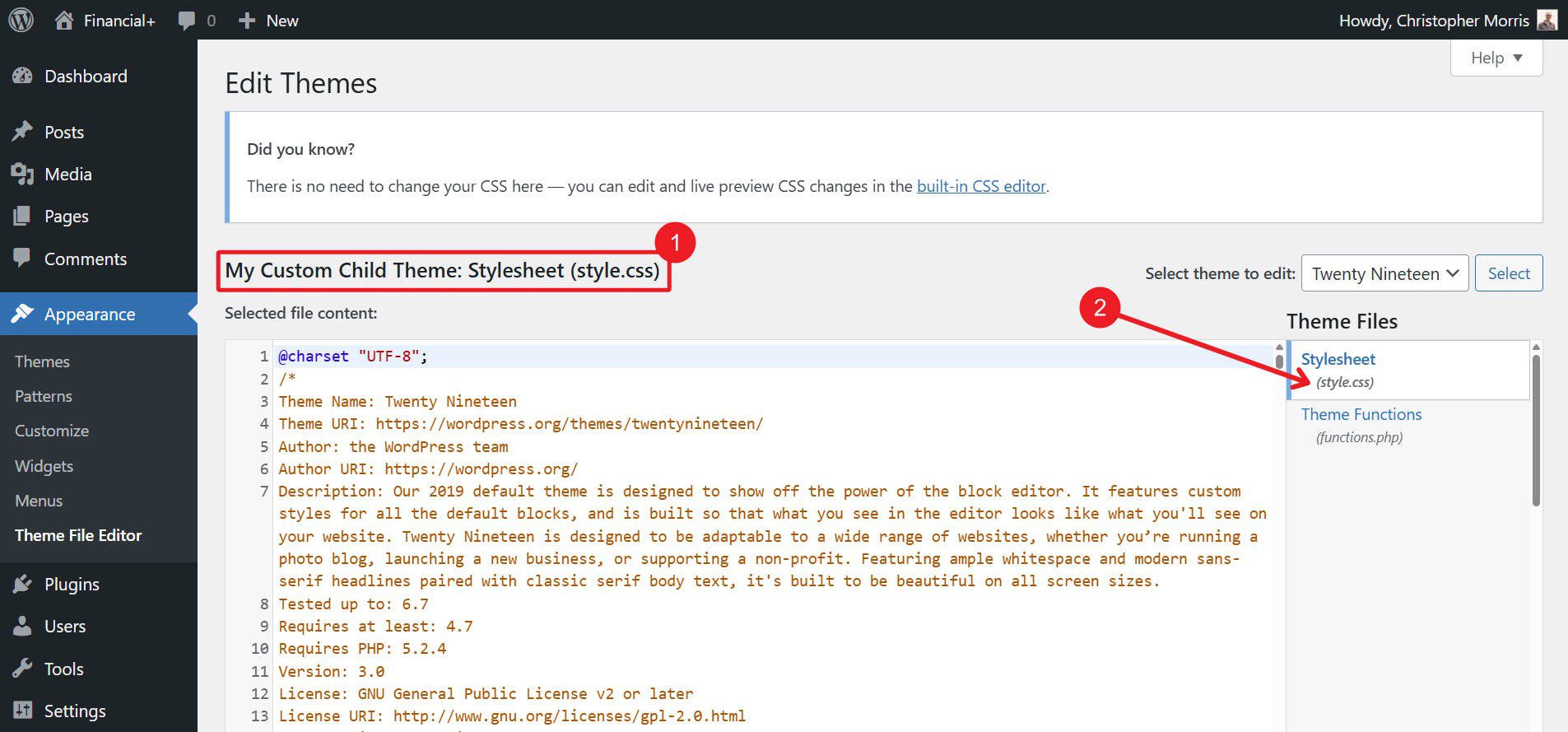
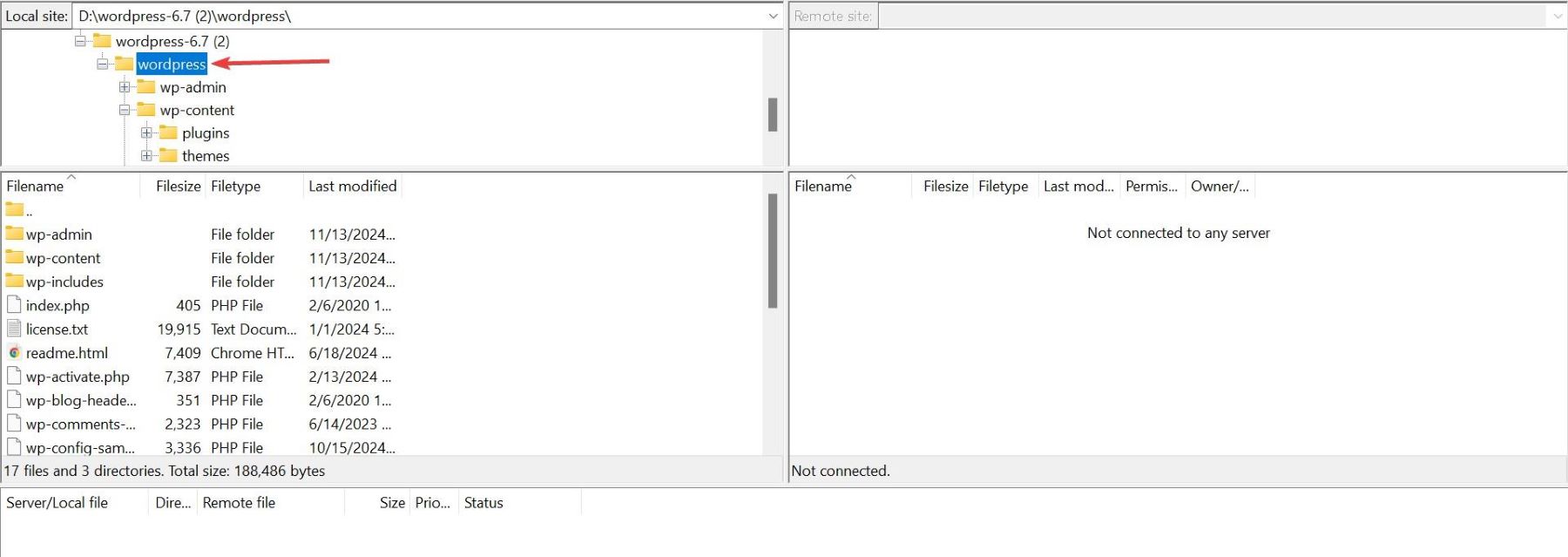
이 방법을 사용하려면 자식 테마를 만들어야합니다. 플러그인을 통해 또는 WP-Content/Themes/ Custom-Child-Theme/Stylesheet.css 내부에 폴더 (예 : 신화-자식)를 수동으로 추가하여이를 수행 할 수 있습니다.

해당 폴더 내부에서는 부모 테마를 참조하는 스타일 시트를 만듭니다. 많은 어린이 테마 사용자는 선택적으로 functions.php 파일을 추가하여 사이트에 사용자 정의 PHP를 추가 해야하는 경우 재정의되지 않습니다. 마지막으로 대시 보드에서 활성화해야합니다. FTP 또는 파일 영역을 통해 자녀 테마를 변경할 수 있습니다.

모든 종류의 사전 정의 된 스타일과 추가 기능이 제공되는 사전 구축 된 Divi Child 테마가 많이 있습니다. 물론, 당신도 직접 만들 수 있습니다.
참고 : 사소한 CSS 변경 만 계획하면 사이트 편집기 또는 플러그인을 사용하여 더 간단합니다. 그러나 어린이 테마는 큰 수정이 있거나 자신의 "Style.css"파일 구조를 원한다면 친구입니다.

어린이 테마에 대해 알아보십시오
4. Divi를 사용하는 여러 가지 방법 (견고하고 초보자 친화적)
마지막으로, 사용자 정의 CSS를 추가 할 수있는 능력에 대한보다 시각적 (그리고 덜 코드 집약적) 경험을 원한다면 Divi가 최선의 방법입니다. 고급 디자인 컨트롤을 혼합하므로 추가 CSS가 필요하지 않습니다. 자신의 코드를 통합하는 유연한 방법입니다.
Divi로 CSS를 적게 쓰십시오
Divi와 함께 사용자 정의 CS를 추가하는 4 가지 빠른 방법을 보여주기 전에 (실제로 필요한 모든 것을 제공합니다) Divi가 CSS 작성에 대한 의존성을 어떻게 줄이는 지 보여 드리고자합니다. 첫째, 편집자는 당신을 위해 많은 것을 처리합니다. Divi의 모든 설계 설정은 자동으로 동적으로로드 된 CSS를 출력합니다.

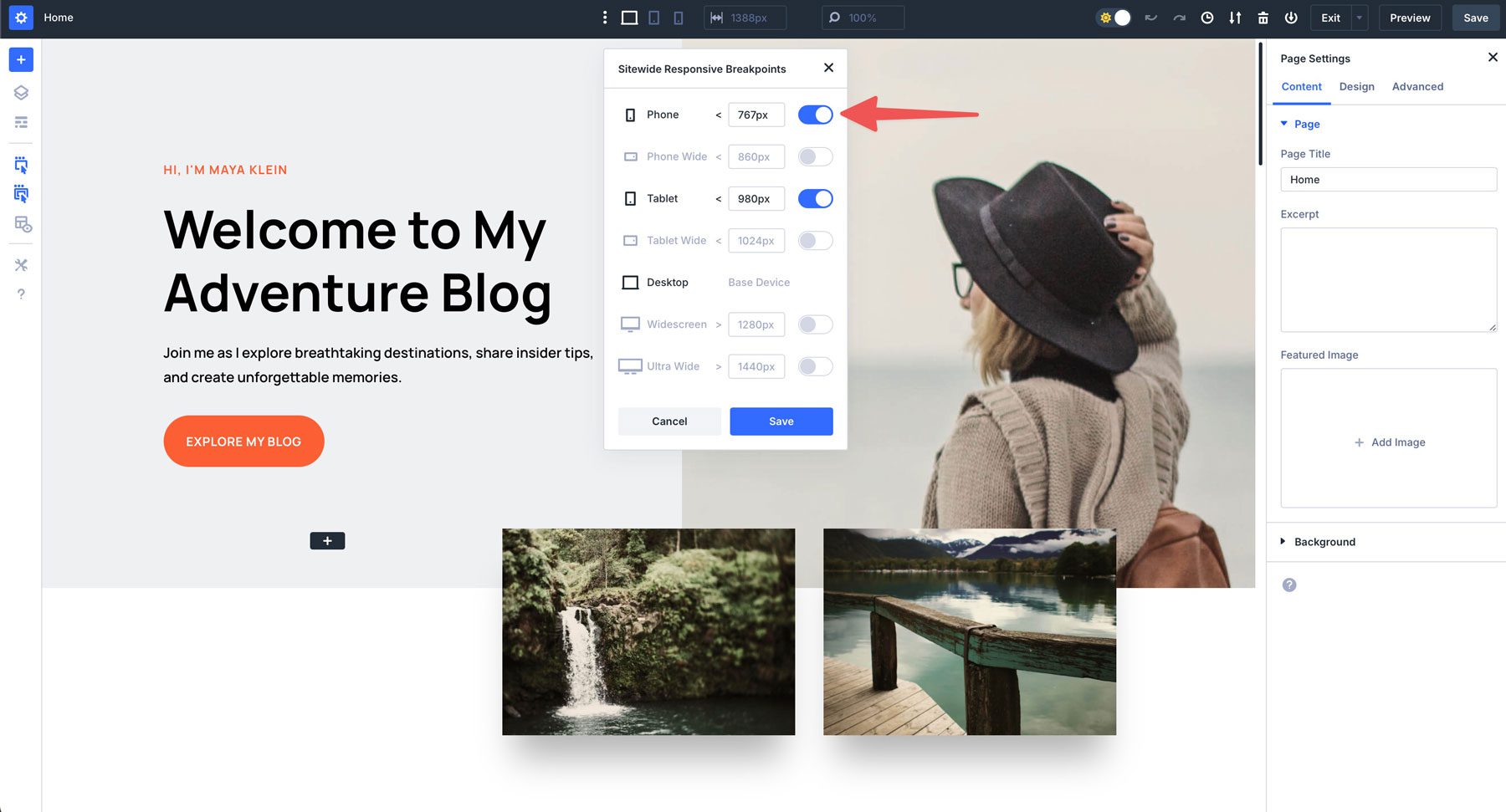
예 : 미디어 쿼리는 종종 대부분의 작업이 어렵지만 Divi는 세부 사항을 처리합니다.
Divi 5는 또한 모든 최신 CSS 단위 및 기능 (clamp (), calc () 및 단위리스 값)을 지원하여 고급 CSS 장치의 힘을 시각적 편집기에 가져옵니다.
Divi AI는 심지어 WordPress 및 Divi Compliant CSS를 쓸 수도 있습니다.
자신의 커스텀 CSS를 추가하려는 경우 Divi는 정확한 필요에 따라 4 가지 컨텍스트를 제공합니다.
Sitewide CSS에 대한 Divi의 테마 옵션
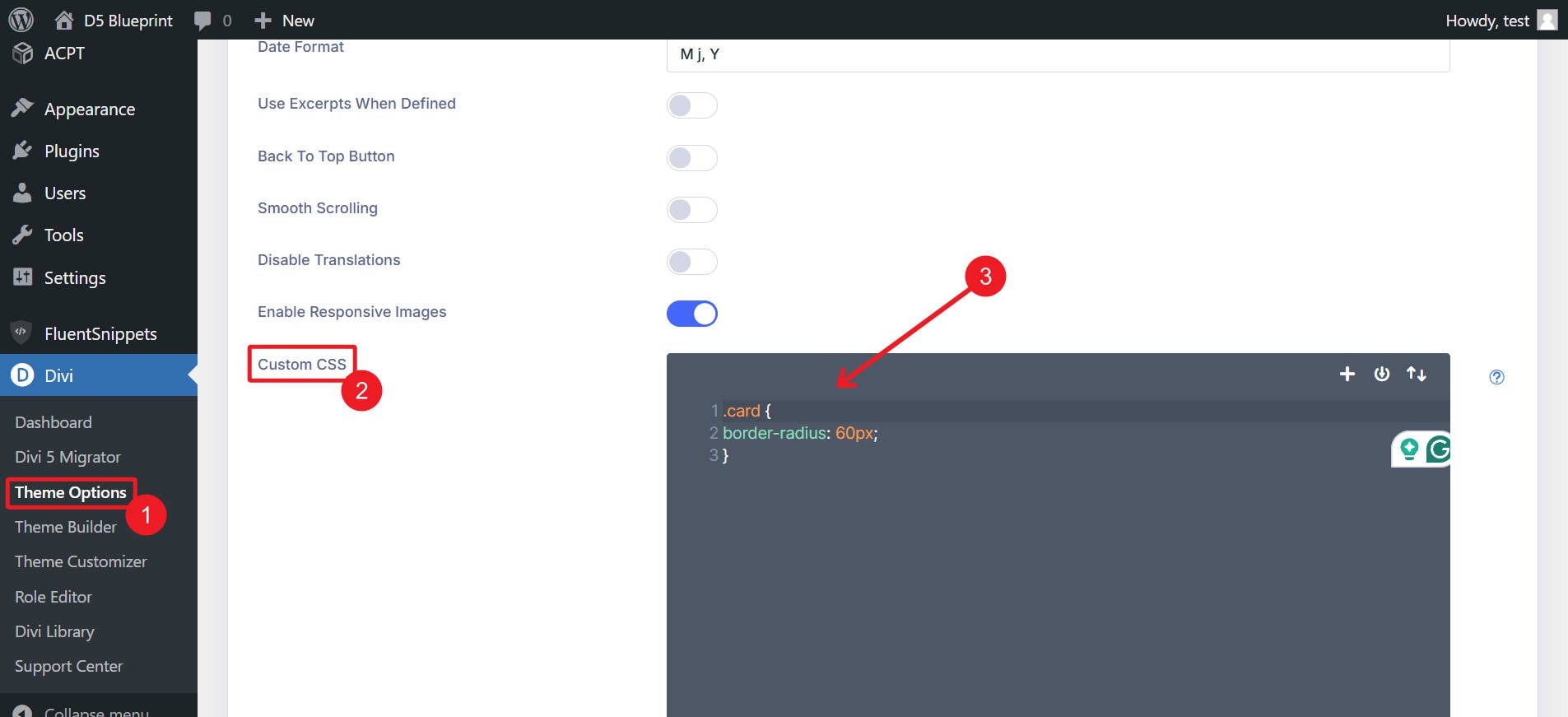
첫 번째는 Divi의 테마 옵션 패널을 통해 Sitewide 스타일을 추가하는 것입니다. WordPress Dashboard> Divi> 테마 옵션으로 이동하여 사용자 정의 CSS 상자에 사이트 전체 CSS를 추가하십시오.

Divi로 페이지 별 CSS 추가
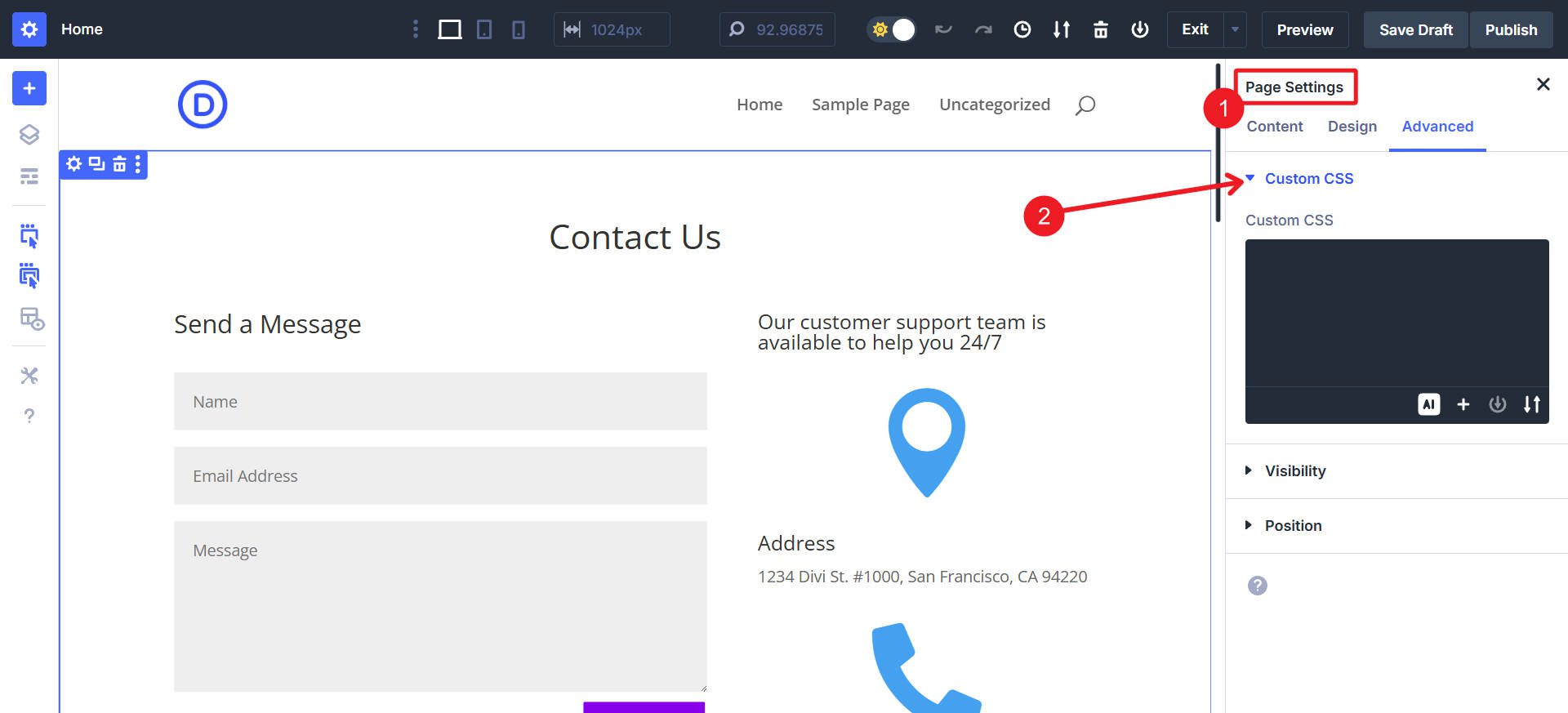
Divi에서 페이지를 편집하는 동안 페이지 설정> 고급 탭 및 페이지 별 규칙을 사용자 정의 CSS 필드에 배치하십시오.

모듈 레벨 CSS 추가
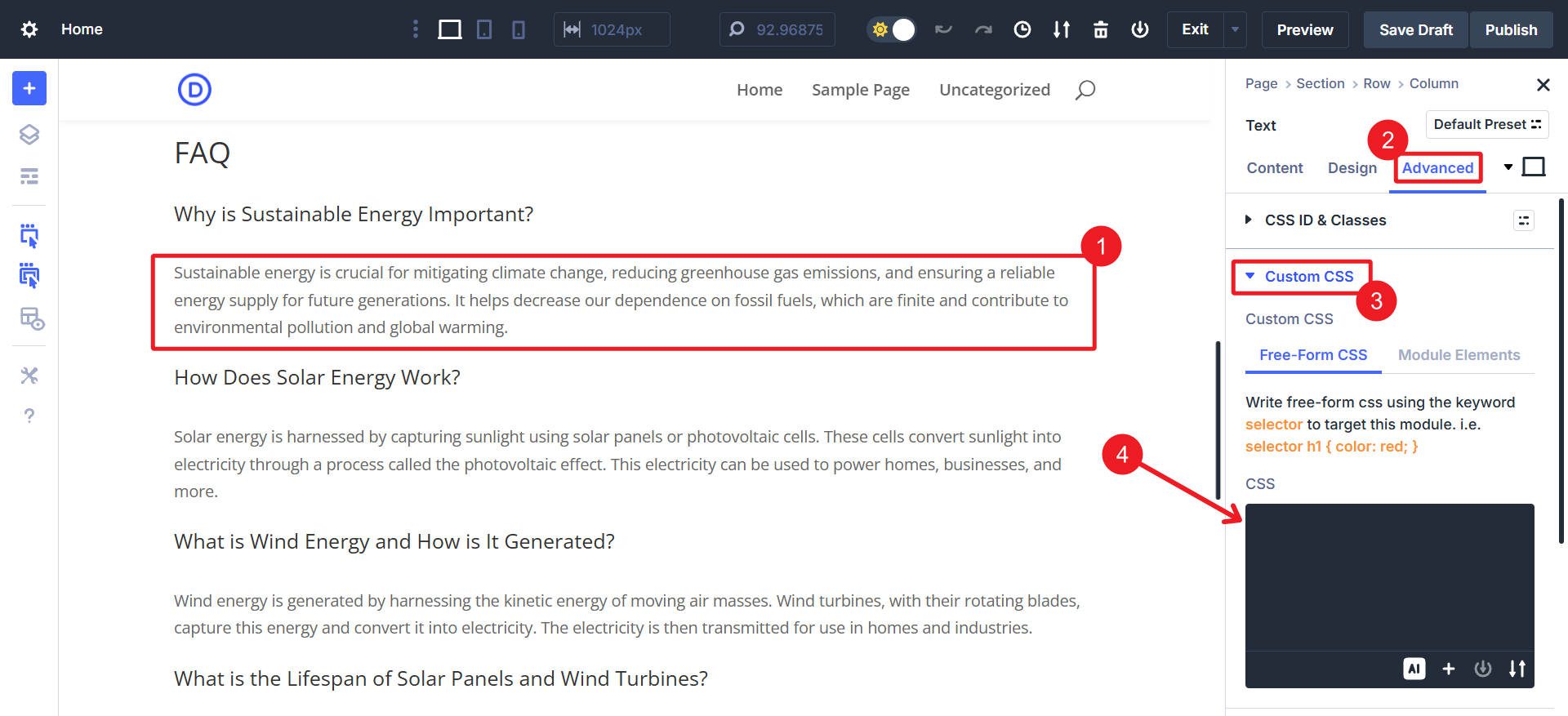
모든 Divi 모듈에는 고급> 사용자 정의 CSS 탭이 있으므로 사이트의 나머지 부분에 영향을 미치지 않고 단일 요소를 스타일링 할 수 있습니다. 스타일링하는 요소에 맞춤 CSS를 직접 "첨부"할 수 있기 때문에 좋습니다.

옵션 그룹 사전 설정 및 요소 사전 설정에 사용자 정의 CSS를 포함하여 소환하려면 동일한 스타일을 동적으로 적용 할 수 있습니다.
코드 모듈을 통해 인라인 CSS 추가
완전히 사용자 정의 HTML/CSS/JS가 필요합니까? Divi의 코드 모듈은 인라인 코드를 지원하며 자체 포함 된 사용자 정의 요소에 적합합니다.

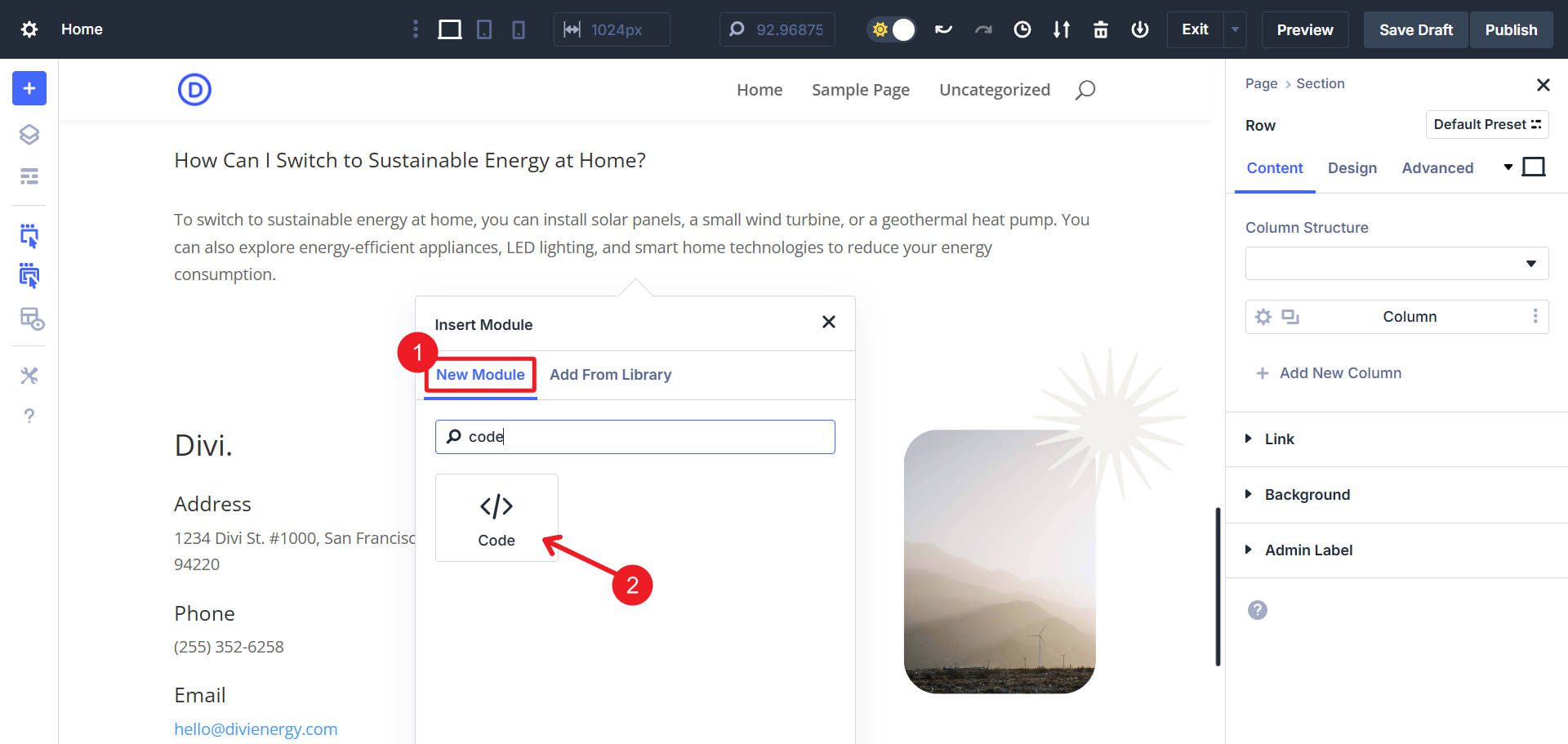
Divi Builder에 코드 모듈을 추가 한 다음 인라인 CSS와 함께 HTML/JS를 모듈의 코드 필드에 직접 삽입하십시오.
Divi 및 WordPress를 통한 CSS 모범 사례
많은 옵션이 있습니다. Divi는 디자인 우선 도구로서 디자이너의 요구에 특별한주의를 기울이고 웹 사이트에 맞춤 CSS를 추가하는 여러 가지 방법을 제공합니다. 필요의 범위와 일치하는 가장 쉬운 메소드를 사용하십시오. 자신에게 가장 적합한 것이 무엇인지 빨리 보려면 다음을 살펴보십시오.
| 권장 방법 | 어려움 | 범위 | 최고의 사용 사례 |
|---|---|---|---|
| Divi 테마 옵션 | 쉬운 | 전체 사이트 | 모든 페이지 또는 대부분의 페이지에서 필요한 스타일 |
| Divi Page 설정 CSS | 쉬운 | 단일 페이지 | 단일 페이지에서만로드하는 스타일 |
| Divi 모듈 사용자 정의 CS | 보통의 | 단일 모듈 (사전 설정에 사용되지 않는 한 동적으로 사이트 워드!) | 단일 모듈 또는 모듈 사전 설정에만 적용되는 과립 조정 |
| Divi Inline CSS (코드 모듈) | 보통의 | 특정 요소 | CSS는 사용자 정의 HTML/JS 구성 요소와 함께 이동합니다 |
| 어린이 테마 | 적당한 하드 | 전체 사이트 | 한 빌드에서 다음 빌드까지 재사용 가능한 CSS 스타일에 적합합니다. |
| 코드 배포 플러그인 | 쉬운 | 전체 사이트 또는 특정 페이지 | CSS 및 기타 사용자 정의 코드의 조직화 된 관리 |
| 기본 WordPress (Customizer 또는 사이트 편집기) | 쉬운 | 전체 사이트 | 로딩 스타일에 대한 전통적이지만 수동 접근 방식 |
이러한 방법의 대부분은 핵심 테마 파일을 직접 편집하지 않도록하는 데 도움이되므로 업데이트가 변경 사항을 덮어 쓰는 것을 방지하는 데 도움이됩니다. 한 웹 사이트에서 다른 웹 사이트로 사용할 수있는 광범위한 사용자 정의에 대한 자식 테마를 고려하십시오.
이들은 Divi의 내장 컨트롤에서 직접 반응적이고 동적 스타일을 허용하여 맞춤형 CSS가 필요한 상황을 크게 줄입니다. 옵션 그룹 사전 설정을 가진 사람들을 탐색하여 전체 사이트 전체에 신속하게 신청하는 것이 좋습니다.

우리는 최고의 WordPress 테마가되기 위해 Divi를 구축하고 있습니다. 시각적 편집기에 내장 된 많은 디자인 옵션이있어 CS를 덜 작성할 수 있습니다. 그리고 필요할 때에도 항상 사용자 정의 스타일을 정확히 추가하기가 쉽습니다.
divi를 얻으십시오
