WordPress 테마에 사용자 정의 글꼴을 추가하는 방법
게시 됨: 2021-06-28글꼴은 웹사이트의 디자인, 가독성, 때로는 기능에 중요한 역할을 합니다. 잘못된 것을 선택하면 멋진 웹사이트를 망칠 수 있습니다. 마찬가지로 글꼴 스타일과 크기는 웹사이트 사용이 얼마나 쉬운지(또는 그렇지 않으면!) 결정할 수 있습니다. 그러나 WordPress 테마에서 이상적인 글꼴을 사용할 수 없으면 어떻게 해야 합니까? 이 기사에서는 선택한 사용자 정의 글꼴을 사용할 수 있는 여러 가지 방법을 확인할 것입니다.
가자!
사용자 정의 글꼴을 사용하는 이유
이제 많은 테마에 '구워진' 글꼴 중에서 선택할 수 있는 글꼴이 제공됩니다. 이것들은 많은 경우에 당신이 디자인하는 웹사이트에 적합합니다. 그러나 이미 제공되는 글꼴로 올바른 글꼴을 선택할 수 없다면 대체 글꼴을 살펴봐야 할 때입니다. 즉, 웹사이트에 사용자 정의 글꼴을 추가할 수 있어야 합니다.
사용자 정의 글꼴을 사용하면 웹사이트에서 다양한 글꼴의 아름다운 조합을 활용하여 타이포그래피와 사용자 경험을 개선할 수 있습니다. 연구에 따르면 올바른 타이포그래피를 사용하면 상당한 이점이 있습니다. 여기에는 전반적인 사용자 경험의 개선뿐만 아니라 웹사이트의 정보가 두뇌에서 얼마나 잘 처리되는지도 포함됩니다. 이것이 쉬울수록 비즈니스 제안/서비스를 고객에게 더 쉽게 전달할 수 있습니다.
사용자 정의 글꼴을 사용하면 웹사이트의 유용성을 확실히 향상시킬 수 있지만 글꼴에 열광하지 않는 것이 중요합니다! 신중하게 짝을 이룬 두 개의 글꼴을 충분히 선택해야 합니다. 더 많으면 웹 사이트 속도가 느려질 위험이 있습니다.
WordPress 웹 사이트에 사용자 정의 글꼴을 추가하는 데 사용할 수 있는 옵션을 살펴보겠습니다.
Google 글꼴 플러그인으로 Google 글꼴 추가
WordPress 웹 사이트에 사용자 정의 글꼴을 추가하는 가장 쉽고 인기 있는 방법은 Easy Google Fonts Plugin을 사용하는 것입니다.

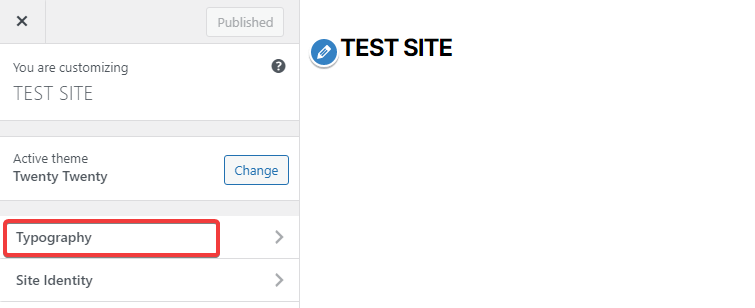
이 플러그인을 설치하고 활성화한 후 모양 > 사용자 정의 메뉴에서 테마 사용자 정의 프로그램을 엽니다. 왼쪽 사이드바에 타이포그래피라는 새로운 아코디언 드롭다운 메뉴가 추가되었음을 알 수 있습니다.

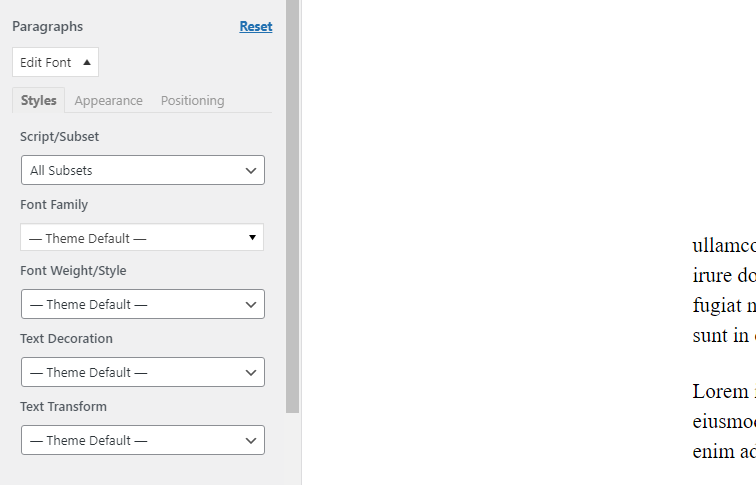
이것을 클릭하여 연 다음 '글꼴 편집' 버튼을 사용하여 웹사이트 글꼴과 해당 두께, 대문자 여부 등을 빠르게 변경할 수 있습니다. CSS 속성을 사용하여 선택한 글꼴의 스타일과 위치를 추가로 변경할 수도 있습니다.

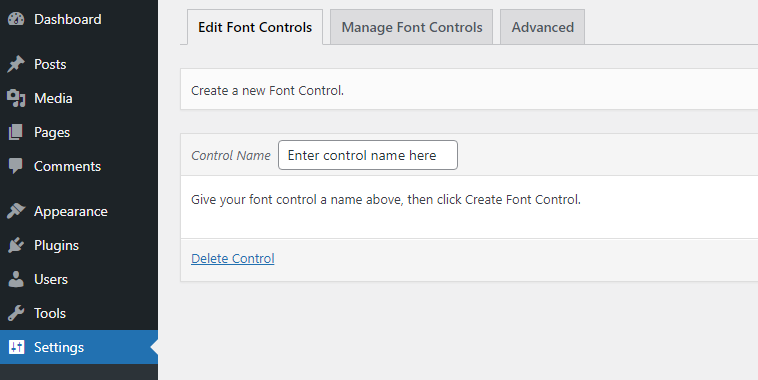
또한 자신만의 글꼴 컨트롤을 추가할 수도 있습니다. 이렇게 하려면 설정 > Google 글꼴 아래의 플러그인 설정 페이지로 이동합니다.

새 글꼴 컨트롤을 만들고 CSS 선택기를 정의합니다. 예를 들어 테마의 게시물 제목에 해당하는 .entry-title 클래스를 설정합니다. 그런 다음 사용자 정의 프로그램을 다시 방문하면 위에서 설명한 것과 같은 방식으로 게시물 제목에 글꼴 사용자 정의를 적용할 수 있도록 지정된 이름의 새 상자를 사용할 수 있습니다. 쉬운!
수동으로 Google 글꼴 추가
플러그인을 사용하지 않고 여전히 WordPress 웹사이트에서 Google 글꼴을 사용하고 싶다면 문제 없습니다. 이들은 비교적 쉽게 수동으로 추가할 수 있습니다. 방법을 살펴보겠습니다. 물론 웹사이트에 Google 글꼴을 추가하는 수동 방법도 있습니다.
1단계:
먼저 Google 글꼴 사이트에서 글꼴 링크를 가져와야 합니다.

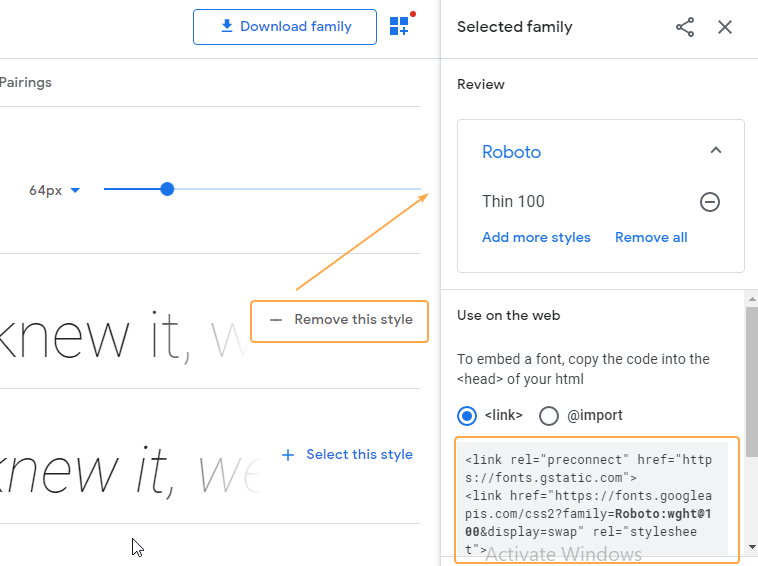
Roboto 글꼴 패밀리를 사용하고 싶다고 가정해 보겠습니다. 이 글꼴을 클릭하면 글꼴이 적합한지 확인하기 위해 텍스트를 미리 볼 수 있는 페이지로 이동합니다. 오른쪽에 사이트에 추가하는 데 필요한 링크가 포함된 '웹에서 사용' 상자가 표시됩니다.

WordPress에서 Google 글꼴을 올바르게 대기열에 넣으려면 좋아하는 편집기로 테마의 functions.php 파일을 열고 끝에 다음 코드를 삽입하세요.
function my_google_fonts() { wp_enqueue_style( 'my-google-fonts', 'https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap', false ); } add_action( 'wp_enqueue_scripts', 'wpb_add_google_fonts' ); Google 링크 텍스트(https://로 시작)에 제공된 URL을 복사한 다음 위의 코드에서 이를 대체합니다(이 예에서는 현재 https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap 임). https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap )
그런 다음 테마의 style.css 파일에서 Google에서 제공하는 "패밀리를 지정하는 CSS 규칙"에 따라 다른 글꼴과 동일한 방식으로 글꼴을 사용합니다.
h1, h2, h3 { font-family: 'Roboto', sans-serif; }이제 사이트의 프런트 엔드에서 CSS 파일에 지정된 영역에 Roboto 글꼴이 적용된 것을 볼 수 있습니다.
Adobe 글꼴 추가
Google Fonts의 훌륭한 대안은 Adobe Fonts의 글꼴입니다. 사용자 정의 Adobe 글꼴 플러그인을 사용하면 이러한 글꼴을 WordPress 웹 사이트에 쉽게 포함할 수 있으며 현재 Astra 테마, Beaver Builder 테마, Beaver Builder 플러그인 및 Elementor Page Builder와 함께 작동합니다.

시작하려면 플러그인을 설치한 다음 Adobe의 광범위한 글꼴 라이브러리로 이동하여 적합한 글꼴을 찾으십시오(로그인하려면 등록해야 함).
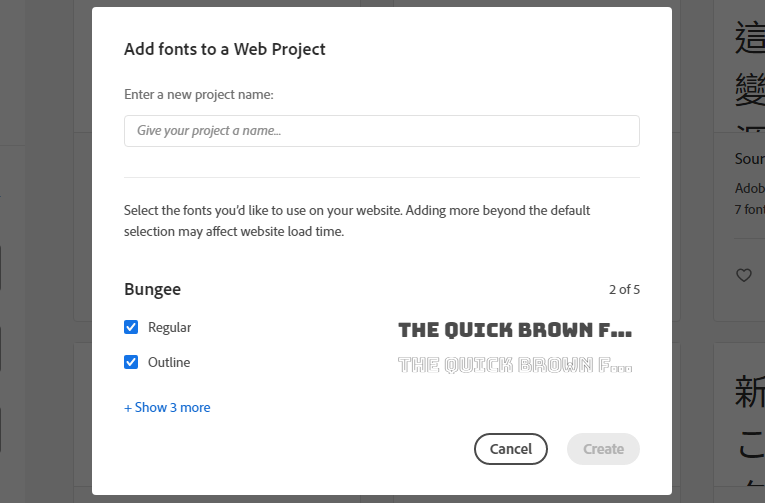
글꼴을 필터링하는 방법에는 여러 가지가 있으며 시스템은 사용하기 매우 직관적입니다. 원하는 글꼴을 찾으면 해당 글꼴을 클릭하고 '웹 프로젝트에 추가'라고 표시된 페이지의 오른쪽 상단 근처를 찾습니다. 아래와 같은 상자가 열립니다. 웹 프로젝트에 이름을 지정하고 여기에 포함할 글꼴 변형을 선택합니다.

이름을 지정하고 '만들기' 버튼을 누르면 HTML 삽입 코드와 CSS 규칙이 제공되는 다음 화면으로 이동합니다. 이제 두 가지 선택이 있습니다. a) 사용자 정의 Adobe 글꼴 플러그인을 계속 사용하거나 b) 이러한 글꼴을 수동으로 포함할 수 있습니다.
사용자 정의 Adobe 글꼴 플러그인 사용
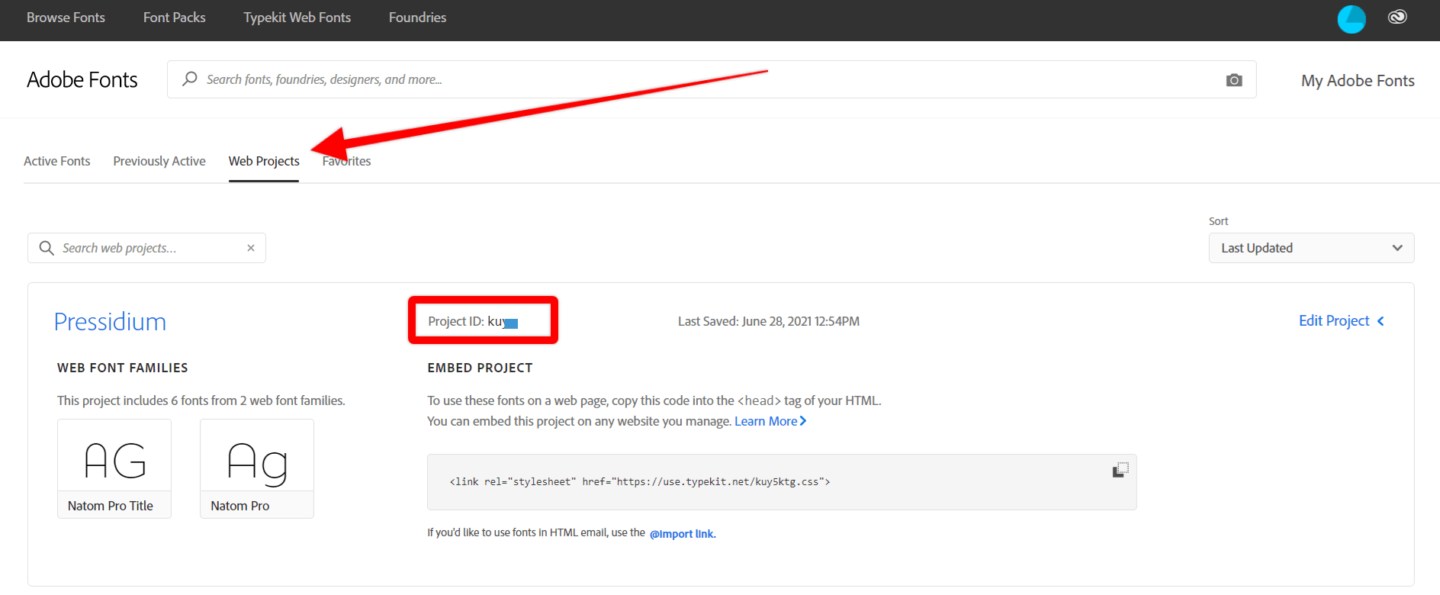
이것은 Adobe 글꼴을 웹 사이트로 가져오는 가장 쉬운 방법입니다. 프로젝트를 생성했으면 '웹 프로젝트'를 클릭하고 목록에서 프로젝트를 찾으십시오. 맨 위에 '프로젝트 ID' 코드가 있는 것을 볼 수 있습니다(아래 그림 참조). 이제 Adobe Font의 플러그인 설정으로 이동하여 메뉴에서 'Custom Typekit Fonts'를 클릭합니다. 이 상자에 이 프로젝트 ID를 입력하고 저장하십시오.


이제 WordPress Customizer, Elementor 또는 사용하는 기타 호환 가능한 페이지 빌더에 이 글꼴이 나열됩니다. 선택하면 됩니다.
수동으로 사용자 정의 글꼴 포함
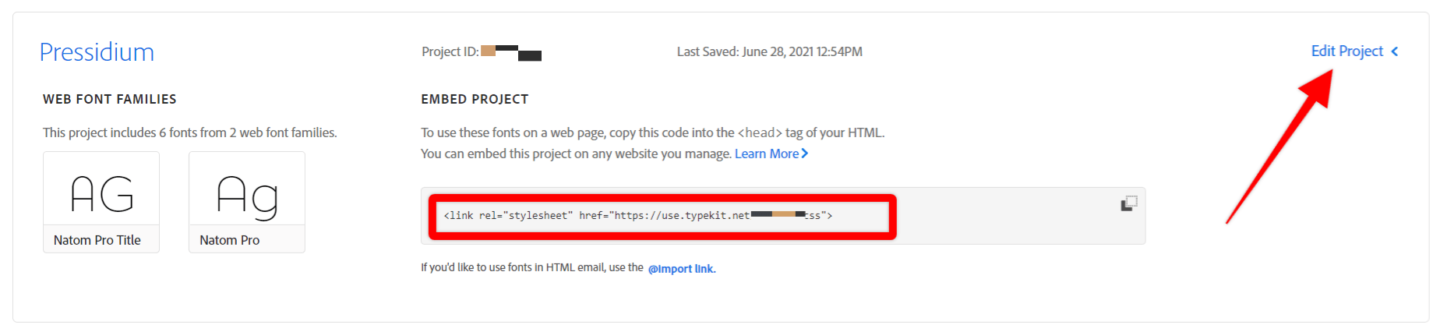
Adobe 글꼴을 수동으로 포함하는 것은 Google 글꼴 포함에 대해 설명한 것과 똑같은 방식으로 수행됩니다. 웹 프로젝트 개요에서 Adobe에서 제공하는 스타일시트 포함 링크(아래 참조)를 볼 수 있습니다. CSS 클래스를 보려면 '프로젝트 편집' 텍스트를 클릭하면 각 글꼴 스타일과 함께 제공됩니다.

사용자 정의 글꼴을 찾고 페어링하는 방법
또한 무료 또는 프리미엄 글꼴을 다양하게 제공하는 많은 리소스가 있으므로 사이트에 이상적인 글꼴을 찾아 다운로드하고 웹사이트 폴더 내에서 로드할 수 있습니다.
또한 글꼴 조합을 미리 볼 수 있는 글꼴 쌍 온라인 도구에서 도움을 받을 수 있으므로 원하는 대로 글꼴을 혼합하고 일치시킬 수 있습니다. 글꼴 쌍을 표시하는 방식은 검색을 통해 다른 페어링 제안을 쉽게 찾을 수도 있습니다.
우리 블로그에서 글꼴 페어링에 대한 두 가지 훌륭한 기사도 찾을 수 있습니다. 웹 디자이너를 위한 글꼴 페어링 가이드 + 30가지 놀라운 예가 있습니다! 강조해야 할 부분과 최상의 가독성과 느낌을 얻는 방법에 대한 훌륭한 컨설팅과 함께 디자인적인 글꼴 페어링에 대해 자세히 알고 싶은 경우. 글꼴 페어링 도구에 대한 자세한 내용은 웹 디자이너를 위한 10가지 최고의 글꼴 페어링 도구 기사에서 찾을 수 있습니다.
폴더에서 사용자 정의 글꼴 로드
Google Fonts 및 Adobe Fonts는 웹사이트에서 이를 쉽게 활용하는 방법과 함께 선택할 수 있는 멋진 선택을 제공하지만 완벽한 글꼴을 찾는 과정에서 이것이 유일한 옵션은 아닙니다.
디자이너가 신중하게 만든 사용자 정의 글꼴을 판매하는 훌륭한 웹사이트가 여러 개 있습니다. 예를 들어 Font Squirrel은 큰 글꼴 라이브러리를 제공하며 가장 중요한 것은 상업적 사용과 이러한 글꼴의 구현이 쉬운 형식을 허용한다는 것입니다. 사이트에는 무료 및 '프리미엄' 글꼴이 혼합되어 있습니다(비용을 지불해야 함).
Font Squirrel에서 고려할 수 있는 훌륭한 글꼴 중 하나는 Fira Sans입니다. 이것을 예로 사용하여 WordPress 웹 사이트에 설치하여 사용하는 방법을 알아보겠습니다.
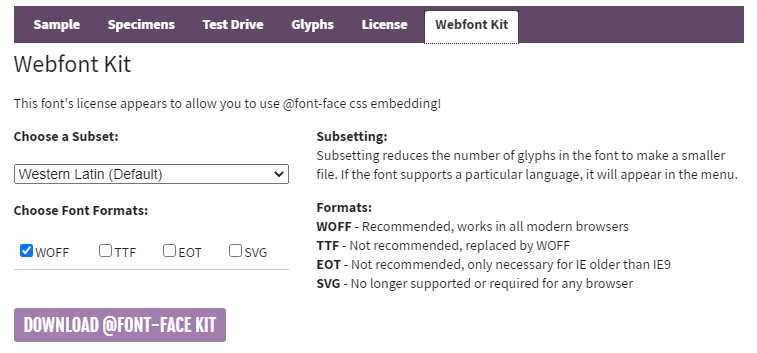
먼저 '웹폰트 키트' 탭을 클릭합니다. 'WOFF' 확인란을 선택한 다음 '@Font-Face 키트 다운로드'를 클릭합니다.

이제 압축을 풀어야 하는 zip 파일을 받게 됩니다. 이 폴더에는 CSS 스타일시트에 필요한 코드가 포함된 stylesheet.css 파일과 함께 글꼴 파일이 있습니다.
예를 들어 OpenSans-ExtraBold-webfont의 경우 다음 CSS를 사용해야 합니다.
@font-face { font-family: 'open_sansextrabold'; src: url('OpenSans-ExtraBold-webfont.eot'); src: url('OpenSans-ExtraBold-webfont.eot?#iefix') format('embedded-opentype'), url('OpenSans-ExtraBold-webfont.woff2') format('woff2'), url('OpenSans-ExtraBold-webfont.woff') format('woff'), url('OpenSans-ExtraBold-webfont.ttf') format('truetype'), url('OpenSans-ExtraBold-webfont.svg#open_sansextrabold') format('svg'); font-weight: normal; font-style: normal; } 가장 좋은 방법은 모든 형식의 모든 글꼴 파일을 테마 폴더 아래에서 선택한 적절한 디렉토리에 두는 것입니다. 이 예에서는 /wp-content/themes/twentytwenty/assets/fonts/open-sans/ 폴더 아래에 있습니다.
같은 폴더 안에 open-sans.css 파일을 만들고 각 stylesheet.css 파일의 모든 CSS 코드 안에 배치하여 내용이 다음과 같이 보이도록 합니다.
@font-face { font-family: 'open_sansbold'; src: url('OpenSans-Bold-webfont.eot'); src: url('OpenSans-Bold-webfont.eot?#iefix') format('embedded-opentype'), url('OpenSans-Bold-webfont.woff') format('woff'), url('OpenSans-Bold-webfont.ttf') format('truetype'), url('OpenSans-Bold-webfont.svg#open_sansbold') format('svg'); font-weight: normal; font-style: normal; } @font-face { font-family: 'open_sansbold_italic'; src: url('OpenSans-BoldItalic-webfont.eot'); src: url('OpenSans-BoldItalic-webfont.eot?#iefix') format('embedded-opentype'), url('OpenSans-BoldItalic-webfont.woff') format('woff'), url('OpenSans-BoldItalic-webfont.ttf') format('truetype'), url('OpenSans-BoldItalic-webfont.svg#open_sansbold_italic') format('svg'); font-weight: normal; font-style: normal; } @font-face { font-family: 'open_sansextrabold'; src: url('OpenSans-ExtraBold-webfont.eot'); src: url('OpenSans-ExtraBold-webfont.eot?#iefix') format('embedded-opentype'), url('OpenSans-ExtraBold-webfont.woff') format('woff'), url('OpenSans-ExtraBold-webfont.ttf') format('truetype'), url('OpenSans-ExtraBold-webfont.svg#open_sansextrabold') format('svg'); font-weight: normal; font-style: normal; }이것은 또한 다양한 브라우저가 지원하는 글꼴을 선택하는 데 도움이 됩니다. 글꼴의 CSS 파일을 WordPress 방식으로 대기열에 추가해야 하는 경우 다음과 같이 functions.php에서 수행해야 합니다.
function my_custom_fonts() { wp_enqueue_style( 'my-custom-fonts', get_template_directory_uri() . '/assets/fonts/open-sans/open-sans.css', false ); } add_action( 'wp_enqueue_scripts', 'my_custom_fonts' );URL을 open-sans.css 파일의 경로로 바꾸는 것을 잊지 마십시오.
결론
웹사이트를 구축할 때 올바른 글꼴을 선택하는 것은 웹사이트의 모양과 작동 방식에 큰 영향을 미칩니다. 선택할 수 있는 놀라운 글꼴이 너무 많기 때문에 테마에서 제공하는 글꼴만 고집할 필요는 없습니다. 이 기사가 WordPress 웹 사이트에 적합한 글꼴을 사용하는 방법을 보여주기를 바랍니다!
