Elementor에 다크 모드를 추가하는 방법
게시 됨: 2022-04-10이 튜토리얼에서는 Elementor 웹사이트에 프론트 엔드 다크 모드를 추가할 것입니다.
이 기사의 내용은 몇 달 전의 일반적인 "WordPress에 어두운 모드를 추가하는 방법" 게시물에 설명된 단계를 밀접하게 따르지만 여기에서 모든 내용을 조정 하여 어두운 모드를 빠르고 쉽게 추가하는 방법을 보여줍니다. Elementor 웹사이트로 이동합니다.

다크 모드가 무엇인지 잘 모르겠다면 iOS 기기, Facebook 페이지 또는 Reddit 브라우저를 생각해 보십시오. 이러한 모든 사용자 인터페이스를 통해 "일반" UI 색 구성표와 "어두운" UI 색 구성표 간에 전환할 수 있습니다.

다크 모드는 밤에 콘텐츠를 더 쉽게 읽을 수 있게 하고 장치 배터리를 덜 사용 하며 단순히 멋지게 보이기 때문에 웹사이트에 훌륭한 추가 기능입니다. 대부분의 주요 응용 프로그램과 플랫폼이 자체 "야간 모드"를 추가함에 따라 지난 몇 년 동안 훨씬 더 많은 인기를 얻었습니다.
Elementor로 웹사이트를 구축했다면 프론트 엔드에 야간 모드를 추가하기가 비교적 쉽습니다.
편집기에는 이미 백 엔드 다크 모드가 있습니다. 이제 이 기능을 프런트 엔드에 추가할 차례입니다.
WordPress 및 Elementor에 다크 모드를 추가할 때 두 가지 주요 구성 요소가 있습니다. 첫 번째는 두 색 구성표 사이를 전환하는 데 사용할 실제 인터페이스이고 두 번째는 어두운 모드가 전환될 때 적용될 색상입니다.
다크 모드 색상 찾기
Elementor에 다크 모드를 추가하는 첫 번째 단계는 다크 모드 색상을 찾고 생성하는 것입니다.
우리는 Color Hunt라는 무료 웹사이트를 사용하여 웹사이트에 쉽게 통합할 수 있는 어두운 색상 팔레트를 찾는 것을 좋아합니다.
때때로, 우리는 단순히 페이지에서 원래 색상의 역을 선택합니다. 예를 들어 배경이 흰색이면 어두운 모드 버전은 검정색이 됩니다. 텍스트 색상은 일반적으로 흰색 또는 밝은 회색으로 변환되며 두 배경 모두에서 작동하는 경우 강조 색상은 일반적으로 동일하게 유지됩니다.
다음은 Elementor 사이트에 대한 어두운 모드를 만들 때 색상으로 이동하는 몇 가지입니다.
Coolors.co 사용에 대한 가이드를 여기에서 읽으십시오.
다크 모드 계획하기
다크 모드 색상을 파악했다면 다크 모드를 켤 때 실제로 변경될 Elementor 요소를 계획하는 것이 좋습니다. 어떤 경우에는 변경할 필요가 없는 어두운 배경이 이미 있고 다른 경우에는 이미지, 글꼴 및 전체 배경색을 변경해야 합니다.
일반적으로 어두운 모드를 전환할 때 색상을 변경해야 하는 요소를 식별한 후 Elementor 편집기의 "고급" 탭을 사용하여 맞춤 CSS ID를 할당합니다.
Elementor에 다크 모드 추가

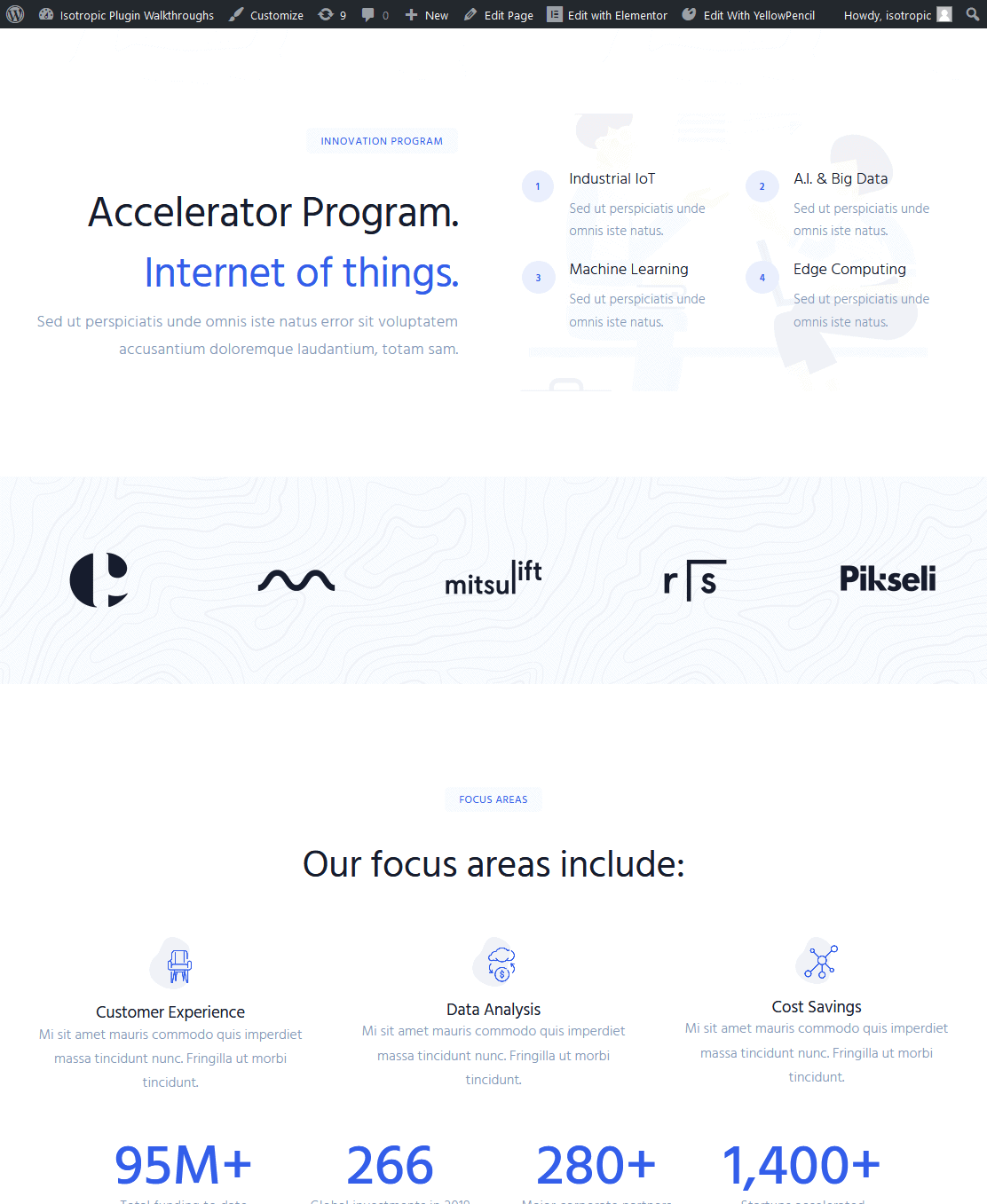
"일반 페이지" 
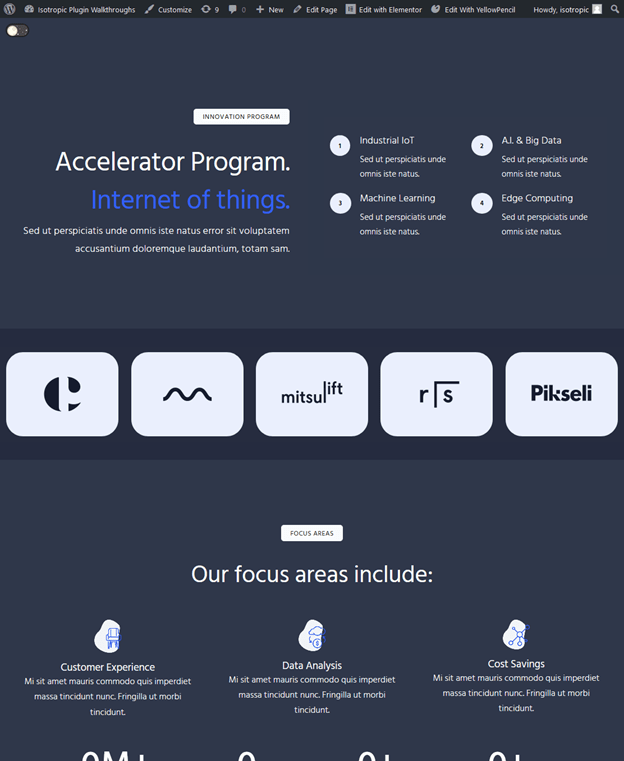
"다크 페이지"
실제로 Elementor에 다크 모드를 추가하기 위해 이 작업을 위해 설계된 WordPress 플러그인을 사용할 것입니다. 물론 JavaScript와 CSS(본질적으로 이 플러그인이 하는 일)로 이 작업을 수행할 수 있지만 이 방법으로 수행하면 많은 시간과 노력을 절약할 수 있습니다.
테스트에서 사이트에 다크모드를 통합할 때 눈에 띄는 성능 저하가 없습니다.

플러그인은 WP 야간 모드라고 하며 WordPress 저장소에서 무료로 사용할 수 있습니다. WP 야간 모드가 단연 가장 강력하고 확장 가능하지만(물론 무료입니다!) 몇 가지 다른 제품이 있습니다.
이 플러그인은 Elementor 웹사이트에 다크 모드를 추가할 때 필요한 두 가지 주요 기능을 제공합니다. 첫째, 짧은 코드를 통해 웹사이트의 아무 곳에나 다크 모드 토글 스위치를 배치할 수 있습니다. 둘째, 이 다크 모드를 토글할 때 사이트의 어느 곳에나 적용할 색상을 정의할 수 있습니다.
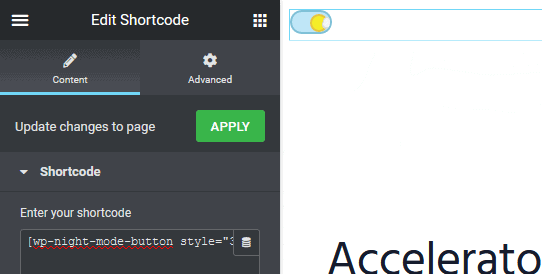
설치 후 Elementor 웹사이트에 다크 모드 토글을 추가합니다. 이것은 어디에나 단축 코드를 추가하여 수행됩니다. 이 예에서는 페이지 상단에 짧은 코드를 추가할 예정이지만(데모 목적으로만) Elementor Pro Header Editor는 Elementor의 다크 모드 프로덕션 애플리케이션에 유용합니다.
코드 언어: JSON / 주석이 있는 JSON ( json )
이 플러그인을 사용하여 단축 코드를 사이드바에 배치하거나 메뉴에 직접 배치할 수도 있습니다. 플러그인에는 단축 코드에서 지정하여 선택할 수 있는 4개의 내장 토글 스타일이 있습니다.
코드 언어: JSON / 주석이 있는 JSON ( json )

토글을 배치한 후에는 웹사이트에 다크 모드 스타일을 적용할 차례입니다. 먼저 커스터마이저를 열고 기본 색상을 구현합니다.
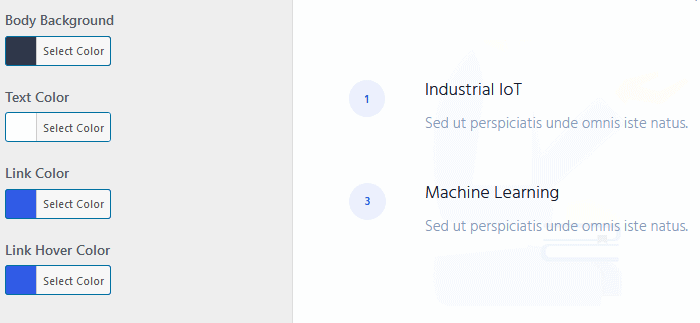
커스터마이저의 야간 모드 탭을 사용하면 신체 배경, 텍스트 색상, 링크 색상 및 링크 호버 색상을 변경할 수 있습니다. 다른 것을 변경하려면 이 기사의 다음 섹션에서 논의할 일부 사용자 정의 CSS를 사용해야 합니다.
시작하려면 사용자 지정 도구의 색상 옵션을 어두운 모드 색상 구성표로 채우십시오. 야간/다크 모드를 사이트의 기본 색상으로 설정할 수도 있습니다.

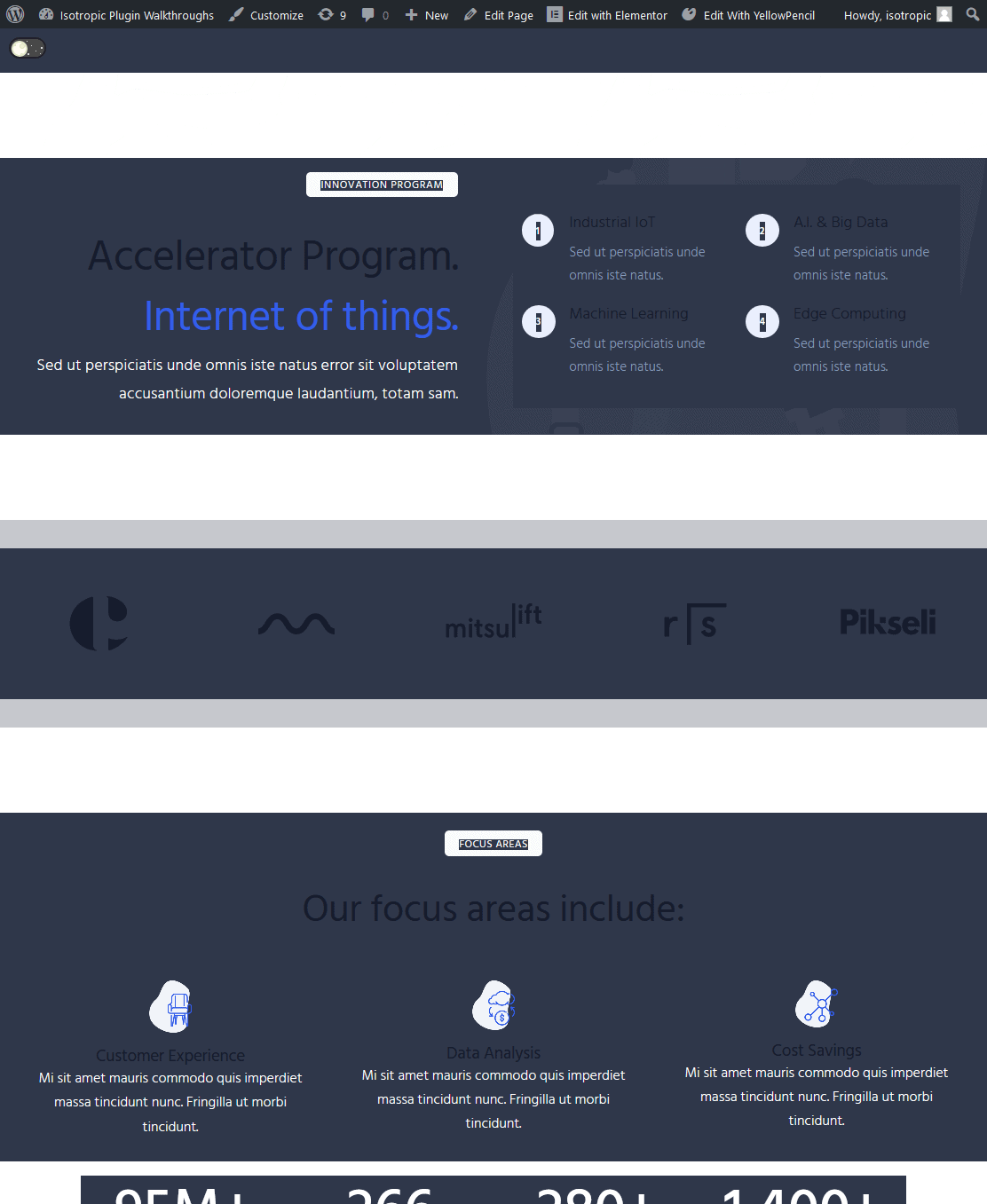
사용자 지정 도구에서 어두운 모드를 켜기로 전환하면 일부 변경 사항이 적용되었지만 사이트가 약간 손상된 것처럼 보입니다. Elementor와 테마가 즉시 제공해야 하는 모든 것에 야간 모드를 적용할 수 없기 때문입니다. 대신, 우리는 몇 가지 사용자 정의 CSS 사양을 수행해야 합니다.
Elementor의 사용자 지정 CSS 야간 모드 응용 프로그램
사용자 정의 CSS 지정자는 이 플러그인을 매우 강력하게 만드는 것입니다. Elementor에 다크 모드를 적용하기 위해 사용자 정의 CSS를 알 필요도 없습니다. 매우 간단하고 하기 쉽기 때문입니다.
body.wp-night-mode-on .elementor-selector { night mode styling }
워크플로는 간단합니다. 사용자 지정 CSS 다크 모드 스타일이 필요한 영역을 식별한 다음 색상을 적용합니다.
현재 우리 페이지는 기본 야간 모드 스타일(이전 단계에서 적용됨)로 인해 약간 깨진 것처럼 보입니다. 정리를 위해 사용자 정의 CSS를 사용하여 어두운 모드가 적용되지 않은 모든 항목을 지정할 것입니다.

이것은 페이지에 대한 Elementor 고급 사용자 정의 CSS 설정, WordPress 사용자 정의의 사용자 정의 CSS 입력 또는 YellowPencil과 같은 타사 플러그인을 사용하여 페이지별로 추가할 수 있습니다.
사용자 정의 CSS 스타일에 "body.wp-night-mode-on" 접두사를 붙인 다음 일반 선택기를 추가하고 마지막으로 스타일 규칙을 추가하여 야간 모드에만 적용되도록 할 수 있습니다.
예를 들어, "element-class" CSS 클래스가 있는 모든 글꼴 요소는 야간 모드가 켜져 있을 때만 검정색으로 변경됩니다.
body.wp-night-mode-on .element-class { 색상: #000; }
우리는 YellowPencil을 사용할 예정이며 Elementor로 많은 사용자 정의 CSS를 관리하는 데 권장되는 플러그인입니다. 먼저 무료인 Dev Tools 워크플로를 다룰 것입니다.
개발 도구 워크플로
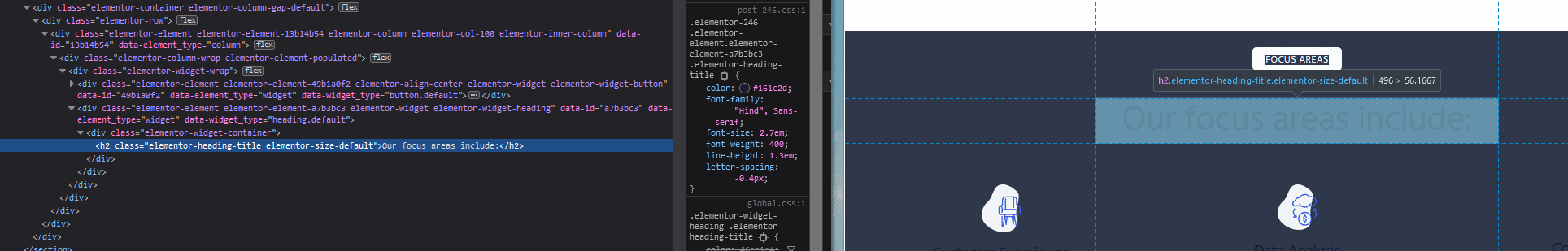
먼저 다크 모드 적용 시 변경해야 하는 요소의 특정 선택자를 식별합니다. 예를 들어, 기본 야간 모드 스타일이 적용될 때 모든 제목은 색상을 변경하지 않습니다. 이를 확인하기 위해 사용자 정의 CSS를 사용할 것입니다.
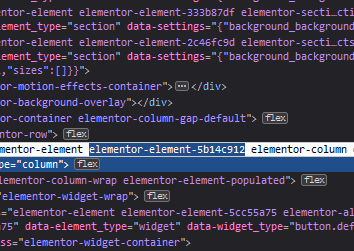
선택기를 식별하기 위해 개발 도구 또는 노란색 연필을 사용할 수 있습니다. 개발 도구를 사용하여 다크 모드 스타일링을 위해 변경해야 하는 요소를 마우스 오른쪽 버튼으로 클릭하고 "요소 검사"를 클릭합니다.

여기에서 제목이 h2 선택기에 의해 지정되고 ".Elementor-heading-title"의 사용자 정의 CSS 클래스가 있음을 알 수 있습니다.
Elementor 사이트에서 어두운 모드가 켜져 있을 때 이것을 흰색으로 변경하려면 다음과 같이 CSS 규칙을 만들면 됩니다.
body.wp-night-mode-on h2 .Elementor-heading-title { 색상: #fff; }
기본적으로 이것은 어두운 모드가 켜져 있을 때 Elementor 표제 제목 클래스가 흰색이 된다는 것을 의미합니다. 다크 모드가 꺼져 있으면 이 스타일이 적용되지 않습니다.
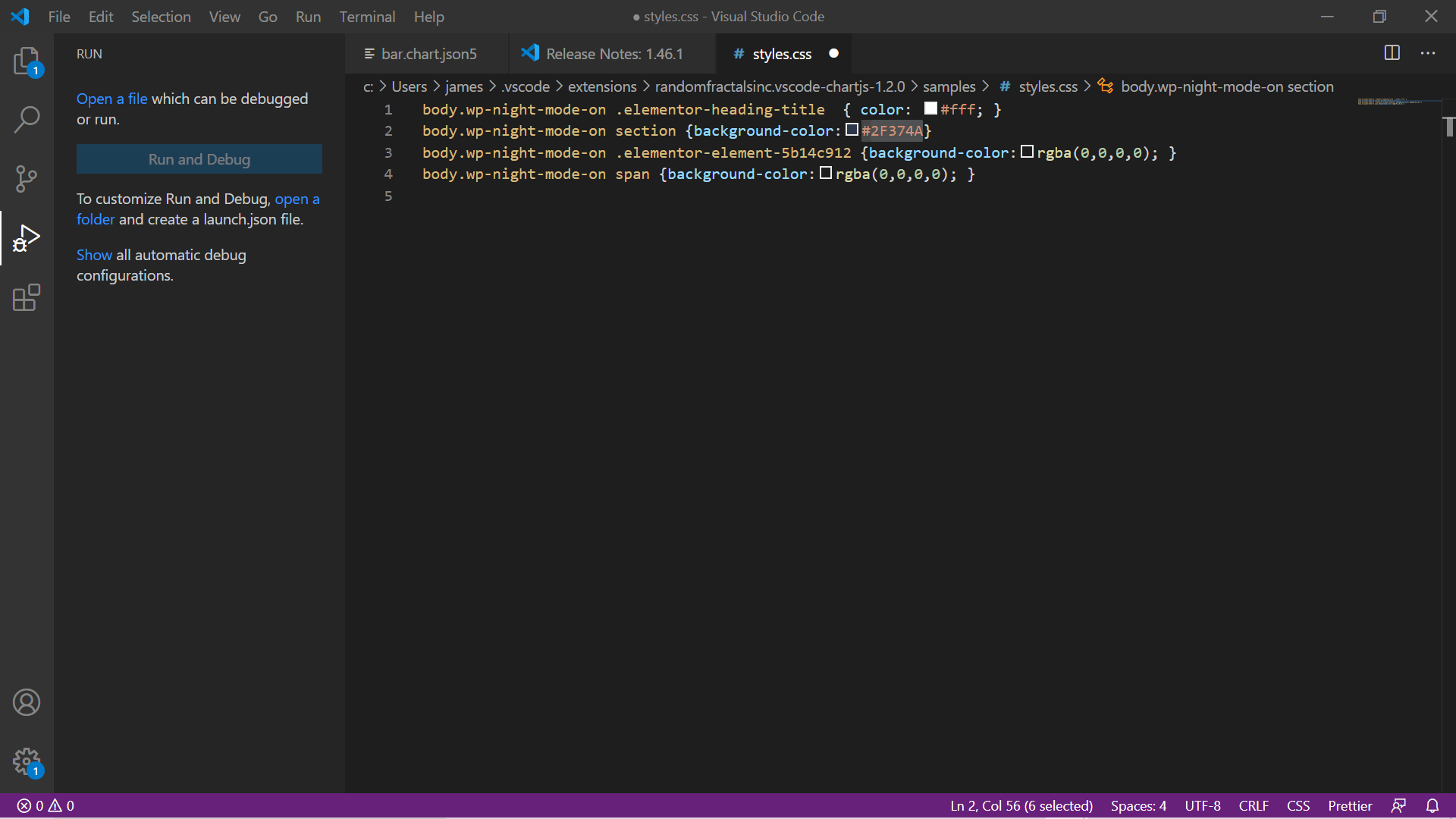
그런 다음 무료 도구인 Microsoft Visual Studio Code를 사용하여 데스크톱 스타일시트에 모든 다크 모드 CSS 스타일 규칙을 기록합니다.

일반적으로 h1,h2,h3 또는 Section 또는 Div와 같은 일반 선택기에 스타일을 적용한 다음 모든 Elementor 요소에 할당된 고유한 클래스를 사용하여 미세 조정합니다. 예를 들어 Elementor에서 특정 열의 배경색을 변경하려면 고유한 CSS 클래스를 식별하기만 하면 됩니다.

고유한 CSS 클래스에서 CSS 규칙을 생성합니다.
body .wp-night-mode-on .elementor-element-5b14c912 { background-color : rgba ( 0 , 0 , 0 , 0 ); } 코드 언어: CSS ( css )다시 말하지만 이 규칙은 Visual Studio 코드에 포함된 스타일시트에 기록되어 있습니다.

Elementor의 어두운 모드에서는 일반적으로 배경색이나 텍스트 색상만 변경합니다.
워크플로는 스타일시트가 빌드될 때까지 계속됩니다. Firefox Devtools는 Element의 선택자를 식별하고, VS Code는 CSS를 작성합니다.
그런 다음 Appearance Customize 아래의 사용자 정의 CSS 입력에 직접 복사하여 붙여넣고 야간 모드/어두운 모드가 이제 사이트의 모든 요소에 적용되는지 테스트합니다.
또한 이 워크플로에 대한 "고유한 클래스 식별"을 잘라내려면 Elementor 편집기에서 직접 사용자 정의 CSS ID 또는 클래스를 지정한 다음 해당 선택기에서 다크 모드 스타일을 생성할 수 있습니다.
옐로펜슬 워크플로
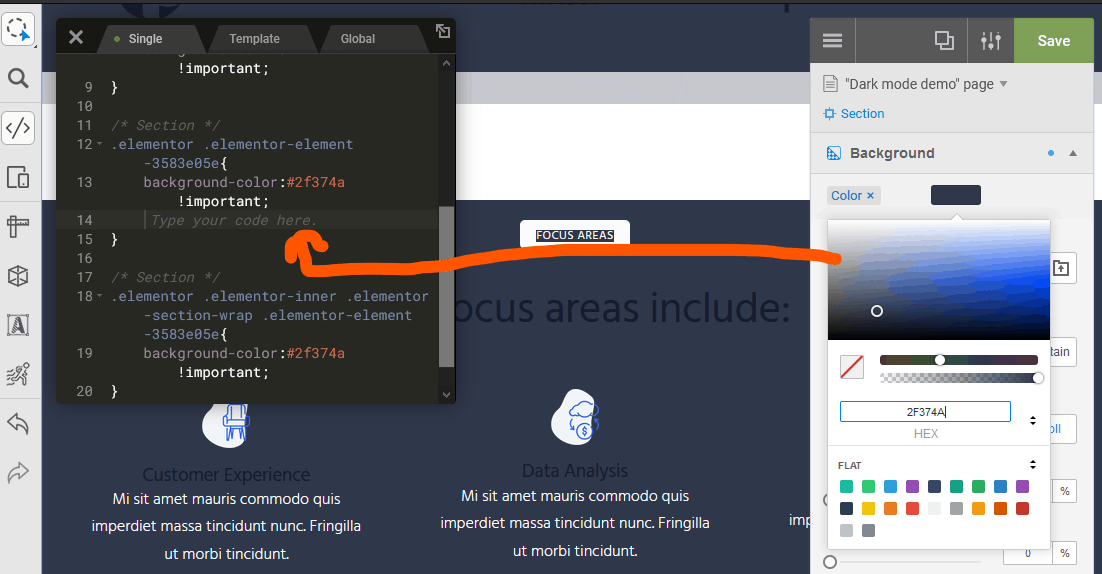
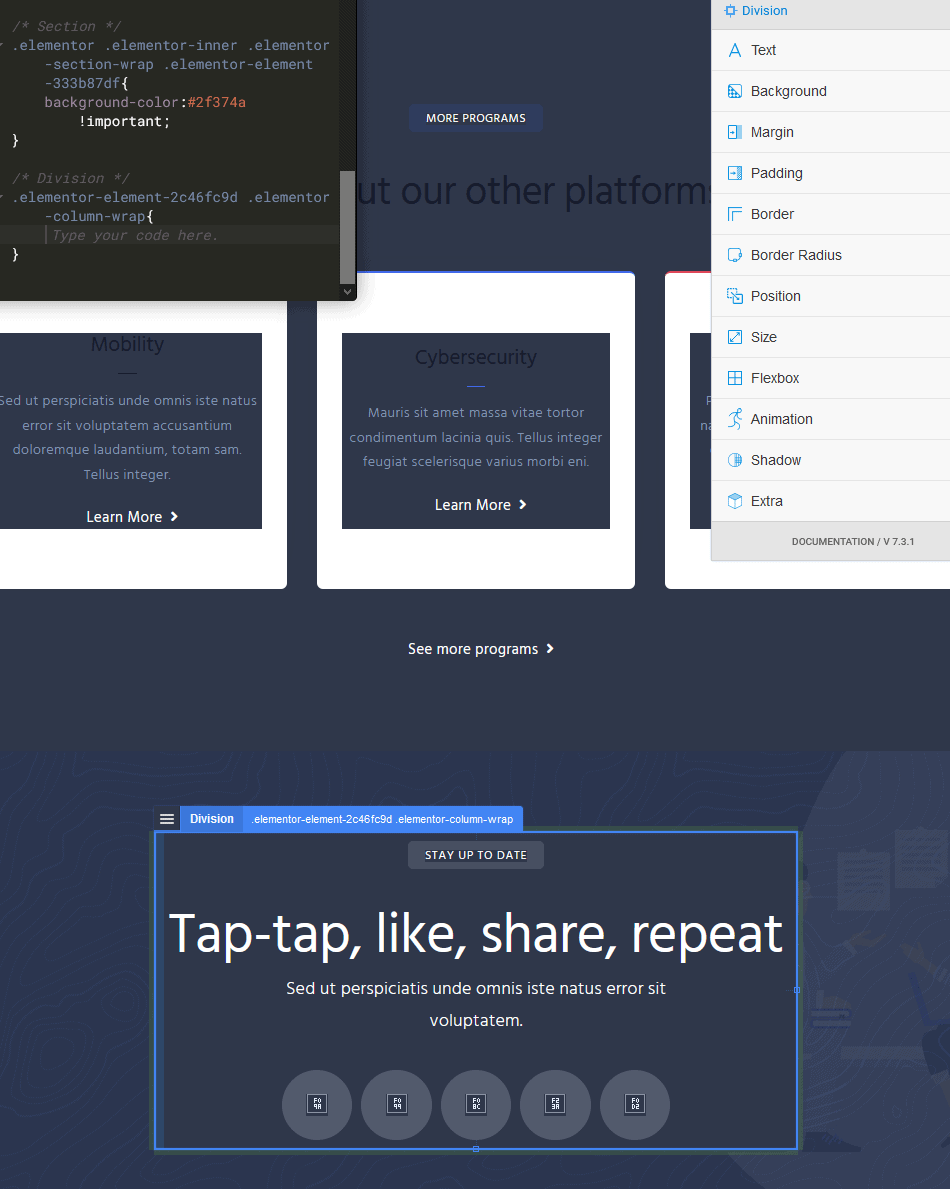
우리 에이전시는 YellowPencil을 Elementor 웹사이트의 맞춤형 CSS를 관리하는 방법으로 사용하며, Elementor에 다크 모드를 추가할 때 이것이 어떻게 우리의 워크플로에 통합되는지 보여주고 싶었습니다. YellowPencil을 사용하여 특정 요소를 가리키고 클릭하면 CSS 편집기가 해당 선택기로 자동으로 채워집니다.
관심이 있으시면 다음 기사를 참조하십시오.
YellowPencil은 많은 시간을 절약하고 많은 사용자 정의 CSS를 적용하고 관리하는 것을 정말 쉽게 만듭니다.
이 도구에는 입력에서 CSS를 자동으로 생성하는 시각적 사용자 인터페이스가 있으므로 작성할 필요조차 없습니다.

배경 스타일은 GUI로 설정되며 CSS 코드가 자동으로 생성되어 적용됩니다. 
야간 모드에서 스타일을 변경해야 하는 요소를 클릭합니다.
해당 기본 코드를 생성한 후 body.wp-night-mode-on 접두사를 지정하고 저장을 클릭하면 사이트에 적용됩니다.

Elementor에 대한 일반적인 다크 모드 CSS 규칙
다음과 같은 방법으로 대부분의 주요 제목을 변경할 수 있습니다.
body .wp-night-mode-on h1 , body .wp-night-mode-on h2 , body .wp-night-mode-on h3 , body .wp-night-mode-on h4 , body .wp-night-mode-on h5 , body .wp-night-mode-on h6 { color : #fff } 코드 언어: CSS ( css )변경할 모든 섹션을 지정하여 섹션 배경을 변경할 수 있습니다.
body .wp-night-mode-on section { background-color : #2F374A } 코드 언어: CSS ( css )열 및 기타 선택기로 이 작업을 수행할 수도 있습니다.
body .wp-night-mode-on .elementor-column { background-color : #2F374A } 코드 언어: CSS ( css )일반적인 Elementor CSS 선택기에는 다음이 포함됩니다.
- 요소 행
- 요소 이미지
- 요소 위젯
- 요소 버튼
Elementor는 span 사용을 좋아하므로 다음과 같은 요소를 처리할 수 있습니다.

와 함께:
body .wp-night-mode-on span { background-color : #2F374A } 코드 언어: CSS ( css )호버 효과를 설정할 수도 있습니다(선택 항목을 구체적으로 지정해야 함).
body .wp-night-mode-on span :hover { background-color :pink} 코드 언어: CSS ( css )이미지가 어두운 배경에서 작동하는 경우 그대로 둘 수 있지만 변경해야 하는 어두운 이미지가 있는 경우가 많습니다. 방법 모음을 사용하여 Elementor 다크 모드에서 이미지를 처리합니다.
먼저 위의 예에서와 같이 배경색을 간단히 변경할 수 있습니다.
CSS 필터 invert(1)를 적용하여 색상을 완전히 반전시킬 수도 있습니다. 투명한 배경이 있는 단색 PNG가 있는 경우에 유용합니다.
한 단계 더 나아가 밝기 및 반전 필터를 모두 통합하여 투명한 배경이 있는 PNG를 흰색으로 변경할 수 있습니다.
Filter : brightness(0) invert (1) 코드 언어: HTTP ( http )원본 이미지를 숨기고(불투명도, 표시 또는 가시성) 래퍼에서 background-image를 사용하여 새로운 것으로 교체함으로써 단순히 원본 이미지를 교체할 수도 있습니다.
그 외에는 Elementor의 다크 모드 적용 시 스타일을 변경해야 하는 각 요소에 대한 선택기를 찾고 CSS 규칙을 작성한 다음 WordPress 웹 사이트에 추가하는 것으로 구성됩니다.
유튜브 튜토리얼
관심이 있으시면 여기 YouTube 튜토리얼이 있습니다. 이것은 Elementor용으로 특별히 제작된 것은 아니지만 일반적인 연습을 제공하고 Elementor 웹사이트 프런트엔드에 다크 모드를 추가하는 프로세스를 시각화하는 데 도움이 됩니다.
결론
이 기사가 도움이 되었기를 바라며 Elementor 웹사이트에 프런트 엔드 다크 모드를 추가하는 방법을 배웠습니다. 기본적으로 동일한 정보(Elementor에 적용되지 않음)가 포함되어 있지만 더 많은 정보를 보려면 이 기사를 확인하세요.
우리는 이 효과를 많은 클라이언트 웹사이트에 적용하므로 특정 질문이 있는 경우 댓글 섹션에 자유롭게 문의하세요.
