Elementor 콘텐츠 전환기 위젯을 추가 및 편집하는 방법은 무엇입니까?
게시 됨: 2022-05-25목차
WordPress 사용자는 항상 콘텐츠를 희생하지 않고 사이트 공간을 최적화할 수 있는 새로운 방법을 찾고 있습니다. 슬라이더, 아코디언 또는 탭 위젯을 자주 사용하면 콘텐츠 전환기와 같은 다른 요소를 무시할 수 있습니다. 이것이 바로 우리가 이 게시물을 WordPress 웹사이트를 위한 가장 쉬운 대화형 요소 중 하나인 Elementor 콘텐츠 스위처에 할애하는 이유입니다.
특히 무료 Stratum 애드온 으로 Elementor Content Switcher 위젯을 추가하고 사용자 지정하는 방법을 안내합니다.
WordPress 콘텐츠 스위처는 어디에서 사용할 수 있습니까?
Content Marketing Institute와 Ion Interactive에 따르면 "대화형 콘텐츠는 랜딩 페이지 , 소셜 미디어 플랫폼 , 마이크로사이트 및 블로그 에서 가장 일반적으로 사용됩니다".
물론 필요할 때마다 모든 웹사이트 유형에 대해 콘텐츠 전환기를 사용할 수 있습니다. 다른 정보를 차례로 표시하는 대신 한 요소에서 다양한 정보를 구성하는 데 주로 사용됩니다. 또한 편리한 토글 모드는 둘 이상의 콘텐츠 유형 간에 "빠른 전환"을 보장합니다.
다음은 콘텐츠 전환기를 사용할 가능성이 높은 일반적인 예입니다.
- 다양한 요금제의 가격표 (예: 월간 VS 연간, 무료 VS Pro)
- 기능 목록 (각 토글은 별도의 기능임)
- 전환 가능한 기능
- 분류된 콘텐츠 (예: 서비스 또는 직원 목록)
Stratum의 Elementor 콘텐츠 스위처
지금쯤이면 Elementor의 진정한 힘을 이미 알고 계실 것입니다. 이 WordPress 페이지 빌더를 중심으로 수많은 무료 솔루션이 집중되어 있습니다. 그 중 하나는 Stratum for Elementor입니다. 개인 및 비즈니스용 23개 이상의 고급 Elementor 위젯의 프리미엄 컬렉션입니다. 
주요 계층 기능 은 다음과 같습니다.
- 하나의 플러그인에 23개 이상의 다목적 위젯;
- 현재 테마의 스타일에 대한 자동 스타일 조정
- 각 위젯에 대한 고급 디자인 도구 모음;
- Elementor 템플릿 라이브러리 통합.
유사한 애드온과 달리 Stratum은 무료 버전에서 23개 이상의 위젯을 모두 사용할 수 있습니다. 한편 Stratum PRO 사용자는 각 요소에 대한 확장된 사용자 정의 설정 에 액세스할 수 있습니다.
따라서 Stratum FREE와 PRO의 콘텐츠 전환기의 유일한 차이점은 토글 탭의 수입니다. 무료 버전은 2개의 토글 탭만 생성할 수 있지만 PRO 버전은 탭 수에 제한이 없습니다. 
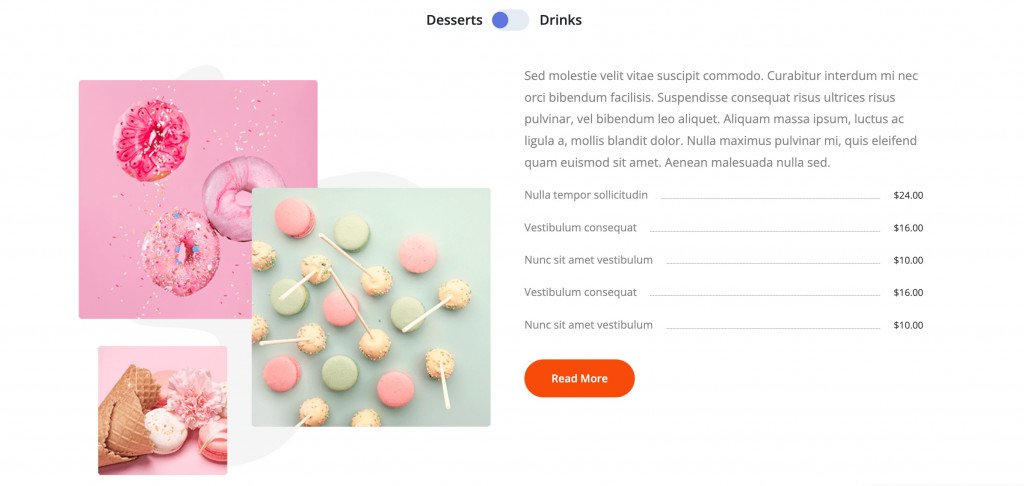
콘텐츠 스위처 Elementor 위젯 데모
Stratum 콘텐츠 전환기를 추가하는 방법은 무엇입니까?
우리는 튜토리얼의 주요 부분을 밟고 있습니다. 아마도 WordPress 웹 사이트가 이미 있고 Elementor를 설치했을 가능성이 큽니다.
이제 Stratum을 설치할 차례입니다. 계획에 따라 두 가지 방법으로 수행할 수 있습니다.
- 공식 wordpress.org 저장소에서 Stratum을 무료로 다운로드하십시오.
- 공식 웹사이트에서 Stratum Pro를 구입하십시오.
마지막으로 다음 파일 중 하나를 사이트에 업로드합니다. Plugins => Add New => Upload Plugin . 플러그인을 활성화하는 것을 잊지 마십시오.

Stratum이 활성화되면 Elementor로 사이트 페이지 중 하나를 엽니다. 사전 설치된 템플릿을 사용하는지 여부는 중요하지 않습니다.
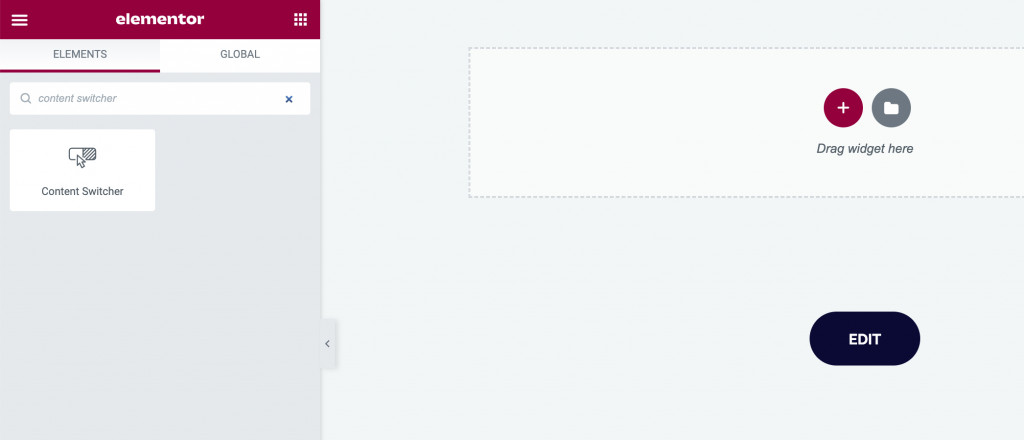
이제 "+" 아이콘을 클릭하여 구조(열 수)를 선택한 다음 필요한 위젯을 삽입합니다. 이제 Elements 라이브러리에 Stratum 폴더가 생깁니다. 목록에서 콘텐츠 전환기 위젯을 찾거나 검색 창에 이름을 입력하기만 하면 됩니다.
요소를 편집 페이지로 드래그합니다. 
이것은 웹사이트에 Elementor 콘텐츠 스위처를 추가하는 방법에 대한 간단한 지침이었습니다. 하지만 튜토리얼은 끝나지 않았습니다. 이제 Elementor & Stratum 설정을 사용하여 이 위젯을 사용자 정의하는 방법을 알아내야 합니다.
Stratum 콘텐츠 전환기: 기본 설정
그래서 Stratum 플러그인 Content Switcher를 편집 페이지로 드래그했습니다. 왼쪽 사이드바 설정에는 콘텐츠, 스타일 및 고급 의 3가지 편집 탭이 있습니다.
콘텐츠 설정
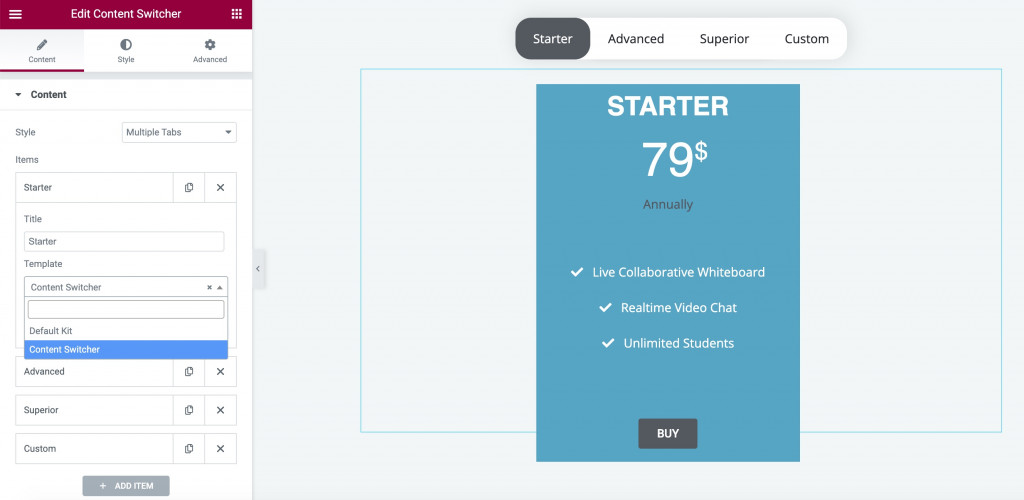
콘텐츠 탭 에서는 스타일을 선택하고 요소에 항목(토글)을 추가할 수 있습니다.
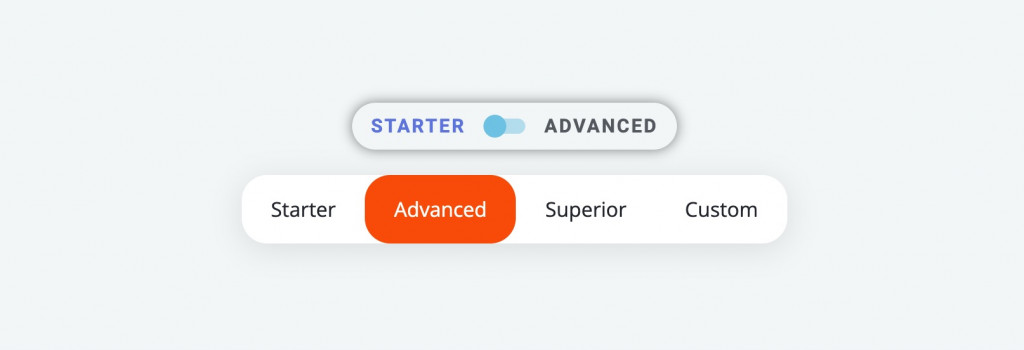
애드온의 PRO 버전을 사용하는 경우 Toggle Tabs(2개 항목만) 및 Multiple Tabs 의 두 가지 스타일로 콘텐츠 스위처를 만들 수 있습니다. 마지막 항목으로 원하는 만큼 토글 항목을 추가할 수 있습니다.
그러나 무료 버전은 탭 전환 스타일만 지원합니다. 다음은 다중 탭과 탭 전환 스타일의 예입니다. 
항목 설정에는 다음이 포함됩니다.
- 항목의 제목
- 템플릿(각 항목 내부의 내용)
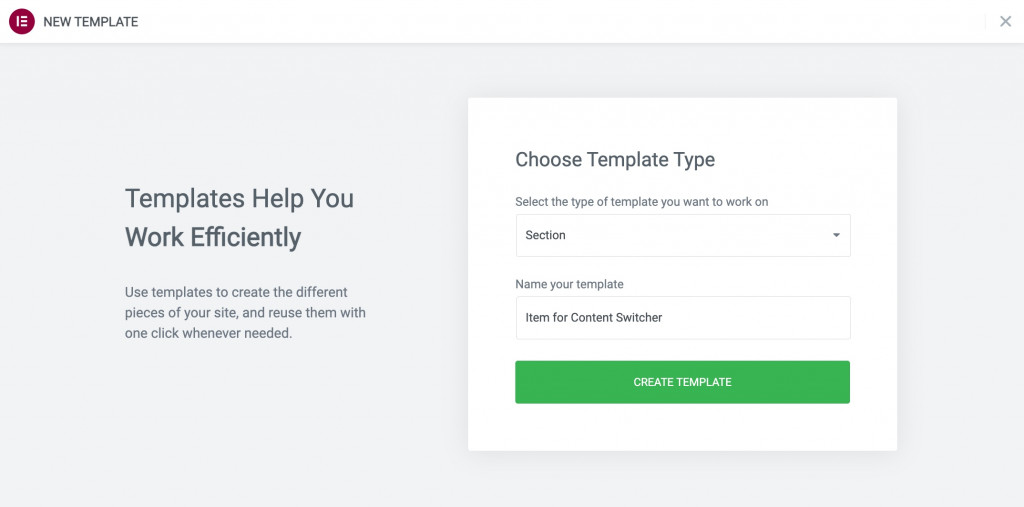
대부분의 경우 아직 저장된 템플릿이 없으므로 다음 단계는 각 토글에 대한 Elementor 템플릿을 만드는 것입니다. 그렇게 하려면 WordPress 대시보드에서 템플릿 => 새로 추가 를 선택합니다. 섹션 유형을 선택하고 만들기를 누르십시오. 
현재 위젯 컬렉션을 사용하여 섹션을 생성할 수 있도록 Elementor 빌더로 전송됩니다. 요소 생성이 완료되면 업데이트를 누릅니다.
Elementor 콘텐츠 스위처 사용자 지정으로 돌아갑니다. 이제 새로 생성된 템플릿을 선택할 수 있으며 위젯 내에 표시됩니다. 
또한 콘텐츠 설정에서 기본적으로 펼쳐질 항목을 선택할 수 있습니다.
스타일 설정
스타일 설정 은 탭 전환 및 다중 탭 스타일에 대해 약간 다릅니다. 둘 다 일반, 탭 및 콘텐츠 매개변수가 동일합니다.
일반 메뉴에는 다음에 대한 설정이 포함됩니다.
- 정렬 전환
- 수동 패딩
- 배경색
- 테두리 반경(이렇게 하면 토글이 단색 버튼처럼 보이는 데 도움이 됩니다)
- 상자 그림자
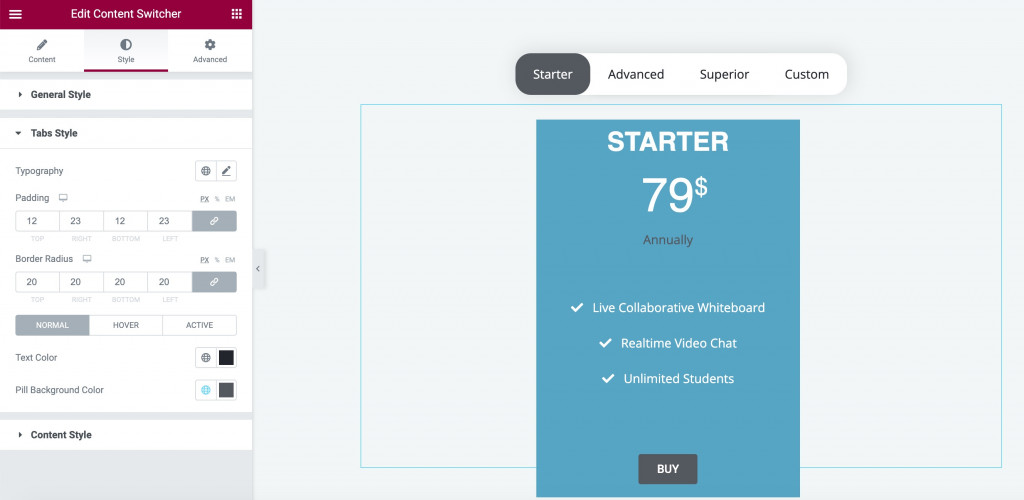
탭 메뉴에는 다음에 대한 설정이 포함됩니다.
- 전체 타이포그래피 패널
- 패딩 및 테두리 반경
- 다양한 모드(일반, 호버 및 활성 모드)에 대한 텍스트 색상.

콘텐츠 메뉴 에는 여백을 변경하고 애니메이션 효과를 추가하기 위한 설정이 포함되어 있습니다.
또한 토글 탭 스타일에는 토글 사용자 정의가 포함됩니다.
- 패딩
- 콘텐츠 전환기 크기
- 색상 및 반경
고급 설정
각 Elementor 위젯은 고급 설정으로 백업된다는 것을 잊지 마십시오. 레이아웃, 모션 효과, 변형, 배경, 테두리, 마스크, 반응 설정, 속성 및 사용자 정의 CSS와 같은 다음 사용자 정의 옵션이 항상 포함됩니다.
마지막 단어
Elementor 버전(무료 또는 Pro)에는 대체 콘텐츠 전환기 위젯이 없습니다. 그러나 Stratum 애드온을 사용하면 몇 번의 클릭으로 이 쉬운 요소를 설정할 수 있습니다.
Stratum 버전 중 하나를 다운로드하기만 하면 됩니다.
스트라텀 무료 다운로드
스트라텀 프로 다운로드
