웹 사이트 메뉴에 Elementor 검색 아이콘을 추가하는 방법
게시 됨: 2022-07-11전자 상거래 사이트에서 원하는 제품을 어떻게 검색합니까? 주로 검색창을 사용합니다.
검색 상자는 사용자에게 올바른 방향을 제공합니다. 일반적으로 온라인 상점에는 다양한 범주의 다양한 제품이 있습니다. 잘 최적화된 검색 창을 사용하면 고객이 원하는 것을 더 빨리 찾을 수 있습니다.
전자 상거래 웹 사이트는 Elementor로 아름답게 디자인되었으며 수많은 독점 제품이 있습니다. 그러나 검색 기능이 없으면 고객은 올바른 제품을 찾는 데 어려움을 겪을 것입니다. 그것조차도 그들을 크게 실망하게 할 수 있으며, 따라서 그들은 사이트를 떠날 것입니다.
오늘 그것을 얻기 위해 웹 사이트 메뉴에 Elementor 검색 아이콘을 추가하는 방법을 보여 드리겠습니다. 왜 기다려?
들어가자.
웹사이트에 검색 옵션을 추가해야 하는 이유
검색 표시줄은 대부분의 최신 웹 사이트에서 찾을 수 있는 필수 웹 사이트 기능 중 하나입니다. 웹사이트 소유자는 필요한 콘텐츠 찾기, 제품 검색, 더 나은 웹사이트 탐색 보장 등과 같은 다양한 목적을 위해 이 기능을 웹사이트에 추가할 수 있습니다. 그러나 방문자는 검색 기능을 사용하여 실시간으로 올바른 데이터를 얻을 수 있습니다. 이 외에도 웹사이트에서 검색창을 사용하면 몇 가지 이점이 있습니다.
- 방문자 사용자 경험 개선
- 방문자가 원하는 정보/제품을 빠르게 찾을 수 있도록 도와줍니다.
- 전환율 증가
- 웹사이트 방문자를 더 오래 유지
- 사람들이 귀하의 사이트에서 무엇을 찾는지 이해하는 데 도움이 됩니다.
웹사이트 메뉴에 Elementor 검색 아이콘을 추가하는 방법
이제 Elementor 웹사이트 탐색 메뉴에 검색 양식/아이콘을 추가하는 방법을 보여드릴 차례입니다. 우리는 데모를 위해 미리 디자인된 페이지를 사용했습니다. 또한 Elementor 무료 및 프로 위젯을 사용하여 탐색 메뉴를 만들었습니다.

튜토리얼을 시작하기 전에 WordPress 웹사이트에 다음 플러그인을 설치하고 활성화해야 합니다.
전제 조건 :
- 엘리멘터(무료)
- 엘리멘터 프로
시작하자:
1단계: Elementor 검색 양식 위젯 추가
당사 웹사이트의 메뉴에는 귀하가 발견한 검색 옵션이 없습니다. 탐색 모음에 검색 아이콘을 추가하여 메뉴 영역에 새 열 을 추가했습니다.
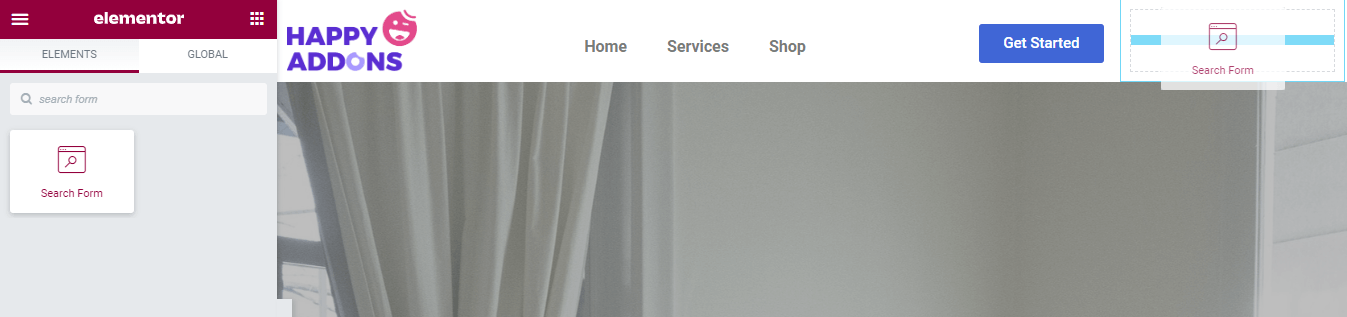
먼저 왼쪽 Elementor 위젯 영역에서 Search Form 위젯을 찾습니다. 그런 다음 위젯을 탐색 메뉴의 올바른 크기 열에 끌어다 놓아야 합니다.

또한 WordPress에서 메뉴를 만드는 방법을 배웁니다.
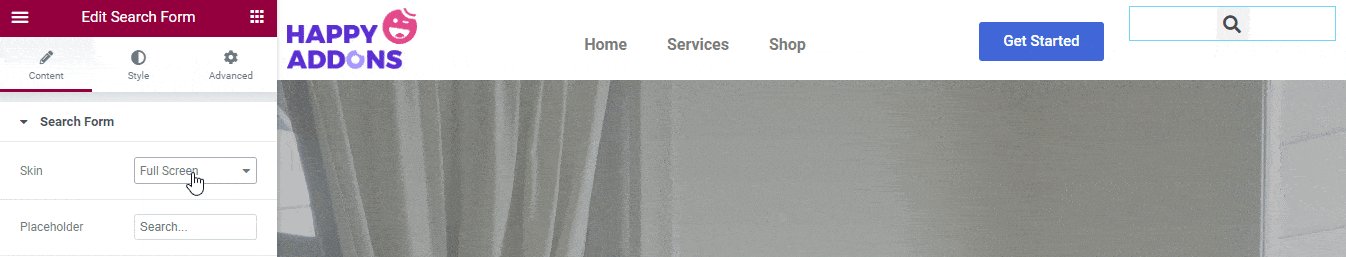
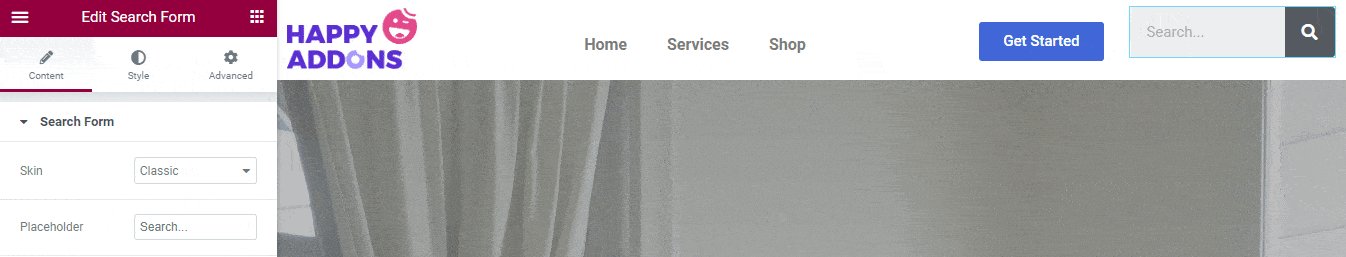
2단계: 검색 스킨 설정
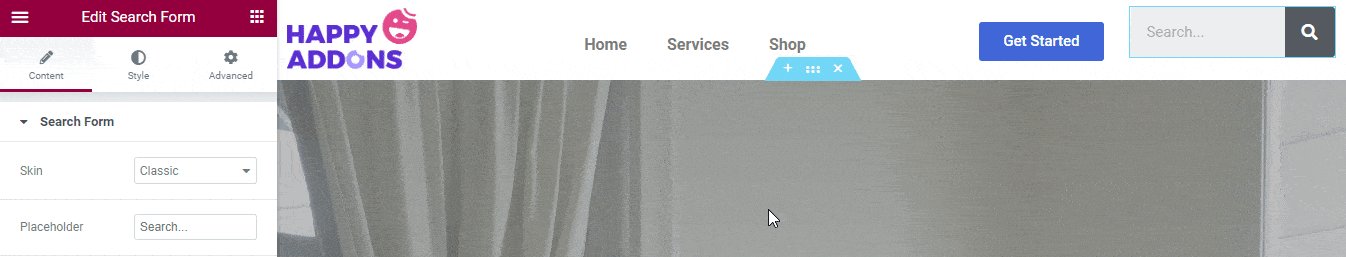
위젯을 추가하면 콘텐츠 영역에서 검색 양식 콘텐츠를 관리하기 위한 모든 필수 옵션을 얻게 됩니다.
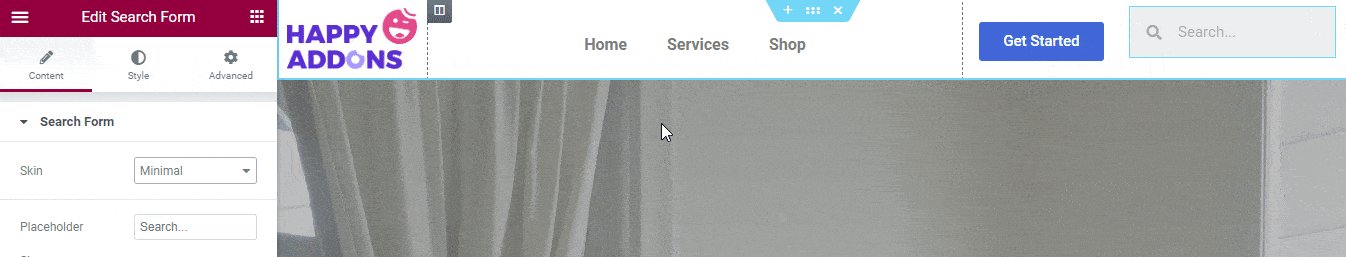
양식 디자인을 설정하는 데 사용할 수 있는 세 가지 스킨 이 있습니다. 스킨들입니다.
- 권위 있는
- 최소한의
- 전체 화면
아래 이미지를 확인하고 가장 마음에 드는 스킨을 찾아보세요.

콘텐츠 섹션에서 자리 표시자 텍스트를 작성할 수 있습니다.
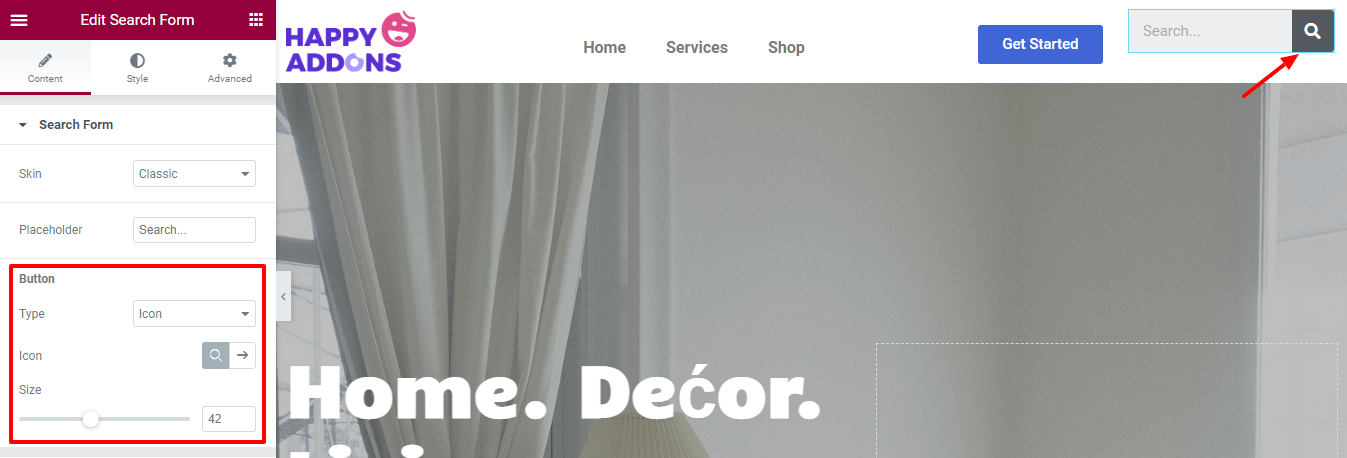
3단계: 검색 버튼 콘텐츠 관리
콘텐츠 영역에서는 검색 양식 버튼 콘텐츠를 관리할 수 있습니다. 버튼 유형 을 아이콘 및 텍스트 로 설정할 수 있습니다. 여기에서 Icon 을 Button으로 정의했습니다. 아이콘을 변경하고 아이콘 크기 를 자신의 방식으로 관리할 수도 있습니다.

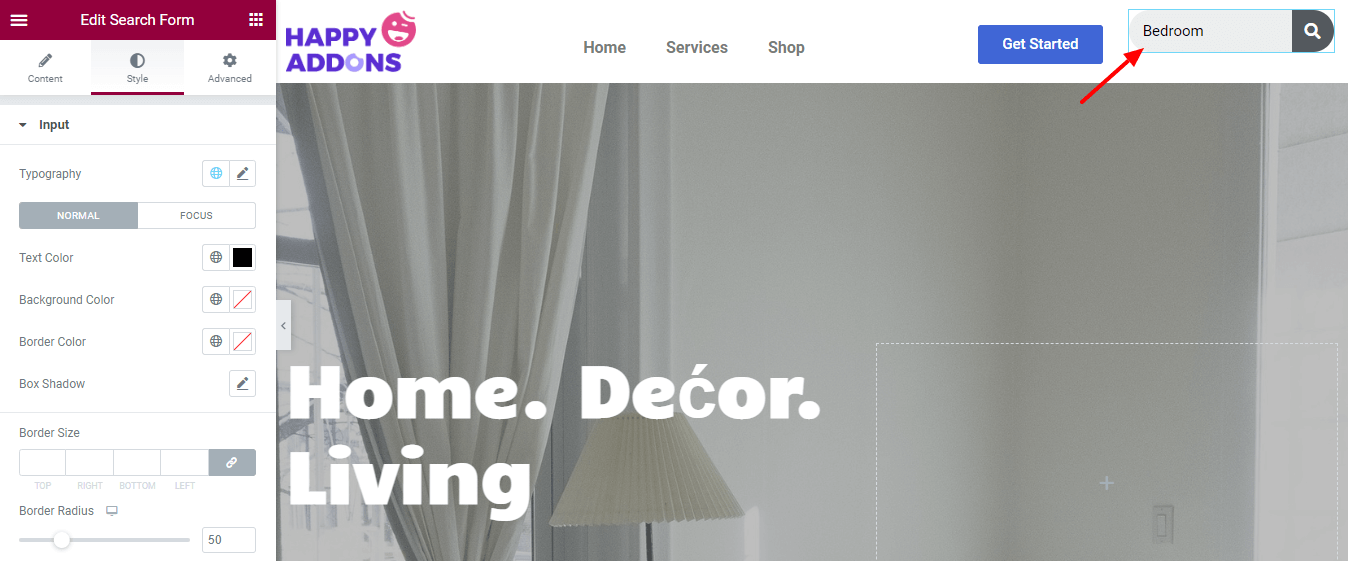
4단계: 양식 입력 필드 스타일 지정
기본 검색 양식 스타일을 사용자 지정하려면 스타일 섹션으로 이동해야 합니다. 검색 양식의 입력 필드 스타일을 변경할 수 있습니다. 입력' 타이포그래피, 텍스트 색상, 배경색, 테두리 색상, 상자 그림자, 테두리 크기 및 테두리 반경 을 변경할 수 있습니다.

여기에서 텍스트 색상 을 사용자 정의하고 테두리 반경을 추가 했으며 다른 설정은 기본값으로 유지했습니다.

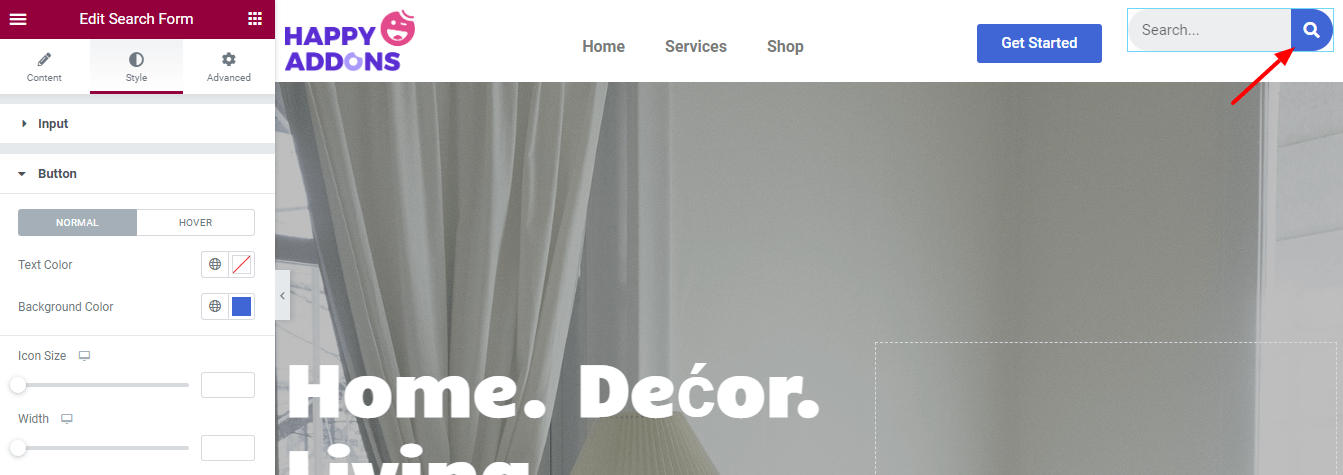
5단계: 스타일 버튼
Style->Button 영역에는 검색 양식 버튼을 꾸미는 데 필요한 옵션이 있습니다. 텍스트 색상, 배경 색상, 아이콘 측면 및 아이콘 너비 를 변경합니다.
Button을 눈에 띄게 만들기 위해 Background Color 를 변경했습니다.

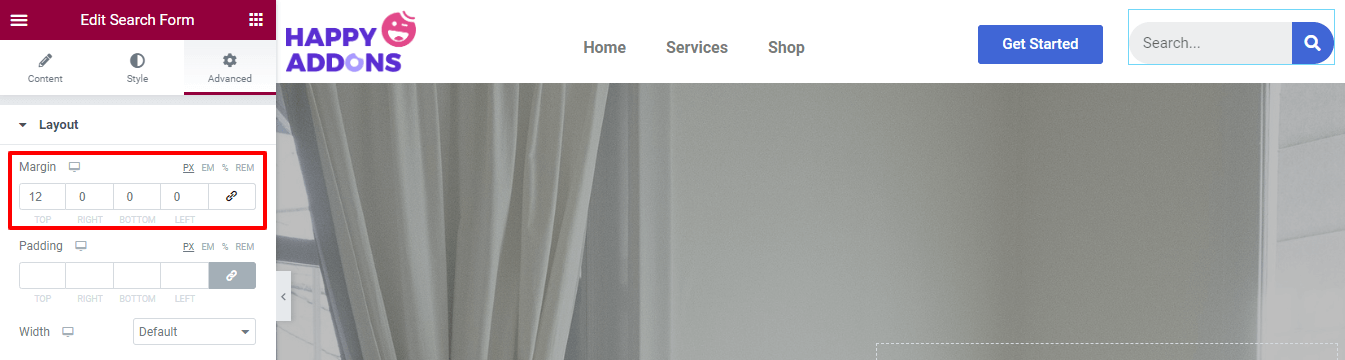
6단계: 레이아웃 영역에 여백 추가
고급 섹션으로 이동하여 Elementor에서 제공하는 다른 설정을 얻을 수 있습니다. 또한 이 옵션을 사용하여 레이아웃 을 변경했습니다.
여기에서 위젯이 다른 메뉴 콘텐츠와 쉽게 정렬되도록 위젯 상단 에 ' 12px ' 여백 을 추가했습니다.

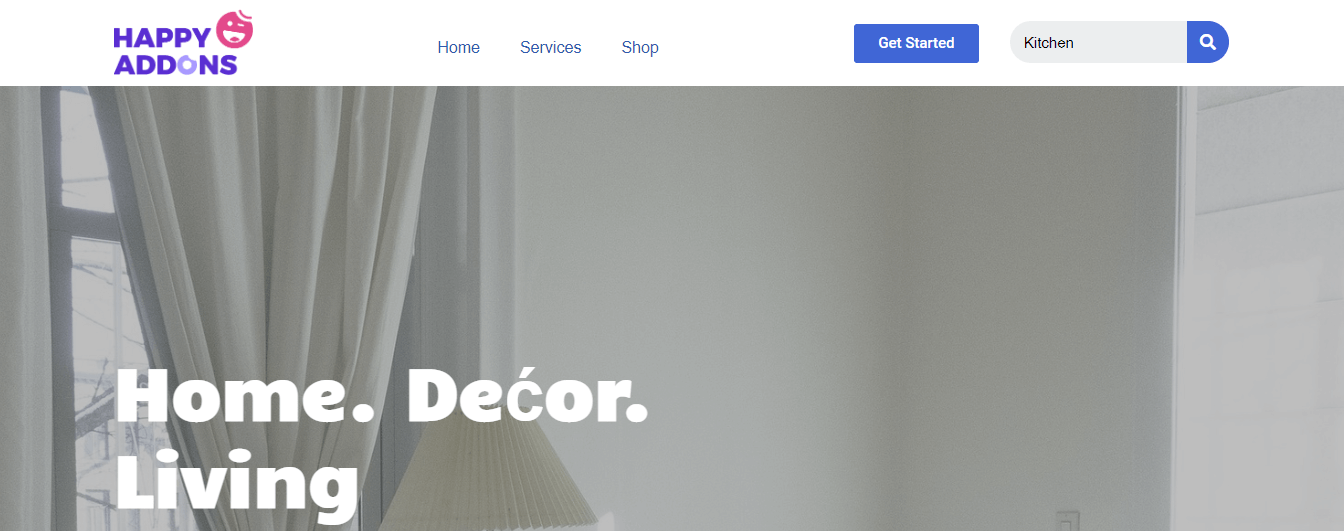
검색 양식의 최종 미리보기
위젯을 사용자 정의한 후 아름다운 Elementor 검색 아이콘/양식이 있는 새 탐색 메뉴의 최종 모습입니다.

그게 다야
메뉴에 Elementor 검색 아이콘 추가에 대한 FAQ
이 블로그에 대해 여전히 궁금한 점이 있으면 아래 FAQ 섹션을 확인해야 합니다. 귀하의 아이디어를 명확히 할 수 있도록 몇 가지 일반적인 질문을 선택하고 답변했습니다.
1. Elementor Search Form 위젯은 무료인가요?
아니요. 검색 양식 위젯은 프리미엄 위젯입니다.
2. WordPress에서 검색 창을 어떻게 사용자 정의합니까?
WordPress 웹 사이트에 검색 표시줄을 다르게 추가하고 사용자 지정할 수 있습니다. WordPress 웹 사이트에 검색 창을 추가하는 방법에 대한 이 편리한 자습서를 확인할 수도 있습니다.
3. Elementor에서 검색 결과 페이지를 어떻게 만들고 편집합니까?
검색 결과 페이지를 쉽게 추가하여 Elementor에서 웹 사이트 콘텐츠 달성을 찾을 수 있습니다. 아래 단계를 따르세요.
ㅏ. 템플릿 -> 테마 빌더로 이동합니다.
비. 검색 결과를 찾으십시오.
씨. 새로 추가 또는 (+) 아이콘을 클릭합니다.
디. 마지막으로 기성 템플릿 을 선택하여 검색 결과 페이지를 만드십시오.
결론
검색 옵션은 모든 웹사이트에 있어야 하는 이상적인 웹사이트 요소입니다. 웹사이트의 콘텐츠나 제품을 찾는 데 도움이 될 뿐만 아니라 더 나은 사용자 경험을 보장합니다. 이제 웹 사이트에 검색 표시줄을 갖는 것의 중요성과 즉시 구현하는 방법을 알게 되었습니다.
웹사이트에 검색 양식을 추가하는 위치와 방법에 대해 여전히 혼란스럽다면 위의 단계를 따를 수 있습니다.
즐겁게 읽으세요? 이 블로그를 소셜 채널에 공유하고 소셜 네트워크 Twitter 및 Facebook과 함께하십시오.
