Divi 헤더 및 메뉴에 이메일 및 전화 아이콘을 추가하는 방법
게시 됨: 2020-03-21이메일과 전화 통화는 잠재 고객과 소통하는 가장 효과적이고 효과적인 방법입니다. 이메일 및 전화 아이콘은 클릭 유도문안을 만들고 귀하에게 편리하게 연락할 수 있도록 웹사이트 전체에서 눈에 잘 띄어야 합니다. Divi는 기본적으로 기본 메뉴에 클릭 가능한 이메일 및 전화 아이콘을 포함하지 않지만 쉽게 추가할 수 있습니다. 이 기사에서는 이메일 및 전화 아이콘을 Divi 헤더 및 메뉴에 추가하는 방법을 살펴보겠습니다.
기본 Divi 헤더 아이콘

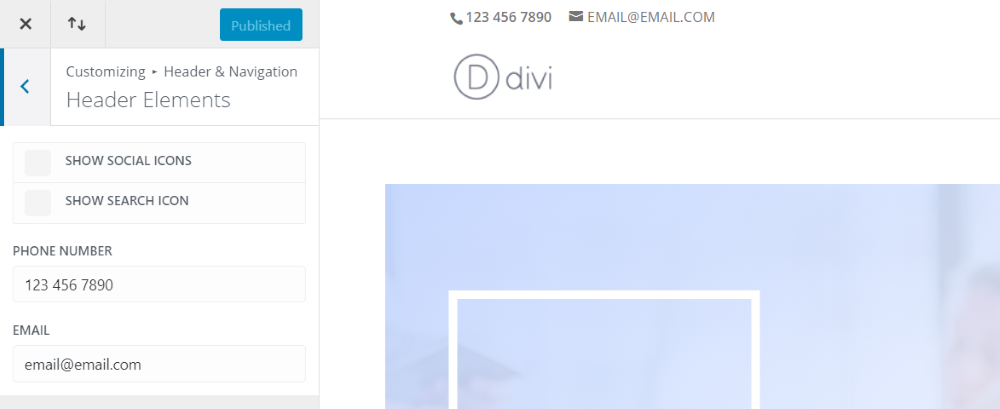
다음은 Divi의 기본 아이콘과 헤더와 함께 작동하는 방식입니다. 전화번호나 이메일 주소를 추가하면 Divi의 표준 아이콘이 보조 메뉴 표시줄 에 표시됩니다. 이 메뉴는 기본 메뉴 위에 나타나며 기본 메뉴와 별도로 스타일을 지정할 수 있습니다. 이메일 주소는 클릭할 수 있지만 전화번호는 클릭할 수 없습니다.

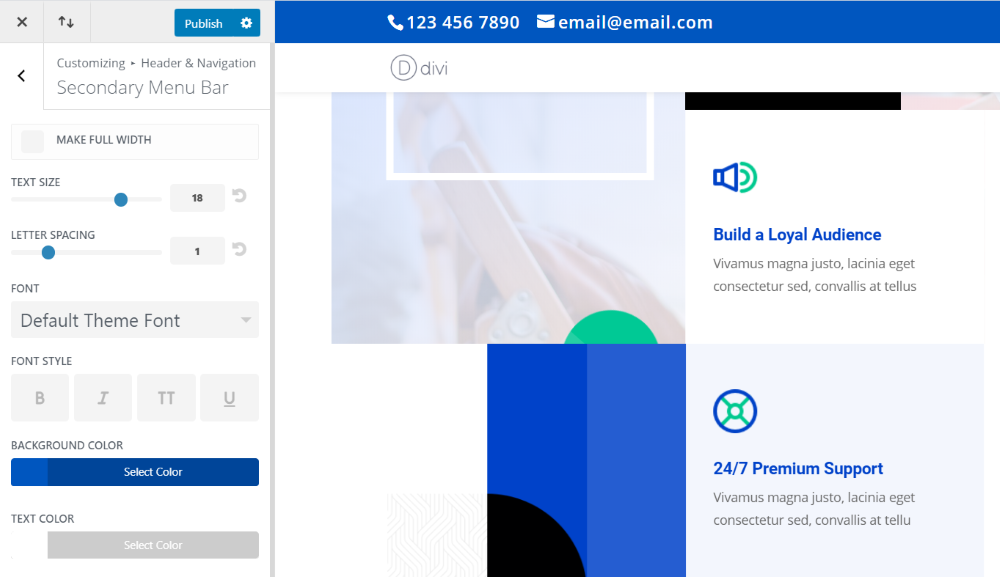
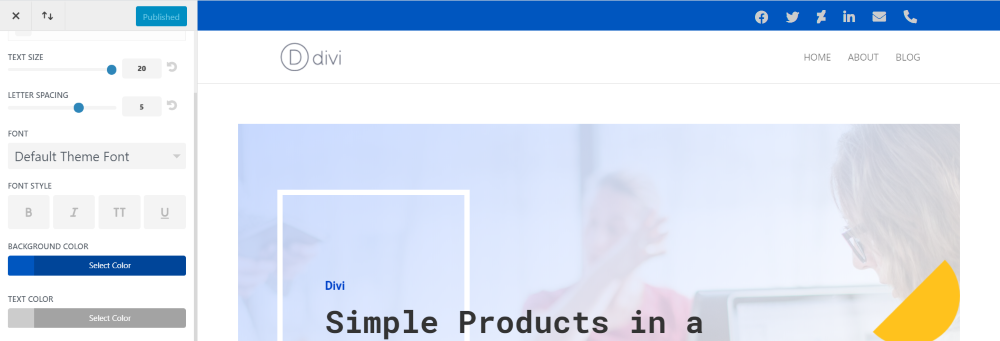
보조 메뉴 모음은 테마 사용자 정의 도구로 스타일을 지정할 수 있습니다. 이 예에서는 글꼴을 더 크게 만들고 줄 간격을 늘리고 배경을 파란색으로 변경하고 색상을 흰색으로 변경하여 눈에 띄게 했습니다. 아이콘은 글꼴과 동일한 색상입니다.
별도의 컨트롤이 없으므로 아이콘을 조정, 비활성화 또는 교체할 수 없습니다. 또한 아이콘이 배치되는 위치가 제한됩니다. 전체 너비로 만들 수 있지만 다른 변경 사항이 있는 경우 코드나 플러그인을 통해 사용자 지정해야 합니다.
디비 아이콘 파티

Divi Icon Party는 이 문제를 해결합니다. Divi에 30개 이상의 새로운 아이콘을 추가하는 Divi Space의 플러그인입니다. 머리글과 바닥글에 표시되는 테마 옵션과 모듈을 표시할 수 있는 모든 위치에 표시할 수 있는 소셜 미디어 모듈에서 사용할 수 있습니다. Divi와 함께 제공되는 아이콘처럼 스타일을 지정할 수 있습니다.
최신 버전의 Divi Icon Party에는 이메일 및 전화 아이콘이 각각 두 가지씩 추가되었습니다.
- 이메일을 보내려면 클릭하십시오
- 클릭 투 콜
- 이메일
- 부르다

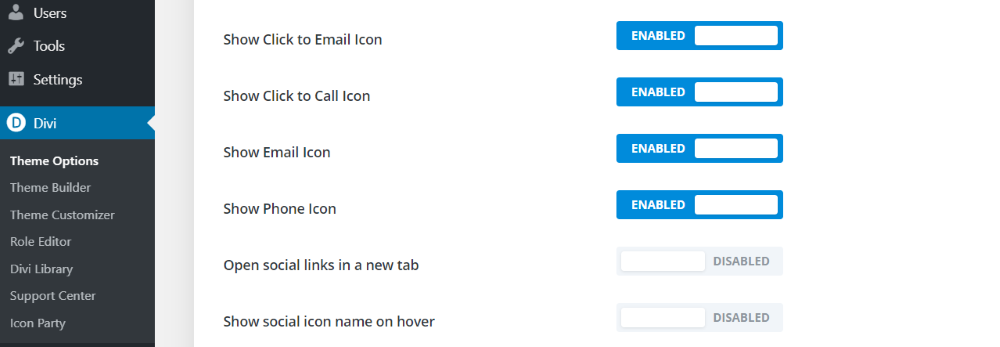
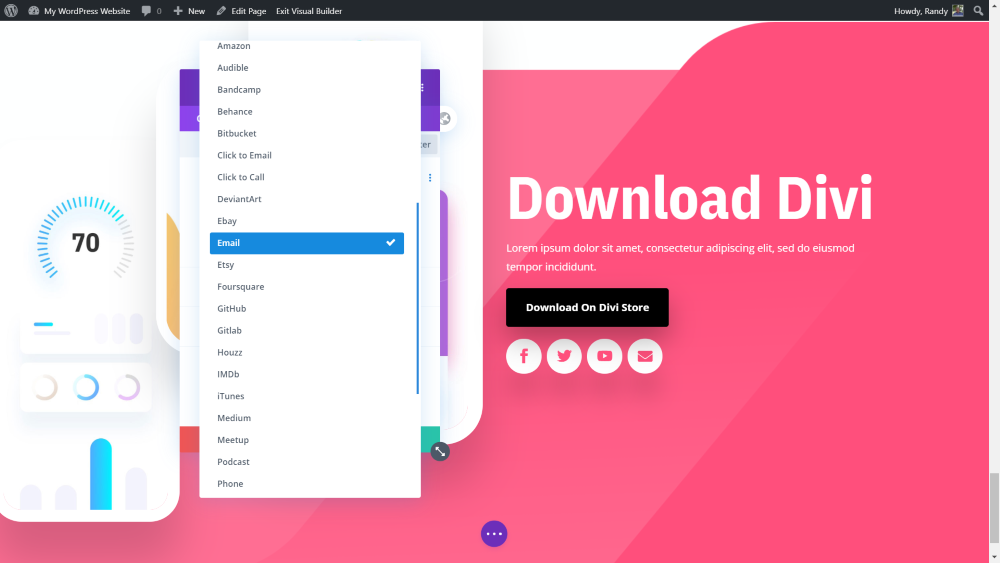
두 가지 유형의 아이콘은 다르게 작동하며 이 기사에서는 두 가지 유형을 모두 살펴보겠습니다. 이 예의 Divi 테마 옵션 에서 활성화했습니다.

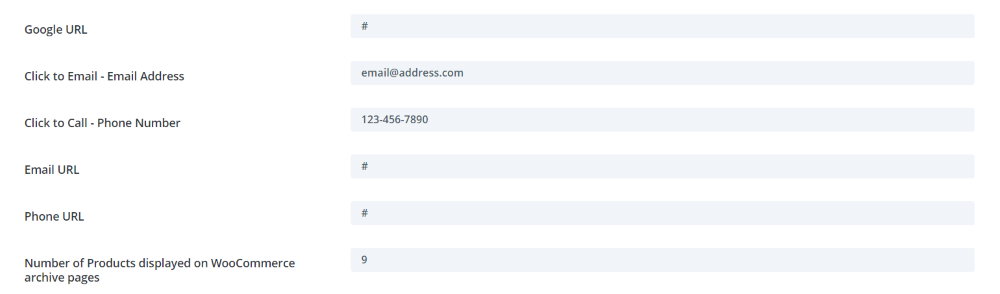
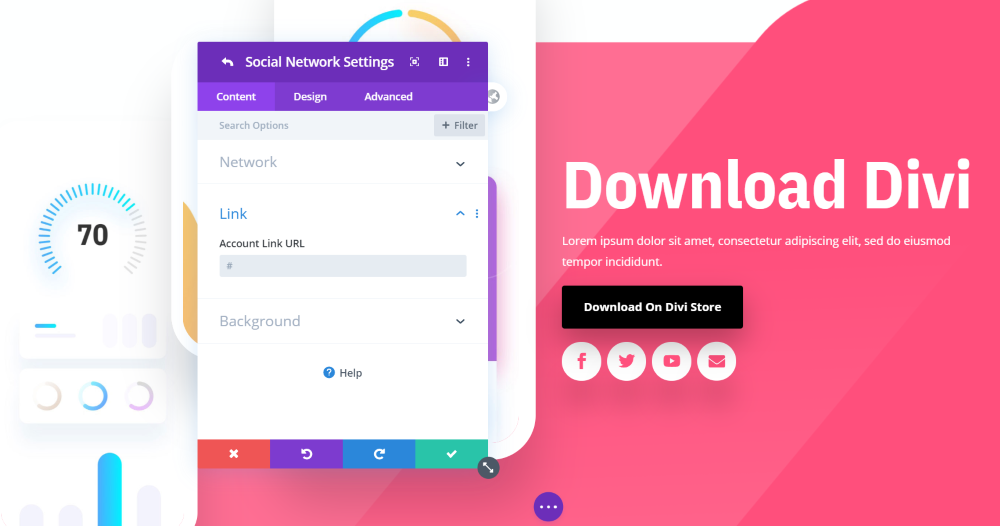
활성화되면 필드까지 아래로 스크롤하고 소셜 네트워크와 같은 링크를 입력합니다 . 이 경우 이메일 주소와 전화번호입니다.
기본 메뉴 모음에 Divi 아이콘 파티 아이콘 추가하기

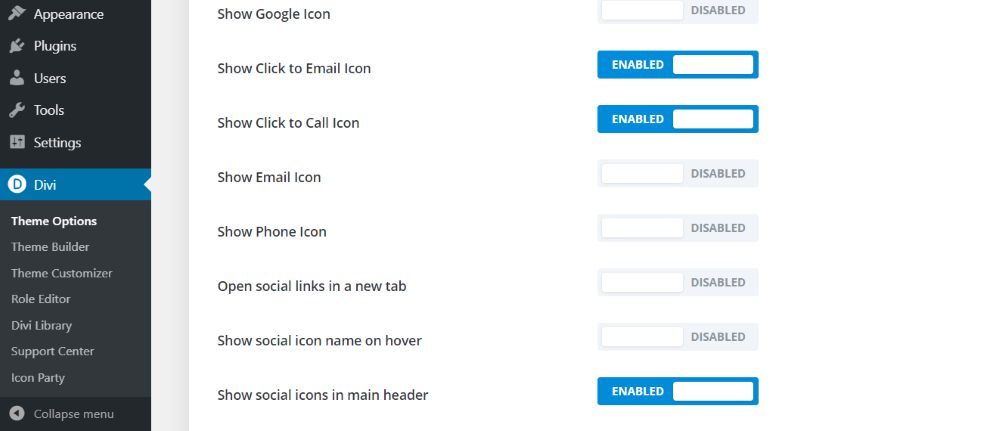
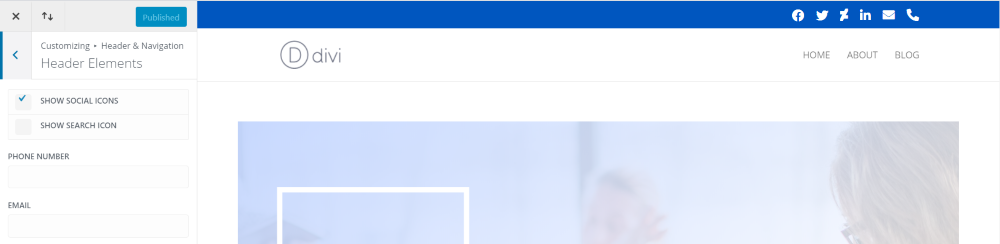
이메일 및 전화 아이콘을 포함한 소셜 아이콘을 기본 메뉴에 추가하려면 Divi 테마 옵션 에서 메인 헤더에 소셜 아이콘 표시 버튼을 활성화하십시오. 표시하려는 아이콘만 활성화하십시오. 이 예에서는 Click to Email 및 Click to Call 아이콘 을 활성화했습니다 .

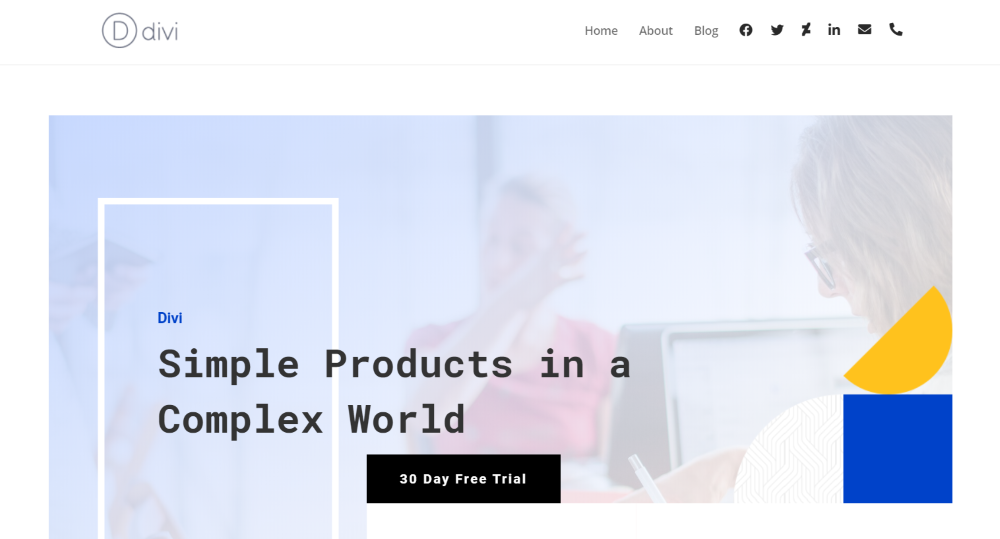
메뉴 내에서 아이콘이 어떻게 보이는지 보여줍니다. 이것은 기본 메뉴 설정입니다. 또한 Divi Icon Party에서 DeviantArt 및 LinkedIn에 대한 아이콘을 추가했습니다. DeviantArt와 LinkedIn은 Divi Icon Party에 의해 추가된 30개 이상 중 하나입니다. 테마 옵션 목록에 나타나는 순서대로 왼쪽에서 오른쪽으로 표시됩니다.

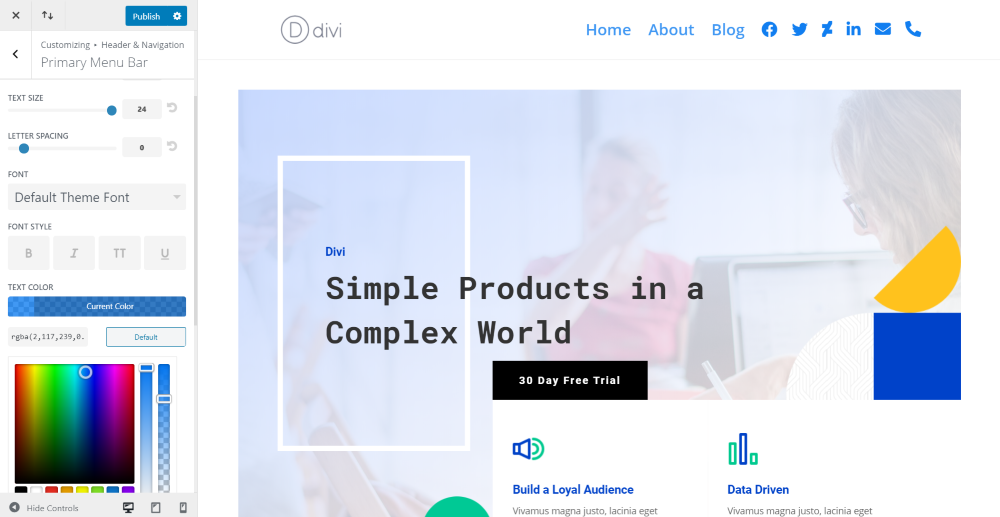
기본 메뉴의 텍스트와 마찬가지로 아이콘의 색상, 크기, 간격 등을 조정할 수 있습니다. 이 예에서는 크기를 최대로 늘리고 색상을 변경했습니다.
보조 메뉴 모음에 Divi 아이콘 파티 아이콘 추가하기

보조 메뉴 표시줄 에 아이콘을 표시할 수도 있습니다. 테마 사용자 정의 도구 에서 보조 메뉴 표시줄에 소셜 아이콘을 표시하려면 선택합니다. 클릭 가능한 아이콘은 활성화한 다른 소셜 아이콘과 함께 나타납니다. 이 예에서는 Facebook, Twitter, DeviantArt 및 LinkedIn을 활성화했습니다.

이 예에서는 아이콘의 크기를 늘리고 문자 간격을 추가하고 더 어둡게 만들었습니다.
바닥글의 Divi 아이콘 파티 아이콘

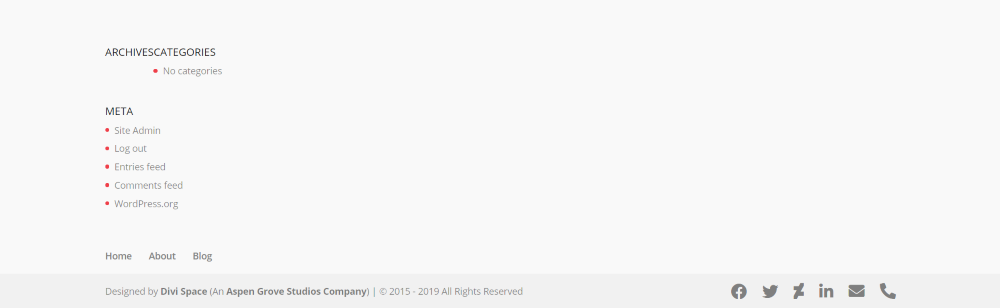
Divi 테마 옵션에서 활성화한 모든 아이콘은 바닥글에 자동으로 표시됩니다 . 이 예는 바닥글에 활성화된 모든 아이콘을 보여줍니다. 보조 메뉴 모음과 마찬가지로 클릭도 가능합니다.
소셜 미디어 모듈의 Divi 아이콘 파티 아이콘


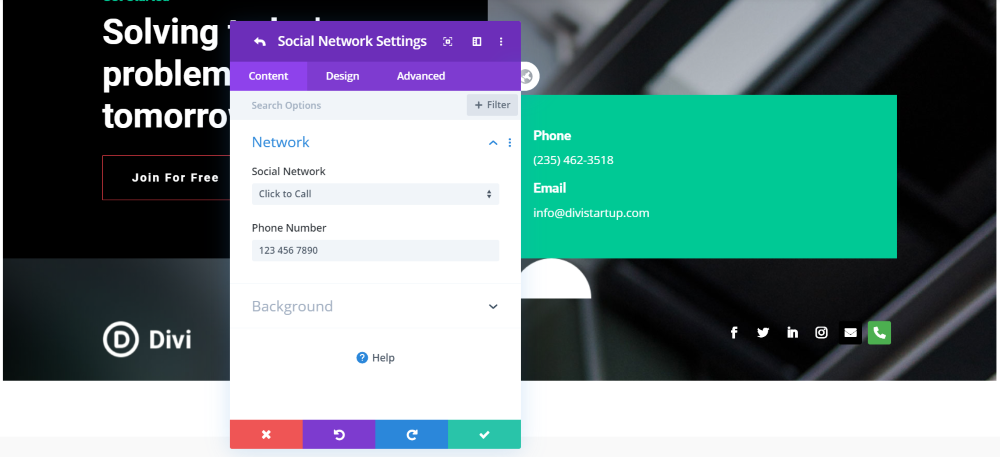
새로운 아이콘은 소셜 미디어 모듈 에서도 사용할 수 있습니다. 이 예에서는 이미 소셜 미디어 모듈이 포함된 레이아웃의 섹션에 Click to Email 및 Click to Call 아이콘을 추가했습니다. 저는 기본 설정을 유지했습니다. 전화 아이콘의 녹색 배경은 눈에 띄게 만드는 데 도움이 됩니다.

다음은 일반 이메일 버튼 입니다. 나는 우아한 테마의 앱 레이아웃 팩에 있는 나머지 소셜 미디어 팔로우 버튼과 일치하도록 스타일을 지정했습니다.

일반 버튼("클릭하여" 레이블이 지정되지 않은 버튼)은 "클릭하여" 버튼과 약간 다르게 작동합니다. 이메일 아이콘의 경우 이메일 클라이언트가 아닌 URL을 여는 링크를 제공할 수 있습니다.
Divi 아이콘 파티 아이콘으로 기본 메뉴 만들기

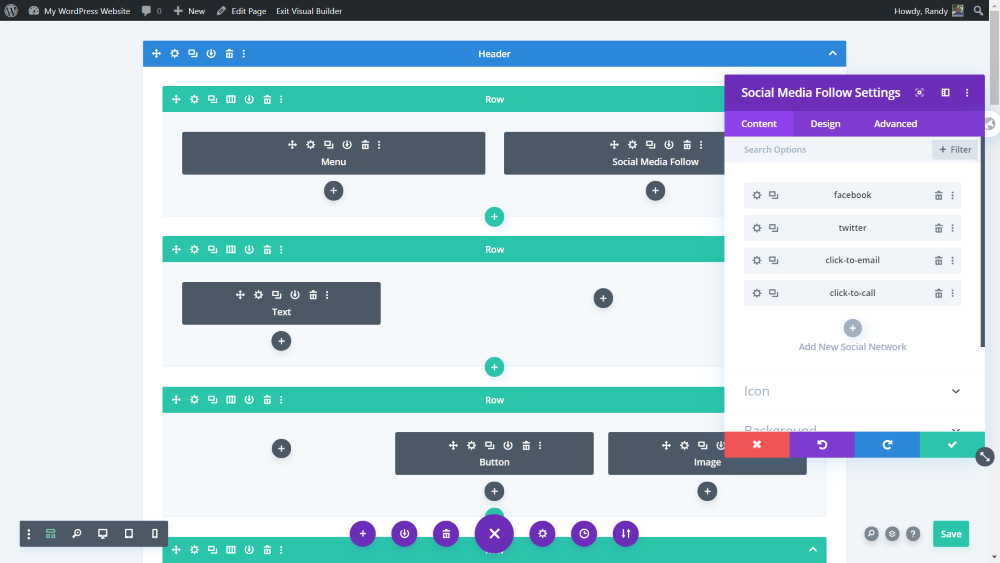
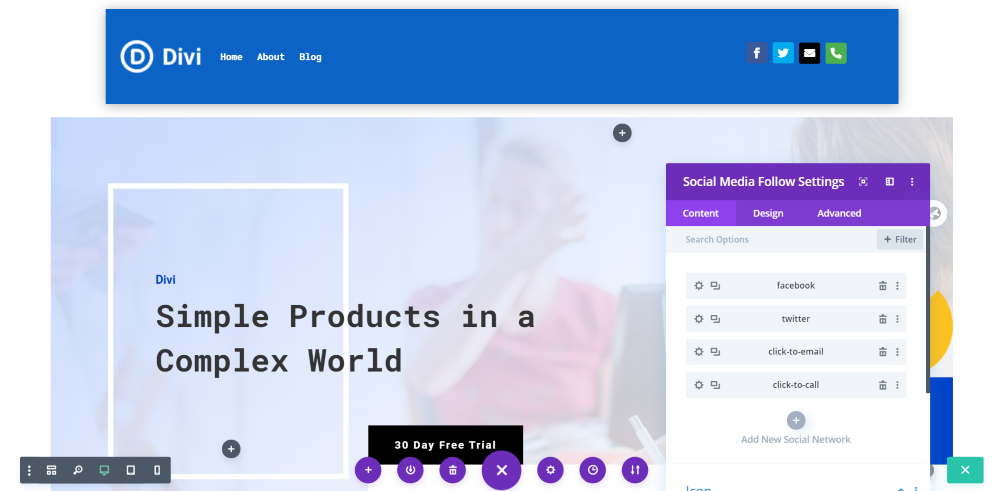
Divi Builder로 구축한 머리글과 바닥글에 추가하는 것을 포함하여 소셜 미디어 모듈로 많은 작업을 수행할 수 있습니다. 이 예에서는 Divi 레이아웃을 사용하여 페이지를 만들었습니다. 머리글이나 바닥글이 없는 빈 템플릿을 사용하고 있습니다. 그런 다음 상단에 행을 추가하여 메뉴를 만들었습니다.

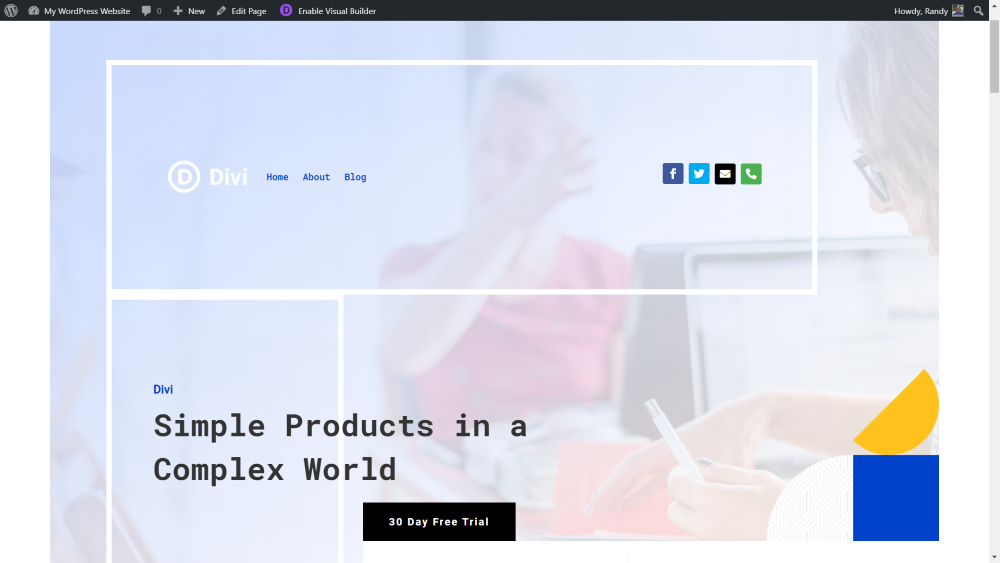
레이아웃 내에서 보이는 방법은 다음과 같습니다. 레이아웃의 요소를 사용하여 헤더 를 만들었습니다.

물론 레이아웃의 일부일 필요는 없습니다. 이 예에서는 페이지 상단의 자체 섹션 에 메뉴와 소셜 미디어 모듈을 추가했습니다. 나는 레이아웃에서 행의 배경색과 상자 그림자를 주어 눈에 띄도록 했습니다.

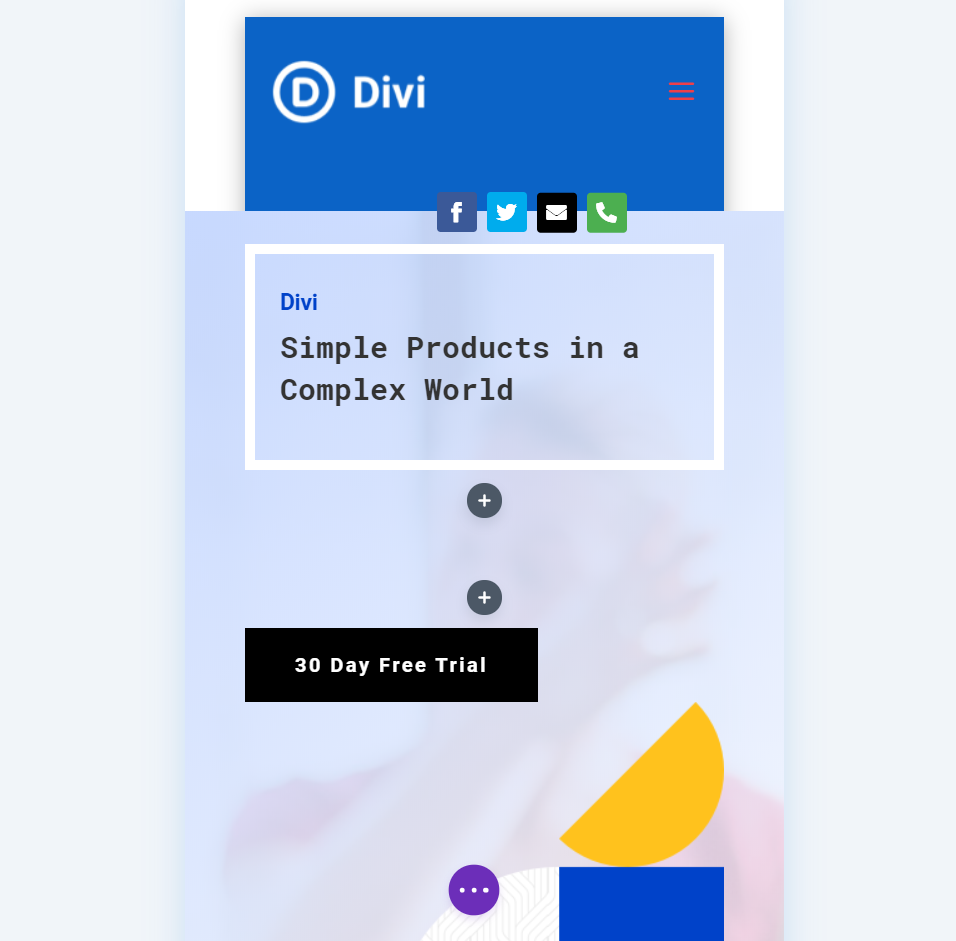
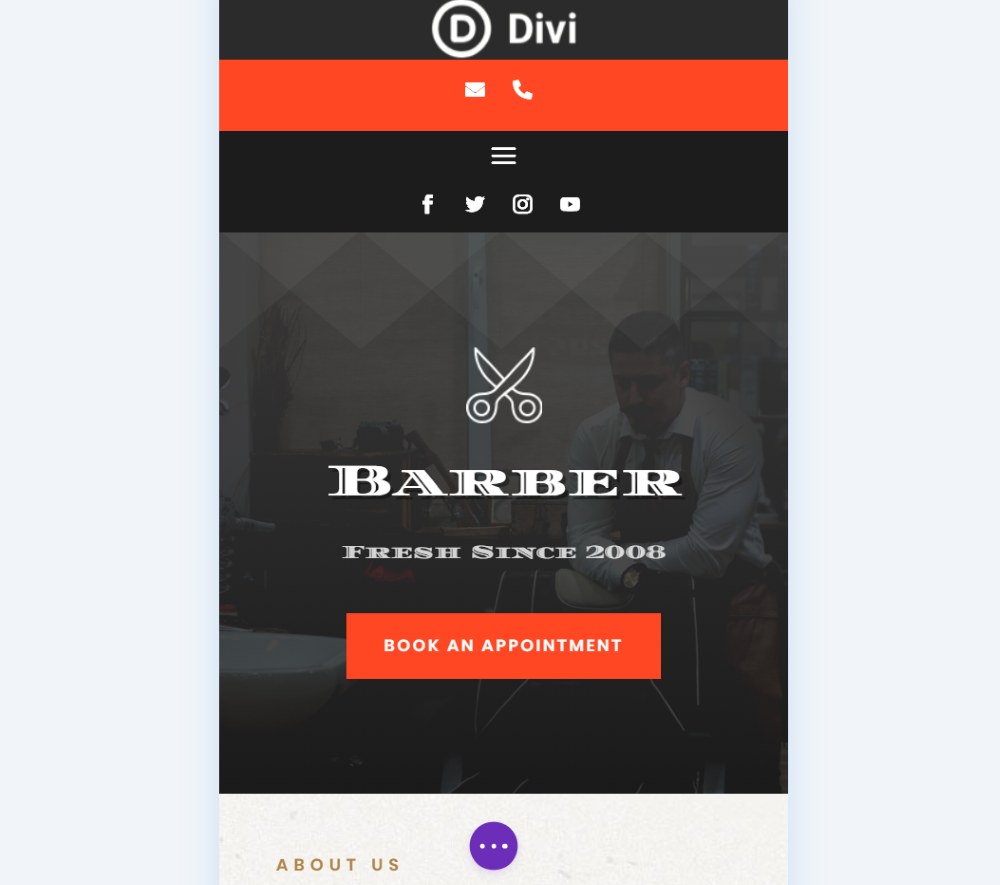
모바일 에서는 다음과 같이 표시됩니다. 소셜 미디어 팔로우 모듈은 헤더와 다음 섹션을 겹쳐 독특한 모바일 헤더 디자인을 만듭니다. Click to Email 및 Click to Call 버튼은 헤더 내에서 멋지게 보이며 방문자가 행동을 취하도록 유도할 수 있습니다.
Divi 아이콘 파티 아이콘과 함께 테마 빌더 사용하기

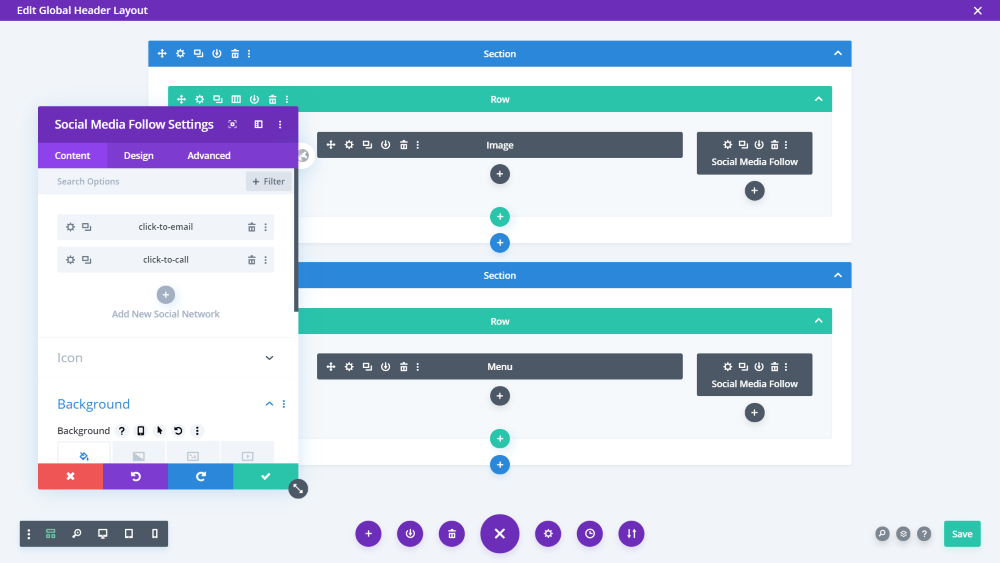
아이콘은 소셜 미디어 팔로우 모듈 을 사용하는 테마 빌더 에서도 사용할 수 있습니다. 이것은 헤더를 빌드하는 좋은 방법입니다. 이것은 Elegant Themes의 Theme Builder에 대한 글로벌 헤더 중 하나입니다. 원래 헤더에는 맨 위 행에 연락처 버튼이 포함되어 있습니다. 소셜 미디어 팔로우 모듈로 교체하고 이메일 클릭 및 클릭 투 콜 아이콘을 추가했습니다.

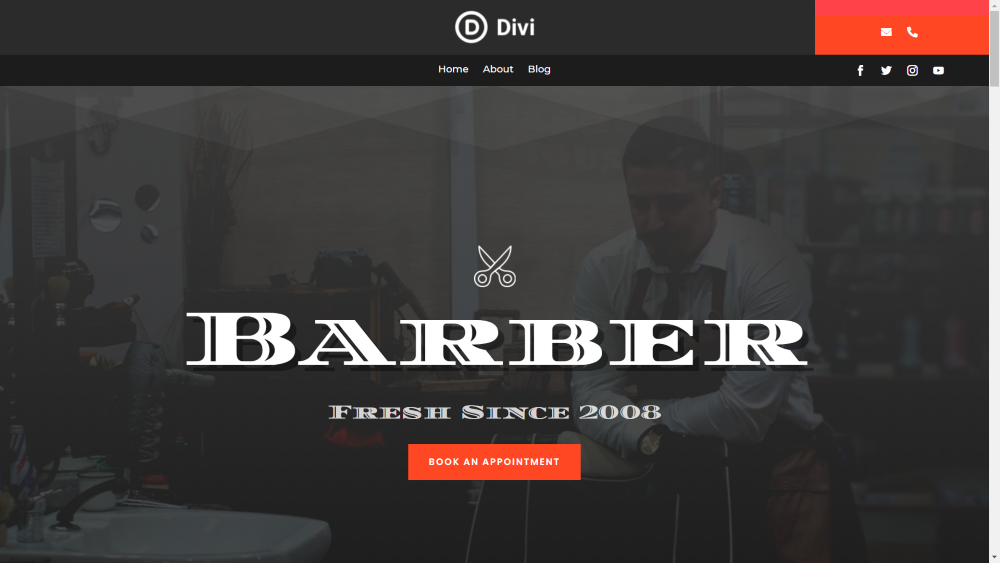
프론트엔드 에서 보이는 방법은 다음과 같습니다. 클릭 가능한 버튼은 이제 소셜 팔로우 버튼 위의 클릭 유도문안 영역 내에 있습니다.

모바일 에서는 다음과 같이 표시됩니다. 클릭 가능한 버튼은 모바일 헤더 내의 메뉴 위에 눈에 띕니다.
테마 빌더 바닥글 사용자 정의

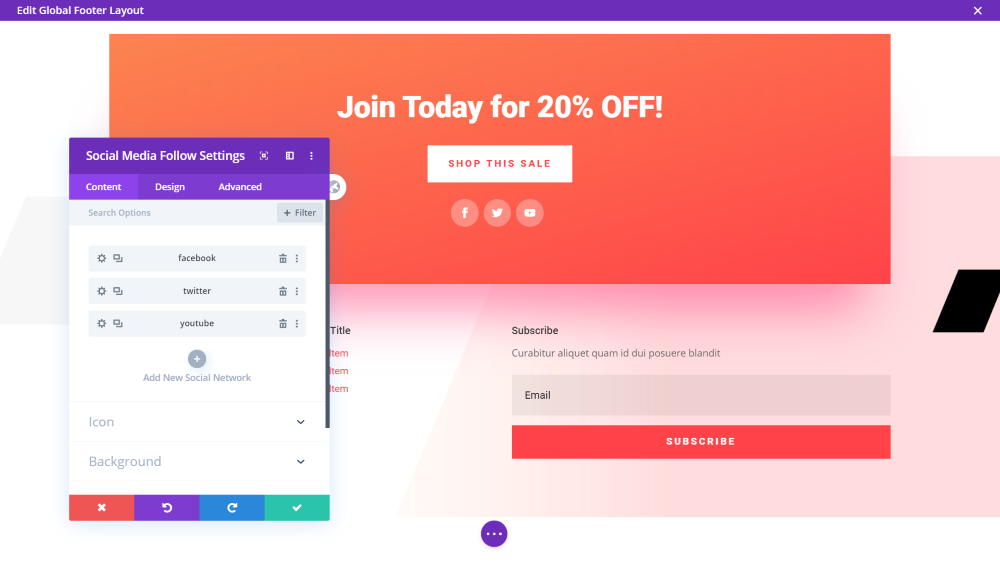
다음은 Elegant Themes 의 Theme Builder 레이아웃에서 가져온 전체 바닥글입니다 . 여기에는 상점 버튼과 소셜 팔로우 버튼이 있는 판매용 CTA가 포함되어 있으며 몇 가지 위젯 영역과 이메일 선택 모듈이 뒤따릅니다. 클릭 유도문안을 클릭할 수 있는 버튼을 추가하고 있습니다.

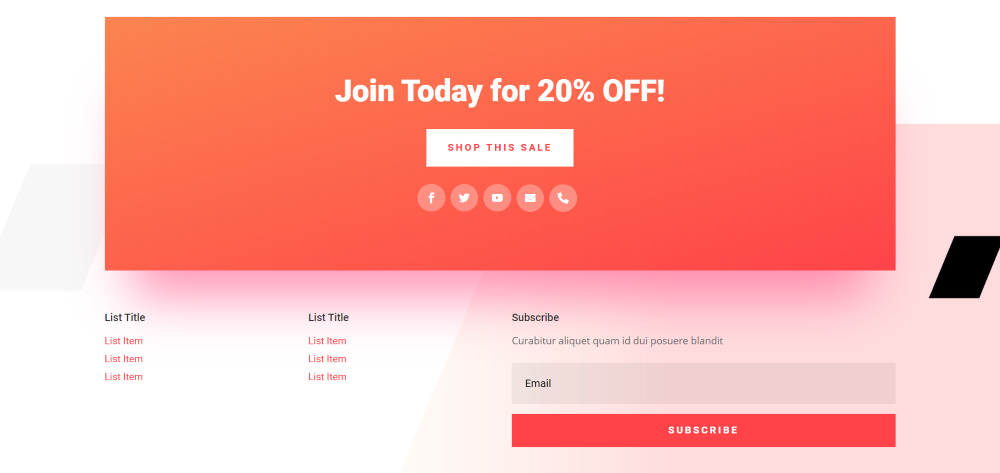
프론트엔드 에서 보이는 방법은 다음과 같습니다. 클릭 가능한 버튼은 소셜 버튼과 완벽하게 조화를 이룹니다. 텍스트가 포함되어 있지 않기 때문에 방문자가 클릭할 수 있다는 것을 쉽게 이해할 수 있습니다.
마무리 생각
Divi Icon Party를 사용하여 Divi 헤더 및 메뉴에 이메일 및 전화 아이콘을 추가하는 방법을 살펴보았습니다. 방문자에게 연락할 수 있는 더 편리한 방법을 제공한다고 해서 반드시 그렇게 되는 것은 아니지만 방문자가 더 쉽게 연락할 수 있도록 하는 것은 좋은 일입니다. 그것이 더 쉽다는 단순한 사실은 그들이 필요를 느낄 때 당신에게 연락할 가능성을 높입니다.
Divi 헤더와 메뉴에 아이콘을 추가하는 것은 어렵지 않으며 Divi Icon Party는 작업을 최대한 쉽게 만듭니다. Divi Icon Party에 대한 자세한 내용은 Divi Icon Party 를 사용하여 소셜 미디어 모듈에 더 많은 아이콘 추가 문서를 참조하세요.
우리는 당신의 의견을 듣고 싶습니다. Divi 헤더 및 메뉴에 이메일 및 전화 아이콘을 추가했습니까? 아래 의견에서 이에 대해 알려주십시오.
