WooCommerce에서 Express Checkout 버튼을 추가하는 방법
게시 됨: 2023-07-21온라인 상점에 익스프레스 체크아웃 버튼을 추가하려고 하십니까?
익스프레스 체크아웃은 체크아웃 프로세스를 간소화하고 고객의 전반적인 쇼핑 경험을 개선하는 데 도움이 됩니다. 또한 전환율을 높이고 장바구니 포기를 줄일 수 있습니다.
이 기사에서는 WooCommerce에서 익스프레스 체크아웃 버튼을 추가하는 방법을 보여줍니다.

WooCommerce에 Express Checkout을 추가하는 이유는 무엇입니까?
WooCommerce 상점에 익스프레스 체크아웃을 추가하면 고객에게 더 나은 쇼핑 경험을 제공할 수 있습니다.
고객이 결제 페이지로 바로 이동하여 장바구니 또는 체크아웃 페이지를 건너뛸 수 있습니다. 또한 구매를 완료하기 위해 결제 제공업체 페이지로 이동하거나 체크아웃 양식을 작성할 필요가 없습니다.
익스프레스 체크아웃 버튼을 사용하면 전체 구매 프로세스가 더 빨라집니다. 고객은 버튼을 클릭하고 로그인만 하면 원하는 제품을 즉시 결제할 수 있습니다. 결과적으로 전환이 증가하고 버려진 카트가 줄어들 수 있습니다.
Express Checkout을 추가하면 화면 크기가 작은 모바일 사용자에게도 도움이 됩니다. 고객은 버튼을 누르기만 하면 제품을 빠르게 구매할 수 있습니다.
그러나 WooCommerce는 기본적으로 빠른 결제 옵션을 제공하지 않습니다. 온라인 상점에 기능을 추가하려면 WooCommerce 플러그인을 사용해야 합니다.
즉, WooCommerce에서 익스프레스 체크아웃 버튼을 추가하는 방법을 살펴보겠습니다.
WooCommerce 스토어에서 FunnelKit 설정
FunnelKit은 시장에서 가장 우수한 WooCommerce 판매 퍼널 플러그인입니다. 익스프레스 체크아웃 버튼을 추가하고 온라인 상점에 대한 다양한 유입경로 페이지를 만들 수 있습니다.
플러그인 사용의 가장 좋은 점은 Express Checkout을 위해 Stripe, Apple Pay, Google Pay, PayPal Express, Amazon Pay 및 기타 지불 게이트웨이와 함께 작동한다는 것입니다. 이렇게 하면 타사 플러그인이나 확장 프로그램을 사용하여 온라인 스토어에 각 결제 제공업체를 추가할 필요가 없습니다.
FunnelKit은 또한 사용자 친화적인 템플릿을 제공하고 A/B 테스트를 수행할 수 있도록 합니다. 다양한 끌어서 놓기 페이지 빌더를 사용하여 퍼널을 쉽게 사용자 지정할 수 있습니다. 또한 마케팅 캠페인을 위해 미리 작성된 여러 템플릿과 자동화 기능이 있습니다.
참고: 이 자습서에서는 프리미엄 템플릿과 더 많은 사용자 지정 옵션이 포함된 FunnelKit Pro 플러그인을 사용합니다. FunnelKit 플러그인으로 WordPress용 무료 Funnel Builder를 사용하여 WooCommerce에 익스프레스 체크아웃 버튼을 추가할 수도 있습니다.
먼저 FunnelKit 플러그인을 설치하고 활성화해야 합니다. 도움이 필요한 경우 WordPress 플러그인 설치 방법에 대한 가이드를 따를 수 있습니다.
활성화하면 FunnelKit 설정 마법사가 표시됩니다. 계속해서 '시작하기' 버튼을 클릭하세요.

그런 다음 라이센스 키를 입력해야 합니다. FunnelKit 계정 영역에서 키를 찾을 수 있습니다.
라이선스 키를 입력한 후 '활성화' 버튼을 클릭하기만 하면 됩니다.

다음으로 FunnelKit은 필수 플러그인을 설치하도록 요청합니다. 여기에는 WooCommerce, Stripe, FunnelKit 자동화 및 FunnelKit 카트가 포함됩니다.
가장 좋은 점은 '설치 및 활성화' 버튼을 클릭하기만 하면 FunnelKit이 나머지를 처리한다는 것입니다.

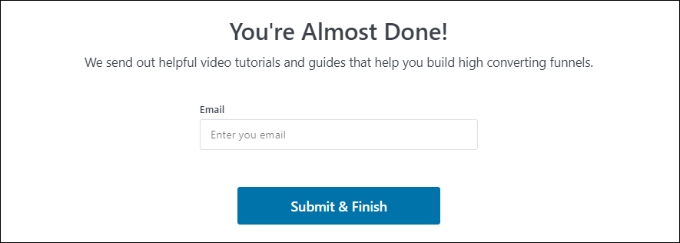
플러그인이 활성화된 후 마지막 단계는 이메일 주소를 입력하는 것입니다.
완료되면 '제출 및 완료' 버튼을 클릭하기만 하면 됩니다.

이제 성공 메시지가 표시됩니다. 플러그인을 사용하여 퍼널을 생성하고 WooCommerce 스토어에 익스프레스 체크아웃 버튼을 추가할 준비가 되었습니다.
계속 진행하려면 '유입경로로 이동' 버튼을 클릭하세요.

WooCommerce에서 결제 게이트웨이 활성화
계속 진행하기 전에 WooCommerce 스토어에 하나 이상의 결제 서비스를 설정했는지 확인하세요.
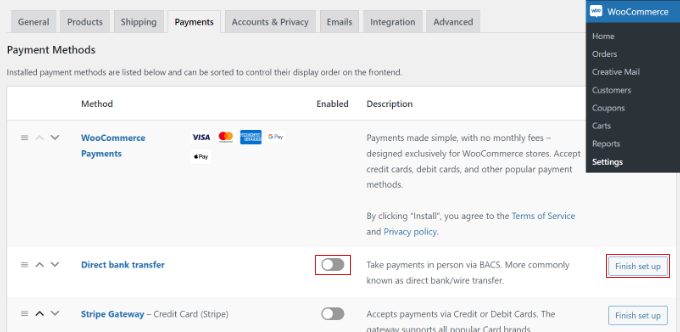
그렇게 하려면 WordPress 대시보드에서 WooCommerce » 설정 으로 이동하여 '지급' 탭을 클릭하기만 하면 됩니다.


그런 다음 토글을 클릭하여 선택한 지불 게이트웨이를 활성화하고 '설정 완료' 버튼을 클릭하여 구성을 완료할 수 있습니다.
자세히 알아보려면 사용자가 WooCommerce에서 결제 방법을 선택하도록 허용하는 방법에 대한 가이드를 따르세요.
WooCommerce에 익스프레스 체크아웃 버튼 추가하기
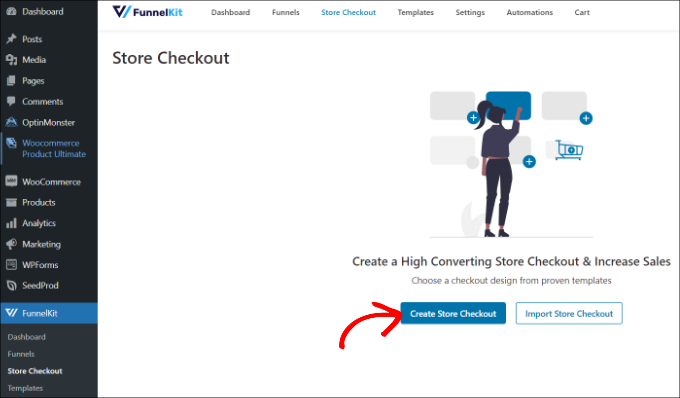
선호하는 지불 게이트웨이를 활성화하면 WordPress 관리자 패널에서 FunnelKit » Store Checkout 페이지로 이동할 수 있습니다.
여기에서 '스토어 체크아웃 생성' 버튼을 클릭하기만 하면 됩니다.

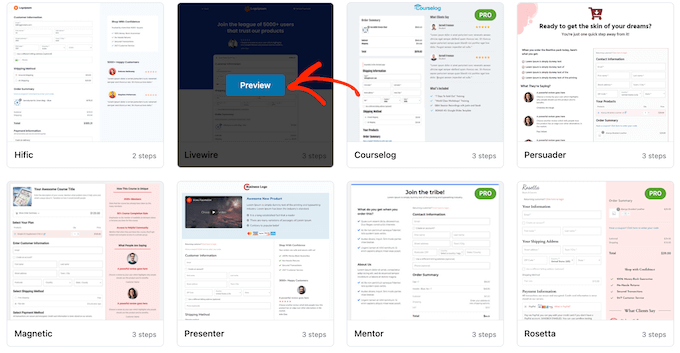
다음 화면에서 FunnelKit은 결제 페이지를 위해 전문적으로 디자인된 템플릿을 보여줍니다. 또한 체크아웃 페이지를 처음부터 만들 수 있습니다.
그러나 템플릿을 사용하고 요구 사항에 따라 빠르게 사용자 지정하는 것이 좋습니다.
사용하려는 템플릿 위로 마우스를 가져간 다음 '미리보기' 버튼을 클릭하기만 하면 됩니다.

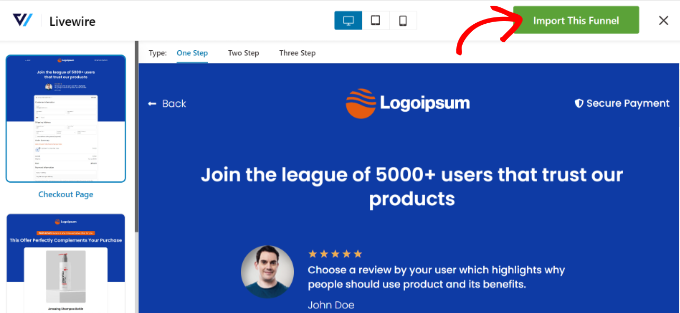
이 자습서에서는 Livewire 템플릿을 사용합니다.
그런 다음 상단의 '이 유입경로 가져오기' 버튼을 클릭합니다.

사용하는 템플릿에 따라 FunnelKit에서 결제 페이지를 편집하기 위해 Elementor와 같은 추가 플러그인을 설치하도록 요청할 수 있습니다.
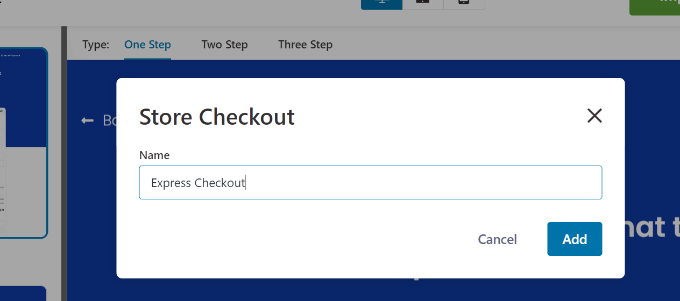
다음으로 상점 결제 이름을 입력하고 '추가' 버튼을 클릭해야 합니다.

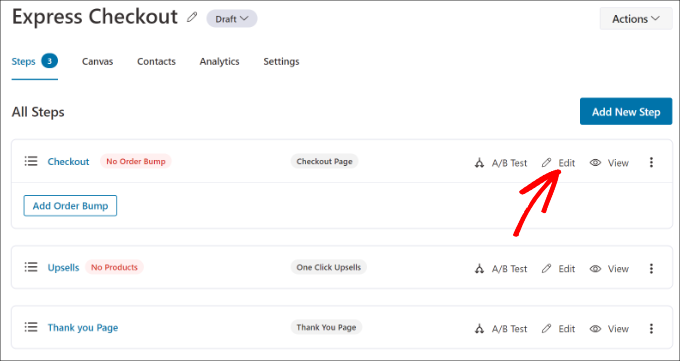
그런 다음 템플릿에 포함된 모든 단계를 볼 수 있습니다.
계속하려면 체크아웃 페이지의 '편집' 버튼을 클릭하기만 하면 됩니다.

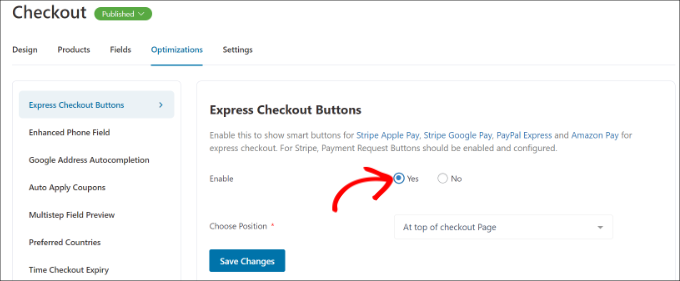
다음으로 '최적화' 탭으로 전환할 수 있습니다. 여기에서 'Express Checkout Buttons' 옵션을 활성화하기만 하면 됩니다.
FunnelKit을 사용하면 다음 옵션에서 버튼 위치를 선택할 수도 있습니다.
- 결제 페이지 상단
- 제품 전환기 전/후
- 주문 요약 전/후
- 지불 게이트웨이 위

완료되면 '변경 사항 저장' 버튼을 클릭하기만 하면 됩니다.
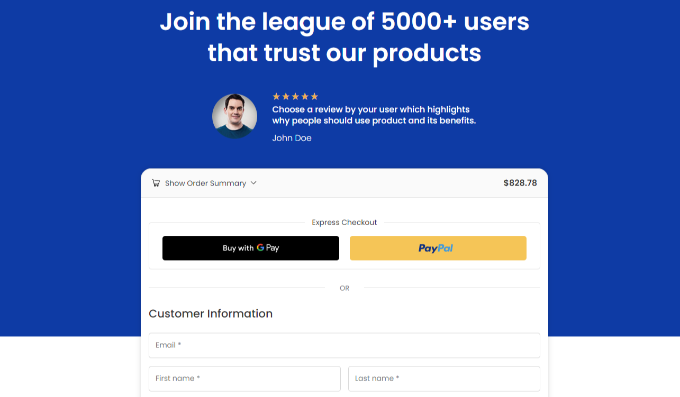
이제 온라인 상점에 익스프레스 체크아웃 버튼을 성공적으로 추가했습니다.
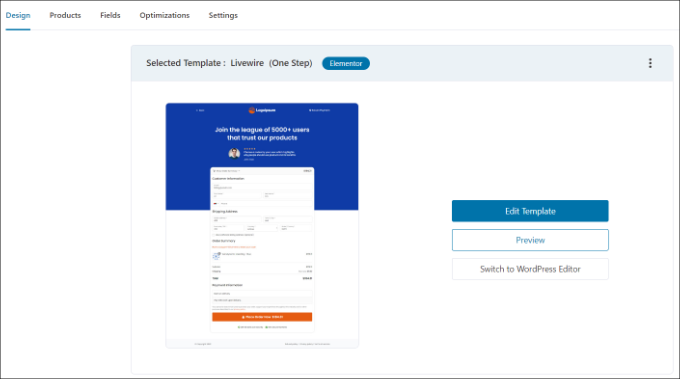
결제 페이지의 모양을 편집하려면 '디자인' 탭으로 전환하고 '템플릿 편집' 버튼을 클릭하면 됩니다.

WooCommerce 체크아웃 페이지를 사용자 지정하는 방법에 대한 가이드를 따라 자세히 알아볼 수 있습니다.
변경을 완료한 후 온라인 상점을 방문하면 빠른 체크아웃 버튼이 작동하는 것을 볼 수 있습니다.

또한 FunnelKit은 WooCommerce에서 제품을 상향 판매하는 데 도움이 됩니다. 이렇게 하면 사용자가 더 많은 제품을 구매하도록 유도하여 매출을 높일 수 있습니다.
FunnelKit의 자매 제품인 FunnelKit 자동화를 사용하여 WooCommerce에서 자동 이메일을 설정할 수도 있습니다. 이 플러그인을 사용하면 자동화된 워크플로를 생성하고 이메일 캠페인을 고객에게 보낼 수 있습니다.
이 기사가 WooCommerce에서 익스프레스 체크아웃 버튼을 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. 매장에 가장 적합한 WooCommerce 플러그인 목록과 판매를 늘리기 위해 WooCommerce 팝업을 만드는 방법을 보고 싶을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
