WordPress에 Facebook 좋아요 버튼을 추가하는 방법
게시 됨: 2022-11-10WordPress에 Facebook 좋아요 버튼을 추가하시겠습니까?
WordPress 웹사이트의 Facebook 좋아요 버튼을 사용하면 사용자가 콘텐츠를 쉽고 간편하게 좋아하고 공유할 수 있습니다. 참여도를 높이고 더 많은 팔로워를 얻을 수 있습니다.
이 기사에서는 WordPress에 Facebook 좋아요 버튼을 추가하는 방법을 보여줍니다.

WordPress에 Facebook 좋아요 버튼을 추가하는 이유는 무엇입니까?
Facebook은 세계에서 가장 인기 있는 소셜 미디어 플랫폼 중 하나입니다. 많은 기업이 Facebook을 사용하여 고객과 연결하고 제품을 홍보합니다.
WordPress 웹사이트에 Facebook 좋아요 버튼을 추가하면 더 많은 참여를 유도할 수 있습니다. 또한 사람들이 Facebook 프로필에서 콘텐츠를 공유하고 사이트에 새로운 사용자를 유치하도록 권장합니다.
Facebook 좋아요 버튼을 사용하여 소셜 팔로워를 늘리고 커뮤니티를 구축할 수 있습니다. 제품 및 서비스에 대한 인지도를 높이고 전환율을 높이는 데 도움이 됩니다.
즉, 플러그인을 사용하거나 사용자 정의 코드를 추가하여 WordPress에 Facebook 좋아요 버튼을 추가하는 방법을 살펴보겠습니다.
방법 1: 플러그인을 사용하여 WordPress에 Facebook 좋아요 버튼 추가
이 방법에서는 WordPress 플러그인을 사용하여 Facebook 좋아요 버튼을 추가합니다. 이 방법은 매우 쉽고 초보자에게 권장됩니다.
가장 먼저 해야 할 일은 BestWebSoft의 Like & Share 플러그인을 설치하고 활성화하는 것입니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하세요.
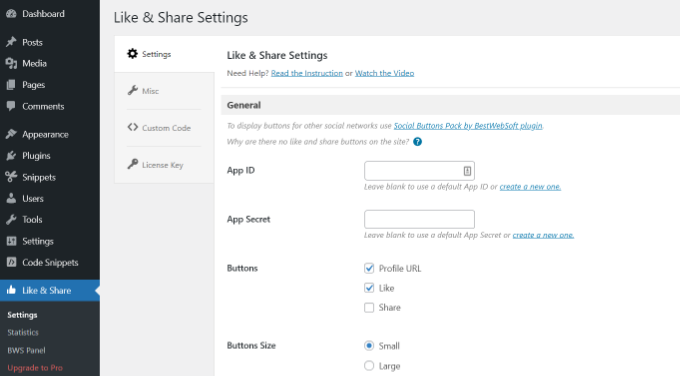
활성화하면 WordPress 관리자 패널에서 좋아요 및 공유 » 설정 으로 이동할 수 있습니다.

다음으로 Facebook 앱 ID와 앱 암호를 추가해야 합니다. 이 정보가 없으면 아래 단계를 따르십시오.
Facebook 앱 ID 및 앱 암호를 만드는 방법
좋아요 및 공유 플러그인의 앱 ID 또는 앱 비밀 필드 아래에 있는 '새 항목 만들기' 링크를 클릭하세요.
Meta for Developers 웹사이트로 이동합니다. 앱 ID와 암호를 입력하려면 WordPress 대시보드에서 좋아요 및 공유 설정 페이지를 열어야 하므로 다른 탭이나 창에서 웹사이트를 여는 것이 좋습니다.
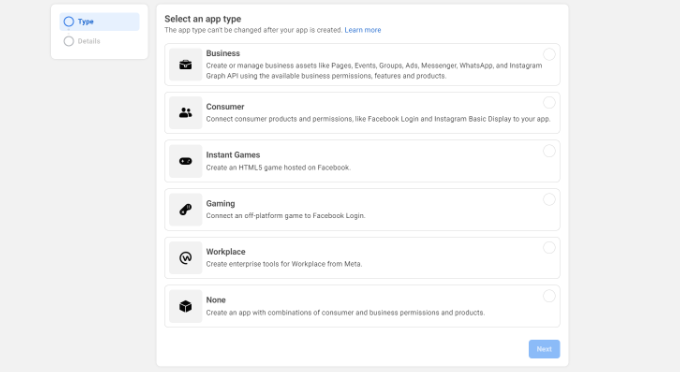
여기에서 앱 유형을 선택해야 합니다. 계속해서 앱 유형으로 '비즈니스'를 선택하고 '다음' 버튼을 클릭합니다.

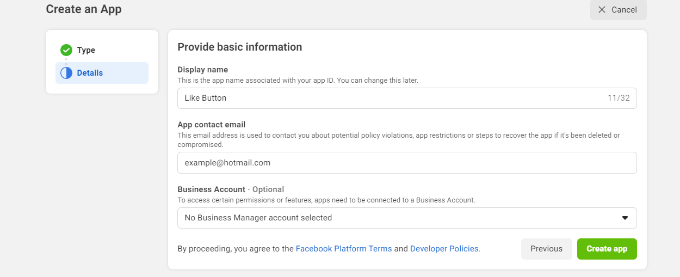
다음으로 앱에 대한 기본 정보를 제공해야 합니다.
앱의 표시 이름을 입력하고 '앱 연락처 이메일' 필드 아래에 올바른 이메일 주소가 나타나는지 확인하십시오. Facebook은 현재 로그인한 계정의 이메일 주소를 자동으로 선택합니다.
비즈니스 계정을 선택하는 옵션 설정도 있습니다. 이것을 '선택된 비즈니스 관리자 계정 없음'으로 두고 '앱 만들기' 버튼을 클릭할 수 있습니다.

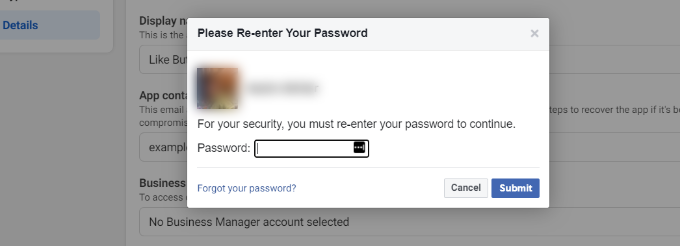
이제 Facebook에서 비밀번호를 다시 입력하라는 팝업 창이 나타납니다.
이는 귀하의 계정에 대한 악의적인 활동을 방지하기 위한 보안 목적입니다. Facebook 계정 비밀번호를 입력하고 '제출' 버튼을 클릭하세요.

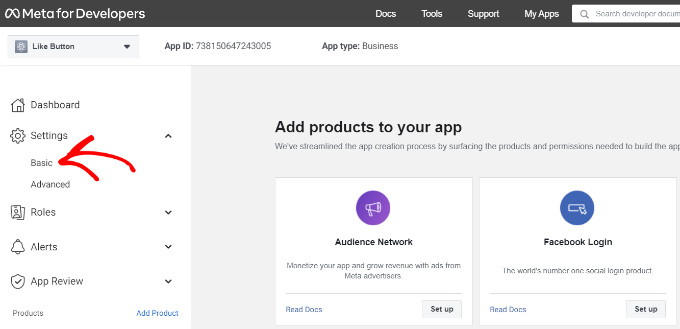
그런 다음 앱 대시보드가 표시됩니다.
여기에서 왼쪽 메뉴에서 설정 » 기본 으로 이동할 수 있습니다.

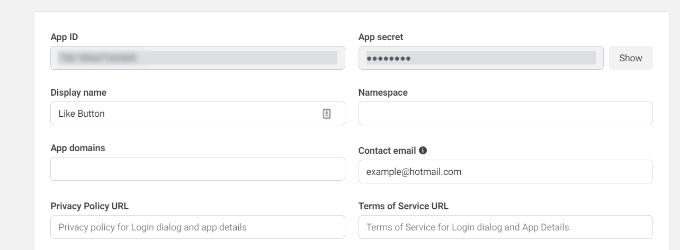
기본 설정 페이지에서 '앱 ID'와 '앱 시크릿'을 볼 수 있습니다.
이제 WordPress 대시보드의 좋아요 및 공유 플러그인 설정에 이 정보를 입력할 수 있습니다.

Facebook 좋아요 버튼 사용자 지정 완료
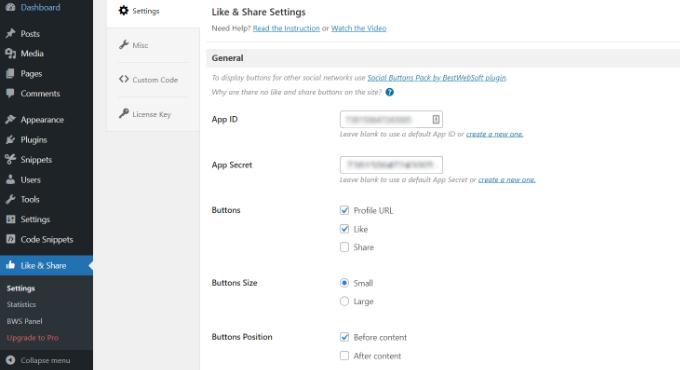
먼저 '앱 ID'를 복사하고 좋아요 및 공유 » 설정 페이지가 열려 있는 탭이나 창으로 돌아가십시오. 해당 필드에 '앱 ID'를 입력하기만 하면 됩니다.
이제 Meta for Developers 페이지에서 'App Secret' 데이터를 복사하여 좋아요 및 공유 플러그인 설정에 붙여넣어 단계를 반복합니다.

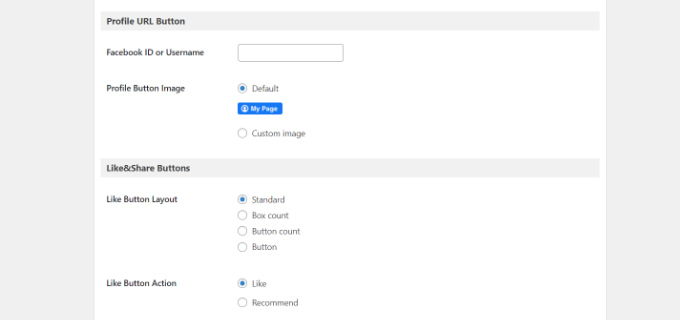
완료되면 프로필 URL 및 공유 버튼과 함께 Facebook 좋아요 버튼을 표시할지 여부를 선택할 수 있습니다.
Facebook 좋아요 버튼의 크기, 콘텐츠 전후 위치, 정렬을 편집하는 설정도 있습니다.

프로필 URL 버튼을 활성화한 경우 '프로필 URL 버튼' 섹션까지 아래로 스크롤하여 Facebook 사용자 이름 또는 ID를 입력할 수 있습니다.
완료되면 변경 사항을 저장하는 것을 잊지 마십시오.
이제 플러그인이 자동으로 WordPress 웹사이트에 Facebook 좋아요 버튼을 추가하고 설정에 따라 위치를 지정합니다.
[fb_button] 단축 코드를 사용하여 사이트의 아무 곳에나 Facebook 좋아요 버튼을 추가할 수도 있습니다.
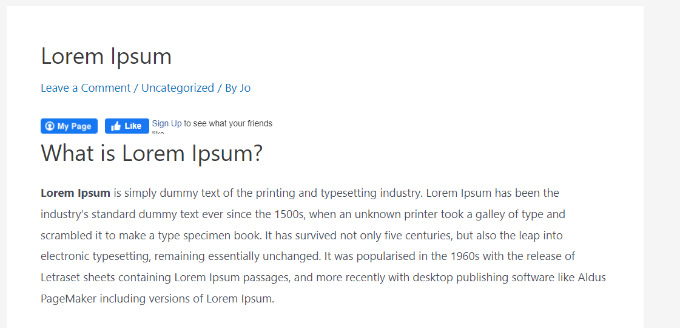
그게 다야! 이제 사이트를 방문하여 각 게시물의 좋아요 버튼을 볼 수 있습니다.

방법 2: WordPress에서 수동으로 Facebook 좋아요 버튼 추가
Facebook 좋아요 버튼을 추가하는 또 다른 방법은 사용자 정의 코드를 사용하는 것입니다. 하지만 이 방법은 워드프레스에서 직접 코드를 추가해야 하므로 코드 편집이 편한 분들에게만 권장합니다.
이를 염두에 두고 무료 WPCode 플러그인을 사용하여 누구나 쉽게 WordPress 블로그에 코드를 추가할 수 있습니다.
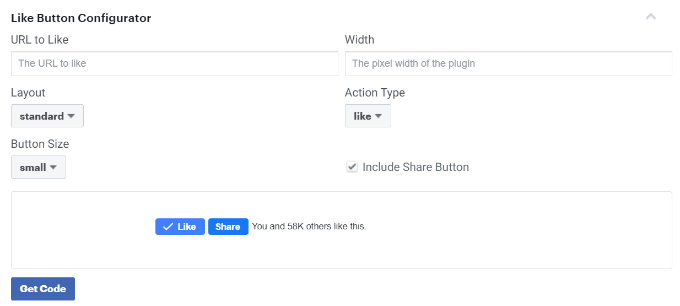
먼저 Meta for Developers 웹사이트의 '좋아요 버튼' 페이지를 방문하여 '좋아요 버튼 구성기' 섹션까지 아래로 스크롤해야 합니다.


다음으로 '좋아요할 URL' 필드에 Facebook 페이지의 URL을 입력할 수 있습니다. Facebook 좋아요 버튼으로 연결하고 싶은 페이지입니다.
그런 다음 구성을 사용하여 좋아요 버튼 레이아웃과 크기를 선택하기만 하면 됩니다. 좋아요 버튼의 미리보기도 표시됩니다.
미리보기에 만족하면 '코드 가져오기' 버튼을 클릭합니다.
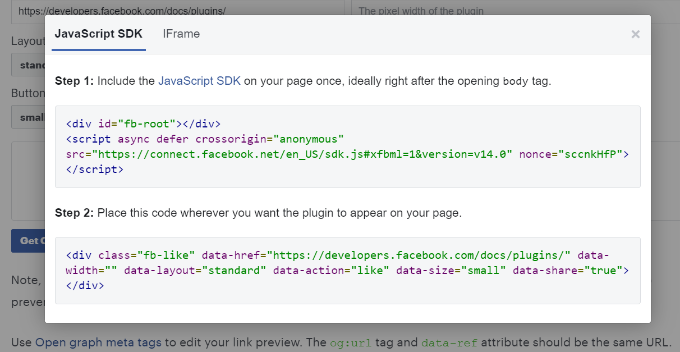
그러면 'JavaScript SDK' 탭 아래에 두 개의 코드 조각을 보여주는 팝업이 나타납니다.

이러한 코드 조각을 WordPress 테마에 직접 추가하면 웹사이트가 손상될 수 있습니다. 또한 테마를 업데이트하면 코드 조각을 덮어씁니다.
코드를 추가하는 더 쉬운 방법은 WPCode 플러그인을 사용하는 것입니다. 코드 조각을 웹사이트에 붙여넣고 테마 파일을 편집하지 않고도 사용자 정의 코드를 쉽게 관리할 수 있습니다.
먼저 WPCode 무료 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 가이드를 참조하세요.
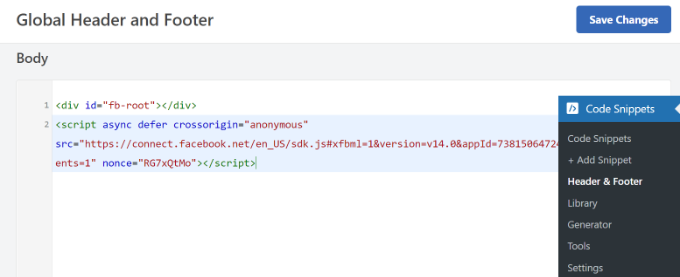
활성화되면 WordPress 대시보드에서 코드 조각 » 머리글 및 바닥글 로 이동할 수 있습니다. 이제 첫 번째 코드 조각을 복사하여 WordPress 테마의 header.php 파일에 <body> 태그 바로 뒤에 추가해야 합니다.
코드를 복사하여 '본문' 섹션에 입력하기만 하면 됩니다. '변경사항 저장' 버튼을 클릭하는 것을 잊지 마십시오.

다음으로 두 번째 코드를 복사하여 WordPress 사이트에 붙여넣어 좋아요 버튼을 표시해야 합니다.
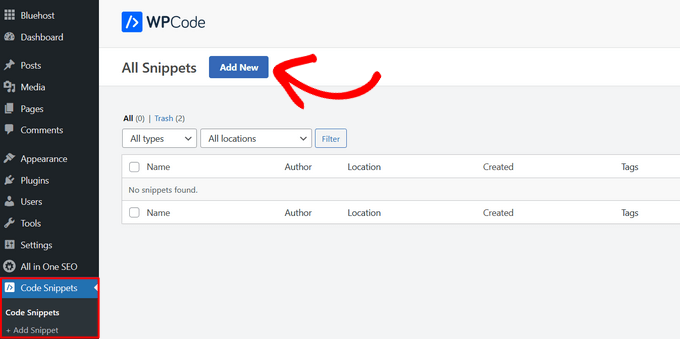
시작하려면 WordPress 관리자 패널에서 코드 조각 » + 조각 추가 로 이동하거나 '새로 추가' 버튼을 클릭합니다.

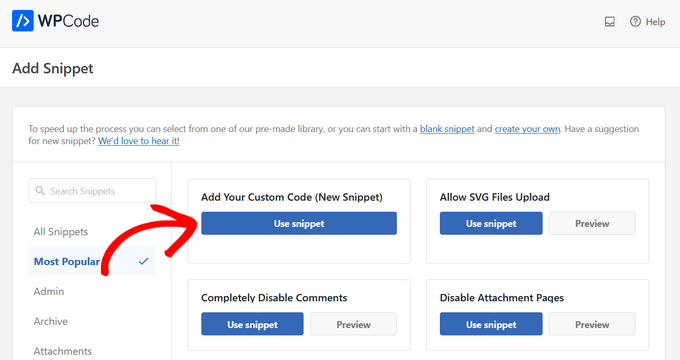
다음 화면에서 WPCode를 사용하면 사전 빌드된 라이브러리에서 스니펫을 선택하거나 새 사용자 정의 코드를 추가할 수 있습니다.
계속해서 '사용자 정의 코드 추가(새 코드 조각)' 옵션을 선택하고 '조각 사용' 버튼을 클릭하십시오.

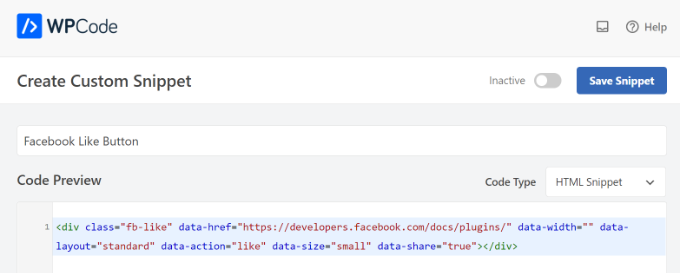
그런 다음 사용자 정의 코드의 이름을 지정하고 '코드 미리보기' 섹션 아래에 두 번째 코드 스니펫을 입력할 수 있습니다.
'코드 유형' 드롭다운 메뉴를 클릭하고 코드 유형으로 'HTML 스니펫'을 선택해야 합니다.

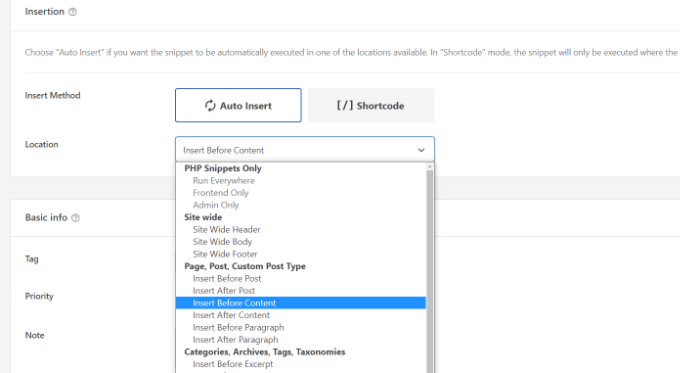
그런 다음 '삽입' 섹션까지 아래로 스크롤하여 Facebook 좋아요 버튼을 표시할 위치를 선택할 수 있습니다. 예를 들어 콘텐츠 앞에 표시되기를 원한다고 가정해 보겠습니다.
'위치' 드롭다운 메뉴를 클릭하고 페이지, 게시물, 사용자 정의 게시물 유형에서 콘텐츠 앞에 삽입 옵션을 선택하기만 하면 됩니다.

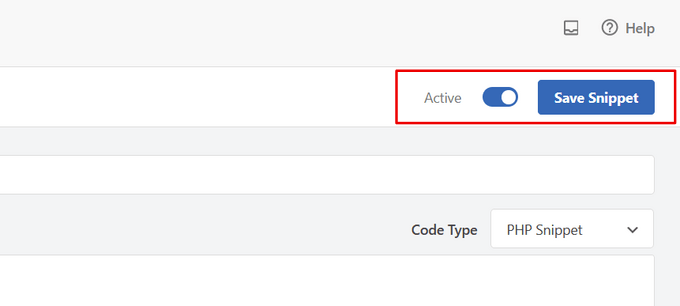
완료되면 '스니펫 저장' 버튼을 클릭할 수 있습니다.
또한 토글을 클릭하고 비활성에서 활성으로 전환해야 합니다.

코드를 입력하면 웹사이트에 Facebook 좋아요 버튼이 나타납니다.
오픈 그래프 메타데이터란 무엇이며 WordPress에 추가하는 방법은 무엇입니까?
Open Graph는 Facebook이 WordPress 사이트의 페이지 또는 게시물에 대한 정보를 수집하는 데 도움이 되는 메타데이터입니다. 이 데이터에는 썸네일 이미지, 게시물/페이지 제목, 설명 및 작성자가 포함됩니다.
Facebook은 제목 및 설명 필드를 가져오는 데 매우 똑똑합니다. 그러나 게시물에 두 개 이상의 이미지가 있는 경우 공유할 때 잘못된 미리보기 이미지가 표시될 수 있습니다.
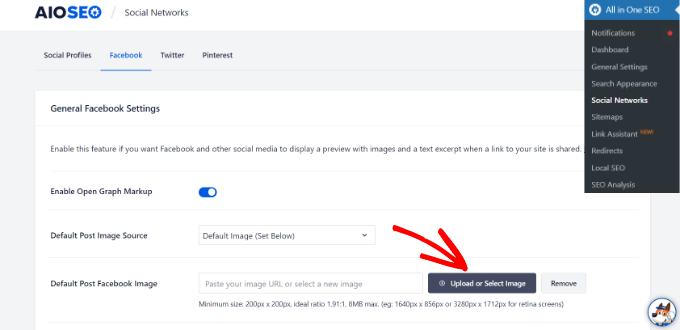
이미 올인원 SEO(AIOSEO) 플러그인을 사용하고 있다면 올인원 SEO » 소셜 네트워크 를 방문하고 Facebook 탭을 클릭하면 쉽게 해결할 수 있습니다.
다음으로, 기사에 열린 그래프 이미지가 없는 경우 '이미지 업로드 또는 선택' 버튼을 클릭하여 기본 게시물 Facebook 이미지를 설정합니다.

그 외에도 각 개별 게시물 또는 페이지에 대해 열린 그래프 이미지를 구성할 수도 있습니다.
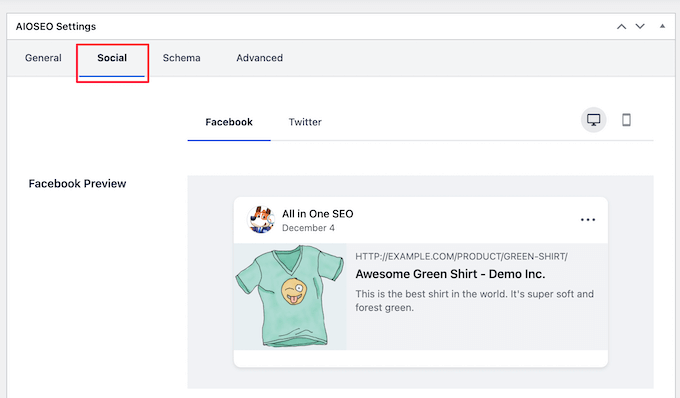
게시물을 편집할 때 콘텐츠 편집기에서 AIOSEO 설정 섹션으로 스크롤하면 됩니다. 그런 다음 '소셜' 탭으로 전환하고 미리보기 이미지를 확인합니다.

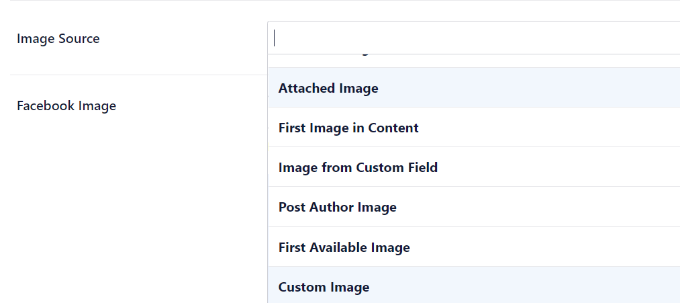
이제 '이미지 소스' 옵션까지 아래로 스크롤한 다음 게시물에 대해 열려 있는 그래프 이미지를 선택할 수 있습니다.
예를 들어 추천 이미지, 첨부 이미지, 콘텐츠의 첫 번째 이미지를 선택하거나 사용자 정의 이미지를 업로드하여 열린 그래프 썸네일로 사용할 수 있습니다.

개방형 그래프 메타데이터를 추가하는 방법과 자세한 내용은 WordPress에서 Facebook 개방형 그래프 메타데이터를 추가하는 방법에 대한 가이드를 참조하세요.
이 기사가 WordPress에 Facebook 좋아요 버튼을 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. 도메인 이름을 등록하는 방법과 WordPress용 최고의 소셜 미디어 플러그인 목록을 보고 싶을 수도 있습니다.
이 기사가 마음에 들면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. Twitter와 Facebook에서도 찾을 수 있습니다.
