WordPress에 Facebook 픽셀을 단계별로 추가하는 방법(최종 가이드)
게시 됨: 2020-05-05Facebook 광고는 제품과 서비스를 홍보하는 가장 강력한 방법 중 하나입니다. 설정이 매우 쉽고 연령, 관심분야 및 위치에 따라 매우 구체적인 잠재고객을 타겟팅할 수 있습니다. 그러나 캠페인을 최적화하고 Facebook 광고의 잠재력을 최대한 활용하려면 Facebook Pixel을 사용해야 합니다. 이 가이드에서는 Facebook Pixel을 WordPress에 수동으로 추가하고 플러그인을 사용하는 방법을 보여줍니다.
페이스북 픽셀이란?
Facebook Pixel은 Facebook 광고의 전환을 측정하고 개선하기 위해 Facebook에서 개발한 분석 도구입니다 . 또한 사용자 지정 대상을 만들고 사이트 트래픽에 대한 통찰력을 얻을 수 있습니다. 즉, Facebook 광고 캠페인의 Google Analytics입니다.
비즈니스에서 Facebook 광고에 의존하는 경우 Facebook Pixel은 광고 캠페인을 한 단계 끌어올리는 데 도움이 되기 때문에 필수 도구입니다.
WordPress에 Facebook 픽셀을 추가하는 이유는 무엇입니까?
Facebook Pixel은 다음과 같은 기능을 통해 잠재고객을 더 잘 이해하고 전환율을 높이는 데 도움이 됩니다.
- Facebook 광고에서 전환을 측정합니다.
- 성별, 연령 그룹, 관심 분야, 국가, 도시 및 기타 매개변수를 기반으로 맞춤 잠재고객을 만듭니다.
- 귀하의 웹사이트를 방문한 사용자를 리타게팅하십시오.
- 방문자가 웹사이트를 사용하는 방법에 대한 통찰력을 얻으십시오.
- 더 나은 전환율을 보이는 사람들에게 광고 캠페인을 최적화하세요.
그것으로 충분하지 않다면 Facebook Pixel이 어떻게 도움이 될 수 있는지 예를 들어 보겠습니다. WooCommerce를 사용하여 온라인 상점을 운영하고 있다고 가정해 보겠습니다. 상점의 전환율이 2%-3%인 경우 방문자의 97%와 98% 사이는 아무것도 구매하지 않습니다. 문의 양식 및 기타 트릭을 사용하여 장바구니 포기를 방지할 수 있지만 Facebook Pixel로 이를 보완하는 것은 탁월한 조치입니다.
현재 Facebook의 일일 활성 사용자 수는 약 17억 3천만명임을 고려하면 사이트를 방문하는 대부분의 사람들이 Facebook도 사용하고 있을 가능성이 있습니다. 따라서 방문자를 추적하고 뉴스 피드에서 스폰서 광고를 구매할 가능성이 가장 높은 사람들에게 표시하면 버려진 카트를 판매로 전환할 수 있습니다.
WordPress에 Facebook 픽셀을 추가하는 방법?
여기에서는 Facebook Pixel을 WordPress 블로그와 통합하는 두 가지 간단한 방법을 보여줍니다.
- 수동으로.
- 플러그인으로.
참고 : Facebook 광고를 사용하는 경우 사이트에 Facebook 픽셀만 추가하면 됩니다. Facebook 광고를 실행하지 않는 경우 도구가 정보를 표시할 수 없기 때문에 실행할 필요가 없습니다.
1) 수동으로
페이스북 픽셀 만들기
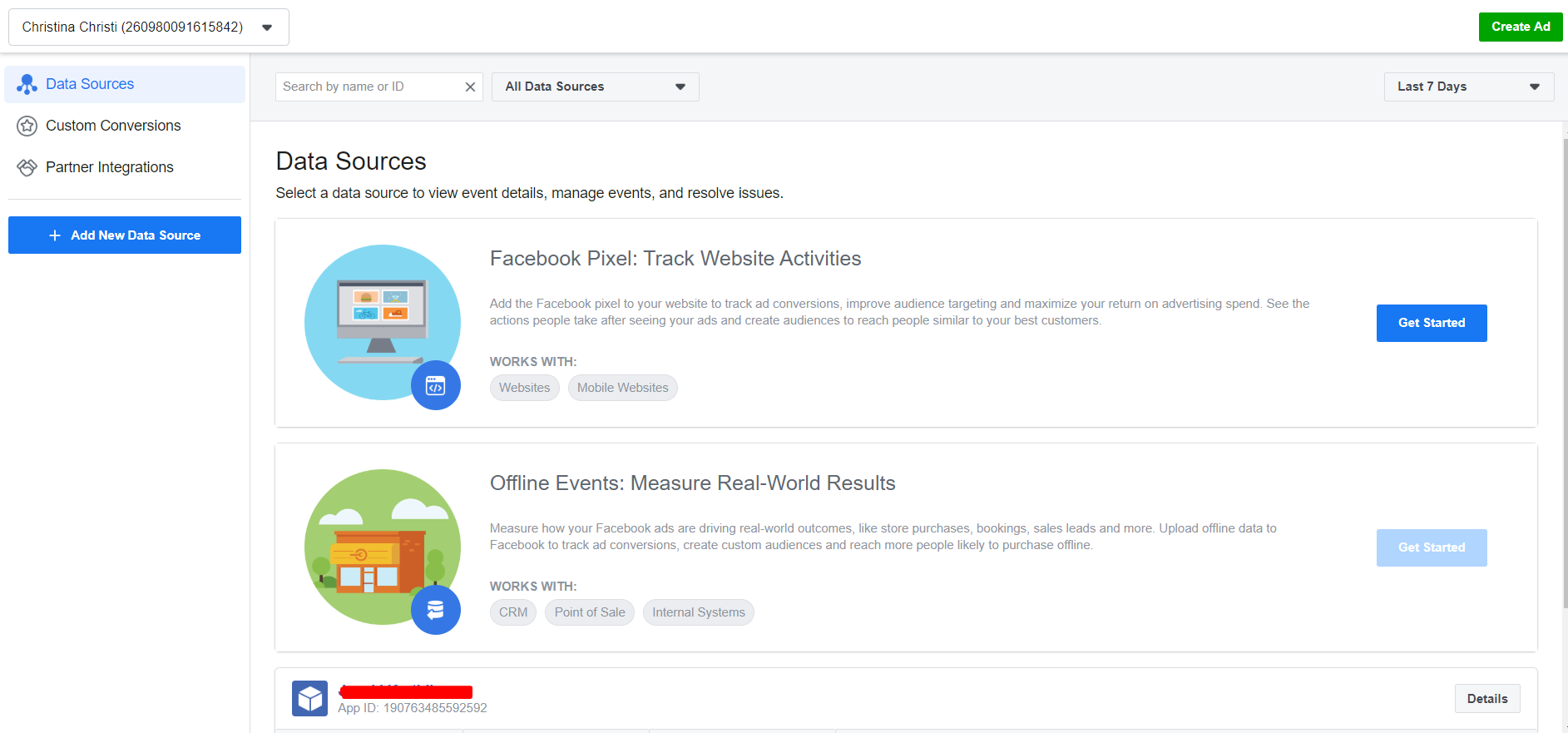
먼저 Facebook 계정에 로그인하고 Facebook 광고 관리자로 이동해야 합니다. 또는 이 링크를 직접 따라가면 광고 관리자 페이지로 이동할 수 있습니다. 이런 페이지가 보이실 겁니다.

Facebook은 계정당 픽셀 생성을 제한한다는 점은 주목할 가치가 있습니다. 그리고 2020년 5월부터 Facebook 계정을 사용하여 하나의 픽셀만 만들 수 있습니다.
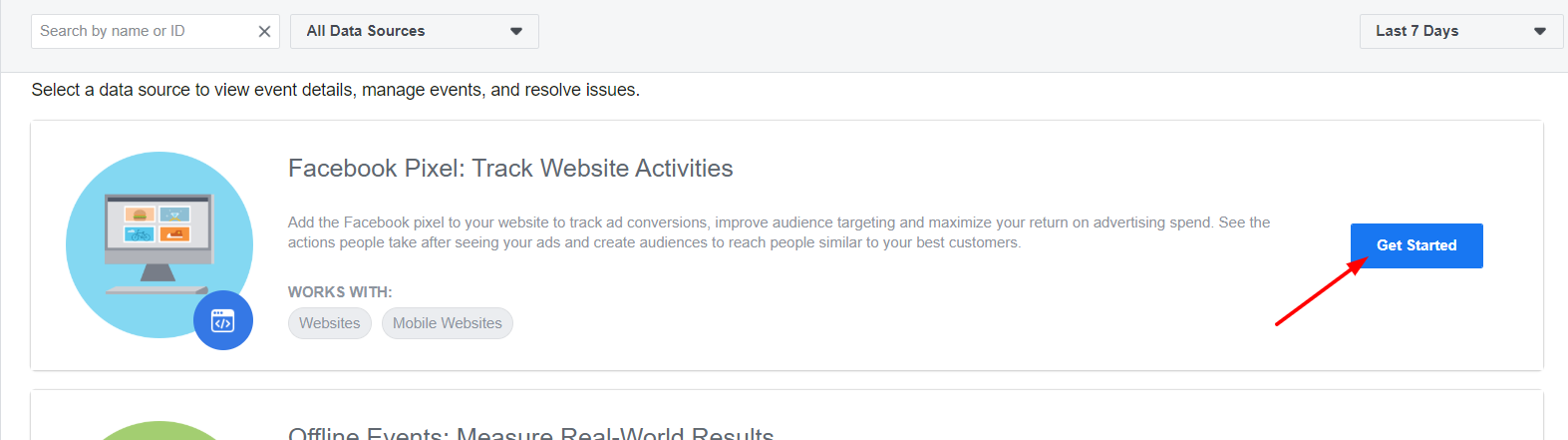
시작하기 버튼을 클릭하여 앞으로 이동하십시오.

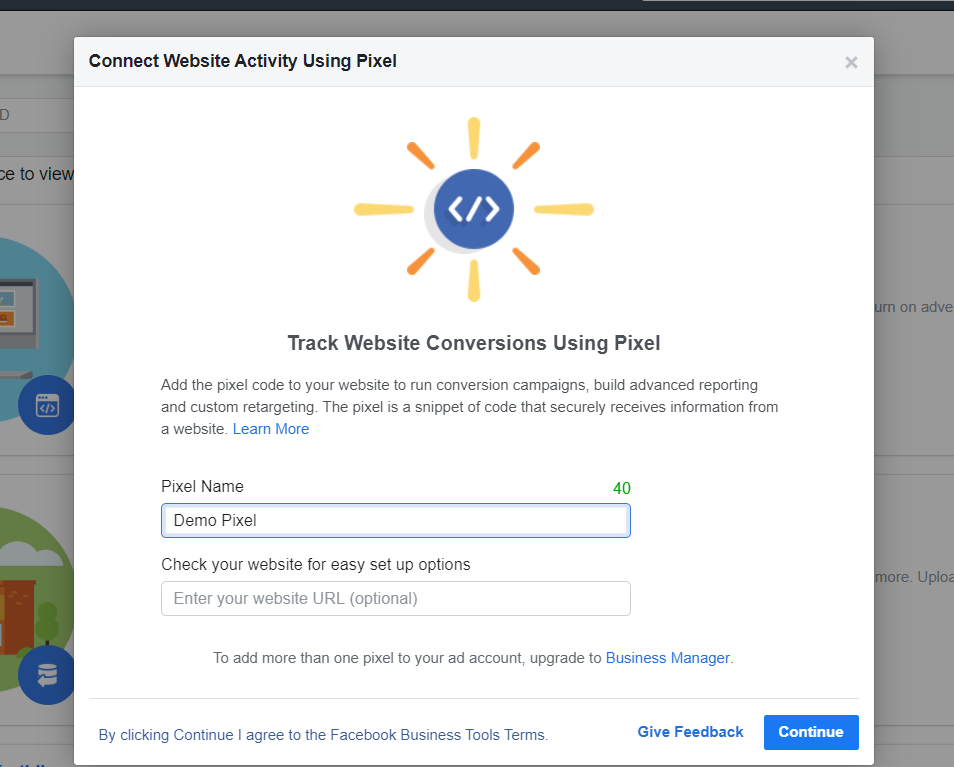
그러면 팝업 상자가 나타납니다.

Pixel에 이름을 지정해야 하며(필수) URL을 입력할 수도 있습니다(선택 사항). 그런 다음 계속 을 클릭합니다.
축하합니다. Facebook 계정에서 Pixel을 성공적으로 만들었습니다!
WordPress 사이트와 Facebook Pixel 통합
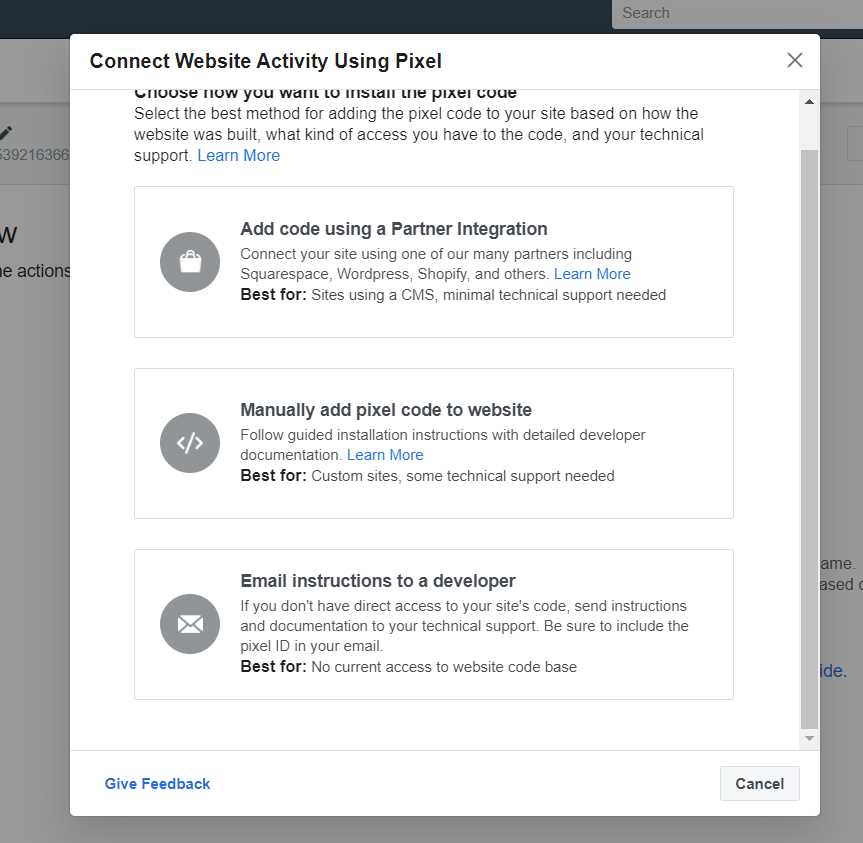
Pixel을 만든 후에는 이를 웹사이트와 통합해야 합니다. Facebook은 세 가지 옵션을 표시합니다.

- 파트너 통합.
- 수동 통합.
- 개발자에게 이메일을 보냅니다.
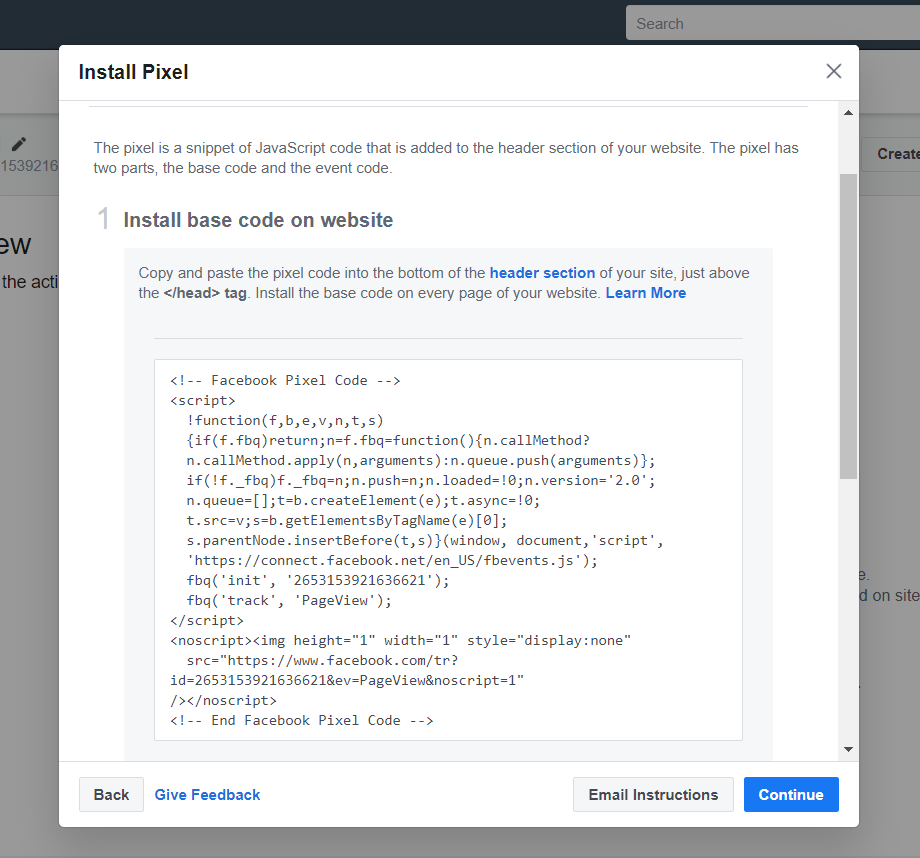
이 가이드에서는 수동 통합에 중점을 둘 것입니다. 목록에서 수동 통합을 선택하면 Facebook에서 웹사이트에 삽입할 사용자 지정 코드를 표시합니다. 코드를 클립보드에 복사합니다.

이제 WordPress에 Facebook Pixel 코드를 추가하는 방법을 살펴보겠습니다. 블로그의 헤더 섹션에 코드를 붙여넣어야 합니다. 어떻게 하는지 잘 모르겠다면 사이트 헤더를 수정하는 방법에 대한 가이드를 확인하세요.
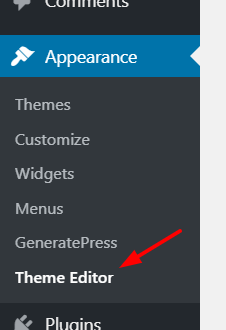
이렇게 하려면 WordPress 블로그에 로그인하고 모양 섹션 아래의 테마 편집기 로 이동합니다.

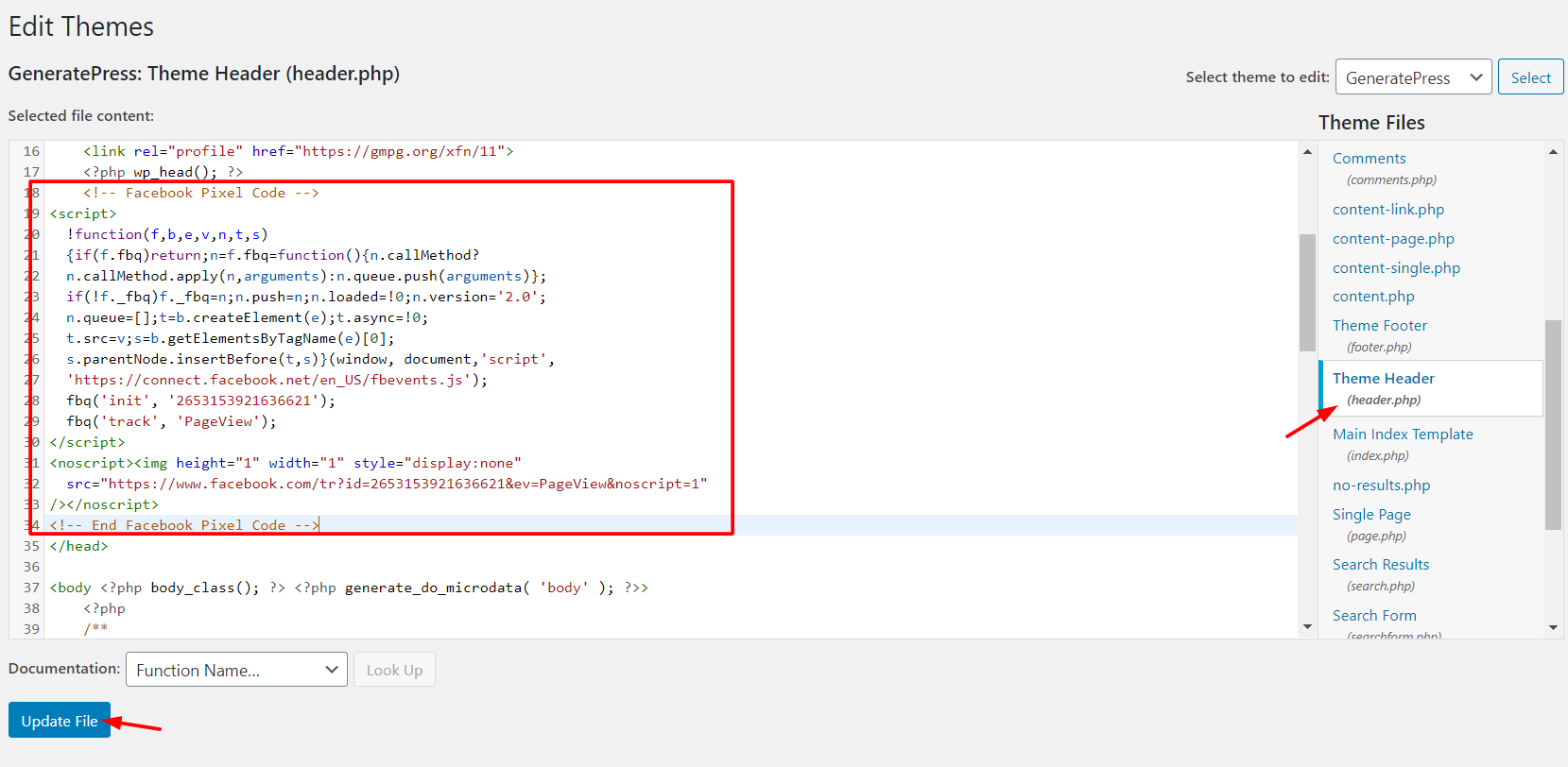
오른쪽에서 header.php 파일을 선택하고 아래와 같이 </head> 태그 바로 앞에 Facebook Pixel 코드를 붙여넣습니다.

그런 다음 파일 업데이트 를 클릭하여 변경 사항을 저장합니다.
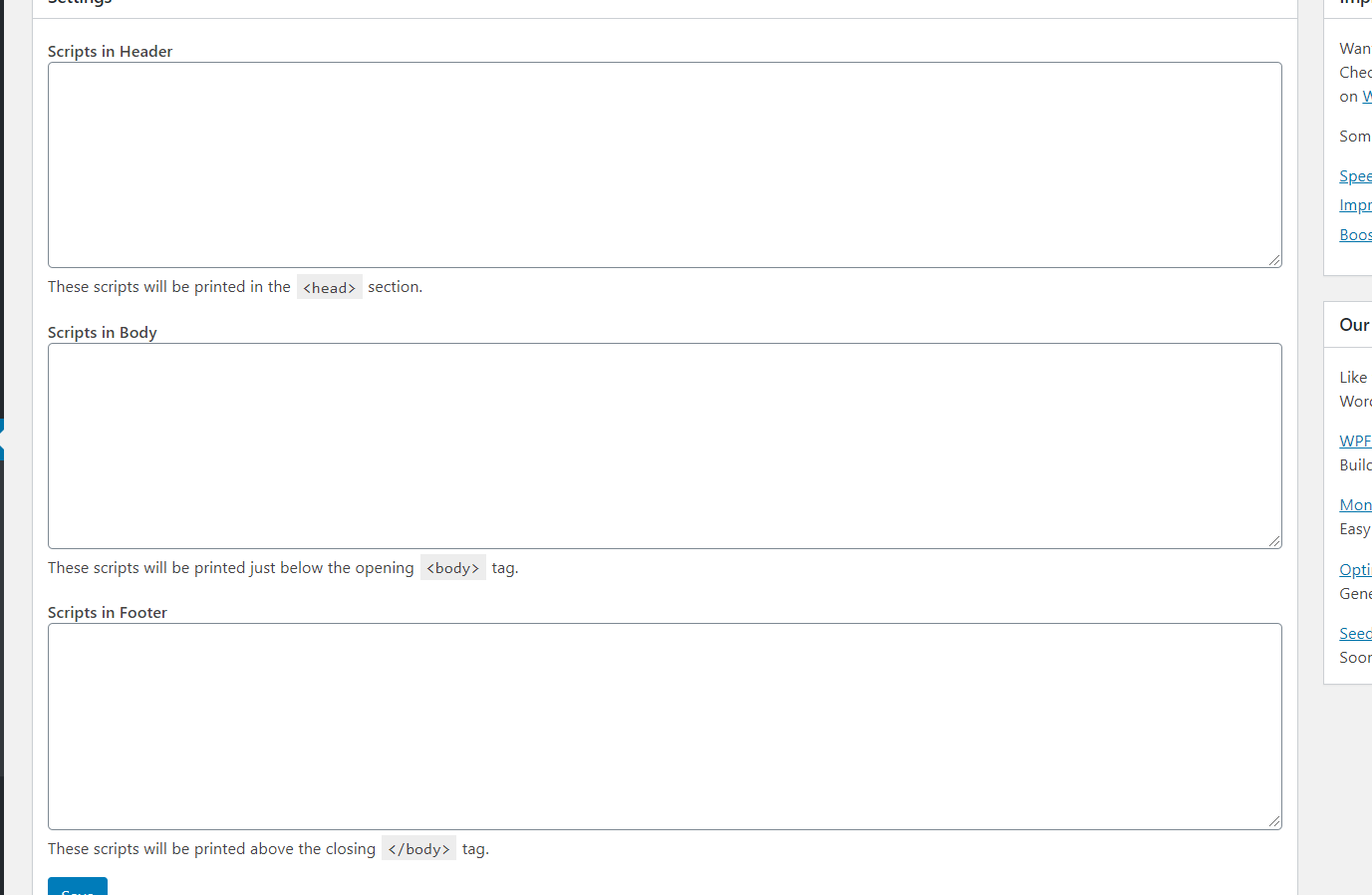
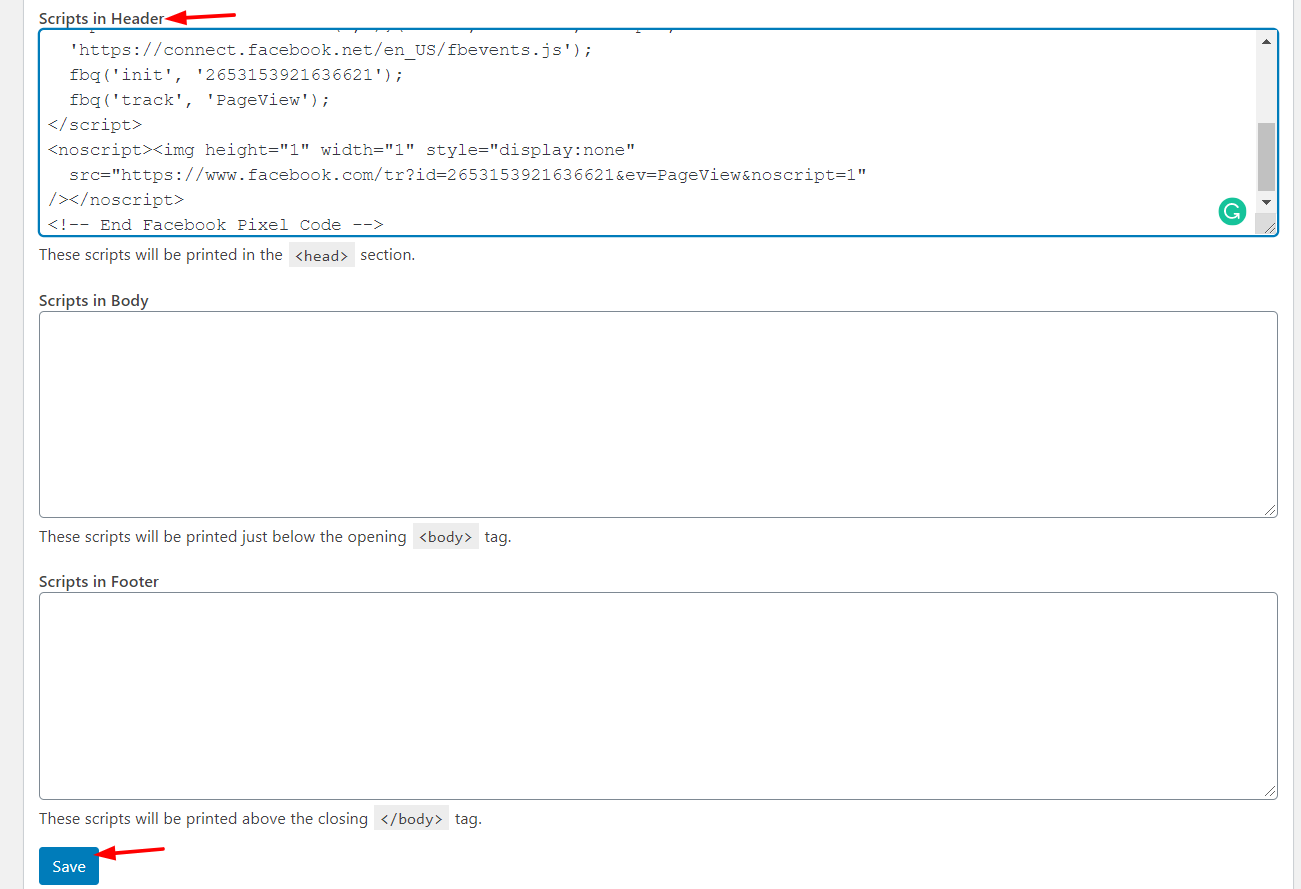
반면에 테마의 핵심 파일을 직접 편집하지 않으려면 머리글 및 바닥글 삽입을 사용할 수 있습니다. 플러그인을 설치하고 플러그인 설정으로 이동하기만 하면 됩니다. 세 가지 옵션이 표시됩니다.
- 헤더.
- 몸.
- 보행인.

헤더 섹션에 Facebook 픽셀 코드를 붙여넣고 저장 을 클릭하기만 하면 됩니다.

그게 다야! WordPress 사이트에 Facebook Pixel을 수동으로 삽입했습니다!

2) 플러그인으로
플러그인을 사용하여 Facebook Pixel을 WordPress와 통합할 수도 있습니다. 이 데모에서는 Pixel Caffeine을 사용합니다.

WordPress 대시보드에서 바로 Facebook Pixel 및 Facebook 제품 카탈로그를 관리하는 가장 인기 있는 도구 중 하나이며 무료입니다.
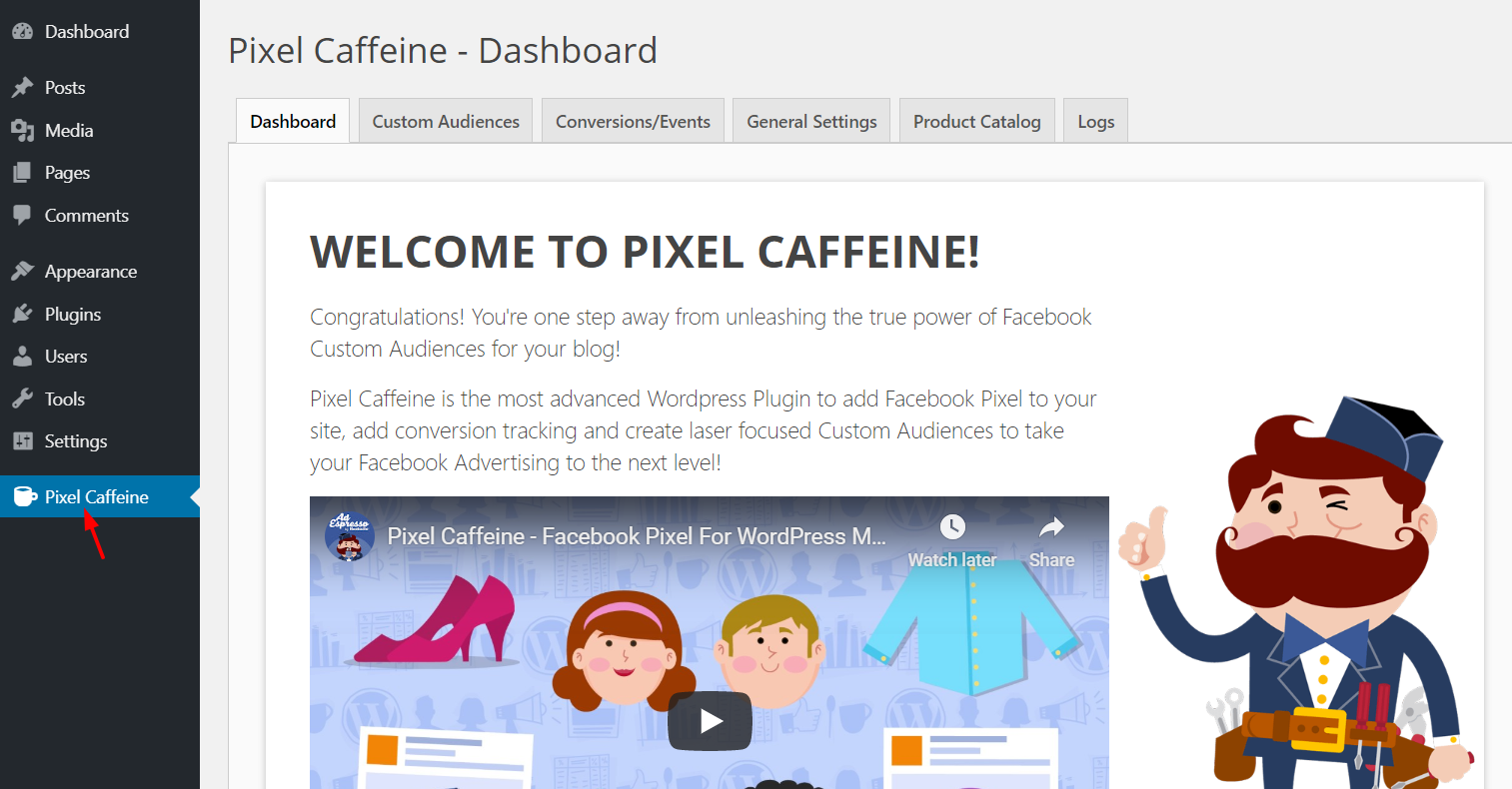
따라서 먼저 웹 사이트에 Pixel Caffeine을 설치하고 활성화하십시오. 그런 다음 WordPress 관리 영역에 플러그인 구성이 표시됩니다.

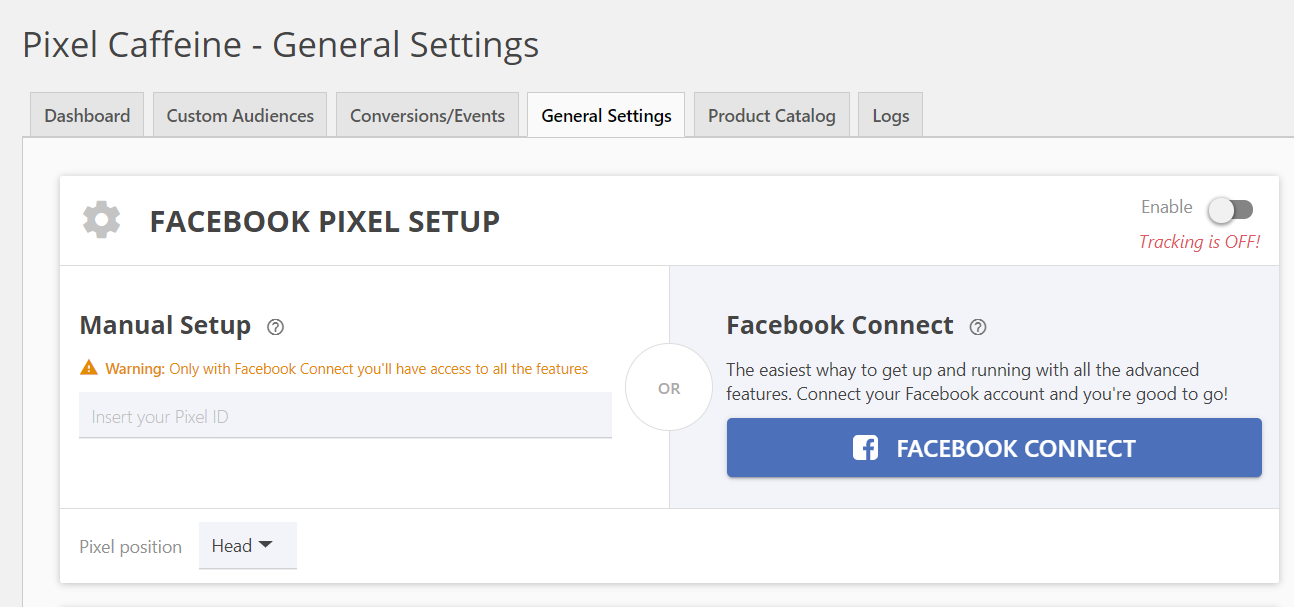
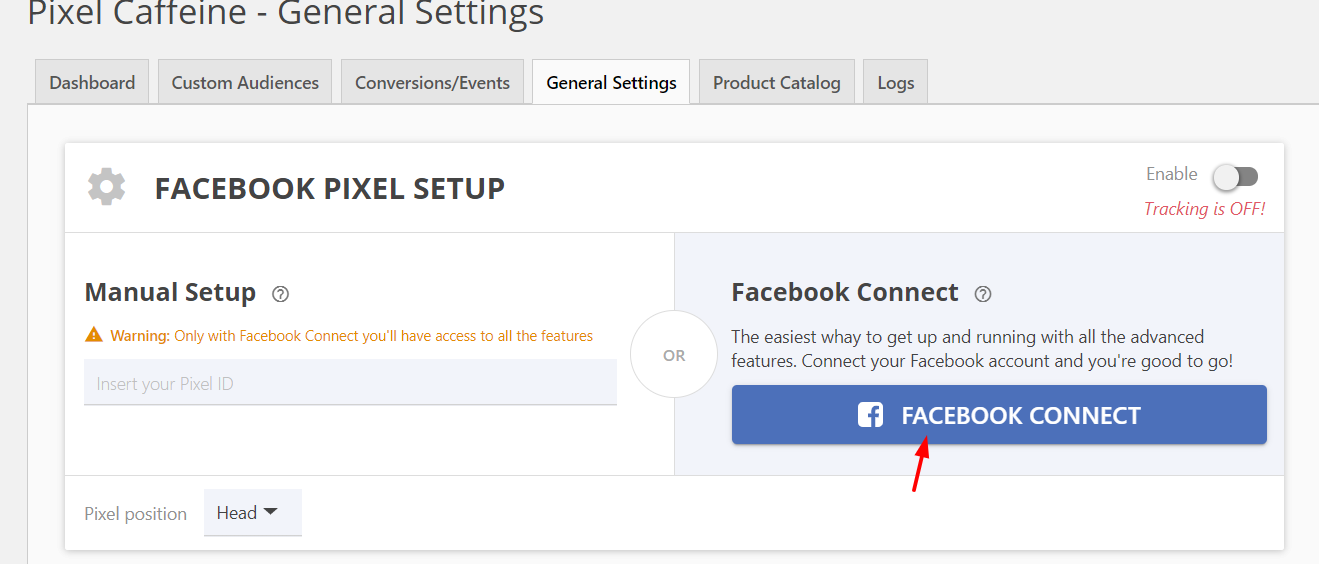
일반 설정 탭으로 이동하면 다음과 같은 항목이 표시됩니다.

여기에서 Facebook Pixel을 ID와 통합하거나 플러그인을 Facebook 계정과 연결하여 통합할 수 있습니다. Pixel ID를 붙여넣는 것이 더 편리해 보일 수 있지만 사실은 Facebook Connect를 누르는 데 필요한 모든 기능에 액세스할 수 있다는 것입니다.
따라서 오른쪽에 있는 Facebook 연결 버튼을 클릭하여 플러그인을 Facebook 계정과 연결하는 것이 좋습니다.

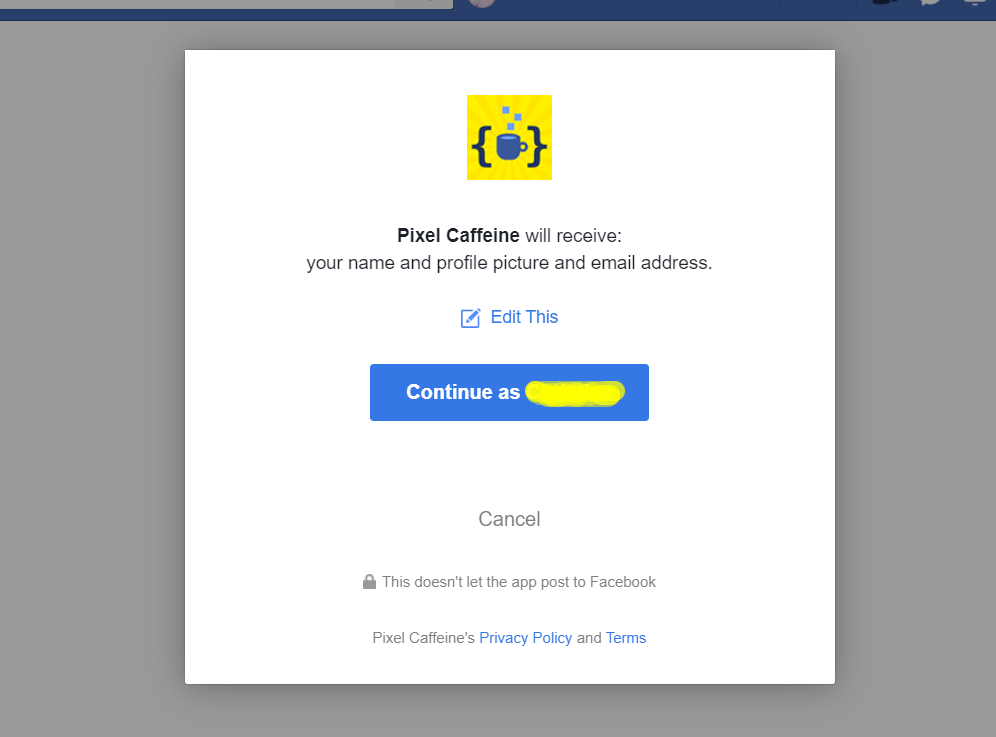
브라우저에서 이미 Facebook 계정에 로그인한 경우 다음 팝업이 표시됩니다.

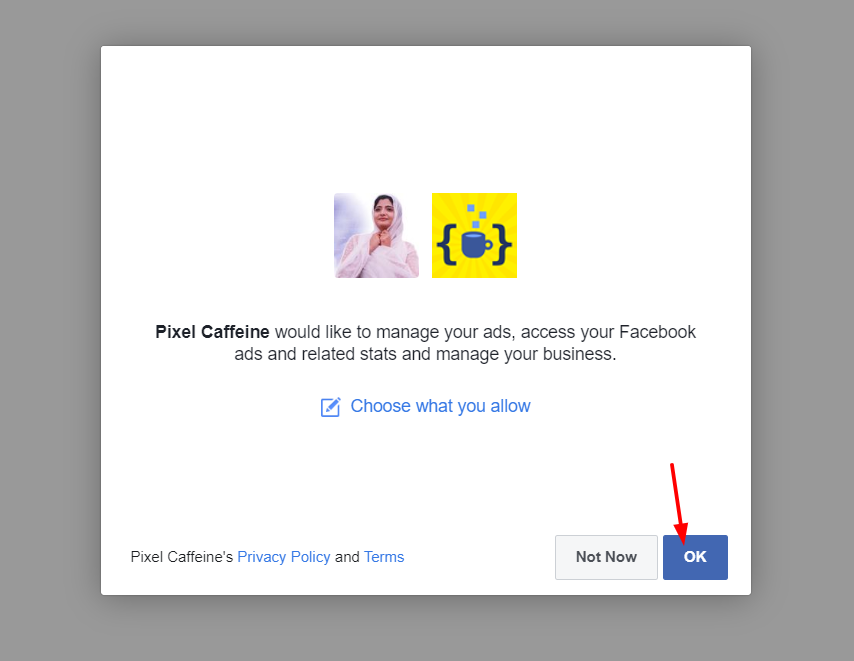
계속 을 클릭한 다음 Pixel Caffeine이 광고를 관리하고 광고에 액세스하는 등의 작업을 수행하도록 허용합니다.

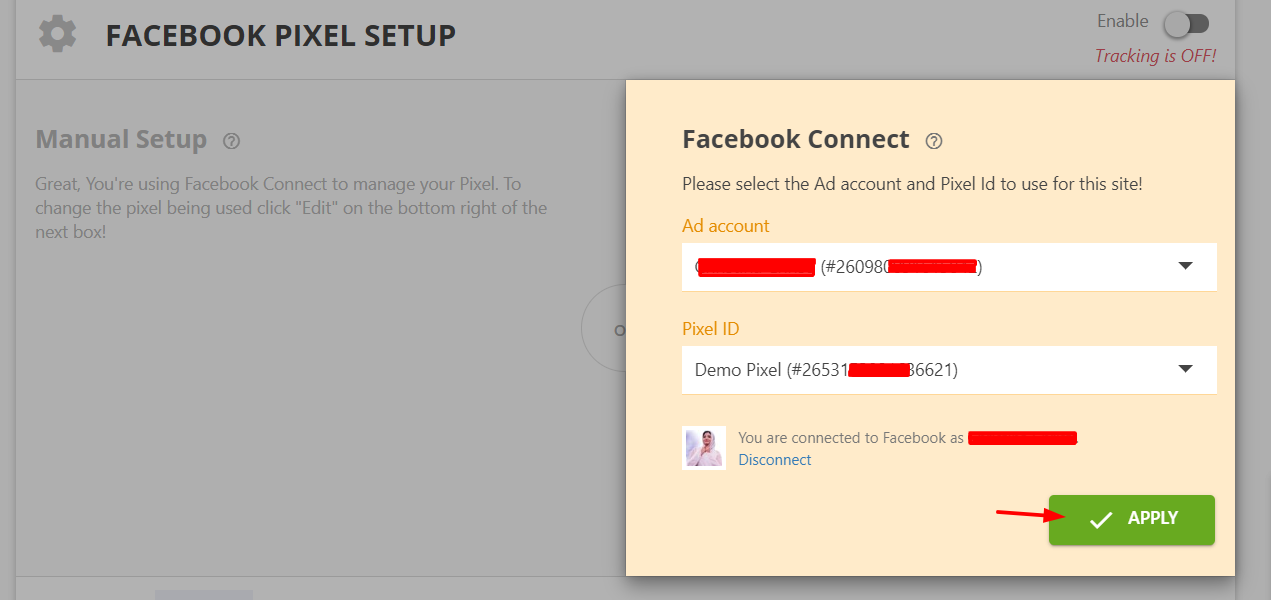
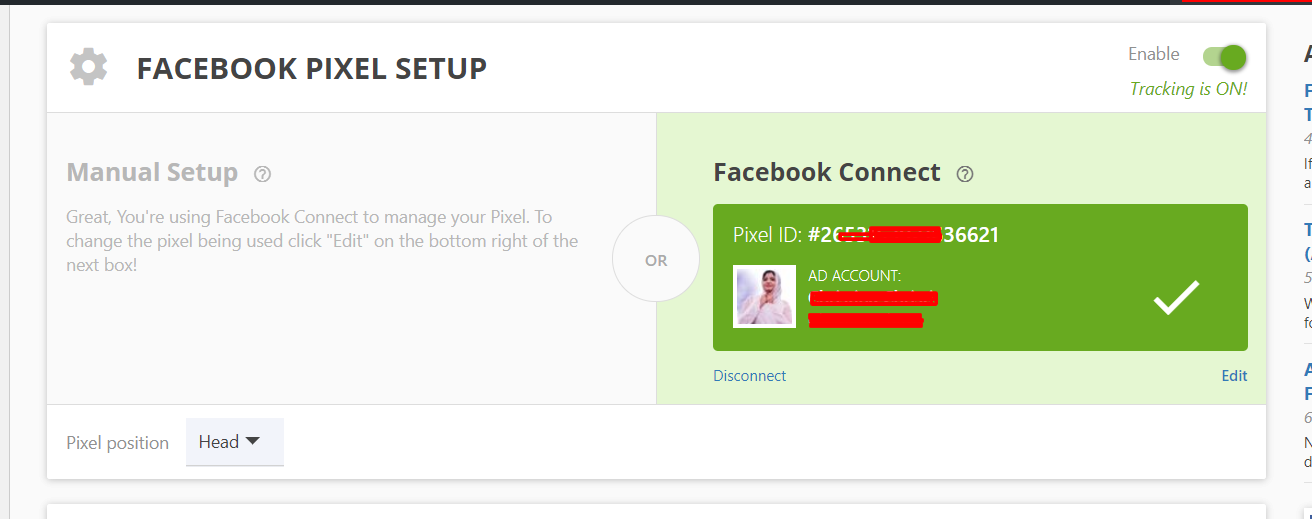
권한을 부여하면 WordPress 블로그로 리디렉션되고 Facebook Pixel 플러그인 구성 페이지가 표시됩니다. 드롭다운에서 광고 계정과 픽셀 ID를 선택합니다. 그런 다음 적용 을 클릭합니다.

몇 초 후 구성이 저장됩니다. 통합이 올바르게 작동하면 WordPress 대시보드에 동일한 내용이 표시됩니다.

플러그인 설정을 저장하면 됩니다.
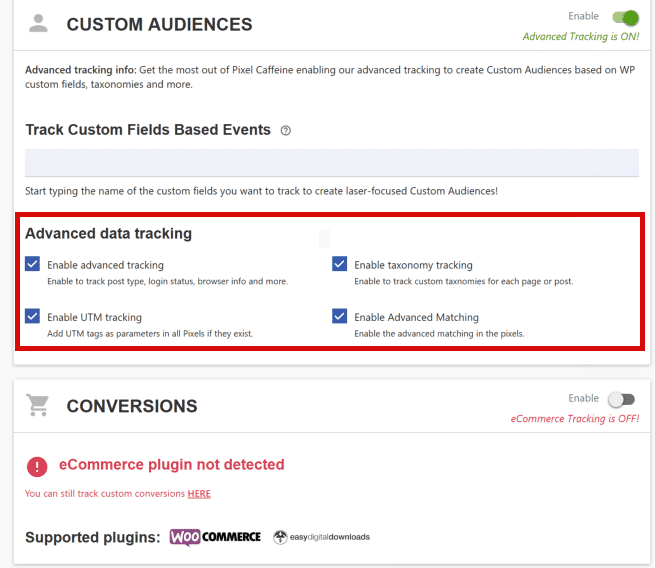
Pixel Caffeine을 최대한 활용하려면 WordPress 대시보드의 Custom Audience 섹션을 살펴보는 것이 좋습니다. 여기에서 고급 추적, UTM 추적, 분류 추적 및 고급 일치를 활성화할 수 있습니다. 또한 전환을 추적할 수 있습니다.

Facebook Pixel이 작동하는지 테스트하는 방법은 무엇입니까?
Facebook Pixel을 WordPress 사이트와 통합했으면 통합이 올바르게 작동하는지 확인해야 합니다. 여기서는 쉽게 테스트하는 방법을 보여 드리겠습니다.
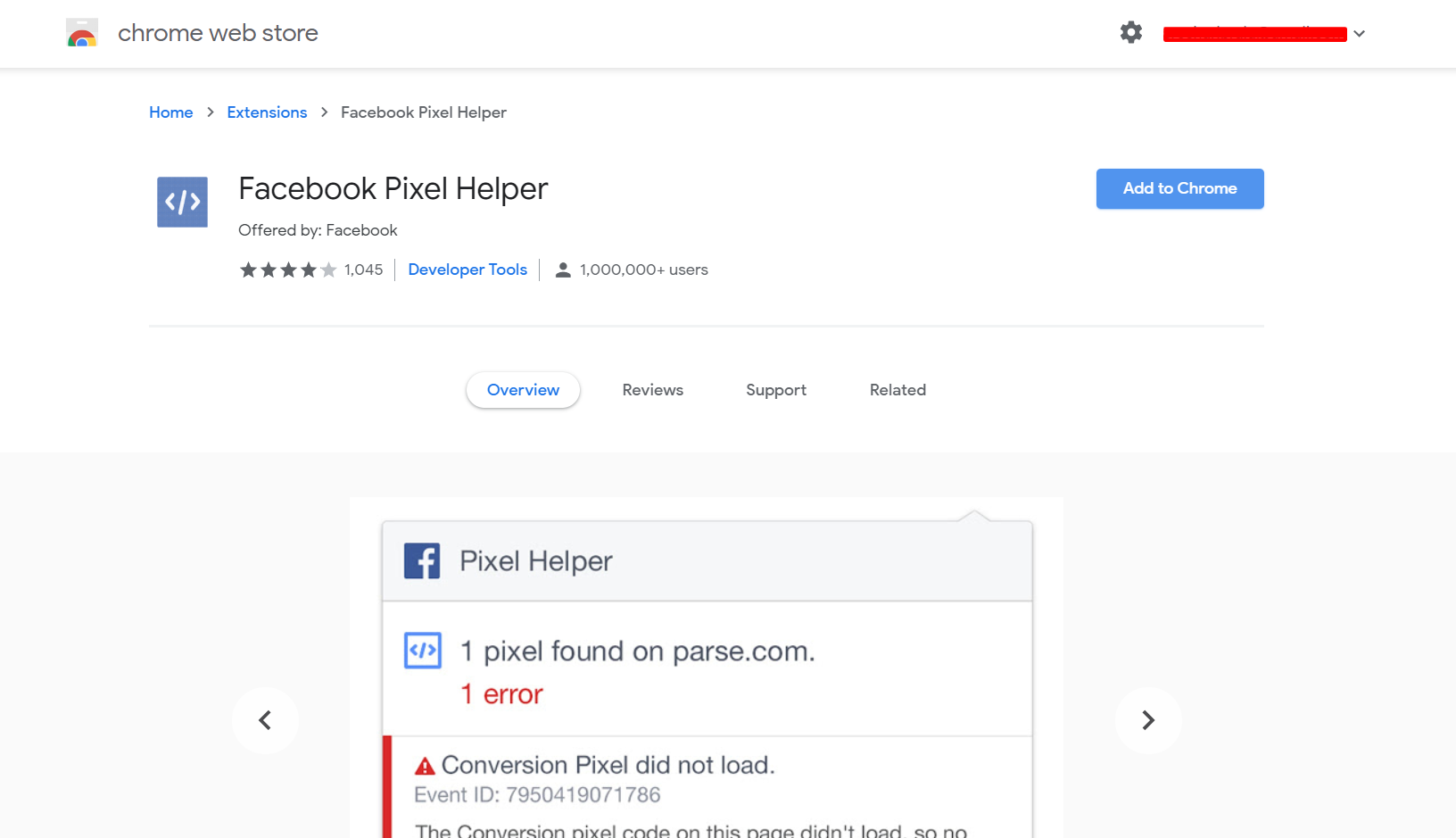
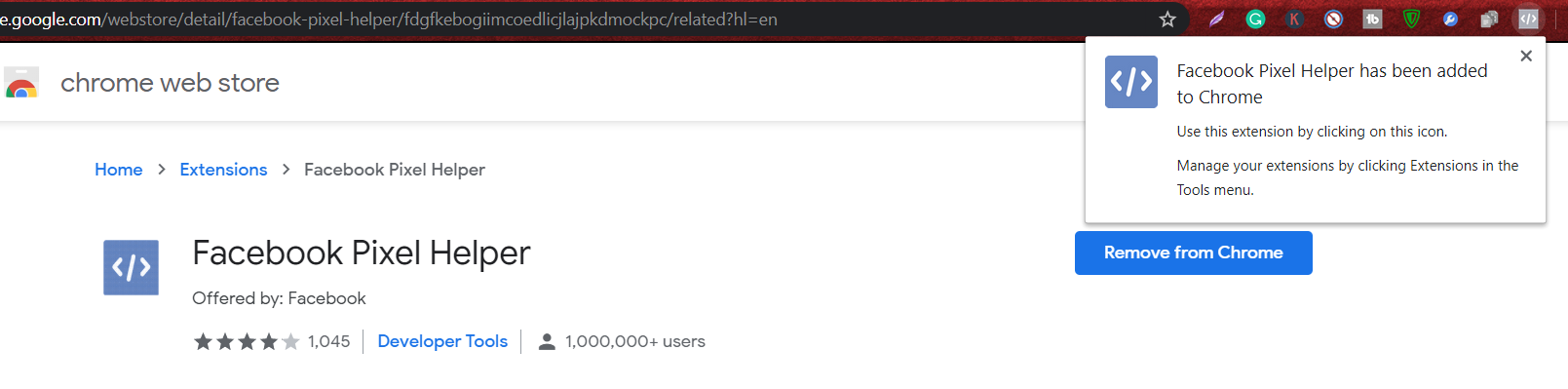
Google Chrome 스토어에서 Facebook Pixel Helper라는 확장 프로그램을 검색합니다.

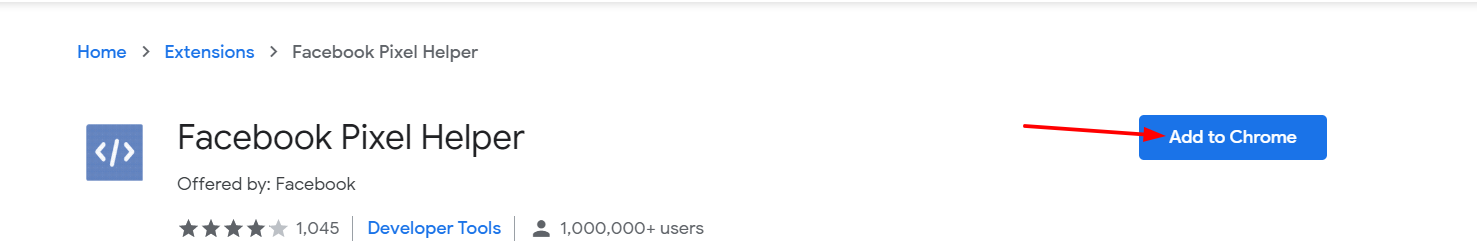
그런 다음 Chrome에 추가 를 클릭합니다.

몇 초 안에 확장 프로그램이 브라우저에 추가됩니다.

이 확장 프로그램을 사용하면 Facebook Pixel 통합을 확인하고 올바르게 작동하는지 확인할 수 있습니다.
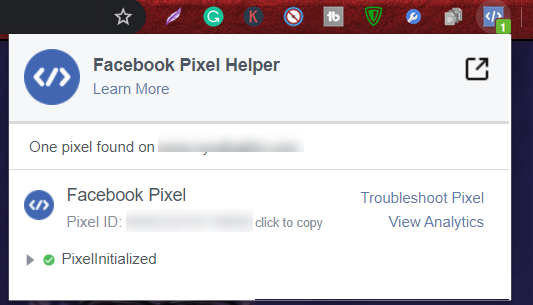
그래서 어떻게 테스트합니까? 방금 Facebook Pixel과 통합한 웹사이트로 이동하여 확장 프로그램을 클릭하기만 하면 됩니다. 문제 없이 통합이 작동하면 대화 상자에 표시됩니다.

결론
전반적으로 비즈니스를 홍보하려는 경우 Facebook 광고는 마케팅 전략을 보완하는 훌륭한 옵션입니다. 연령, 관심사 및 위치를 기반으로 타겟 오디언스를 생성할 수 있는 가능성은 전환을 증가시키는 매우 효과적인 도구가 됩니다.
그러나 캠페인을 완전히 최적화하고 Facebook 광고를 최대한 활용하려면 WordPress에 Facebook Pixel을 추가해야 합니다 . 이렇게 하면 Facebook 광고의 전환을 측정하고, 사용자를 재타겟팅하고, 방문자에 대한 통찰력을 얻어 캠페인을 최적화할 수 있습니다.
Facebook Pixel을 사이트에 삽입하려면 간단하고 빠르므로 수동 방법을 권장합니다. 도움이 필요하더라도 머리글 및 바닥글 삽입을 사용할 수 있습니다. 반면에 수동으로 아무것도 하고 싶지 않다면 Pixel Caffeine 플러그인을 사용할 수 있습니다. 이 도구를 사용하면 Facebook Pixel을 사이트에 즉시 추가할 수 있으며 고급 기능이 함께 제공됩니다.
마지막으로 Facebook을 최대한 활용하여 매출을 늘리려면 Facebook Shop과 WooCommerce를 통합하는 방법에 대한 가이드를 확인하는 것이 좋습니다.
웹사이트에 Facebook Pixel을 추가하셨나요? 어떤 방법을 사용하셨나요? 아래 댓글 섹션에 알려주고 이 게시물을 소셜 미디어에 자유롭게 공유하세요!
