사이트에 WordPress Favicon을 추가하는 방법은 무엇입니까?
게시 됨: 2022-11-11웹 사이트에 WordPress 파비콘을 추가하는 방법을 알고 싶습니까? 파비콘은 브라우저 탭에서 웹사이트 이름 옆에 나타나는 작은 아이콘으로 가장 일반적으로 알려져 있습니다.
그들이 거기에서 시작되었지만 WordPress 파비콘은 브라우저 책갈피, iOS 홈 화면 버튼 및 기타 여러 항목에서도 찾을 수 있습니다. 따라서 브랜드 구축에 중요한 역할을 합니다.
파비콘 또는 '사이트 아이콘'은 사용자가 쉽게 알아볼 수 있도록 올바르게 사용하는 것이 중요합니다. 이를 통해 사이트는 브랜드 인지도를 높이고 사용자 경험(UX)을 향상시킬 수 있습니다.
이 기사에서는 워드프레스 사이트에 파비콘을 추가해야 하는 이유, 다양한 방법으로 파비콘을 추가하는 방법, 파비콘을 만드는 방법에 대해 설명합니다.
WordPress 사이트에 Favicon을 추가해야 하는 이유는 무엇입니까?
Favicon은 앞에서 언급한 바와 같이 웹사이트의 ID를 설정합니다. 그러나 웹사이트의 사용성과 사용자 경험도 향상됩니다.
대부분의 브라우저 창에서 사용자는 많은 수의 탭을 엽니다. 탭 수가 증가하면 웹사이트의 제목이 숨겨집니다.
파비콘은 웹사이트를 식별하고 사용자가 관심 있는 탭으로 빠르게 전환할 수 있도록 하는 데 사용됩니다.
모바일 장치에서 가시성을 높이기 위해 사용자에게 홈 화면에 사이트를 추가하도록 요청할 수 있습니다.
사이트의 아이콘 또는 파비콘은 사용자가 모바일 장치의 홈 화면에 사이트를 추가할 때도 사용됩니다.
웹 사이트에 WordPress Favicon을 추가하는 방법은 무엇입니까?
사용자는 파비콘으로 귀하의 웹사이트를 식별할 수 있으며 귀하의 사이트를 더 자주 방문하는 사람들은 이 작은 기호에 익숙해질 것입니다.
결과적으로 귀하의 브랜드는 청중에게 더 많이 인식되고 더 신뢰할 수 있게 될 것입니다. 이 섹션에서는 워드프레스 웹사이트에 파비콘을 추가하는 5가지 방법을 보여줍니다.
방법 1: WordPress 사용자 지정 프로그램을 사용하여 Favicon 업로드
WordPress 4.3이 출시되면 모든 WordPress 사이트에는 이미지 업로드 및 자르기를 파비콘으로 사용할 수 있는 사이트 아이콘 기능이 탑재됩니다.
대부분의 사용자는 이것이 WordPress 사이트에 파비콘 아이콘을 추가하는 가장 빠르고 쉬운 방법임을 알게 될 것입니다. 이미지가 최소 512×512 픽셀인지 확인하고 나머지는 WordPress에서 처리합니다.
이 기능을 사용하려면 다음 단계를 따르세요.
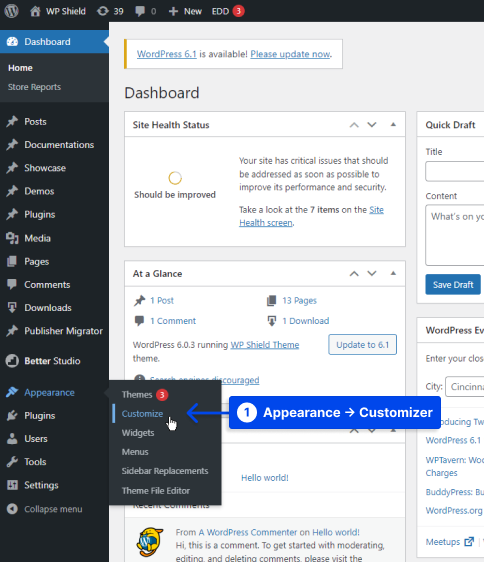
- WordPress 대시보드로 이동합니다.
- 모양 으로 이동합니다.
- 사용자화 로 이동합니다.

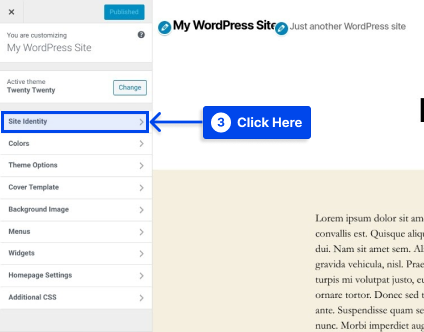
- 사이트 ID 탭을 클릭합니다.

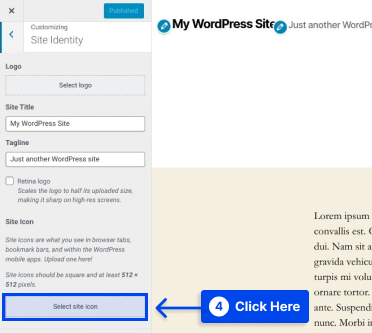
- 사이트 아이콘 섹션 하단에 있는 사이트 아이콘 선택 버튼을 클릭합니다.

버튼을 클릭하면 WordPress 미디어 라이브러리 인터페이스가 표시됩니다.
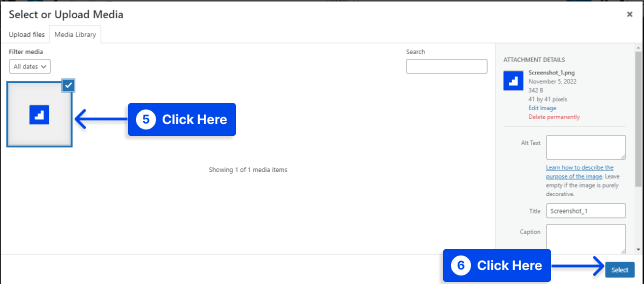
- 미디어 라이브러리 에서 기존 이미지를 선택하거나 새 이미지를 업로드하십시오.
참고 : RealFaviconGenerator를 사용하여 파비콘을 만든 경우 파비콘을 만들기 전에 다운로드한 패키지의 압축을 풀어야 합니다.
- 선택한 이미지를 클릭한 다음 미디어 라이브러리 의 오른쪽 하단 모서리에 있는 선택 버튼을 클릭합니다.

이미지가 아직 완벽한 정사각형이 아닌 경우 WordPress를 사용하여 이미지를 자를 수 있습니다.
상자를 사용하여 아이콘으로 사용하려는 이미지 부분을 강조 표시할 수 있습니다. 자른 이미지는 인터페이스 오른쪽에 미리보기로 표시됩니다.
- 이미지 자르기 버튼을 클릭하여 작업을 마칩니다.
- 저장 및 게시 버튼을 클릭하여 파비콘을 라이브로 만드세요.
파비콘을 변경하려면 나중에 이 인터페이스로 돌아갈 수 있습니다.
방법 2: WordPress Favicon을 추가하기 위한 플러그인 설치
기본 WordPress 사이트 아이콘 기능에 대한 플러그인 솔루션을 원한다고 가정합니다. 이 경우 RealFaviconGenerator의 Favicon이라는 무료 플러그인을 사용할 수 있습니다.
이 파비콘 생성기 플러그인은 기본 WordPress Customizer와 유사한 기능을 제공합니다. 여전히 다양한 장치 및 앱 아이콘에 대한 추가 호환성 옵션을 제공합니다.
이 플러그인을 사용하려면 다음 단계를 따르세요.
- WordPress 대시보드를 통해 플러그인을 설치하고 활성화합니다.
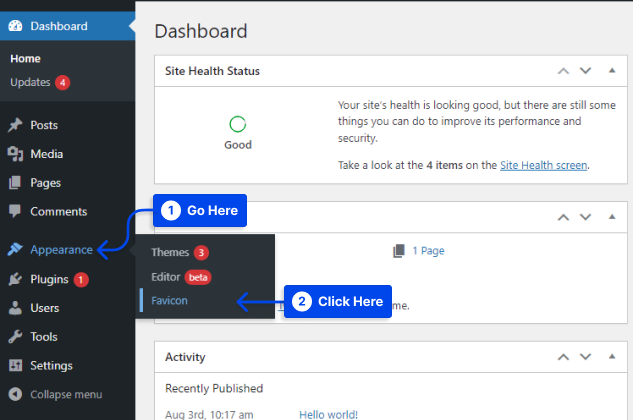
- 모양 으로 이동합니다.
- 파비콘을 클릭하여 파비콘 세트를 만드세요.

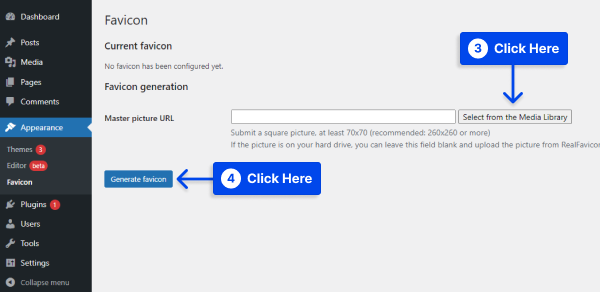
- 미디어 라이브러리 에서 선택 버튼을 클릭하여 70×70픽셀 이상의 이미지를 선택하거나 업로드합니다. 이상적인 WordPress 파비콘 크기는 260×260픽셀입니다.
- 파비콘 생성 버튼을 클릭합니다.

이 플러그인은 해당 버튼을 클릭하면 WordPress 사이트에서 RealFaviconGenerator의 웹사이트로 이동합니다.

- 사이트 하단에서 파비콘 및 HTML 코드 생성을 선택합니다.
그 동안 도구를 처리하는 동안 WordPress 대시보드로 다시 이동합니다.
프로세스가 완료되면 플러그인 인터페이스에서 파비콘이 다른 장치에 어떻게 표시되는지 볼 수 있습니다.
방법 3: FTP를 통해 수동으로 Favicon 추가
워드프레스 사이트에 파비콘을 수동으로 추가하고 싶다고 가정해 봅시다. 호스트가 cPanel을 지원하는 경우 FTP(파일 전송 프로토콜) 또는 파일 관리자를 통해 이를 수행할 수 있습니다.
이 방법을 사용하면 웹사이트용 파비콘도 만들어야 합니다. 다음 단계에 따라 FTP를 통해 웹사이트에 WordPress 파비콘을 수동으로 추가할 수 있습니다.
- FTP 클라이언트를 통해 또는 호스팅 계정의 cPanel 에 있는 파일 관리자 를 통해 사이트 파일에 액세스합니다.
- 파비콘 파일 이 웹사이트의 루트 디렉토리 에 업로드되었는지 확인하십시오.
- 테마 헤더에 앞서 제공한 RealFaviconGenerator 코드를 추가합니다.
헤더 및 바닥글 삽입과 같은 플러그인을 사용하여 테마 헤더에 추가하거나 테마의 header.php 파일을 편집하여 테마의 <head> 섹션에 직접 코드를 붙여넣을 수 있습니다.
또한 머리글 및 바닥글 삽입 플러그인을 사용하면 WordPress 테마를 변경해도 파비콘이 그대로 유지됩니다.
- 변경 사항을 저장합니다.
방법 4: 테마 옵션 사용
워드프레스 커스터마이저에 파비콘 변경 옵션이 없는 경우에도 테마 설정에서 옵션을 찾을 수 있습니다.
오늘날 표준화되지 않은 많은 옵션을 제공하는 테마를 찾는 것은 드문 일이 아닙니다.
따라서 테마에 파비콘을 만드는 옵션이 포함되어 있는지 확인하는 유일한 방법은 테마 설정을 확인하는 것입니다. 이러한 옵션이 있으면 이를 활용하여 손쉽게 파비콘을 만들 수 있습니다.
방법 5: 페이지당 다른 파비콘 설정
각 WordPress 페이지에 다른 파비콘을 표시하려는 경우가 있을 수 있습니다. 예를 들어 하나의 WordPress 설치로 여러 페이지를 호스팅하거나 다른 이유로 다른 파비콘을 사용하려는 경우입니다.
파비콘과 WordPress 자식 테마만 있으면 됩니다. 이 방법을 사용하려면 다음 단계를 따르십시오.
- 미디어 갤러리에 파비콘을 업로드하세요.
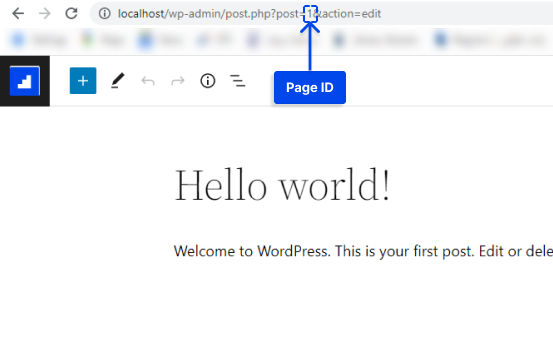
- 다른 파비콘을 넣고 싶은 페이지의 아이디 를 찾습니다.
다음 단계를 사용하여 WordPress 페이지 ID를 쉽게 찾을 수 있습니다.
- WordPress 대시보드 로 이동합니다.
- 페이지 로 이동합니다.
- 모든 페이지 를 클릭합니다.
- ID가 필요한 페이지를 선택하고 편집 모드 에서 엽니다.
- 페이지의 URL 과 ID 를 가져옵니다.

- 하위 테마의 functions.php 에 아래 코드를 드롭하고 콘텐츠를 페이지의 URL과 ID로 바꿉니다.
add_filter( 'get_site_icon_url', 'betterstudio_filter_favicon', 10, 3 ); function betterstudio_filter_favicon ($url, $size, $blog_id) { if ( is_page( REPLACE_THIS_WITH_PAGE_ID ) ){ $url = 'REPLACE_THIS_WITH_FAVICON_PATH'; } return $url; }파비콘을 만드는 방법
브랜드 로고를 웹사이트의 파비콘 또는 아이콘으로 사용할 수 있습니다. 사이트 아이콘 이미지는 최대 너비와 높이가 512픽셀인 것이 좋습니다.
사이트 아이콘은 정사각형 이미지를 사용해야 합니다. 그러나 정사각형보다 더 중요한 이미지를 사용하려는 경우 WordPress를 사용하면 이미지를 추가한 후 자를 수 있습니다.
정확한 512×512 픽셀의 아이콘을 생성하기 위해서는 Adobe Photoshop, Gimp와 같은 이미지 편집 프로그램을 권장합니다. 이러한 방식으로 이미지가 정확한 비율을 유지하는지 확인할 수 있습니다.
투명한 이미지를 사용하거나 원하는 색상을 배경으로 채울 수 있습니다. 이미지 형식에는 제한이 없습니다. png, jpeg 또는 gif가 될 수 있습니다.
워드프레스 파비콘 생성을 위한 팁
다중 사이트 네트워크에서 각 사이트에 대해 고유한 파비콘을 가질 수 있으며 이를 달성하는 가장 쉬운 방법은 이 기사에 설명된 것과 같은 플러그인을 사용하는 것입니다.
각 네트워크 사이트에 고유한 파비콘을 사용하도록 테마 파일을 편집하는 것은 플러그인을 사용하는 것보다 훨씬 더 복잡합니다.
파비콘 이미지를 제공하기 위해 CDN(콘텐츠 전송 네트워크)을 사용할 수도 있습니다. 파비콘 이미지는 이 문서에 설명된 다섯 가지 방법을 모두 사용하여 서버에 저장됩니다.
그러나 CDN(콘텐츠 전송 네트워크)을 사용하여 사이트 성능을 더욱 향상시킬 수 있습니다.
Cloudflare 또는 KeyCDN과 같은 유사한 서비스를 사용합니다. 방문자의 브라우저는 이러한 서비스를 설치할 때 사이트 서버 대신 CDN에서 파비콘을 검색합니다.
CDN Enabler와 같은 플러그인을 사용하면 위의 방법을 준수하도록 WordPress 파비콘 URL을 자동으로 다시 작성할 수 있습니다.
결론
이 기사의 목적은 워드프레스 사이트에 파비콘을 추가해야 하는 이유, 다양한 방법으로 파비콘을 추가하는 방법, 만드는 방법을 설명하는 것이었습니다.
이 문서는 유용한 정보를 제공하기 위한 것입니다. 의견 섹션에서 귀하의 질문과 의견을 환영합니다.
우리의 최신 기사는 Facebook과 Twitter에서 볼 수 있으므로 이 플랫폼에서 우리를 팔로우하십시오.
